WooCommerce'de Convey Checkout Düğmelerini Dahil Etme
Yayınlanan: 2023-07-21Web satıcınız için belirli bir ödeme düğmesini artırmak mı istiyorsunuz?
İletim ödemesi, ödeme sürecini kolaylaştırmaya yardımcı olur ve müşterileriniz için genel satın alma deneyimini geliştirir. Ayrıca dönüşümleri artırabilir ve sepet terkini azaltabilir.
Bu yazıda, size WooCommerce'de kategorik ödeme düğmelerinin nasıl ekleneceğini göstereceğiz.

WooCommerce'de İletim Ödemesini Neden Artırmalısınız?
WooCommerce perakende mağazanıza kategorik ödeme dahil etmek, müşterileriniz için daha iyi bir göz atma çalışma deneyimi sunar.
Müşterilerin doğrudan ödeme web sitesine gitmesine ve satın alma sepetini veya ödeme web sayfalarını atlamasına olanak tanır. Ayrıca, satın alma işlemlerinin tamamı için bir ödeme hizmeti sağlayıcısı sayfasına gitmeleri veya bir ödeme formu doldurmaları gerekmeyecek.
Ekspres ödeme düğmeleri, tüm alma prosedürünü daha hızlı hale getirir. Müşteriler sadece butonlara tıklayıp giriş yaparak yatırım yapmak istedikleri ürünler için anında harcama yapabilirler. Sonuç olarak, dönüşümlerde artış ve daha az boş sepet görebilirsiniz.
Kategorik ödeme dahil etmek, hücre müşterilerine tam olarak monitör ölçümlerinin küçük olduğu yerlerde yardımcı olur. Tüketiciler, ürünlere hemen yatırım yapmak için düğmelere dokunacak.
Bununla birlikte, WooCommerce varsayılan olarak hızlı bir ödeme seçeneği sunmaz. Özniteliği çevrimiçi mağazanıza eklemek için bir WooCommerce eklentisi kullanmak isteyeceksiniz.
Bununla birlikte, WooCommerce'e belirli ödeme düğmelerini nasıl ekleyebileceğinizi görelim.
WooCommerce Bayinizde FunnelKit Kurulumu
FunnelKit, sektördeki en iyi WooCommerce gelir hunisi eklentisidir. Hızlı ödeme düğmeleri eklemenize ve çevrimiçi satıcınız için çeşitli dönüşüm hunisi sayfaları oluşturmanıza olanak tanır.
Eklentiyle çalışmanın en iyi yanı, Stripe, Apple Pay back, Google Pay out, PayPal Categorical, Amazon Spend ve transfer ödemesi için diğer ödeme ağ geçitleriyle birlikte çalışmasıdır. Bu şekilde, üçüncü taraf eklentileri veya uzantıları kullanan her bir ödeme şirketini çevrimiçi perakende satış noktanıza dahil etmek zorunda kalmazsınız.
FunnelKit ayrıca kullanıcıya yardımcı şablonlar sunar ve A/B testi yapmanızı sağlar. Çeşitli sürükle ve bırak web sitesi sayfası oluşturucularıyla çalışarak dönüşüm hunilerinizi hızla kişiselleştirebilirsiniz. Ayrıca, reklam stratejileriniz için önceden geliştirilmiş birkaç şablon ve otomasyon özelliği vardır.
Başlangıçta, FunnelKit eklentisini kurmanız ve etkinleştirmeniz gerekecektir. Yardıma ihtiyacınız varsa, bir WordPress eklentisinin nasıl yerleştirileceğine ilişkin kılavuzumuzu inceleyebilirsiniz.
Aktivasyon üzerine, FunnelKit kurulum sihirbazını göreceksiniz. Devam edin ve 'Başlayın' düğmesine tıklayın.

Bundan hemen sonra, lisans gerekliliğinizi girmeniz gerekecek. Anahtarı FunnelKit hesap alanında bulabilirsiniz.
Önemli olan lisansa girdikten sonra 'Etkinleştir' düğmesine tıklamanız yeterlidir.

Ardından, FunnelKit, kritik eklentileri ayarlamak için sizinle birlikte kontrol edecektir. Bunlar WooCommerce, Stripe, FunnelKit Automations ve FunnelKit Cart'tan oluşur.
En etkili kısım, 'Yükle ve Etkinleştir' düğmesine tıklamanız yeterlidir ve FunnelKit rahatlama ile ilgilenecektir.

Eklentiler aktif hale geldikten hemen sonra, nihai eylem e-posta adresinizi girmektir.
Tamamlandığında, 'Gönder ve Bitir' düğmesini tıklamanız yeterlidir.

Şimdi bir başarı mesajı göreceksiniz. Eklentiyi kullanarak dönüşüm hunileri oluşturmaya ve WooCommerce mağazanıza kategorik ödeme düğmeleri eklemeye hazırsınız.
Devam edin ve devam etmek için "Hunilere Git" düğmesini tıklamanız yeterlidir.

WooCommerce'de Ödeme Ağ Geçitlerini Etkinleştirme
İleriye geçmeden önce, WooCommerce perakende satış noktanızda en az bir ödeme desteği kurduğunuzdan emin olun.
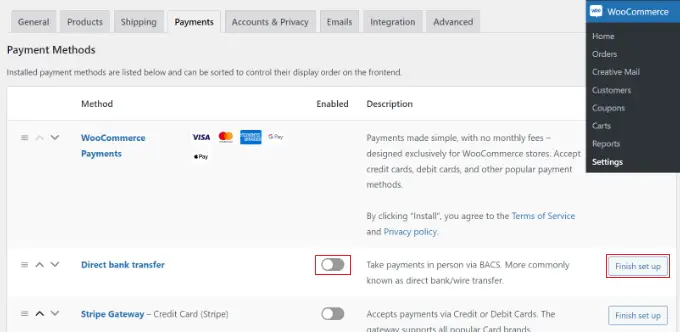
Bunu yapmak için WordPress panonuzdan WooCommerce »Ayarlar'a gidin ve 'Ödemeler' sekmesine tıklayın.

Bundan hemen sonra, seçtiğiniz ödeme ağ geçidine izin vermek için geçiş düğmesine tıklayabilir ve yapılandırmayı tamamlamak için 'Kurulumu bitir' düğmesine tıklayabilirsiniz.

Çok daha fazla ustalaşmak için, tüketicilerin WooCommerce'de ödeme yöntemlerini seçmelerini nasıl sağlayacağınıza ilişkin kılavuzumuzu takip edebilirsiniz.
WooCommerce'e Belirli Ödeme Düğmeleri Ekleme
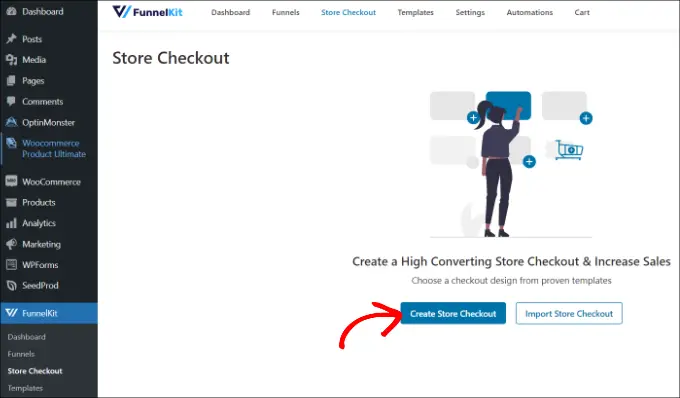
Tercih ettiğiniz ödeme ağ geçitlerini etkinleştirdiğinizde, WordPress yönetici panelinizden FunnelKit »Perakende mağaza Checkout sitesine gidebilirsiniz.
Aşağıdan, yalnızca 'Keep Checkout Oluştur' düğmesini tıklayın.

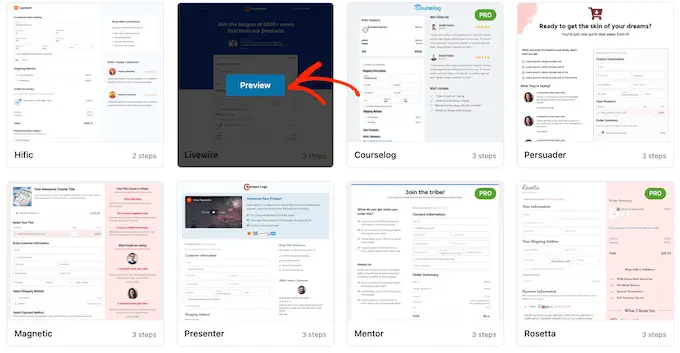
Gelecekteki ekranda, FunnelKit size ödeme siteniz için profesyonelce yapılmış şablonlar gösterecektir. Ayrıca, sıfırdan bir ödeme web sitesi geliştirmenizi de sağlayacaktır.
Bununla birlikte, bir şablon kullanmayı ve ihtiyaçlarınıza göre hızla özelleştirmeyi öneriyoruz.
Kullanmak istediğiniz şablonun üzerine gelin ve 'Önizleme' düğmesine tıklayın.

Bu eğitim için Livewire şablonunu kullanacağız.
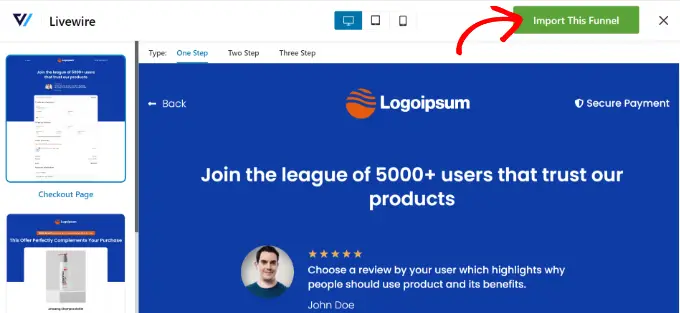
Ardından, devam edin ve en iyi ihtimalle 'Bu Huniyi İçe Aktar' düğmesini tıklayın.

Kullandığınız şablona bağlı olarak FunnelKit, ödeme web sayfasını düzenlemek için Elementor gibi daha fazla eklenti eklemek için sizinle birlikte kontrol edebilir.
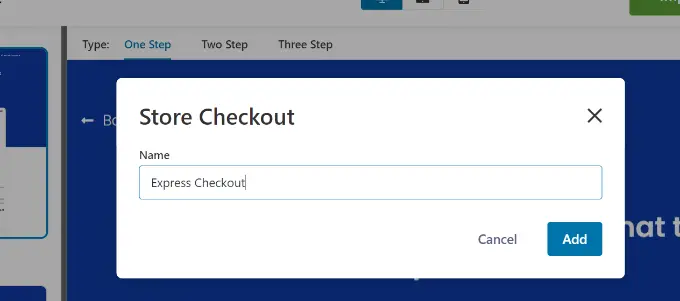
Ardından, perakende satış mağazası ödemeniz için bir başlık girmeniz ve 'Ekle' düğmesini tıklamanız gerekecek.

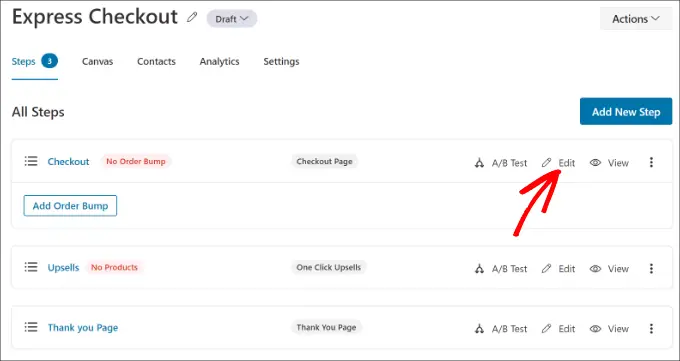
Bundan hemen sonra, şablonda gruplandırılmış tüm adımları göreceksiniz.
Checkout web sayfasının devam etmesi için basitçe 'Düzenle' düğmesini tıklayabilirsiniz.

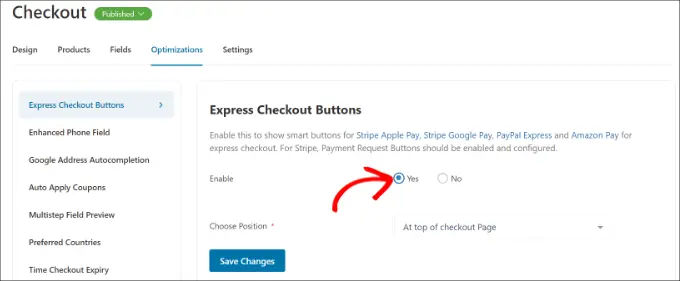
Gelecekte, 'Optimizasyonlar' sekmesine geçebilirsiniz. Aşağıdan, 'Hızlı Ödeme Düğmeleri' seçeneğini etkinleştirmeniz yeterlidir.
FunnelKit ayrıca, sonraki olasılıklardan düğmelerin yerleşimine karar vermenizi sağlayacaktır:
- Ödeme web sitesinin lideri
- Ürün değiştiriciden önce/sonra
- Satın alma özetinden hemen önce/hemen sonra
- Ödeme ağ geçitlerinden daha yüksek

İşiniz bittiğinde, sadece 'Değişiklikleri Kaydet' düğmesine tıklayın.
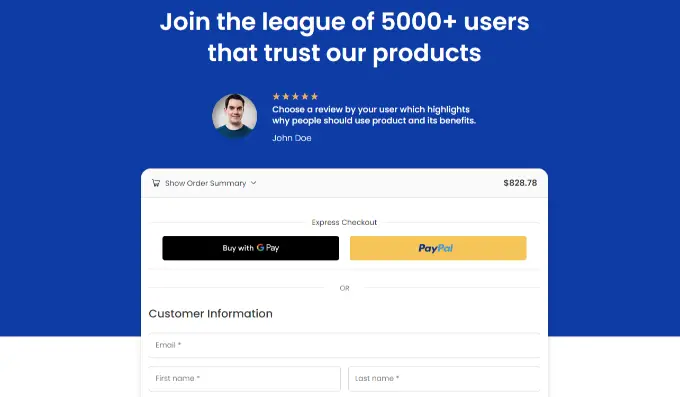
İşte bu kadar, çevrimiçi mağazanıza başarılı bir şekilde ek kategorik ödeme düğmeleriniz var.
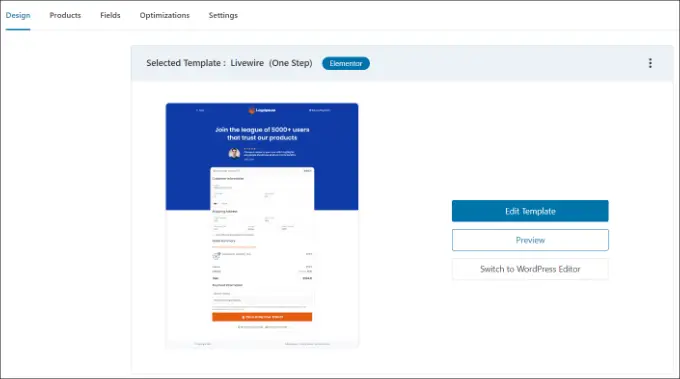
Ödeme sayfasının görünümünü düzenlemek istiyorsanız, 'Tasarım' sekmesine geçebilir ve 'Şablonu Düzenle' düğmesini tıklamanız yeterlidir.

WooCommerce ödeme web sayfasının nasıl özelleştirileceğine ilişkin kılavuzumuzu takip ederek çok daha fazlasını öğrenebilirsiniz.
Değişikliklerinizi yaptıktan sonra, taşıma ödeme düğmelerini hareket halinde görmek için çevrimiçi perakende mağazanıza bir göz atın.

Ayrıca FunnelKit, WooCommerce'de ürün satışı yapmanıza yardımcı olur. Bu şekilde, son kullanıcıları ekstra mallara yatırım yapmaya teşvik ederek gelirinizi güçlendirebilirsiniz.
Ayrıca, FunnelKit'in kardeş ürünü olan FunnelKit Automations'ı kullanarak WooCommerce'de otomatik e-postalar oluşturabilirsiniz. Bu eklenti, otomatik iş akışları oluşturmanıza ve alıcılara e-posta kampanyaları göndermenize olanak tanır.
Umarız bu gönderi, WooCommerce'de iletme ödeme düğmelerini nasıl artıracağınızı keşfetmenize yardımcı olmuştur. Belki de perakende mağazanız için ideal WooCommerce eklentileri listemize ve karı artırmak için bir WooCommerce açılır penceresinin nasıl oluşturulacağına bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, WordPress film eğitimleri için YouTube Kanalımıza abone olmalısınız. Bizi Twitter ve Fb'de de keşfedebilirsiniz.
