Web Sitesi Sayfa Yükleme Hızı Nasıl Artırılır
Yayınlanan: 2022-03-11Günümüzde internet kullanıcıları aradıkları bilgiye anında ulaşmayı umuyorlar. Web sitesi yavaş yüklenirse çoğu insan siteyi terk eder ve bir daha geri gelmez.
İş hedeflerinizden biri sayfa yükleme hızınızı artırmaksa, sizin için bir çözümümüz var. Bu blog gönderisinde WishDesk, sayfaların mümkün olduğunca çabuk yüklenmesini sağlamanın en iyi yollarını araştırıyor.
Sayfa Yükleme Hızı Neden Önemlidir?
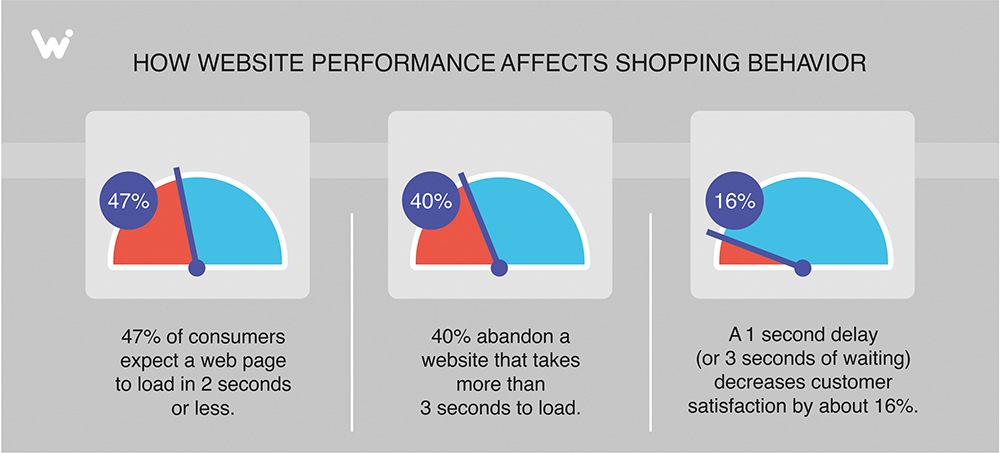
Yavaş sayfa hızı, dönüşümleri öldürür.
Kissmetrics'e göre, tüketicilerin %47'si bir web sayfasının 2 saniye veya daha kısa sürede yüklenmesini beklerken, insanların %40'ı yüklenmesi 3 saniyeden uzun süren bir web sitesini terk ediyor.

Web sitesi yükleme hızını artırmak, performansı artırır ve site sıralamalarını etkiler. İnsanlar beklemekten nefret eder. Bir saniyelik gecikme bile sinir bozucu ve rahatsız edici olabilir. Google, 2010'dan beri daha iyi bir kullanıcı deneyimi oluşturmak için sıralama algoritmasına sayfa hızını dahil ediyor. Her öğe ne kadar hızlı yüklenirse, web siteniz arama motoru sonuç sayfasında o kadar yüksek olur.
En hayal kırıklığı yaratan gerçek şu ki, yavaş bir web sitesi size paraya ve müşterinizin güvenilirliğine mal olur. Yavaş yükleme hızının işinizi mahvetmesine izin vermeyin. İpuçlarımıza göz atın ve web sitenizi bugün optimize edin!
Web sitesi hızını artırmanın 10 yolu
Yavaş yükleme süresinin onlarca nedeni olabilir. WishDesk'teki web uzmanları, dikkat edilmesi gereken en önemli konuları vurgulamaktadır.
1. İyi bir web barındırma hizmetine sahip olduğunuzdan emin olun.
Web barındırma söz konusu olduğunda üç farklı seçenek vardır: Paylaşımlı barındırma, en temel hizmet setini sunar. En büyük dezavantajı, yüksek trafikle başa çıkamamasıdır. Bir VPS (sanal özel sunucu) paylaşılan bir ortam da sunar, ancak her kullanıcının sunucunun kendi bölümü vardır. Tahsis edilmiş bir sunucu tamamen bir kullanıcıya tahsis edilmiştir, ancak kapsamlı bakım gerektirir.
Her seçeneğin avantajları ve dezavantajları vardır. Ancak sitenizin trafiği yüksekse paylaşımlı hostingden uzak durmanızı öneririz.
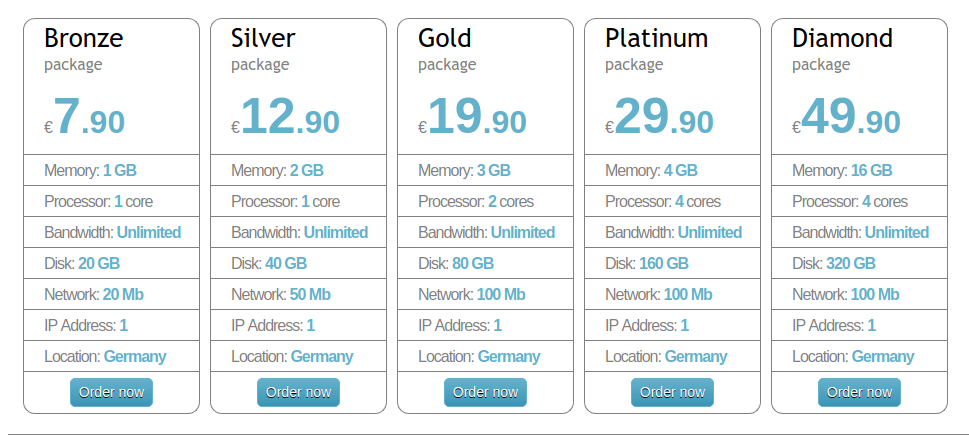
WishDesk'te esnek ve güvenli barındırma çözümleri sunuyoruz. VPS barındırma planlarımıza göz atın ve ihtiyaçlarınızı karşılayanı seçin.

2. Resimlerinizi sıkıştırın
Görseller, bir web sitesi içeriğinin hayati bir parçasıdır. Ürünlerinizi, hizmetlerinizi ve çok daha fazlasını sergilemenize izin verirler. Görüntü optimizasyonu, sayfa yükleme hızını artırır ve olumlu bir kullanıcı deneyimi sağlar.
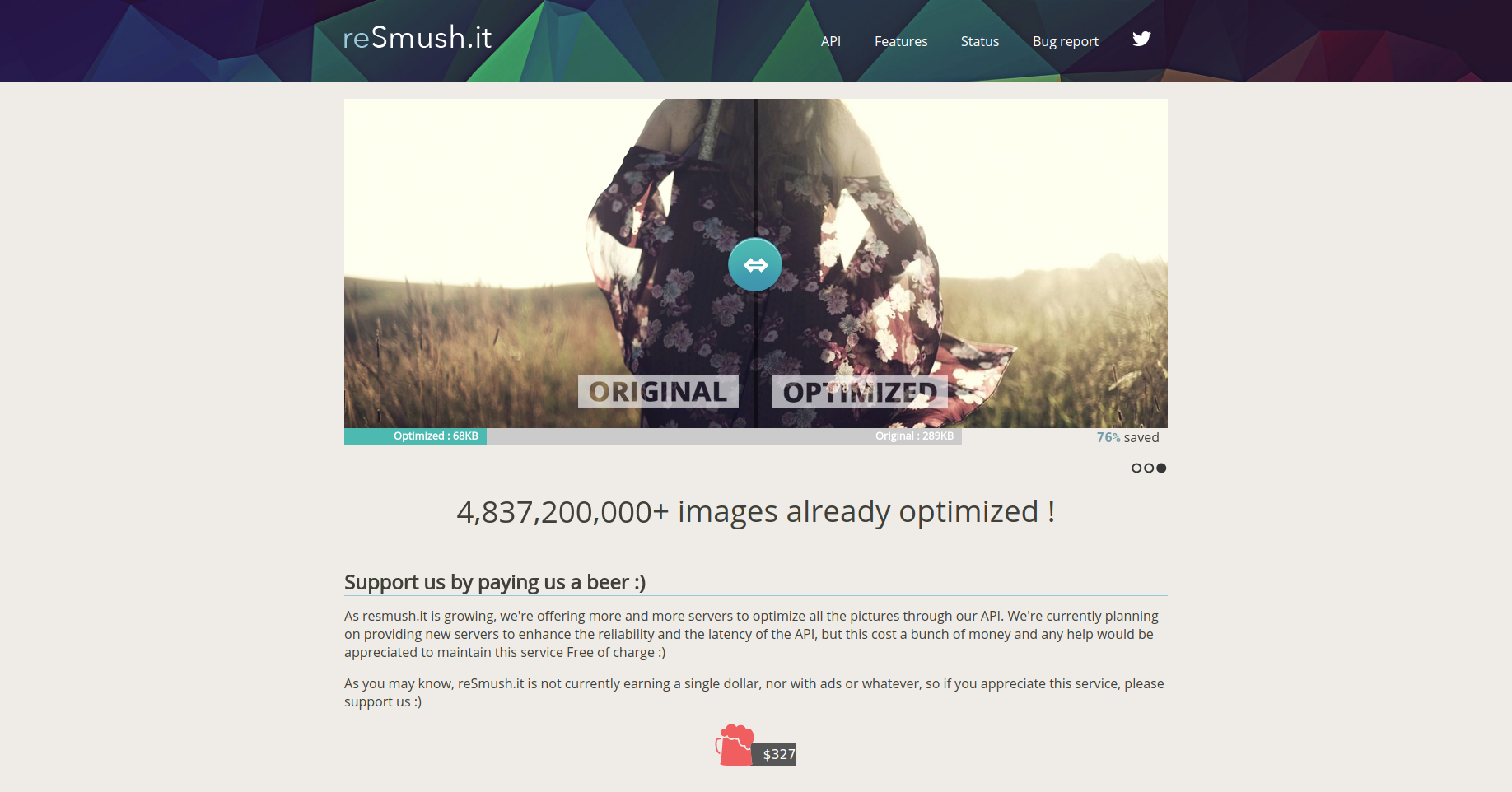
Resimleri yüklemeden önce sıkıştırmazsanız sayfa hızında sorun yaşayabilirsiniz. Dosya boyutunu küçülten ve aynı zamanda yüksek kalitede tutan özel hizmetler vardır. Böyle bir aracın en iyi örneği reSmush.it'tir.

3. Önbelleğe almayı etkinleştir
Önbelleğe almayı etkinleştirerek, tekrar eden ziyaretçiler için web sitesi yükleme süresini azaltabilirsiniz.
Platformunuz önbelleğe alma için ayarlandıysa, sitenizdeki bazı bilgiler bir önbellekte veya geçici depolamada sabit disklerinde depolanır. Bu kullanıcılar bir web sitesini bir sonraki ziyaretlerinde, tarayıcıları sunucuya HTTP istekleri göndermeden içeriğin bir kısmını yükleyecektir.
4. CMS'nizi güncel tutun
Web siteniz hangi CMS üzerine kurulu olursa olsun, özünü, modüllerini ve temalarını güncel tutun. Güncellemeler, güvenliği artırmak, hataları düzeltmek ve sayfa yükleme hızını artırmak içindir. Her güncellemede, web sitesi işlevselliği ve hızı iyileşir. Bu, kullandığınız modüller ve tema için de geçerlidir.

5. Kod temizliği yapın
Çoğu zaman, koddaki tuzaklar nedeniyle web sitesi hızı yavaştır. Örneğin, kod çoğaltma, sunucuya gereksiz isteklerde bulunulmasına neden olur. WishDesk'teki ekip, web sitesi kodunuzu incelemeye ve sayfa yükleme hızını artırmak için temizlemeye hazır.
Kod incelemesinin neden önemli olduğu hakkında daha fazla bilgi edinin.
6. Metin sıkıştırmayı etkinleştirin
Metin sıkıştırma, metin içeriği içeren yanıtların bayt boyutunu en aza indirir. Bu yanıtları sunan sunucuda metin sıkıştırmayı etkinleştirin, daha az bayt indirilmesi gerektiğinden, sayfa yükleme hızı o kadar yüksek olur.
7. Oluşturmayı engelleyen kaynakları ortadan kaldırın
Oluşturmayı engelleyen kaynaklar, web sitelerini yavaşlatan en yaygın sorunlardan biridir. Genellikle web sitenizin başında bulunan JS ve CSS dosyalarıdır. Aşağı kaydırmadan önce bir web sitesinde gördüğünüz alan olan ekranın üst kısmına yüklenirler. Sayfadaki birincil içeriğin görünürlüğünü geciktiren tüm bileşenleri ortadan kaldırın.
Oluşturmayı engelleyen komut dosyalarını belirlemek için Google PageSpeed Insights'ı kullanın.
8. Birden çok sayfa yönlendirmesinden kaçının
Yönlendirmeler, sayfa yüklenmeden önceki ek gecikmelerin kaynağıdır. Gereksiz yönlendirmeleri kaldırın ve bunları doğrudan bağlantılarla değiştirin. Bu sorunla başa çıkmak için yönlendirme denetleyicisi gibi özel hizmetleri kullanın.
9. Aşırı DOM boyutundan kaçının
Sunucunuz büyük bir belge nesne modeli (DOM) ağacı sağlıyorsa, onunla birlikte çok sayıda gereksiz bayt teslim edilir. Sonuç olarak, tarayıcı ekranın üst kısmında görüntülenmeyen birçok düğümü ayrıştırıyor olabileceğinden, sayfa yükleme süresi yavaşlar.
Optimum bir DOM ağacında şunlar olmalıdır:
- toplamda 1500 düğümden az
- maksimum 32 düğüm derinliği
- 60'tan fazla alt düğüme sahip üst düğüm yok.
Yalnızca gerektiğinde DOM düğümleri oluşturun ve artık gerekmediğinde bunları yok edin.
10. Komut dosyalarınızı Kullanıcı Zamanlama işaretleri ve ölçüleriyle donatın
User Timing API, JavaScript performansını ölçmenizi sağlar. Optimize etmek istediğiniz komut dosyalarının bölümlerini User Timing API ile enstrümantal edin.
Ve biraz daha!
- sayfanızı AMP
- gerekli kaynaklara ön bağlantı
- anahtar isteklerini önceden yükle
- muazzam ağ yüklerinden kaçının
- JavaScript yürütme süresini azaltın
- web yazı tipi yüklemesi sırasında metnin görünür kalmasını sağlayın
- kullanılmayan CSS'yi ertele
Bir Web Sitesini Hızlandırmanız mı Gerekiyor?
Bu ipuçları, uzun ve karmaşık bir web sitesi optimizasyon sürecinin yalnızca küçük bir parçasıdır. Bunları seçtik çünkü en kolay, ama aynı zamanda uygulayabileceğiniz en etkili değişiklikler.
Web sitenizin sayfa yükleme hızına ihtiyacı olup olmadığını kontrol etmenizi sağlayan birçok web sitesi hız analiz hizmeti vardır.
Yavaşlamanın nedenleri hakkında ayrıntılı bir rapor almak istiyorsanız, performans denetimi için WishDesk web geliştirme şirketi ile iletişime geçin. Bir kontrolden sonra WishDesk uzmanları platformunuzu optimize edecek ve web sitesi performansını artıracaktır.
