WordPress'te Metin Nasıl Yaslanır (Yeni Başlayanlar için Adım Adım Kılavuz)
Yayınlanan: 2022-02-03Google Dokümanlar'da veya diğer kelime işlemci yazılımlarında metni doğrulamak kolaydır; sadece metni vurgulayın ve metin hizalama seçeneklerinde 'yaslı' seçeneğini tıklayın.
WordPress'te bu kadar basitti, ancak WordPress sürüm 4.7'den sonra metni doğrulama düğmesi kayboldu.
Ancak, umudunuzu kaybetmenize gerek yok çünkü bu yazıda size WordPress'teki metni 4 kolay yöntemle nasıl haklı çıkaracağınızı göstereceğiz.
Klasik Düzenleyiciyi Kullanarak WordPress'te Metin Nasıl Yaslanır
Bu bölümde, klasik düzenleyiciyi kullanarak WordPress'teki metni nasıl yaslayacağınızı anlayacaksınız.
Yöntem 1: Klavye Kısayolu Kullanma
Bu yöntem en kolayıdır ve yalnızca Klasik Düzenleyici ile çalışır .
İzlenecek adımlar şunlardır:
Adım 1: WordPress düzenleyicisine giriş yapın .
Adım 2: Gerekçelendirmek istediğiniz tüm metni seçin .
3. Adım: Bu klavye kısayolunu kullanın:
- Mac: Ctrl + Seçenek + J
- Windows: Ctrl + Shift + J veya Alt + Shift + J
Bu kadar. Çoğu zaman, bu yöntem sorunsuz çalışır. Ancak, her durumda, sizin için işe yaramazsa, metni doğrulamak için bir eklenti kullanabilirsiniz. Bunu nasıl yapacağınızı bu yazının sonraki bölümlerinde öğreneceksiniz.
Yöntem 2: Uygun Bir Eklenti Kullanmak
Eklentiler, WordPress panonuza birçok ilginç özellik eklediklerinden çok kullanışlıdır.
Burada, WordPress klasik düzenleyicinize metin yaslama özelliğini eklemek için kullanabileceğiniz 4 eklenti bulacaksınız.
⚠️ Sorumluluk Reddi
Bu dört eklenti aynı rolü oynar, bu nedenle yalnızca birini yüklemeniz ve etkinleştirmeniz yeterlidir. Aktif eklenti istediğiniz gibi çalışmıyorsa, diğerini etkinleştirmeden önce onu devre dışı bırakın.
Hazırlık: Klasik Düzenleyiciyi Kurun
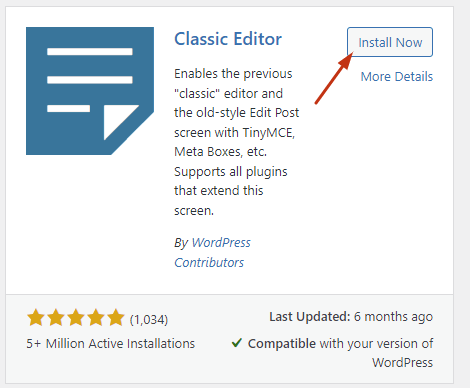
Bu eklentilerin çalışması için öncelikle Classic Editor eklentisini kurun .
Adım 1: Kontrol panelinde, eklentiler > Yeni Ekle'ye gidin.
Adım 2: Arama alanına ' Klasik Düzenleyici' yazın. Eklenti görünecektir.
Adım 3: Kurun ve etkinleştirin.

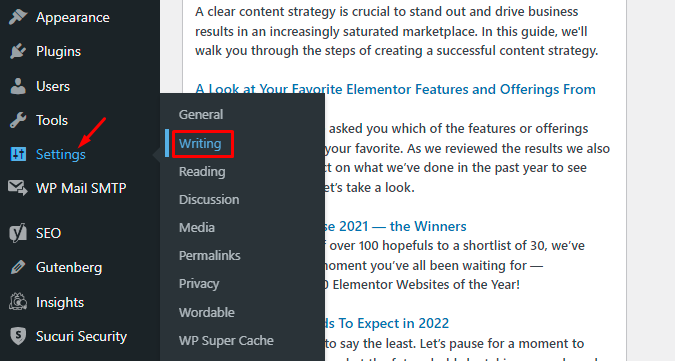
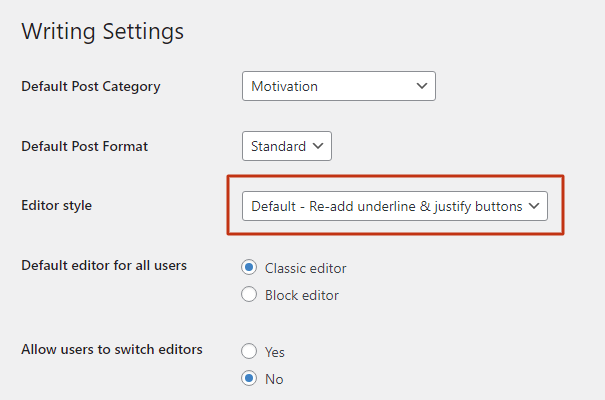
Adım 4: Ayarlar > Yazma seçeneğine giderek eklentiyi yapılandırın.

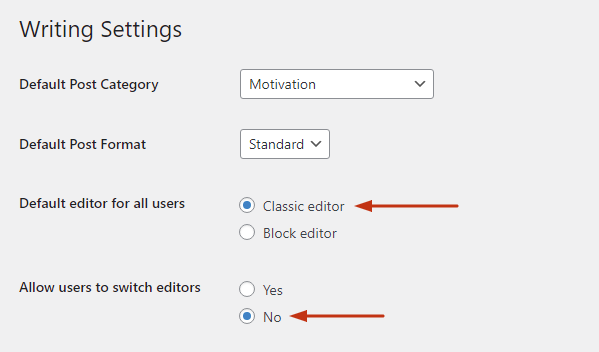
Adım 5: ' Tüm kullanıcılar için varsayılan düzenleyici' altında, 'Klasik Düzenleyici'yi seçin.

6. Adım (İsteğe bağlı): ' Kullanıcıların editörleri değiştirmesine izin ver ' altında 'Hayır'ı seçin.
7. Adım: Aşağı kaydırın ve 'Kaydet'i tıklayın .
⚡ Ayrıca kontrol edin: WordPress Sitesi Nasıl Düzenlenir?
Eklenti #1. Metni Yasla Düğmesini Yeniden Ekle
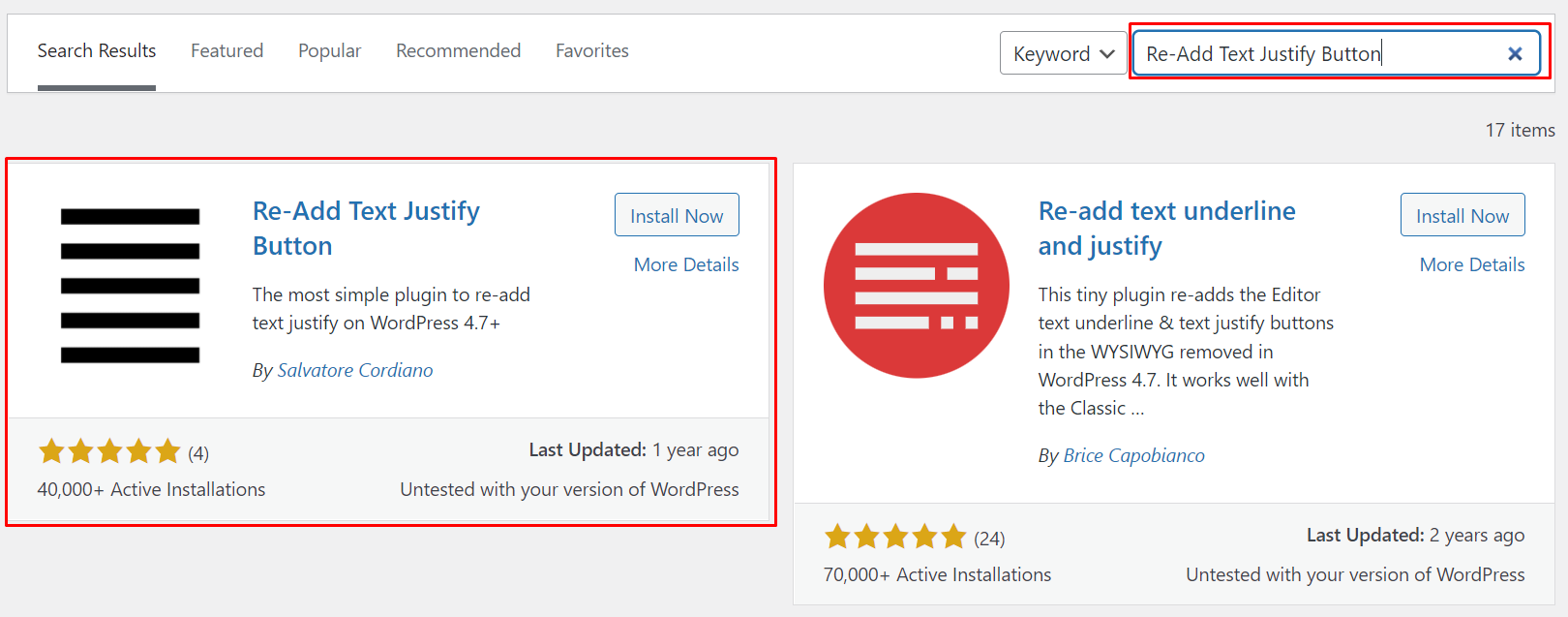
Adım 1: Kontrol panelinde, eklentiler > Yeni Ekle'ye gidin.
Adım 2: Ekranın sağ üst köşesinde bulunan arama kutusuna “Metin Yasla Düğmesini Yeniden Ekle” yazın.

Adım 3: Kur'u ve ardından Etkinleştir'i tıklayın.
Adım 4: Kontrol panelinde Gönderiler > Tüm Gönderiler veya Sayfalar > Tüm Sayfalar'a gidin .
Adım 5: Gerekçelendirmek istediğiniz bir gönderi veya sayfa seçin ve “ Düzenle ”yi tıklayın.
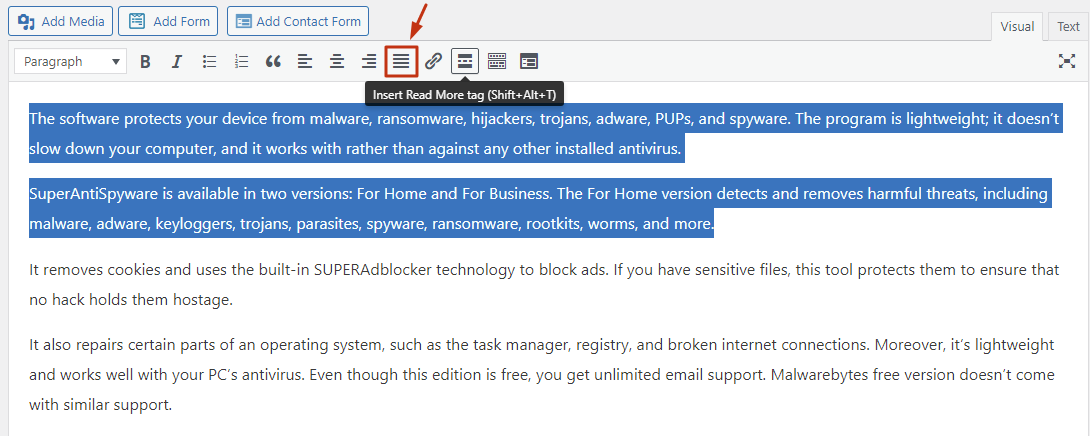
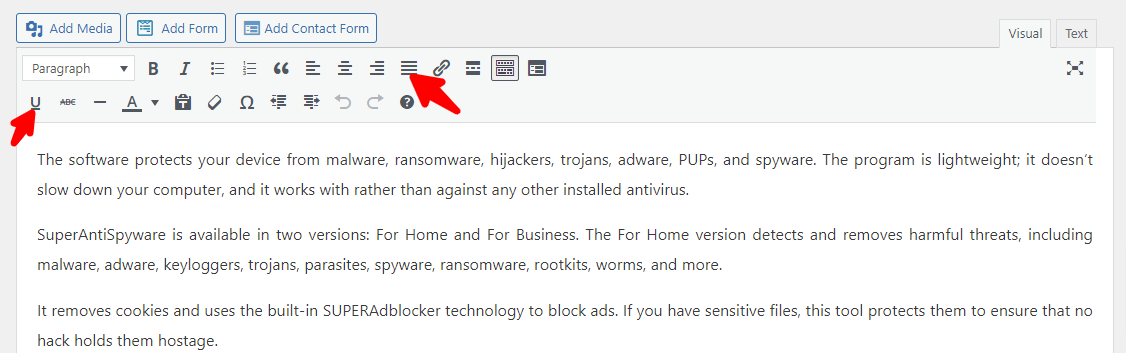
Adım 6: Yaslamak istediğiniz metni vurgulayın ve ardından yasla düğmesini tıklayın .

Kolay, değil mi?
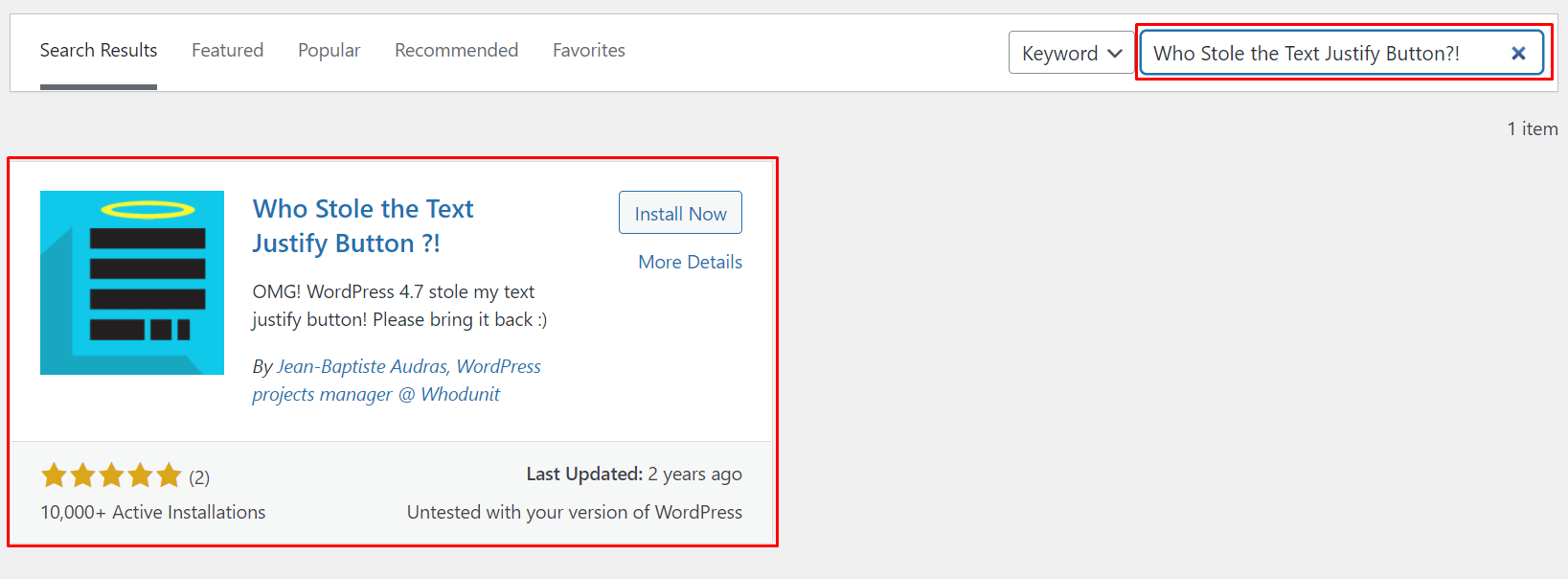
Eklenti #2. Metni Yasla Düğmesini Kim Çaldı?!
Bu eklenti yukarıdaki ilki gibi çalışır. Yükledikten sonra, WordPress araç çubuğunda yasla düğmesi görünecektir.

Spesifik olarak, aşağıda gösterildiği gibi araç çubuğunun ikinci satırında görünür:

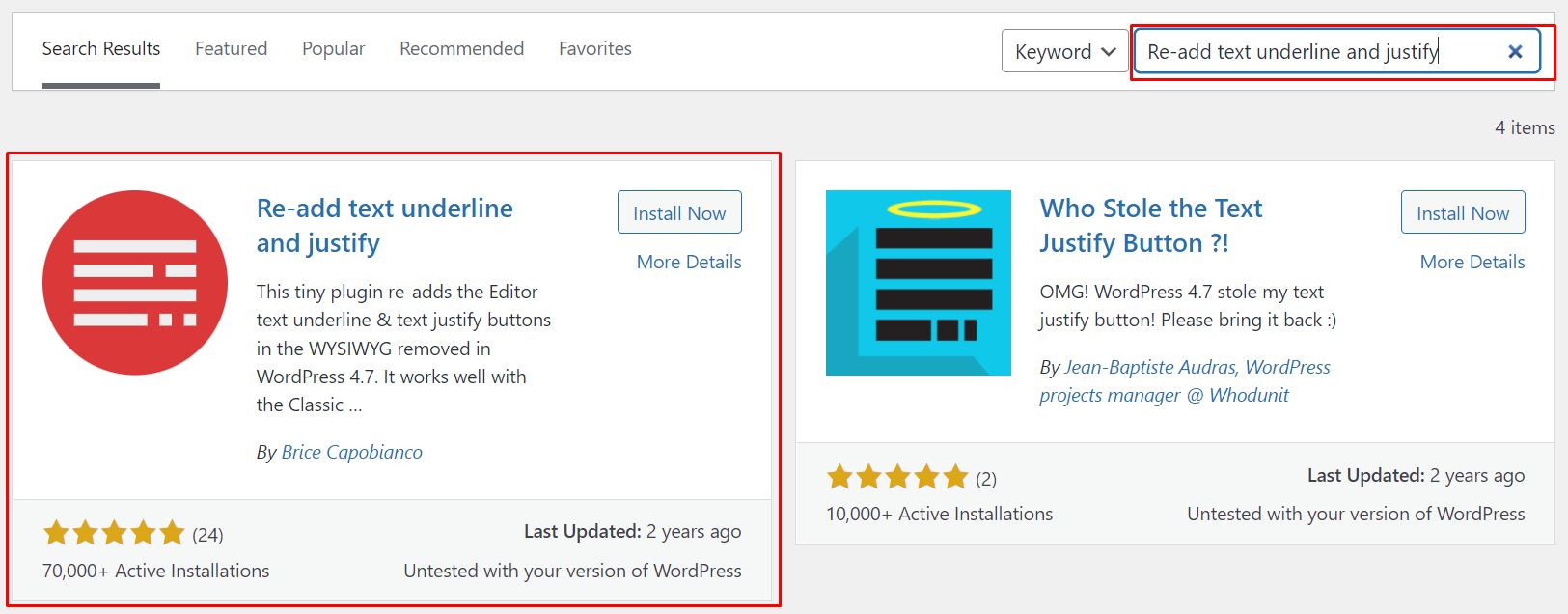
Eklenti #3. Metnin Altını Çiz ve Yasla'yı Yeniden Ekle
Bunu yüklemek ve etkinleştirmek için bu listedeki ilk eklentideki adımları izleyin.

İşte fazladan bir adım :
Ayarlar > Yazma bölümüne gidin ve 'Düzenleyici Stili' altında aşağıda gösterilen seçeneği belirleyin:

Eklenti, yaslama simgesiyle aynı menü çubuğunda bir ' Metnin Altını Çiz' özelliği ile birlikte gelir. Böylece metnin bir bölümünü seçip altını çizmek için ' U ' sembolüne tıklayabilirsiniz.


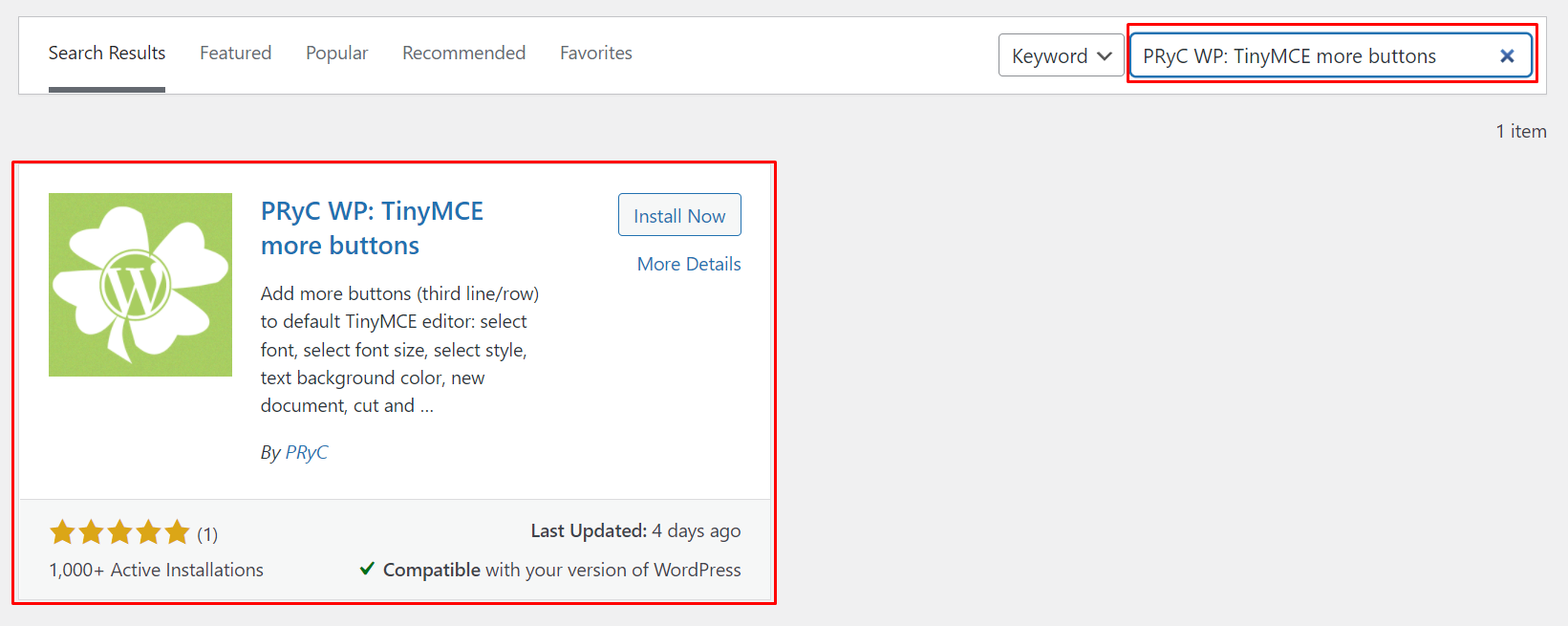
Eklenti #4. PRyC WP: TinyMCE Daha Fazla Düğme
Eklentinin adından da anlaşılacağı gibi, araç WordPress düzenleyicisine bir gerekçe seçeneği eklemekten daha fazla iş yapar.

Alt çizgi düğmesi ve aşağıdakiler gibi birkaç düğme ile birlikte gelir:
- Yapıştırmak
- üstü çizili
- üst simge
- alt simge
- Blokları göster
- Çapa
- Yatay çizgi
- Bul ve Değiştir
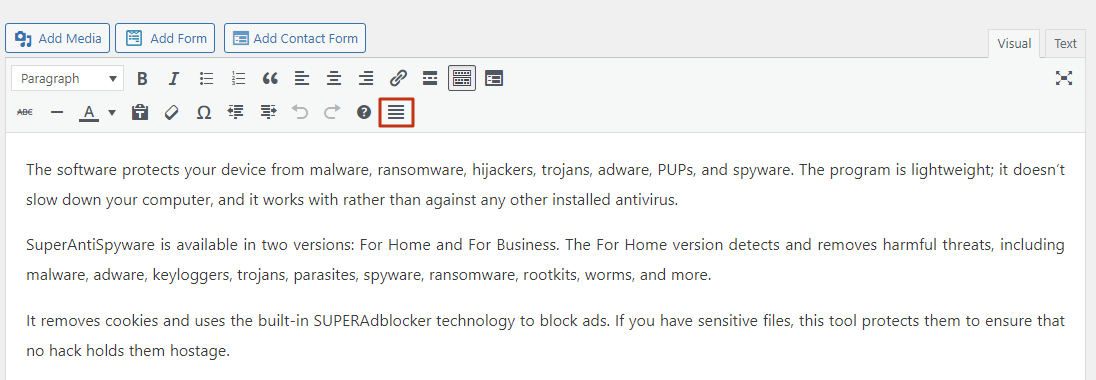
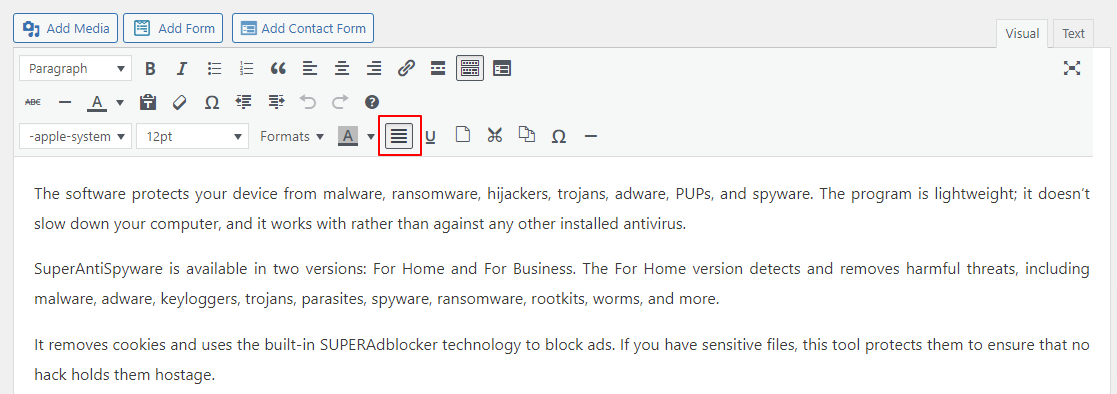
Bu eklenti , editörün araç çubuğunun üçüncü satırındaki yasla düğmesini geri yükler.

Gutenberg Düzenleyicisini Kullanarak WordPress'te Metin Nasıl Yaslanır
Gutenberg editörünü kullanarak WordPress'teki metni nasıl haklı çıkaracağınızı öğrenmenin zamanı geldi.
Yöntem 1: CSS'yi Kullanma
⚠️ Sorumluluk Reddi
Bu yöntemin WordPress temanıza bağlı olarak çalışabileceğini veya çalışmayabileceğini unutmayın. İşe yaramazsa, 2. yöntemdeki adımları uygulamanızı öneririz.
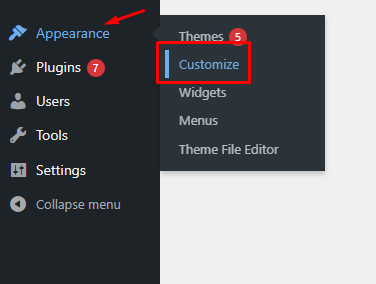
Adım 1: Pano > Görünüm > Özelleştir'e gidin .

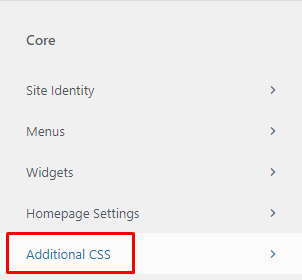
Adım 2: Ön uçtaki tema özelleştirme sayfasına yönlendirileceksiniz. Sayfanın sol bölmesinde, Ek CSS bölümünü görene kadar aşağı kaydırın.

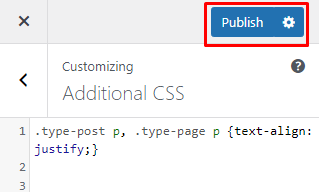
Adım 3: Üzerine tıklayın ve görünen alana, sayfadaki metni hizalamak için bu kodu kopyalayıp yapıştırın.
.type-post p, .type-page p {text-align: justify;}Adım 4: Ardından, yayınla 'yı tıklayın.

📝 Not
Lütfen bu yaklaşımın, sitenizin tüm sayfalarındaki içeriği küresel olarak doğruladığını unutmayın. Yalnızca belirli bir sayfadaki içeriği doğrulamak istiyorsanız, bir eklenti yapmalıdır.
Yöntem 2: Bir Eklenti Kullanmak
Gutenberg editöründe metni doğrulamanın en kolay yolu Gutenberg Block Editor Toolkit adlı bir eklenti kullanmaktır. Bu eklenti, her bloktaki metni doğrulamanıza izin verir.
İzlenecek adımlar şunlardır:
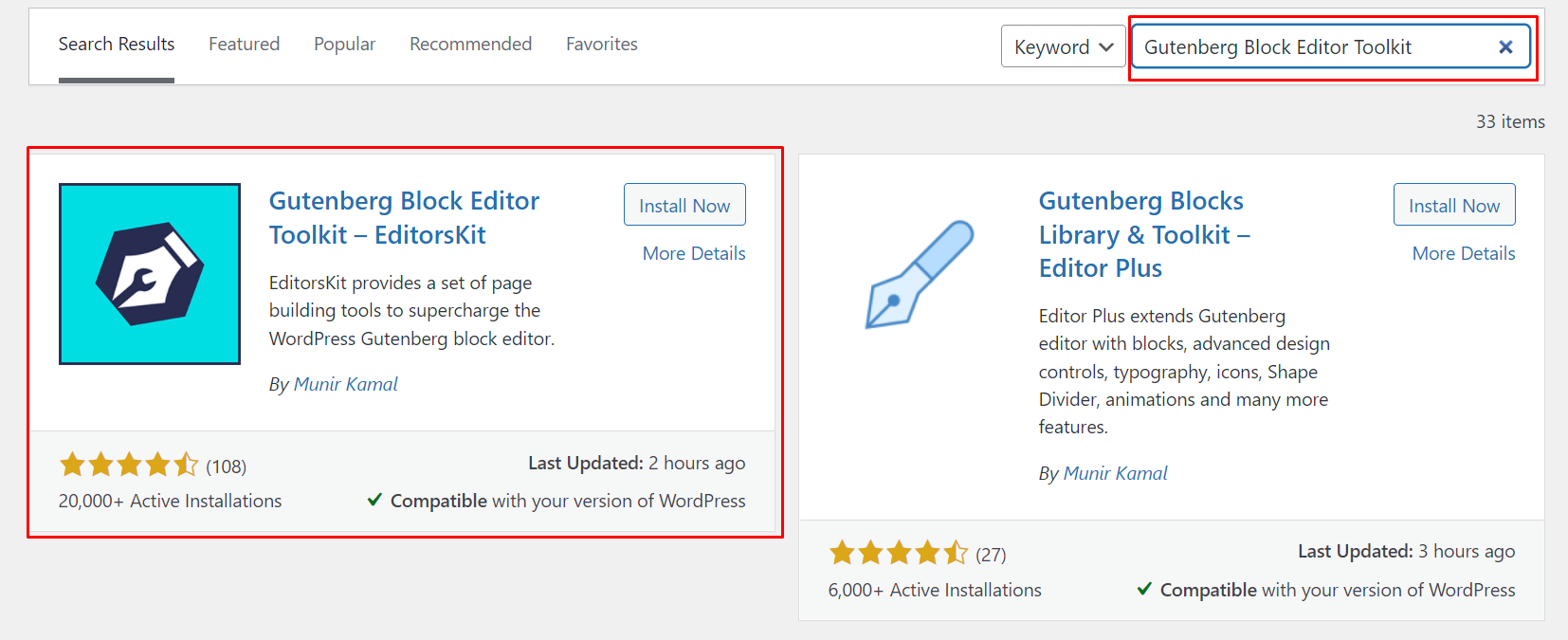
Adım 1: Kontrol panelinde, Eklentiler > Yeni Ekle'ye gidin ve Gutenberg Block Editor Toolkit – EditorsKit'i arayın .

Adım 2: Bu eklentiyi etkinleştirip yükledikten sonra, Gönderiler > Tüm Gönderiler veya Sayfalar > Tüm Sayfalar'a gidin ve düzenlemek istediğinize tıklayın.
⚡ Ayrıca kontrol edin: WordPress Ana Sayfası Nasıl Düzenlenir
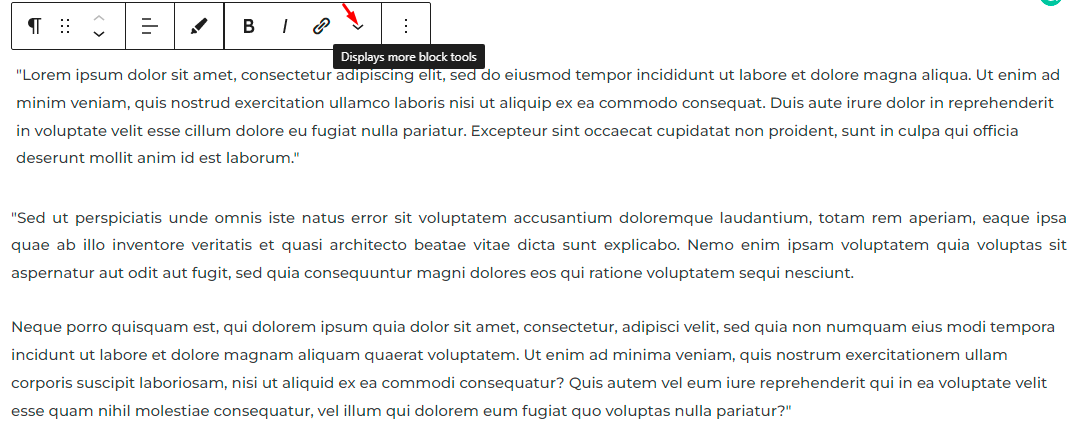
Adım 3: Gönderi Gutenberg düzenleyicisine yüklendiğinde, bir metin bloğuna tıklayın. Metni biçimlendirmek için farklı seçenekler ve daha fazla seçenekle aşağı bakan bir ok göreceksiniz.
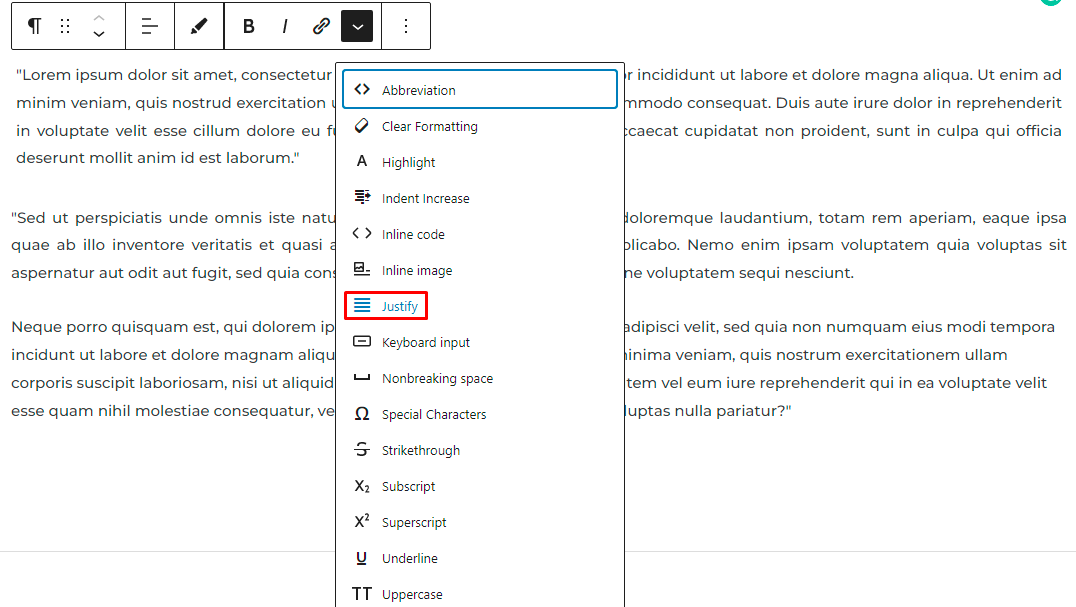
Adım 4: Daha fazla seçenek içeren açılır menüyü görmek için oka tıklayın.

Adım 5: Yasla seçeneğine tıklayın.

Paragraf bloklarının geri kalanına tıklayabilir ve metni hizalamak için aynı adımları uygulayabilirsiniz.
Son düşünceler
WordPress'te metnin nasıl doğrulanacağını bilmek önemli bir beceridir .
Yukarıdaki yöntemler, özellikle varsayılan WordPress metin hizalama seçeneklerini sevmeyenler için tüm süreci kolaylaştırır.
Umarım, metninize temiz ve profesyonel bir görünüm kazandırmak için bu yaklaşımlardan bazılarını kullanabilirsiniz.
🤓 WordPress ile kendi web sitenizi nasıl oluşturacağınız hakkında daha fazla bilgi edinmek ister misiniz?
Burada Siteefy'de, web'deki her şey için tek adresiniziz. Blogumuzdaki web siteleri, araçlar, istatistikler ve daha fazlası için kılavuzlarımıza göz atın.
🔔 Şunları da kontrol edin:
- WordPress'te Bağlantı Rengi Nasıl Değiştirilir
- WordPress'teki Sayfalara Blog Yazıları Nasıl Eklenir
- WordPress: “Yanıt Bırakın” Nasıl Kaldırılır
- WordPress Sitesi Nasıl Düzenlenir?
- Webcomic Sitesi Nasıl Yapılır?
- WordPress'te Altbilgi Nasıl Düzenlenir
- WordPress Ana Sayfası Nasıl Düzenlenir
- WordPress'i Kullanmak Neden Bu Kadar Zor?
- WordPress Görsel Düzenleyici Çalışmıyor
