WordPress'e Üstbilgi ve Altbilgi Kodu Nasıl Eklenir?
Yayınlanan: 2022-09-19WordPress sistemi, kodlama uzmanlığına sahip olmayan kişilerin hemen hemen her tür özelliği gerçekleştirmesini sağlamak için mükemmel bir iş çıkarır. Öte yandan, bazı durumlarda, 3. bash ürün ve hizmetlerinin kendi özelliklerini yerleştirmesini sağlamak için WordPress'e üstbilgi ve altbilgi kodu eklemeniz gerekecektir.
Bunun için en yaygın kullanım senaryosu, Google Analytics'i internet sitenizle birleştirmektir. Bunu söyledikten sonra, bunu yapmak isteyeceğiniz pek çok başka neden var - belki de şu anda bu görevi neden yapmak istediğinizi biliyor olabilirsiniz.
Bu eğitim için, size WordPress'te üstbilgi ve altbilgi kodunu artırmanın bir çift yolunu göstereceğiz. Bununla birlikte, başlangıç olarak, ilk alanda bunu yapmak isteyeceğiniz açıklama türlerinde bir görüntü alacağız.
Sitenizin Üstbilgi ve Altbilgisinde Fazla Kod İle Neler Elde Edebilirsiniz?
Tipik bir web sitesi, bir metin belgesine çok benzeyen birkaç farklı bileşene ayrılacaktır:
- Başlık. Sitenizin başlığı, bir dizi 'ön yükleme' öğesi ve Güvenli Yuva Katmanı (SSL) sertifikanız, şifreleme, herhangi bir JavaScript ve çok daha fazlasıyla ilgili ayrıntıları içerir.
- Altbilgi. Bu, başlığınızla ilgili bir şekilde çalışır, ancak bunun yerine sayfanın en altında biter.
- Bütün vücut. Sitenizde uyguladığınız performansın çoğu, makalelerinizin 'gövdesi' içinde olacaktır. Bu, WordPress panosundaki hemen hemen her küçük şeyin ana konsantrasyonudur ve genel gövde, web sitesi sayfasında gördüğünüzü ifade eder.
Sunucular web sayfalarını doğrusal bir şekilde yükleyecektir – baş, insan vücudu ve ardından alt bilgi. Bu, üstbilgideki kodun başlangıçta yükleneceği, ancak altbilgi kodunun diğer her şeyden hemen sonra yükleneceği anlamına gelir.
Günlük Kod Parçacığı Kullanım Örnekleri
Sosyal medya ve Arama Motoru Optimizasyonu (Web sitesi konumlandırma) uygulamaları genellikle WordPress'e başlık kodu eklemenizi ister. Bunun nedeni, yüzlerce web sayfasının hemen ardından gelen her şeyi günlüğe kaydetmesi durumunda, bu kişilerin uzman hizmetlerinin bir miktar öncelik kazanması gerektiğidir.
Bu, CSS koduyla benzer bir durumdur, çünkü esas olarak bu, web sitenizin nasıl görüneceğini belirler. Bu altbilgide olsaydı, stili görmeden hemen önce bir dizi düzen varyasyonu görürdünüz.
JavaScript, günümüz internet sitelerini oluşturmamıza, bakış açısına sahip olmamıza ve bunlarla etkileşime girmemize yardımcı olsa da, (teknolojik anlamda) önemli bir parçası değildir. Bu tür bir altbilgideki JavaScript, size birçok koşulda daha yüksek verimlilik sağlayacaktır. , ve eğer bu seçeneğiniz varsa, gerçekten onunla gitmelisiniz.
Gerçekte, birçok ekstra kullanım örneği vardır ve bunları WPKube web sitesinde ek bir gönderide çok daha derinlemesine ele alıyoruz. Bununla birlikte, olağan bir WordPress çıkmazında, web sitenizin üstbilgi ve altbilgi faktörlerine gerçekten sahip değilsiniz. Bunu yapmak için, hem ellerinizi kirletmeniz hem de dış mekan yardımına telefon etmeniz gerekecek.
WordPress'e Üstbilgi ve Altbilgi Kodu Nasıl Eklenir (2 Yol)
Gönderinin gevşemesinden çok, WordPress'te üstbilgi ve altbilgi kodunu artırmanın iki yolunu korumaya gidiyoruz. İkisi karmaşık değil, ancak diğerinden daha fazla bir kişi istiyoruz:
- Kodu web sitenizin uygun bölümlerine dahil etmenize yardımcı olması için bir eklenti kullanabilirsiniz.
-
capabilities.phpdosyanıza kod ekleyebilecek bir konumdasınız ve sitenizin bilgilerine nasıl erişilebileceği konusunda daha fazla bilgiye ihtiyacınız olacak.
Yakında açıklayacağımız gerekçeler için, başlangıçta eklenti seçiminde görüneceğiz.
1. Üst Bilginize ve Alt Bilginize Kod Eklemek İçin Bir Eklenti Kullanın
WordPress'te bir şeyi eyleme geçirmek istiyorsanız, bu işi sizin için bir eklenti yapmalıdır. WordPress web siteleri için çoğu durumda varsayılan olarak bir eklentiyi dikkate alırdık. Bu tür olarak, WordPress'e üstbilgi ve altbilgi kodu eklemek istiyorsanız, Embed Code eklentisi harika olacaktır:

Bu, kardeş web sitemiz DesignBombs'un geliştirdiği bir alternatiftir ve muhtemelen internet sitenize eksiksiz, özel web sayfaları veya gönderiler ve hatta özel olarak hazırlanmış yayın türleri olarak kod eklemenin hızlı ve acısız bir yolunu sunar.
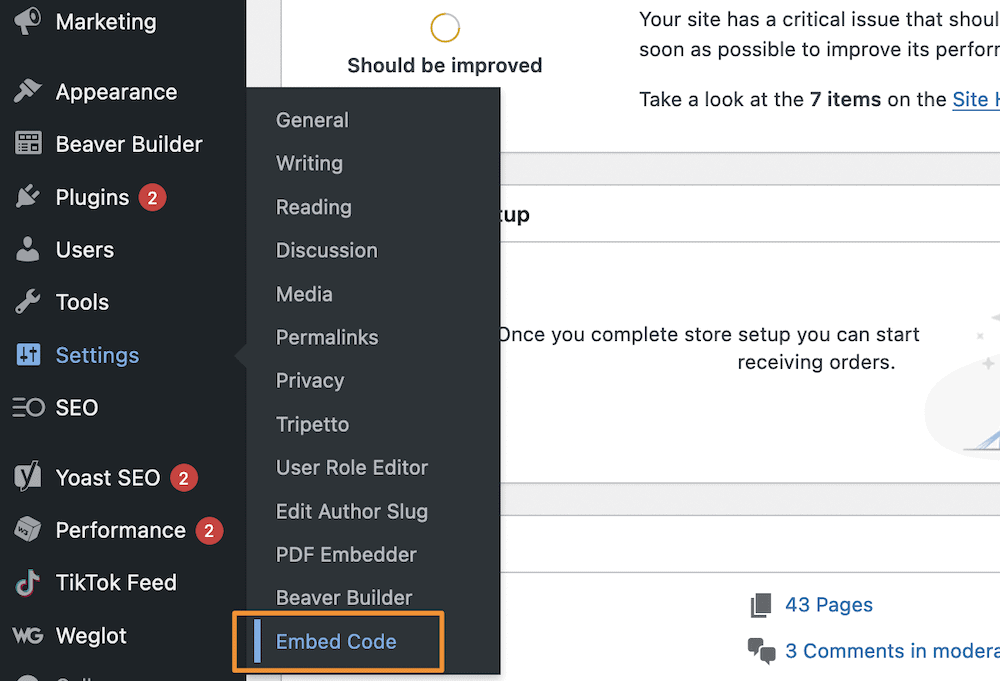
Kullanmak için eklentiyi normal WordPress yöntemiyle kuracak ve etkinleştireceksiniz. Bu prosedür bittiğinde, gösterge tablosunda yeni bir Ayarlar > Gömme Kodu çözümü göreceksiniz:

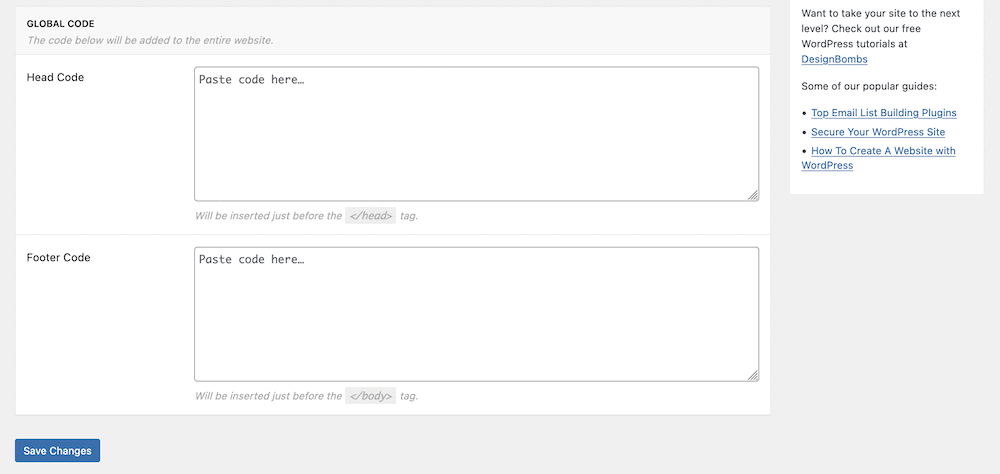
Bu monitörde iki metin noktası göreceksiniz: sadece bir tane başlık ve bir tane alt bilgi için. Girdiğiniz kodun yalnızca HTML'nizde nerede olacağı konusunda bir ipucu bile alacaksınız:

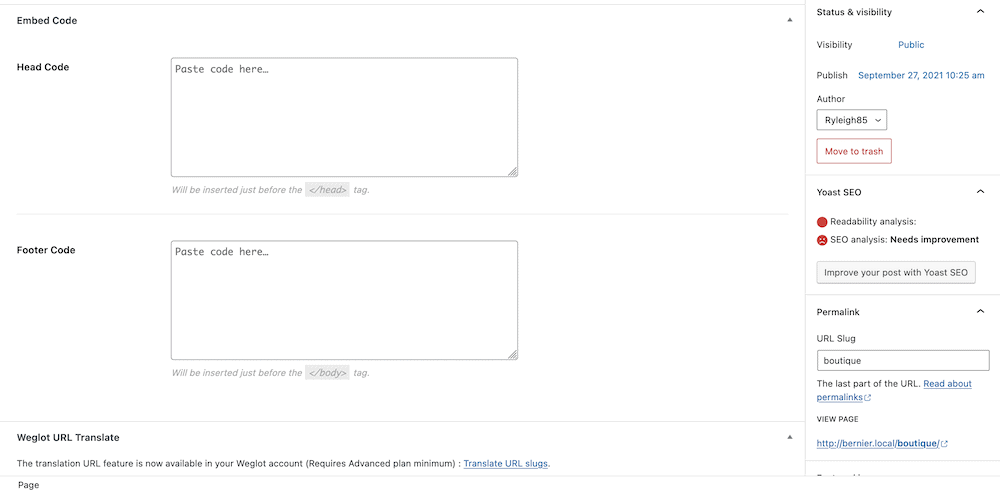
Bu enstrümanı kullanmak son derece kolaydır. Kodunuzu girdikten sonra değişikliklerinizi koruyun. Bu, herhangi bir kodu tam buraya dünya çapında (yani web sitesi boyutunda) bir düzeyde ekleyecektir. Bununla birlikte, yalnızca bir kişi yazısına veya web sayfasına kod eklemek isteyebilirsiniz. Bunu Blok Düzenleyici aracılığıyla yapabilirsiniz – ihtiyacınız olan meta kutu ve seçenekler ekranın alt kısmındadır:


Embed Code bizim seçtiğimiz süreç ve en az kargaşa için kullanmanız gereken bir kişi olsa da, sahip olmanız gereken faydaları size sağlayabilecek başka bir yol daha var. Bundan sonra bir kişi gibi görüneceğiz.
2. Features.php Dosyanıza Kod Parçacıkları features.php
Her WordPress kurulumu, en iyi aşaması veya belirli bir konu listesi içinde özel bir capabilities.php dosyası edinebilir. Bu, WordPress'in ekstra performans kullanmasına yardımcı olmak için kod parçacıkları eklemenize olanak tanır. Öte yandan, başlamadan hemen önce tam olarak kavramanız ve yerine getirmeniz gereken bazı ön koşullar vardır:
- WordPress temel belgelerinizi - ve buna bağlı olarak,
features.phpdosyasını - Güvenli Dosya Aktarım Protokolü'nü (SFTP) kullanarak elde edersiniz. Bu nedenle, internet sitelerinizin bilgilerini ortaya çıkarmak ve bunlarla çalışmak için bunun satın alma sırasında nasıl performans gösterdiği hakkında bilgi sahibi olmanız gerekir. onlara. - Ayrıca, söz konusu konu bir güncelleme alırsa, değişikliklerinizi korumak için satın alınan bir çocuk teması kullanmanızı öneririz.
- En azından WordPress kancaları, eylemleri ve filtreleri hakkında işletim bilinci isteyeceksiniz. Ek olarak, WordPress'in bu kancalar aracılığıyla üstbilginize ve altbilginize nasıl eriştiğini anlamak isteyeceksiniz.
SFTP'yi kullanmaya gelince, WPKube, gerekli incelemeyi göz önünde bulundurabileceğiniz bir makale içeriği koleksiyonuna sahiptir:
Ayrıca WordPress Developer kanca kitaplığına, özellikle wp_head ve wp_footer için kişi girişlerine bakmak isteyebilirsiniz, ancak bu isteğe bağlıdır, çünkü bunları büyük bir şekilde kullanmazsınız.
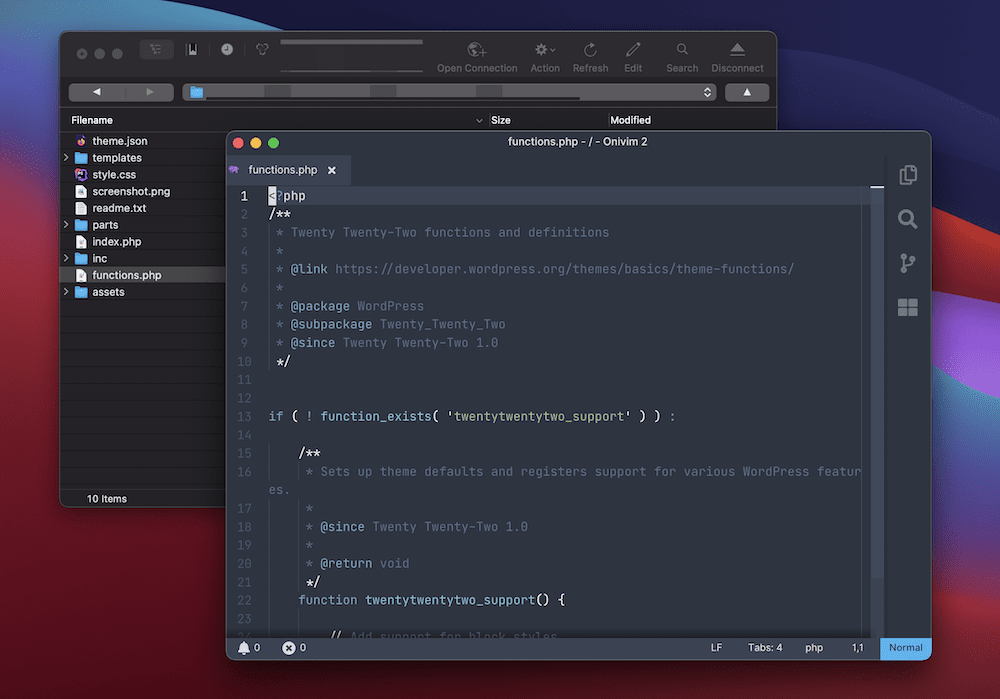
Burada listelenenlerden, hareket tarzı birkaç yöntem alacaktır. Başlangıç olarak, sitenizin sunucusunu SFTP müşterinizin içinde açın, ardından wp-material/themes'e gidin. Burada listelenmiştir, mevcut temanızın listesini açın ve uygun functions.php dosyasını arayın:

Bu dosyayı sevdiğiniz metin içeriğinde veya kod düzenleyicide açmak isteyeceksiniz. İçeride, sonraki snippet şablonunu koyabilirsiniz:
add_action( 'wp_head', ' ' ) purpose () ?>add_action( 'wp_head', ' ' ) purpose () ?>add_action( 'wp_head', ' ' ) purpose () ?>
Kısacası, bu, WordPress'e ne diyorsanız onu kullanarak bir eylem kancası ekler.
