Mevcut Bir Web Sitesinde WordPress Nasıl Kurulur
Yayınlanan: 2022-09-05WordPress.com kullanıyorsanız, mevcut bir web sitesine WordPress yükleyemezsiniz. Ancak, kendi kendine barındırılan bir WordPress siteniz varsa, aşağıdaki talimatları izleyerek WordPress'i mevcut bir web sitesine yükleyebilirsiniz: 1. Mevcut web sitenizi yedekleyin. 2. WordPress'i mevcut web sitenizin bir alt dizinine kurun. 3. Mevcut web sitenizin dosyalarını WordPress alt dizinine kopyalayın. 4. WordPress yapılandırma dosyanızı mevcut veritabanı bilgilerinizle güncelleyin. 5. Kalıcı bağlantılarınızı WordPress kurulumunuzu gösterecek şekilde düzenleyin. 6. Olması gerektiği gibi çalıştığından emin olmak için her şeyi test edin. Bunu kendiniz yapmaktan çekiniyorsanız, size yardımcı olması için her zaman bir WordPress geliştiricisi tutabilirsiniz.
WordPress ile yeni bir web sitesi oluşturarak hızlı ve kolay bir şekilde blog oluşturabilirsiniz. WordPress'i birincil sitenizle aynı dizine veya alt etki alanına yükleyerek aynı etki alanını kullanmaya devam edebilirsiniz. Bu derste, bunu nasıl başaracağımıza dair iki seçeneğin üzerinden geçeceğiz ve her adımı bütünüyle açıklayacağız. Birden çok WordPress blogu oluşturmayı planlıyorsanız, bir Multisite çözümü kullanmayı düşünebilirsiniz. Kurulum oluştururken kendi etki alanınızı veya alt dizinlerinizi kullanabilirsiniz. Her sitenin aynı temaya sahip olduğundan ve yazı tiplerinin diğeriyle aynı olduğundan emin olun. Bir etki alanı ve alt dizine karar verdikten sonra WordPress kurulmalıdır. Bir web sitesinin tek bir varlık gibi görünmesi için gereken tüm unsurlar, her adımda mevcut olmalıdır. Sitenizin estetiğine uyan bir temaya karar verdikten sonra, yeni menünüzü blogunuza eklemeniz gerekecek.
Eski Bir Web Sitesini WordPress'e Nasıl Aktarırım?
 Kredi: www.startamomblog.com
Kredi: www.startamomblog.comEski bir web sitesini WordPress'e aktarmanın birkaç farklı yolu vardır. Bunun bir yolu, eski web sitesinden içeriği kopyalayıp WordPress düzenleyicisine yapıştırmaktır. Başka bir yol, içe aktarma işlemine yardımcı olması için WP All Import veya CMS2cms gibi bir eklenti kullanmaktır.
Mevcut Bir Web Sitesini WordPress.com'a Nasıl Aktarılır
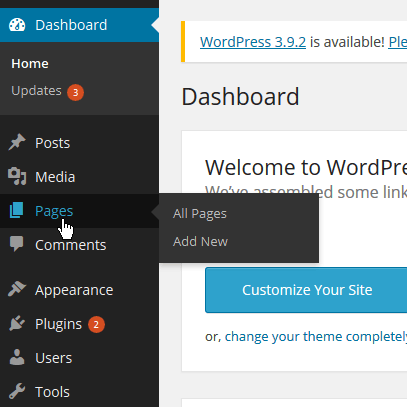
WordPress.com platformu, mevcut bir web sitesinin platforma kolay entegrasyonunu sağlar. Giriş yaptıktan sonra Sitem > Ayarlar > İçe Aktar'a gidin. Bitirdiğinizde, İçe Aktarmayı Başlat düğmesini tıklayın. XML dosyasını kaydettiğiniz yerden yükleyebilir veya kutunun içine sürükleyebilirsiniz. Mevcut bir sayfanın düzenleme bağlantılarını görüntülemek için Sayfa Başlığına tıklayın (örn. sağdaki örnek resimdeki Ana Sayfa), ardından “Düzenle”yi seçin. Düzenle'ye tıkladığınızda, sayfayı beğeninize göre değiştirecektir. Eski web sitenizi yeni WordPress sitenizle değiştirmek için blogvault geçiş eklentisini yükleyin. Yeni bir web sitesine karar verdikten sonra, geçiş yapmaya başlayabilirsiniz. Otomatik süreç sayesinde yeni web sitenizi dakikalar içinde oluşturabileceksiniz.
WordPress ile Mevcut Web Sitesi Nasıl Düzenlenir
 Kredi bilgileri: XMission
Kredi bilgileri: XMissionMevcut bir WordPress web sitesini düzenlemek istiyorsanız, yapmanız gereken ilk şey WordPress hesabınıza giriş yapmaktır. Giriş yaptıktan sonra, WordPress panosuna yönlendirileceksiniz. Buradan mevcut içeriği düzenlemek için “Sayfalar” veya “Yazılar” bölümlerine tıklayabilirsiniz. Bir sayfayı düzenlemek istiyorsanız, düzenlemek istediğiniz sayfaya tıklayın ve ardından değişikliklerinizi yapın. İşiniz bittiğinde, değişikliklerinizi kaydetmek için “Güncelle” düğmesini tıkladığınızdan emin olun. Bir gönderiyi düzenlemek istiyorsanız, düzenlemek istediğiniz gönderiye tıklayın ve ardından değişikliklerinizi yapın.
WordPress, internetteki web sitelerinin %43'ünü oluşturan en yaygın kullanılan içerik yönetim sistemidir. Bir WordPress web sitesini düzenlemek istiyorsanız, önce bunu nasıl yapacağınızı öğrenmelisiniz. Bu kursta WordPress'i nasıl değiştireceğinizi, içerik ekleyeceğinizi veya değiştireceğinizi ve WordPress sitenizdeki resimleri nasıl düzenleyeceğinizi keşfedin. Gutenberg (WordPress Blok Düzenleyici olarak da bilinir) şu anda varsayılan WordPress düzenleyicisidir. En son sürüm olan WordPress 5.0, 2018'de piyasaya sürüldü. WordPress'in daha önce TinyMCE (şimdi klasik WP editörü olarak bilinir) olarak bilinen klasik bir editörü vardı. WordPress sayfalarını düzenlemek basit ve sezgiseldir.
Yeni Gutenberg Blok Düzenleyicisine, WordPress panosundaki Yazılar/Sayfalar'a tıklayarak erişilebilir. Bloklar, Gutenberg'deki ortak ölçü birimidir ("Blok Düzenleyici" adı bu ilkeden türetilmiştir). Bir bloğa tıklayın ve bloğun kenar çubuğunda görünecek olan ayarları seçin. WordPress sayfa oluşturucuları kullanarak, dakikalar içinde kodlama bilgisi olmadan yazılar ve sayfalar oluşturabilirsiniz. Bazı sayfa oluşturucular, sürükle ve bırak içerik öğelerini kullanarak gerçek zamanlı sayfalar oluşturmanıza olanak tanıyan ön uç düzenleme sunar. Elementor ve Divi, en popüler WYSIWYG WordPress sayfa oluşturucularından ikisidir. 700.000'den fazla aktif kullanıcısı olan bir WordPress oluşturucu olan Divi, başka bir popüler platformdur.
Bu sayfa oluşturucu ile gelişmiş özellikler ve sınırsız özelleştirme seçenekleriyle güzel düzenler oluşturabilirsiniz. Divi, Elementor gibi yalnızca premium pakette mevcuttur. Ücretsiz olarak indirilebilen Divi Builder piyasada bulunmamaktadır. Tüm HTML kodunuzu sayfanın tamamına yazmak istiyorsanız, düzenleyicide özel bir HTML bloğu ekleyebilirsiniz. Bir sayfanın tüm HTML'sini düzenlemek için sağ kenar çubuğuna gidin ve Kod Düzenleyici'nin yanındaki menü simgesini tıklayın. Bu bölüm, WordPress kodunun nasıl düzenleneceğini açıklar. Özelleştirici'deki kalem simgesini tıklayarak herhangi bir öğeyi düzenleyebilirsiniz.
Temanızın (veya sayfa oluşturucunuzun) sağladığı özelleştirme seçeneklerinin stili ve sayısı, büyük olasılıkla WordPress başlığınızın nasıl düzenleneceğini belirleyecektir. Premium temalar, çoğu durumda başlığınızı tam olarak istediğiniz gibi yapmanızı sağlar. Bir WordPress gönderisinin sayfa/yazı adı ve tarihi, WordPress kalıcı bağlantı yapısını ayarlamak için kullanılır. Bununla birlikte, durum değiştirilebilir. Değişikliklerinizi üç yoldan biriyle kaydedebilirsiniz: manuel olarak, kaydedin veya gözden geçirin. Revizyonlara, WordPress editöründeki Revizyonlar düğmesine tıklanarak erişilebilir. İçerik yönetim sistemi olarak WordPress kullandığınızda sayfaları veya kodu nasıl düzenleyeceğiniz konusunda herhangi bir kısıtlaması yoktur.

Aşağıda özetlenen adımları takip etmek, sizi WordPress'i hızlı bir şekilde öğrenecek bir konuma getirmelidir. WordPress, PHP, CSS, HTML ve JavaScript'e ek olarak dört kodlama dili kullanır. Bir WordPress statik ön sayfası, web sitenizdeki diğer sayfalara benzer şekilde düzenlenebilir. WordPress'i düzenlemek zor olmasa da, daha önce hiç program kullanmamış biri için biraz kafa karıştırıcı olabilir. WordPress'in nasıl çalıştığını öğrenmek çabaya değer.
WordPress'te Bir Sayfa Nasıl Düzenlenir
Henüz giriş yapmadıysanız, yeni bir hesap oluşturmanız gerekecektir. Giriş yaptığınızda, ekranın üst kısmında Sayfalar sekmesi görünecektir. Üzerine tıklayarak Sayfalar sekmesine erişebilirsiniz. Tüm sayfalarınızın bir listesine bakabileceksiniz. Düzenlemek istediğiniz sayfa seçilmelidir. Sağ tarafta, Düzenle yazan bir kutu görünecektir. O sayfadaki içerik listesi o kutuda görünecektir. Düzenlemek istediğiniz içeriği, üzerine tıklayıp değişiklik yaparak değiştirebilirsiniz.
WordPress Olmayan Bir Web Sitesine WordPress Blogu Nasıl Eklenir
WordPress olmayan bir web sitesine WordPress blogu eklemek nispeten basit bir işlemdir. İlk olarak, bir WordPress hesabı oluşturmanız ve WordPress yazılımını sunucunuza yüklemeniz gerekecektir. WordPress kurulduktan sonra, WordPress Kontrol Paneline gidip “Yeni Ekle” seçeneğini seçerek yeni bir blog oluşturabilirsiniz. Buradan blogunuz için bir alan adı seçebilecek ve içerik oluşturmaya başlayabileceksiniz.
Blog Olmadan Bir WordPress Sitesi Nasıl Yönetilir
Blog içeriği olmadan bir WordPress sitesi oluşturmak mümkündür, ancak yönetimi daha zor ve daha az etkileyici olacaktır. WordPress'in birkaç makale içeren bir WordPress sitesi gibi bazı içerikleri yönetebilmesine rağmen, bilgileri bulmak veya kullanmak daha zor olacaktır. WordPress, bir blog içeren bir WordPress sitesini düzenlemek için kullanılabilir, ancak bilgileri bulmak veya kullanmak daha zor olacaktır.
Yeni WordPress Blogu
Yeni bir WordPress blogu, düşüncelerinizi ve fikirlerinizi dünyayla paylaşmanın harika bir yolu olabilir. Blogunuzu haberleri, görüşleri ve hatta sadece günlük düşüncelerinizi paylaşmak için kullanabilirsiniz. WordPress, blogunuzu oluşturmayı ve yönetmeyi kolaylaştırır ve sitenizi özelleştirmenize yardımcı olacak çeşitli eklentiler ve temalar vardır.
Kendi blogunuzu oluşturmanın en iyi yolu web tasarımı öğrenmemektir. Mutluluk Mühendislerimize canlı sohbet, e-posta, destek sayfası, video veya forumlarımızdan istediğiniz zaman ulaşabilirsiniz. WordPress.com, ihtiyacınız olan tüm özellikleri içerdiğinden blog oluşturmak için en iyi platformdur. WP VIP'deki ekibimizden, geniş ölçekte son teknoloji müşteri deneyimleri oluşturup çalıştırabilirsiniz. Özel bir alan adı ve kişiliği tanımlayan bir web sitesi ile sınırsız e-posta desteği alın. Özel CSS, gelişmiş tasarım araçları ve Google Analytics, site paketinin bir parçasıdır. İşletmenizin ihtiyaçlarını karşılamak için sağlam, uyarlanabilir bir platforma sahip bir çevrimiçi mağaza oluşturun.
Blog Alt Dizini
Bir blog başlatmak istiyorsanız, yapmanız gereken ilk şeylerden biri web sitenizde bunun için bir alt dizin oluşturmaktır. Burası, blogunuzun tüm dosyalarının bulunacağı yerdir ve blogunuzu düzenli tutmanızı kolaylaştıracaktır. Bir blog alt dizini oluşturmak için sunucunuzda yeni bir dizin oluşturun ve ona amacını yansıtan bir ad verin. Örneğin, buna “blog” veya “haber” diyebilirsiniz.
Blogunuzu barındırmak için bir klasör veya alt dizin kullanmanın dezavantajı, değerini düşürmesidir. Blogunuz web sitenizin ana sayfasında yer alırsa, satışları kaybedersiniz, müşterileriniz arasında kafa karışıklığına neden olur ve profesyonellikten uzak görünürsünüz. Bir blog ön sayfasında, aradıklarını bulamayan bazı ziyaretçileri kaybedebilirsiniz. Çoğu blog yazılımı, web sunucusunda çalışan komut dosyaları (yazılım programları) ve veritabanları tarafından sağlanan veriler içeren sayfalar oluşturur. Veritabanı sunucusunun daha fazla isteğe yanıt verememesi gibi, zincirin herhangi bir noktada başarısız olması durumunda web sitenizin kullanılamaması ihtimali vardır. Blogunuzu bir klasöre kursanız bile ana sayfanız yine de oluşturulmalıdır. Sonuç olarak, web sitenizin ana sayfasını nasıl yapılandıracağınızı ve ona nasıl bağlanacağınızı bulmanız gerekecek.
Birçok web sitesi bir klasördeki bir bloga bağlanır, ancak diğerleri doğrudan ana sayfanıza bağlanır. ABC Blogunun http://www.example.com/blog adresinde görüntülendiği, ancak WYZ YXZ'nin www.xyzy.com adresinde görüntülendiği açıktır. Hala bağlantı seyreltmesinin genel olarak gerçekleşmesi gerekir. Blogunuzun bağlantı itibarını geliştirmek isteseniz bile, yine de yeniden amaçlayabilir ve yeniden tasarlayabilirsiniz. Web sitenizin hem blog hem de mağaza olarak çalışmasını istiyorsanız, Drupal gibi tam özellikli bir içerik yönetim sistemi (CMS) satın almayı düşünebilirsiniz. CMS yazılımını kullanarak, mal ve hizmet satan tipik bir web sitesinde bulacağınız gibi blog olmayan sayfalar oluşturabilirsiniz. RSS beslemesine abone olarak, sitewizard.com'da yeni makalelerin ve komut dosyalarının ne zaman yayınlandığını öğrenebilirsiniz. Bu sayfaya bağlantı vermek için aşağıdaki kodu kesip web sitenizdeki bağlantıya yapıştırın. Bir dizine/klasöre bir blog yerleştirirseniz, sayfanızda aşağıdaki bilgiler görüntülenecektir.
Blogunuzu Neden Her Zaman Bir Alt Dizinde Barındırmalısınız?
Web sitenizin bir alt dizininde barındırılan bir blog tutmak her zaman iyi bir fikirdir. Bloglar bilgilendirici içerik olduğundan, ziyaretçilerin kolayca erişebilecekleri bir yerde barındırılmalıdır. Ayrıca, blogu bir alt dizinde barındırmak, bloga daha fazla kök etki alanı yetkisi verir.
