Paylaş Düğmelerini ve WhatsApp Sohbet Kutusunu WordPress'e Nasıl Entegre Edersiniz?
Yayınlanan: 2023-04-03Dünya çapında yaklaşık 2,2 milyar kullanıcı tabanına sahip olan WhatsApp, günümüzde kullanılan en popüler mesajlaşma servisleri arasında yer alıyor. Web sitenize bir Whatsapp paylaş düğmesi eklemek, kullanıcılarla etkileşime geçmenizi ve katılımlarını artırmanızı sağlayabilir. Ek olarak, bir sohbet kutusu düğmesi, kullanıcıların doğrudan web sitenizden size mesaj göndermesine olanak tanır.
Bu makale, WordPress web sitenize bir WhatsApp paylaşım düğmesi eklemek için izlemesi kolay bir kılavuz sağlayacaktır.
Neden WordPress'e bir WhatsApp düğmesi ekleyin?
Anlık mesajlaşma hizmeti WhatsApp, dünyanın her yerindeki bireylerin birbirleriyle iletişim kurmasını kolaylaştırır. WordPress web sitenizin kullanıcıları, bir WhatsApp paylaş düğmesi ekleyerek materyallerinizi bağlantılarıyla hızlı bir şekilde paylaşabilir.
Ayrıca, kullanıcıların sizinle doğrudan iletişim kurabilmeleri için bir WhatsApp sohbet kutusu ekleyebilirsiniz. Müşteriler, herhangi bir form doldurmak veya müşteri hizmetleriyle iletişime geçmek zorunda kalmadan, örneğin bir çevrimiçi mağaza işletiyorsanız, bir WhatsApp sohbet düğmesini kullanarak ürünler hakkında sorular sorabilir.
Daha fazla kullanıcı katılımına ve sepeti terk etme oranlarında düşüşe yol açabilir.
Yöntem 1: WordPress'e WhatsApp Paylaş düğmesi ekleme
Web sitenize bir WhatsApp paylaş düğmesi eklemek istiyorsanız bu yaklaşım tam size göre. Sassy Social Sharing eklentisini yüklemek ve etkinleştirmek ilk adımdır.
Aktivasyondan sonra yönetici kenar çubuğundan Sassy Social Sharing menüsüne gitmelisiniz. Şimdi üst kısımdaki “Standart Arayüz” düğmesine tıklamalısınız.
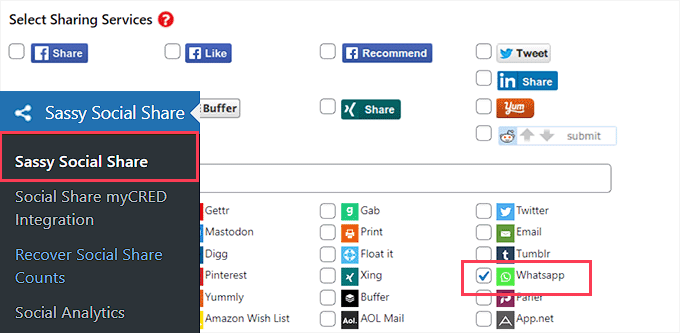
Ardından aşağı kaydırarak “Paylaşım Servislerini Seçin” yazan kısımda WhatsApp seçeneğinin yanındaki kutucuğa tıklamanız yeterli.

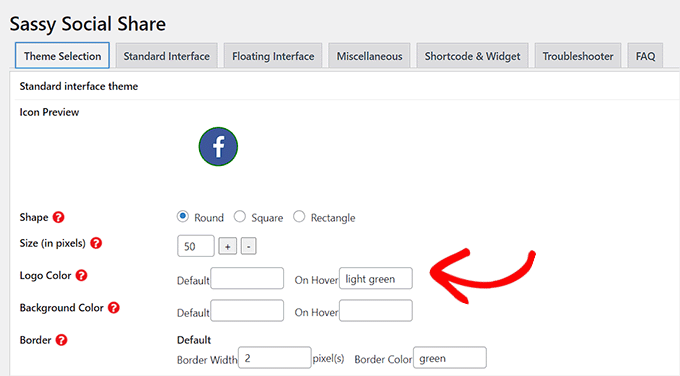
İşiniz bittiğinde, ayarlarınızı kaydetmek için “Değişiklikleri Kaydet” düğmesine tıklamayı unutmayın. Oradayken, “Tema Seçimi” ni seçin.
Paylaşım düğmeleri daha sonra boyut, şekil, logo veya arka plan rengi ve daha fazlası dahil olmak üzere çeşitli şekillerde değiştirilebilir. İnsanların daha kolay tanıyabilmesi için paylaş düğmesi için WhatsApp marka renklerini kullanmak mantıklıdır.

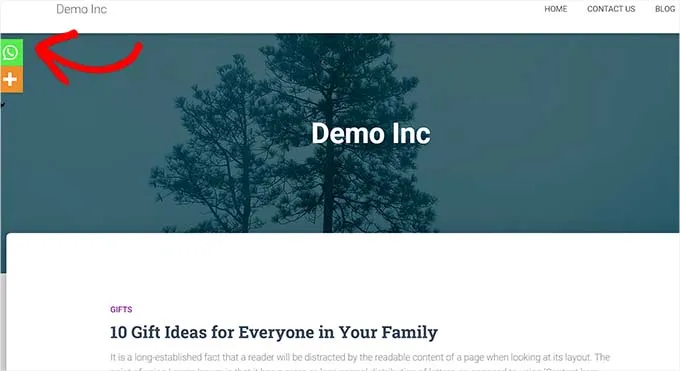
Ayarlarınızı kaydetmeyi bitirdiğinizde “Değişiklikleri Kaydet” düğmesine tıklamayı unutmayın. WhatsApp paylaşım düğmenizi çalışırken görmek için hemen web sitenize gidin. İşte test web sitemizde nasıl göründüğü.

Her sayfada bir WhatsApp düğmesi olmasıyla ilgilenmiyor musunuz? Merak etme; eklenti ayrıca, onu tek tek makalelere ve sayfalara eklemeyi kolaylaştırır.
Block Editor'ın WhatsApp Paylaş düğmesini eklemesi
WhatsApp paylaşım düğmesini yalnızca belirli gönderilerde ve sayfalarda görüntülemek istiyorsanız, önce genel paylaşım düğmesi görüntüsünü devre dışı bırakmalısınız.
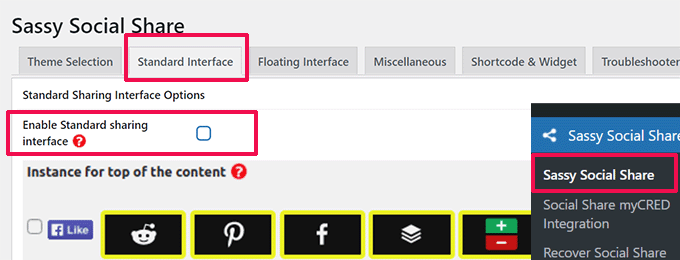
Bunu yapmak için WordPress yönetici kenar çubuğundaki Sassy Social Sharing sayfasından "Standart Arayüz" sekmesini seçmeniz yeterlidir.
Bir sonraki adım, “Standart paylaşım arayüzünü etkinleştir” onay kutusunun seçimini kaldırmaktır.

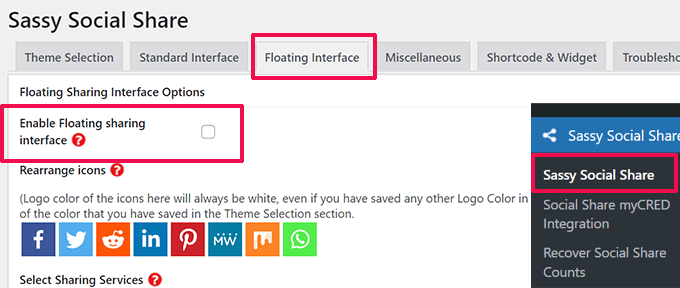
Sonraki "Kayan Arayüz" sekmesine gidin.
Buradan, “Kayan paylaşım arayüzünü etkinleştir” seçeneğini seçin ve yanındaki kutunun işaretini kaldırın.

Artık varsayılan ve kayan sosyal paylaşım simgelerini devre dışı bıraktıktan sonra bir kısa kod kullanarak herhangi bir sayfaya WhatsApp paylaş düğmesi ekleyebilir veya web sitenizdeki gönderileri paylaşabilirsiniz.
WhatsApp paylaş düğmesini eklemek istediğiniz gönderiyi veya sayfayı içerik düzenleyicide açmanız veya sıfırdan başlamanız yeterlidir.
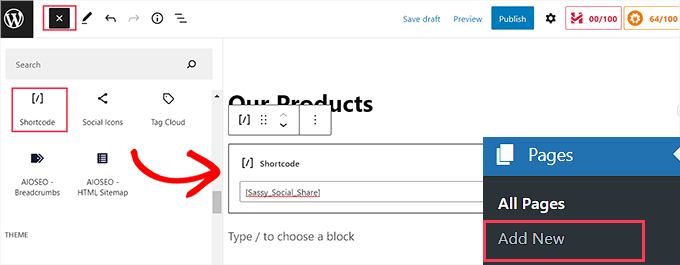
Buradan sol üst köşedeki Blok Ekle (+) simgesine tıklayarak “Kısa Kod” bloğunu aramanız yeterlidir. Blok daha sonra sayfaya eklenmelidir.

Bir sonraki adım, aşağıdaki kısa kodu kopyalayıp "Kısa kod" alanına yapıştırmaktır.
| 1 | [Sassy_Social_Share] |
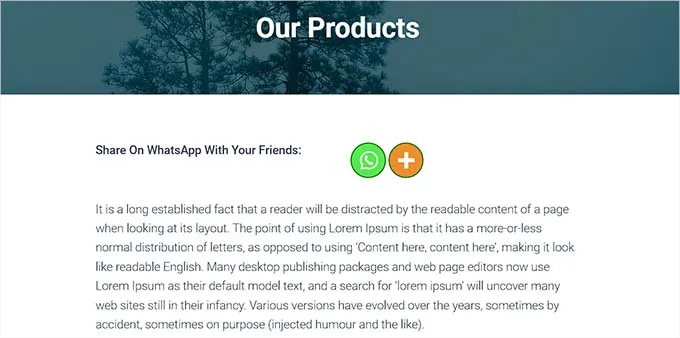
Değişikliklerinizi kaydetmek için, işiniz bittiğinde "Yayınla" veya "Güncelle" düğmesini tıklamanız yeterlidir. WhatsApp paylaşım düğmeniz bu şekilde görünecektir.

WhatsApp Paylaş Düğmesini Widget Hale Getirmek
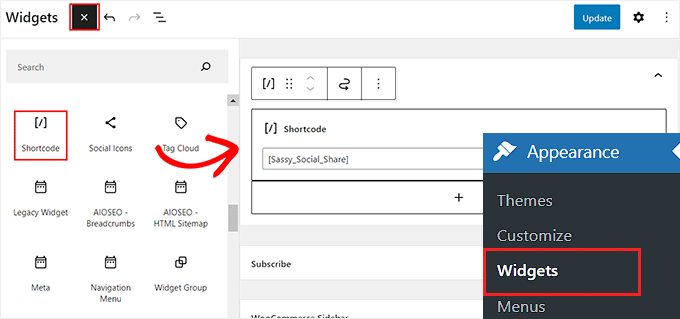
Web sitenizin kenar çubuğuna WhatsApp paylaş düğmesini eklemek için yönetici kenar çubuğundan Görünüm > Widget'lar sayfasına erişmeniz gerekir. Buradan sol üst köşedeki Blok Ekle (+) simgesine tıklayarak "Kısa kod" bloğunu tanımlamanız yeterlidir.
"Kısa kod" bloğu daha sonra kenar çubuğuna eklenmelidir.

Basitçe aşağıdaki kısa kodu kopyalayın ve bundan sonra bloğa yapıştırın.
| 1 | [Sassy_Social_Share] |
Ayarlarınızı kaydetmek için bundan sonra “Güncelle” düğmesini kullanın. Web sitesi kenar çubuğuna yerleştirildikten sonra, WhatsApp paylaşım düğmeniz yukarıda gösterildiği gibi görünecektir.

Eksiksiz Site Düzenleyicide WhatsApp Paylaş düğmesini ekleyin
Bir blok teması kullanıyorsanız, "Widget'lar" sekmesine erişiminiz olmayacak ve bunun yerine tüm site düzenleyicisini kullanacaksınız. Site düzenleyicisinin tamamını kullanmak için önce yönetici kenar çubuğundaki Görünüm »Düzenleyici seçeneğine gidin.
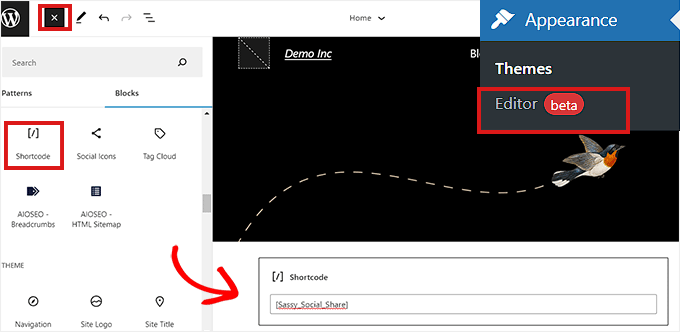
"Kısa kod" bloğu, sayfanın üst kısmındaki "Blok Ekle" (+) düğmesine tıklayarak web sitenizdeki herhangi bir uygun konuma eklenmelidir.
Bundan sonra bir sonraki kısa kodu bloğa ekleyin.
| 1 | [Sassy_Social_Share] |

İşiniz bittiğinde üst kısımdaki "Kaydet" düğmesini tıklayın.
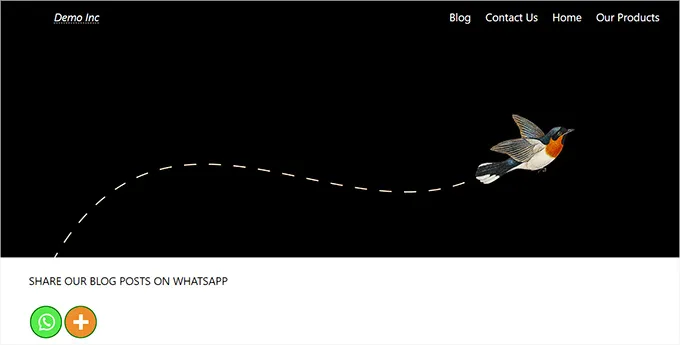
WhatsApp paylaş butonu test sitemizde bu şekilde karşımıza çıktı.

Yöntem 2: WordPress WhatsApp Sohbet Kutusu Düğmesini etkinleştirin.
Bu yöntemi kullanarak WordPress'e bir WhatsApp sohbet kutusu düğmesi ekleyebilirsiniz.
Bu, kullanıcıların WhatsApp sohbet simgesine tıkladıklarında WhatsApp telefon numaranız üzerinden size doğrudan mesaj gönderebilecekleri anlamına gelir.
Not: Doğrudan WordPress kontrol panelinizde herhangi bir mesaj almasanız da, WhatsApp uygulamasının masaüstü, tarayıcı ve mobil sürümlerini kullanarak normal şekilde konuşabileceğinizi bilmelisiniz.

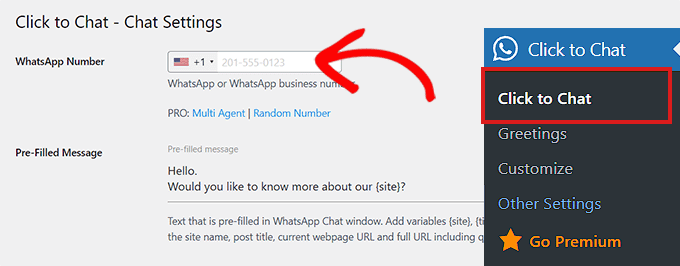
Sohbet için Tıkla eklentisini yüklemek ve etkinleştirmek ilk adımdır. Aktivasyondan sonra WordPress yönetici kontrol panelinizin kenar çubuğuna eklenen Sohbet için Tıkla menü öğesine gitmelisiniz.
Şimdi “WhatsApp Numarası” alanına şirket telefon numaranızı girerek başlamalısınız. Diğer kullanıcılardan mesaj almak için bu numarayı arayabilirsiniz.
Daha sonra “Önceden Doldurulmuş Mesaj” alanına kısa bir mesaj girmelisiniz. Bu, her zaman varsayılan olarak WhatsApp sohbet pencerenizde görünen mesaj olacaktır.

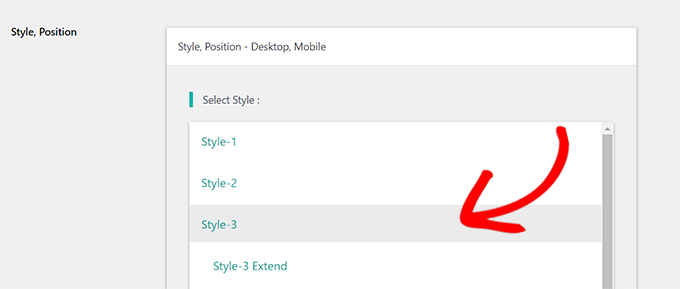
"Stil, Konum" bölümünü görmek için sayfanın en altına gidin.
Açılır menüden bir WhatsApp sohbet kutusu stili seçerek başlayın. Bu eklenti, varsayılan olarak yaklaşık 8 farklı stille gelir. Tercih ettiğiniz seçeneği seçmeniz yeterlidir.

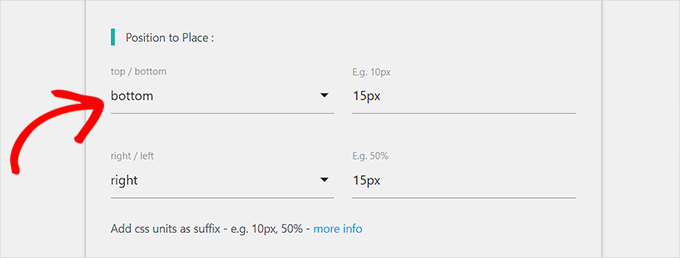
Bundan sonra, "Koyulacak Konum" etiketli bölüme ilerlemelisiniz.
Bu noktadan itibaren, açılır menülerden sohbet kutusunun boyutunu ve konumunu seçebilirsiniz.

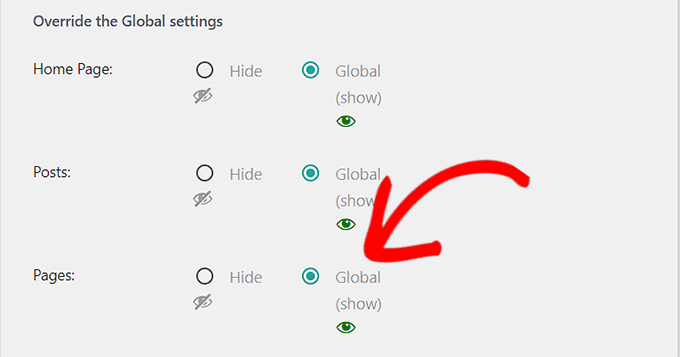
Bir sonraki adım, “Ekran Ayarları” bölümünü bulmaktır.
WhatsApp sohbet kutunuzu bu pencerede görüntülemek istediğiniz seçeneklerin yanındaki "Global" onay kutusunu seçmeniz yeterlidir.

Ayarlarınızı kaydetmek için sonunda "Değişiklikleri Kaydet" düğmesini tıklamayı unutmayın.
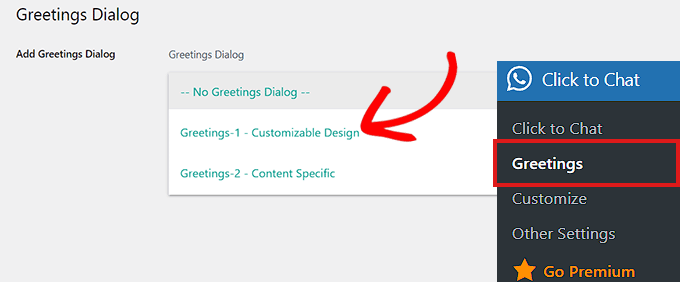
Açılır menüden bir karşılama diyaloğu seçmek için hemen Sohbet için Tıklayın » Karşılamalar sayfasına gidin.
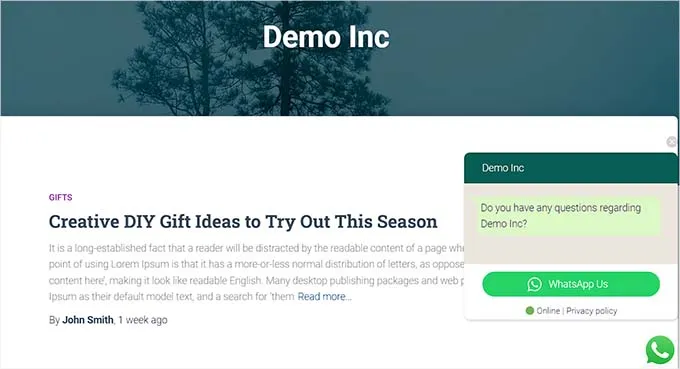
WhatsApp düğmesi, bu karşılama diyaloğuyla birlikte sayfanızda gösterilecektir.

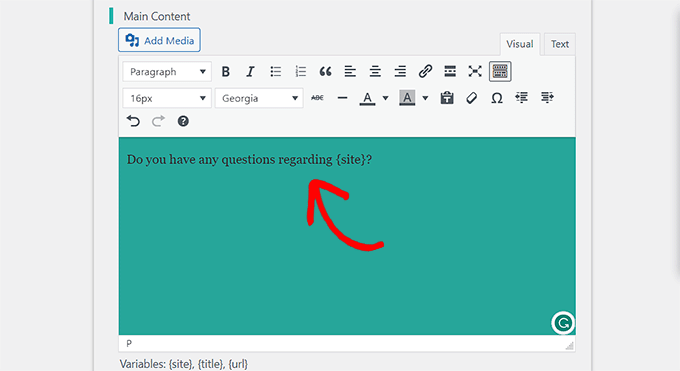
Kararınızı verdikten sonra karşılama diyaloğunun başlığı, birincil içeriği ve harekete geçirici mesaj için metni girin.
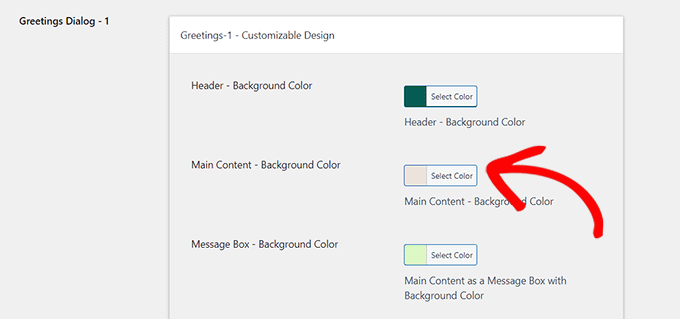
Bundan sonra "Özelleştirilebilir Tasarım" bölümüne gidin.

Ardından mesaj kutunuz, başlığınız ve ana içeriğiniz için arka plan renklerini seçebilirsiniz.
Ayarlarınızı kaydetmek için, daha sonra "Değişiklikleri Kaydet" düğmesini tıklamanız yeterlidir.

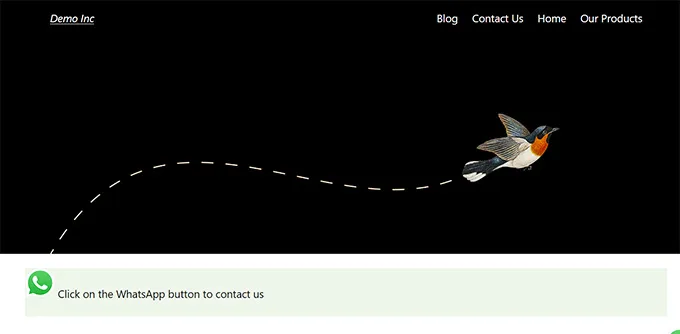
Daha sonra web sitenize gitmelisiniz. WhatsApp sohbet kutunuz varsayılan olarak bu şekilde görünecektir.

Burada, web sitenizin blok düzenleyicisine, widget'ına veya tam site düzenleyicisine nasıl hızlı bir şekilde WhatsApp sohbet düğmesi ekleyebileceğinizi göstereceğiz.
Blok Düzenleyiciye bir WhatsApp Sohbet düğmesi ekleyin.
Blok düzenleyici ile, belirli bir sayfaya hızlı bir şekilde WhatsApp düğmesini ekleyebilir veya WordPress web sitenizde yayınlayabilirsiniz. WhatsApp butonunu bir sayfaya ekleyeceğiz.
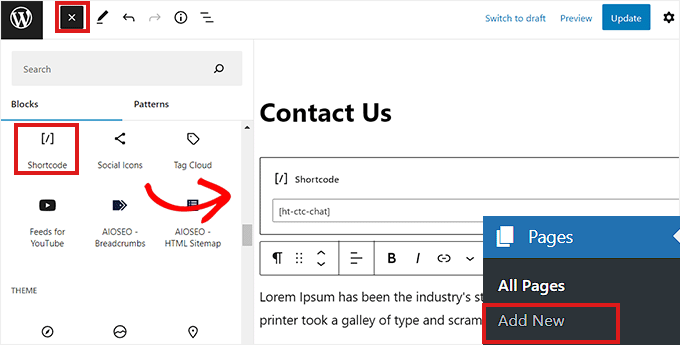
Önce yönetici kenar çubuğundaki Sayfalar » Yeni Ekle sayfasına erişmelisiniz.
Bunu yaparak, blok düzenleyici açılacaktır. Bir sonraki adım, ekranın sol üst köşesindeki “Blok Ekle” (+) düğmesine tıklayarak “Shortcode” bloğunu seçmektir.

Aşağıdaki kısa kodun kopyalanması ve eklendikten sonra 'Kısa Kod' bloğuna yapıştırılması gerekir.
| 1 | [ht-ctc-chat] |
Ardından, üst kısımdaki "Yayınla" düğmesini tıklamanız yeterlidir.
Test sayfamızda görüldüğü gibi WhatsApp butonu karşımıza çıktı.

WhatsApp Sohbet Düğmesini Widget Hale Getirmek
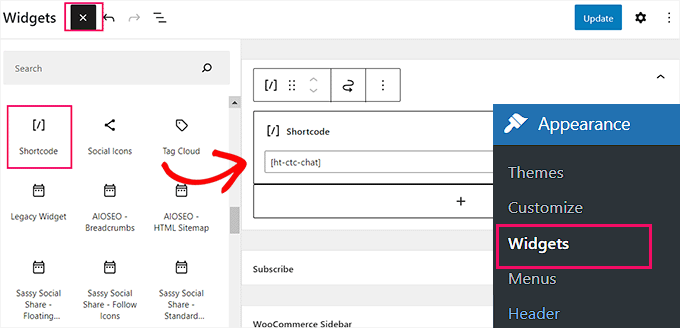
Bu teknik, WhatsApp düğmesini web sitenizin kenar çubuğuna nasıl hızlı bir şekilde widget olarak ekleyebileceğinizi gösterir. Önce WordPress kenar çubuğunun Görünüm » Widget'lar sayfasına gitmelisiniz.
Oraya geldikten sonra "Kenar Çubuğu" sekmesini genişletmeniz ve ardından üstteki "Blok Ekle" (+) düğmesini tıklamanız yeterlidir. "Kısa kod" bloğunu bulun ve ardından kenar çubuğuna koyun.

Aşağıdaki kısa kodu kopyalayıp bu noktada bloğa yapıştırmanız yeterlidir.
| 1 | [ht-ctc-chat] |
Ayarlarınızı kaydetmek için en sondaki “Güncelle” butonuna basmayı unutmayınız.
Kenar çubuğuna eklendikten sonra WhatsApp düğmesinin test web sitemizde nasıl göründüğü aşağıda açıklanmıştır.

Eksiksiz Site Düzenleyicide WhatsApp Sohbet Düğmesi Ekleyin
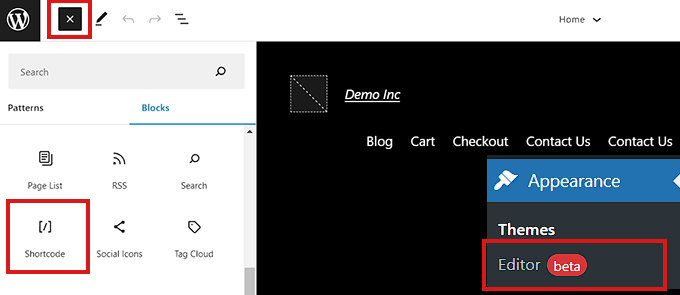
Web sitesi düzenleyiciniz blok tabanlı bir temaya sahipse bu yaklaşım sizin için uygundur. Tam site düzenleyicisini başlatmak için önce Görünüm »Düzenleyici sayfasına gidin.
Oraya geldikten sonra ekranın sol üst köşesindeki “Blok Ekle” (+) düğmesine tıklamanız yeterlidir. Artık tek yapmanız gereken sitede seçtiğiniz konumu bulmak ve oraya “Kısa Kod” bloğunu eklemek.

Eklendikten sonra aşağıdaki kısa kodu bloğun içine kopyalayıp yapıştırın.
| 1 | [ht-ctc-chat] |
Bitirmeden önce değişikliklerinizi kaydetmek için üst kısımdaki 'Güncelle' seçeneğini tıklamayı unutmayın. Sitemizde WhatsApp butonu bu şekilde karşımıza çıktı.

Bu yazının size WordPress'e nasıl WhatsApp paylaşım düğmesi ekleyeceğinizi gösterdiğini içtenlikle umuyoruz. Ayrıca, en iyi WordPress kullanıcılarının içerik optimizasyon araçları listemize de göz atmak isteyebilirsiniz.
