Mobilde WordPress Web Sitesi Hızı Nasıl Artırılır?
Yayınlanan: 2023-03-07Mobil cihazlarda WordPress web sitesi hızını nasıl artıracağınızı mı merak ediyorsunuz?
Bir web sitesini hız için optimize etmeye gelince, her iki cihaz da iyi miktarda trafik çektiği için hem masaüstü hem de mobil hız üzerinde çalışmak gerekir.
Bazıları mobil hızın daha önemli olduğunu iddia edebilir, çünkü mobil öncelikli indekslemeyi uyguladıktan sonra, Google bir web sayfasının mobil versiyonunu masaüstü versiyona göre sıralama amaçları için dikkate alır.
Bununla birlikte, bir sitenin genel yükleme hızı hala önemli bir sıralama faktörü olarak kabul edildiğinden, masaüstü hızı göz ardı edilmemelidir.
Önceki bir makalede sitenizin genel yükleme hızını nasıl optimize edeceğinizi zaten ele aldık, bu nedenle bu eğitimde sitenizin mobil hızını artırmaya odaklanacağız. Optimum site hızı için lütfen her iki makalede listelenen adımları uygulayın.
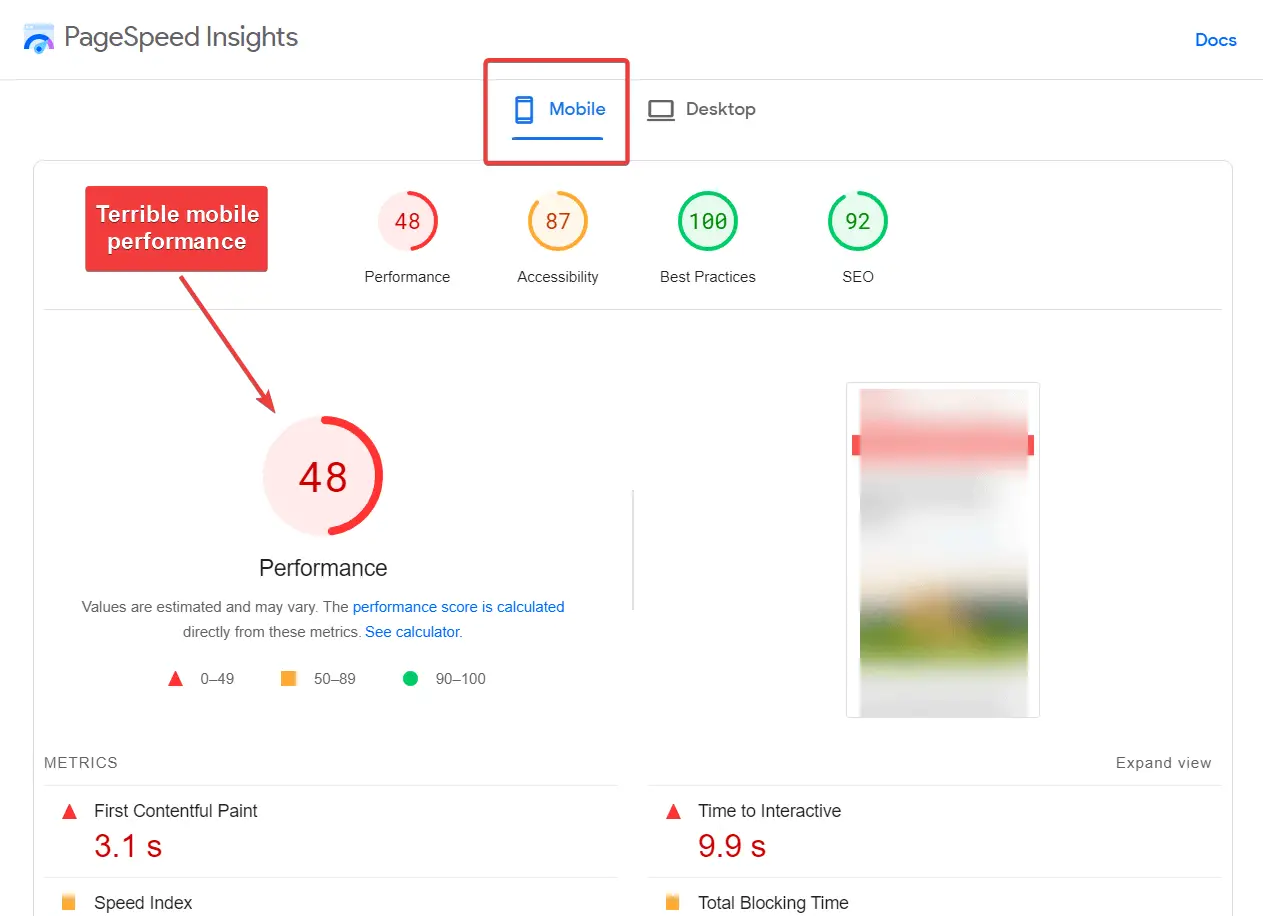
WordPress siteniz mobil cihazlarda neden yavaş?

Bir WordPress web sitesi, aşağıda listelenen nedenlerden dolayı mobil cihazlarda yavaş görünebilir. Nedenlerden bazılarının mobile özgü olduğunu, diğerlerinin ise sitenizin masaüstü sürümü için de geçerli olan yaygın nedenler olduğunu fark edeceksiniz.
- Yavaş WordPress barındırma
- Mobil görüntüleme için optimize edilmemiş büyük resimler
- Akıllı telefon işlemcileri tipik olarak daha zayıf CPU mimarisine sahiptir ve masaüstü bilgisayarlardan daha yavaştır
- Görüntü alanı boyutu, resimleri yeniden boyutlandırma vb. dahil olmak üzere mobile özgü CSS kuralları
- Aynı anda çok fazla kaynak kullanan çok sayıda ağır eklenti
- Çok fazla kaydırıcı, ön yükleyici veya animasyon
Artık nedenler hakkında bir fikriniz olduğuna göre, sorunu düzeltmek ve mobil cihazlarda site hızınızı artırmak için gereken adımlara geçelim.
Mobil cihazlarda WordPress web sitesi hızı nasıl artırılır
Bu bölümde, mobil cihazlarda WordPress web sitesi hızını yaklaşık yedi adımda nasıl artıracağınızı öğreneceksiniz. Onlar:
- Hızlı bir barındırma sağlayıcısına geçin (henüz kullanmıyorsanız)
- Mobil cihazlar için optimize edilmiş bir tema kullanın
- Resimleri optimize et
- önbelleğe alma uygula
- WordPress kodunu optimize edin (JavaScript, CSS ve HTML)
- Eklentileri inceleyin ve azaltın
- AMP'yi etkinleştir (isteğe bağlı)
Her bir çözümü daha ayrıntılı olarak inceleyelim ve mobil cihazlarda sitenizin hızını artırmaya nasıl yardımcı olduklarını öğrenelim.
1. Hızlı bir barındırma sağlayıcısına geçin
Hızlı bir barındırma sağlayıcısı seçmek, genellikle mobil cihazlarda WordPress web sitesi hızını artırmak için en iyi çözümlerden biridir.
Bu bölümün altında listelenen çözümlerden herhangi birini uygulayabilir ve barındırma sunucunuz uygun değilse, yine de korkunç mobil hız kaydedebilirsiniz.
Bu nedenle ilk adım, yavaş site hızının zayıf barındırma sunucusu performansından kaynaklanıp kaynaklanmadığını belirlemektir.
Bunu kontrol etmenin bir yolu, sitenizin sunucu yanıt süresini test etmek için bir hız testi aracı kullanmaktır.
Veya sizin yerinize biz yapalım diyorsanız konu ile ilgili yazılarımızı okuyabilirsiniz.
Düzinelerce barındırma hizmetini test ettik ve neredeyse tüm popüler sağlayıcılar hakkında derinlemesine incelemeler yayınladık. Aşağıdaki makalelerde barındırma sağlayıcınızı bulabilmeli ve hizmetlerini kullanmaya devam edip etmeyeceğinizi anlayabilmelisiniz:
İncelemeleri okuduktan sonra, daha iyi bir barındırma sağlayıcısına geçmeye karar verirseniz, en hızlı web sitesi barındırma hizmetleri hakkındaki makalemize göz atın. Sitenizin mobil hızını artırmanıza yardımcı olacak teknolojilerle donatılmış sekiz farklı barındırma şirketini kapsar.
Ayrıca, web sitenizin türüne özel bir barındırma çözümüne geçmeyi düşünün. Örneğin, WooCommerce siteleri daha büyüktür ve genellikle daha fazla işlem gücü gerektirir, bu nedenle özel bir WooCommerce barındırma planına geçmek daha iyi bir fikirdir.
2. Mobil cihazlar için optimize edilmiş bir tema kullanın
Sitenizi ziyaret eden kişiler, farklı boyutlarda, işletim sistemlerinde ve üreticilerde mobil cihazlar kullanıyor. Web siteniz her mobil cihaza yanıt verecek şekilde tasarlanmalıdır.
Genellikle, duyarlı bir tasarım sunmak WordPress temasının işidir. Bu yüzden dikkatli bir şekilde tema seçmeniz gerekiyor. Aralarından seçim yapabileceğiniz yüzbinlerce tema olabilir, ancak her tema duyarlı ve mobil görüntüleme için hazır değildir.
Kullanıcıların mobil cihazlarda daha hızlı web siteleri oluşturmasına yardımcı olmak için Neve adlı hafif bir tema oluşturduk.

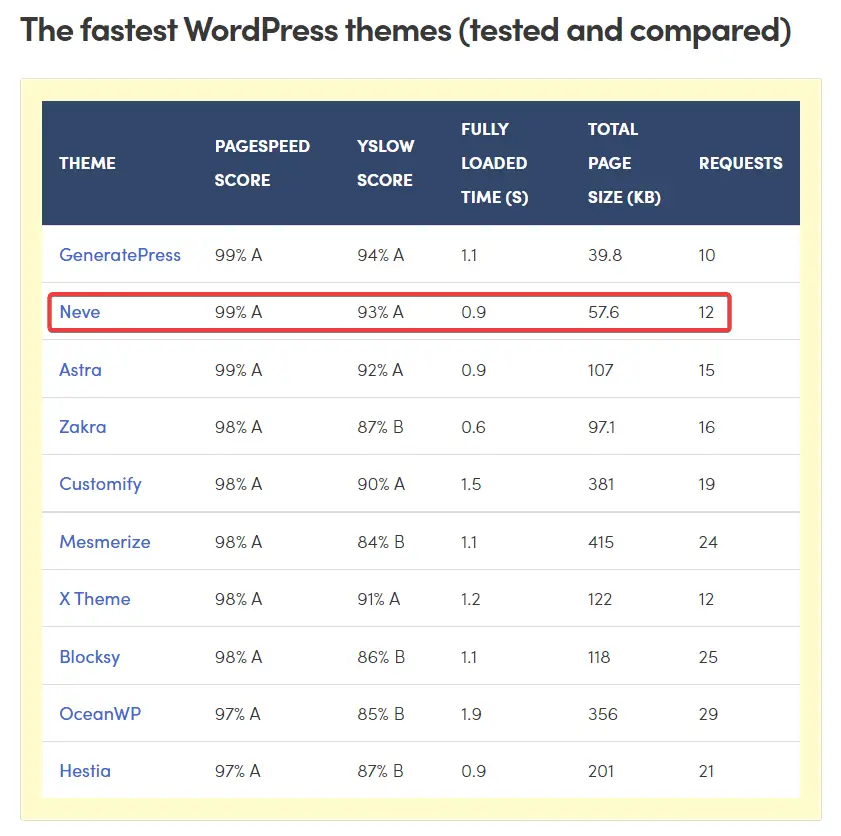
Neve'nin duyarlı tasarımı, gönderilerinizin ve sayfalarınızın ziyaretçinin ekran boyutuna ve cihazına uyum sağlamasını sağlayarak içeriğinizin herkes tarafından erişilebilir olmasını sağlar. Ayrıca, WordPress web siteleri için en hızlı üç tema arasında yer alır.
Neve hakkında daha fazla bilgi edinin ve bir deneyin.

3. Görüntüleri optimize edin
Resimler, web sitenizi mobil cihazlarda yavaşlatmaktan sorumlu ilk üç şeyden biridir. Sunucunuzda çok yer kaplıyorlar ve bir tarayıcıya indirilmeleri biraz zaman alıyor.
Bu, sitenizin resimlerini optimize etmenin, mobil cihazlarda WordPress web sitesi hızını artırmanın en iyi çözümlerinden biri olduğu anlamına gelir.
Şans eseri, resimlerin sitenizdeki olumsuz etkisini azaltmak için yapabileceğiniz birkaç şey var.
- Mümkün olduğunda WebP veya Avif gibi optimize edilmiş görüntü formatlarını kullanın
- Resim boyutunu yüklemeden önce küçültün (WordPress resim boyutları hakkında bilgi edinin)
- Resimlerin tarayıcıya yalnızca ihtiyaç duyulduğunda indirilmesi için yavaş yükleme uygulayın
- Site sunucunuzdaki yükü azaltmak için görüntülerinizi CDN üzerinden sunun
- Resimlerinizden birkaç kilobayt çıkarmak için bir optimizasyon eklentisi kullanın
Tüm bunları optimize etmek istiyorsanız, Optimole eklentisini kullanabilirsiniz. Optimole görüntülerinizi sıkıştırmak, yeniden boyutlandırmak ve en uygun biçime dönüştürmekle kalmaz, aynı zamanda CDN'si aracılığıyla dinamik olarak optimize edilmiş görüntüler sunabilir.
Bu çok yönlü yaklaşımla, mobil ziyaretçiler, örneğin bir Retina ekranda gezinen ziyaretçilerden daha küçük resimler alacaktır; bu, sitenizi hızlandırır ve her kullanıcının, göz atma deneyimine göre optimize edilmiş bir resim alması anlamına gelir.
4. Önbelleğe alma uygulayın
WordPress önbelleğe alma ile, sunucunuzu her ziyaret için PHP'yi işlemeye zorlamak yerine sitenizin tamamlanmış HTML sürümünü depolayabilirsiniz.
Bu, sunucunun tamamlanmış sayfayla daha hızlı yanıt verebileceği anlamına gelir; bu da, mobil cihazlardakiler de dahil olmak üzere tüm ziyaretçileriniz için daha hızlı yükleme sürelerine yol açar.
Barındırma sağlayıcınız veya bir önbellek eklentisi aracılığıyla önbelleğe almayı uygulayabilirsiniz. Günümüzde birçok kaliteli WordPress ana bilgisayarı, kendi sunucu düzeyinde önbelleğe alma çözümlerini sunmaktadır.
Barındırma sağlayıcınıza sunucu önbelleğe alma teknolojisi sunup sunmadıklarını ve mevcut planınızın bunu içerip içermediğini sorabilirsiniz. Önbelleğe almayı etkinleştirmek için planınızı yükseltmenizi söylerlerse, bunun yerine ücretsiz bir önbelleğe alma eklentisi eklemeyi düşünün.

5. WordPress kodunu optimize edin (JavaScript, CSS ve HTML)
Tıpkı ağır resim dosyalarına sahip olmanın mobil yükleme sürelerinizi yavaşlatabileceği gibi, optimize edilmemiş kod sunmak da, özellikle siteniz çok fazla JavaScript kullanıyorsa, mobil ziyaretçileriniz için işleri yavaşlatabilir.
Bu, sitenizin kodunu optimize etmeyi, mobil cihazlarda WordPress web sitesi hızını artırma konusunda önemli bir adım haline getirebilir.
Aşağıdaki adımları uygulayarak sitenizin kodunu optimize edebilirsiniz:
- Fazladan boşlukları, yorumları ve biçimlendirmeyi kaldırmak için HTML, CSS ve JavaScript'i küçültün
- Verimli HTTP istekleri sağlamak için CSS ve JavaScript dosyalarını birleştirin (ana makineniz HTTP/2 kullanıyorsa, bunu atlayabilirsiniz)
- Gzip veya Brotli sıkıştırması uygulayın
- Tarayıcıları sitenizde içerik oluşturmayı geciktirmeye zorlamak için CSS, HTML ve JavaScript dosyaları gibi oluşturmayı engelleyen kaynakları ortadan kaldırın
Dosyaları ve kodları küçültmek, birleştirmek ve sıkıştırmak için bir küçültme eklentisine ihtiyacınız var. Neyse ki, yakın zamanda en iyi küçültme eklentileri hakkında derinlemesine test ettikten sonra derinlemesine bir kılavuz yazdık. Oluşturma engelleme kodunu ortadan kaldırmak için ayrı bir eğitimimiz var.
6. Ağır eklentileri inceleyin ve azaltın
Sitenizde kaç tane eklenti olabileceğine dair katı bir kural olmasa da, yavaş yüklenen ve yoğun kaynak tüketen eklentiler kurmanın sitenizin mobil yükleme sürelerini kesinlikle etkileyeceğinden emin olabilirsiniz.
Kötü kodlanmış eklentiler, sunucunuzdan çok fazla kaynak alarak yavaş yükleme hızına neden olur. Web sitenizde yüklü eklentiyi gözden geçirmenizi ve kötü kodlanmış olanları kaldırmanızı öneririz.
Kötü eklentileri ayıklamak için, WordPress eklenti havuzunda kullanıcılar tarafından bırakılan incelemeleri kontrol edin. Son 12 ayda bırakılan incelemelere bakın ve "yavaş" kelimesini arayın.
Önemli sayıda incelemede görünüyorsa, sitenizi yavaşlatmaktan bir dereceye kadar eklentinin sorumlu olduğu anlamına gelir. Bu eklentiye daha iyi bir alternatif bulun ve ardından onu web sitenizden kaldırın.
Ne yazık ki, yavaş yüklenen eklentileri teşhis etmek, mobil cihazlarda WordPress web sitesi hızını artırmanın daha teknik yönlerinden biridir.
Bununla birlikte, daha teknik kullanıcılar için, bir hız testi aracındaki şelale analizini ve/veya Query Monitor gibi ücretsiz bir eklentiyi kullanarak eklenti performansını da değerlendirebilirsiniz.
7. AMP'yi etkinleştirin (isteğe bağlı)
AMP, Hızlandırılmış Mobil Sayfalar anlamına gelir ve Google ve Twitter gibi sektör liderleri tarafından desteklenen açık kaynaklı bir girişimdir. Teknoloji, web sayfalarını mobil kullanıcılara daha hızlı göstermeyi hedefliyor.
AMP'yi uyguladığınızda, gönderilerinizin ve sayfalarınızın sürümlerini çıkarır ve mobil ziyaretçilerinize yalnızca temel öğeleri sunar. Bu, sitenizi süper hızlı yapar, ancak özenle hazırlanmış tasarım öğelerinizin çoğunu kaybeder. AMP'nin bir diğer dezavantajı ise AMP siteleri tarafından desteklenen sınırlı sayıda reklam türü olması ve bazı reklamların uygulanmasının da zor olmasıdır.
Dikkate değer artıları ve eksileri olduğu için AMP kullanmak zorunda hissetmemelisiniz. Ancak AMP, sitenizin mobil performansını acil durumlarda hızlandırmanın harika bir yoludur.
Daha fazla bilgi edinmek için WordPress'te AMP'nin nasıl kurulacağına ilişkin kılavuzumuza göz atın.
Mobil cihazlarda WordPress web sitesi hızının nasıl artırılacağına dair son düşünceler
Web sitenizin hızını mobilde artırmak zor bir süreç değil ama kesinlikle uzun bir süreç. Çözümleri gerçekleştirmek için biraz zaman ayırmanız gerekir. İşte atmanız gereken tüm adımların bir özeti:
- Daha hızlı bir barındırma sunucusuna geçin
- Neve gibi mobil cihazlar için optimize edilmiş bir WordPress teması kullanın
- Hafif görüntüler kullanın ve bunları Optimole gibi bir araçla optimize edin
- Sunucu düzeyinde önbelleğe alma uygulayın veya bir önbelleğe alma eklentisi kullanın
- WordPress kodunu optimize edin (JavaScript, CSS ve HTML)
- Kötü kodlanmış eklentileri inceleyin ve kaldırın
- AMP'yi etkinleştirmeyi düşünün (isteğe bağlı)
Daha iyi bir mobil site oluşturmaya ilişkin diğer bazı ipuçları için, mobil uyumlu bir WordPress sitesi oluşturmaya ilişkin kılavuzumuzu da okumak isteyebilirsiniz.
İşte bu millet. Mobil cihazlarda WordPress web sitesini nasıl artıracağınızla ilgili herhangi bir sorunuz varsa, aşağıdaki yorum bölümünde bize bildirin.
