WooCommerce'de Özel Yapılmış Ürün Oluşturucu Nasıl Eklenir (Basit)
Yayınlanan: 2023-05-10WooCommerce'e özelleştirilmiş bir ürün veya hizmet oluşturucu eklemek ister misiniz?
Özel bir öğe oluşturucu, tüketicilerin ürünleri ve çözümleri tasarlamasını ve tasarlamasını ve bunları kendi bireysel ihtiyaçlarına göre özelleştirmesini mümkün kılar. Ürün siparişlerini özelleştirmenin bu etkileşimli yolu, WooCommerce satıcınızdaki satış dönüşümlerini artırabilir.
Bu gönderide, herhangi bir oluşturucu seçmeden veya herhangi bir kod üretmeden, WooCommerce'e özelleştirilmiş bir ürün oluşturucuyu zahmetsizce nasıl ekleyeceğinizi açıkça göstereceğiz.

Neden WooCommerce'e Özel Ürün Oluşturucu Eklemelisiniz?
WooCommerce'e kişiselleştirilmiş bir ürün veya hizmet oluşturucu dahil etmek, alıcılarınızın bir satın alma işlemi gerçekleştirmeden önce çözümleri özelleştirmesine olanak tanır.
Örneğin, müşterilerin talep üzerine baskı ürünlerini ve çözümlerini dahil edebilir ve müşterilerin logolarını, resimlerini ve metin içeriklerini ürünlere dahil etmelerini sağlayabilirsiniz.
WooCommerce için özelleştirilmiş bir ürün veya hizmet tasarımcısı, potansiyel müşterilerin sevkıyattan önce özelleştirebileceği bireysel ürünlerinizi sağlamak için kullanılabilir.
Alternatif olarak, ayrıca bir stoksuz satış küçük işletmesi başlatırsınız ve üçüncü bir sosyal buluşma satıcısının özelleştirme ve nakliye işlemlerini üstlenmesine izin verirsiniz.
Bununla birlikte, WooCommerce satıcınıza özel yapım bir ürün oluşturucuyu nasıl ekleyeceğinize bir göz atın.
Bir WooCommmerce Perakende satış noktasına Özel Yapım Ürünler Oluşturucu ile tanışın
Bu eğitim için Zakeke'yi kullanacağız. WooCommerce için bir ürün özelleştirici kaynağıdır ve kullanıcılarınız için sorunsuz bir ürün oluşturucu deneyimi sunar. Öğe tasarımcısı, hem alışveriş yapanlar hem de mağaza sahipleri için kullanımı kesinlikle kolaydır.
Başlamak için, Zakeke web sayfasını ziyaret etmeniz ve bir hesap açmanız gerekir. Başlamak için ‘Ücretsiz demoyu başlat’ düğmesini tıklayabilirsiniz.

Zakeke, WooCommerce ile birlikte en popüler e-Ticaret platformlarıyla çalışır.
Satıcınızla Zakeke'ye katılmak için, tekrar WordPress site yönetici alanınıza geçiş yapın.
Yakında, ücretsiz Zakeke eklentisini kurmanız ve etkinleştirmeniz gerekiyor. Ekstra ayrıntılar için, bir WordPress eklentisinin nasıl yerleştirileceğine ilişkin adım adım kılavuzumuza bakın.
Ücretsiz eklenti, web sayfanız ve Zakeke ürün oluşturucu arasında bir bağlayıcı işlevi görür.
Aktivasyon sırasında, WooCommerce hesabınızı Zakeke hesabınızda tutmanız istenecektir. Temel olarak devam etmek için ‘Link’ düğmesine tıklayın.

Daha sonra, Zakeke'nin WooCommerce perakende mağazanızdaki adımları gerçekleştirmesine izin vermeniz istenecektir.
Devam edin ve ilerlemek için ‘Onayla’ düğmesine tıklayın.

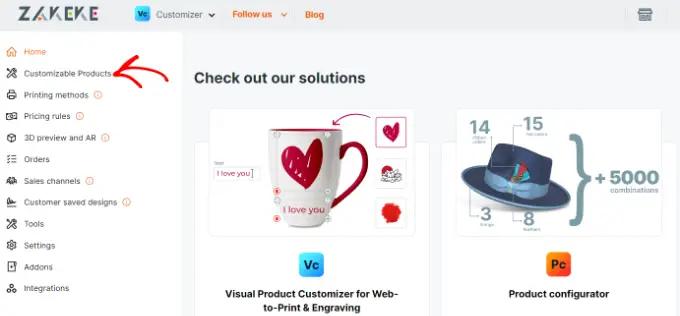
Bu sizi Zakeke kontrol paneline yönlendirecektir.
Artık solunuzdaki menüden ‘Özelleştirilebilir Ürünler’ seçeneğine gidebilirsiniz.

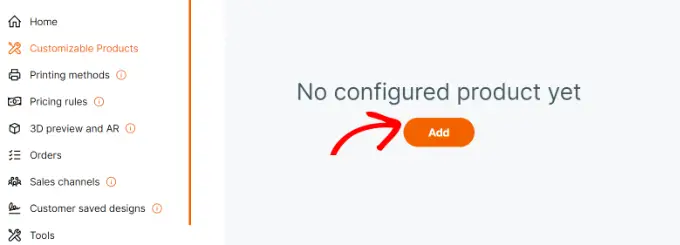
Artık müşterilerin özelleştirebileceği ürünleri dahil etmeye hazırsınız.
İlk Özelleştirilebilir Ürününüzü Ekleme
Özelleştirilebilir Ürünler ve çözümlere girdikten sonra devam edin ve ‘Dahil Et’ düğmesini tıklayın.

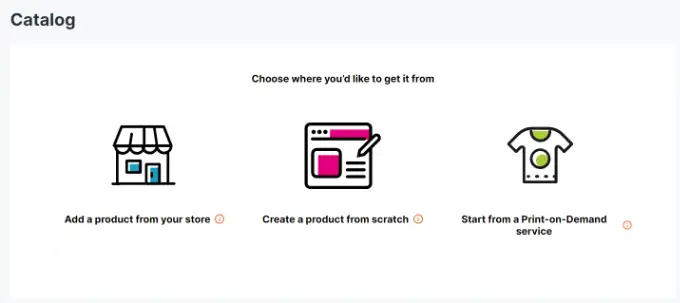
Daha sonra sahip olduğunuz mağazadan bir ürün seçebilir, sıfırdan bir ürün oluşturabilir veya talep üzerine baskı yardımı seçebilirsiniz.
Bu eğitimin hatırına, sahip olduğumuz demo muhafazamızdan ürünler eklemeyi seçeceğiz.

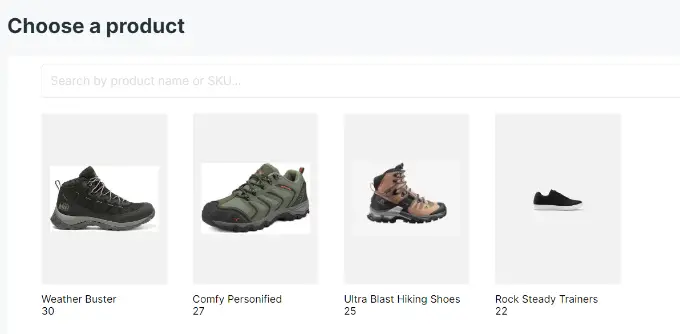
Ardından, Zakeke mağazanızdan ürün yükleyecektir.
Yapılandırmak istediğiniz ürünü seçmeniz gerekir.

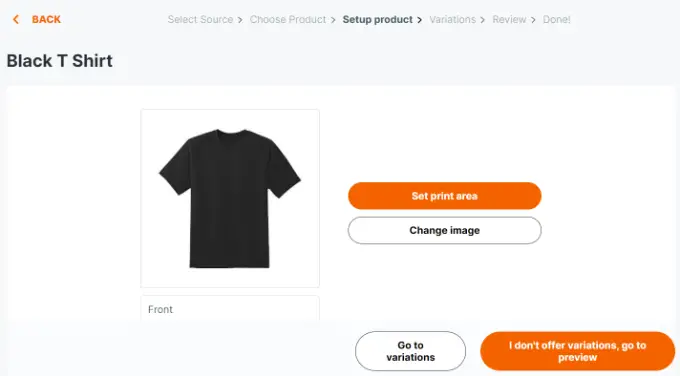
Bundan sonra Zakeke, perakende satış noktanızdan ürün gösteriminizi seçecektir.
Farklı bir resim kullanmak istiyorsanız, onu ekleyebilirsiniz. Ayrıca ürün grafiğinin arka tarafını ekleyebilir veya sürümlerini ekleyebilirsiniz.

Ürün görsellerinden memnun kaldığınız anda ‘Baskı bölgesini ayarla’ butonuna tıklayın.
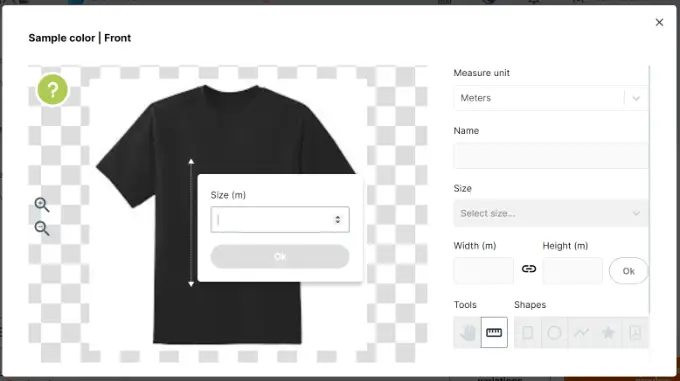
Bu, sadece farenizle bir çizgi çizerek ve bir ölçüm göndererek bir cetvel ayarlamanız gereken her yerde bir açılır pencere açacaktır.

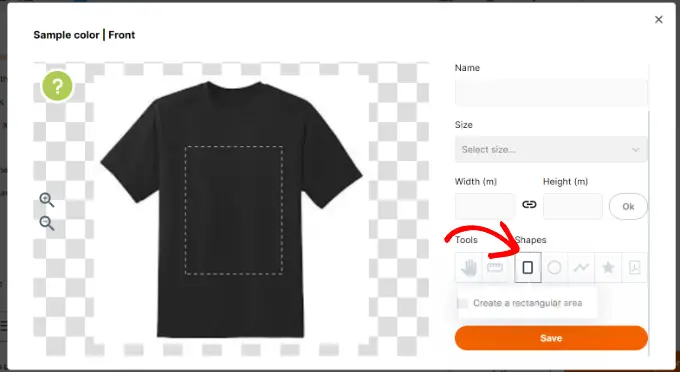
Ardından, baskı bölgesi için bir koşul seçmek ve bunu ürün resminin üzerine çizmek istiyorsunuz.
Bu eğitim için dikdörtgen şekli kullanacağız.

İşiniz bittiğinde, devam etmek için ‘Kaydet’ düğmesine tıklayın.
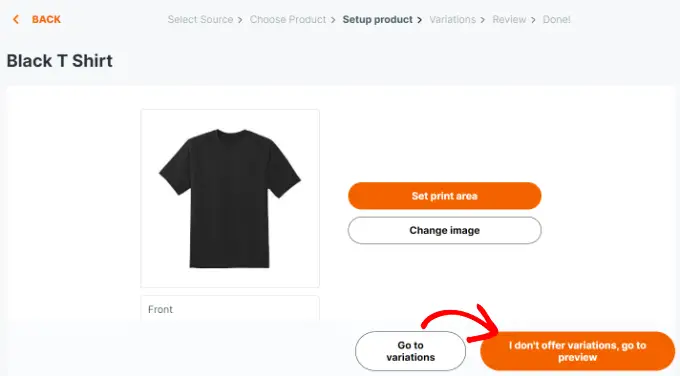
Yakında, ‘Varyasyonları vermiyorum, önizlemeye git’ düğmesine tıklamanız gerekecek.


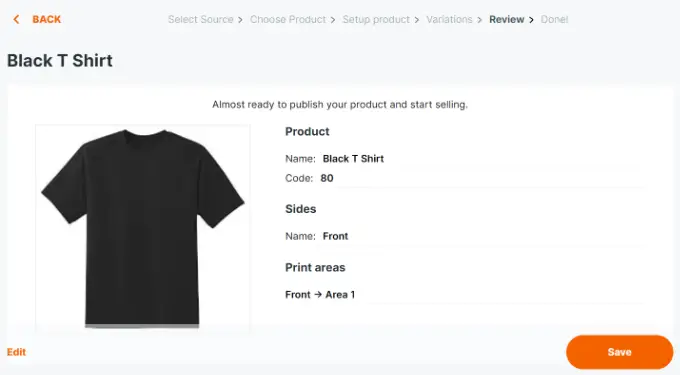
Artık ürünlerinizin ayrıntılarını göreceksiniz.
Değişikliklerinizi kaydetmek için ‘Kaydetmenize yardımcı ol’ düğmesine tıklamayı unutmayın.

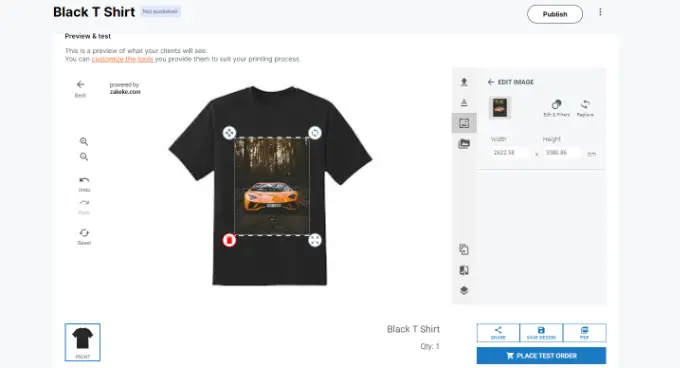
Zakeke şimdi özelleştirilmiş ürün oluşturucunun bir ön izlemesini gösterecek.
Her küçük şeyin uygun şekilde çalışıp çalışmadığını kontrol edebilir ve gerekirse değişiklikler yapabilirsiniz. Satın alma işlemine bir göz atmak için bir çözüm de var.

Varyasyonlardan memnun kaldığınızda, en üstteki ‘Yayınla’ düğmesini tıklamanız yeterlidir.
Yazdırma Yöntemlerini Ayarlama
Sonraki aşama, yazdırma prosedürlerini ayarlamaktır. Bu, stil ve tasarım dosyalarının yazdırma için nasıl biçimlendirilmesini istediğinizi seçebileceğiniz yerdir.
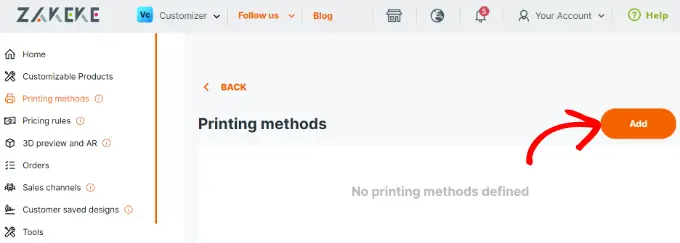
Zakeke hesap kontrol panelinizden, sol sütundaki ‘Baskı yaklaşımları’'ye gidin ve ardından ‘Dahil Et’ düğmesini tıklayın.

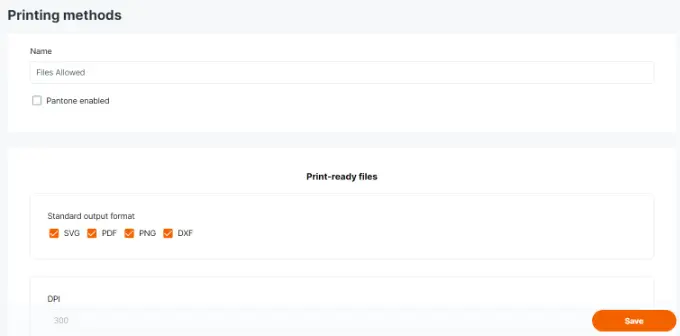
Buradan, olası müşterilerinizin kullanmasına izin vermek istediğiniz yazdırma özelliklerine karar verebilirsiniz.
Dosya türlerini, çözünürlüğü ve formatı da seçebilirsiniz. Alıcıların ürün veya hizmete bir metin içeriği kutusu eklemesine izin verirseniz, metin tasarımını ve stilini, yazı tipini, formatı, gölgeyi, boyutu ve çok daha fazlasını yönetme seçenekleriniz olur.

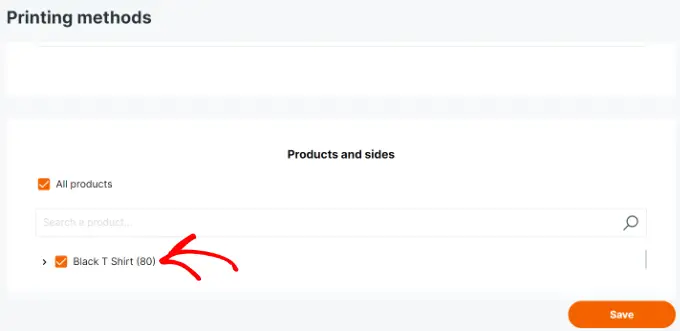
Temelde, bu yaklaşımın uygulanacağı mevcut ürünlere karar verebilirsiniz.
Varyasyonlarınızı saklamak için ‘Yardım et’ düğmesine tıklamayı ihmal etmeyin.

WooCommerce'de Özel Öğe Oluşturucuyu Kullanma
Zakeke, ürün konfigüratörünü kullanarak ekstra sahip olduğunuz tüm öğelere ürün özelleştirme alternatifini tanıtmakla ilgilenecek.
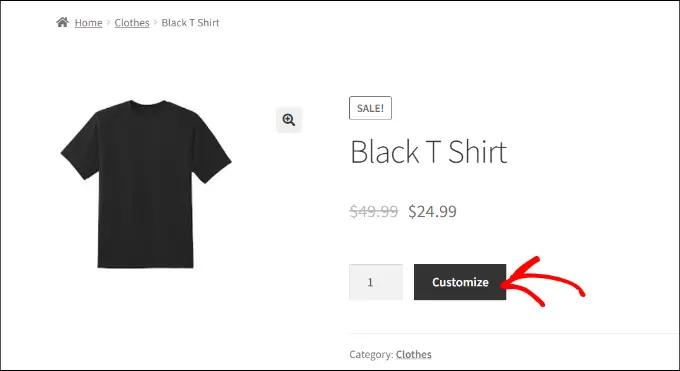
Perakende mağazanızdaki ürüne veya hizmete bir göz atmanız yeterlidir ve ürün veya hizmeti Kişiselleştirme alternatifini görürsünüz.

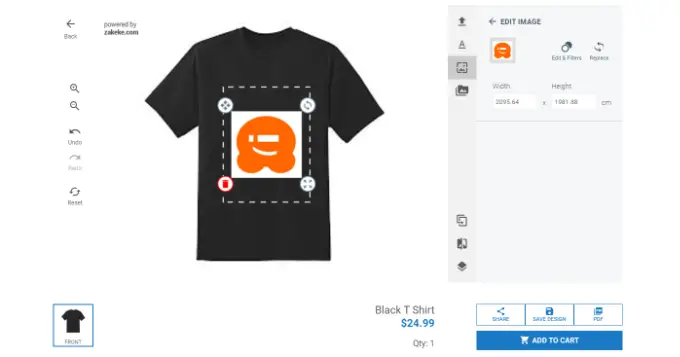
Bu, sağdaki ürün resim stili araçlarının bir önizlemesiyle ürün tasarımcısı arayüzünü açacaktır.
Müşteriler, cihazlarından veya sosyal medya hesaplarından metin içeriği veya fotoğraf ekleyebilir.

Ayrıca sadece köşeleri sürükleyerek baskı noktasının içindeki resim veya metin içeriğini ayarlayabilirler. Farklı yazı tipleri, gölgeler ve türler seçmenin alternatifleri de vardır.
Tamamlanır tamamlanmaz, alıcılar stillerinin bir kopyasını PDF olarak indirebilir, koruyabilir veya temel olarak sepete ekleyebilir.
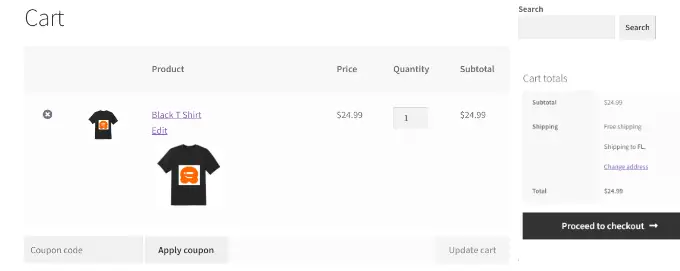
Bundan sonra tüketiciler, alışveriş sepetinde özel yapım ürünlerinin bir ön izlemesi ile genellikle yapacakları gibi test edebilirler.

Bonus Önerisi: WooCommerce'de Çok Daha Özelleştirilebilir Ürünlerin Reklamını Yapın
Özelleştirilebilir ürünler ve şık bir ürün tasarımcısı, ek ürün satışları yapmanıza yardımcı olabilir. Bununla birlikte, tüketiciler ürünlerini kişiselleştirebileceklerini, stillendirebileceklerini ve tasarlayabileceklerini belki de bilmiyor olabilirler.
OptinMonster'ın geldiği yer burasıdır.
WooCommerce okuyucularını çok kolay bir şekilde ödeme yapan müşterilere dönüştürmenizi sağlayan, piyasadaki en iyi dönüşüm optimizasyon programıdır.
OptinMonster, ışık kutusu açılır pencereleri, sürgülü açılır pencereler, bildirim çubukları, geri sayım zamanlayıcıları ve çok daha fazlasıyla birlikte gelir. Tüm bu kaynaklar, alıcılarınıza doğru mesajı doğru zamanda göstermenize yardımcı olabilir.

Etkileyici teşhir kuralları ile alışveriş yapanlara odaklanabilir ve onlara özel kampanyalar sergileyebilirsiniz.
Örneğin, müşterilere belirli bir noktada ücretsiz teslimat sunabilir, özelleştirilebilir ürünler için bir açılır pencereyi açıkça gösterebilir veya terkedilmiş sepet geliri elde etmek için sınırlı bir süre için kupon verebilirsiniz.

Umarız bu gönderi, WooCommerce'de kişiselleştirilmiş bir çözüm oluşturucuyu nasıl kolayca ekleyeceğinizi keşfetmenize yardımcı olmuştur. Ayrıca, işinizi geliştirmek için WooCommerce'deki dönüşümleri nasıl gözlemleyeceğinize ilişkin rehberimize ve en iyi WooCommerce internet barındırma sağlayıcıları karşılaştırmamıza da bakmak isteyebilirsiniz.
Bu gönderiyi beğendiyseniz, WordPress film eğitimleri için YouTube Kanalımıza abone olmayı unutmayın. Bizi Twitter ve Facebook'ta da keşfedebilirsiniz.
Kişiselleştirilmiş Ürün Oluşturucuyu WooCommerce'e (Kolay) Dahil Etme yazısı ilk olarak WPBeginner'da yayınlandı.
