Mac'te Bir LaTeX Belgesine Vektör Grafikleri Nasıl Dahil Edilir
Yayınlanan: 2022-12-27Dizgi vektör grafikleri söz konusu olduğunda, bunları Mac'teki bir LaTeX belgesine dahil etmenin iki ana yolu vardır. Birincisi yerleşik \includegraphics komutunu kullanmak, ikincisi ise bağımsız paketi kullanmaktır. Bu yöntemlerin her ikisinin de avantajları ve dezavantajları vardır, bu nedenle hangisinin ihtiyaçlarına en uygun olduğuna karar vermek gerçekten kullanıcıya kalmıştır. Genel olarak, \includegraphics'in kullanımı daha basittir, ancak tek başına daha fazla esneklik sağlar. Her bir yöntemin nasıl kullanılacağına ilişkin hızlı bir genel bakış aşağıda verilmiştir: \includegraphics \includegraphics'i kullanmak için, önce dahil etmek istediğiniz görüntü dosyasını indirmeniz gerekir. Dosyanın, PDF, JPEG veya PNG gibi LaTeX'in işleyebileceği bir biçimde olduğundan emin olun. Görüntü dosyanızı aldıktan sonra, aşağıdaki sözdizimini kullanarak belgenize dahil edebilirsiniz: \includegraphics[width=\linewidth]{filename} Burada “filename”, görüntü dosyanızın adıyla değiştirilir. Ayrıca, belgenizin kenar boşluklarına sığmasını sağlamak istiyorsanız, görüntü için bir genişlik belirtebilirsiniz. bağımsız paket, LaTeX'e vektör grafiklerini dahil etmek için çok daha esnek bir yol sağlar. Bu yöntemle görüntünün boyutunu, konumunu ve diğer özelliklerini belirleyebilirsiniz. Bağımsız paketi kullanmak için önce onu indirip yüklemeniz gerekir. Kurulduktan sonra, aşağıdaki sözdizimini kullanarak belgenize vektör grafikleri ekleyebilirsiniz: \begin{figure} \centering \includegraphics[width=\linewidth]{filename} \caption{Görsel altyazınız buraya gelir} \label{fig:label } \end{figure} Burada "dosyaadı", görüntü dosyanızın adıyla değiştirilir ve "etiket", görüntü için benzersiz bir tanımlayıcıdır. Altyazı isteğe bağlıdır, ancak okuyucularınızın görüntünün ne olduğunu bilmesi için bir başlık eklemek iyi bir fikirdir. Vektör grafiğinizi eklemek için kodu ekledikten sonra, belgenizin herhangi bir yerindeki görüntüye referans vermek için \ref komutunu kullanabilirsiniz, örneğin: Görüntünün bir örneği için Şekil \ref{şek:etiket}'e bakın. Bu yöntemlerin her ikisi de Mac'teki bir LaTeX belgesine vektör grafikleri dahil etmenin geçerli yollarıdır.
LaTex'i kullanarak Ölçeklenebilir Vektör Grafikleri (SVG) dosyalarını belgenize nasıl yerleştireceğinizi göstereceğiz. fromsvg'den dönüştürmek için Inkscape kullanılacaktır. PDF, png, ps ve eps dosyaları (PDF varsayılandır), ancak bunların tümü,.includesvg komutu aracılığıyla otomatik olarak yapılır. Seçeneklerin kontrol özellikleri, seçenekler olarak bilinir ve bunlar, herhangi bir sayıda farklı seçeneği seçme yeteneğini içerir. LaTeX belgesi include.includesvg'yi kullanarak, bir LaTeX belgesinde yer alan görüntü dosyalarını nasıl ekleyeceğinizi göstereceğiz. pdflatex, xelatex veya lualatex dosya sistemi gibi bir La.Xtra ortamında gerçekleştirmesi nispeten kolaydır. Bilgisayarımızda Inkscape programının olması önemlidir.
Apple web sitesine gidin ve Mac'inizde Safari tarayıcısını açın. SVG dosyasını açmak için Safari'ye sürükleyip bırakın. SVG görüntüsü daha sonra bir PNG dosyası olarak kaydedilecek ve ShiftCommand+4 ile ekran görüntüsü alabilirsiniz.
Inkscape, Mac, Windows ve Linux'ta kullanılabilen harika bir ücretsiz SVG editörüdür. Bu programla, hem tasarımcıların hem de illüstratörlerin zevk aldığı bir beceri olan nesneleri yaratabilir ve manipüle edebilirsiniz. Inkscape, tek elle çizim yapmayı kolaylaştırır. PNG, sk1, PDF ve EPS gibi çeşitli biçimlerde dosyalar oluşturabilir.
Daha sonra SVG dosyasını PNG gibi tercih ettiğiniz biçimde kaydedebilirsiniz. Dosya menüsünden Farklı Dışa Aktar'ı seçerek görüntü olarak dışa aktarabilirsiniz. Dosya Türü seçeneğini seçerek, PNG'yi bir format olarak dışa aktarabilirsiniz. Başlamak için Dışa Aktar'ı ve ardından Dönüştürme'yi seçin.
Svg'yi Lateks'e Dahil Edebilir misiniz?

Evet, \includesvg komutunu kullanarak svg'yi latekse dahil edebilirsiniz. Bu, belgenizdeki svg dosyasını içerecektir.
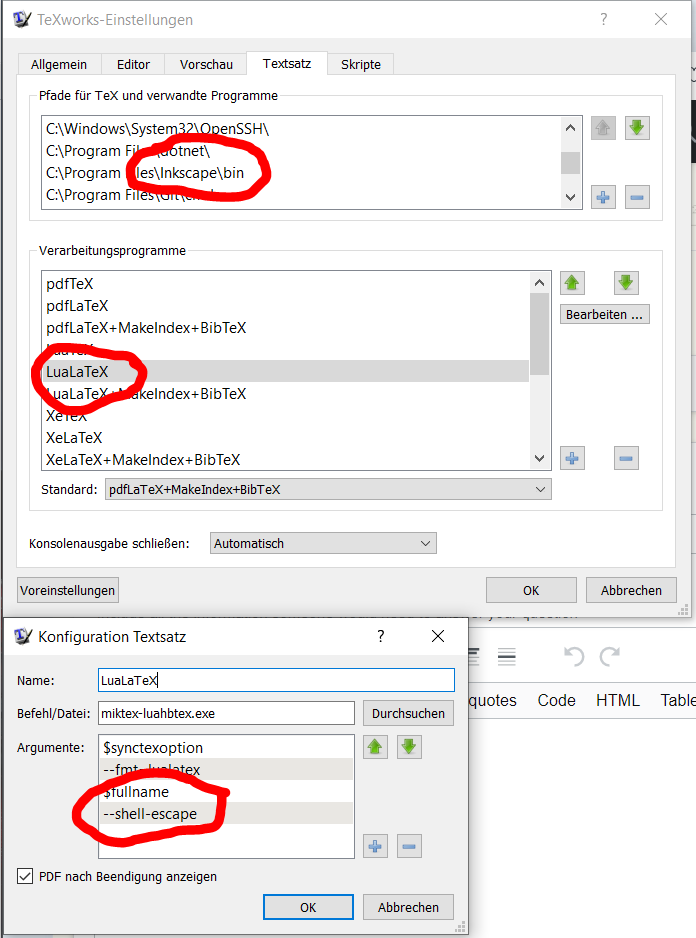
Thesvg paketi artık LaTeX'te svg çizimlerini dahil etmenin en kanonik ve basit yöntemidir. Paket, bir çizimi yalnızca metin içeren tam bir PDF dosyasına dönüştürmek için arka uç olarak Inkscape'e dayanır. Bunu yapmak için iki önkoşul kullanmalısınız. write18', kabuk kaçışına (pdflatex olarak da bilinir) ve kabuk kaçışına (pdflatex olarak da bilinir) izin veren bir programdır. Inkscape, C:/Program Files/Inkscape konumunda olmalıdır. Bu dizini yol değişkenine eklerseniz, onu Windows'un ortam değişkenlerine eklemiş olursunuz. Bu MWE, kurulumunuzu test etmek için kullanılabilir. Drawing.svg dosyası, dahil edilmek üzere çalışma dizininize eklenir. Bir MWE'niz varsa, LaTeX editörünüzün veya komut satırınızın yeniden başlatılması gerekebilir.
Vektör grafiklerini PNG'ye dönüştürüyorsanız, Xcode programını kullanmak en iyisidir. Derlendiğinde, Xcode vektör grafiklerini PNG'ye dönüştürür , bu da grafiklerin daha küçük ve daha iyi olacağı anlamına gelir. Chrome ve Android, tercih ettikleri biçim olarak SVG biçimini kullanır. Yakın zamanda iOS'a SVG formatının eklenmesiyle, hemen hemen her platformda tek bir varlık formatı kullanılabilir.
Bir Lateks Belgesine Svg Görüntü Dosyalarını Dahil Etme
Bu makalede *includesvg yöntemini kullanarak bir LaTeX belgesinde yer alan görüntü dosyalarını nasıl ekleyeceğinizi göstereceğiz. Bunu pdflatex, xelatex ve lualatex gibi modern bir LaTeX ortamında gerçekleştirmek bizim deneyimimize göre nispeten basitti. Inkscape programının bilgisayarımıza kurulu olması çok önemlidir.
Bir Overleaf hesabına nasıl svg dosyası eklerim? Overleaf'te svg'yi etkinleştirmek için kabuk çıkışı ve mevcut bir Inkscape kurulumu gereklidir.
.VGL dosyalarını ayrıştırır ve içeriklerini SwiftUI'de görüntüler ve ayrıca dosyaları diğer çerçevelere gönderir.
Bir SVG dosyasını SwiftUI'ye yüklemek için aşağıdaki kodu kullanmalısınız:
bir resmim var

Arka Sayfaya Svg Yükleyebilir miyim?

Overleaf kullanarak bir svg dosyasını nasıl eklerim? Vg kullanmak istiyorsanız, her ikisi de Overleaf'te bulunmayan kabuk çıkışını ve mevcut bir Inkscape kurulumunu etkinleştirmelisiniz.
XML dosya formatı, SVG dosya formatını saklamak için kullanılır. SVG'leri WordPress Medya Kitaplığınıza yükleme işlemi, PNG'leri veya JPEG'leri yüklemek kadar kolay değildir. SVG'ler, JPEG veya PNG gibi geleneksel bir görüntü biçiminden çok bir kod biçimi olduğundan, kod içermeleri bakımından benzersizdirler. SVG kaynağınızın geçerliliğini sağlamak istiyorsanız, yalnızca sizin veya başka bir güvenilir kaynağın katkıda bulunabilmesi için WordPress sitenize erişimi sınırlandırmalısınız. Tamamen güvenli olmaları için SVG'lerinizi yıkamadan önce yıkamalısınız. Ücretsiz ve ücretli kullanım için çok sayıda eklenti vardır. Sitenizin ziyaretçileri kirli bir SVG'de kötü amaçlı koda maruz kalırsa, bu kod sunucunuz için bir güvenlik riski oluşturabilir.
Bir SVG'nin sterilize edilmesi, bu tür kodların tüm örneklerini kaldıracaktır. Eklentileri kullanarak SVG'lerinizi WordPress sitenize yüklemeniz yeterlidir. Yüklemek istiyorsanız bir sayfa oluşturucu kullanmak iyi bir fikir olabilir. Viz dosyaları. Alternatif olarak, web sitenizdeki functions.php dosyasını değiştirerek SVG için WordPress desteğini manuel olarak etkinleştirebilirsiniz. Bu işlevsellik, yönetici ayrıcalıkları gerektirdiğinden, önce bir hazırlama/geliştirme sitesinde gerçekleştirmenizi öneririz. Kod sorununu çözemezseniz, eklentiyi veya sayfa oluşturucu yöntemini kullanmanızı öneririz.
Stung SVG'lere yalnızca güvenilir kaynaklar veya sterilize edilmiş dosyalar aracılığıyla erişilebilir. Bir SVG dosyası kullanmak, logoları, simgeleri ve infografikleri görüntüleyerek web sitenizi kalabalıktan ayırmanın harika bir yoludur. Saldırıya karşı savunmasız olan dosya biçimi nedeniyle, WordPress yerel olarak SVG'leri desteklemez. SVG'leri WordPress'te güvenli bir şekilde kullanmak, bazı teknikleri gösteren bu kılavuzda ana hatlarıyla belirtilmiştir.
Svg Yükleyebilir miyim?
Herhangi bir JPEG veya PNG dosyasında olduğu gibi doğrudan Medya Kitaplığınıza yüklenebilmeli ve siz de onları önizleyebilmelisiniz. Bir eklenti kullanarak SVG'lerinizi tıpkı JPEG ve PNG'lerde olduğu gibi Medya Kitaplığınıza yükleyebilirsiniz.
Svg Dosyalarını Nasıl Eklerim?
SVG dosyalarını web sitenize veya belgenize eklemenin birkaç farklı yolu vardır. Bunun bir yolu, etiketi kullanarak basitçe SVG dosyasına bağlantı oluşturmaktır. Başka bir yol da, etiketi kullanarak SVG dosyasını gömmektir. SVG kodunu doğrudan HTML kodunuza satır içi olarak da yerleştirebilirsiniz.
Ölçeklenebilir Vektör Grafikleri (SVG) dosya biçimleri web dostudur ve hızlı ve kolay bir şekilde grafik oluşturmanıza olanak tanır. Görüntü depoları, noktalar ve çizgiler içeren bir ızgara tarafından oluşturulan matematiksel formüller kullanılarak oluşturulur. Sonuç olarak, kalitelerini kaybetmeden önemli ölçüde büyütülebilirler. SVG'leri yazmak için XML kodu kullanıldığından, bunların şekillerden ziyade değişmez metin olması amaçlanmıştır. Chrome ve Edge gibi büyük tarayıcıların open.sva dosya biçimlerini desteklemesi alışılmadık bir durum değildir. Bilgisayarınızdaki yerleşik bir program, bir görüntüyü açmayı kolaylaştırır. Web grafiklerinize hareketli öğeler dahil etmenize yardımcı olabilecek çeşitli çevrimiçi araçlar hakkında bilgi edineceksiniz.
vektör dosyaları ve PNG dosyaları yalnızca iki dosya türüdür. Piksel içermedikleri için çözünürlüklerini asla kaybetmezler. Bir PNG dosyasını çok fazla uzatır veya sıkıştırırsanız, dosya bulanık veya pikselli hale gelir. Çok sayıda yolu ve bağlantı noktası olan grafikler daha fazla yer kaplar.
Svg Dosyalarıyla Ne Yapabilirim?
Bir SVG dosyası, logolar, çizimler ve çizelgeler gibi Web grafikleri için mükemmel bir araçtır. Piksel içermemelerine rağmen, yüksek kaliteli dijital fotoğraflarının görüntülenmesi zordur. Detaylı fotoğraflar söz konusu olduğunda genellikle JPEG dosyaları tercih edilir. SVG görüntüleri yalnızca modern tarayıcılarda mevcuttur.
Swiftui'de Svg Kullanabilir miyim?
SVG'leri varlık kataloğunda doğrudan kullanamasanız da Xcode 11'deki sembollerde kullanabilirsiniz. Kendi sva sembollerinizi nasıl oluşturacağınız hakkında daha fazla bilgi için Apple'ın web sitesine gidin.
SVGKit'te SwiftUI desteği bulunmadığından, düzgün çalışması için bir UIViewRepresentable uyguladım. Thesvg'nin doğru boyutta olduğundan emin olmak için, SVGImageView'da bir CGSize dosya boyutu oluşturmam ve çerçeveyi SwiftUI bağlamında ayarlamam gerekiyordu. SDWebImage, ağ görüntülerini yüklemek için mükemmel bir kitaplıktır ve ayrıca SwiftUI için bir bileşenle birlikte gelir.
/> 2 Yazınıza Resim Eklemenin Faydaları
1 Resim src=”myImage.png” /
