JQuery Kullanarak WordPress'te En Çok Oy Alan Etkiye Kolay Kaydırma Nasıl Eklenir
Yayınlanan: 2022-08-12WordPress internet sitenizde sayfa sonucunun en yüksek puanına temiz bir kaydırma yapmak ister misiniz?
Kapsamlı bir sayfanız varsa ve alıcılarınıza tekrar ana sayfaya geçmeleri için zahmetsiz bir yol vermek istiyorsanız, en yüksek puanlı sonuca kaydırmak harikadır. Web sitenizin tüketici çalışma deneyiminde iyileştirmeler yapmanızı sağlar.
Bu gönderide, jQuery ve bir eklenti kullanarak WordPress'e nasıl temiz bir kaydırma-öncü sonuç ekleyeceğinizi göstereceğiz.

Smooth Scroll Nedir ve Ne Zaman Kullanmalısınız?
Web sitesinde yapışkan bir başlık menüsü olmadığı sürece, kapsamlı bir WordPress web sayfasının altına kaydıran veya gönderen tüketiciler, web sitesinde gezinmek için manuel olarak kaydırmalı veya tekrar ana sayfaya kaydırmalıdır.
Bu gerçek bir can sıkıntısı olabilir ve çoğu zaman tüketiciler tekrar geri düğmesine basar ve gider. Bu nedenle, alıcıları web sitesinin ana bölümüne hızlı bir şekilde gönderecek bir düğmeye sahip olmanız gerekir.
Bu işlevi, jQuery uygulamadan çok basit bir metinsel içerik bağlantısı olarak ekleyebilirsiniz, şöyle:
^Best
Bu, tüm web sayfasını milisaniyeler içinde kaydırarak alıcıları en üste gönderecektir. Çalışır, ancak sonuç sarsıcı olabilir, otoyolda bir tümseğe çarptığınızda olduğu gibi.
Pürüzsüz kaydırma bunun tam tersidir. Kullanıcıyı görsel olarak tatmin edici bir efektle birinci sınıfa geri kaydırır. Bunun gibi yönleri uygulamak, web sayfanızdaki kişinin çalışma deneyiminde büyük ölçüde iyileştirmeler yapabilir.
Bununla birlikte, bir WordPress eklentisi ve jQuery kullanarak en iyi etkiyi elde etmek için nasıl temiz bir kaydırma ekleyebileceğinizi görelim.
Bir WordPress Eklentisini Uygulamak İçin Kolay Kaydırarak En İyi Sonuca Nasıl Dahil Edilir
Bu yöntem, tek bir kod satırına dokunmadan bir WordPress web sitesine kaydırmalı en iyi etkiyi ekleyebileceğiniz göz önüne alındığında, yeni başlayanlar için önerilir.
Yapmanız gereken ilk şey, WPFront Scroll Major eklentisini kurmak ve etkinleştirmektir. Yardıma ihtiyacınız varsa, bir WordPress eklentisinin nasıl yerleştirileceğine ilişkin kılavuzumuza baktığınızdan emin olun.
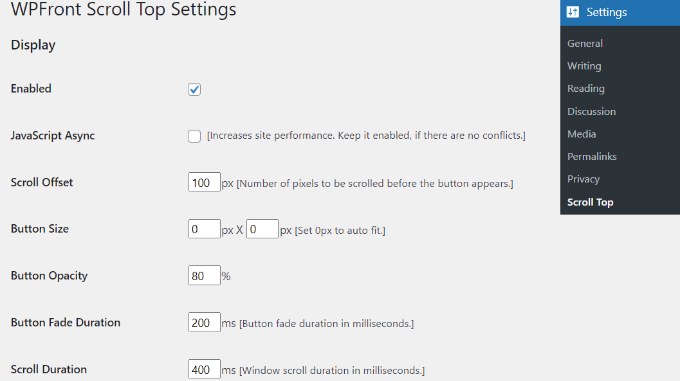
Aktivasyon üzerine, WordPress kontrol panelinizden Yapılandırmalar » Scroll Prime'a gidebilirsiniz. Aşağıda eklentiyi yapılandırabilir ve düzgün kaydırma sonucunu özelleştirebilirsiniz.
İlk olarak, web sayfanızda öne doğru kaydır düğmesini etkinleştirmek için 'Etkin' onay kutusunu tıklamanız gerekecek. Yakında, kaydırma ofsetini, düğme boyutlarını, opaklığı, solma süresini, kaydırma süresini ve çok daha fazlasını düzenlemek için çözümler göreceksiniz.

Aşağı kaydırırsanız, araç-gizleme süresini değiştirme, küçük ekipmanlarda düğmeyi gizleme alternatifini etkinleştirme ve wp-admin ekranında gizleme gibi daha fazla seçenekle karşılaşacaksınız.
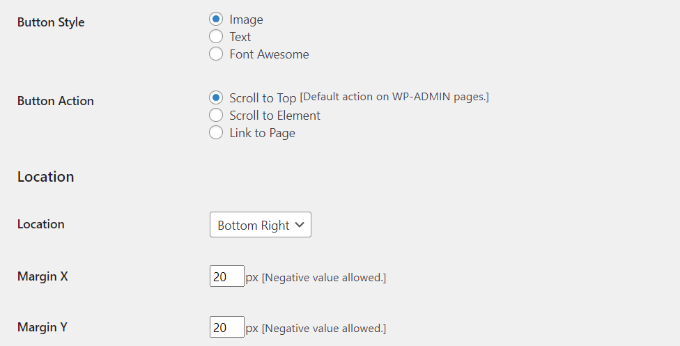
Ayrıca, basitçe tıkladığınızda düğmenin ne yaptığını da düzenleyebilirsiniz. Varsayılan olarak, web sitesi sayfasının en yüksek puanlı sayfasına kaydırılır, ancak bunu, gönderimdeki belirli bir öğeye veya hatta bir web sitesine giden url'ye kaydıracak şekilde değiştirebilirsiniz.
Düğmenin alanını değiştirme seçeneği de vardır. Varsayılan olarak ekranın sağ alt köşesinde görünecektir, ancak diğer köşelerden herhangi birine gitmeye de karar verebilirsiniz.

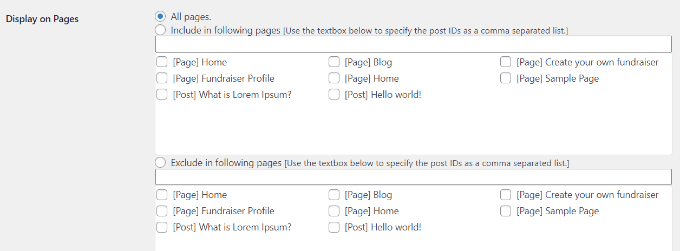
WPFront Scroll Prime eklentisi, yalnızca seçilen internet sayfalarında en iyiye kaydır düğmesini sergilemek için filtreler de sağlar.
Normalde, WordPress blog sitenizdeki tüm web sayfalarında görünecektir. Öte yandan, 'Sayfalarda Görüntüle' bölümüne gidebilir ve ekranı görüntülemek istediğiniz yeri seçebilir ve en yüksek puanlı sonuca kaydırabilirsiniz.

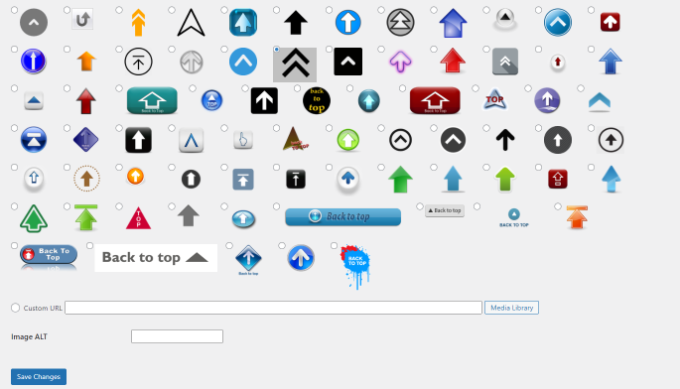
Eklenti ayrıca, aralarından seçim yapabileceğiniz önceden geliştirilmiş düğme düzenlerine sahiptir. Web sitenize uygun bir stili rahatça ortaya çıkarmak için gerçekten donanımlı olmalısınız.
Sizin için çalışan önceden oluşturulmuş bir grafik butonu bulamazsanız, WordPress medya kitaplığından özel yapılmış bir grafik eklemek için bir çözüm var.

İşlemi tamamladığınızda, 'Değişiklikleri Kaydet' düğmesini tıklamanız yeterlidir.

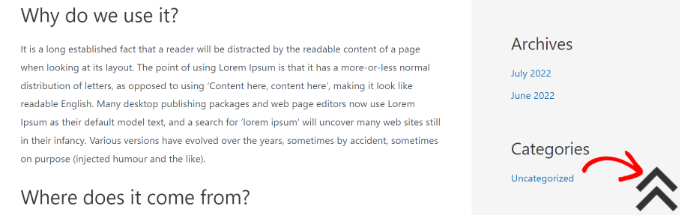
Başa kaydır butonunu hareket halinde görmek için artık internet sitenize gidebilirsiniz.

WordPress'te jQuery ile Clean Scroll'u En Çok Oy Alan Sonuca Dahil Etme
Bu strateji yeni gelenler için önerilmez. Temel olarak, internet sitenize kod eklemeyi içerdiğinden, temaları rahat bir şekilde düzenleyen erkekler ve kadınlar için uygundur.
Düzgün kaydırma öncü sonucunu eklemek için WordPress temanızda jQuery, biraz CSS ve bir satır HTML kodu kullanacağız.
Başlangıçta, Not Defteri gibi bir metin içerik düzenleyicisi açın ve bir dosya oluşturun. Devam edin ve onu smoothscroll.js olarak kaydetmenize yardımcı olun.
Ardından, bu kodu kopyalayıp dosyaya yapıştırmanız gerekecek:
jQuery(doc).all set(function($)
$(window).scroll(operate()
if ($(this).scrollTop() < 200)
$('#smoothup') .fadeOut()
else
$('#smoothup') .fadeIn()
)
$('#smoothup').on('click', function()
$('html, body').animate(scrollTop:0, 'fast')
return false
)
)
Bundan sonra dosyayı kaydedebilir ve WordPress tema dizininizdeki /js/ klasörüne yükleyebilirsiniz. Daha fazla ayrıntı için lütfen WordPress'e dosya yüklemek için FTP'nin nasıl kullanılacağına ilişkin kılavuzumuza bakın.
Temanızın bir /js/ dizini yoksa, bir tane oluşturabilir ve buna smoothscroll.js yükleyebilirsiniz. Daha fazla bilgi için WordPress dosyaları ve dizin yapısı hakkındaki kılavuzumuza da bakabilirsiniz.
Bu kod, kullanıcıları sayfanın en üstüne götüren bir düğmeye düzgün kaydırma efekti ekleyecek olan jQuery betiğidir.
Yapmanız gereken bir sonraki şey, smoothscroll.js dosyasını temanıza yüklemek. Bunu yapmak için, betiği WordPress'te sıralayacağız.
Bundan sonra, bu kodu kopyalayıp temanızın functions.php dosyasına yapıştırmanız yeterlidir. En ufak bir hata sitenizi bozabileceğinden tema dosyalarını doğrudan düzenlemenizi önermiyoruz. Bunun yerine, WPCode gibi bir eklenti kullanabilir ve WordPress'e özel kod parçacıklarının nasıl ekleneceğine ilişkin eğiticimizi takip edebilirsiniz.
wp_enqueue_script( 'smoothup', get_template_directory_uri() . 'https://cdn2.wpbeginner.com/js/smoothscroll.js', array( 'jquery' ), '', accurate )
Yukarıdaki kodda, WordPress'e komut dosyamızı yüklemesini ve ayrıca eklentimizin buna bağlı olduğunu düşünerek jQuery kitaplığını yüklemesini söyledik.
Artık jQuery yönünü eklediğimize göre, WordPress web sitemize kullanıcıları tekrar en iyiye götürecek gerçek bir url ekleyelim. Bu HTML'yi temanızın footer.php dosyasının her yerine yapıştırmanız yeterlidir. Yardıma ihtiyacınız varsa, WordPress'te üstbilgi ve altbilgi kodunun nasıl artırılacağına ilişkin eğiticimizi izlediğinizden emin olun.
HTML kodunun bir web sitesi bağlantısından oluştuğunu ancak bağlantı metni içermediğini fark etmiş olabilirsiniz. Bu nedenle, tekrar başa dön düğmesini göstermek için yukarı oklu bir resim simgesi kullanacağız.
Bu durumda, 40x40 piksellik bir simge kullanıyoruz. Yalnızca altındaki özelleştirilmiş CSS'yi temanızın stil sayfasına dahil edin.
Bu kodda, düğmenin geçmiş grafiği olarak bir resim simgesi ile çalışıyoruz ve onu belirli bir yerleşime yerleştiriyoruz. Ayrıca, bir tüketici faresini üzerine getirdiğinde düğmeyi döndüren ekstra küçük bir CSS animasyonumuz var.
#smoothup
top: 40px
width: 40px
placement:set
base:50px
proper:100px
textual content-indent:-9999px
show:none
history: url("https://www.case in point.com/wp-articles/uploads/2013/07/major_icon.png")
-webkit-transition-period: .4s
-moz-changeover-period: .4s changeover-duration: .4s
#smoothup:hover
-webkit-rework: rotate(360deg)
history: url('') no-repeat
}
CSS üzerinde, kullanmak istediğiniz resim URL'si ile https://www.case in point.com/wp-written content/uploads/2013/07/prime_icon.png geçiş yaptığınızdan emin olun. WordPress medya yükleyiciyi kullanarak grafik simgenizi ekleyebilir, grafik URL'sini kopyalayabilir ve ardından koda yapıştırabilirsiniz.
Bu yazının, web sitenize jQuery uygulayarak en yüksek puan alan etkiye şık bir kaydırma eklemenize yardımcı olduğunu umuyoruz. Ayrıca, daha küçük organizasyonlar için en iyi WordPress eklentileri konusundaki ustalıklı kararımızı ve bir çevrimiçi mağazanın nasıl başlatılacağına ilişkin adım adım eylem bilgilerimizi görmek isteyebilirsiniz.
Bu yazıyı beğendiyseniz, WordPress çevrimiçi video eğitimleri için YouTube Kanalımıza abone olmayı unutmayın. Bizi Twitter ve Facebook'tan da edinebilirsiniz.
