Gösterilen Film Küçük Resimlerini WordPress'e Nasıl Eklersiniz?
Yayınlanan: 2022-12-06WordPress'te öne çıkan küçük resimler için video klip kullanmak istiyor musunuz?
Bir yayının veya öğenin öne çıkan görüntüsünü öne çıkan bir filmle değiştirerek, web sayfanızı çok daha canlı ve dinamik hale getirebilirsiniz. İnsanlar site arşivleriniz, ana sayfanız ve WooCommerce ürün sayfaları gibi hemen her yerden bu video kliplere göz atabilir.
Bu kısa makalede, öne çıkan çevrimiçi video küçük resimlerini WordPress'e nasıl ekleyebileceğinizi göstereceğiz.

Neden WordPress'te Gösterilen Çevrimiçi video Küçük Resimlerini Ekleyin?
Tüm popüler WordPress temaları, gönderilerinize ve ürünlerinize vurgulanan resimler eklemenizi sağlar.
Bunlar birincil fotoğraflardır ve genellikle web sitesi sayfasının en üst sıralarında ve web sitenizin diğer yerlerinde, web sitenizin arşiv internet sayfaları olarak görünürler. Arama motorları ve sosyal medya siteleri de bir web sitesinin vurgulanmış resmini gösterebilir.
Üstün bir vitrin izlenimi, size birçok kişinin katılımını sağlayabilir. Öte yandan, bunun yerine vurgulanmış bir video klip küçük resmi kullanarak fazladan tıklama, sayfa görüntüleme ve hatta satış elde etme konumunda olabilirsiniz.
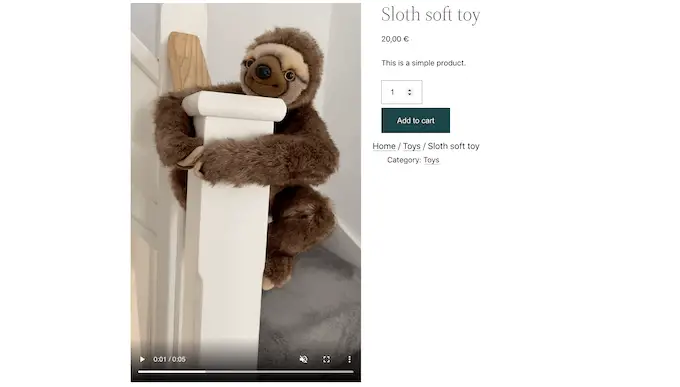
Bir web mağazası oluşturduysanız, ürün veya hizmet web sitesinin başında bir video görüntülemek, alışveriş yapanların bu ürün hakkında daha fazla şey öğrenmek ve anlamak istemesini sağlamak için iyi bir yoldur.

Bunu açıkladıktan sonra, sergilenen video küçük resimlerini WordPress'e nasıl dahil edebileceğinizi görelim.
WordPress'te Vurgulanan Çevrimiçi Video Küçük Resimleri Nasıl Artırılır?
Filmleri gösterilen küçük resimler olarak kullanmanın en kolay yolu, Aslında Açıkça Vurgulanan Video'yu kullanmaktır. Bu eklenti, YouTube veya Vimeo gibi tanınmış film internet barındırma web sitelerinden filmler yerleştirmenize ve bunları vurgulanmış video klip küçük resimleri olarak kullanmanıza olanak tanır.
Ayrıca tamamen WooCommerce ile birlikte çalışır ve gösterilen videoyu öğe web sayfasının başında gösterir.
Ancak, WooCommerce'in vurgulanan videoyu yalnızca çözüm web sayfasında göstereceğinin farkında olun. Vurgulanan resim küçük resmi yine de WooCommerce perakende mağaza web sitenizi içeren diğer konumlarda kullanılacaktır.
Başlangıç olarak, eklentiyi kurmanız ve etkinleştirmeniz gerekecek. Yardıma ihtiyacınız olacaksa, bir WordPress eklentisinin nasıl kurulacağına ilişkin bilgilerimizi görmelisiniz.
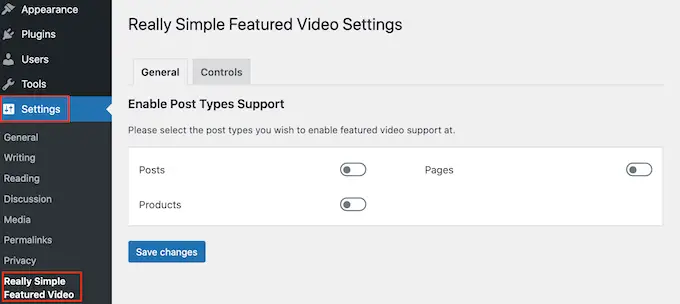
Etkinleştirmeden hemen sonra, yapılandırılacak birkaç yapılandırma vardır. Başlamak için Ayarlar » Really Basic Öne Çıkan Film bölümüne gidin.

Bu ekranda, vurgulanan video küçük resimlerini web sayfalarına, gönderilere veya WooCommerce ürünlerine dahil etmek isteyip istemediğinize karar verebilirsiniz.
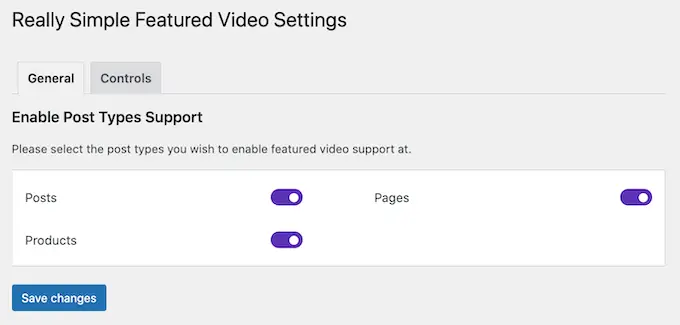
Bunu yapmak için, temel olarak 'Gönderiler', ‘Sayfalar' veya ‘Çözümler’ anahtarlarını tıklayarak bunları griden (devre dışı) mora (etkin) dönüştürün. Aşağıdaki resimde, ürünler, gönderiler ve internet sayfaları için öne çıkan film özelliğini etkinleştirdik.

Bundan kısa bir süre sonra, "Varyasyonları kaydet" düğmesini tıklayın.
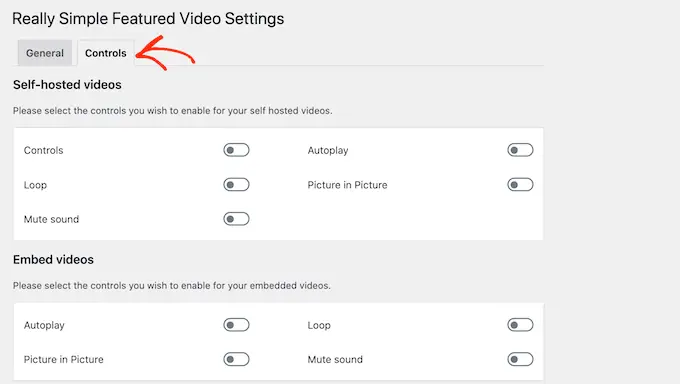
Ardından, 'Kontroller' sekmesine tıklamanız yeterlidir. Tam burada, WordPress ortam kitaplığınızdaki video klipler için yapılandırmaları tam olarak yapılandırabileceğiniz bir 'Kendi kendine barındırılan videolar' bölümü bulacaksınız.

Eklenti kendi kendine barındırılan video klipleri desteklese de, bu çok fazla depolama odası ve bant genişliği gerektirebilir, bu nedenle bunu önermiyoruz. Daha fazlasını öğrenmek için, WordPress'e neden hiçbir şekilde film eklememeniz gerektiğini öğrenin.
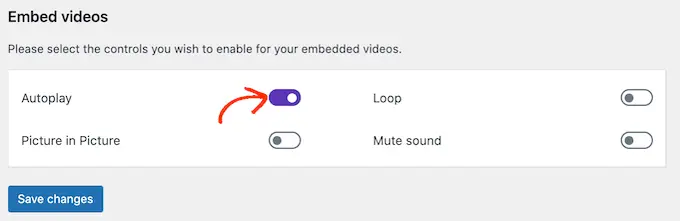
Bunun yerine, 'Videoları Göm' bölümüne gidin. Burası, YouTube gibi 3. sosyal medya platformlarından yerleştirdiğiniz tüm filmler için yapılandırmaları bulacağınız yerdir.
YouTube veya Vimeo'dan video klipleri gömdüğünüzde, Kesinlikle Temel Vitrin Filmi, o platform için oynatma kontrollerini gösterecektir.
Örneğin, bir YouTube videosu yerleştiriyorsanız, okuyucular YouTube’'nin benzersiz oynatma özelliklerine ulaşacaktır.
Ancak, 'Videoları göm' bölümünde, etkinleştirmek için tıklayabileceğiniz bir 'Otomatik oynatma' değişikliği de vardır.

Varsayılan olarak eklenti, sesli filmlerin keyfini çıkaracaktır. Filmlerinizi varsayılan olarak sessize almak için 'Sesi kapat' anahtarını tıklayın.

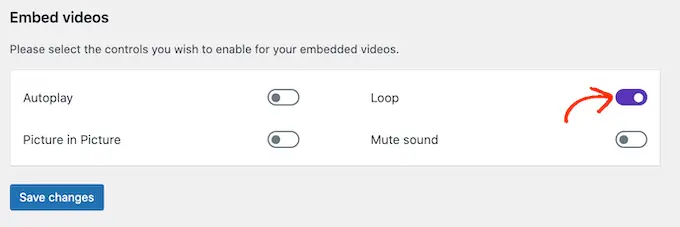
Döngüye katılmak için öne çıkan film küçük resimlerini de oluşturabilirsiniz.
Videonun tekrarlanması, özellikle video küçükse ve sesliyse, birçok site ziyaretçisini rahatsız edebilir. Videoyu yukarıdan ve yukarıdan yeniden oynatmak müşteri deneyimini bir şekilde iyileştiriyorsa, yalnızca 'Döngü' anahtarını etkinleştirmek harika bir plandır. Örneğin, bir ürünün 360 derecelik kontrolünü gösteren bir çevrimiçi video oluşturabilir ve ardından bu klibi döngüye ayarlayabilirsiniz.

Farklı seçenekler aracılığıyla yolunuzu çalıştırdıktan sonra, 'Değişiklikleri Kaydet' düğmesine tıkladığınızdan emin olun.
Vurgulanan Çevrimiçi video Küçük Resimlerini Gönderilere, Web Sayfalarına ve WooCommerce Ürünlerine Dahil Etme
Eklentinin gömülü video klipleri nasıl göstereceğini yapılandırdıktan sonra, WordPress web sitenize öne çıkan video küçük resimlerini eklemeye hazırsınız.
Bunu yapmak için, vurgulanmış bir video klip küçük resmi eklemek istediğiniz yayın, web sayfası veya WooCommerce ürünlerini açmanız yeterlidir.
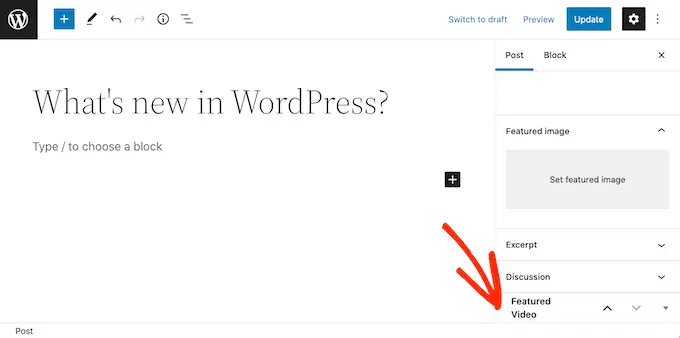
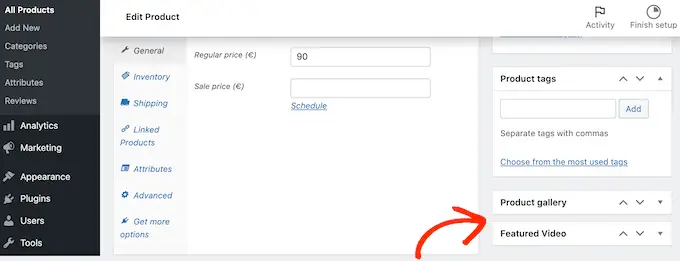
Bir web sayfasına veya gönderiye öne çıkan bir video tanıtıyorsanız, sağdaki menüde 'Diyalog' alanının altında 'Öne Çıkan Video' bölümünü göreceksiniz.

Öne çıkan bir video klibi bir WooCommerce ürününe onun yerine eklemek ister misiniz?
Daha sonra ‘Öğe galerisi‘ bölümünün altında ‘Öne Çıkan Video’ kısmıyla karşılaşacaksınız.

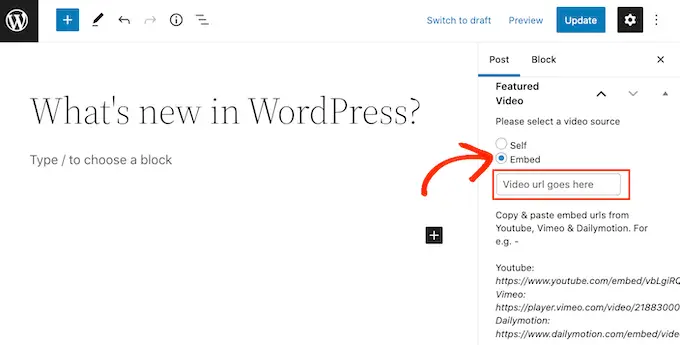
Bir çevrimiçi video internet barındırma web sitesindeki bir video klibi kullanmak için, sadece 'Yerleştir'e tıklayın.
Yeni konuda, yerleştirmek istediğiniz videonun URL'sini yapıştırmanız gerekecek.

Videonun URL'sini doğru biçimde girdiğinizden emin olun. Sağ taraftaki menüde YouTube, Vimeo ve Dailymotion için bazı örnekler göreceksiniz.
YouTube için, eklenti bize duruma uygun URL'yi sunar: https://www.youtube.com/embed/vbLgiRQ0Moo
Bu, URL'nizin 1. bileşeni olarak https://www.youtube.com/embed/ kullanmanız ve ardından gömmek istediğiniz filmin kimliğini girmeniz gerekeceği anlamına gelir.
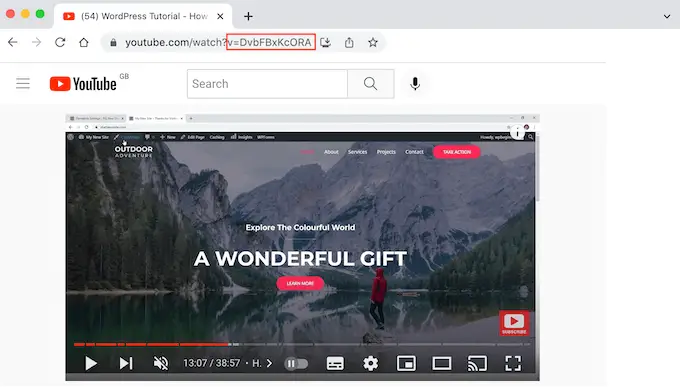
Video kimliğini ortaya çıkarmak için yalnızca tarayıcınızda yeni bir sekme açın ve ardından eklemek istediğiniz YouTube videosuna gidin. Şimdi, tarayıcının mücadele çubuğuna bir göz atın.
Video klip kimliği, v='den hemen sonra gelen fiyattır. Bir sonraki görselde video klip kimliğinin DvbFBxKcORA olduğunu görebiliriz.

Çevrimiçi video kimliğini URL'nin başlangıçtaki yönüne dahil ettikten kısa bir süre sonra şuna bağlı kalırız: https://www.youtube.com/embed/DvbFBxKcORA
Artık WordPress blok düzenleyicisinin bulunduğu sekmeye tekrar gidebilir ve URL'yi ‘Embed’ endüstrisine yapıştırmanız yeterlidir. Bu, makalenin gösterilen bir video küçük resmini içerecektir ve ardından muhtemelen ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklamaya hazırsınız.
Artık yukarıda açıklanan tam eylem planını izleyerek ekstra gönderilere, internet sayfalarına ve WooCommerce ürünlerine ve çözümlerine vurgulanan film küçük resimlerini ekleyebilirsiniz.
Blog sitesi arşivinizde veya ilgili web sayfanızda, WordPress'in artık gönderileriniz ve internet sayfalarınız için gösterilen küçük resim olarak videoları kullandığını göreceksiniz.
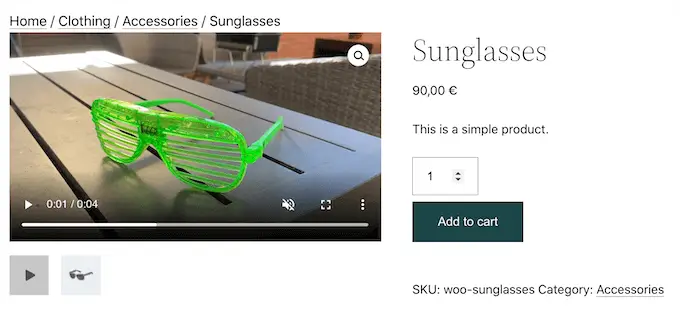
Herhangi bir web sayfasını, gönderiyi veya WooCommerce ürününü açarsanız, vurgulanan filmin de tıpkı vitrin görüntüsü gibi web sayfasının başında göründüğünü göreceksiniz.

Umarız bu gönderi, vurgulanan video küçük resimlerini WordPress'e nasıl dahil edeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, WordPress için en iyi YouTube çevrimiçi video galerisi eklentileri ve bir Fb çevrimiçi videosunun nasıl yerleştirileceği hakkındaki eğitimimizi de inceleyebilirsiniz.
Bu kısa makaleyi beğendiyseniz, WordPress video eğitimleri için YouTube Kanalımıza abone olmalısınız. Bize Twitter ve Facebook'tan da ulaşabilirsiniz.
WordPress'te Gösterilen Video Küçük Resimleri Nasıl Eklenir sorusu ilk olarak WPBeginner'da yayınlandı.
