WooCommerce'de Kısa Ürün veya Hizmet Açıklaması Nasıl Eklenir
Yayınlanan: 2022-08-26WooCommerce'e küçük bir çözüm açıklaması eklemek ister misiniz?
Katılımcı ve faydalı bir hızlı ürün açıklaması, alıcıların ürünleriniz ve çözümleriniz hakkında daha fazlasını keşfetmesini sağlayabilir ve ekstra ürün satışı elde etmenize yardımcı olabilir.
Bu yazıda, WooCommerce mağazanızda kısa bir ürün açıklamasını nasıl artırabileceğinizi göstereceğiz.

WooCommerce'de Neden Kısa Bir Ürün Açıklaması Eklemelisiniz?
Bir alıntıya çok benzer, kısa ürün açıklamaları, alıcıları bir ürün hakkında daha fazla ustalaşmaya yöneltebilir.
Çoğu WooCommerce WordPress teması, belirli ürünler web sayfalarında özellikle ürünün fiyat etiketinin altındaki açıklamayı açıkça gösterir.

Tüketicilerin göreceği ilk faktörlerden sadece biri olduğundan, bu açıklama, boyutu veya yapıldığı ürün gibi bir öğeyle ilgili hayati ayrıntıları paylaşmak için mükemmeldir.
Bu, müşterilerin tam açıklamasına giderek veya çözüm resim galerisine göz atarak ürünler hakkında daha fazla araştırma yapmak isteyip istemediklerine bakılmaksızın hızlı bir şekilde karar vermelerine yardımcı olabilir. Diğer ifadelerde, katılımcı bir açıklama, çözüm web sitesi sayfanızın rahatlaması için bir gelir adımı görevi görebilir.
Beyinde bununla, WooCommerce'de kısa bir ürün açıklamasını nasıl ekleyebileceğinizi görelim.
WooCommerce'de Daha Kısa Bir Ürün Açıklaması Nasıl Eklenir?
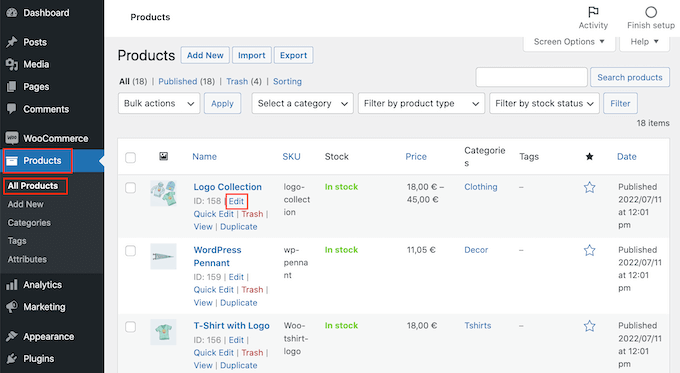
Kısa bir açıklama geliştirmek için WordPress panonuzdaki Ürünler » Tüm Ürünler ve çözümler bölümüne gidin.
Ardından, kısa bir açıklama eklemek istediğiniz öğeye gelin ve 'Düzenle' bağlantısını tıklayın.

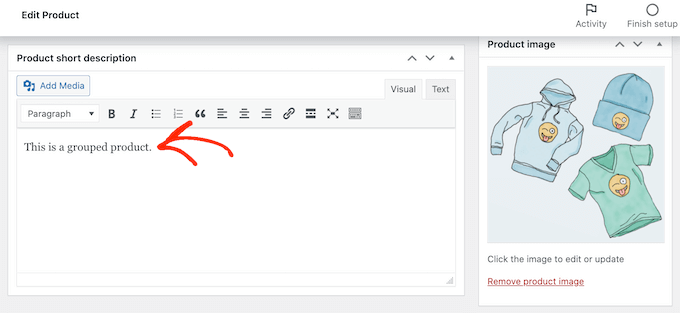
Bunu yaptığınız an, 'Ürün hızlı açıklaması' kutusuna gidin.
Artık metin alanına bir açıklama oluşturabilirsiniz.

Girdiğiniz ayrıntılardan memnun olduğunuzda, her zamanki gibi ürün web sitesi sayfasını güncellemeniz veya yayınlamanız yeterlidir.
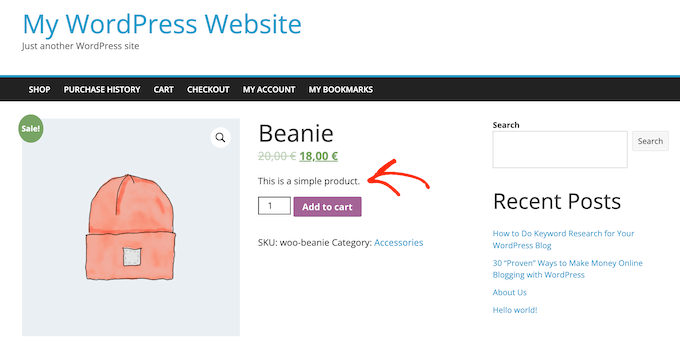
Şimdi web sitenizde bu ürünler web sitesine uğrarsanız, monitörün en çok puan alan yönündeki kısa açıklamasını göreceksiniz.
Çoğu tema, bu açıklamayı doğrudan ürünün fiyat etiketinin ve 'Sepete ekle' düğmesinin altında açıkça gösterir. WordPress temanıza bağlı olarak farklı bir şey görebilirsiniz, ancak genellikle web sayfasının üst kısmında gösterilir.
Büyük Perakendeci Web Sitenizde Küçük Ürün Açıklamalarını Nasıl Gösterirsiniz?
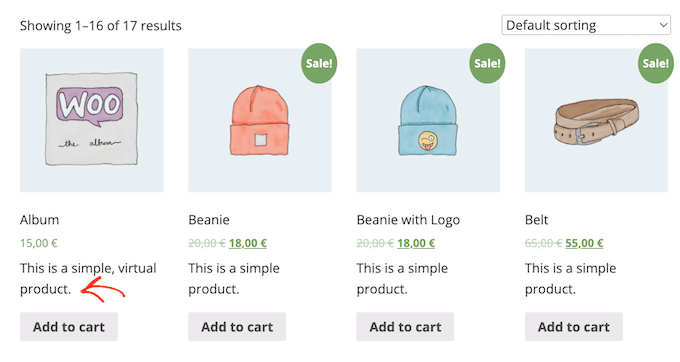
Varsayılan olarak, çoğu WooCommerce teması, kısa açıklamayı yalnızca benzersiz ürün web sayfalarında açıkça gösterecektir.
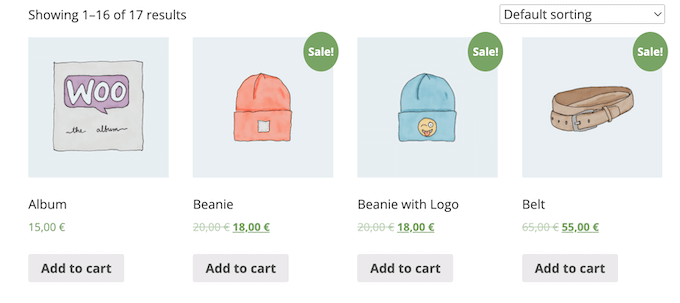
Tipik olarak, aşağıdaki grafikte görebileceğiniz gibi, ürün veya hizmet sınıfı internet sayfalarında veya en önemli alışveriş sitesinde açıklamayı gerçekten göstermezler.

Buna rağmen, çoğu zaman bu gerçekleri en önemli mağaza ve sınıflandırma internet sayfalarında göstermek isteyebilirsiniz. Bu, alışveriş yapanların toplam ürün web sayfasına göz atarak hakkında daha fazla bilgi edinmek istedikleri çözümleri bulmasını sağlayabilir.
Büyük perakendeci web sayfasında ve ürün veya hizmet sınıflandırması web sayfalarında hızlı açıklamayı açıkça göstermek için web sitenize yönelik bazı kodları artırmanız gerekir.
Bunu daha önce başarmadıysanız, WordPress'te özelleştirilmiş kodun nasıl kolayca ekleneceğine ilişkin kılavuz kitabımıza uyabilirsiniz.
WPCode eklentisine (tavsiye edilen) veya temanızın function.php dosyasına bağlılığı kopyalamanız/yapıştırmanız gerekecek:
add_action( 'woocommerce_just after_store_loop_item', 'woo_exhibit_excerpt_store_page', 5 )
functionality woo_present_excerpt_shop_page()
world wide $product
echo $item->post->post_excerpt
Şimdi, büyük perakendeci ve ürün sınıflandırma web sayfaları, farklı ürünleriniz için küçük açıklamaları sunacaktır.
Çoğu WooCommerce teması, bu bilgileri ve gerçekleri ürünün fiyatı ile 'Sepete ekle' düğmesi arasında görüntüler. Bunu aşağıdaki grafikte görebilirsiniz.

Perakendeci ve ürün grubu web sayfalarınızda çok fazla metin bulundurmanın web sitenizi darmadağın ve şaşırtıcı gösterebileceğini unutmayın.
Belirli bir sınırlı çözüm açıklamasının görünüşünü beğenmiyorsanız, daha önce bahsedilen tam prosedüre bağlı kalarak genellikle bunu değiştirebilirsiniz.
Özel yapılmış bir WooCommerce Konseptinde Kısa Açıklamalar Nasıl Açıkça Gösterilir (Yenilikçi)
Ürün web sayfanızdaki açıklamanın nasıl göründüğünden memnun değilseniz, internet perakende mağazanız için özelleştirilmiş bir WordPress konsepti oluşturmak için bir web sitesi sayfa oluşturucu eklentisi kullanabilirsiniz.
SeedProd, WordPress için en iyi açılış sayfası oluşturucusu ve tema oluşturucusudur ve tek bir kod satırı oluşturmadan kendi WooCommerce konseptinizi oluşturmanızı mümkün kılar. Bu sayede, ürün veya hizmet web sayfalarınızda kısa ürün açıklamasının göründüğü yeri doğru bir şekilde yönetebilirsiniz.
SeedProd'un ücretsiz sürümü WordPress.org'da hazır, ancak konsept oluşturucu ve hazır üretilmiş WooCommerce bloklarıyla birlikte geldiği için eklentinin Professional sürümü ile çalışacağız. Bu bloklar bir 'Kısa Açıklama' bloğundan oluşur.
Bu bölümde, WooCommerce mağazanız için tamamen size özel Tek Ürünler düzenini nasıl oluşturacağınızı göstereceğiz.
Online perakendecinizin her bir web sitesi için bu yöntemi tekrarlamanız ve istisnai bir yapı geliştirmeniz gerekecektir. Örneğin, mağazanızın ana sayfası ve arşiv sayfası için bir düzen oluşturmak üzere SeedProd'u kullanacaksınız.
Bu size toplam mağazanızın formatı hakkında kapsamlı bir komut verir. Bu, tamamen kişiye özel bir WooCommerce perakendecisi tasarlamak isteyen herkes için etkili ve uyarlanabilir bir alternatif olmasına yardımcı olur.

WordPress eklentisini yerleştirip etkinleştirdikten kısa bir süre sonra SeedProd lisans anahtarınızı isteyecektir.

Bu ayrıntılara SeedProd web sitesindeki hesabınızın altında ve SeedProd'u satın aldığınızda aldığınız sipariş onay e-postasında rastlayabilirsiniz.
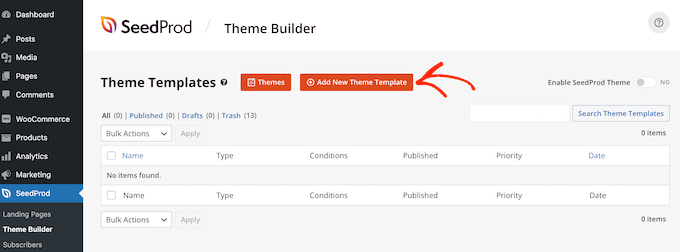
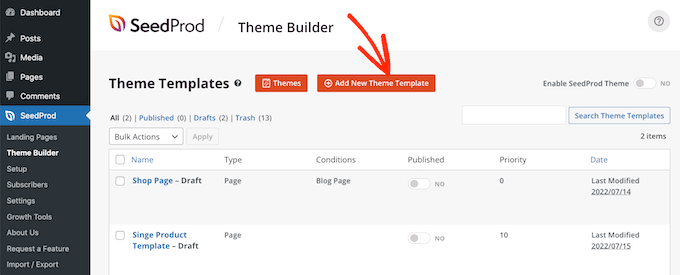
Hayati bilgilerinizi yazdıktan hemen sonra SeedProd » Concept Builder'a gidin. Aşağıda, 'Yeni Konsept Şablonu Ekle' düğmesine tıklamanız yeterlidir.

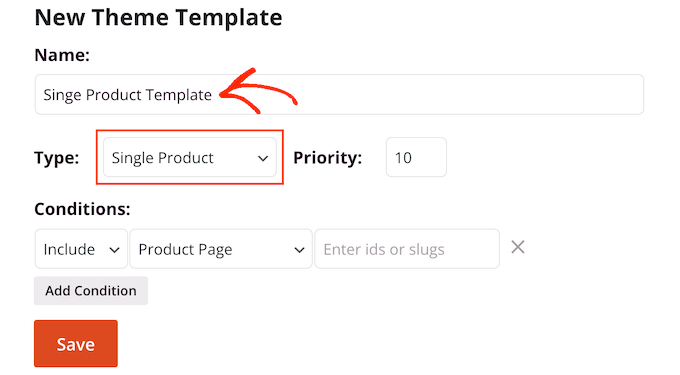
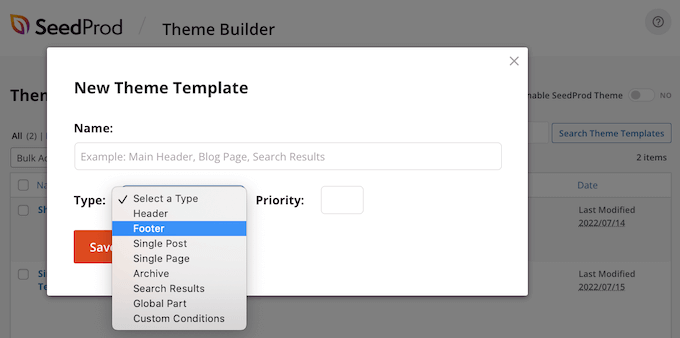
Görünen açılır pencerede, 'Ad' alanına ürünlerinizin web sitesi tasarımı için bir tanım yazın ve 'Tür' açılır menüsünü açın ve 'Tek Öğe'yi tıklayın.
Bunu başardıktan sonra, 'Kaydet' düğmesine tıklayın. Bunu yapmak, sürükle ve bırak SeedProd web sayfası oluşturucusunu yükleyecektir.

SeedProd, web sitesi sayfasının ideal tarafında ürün web sayfanızın yerleşik bir önizlemesini görüntüler. Başlamak için bu boş olacak.
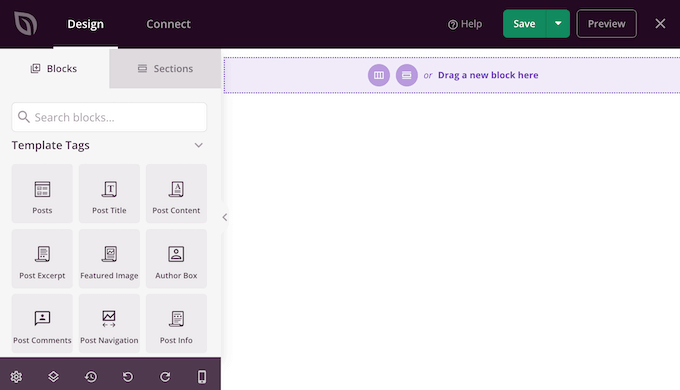
Kalan kısım, kişiselleştirilmiş WooCommerce ürün veya hizmet web sayfanıza ekleyebileceğiniz ayırt edici blokların ve bölümlerin bir menüsünü gösterir.

SeedProd, bazı özel WooCommerce blokları gibi birçok hazır blokla birlikte gelecek. Bu hazır bloklarla çalışarak dakikalar içinde tamamen özel yapım ürünler sitesi geliştirebilirsiniz.
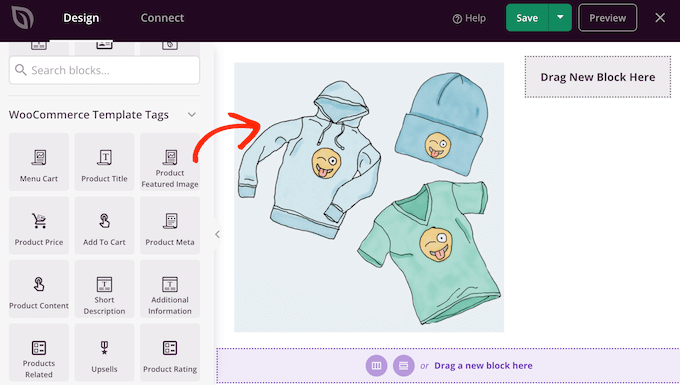
Boş bir şablonla çalıştığımıza göre, tüm WooCommerce çözüm sayfası özelliklerini kendi başınıza tanıtacaksınız. Bunlar, 'Kısa Açıklama' kadar mükemmel bir şekilde 'Ürün Vurgulanan Görsel' ve 'Ürün Başlığı'ndan oluşur.
Bunlara ek olarak, WooCommerce web sitesi sayfanıza harika bir kompozisyon ve yapılandırılmış bir format vermek için aralayıcılar, sütunlar ve bölücüler gibi SeedProd bloklarını da kullanabilirsiniz.
Gelecek, hala soldaki menüde WooCommerce Şablon Etiketleri ile karşılaşın ve eklemek için bir blok seçin. Yardımcı olması için belirli bir tanesini SeedProd oluşturucuya sürüklemeniz yeterlidir.

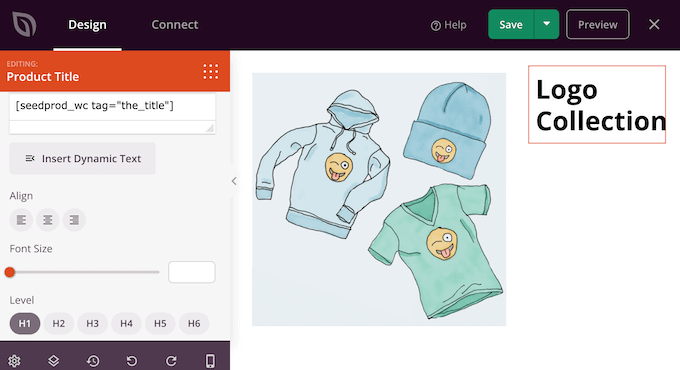
Herhangi bir blok ek özelleştirme gerektiriyorsa, SeedProd düzenleyicide üzerine tıklamanız yeterlidir. Hareketsiz sol menü, seçili bloğu özelleştirmek için kullanabileceğiniz tüm seçenekleri gösterecek şekilde güncellenecektir.
Örnek olarak, bir 'Ürün Başlığı' bloğuna tıklarsanız, yazı tipinin boyutlarını, metinsel içerik hizalamasını ve çok daha fazlasını değiştirmek için donanımlı olacaksınız.

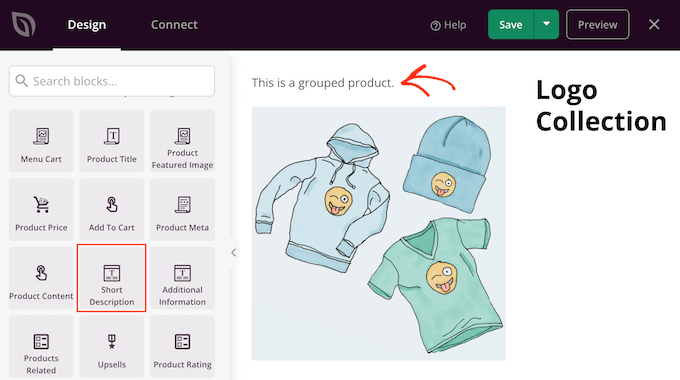
Tarzınıza küçük bir açıklama eklemek için, yalnızca sol taraftaki menüde 'Kısa Açıklama' bloğunu bulun.
Ardından, bu bloğu tasarımınızın ve stilinizin herhangi bir yerine sürükleyip bırakın.

Ürün veya hizmet web sayfanızı oluştururken, onları sürükleyip bırakarak düzeninizle ilgili bloklara gidebilirsiniz. Bu, SeedProd'da tamamen özel olarak hazırlanmış bir düzen ile bir WooCommerce ürün veya hizmet sitesi oluşturmayı kolaylaştırır.
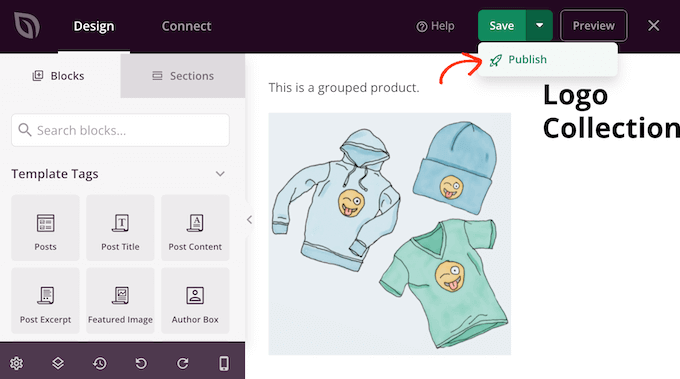
WooCommerce öğe sayfanızın tasarımı ve stilinden memnun olduğunuzda, üst doğru köşedeki 'Kaydet' düğmesine tıklayabilirsiniz.
Sonunda, WooCommerce ürün web sitenizin yayına girmesi için 'Yayınla' düğmesini tıklamanız yeterlidir.

Artık net perakende satış noktanız için tamamen özel bir ürün web sayfası yapısı oluşturdunuz.
Artık yukarıda açıklanan aynı sistemi izleyerek tüm farklı WooCommerce web sayfaları için bir şablon geliştirebilirsiniz. Daha sonra hangi düzeni oluşturacağınızdan emin değilseniz, Yeni Tema Şablonunu Artır düğmesine tıklamanız yeterlidir.

Görünen açılır pencerede, 'Tür' açılır menüsünü tıklamanız yeterlidir.
Artık bunları üstbilgi, altbilgi ve tek yayınlama olarak geliştirmek için ihtiyaç duyduğunuz tüm çeşitli şablonların bir listesini göreceksiniz.

Bu içerik türlerinin her biri için bir stil ve tasarım oluşturduktan hemen sonra, kişiselleştirilmiş konunuzu canlı hale getirmeye hazırsınız.
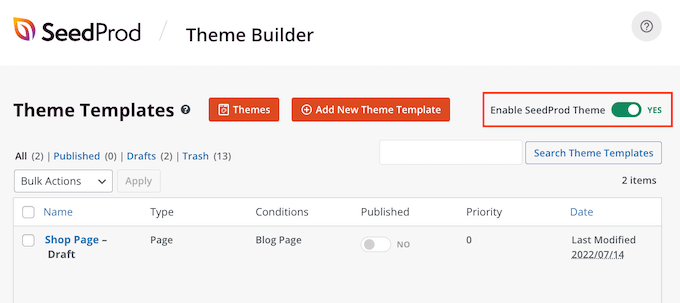
SeedProd »Theme Builder'a gidin ve ardından 'hayır'dan (gri) 'evet'e (deneyimsiz) dönüştürmek için 'SeedProd'u Etkinleştir' kaydırıcısına tıklayın.

Bu makalenin, WooCommerce'de küçük bir öğe açıklamasının nasıl ekleneceğini öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, mağazanız için en iyi WooCommerce eklentileri ve mütevazı şirketler için en iyi sohbet yazılımı programı hakkındaki kılavuzumuza da göz atabilirsiniz.
Bu gönderiyi beğendiyseniz, WordPress çevrimiçi video eğitimleri için YouTube Kanalımıza abone olmayı unutmayın. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
