WordPress'te Görüntüler İçin Büyüteç Yakınlaştırma Nasıl Dahil Edilir
Yayınlanan: 2023-03-17WordPress'teki fotoğraflar için Amazon benzeri bir yakınlaştırmayı artırmak ister misiniz?
Bir yakınlaştırma özelliğinin tanıtılması, tüketicilerin normal boyutlu bir görüntüde göremeyecekleri gerçekleri görmelerine izin verecektir.
Bu yazıda, WordPress'te çizimler veya fotoğraflar için hızlı bir şekilde büyütme zumunun nasıl ekleneceğini göstereceğiz.

Çizimler veya fotoğraflar için neden Büyüteçli Yakınlaştırmayı Artırmalısınız?
WordPress web sitenize büyütücü bir yakınlaştırma özelliği eklemek, web sitesi ziyaretçilerinin fotoğrafların karmaşık bilgilerine açıkça bakmalarını sağlar.
Bir resim web siteniz varsa, bir büyütme işlevinin tanıtılması, son kullanıcıların daha ince ayrıntıları görmek için resimlerinizi yakınlaştırmasına olanak tanır.
Aynı şekilde, çevrimiçi bir işletme işletirseniz, potansiyel müşterileriniz ürün fotoğraflarını yakınlaştırabilir.
Birçok büyük e-ticaret web sitesi, şu anda ürün görselleri için büyütme yakınlaştırmayı kullanıyor. Alıcıların ürünlere göz atmasını sağlar ve mağazanızda üstün bir satın alma bilgisi sağlar.
Şu anda iddia edilen, WordPress'teki çizimler veya fotoğraflar için nasıl uygun bir şekilde büyütücü bir yakınlaştırma ekleyebileceğinizi görelim.
WordPress'te Fotoğraflar İçin Büyüteç Yakınlaştırma Nasıl Eklenir?
Öncelikle, WP Graphic Zoom eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin aşamalı kılavuzumuza baktığınızdan emin olun.
Etkinleştirme sırasında, WordPress yönetici kenar çubuğundan WP Image Zoom »Yakınlaştırma Ayarları sayfasına gitmeniz gerekir.
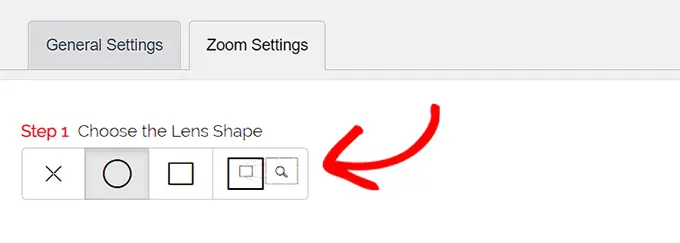
Yakında, 'Yakınlaştırma Ayarları' sekmesine geçerek ve kullanmak istediğiniz bir lens formu seçerek yakınlaştırma sonucu ayarlarını yapılandırmanız gerekiyor.

Daire, kare ve yakınlaştırma penceresi mercek stilleri arasından seçim yapabilirsiniz. Büyütme efekti için bir koşul kullanmak istemiyorsanız, 'Mercek Yok' (⨯) seçimini bile seçebilirsiniz.
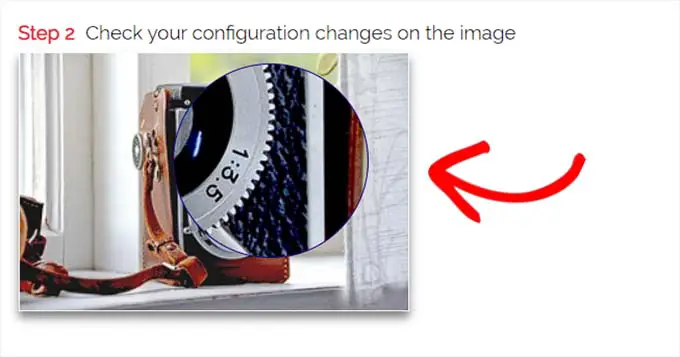
Seçtiğiniz lense karar verdikten sonra, nasıl çalıştığını görmek için seçilen lensle bir resmi önizleyebileceğiniz bir sonraki aşamaya geçmeniz gerekir. Eklenti, değişikliklerinizi incelemek için kullanabileceğiniz bir önizleme resmine sahiptir.

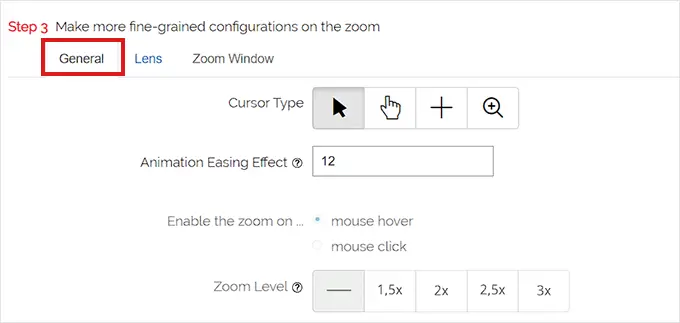
Yakında, 'Genel' sekmesine geçmeniz gerekiyor.
Buradan, bir imleç stili seçebilir, bir animasyon efekti oluşturabilir, fareyle üzerine gelindiğinde veya fareyle basitçe tıklatıldığında yakınlaştırmayı etkinleştirebilir ve bir yakınlaştırma düzeyinin ana hatlarını çizebilirsiniz.
Daha da fazla olanak istiyorsanız, bazı işlevler yalnızca WP Image Zoom eklentisinin profesyonel modeli için mevcuttur.

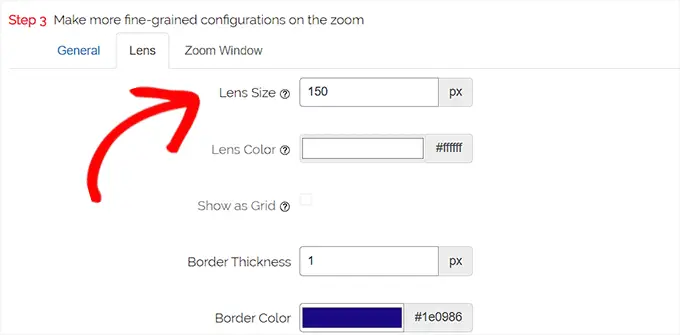
Seçimlerinizi buna göre oluşturduktan sonra ön kısımdan 'Lens' sekmesine gitmeniz yeterli.
1. Adımda 'daire' veya 'kare' lensi seçtiyseniz artık lens boyutu, lens gölgesi, lens kenarlığı seçimleri gibi ayarları ve çok daha fazlasını yapılandırabilirsiniz.

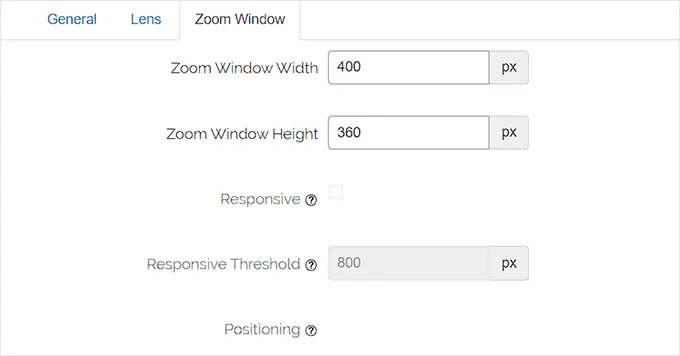
Yakınlaştırma Penceresi Lensini seçtiyseniz, 'Pencereyi Yakınlaştırma' yapılandırma sekmesine geçmeniz gerekir.
Buradan, yakınlaştırma penceresinin genişliğini ve yüksekliğini, konumunu, ana resmin uzunluğunu, kenarlık renklerini ve daha fazlasını değiştirebilirsiniz.

Gelecekte, yapılandırmalarınızı perakende satış yapmak için temel olarak 'Değişiklikleri Kaydet'i tıklamanız yeterli olacaktır.
Bunu takiben tek yapmanız gereken birkaç normal ayarı yapılandırmak.

Ortak Eklenti Seçeneklerini Yapılandırın

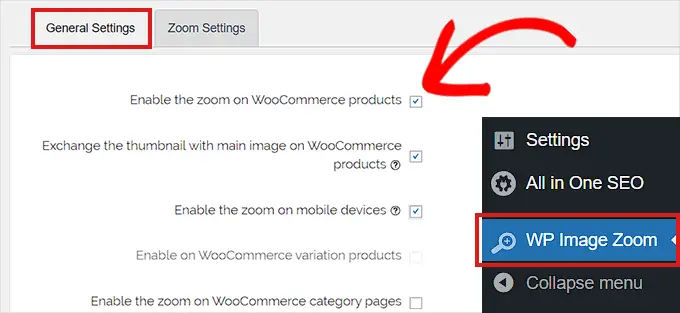
Yakında, eklenti ayarlarından Genel Seçenekler sekmesine geçmeniz gerekiyor.
Bu makaleden artık WooCommerce ürün veya hizmet görsellerini, küçük resimleri, mobil cihazları, ek web sayfalarını, ürün grubu sayfalarını ve daha fazlasını yakınlaştırma gibi seçeneklere yardımcı olabilirsiniz.
Tek yapmanız gereken temel olarak bu çözümlerin geleceği için konteynerleri test etmektir.

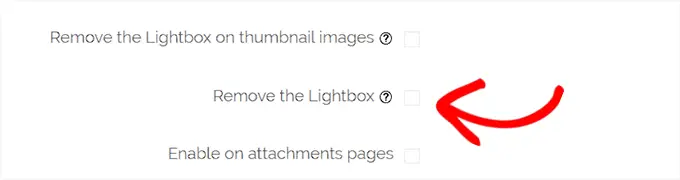
Ayrıca ışık kutusu etkisinden kurtulabilirsiniz, böylece kullanıcılar zahmetsizce resimleri yakınlaştırabilir.
Öte yandan, bu özellik için eklentinin Pro varyasyonuna ihtiyacınız olacaktır.

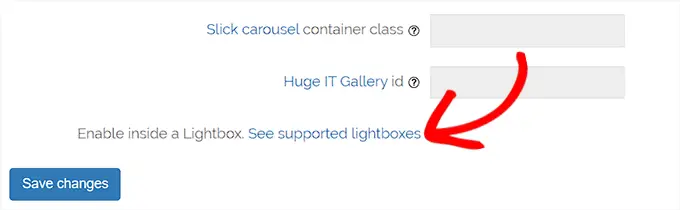
Görsel için ışık kutusunu kaldırmayacaksanız, 'Bir Işık Kutusunda Etkinleştir' seçeneğine inmeniz ve ona gelen kutuyu işaretlemeniz gerekir.
Dikkat: Yakınlaştırmanın web sitenizdeki bir ışık kutusunda harika çalıştığından emin olmak için desteklenen ışık kutularını görebilirsiniz.

Seçenekleri değiştirmeyi bitirdiğinizde, seçeneklerinizi perakende satış mağazasına göndermek için 'Değişiklikleri Kaydet' düğmesine tıklamayı asla unutmayın.
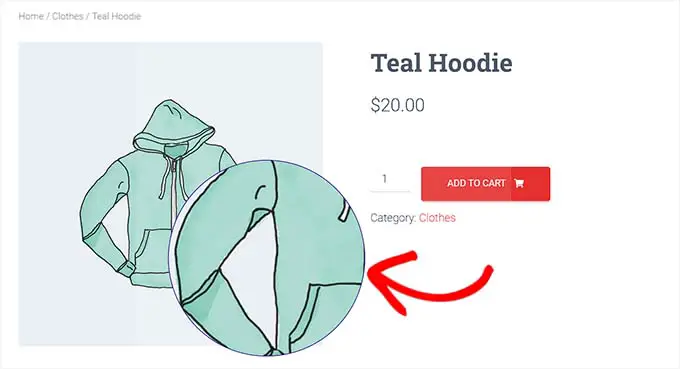
Büyütme yakınlaştırma artık WooCommerce ürünleri için etkinleştirilecek.
Yakınlaştırma işlevimizi incelemek için çevrimiçi perakende satış mağazanızı ziyaret edebilirsiniz.

Öte yandan, WordPress gönderilerinde ve sayfalarında fotoğraflar için yakınlaştırmaya yardımcı olmak istiyorsanız, aşağıdaki işlemi yapmanız gerekir.
3. Aşama. Blok Düzenleyicide Fotoğraflar için Büyütme Yakınlaştırmayı Güçlendirin
Yazılarınızdaki ve internet sayfalarınızdaki resimler için varsayılan olarak büyütme özelliği etkin değildir. Malzemenize bir grafik ekledikten hemen sonra bunu manuel olarak yapmanız gerekecektir.
1. olarak, düzenlemek istediğiniz bir makaleyi blok düzenleyicide açmanız gerekir.
Ardından, medya kitaplığından veya bilgisayar sisteminizden bu gönderiye bir grafik eklemeniz gerekir.
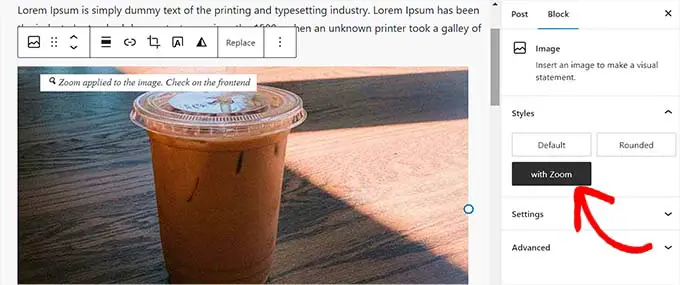
Bunu yapar yapmaz, ekranın sağ köşesindeki Blok Seçenekleri panelini açmak için resme tıklamanız yeterlidir.
Bu makaleden, yalnızca 'Stiller' sekmesine gidin ve grafiğinizde büyüterek yakınlaştırmayı kullanmak için 'Yakınlaştır' düğmesine tıklayın.

Bundan kısa bir süre sonra, ayarlarınızın ana sayfasındaki 'Güncelle' veya 'Yayınla' düğmesine tıklamanız yeterlidir.
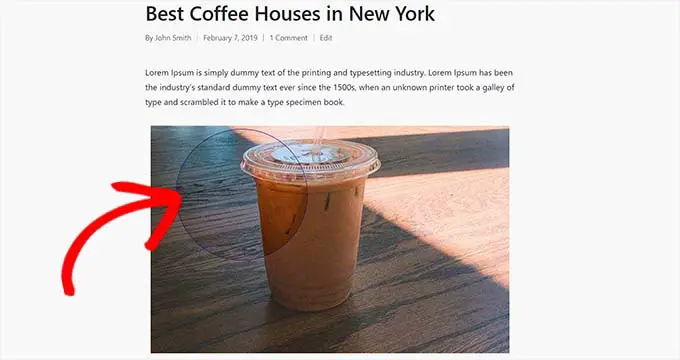
Yakınlaştırma özelliği web sayfanızda şu şekilde görünecektir:

Not alın: Yakınlaştırma etkisini benzersiz bir resme eklemek istediğiniz her seferde bu aşamayı tekrarlamanız gerekecektir.
Yakınlaştırma özelliğinin iyi bir şekilde görünmesi için önemli kalitede görüntüler uygulamanızı öneririz. Daha yüksek kaliteli resimler veya fotoğraflar, dosya boyutlarında genellikle daha büyüktür ve yüklenmesi daha uzun sürer, bu da web sitenizin hızına ve genel performansına etki eder.
Bu endişeyi gidermek için, fotoğraflarınızı WordPress'e yüklemeden önce internet için optimize etmek istiyorsunuz.
Umarız bu yazı, WordPress'te fotoğraflar için büyütücü yakınlaştırmayı nasıl ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, arama motorları için fotoğrafların nasıl iyileştirileceğine ilişkin kılavuzumuza ve en iyi grafik sıkıştırma eklentileri için başlıca seçimlerimize de bakmak isteyebilirsiniz.
Bu raporu tercih ettiyseniz, WordPress film eğitimleri için YouTube Kanalımıza abone olmayı unutmayın. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
