Rezervasyon Web Sitesi Nasıl Oluşturulur? (Yeni başlayanların kılavuzu)
Yayınlanan: 2023-05-03Müşterilere şahsen hizmet vermenizi gerektiren bir işletmeniz var ve bir rezervasyon sitesi mi kurmak istiyorsunuz? Evet ise, o zaman doğru yere geldiniz.
Günümüzün hızlı tempolu dünyasında , rezervasyon web siteleri günlük hayatımızın çok önemli bir parçası haline geldi. İster hızlı bir çevrimiçi rezervasyon arayan bir birey , ister rezervasyon sürecinizi kolaylaştırmaya çalışan bir işletme sahibi olun.
Bir rezervasyon sitesi her şeyi değiştirebilir!
Peki, nereden başlıyorsun ? İhtiyaçlarınızı karşılayan ve kullanıcılarınız için beklentilerin ötesine geçen bir rezervasyon web sitesini nasıl kurarsınız ? Artık endişelenme!
Bu başlangıç kılavuzu makalesinde, bu sıkışık internet alanında öne çıkan bir rezervasyon web sitesini nasıl yapacağınızı göstereceğiz. Haydi başlayalım!
Rezervasyon Web Sitesi Nedir? Neden Birine İhtiyacınız Var?
Devam etmeden önce, rezervasyon web sitesini ve neden bir web sitesine ihtiyacınız olduğunu biraz keşfedelim.
Basitçe, rezervasyon web sitesini müşterilerin çeşitli hizmetler için rezervasyon yapmasını sağlayan çevrimiçi bir platform olarak anlayabilirsiniz. Buna oteller, uçuşlar, salonlar, klinikler vb. dahildir.

Rezervasyon yapmak ve bunları sürdürmek için basit ve etkili bir yaklaşım sunar. Hepsi telefon görüşmeleri veya yüz yüze toplantılar gerektirmeden.
Neden bir rezervasyon web sitesine ihtiyaç duyduğunuzu ana hatlarıyla açıklayan bazı önemli nedenler. Bunlar:
- Daha fazla kişiye ulaşın ve daha fazla müşteri çekin . Tüm bunları, hizmetleriniz için çevrimiçi rezervasyon yaptırmaları için basit ve hızlı bir yol sağlayarak .
- Rezervasyon sürecini basitleştirir ve ekibinizin üzerindeki baskıyı hafifletir. Sonuç olarak, bu zamandan tasarruf sağlar ve müşteri memnuniyetini artırır .
- Tüm seyahat ihtiyaçları için tek adres olarak hizmet vermektedir. Böylece maliyetleri karşılaştırabilir, müsaitliği kontrol edebilir ve en üst düzeyde rahatlıkla rezervasyon yaptırabilirler .
- Zamandan ve emekten tasarruf sağlayarak rezervasyon sürecini yolcular için daha kolay ve keyifli hale getirir.
- Günümüzün dijital dünyasında rekabet gücünü korumak isteyen her işletme için olmazsa olmazdır.
Artık bunun önemini bildiğinize göre, rezervasyon web siteniz için ideal web sitesi oluşturma platformunu seçmeye geçelim.
Doğru Web Sitesi Oluşturma Platformunu Seçin
Her web sitesi oluşturma platformunun kendine özgü özellikleri ve uzmanlığı vardır. Bu nedenle, rezervasyon web sitenizi oluşturmak için hangi platformun en iyi olacağını düşünmek adil olur.
Sonuç olarak, doğru seçimi yapmanıza yardımcı olmak için burada en iyi 3 web sitesi platformunu inceledik.
1. WordPress

WordPress, kodlama becerileri olmadan rezervasyon web siteleri oluşturmak ve yönetmek için güçlü bir açık kaynaklı web sitesi oluşturma platformudur. Tam olarak, size bir avuç yapılandırılabilir tema ve eklenti sunan bir İçerik Yönetim Sistemidir (CMS).
Artıları:
- Rezervasyon web sitenizi oluşturmak için çok fazla teknik bilgi gerektirmez.
- Mükemmel SEO (Arama Motoru Optimizasyonu) yetenekleriyle birlikte kullanıcı dostu bir arayüz sunar.
- Geniş bir WordPress temaları ve WordPress eklentileri kitaplığından seçim yapın.
- Geniş bir geliştirici ve kullanıcı topluluğu, geliştirilmesine ve bakımına katkıda bulunur.
Eksileri:
- Düzgün optimize edilmezse yavaş da olabilir.
- Popülerliği ve çeşitli üçüncü taraf eklentilerinin kullanılabilirliği nedeniyle güvenlik riskleri mevcuttur.
- Alan adınızı ve barındırma hizmetinizi bağımsız olarak yönetmeniz gerekir.
WordPress'in size 2 farklı şekilde sunulduğunu biliyor muydunuz? Bu, WordPress.org ve WordPress.com'dur. Farklarını öğrenmek için WordPress.org ve WordPress.com'daki karşılaştırma makalemize göz atabilirsiniz.
2. Wix

Wix, bir rezervasyon web sitesi oluşturmak için kullanabileceğiniz başka bir bulut tabanlı kendi kendine barındırılan web sitesi oluşturucusudur. Bu, etki alanını veya barındırmayı yönetme konusunda endişelenmenize gerek olmadığı anlamına gelir. Bunun da ötesinde, kolay bir rezervasyon sistemi ekleme seçeneğine sahip bir sürükle ve bırak arayüzü ile birlikte gelir. Böylece sorunsuz bir rezervasyon sitesi oluşturabilirsiniz.
Artıları:
- Rezervasyon sitenizi zahmetsizce yapmak için mükemmel tonlarca şablon arasından seçim yapın.
- Kendi adında bir alt alan adı olan ücretsiz bir plan elde edersiniz. Örneğin, rezervasyonwebsiteniz.wix.com
- Rezervasyon sitenizin öne çıkmasını sağlamak için bir dizi kullanışlı özellik sunar. SEO araçları, üçüncü taraf uygulama bağlayıcıları ve daha fazlası gibi.
Eksileri:
- Fiyat politikaları sınırlı olabilir.
- Rezervasyon web sitenizin boyutu ve yapısı göz önüne alındığında, gereken gelişmiş özellikleri alamayabilirsiniz.
WordPress ve Wix'i yan yana karşılaştırmak ister misiniz? Ardından, daha ayrıntılı bilgi için derinlemesine WordPress ve Wix karşılaştırmamızı okuyun.
3. Shopify

Shopify, bir çevrimiçi mağaza kurmak ve yönetmek için kapsamlı bir platform sunan bir e-ticaret web sitesi oluşturucusudur. Shopify esas olarak fiziksel ve dijital ürünler satmak için tasarlanmış olsa da, bunu bir rezervasyon web sitesi için kullanabilirsiniz. Programlama, randevu onayları vb. gibi rezervasyonları yönetmek için uyarlanmış bir dizi araç sunduğundan.
Artıları:
- Rezervasyon web sitenizi kurmak için kullanımı basit ve sorunsuz.
- Rezervasyon web sitenizin performansını artırmak için çok çeşitli üçüncü taraf uygulamalarıyla entegrasyon sağlar.
- Popüler ödeme ağ geçitleriyle ödemelerin güvenli bir şekilde işlenmesi. PayPal, Stripe ve Apple Pay gibi.
- Tüm müşteri bilgilerinin güvenliğini garanti etmek için SSL (Güvenlik Yuva Katmanı) şifrelemesi sağlar.
Eksileri:
- Üçüncü taraf uygulamalar için ek bir ücret ödemeniz gerekir.
- Gelişmiş rezervasyon özellikleri için sınırlı işlevsellik sağlar.
- Arka uç özelleştirme ve barındırma üzerinde sınırlı kontrol.
Shopify web sitesi oluşturma platformu hakkında daha fazla bilgi edinmek ister misiniz? Ardından, kapsamlı bir içgörü elde etmek için Shopify'ın ne olduğu hakkındaki makaleye kesinlikle göz atın.
Tavsiyemiz – WordPress
Rezervasyon web sitenizi yapmak için hangisinin en iyi web sitesi oluşturucu platformu olduğu konusunda kafanız mı karıştı? Eh, yukarıda belirtilen tüm inşaatçıların kendi avantajları ve dezavantajları vardır.

Yine de söylememizi isterseniz, WordPress.org'u en iyi platform olarak öneriyoruz. Neden böyle olduğunu merak ediyor musun?
WordPress'in en güçlü yönü, kapsamlı bir rezervasyon web sitesi oluşturmak için gerekli tüm işlevleri bir araya getirme yeteneğidir. Rezervasyon için özel eklentiler, uyarlanabilir rezervasyon formları, uygunluk programları vb.
Tüm bunlar, hem uzman hem de kullanıcı dostu bir rezervasyon web sitesini hızlı bir şekilde tasarlamanıza olanak tanır.
Bunu söyledikten sonra, şimdi bir sonraki bölümde WordPress.org'u kullanarak bir rezervasyon web sitesini nasıl oluşturabileceğinizi keşfedelim.
WordPress Kullanarak Bir Rezervasyon Web Sitesi Nasıl Oluşturulur?
Burada, bir WordPress rezervasyon web sitesi oluşturmanın her adımında size yol göstereceğiz. Size rehberlik ederken bizimle kalın.
1. Adım: Bir Barındırma Planı, Etki Alanı Satın Alın ve WordPress'i Kurun
Bir rezervasyon web sitesi oluşturmanın başlangıç noktası, uygun bir barındırma planı, alan adı ve WordPress kurulumu satın almayı içerir.
Barındırma Planı ve Alan Adı Satın Alın
Barındırma planıyla başlamak için uygun WordPress barındırma sağlayıcısını seçmelisiniz. Ardından, rezervasyon web siteniz için uygun bir barındırma paketi satın alın.
Basitçe, barındırma sağlayıcısını size barındırma hizmetleri sağlayan kişi olarak anlayabilirsiniz. Web barındırma, rezervasyon web sitenizin dosyalarını saklamak ve internet üzerinden erişilebilir kılmak için bir zorunluluktur.

Bu konuda daha fazla bilgi edinmek için web barındırma nedir hakkındaki makalemize bakın.
İnternette tonlarca barındırma seçeneği ve sağlayıcı var. Bu nedenle, her zaman en iyi çalışma süresine, hızlı yükleme sürelerine ve tatmin edici müşteri hizmetlerine sahip olanı seçmelisiniz.
Daha fazla rehberlik için, bir web barındırma şirketinde nelere bakmanız gerektiğine ilişkin makalemize başvurabilirsiniz.
Ancak, önermek zorunda olsaydık, o zaman saygın sağlayıcılara gitmeyi önerirdik. Kinsta, Bluehost, Cloudways, vb.

Aynı şekilde alan adı, ziyaretçilerinizin rezervasyon web sitenize erişmek için kullandıkları çevrimiçi bir adrestir. Örneğin, alan adınız www.yourbookingwebsitename.com gibi görünür.

Seçtiğiniz alan adının işletmeniz veya markanızla alakalı ve kolay hatırlanabilir olması çok önemlidir. En önemlisi, satın alınabilir olmalıdır.
Daha fazla rehberlik için işletmeniz için bir alan adının nasıl seçileceği ile ilgili makalemize başvurabilirsiniz.

Ayrıca, bazı barındırma şirketleri, başka bir yere gitmek zorunda kalmadan bir alan adı almanıza yardımcı olur. Alternatif olarak, Namecheap, GoDaddy, vb. gibi çeşitli popüler alan adı kayıt şirketlerinden bir tane satın alabilirsiniz.
WordPress'i yükleyin
Bir sonraki adım, bir barındırma planı ve bir alan adı satın aldıktan sonra WordPress'i kurmaktır.
Sizi bilgilendirmek için, birkaç barındırma şirketi, işlemi daha basit hale getirmek için tek tıklamayla kurulum sağlar. Ayrıca, çeşitli yönetilen WordPress barındırma planları bulabilirsiniz. Bu, güvenliği, yedeklemeleri, yükseltmeleri ve daha fazlasını otomatik olarak halleder.

Seçtiğiniz barındırma planından bağımsız olarak, bu 3 basit adımı izleyerek WordPress'i kurabilirsiniz.
- Hosting hesabınızı açın ve giriş yapın.
- Kontrol Panelinde bir WordPress kurulum seçeneği arayın.
- Belirtildiği gibi, talimatları uygulayın. Bununla WordPress'i anında kurabilirsiniz.
Oturum açma bilgilerini, kurulumdan kısa bir süre sonra barındırma şirketinden e-posta yoluyla alacaksınız. Bunu takiben, WordPress panonuza hızlı bir şekilde giriş yapabilirsiniz.
2. Adım: Zarif Bir Rezervasyon WordPress Teması Seçin
Şimdi sıradaki işiniz, rezervasyon web sitenize uygun zarif bir rezervasyon WordPress teması seçmek. Temanın tam olarak ne olduğunu merak ediyor musunuz?
Basitçe, temayı sitenizin tüm mimarisini, estetiğini ve kullanışlılığını yansıtan önceden hazırlanmış bir şablon olarak düşünebilirsiniz.
Bu nedenle, çevrimiçi rezervasyon içeren işinizle tam olarak eşleşen bir tema seçmelisiniz. Müşterinizin sitenizde harika bir kullanıcı deneyimi yaşaması için.
İdeal Rezervasyon WordPress Teması Nasıl Seçilir?
Burada, rezervasyon web siteniz için rezervasyon WordPress temasını seçerken göz önünde bulundurmanız gereken birkaç önemli noktaya göz atın. Bunlar:
- Rezervasyon İşlevselliği: Rezervasyon özellikleri göz önünde bulundurularak tasarlanmış bir WordPress teması seçin. Rezervasyon formlarını, takvimleri, planlamayı ve diğer işlevleri desteklemelidir.
- Özelleştirilebilirlik: Renkleri, düzenleri ve diğer tasarım öğelerini değiştirmek için yeterince esnek olduğundan emin olun. Böylece rezervasyon web sitenizin özünü bir bakışta yansıtabilirsiniz.
- Entegrasyonlar: Popüler rezervasyon eklentileriyle entegre olabilecek bir tema arayın. Ödeme ağ geçitleri, CRM (Müşteri İlişkileri Yönetimi) sistemleri ve sosyal medya platformları ile birlikte.
- Performans: Hız ve performans için optimize edilip edilmediğini doğrulayın. Sorunsuz bir kullanıcı deneyimi için seçtiğiniz temanın temiz kodu ve hızlı yükleme süresi olmalıdır.
- Duyarlılık: Son olarak, temanın tamamen duyarlı olduğundan ve tüm cihazlarda görüntülenmek üzere optimize edildiğinden emin olun.
Yukarıda belirtilen noktaların yanı sıra, derecelendirmelerini ve incelemelerini, fiyatlandırmasını, desteğini ve diğer faktörleri kontrol etmek daha iyidir. Daha fazla rehberlik için bir WordPress temasının nasıl seçileceği hakkındaki makalemizi okuyabilirsiniz.
Burada, bu eğitim sırasında Astra temasını kullanacağız. Bir rezervasyon web sitesi oluşturmak için mükemmel olan çeşitli rezervasyon web sitesi şablonları sunduğundan. Ayrıca, 1 milyondan fazla aktif yüklemeye sahip çok amaçlı bir tema olduğu gerçeğini göz ardı edemezsiniz.
Bu tema hakkında daha ayrıntılı bilgi edinmek için Astra tema incelemesi hakkındaki makalemize de göz atabilirsiniz.
Astra WordPress temasını kullanma
Şimdi rezervasyon web siteniz için Astra WordPress temasını nasıl kullanacağınıza hızlıca bakalım.
Astra WordPress Temasını Yükleme ve Etkinleştirme
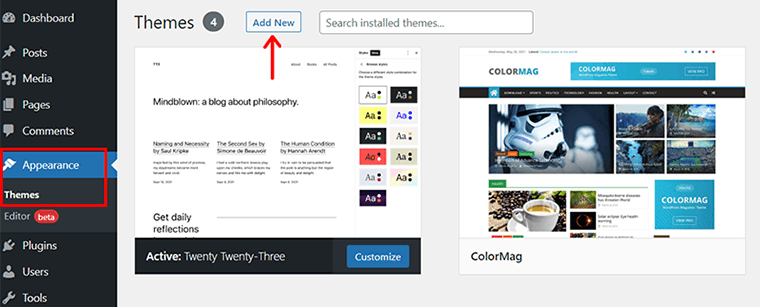
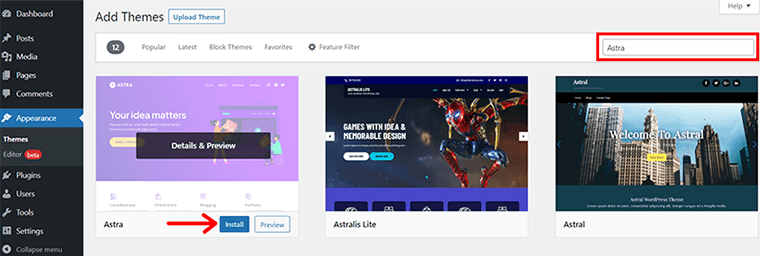
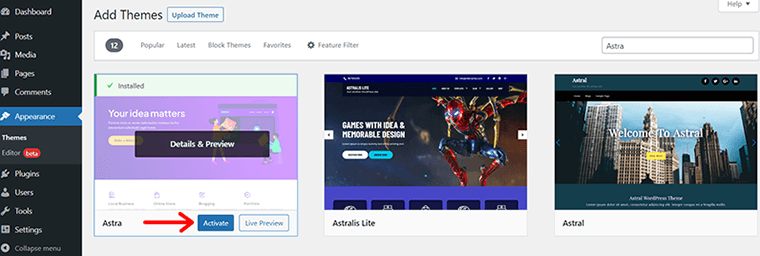
WordPress panonuzda, "Görünüm" > "Temalar" sayfasına gidin. Ardından, 'Yeni Ekle' düğmesini tıklayın ve arama çubuğuna 'Astra' yazın.

Astra temasını bulduktan sonra 'Yükle' butonuna tıklamanız gerekiyor. Ardından kurulumun bitmesini bekleyin.

Kısa bir süre sonra 'Etkinleştir' düğmesini bulacaksınız. Basitçe üzerine tıklayın.

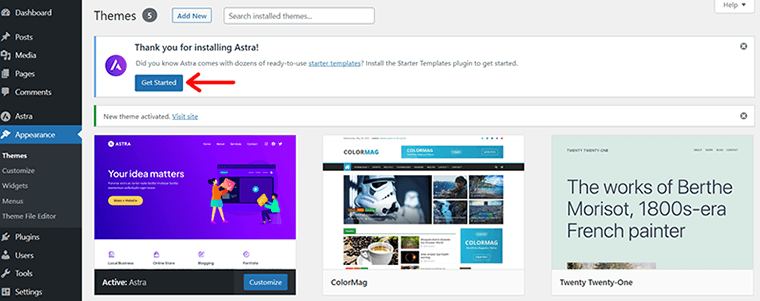
Temanız başarıyla etkinleştirildikten sonra, Astra size Teşekkür bildirimi gönderir. Aynı açılır pencerede 'Başlayın' düğmesini görebilirsiniz. Üstüne tıkla.

Bununla birlikte, kontrol panelinizde artık "Başlangıç Şablonları" nın otomatik olarak yüklendiğini ve etkinleştirildiğini fark edeceksiniz.
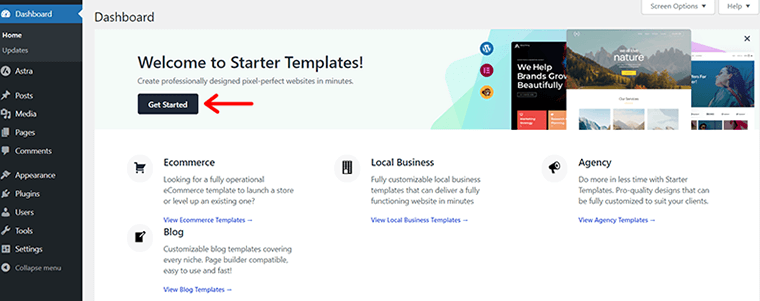
Ardından, aşağıdaki ekran görüntüsünde gösterildiği gibi bir kontrol paneli sayfası göreceksiniz.

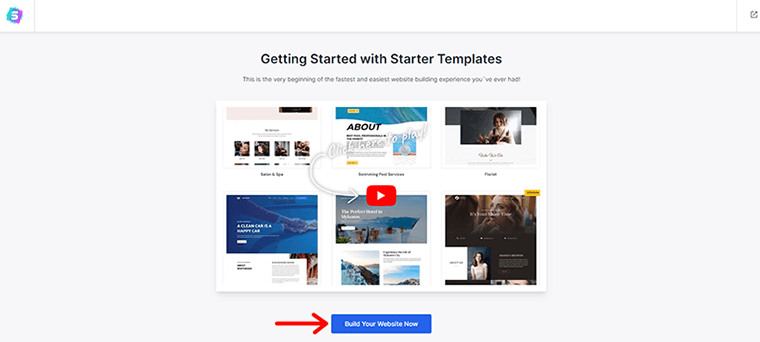
Bir kez daha, 'Başlayın' seçeneğine tıklayın. Burada, rezervasyon web sitenize uyan çeşitli güzel başlangıç şablonlarını keşfedebilirsiniz. Daha sonra sizin için farklı bir sayfa açılır. Burada tek yapmanız gereken 'Web Sitenizi Şimdi Oluşturun' seçeneğine tıklamak.

Seçtiğiniz 'Rezervasyon' Şablonunu İçe Aktarın
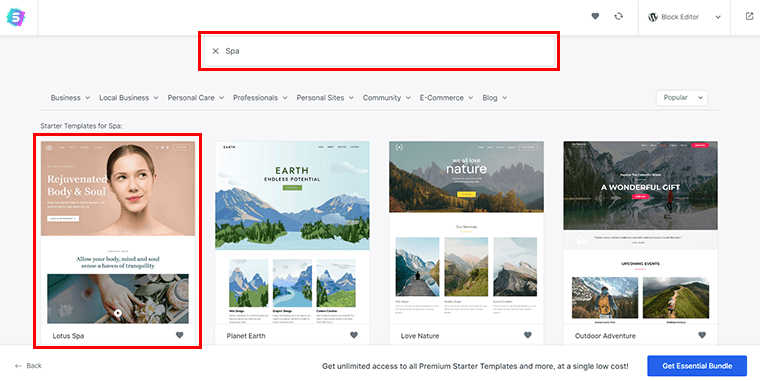
Ardından, işletmenizin anahtar kelimesini arama çubuğuna yazmanız gerekir.
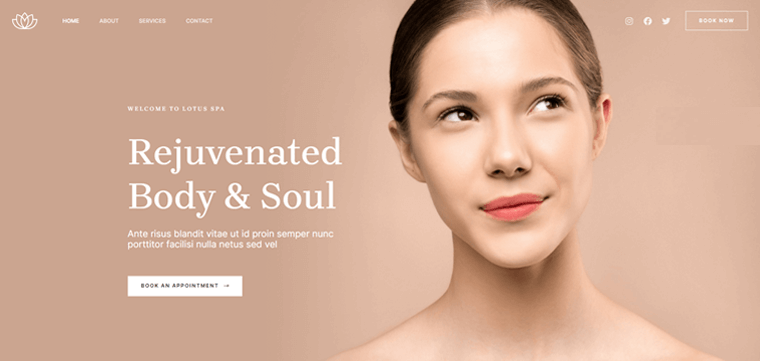
Örneğin bir spa merkeziniz olduğunu düşünelim. Ve müşterilerinizin doğrudan sitenizden rezervasyon yapabileceği bir spa rezervasyon web sitesi açmayı planlıyorsunuz.
Yani, 'Spa' yazın. Bununla spa rezervasyon web sitenizi oluşturmak için birkaç güzel şablon bulacaksınız.

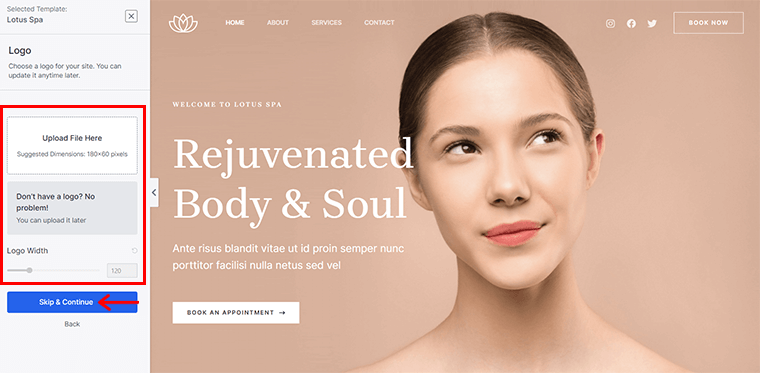
Tek yapmanız gereken, seçtiğiniz spa şablonuna çift tıklamak . Burada ilk şablonu, yani 'Lotus Spa'yı seçtik. Şimdi, aşağıdaki sayfayı göreceksiniz.

Burada, spa web siteniz için halihazırda bir logonuz varsa, onu hemen yükleyebilirsiniz. Değilse, o zaman hala önemli değil! Özelleştir seçeneği ile daha sonra istediğiniz zaman değiştirebilirsiniz. Şimdilik, 'Atla ve Devam Et' seçeneğini tıklamanız yeterlidir.
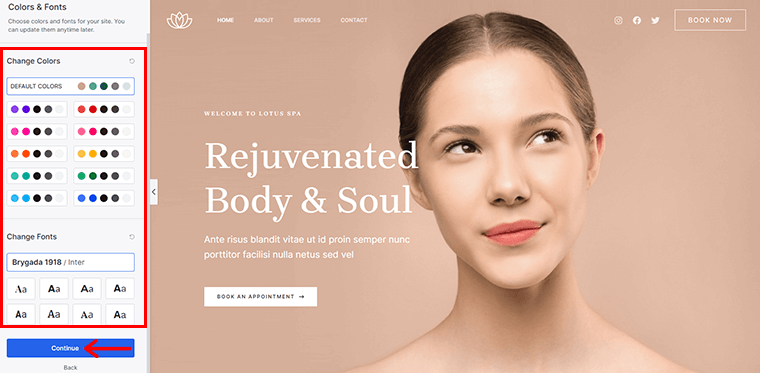
Benzer şekilde, şablonunuzu içe aktarmadan önce renkleri ve yazı tiplerini değiştirebilirsiniz. Ancak, emin değilseniz, bunu daha sonra istediğiniz zaman yapabilirsiniz.

Bittiğinde, 'Devam' seçeneğini tıklayın.
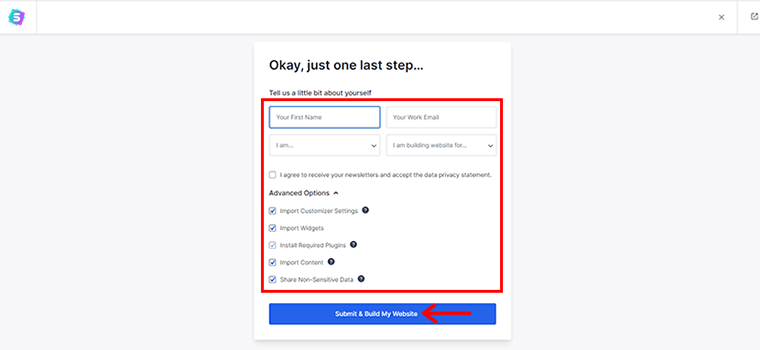
Son olarak, Astra belirli ayrıntıları ister. Bunları hızlı bir şekilde bitirebilir ve 'Gönder ve Web Sitemi Oluştur' seçeneğine tıklayabilirsiniz.

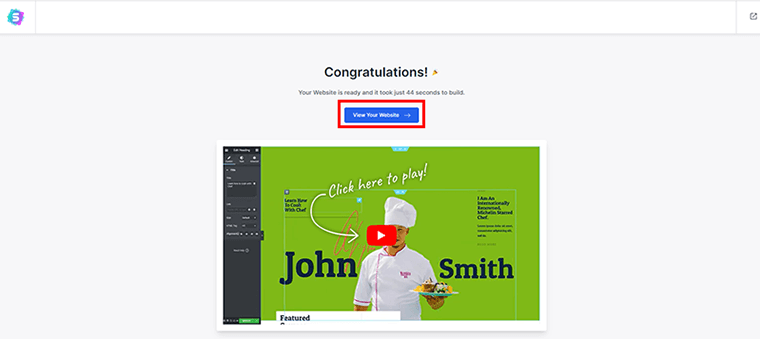
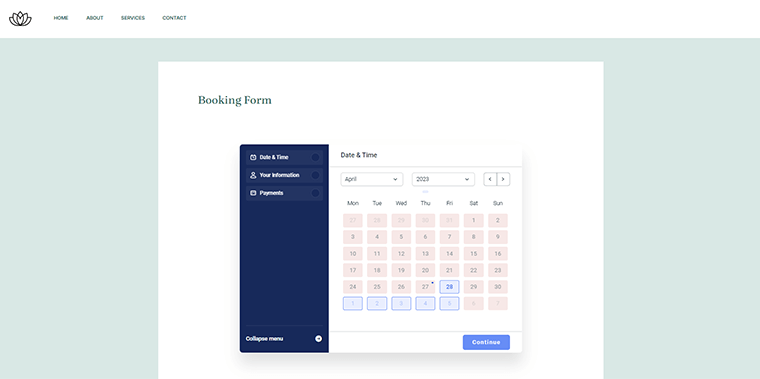
Ardından, spa web siteniz için bir rezervasyon şablonunu başarıyla içe aktardığınız için 'Tebrikler' yazan bir açılır pencere göreceksiniz.

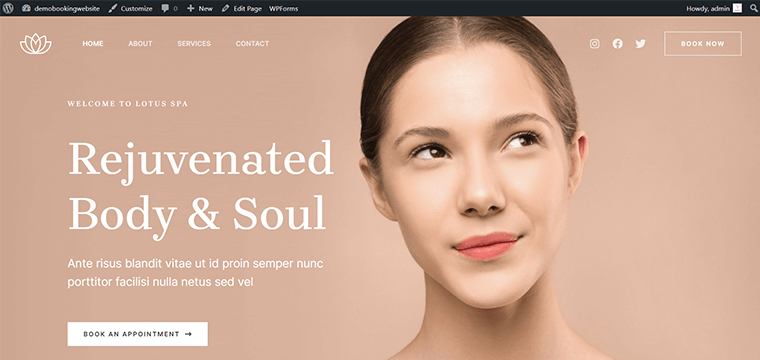
Ardından, spa rezervasyon web sitenizin nasıl göründüğünü önizlemek için 'Web Sitenizi Görüntüleyin' seçeneğine tıklayın.

3. Adım: Bir WordPress Rezervasyon Eklentisi Kurun (Amelia)
Bir sonraki adım, bir rezervasyon sistemini web sitenize entegre etmek için bir WordPress rezervasyon eklentisi kurmayı içerir. Popüler rezervasyon eklentilerinden bazıları Amelia, Simply Program Randevuları vb.
Burada, bir rezervasyon sitesi oluşturmak için Amelia eklentisini kullanacağız. Bu ücretsiz WordPress randevu ve etkinlik rezervasyonu eklentisi, web sitenizde kapsamlı bir rezervasyon sistemi kurmanıza olanak tanır.
I) Amelia Eklentisini Kurma ve Etkinleştirme
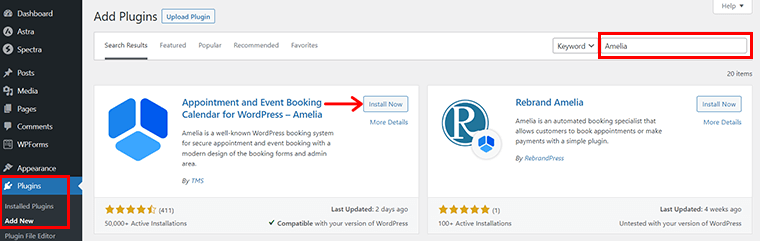
WordPress kontrol panelinizden, Amelia WordPress eklentisini hızlı bir şekilde yükleyebilirsiniz. Bunun için 'Eklentiler' > 'Yeni Ekle'ye gidin. Ardından, arama kutusuna 'Amelia' yazın. Eklentiyi bulduğunuzda, 'Şimdi Yükle'yi tıklayın.

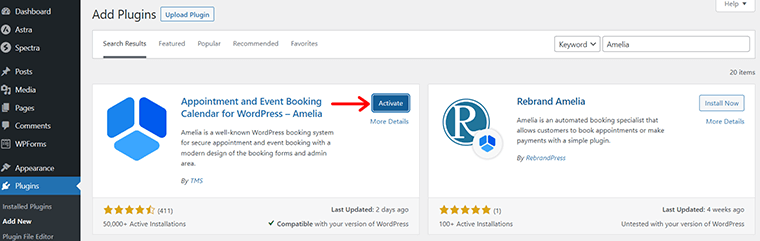
Sonunda, 'Etkinleştir' seçeneğini de göreceksiniz. Üstüne tıkla.

II) Amelia Eklentisinin Yapılandırması
Eklentiniz başarıyla etkinleştirildikten sonra, sol gezinme alanında yeni bir menü, yani 'Amelia' belirir.
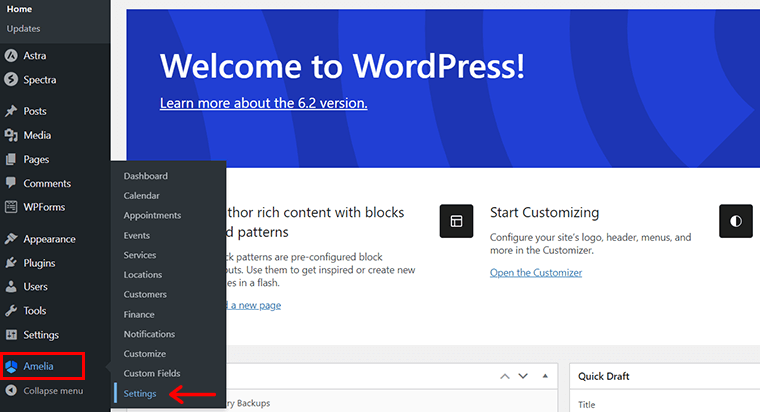
Şimdi, eklenti ayarlarını yapılandırmak için 'Amelia' > 'Ayarlar'a tıklamanız gerekiyor.

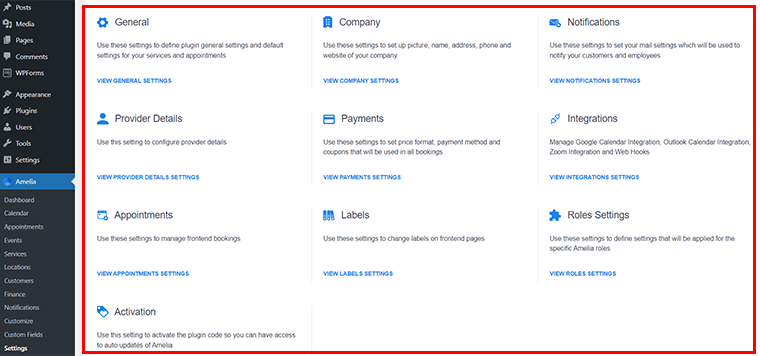
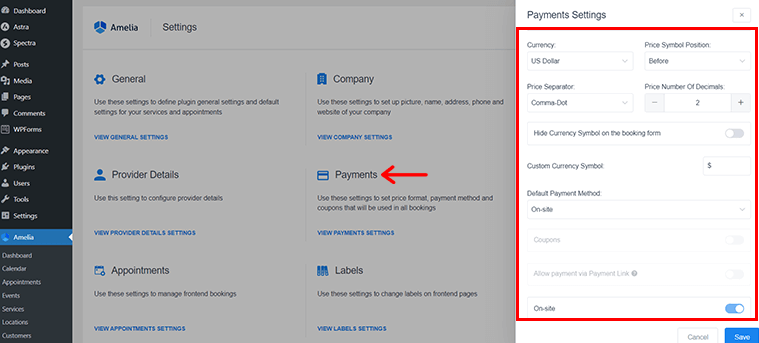
Bu ayarlar sayfasında, aşağıdaki ayarları yapılandırabilirsiniz:


- Genel: Para birimi, tarih biçimi ve saat dilimi gibi parametreleri ayarlayın. Rezervasyon sayfalarınızda konum haritalarını göstermek için bir Google Haritalar API anahtarı da ayarlayabilirsiniz.
- Şirket: Bu ayarı kullanarak şirketinizin logosunu, adını, adresini, telefon numarasını ve web sitesini ekleyin.
- Bildirimler: Rezervasyon yapıldığında veya iptal edildiğinde e-posta bildirimlerini yapılandırın. Hatırlatıcılar bile ayarlayabilirsiniz.
- Sağlayıcı Ayrıntıları: Atanan hizmetler, çalışma saatleri, izin günleri, özel günler vb. sağlayıcı ayrıntılarını yapılandırmak için bu ayarı kullanın.
- Ödemeler: Rezervasyon sisteminiz için ödeme seçeneklerini ayarlayın. Ücretsiz sürümü yalnızca PayPal ödemelerini destekler.
Ayrıca Entegrasyonlar, Randevular, Rol Ayarları ve Aktivasyon gibi diğer ayarları da bulabilirsiniz. Ancak, bu özelliklere erişmek için Amelia'nın premium sürümüne geçmeniz gerekecek.
Her ayar hakkında daha ayrıntılı bilgi edinmek için Amelia'nın ayarları yapılandırma hakkındaki ayrıntılı belgelerine göz atabilirsiniz.
III) Rezervasyon Randevuları Oluşturun ve Yönetin
Ardından, rezervasyon randevuları oluşturmanız ve yönetmeniz gerekir. Bunun için, büyük ölçüde 2 farklı bölüme bakacağız.
Çalışan Ekleme
Bir rezervasyon web sitesi oluştururken yapılacak ilk şey bir Çalışan oluşturmaktır .
Yani servis sağlayıcı olarak anlayabilirsiniz. Buna eğitmenler, antrenörler, doktorlar ve diğer profesyoneller dahildir.
Her hizmet sağlayıcı, özelleştirilmiş bir hizmet menüsü sunabilir. Ayrıca çalışma saatlerini seçin ve diğer değişkenleri ayarlayın.
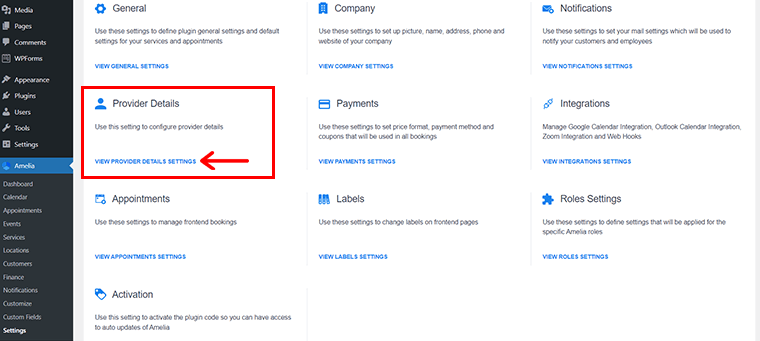
Bir çalışan eklemek için " Amelia" > "Ayarlar" > "Sağlayıcı Ayrıntıları "na gitmeniz yeterlidir. Ardından, 'Sağlayıcı Ayrıntıları Ayarlarını Görüntüle' seçeneğine tıklayın.

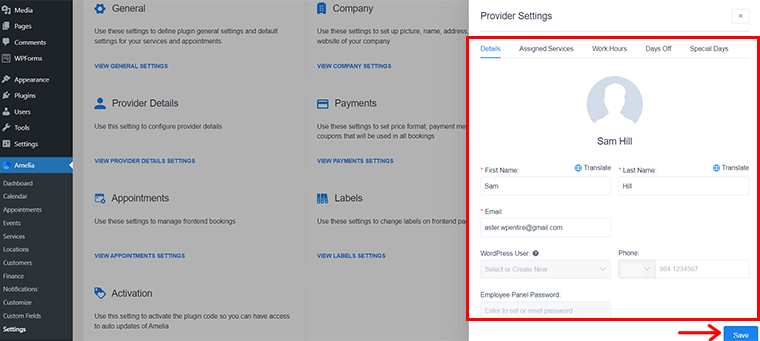
Bununla, sağ tarafta bir yapılandırma kutusu göreceksiniz. Burada, hizmet sağlayıcınızın ayrıntılarını, atanan hizmetleri, çalışma saatlerini vb. girebilirsiniz.

Tamamlandığında, yukarıdaki resimde gösterildiği gibi 'Kaydet' düğmesine tıklamanız yeterlidir.
Hizmet Ekleme
Çalışanlarınızı başarıyla ekledikten sonra sıradaki işiniz bir hizmet eklemektir. Hizmet, müşterilerinizin web sitesi aracılığıyla rezerve edeceği temel faaliyettir.
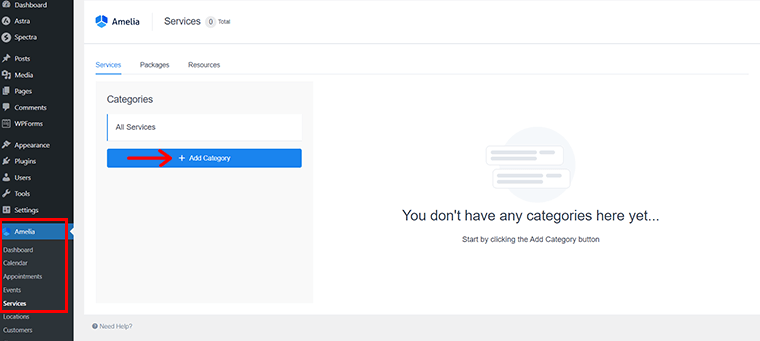
Hizmet eklemek için WordPress yönetici panelinden "Amelia" > "Hizmetler" e gidin.

Ardından, bir kategori eklemek için 'Kategori Ekle' seçeneğini tıklayın.
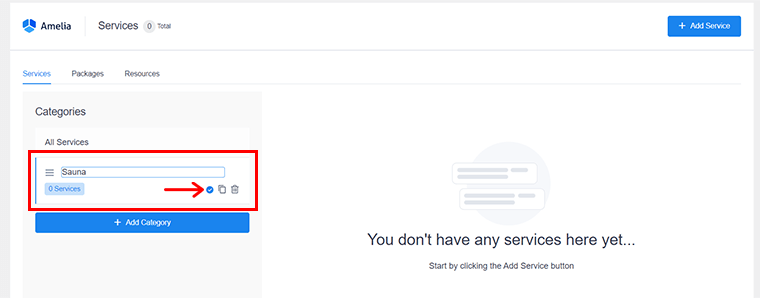
Kategoriye yeni bir isim verin. Örneğin, 'Sauna' ve ardından aşağıda gösterildiği gibi (✓) sağ ikon düğmesine tıklayın.

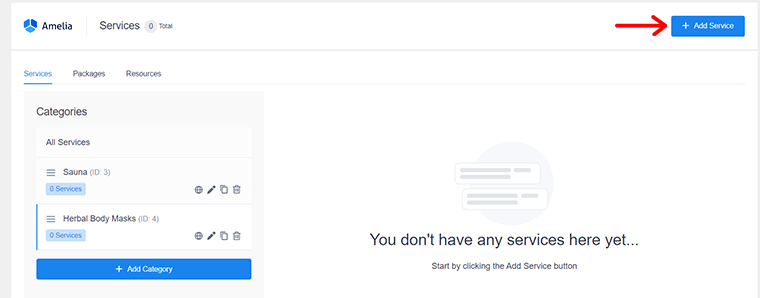
İşletmenize ve tercihinize göre birkaç kategori daha ekleyebilirsiniz. Bu nedenle, kategoriyi ekledikten sonra, ekranın sağ üst köşesindeki menüden 'Hizmet Ekle' seçeneğine tıklayın.

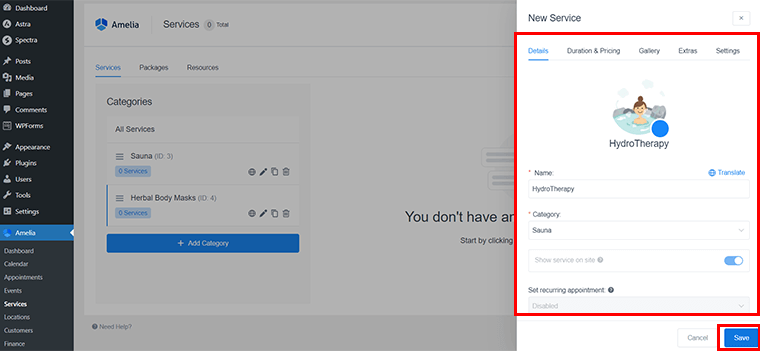
Bunu takiben, bir kenar çubuğu göreceksiniz. Burada ad, kategori, süre, çalışan, fiyat vb. hizmet ayrıntılarınızı girmeniz gerekir. Ayrıca tampon süresi, kapasite vb. gibi ekstra ayarlar da belirleyebilirsiniz.

İşiniz bittiğinde, tek yapmanız gereken 'Kaydet' düğmesine tıklamak.
IV) Amelia'yı WordPress ile Entegre Edin
Şimdi nihayet Amelia eklentisini WordPress sitenize entegre etmenin zamanı geldi.
Burada tek yapmanız gereken, Amelia rezervasyon formunu ilgili rezervasyon bağlantınıza entegre etmek. Ancak ücretsiz sürümü kullandığımız için Formlar sekmesini kullanamazsınız. Bunun için premium sürümüne yükseltmeniz gerekir.
Yine de size Amelia rezervasyon formunu entegre etmenin başka bir yöntemini öğreteceğiz.
Bir Rezervasyon Formu Sayfası Oluşturun
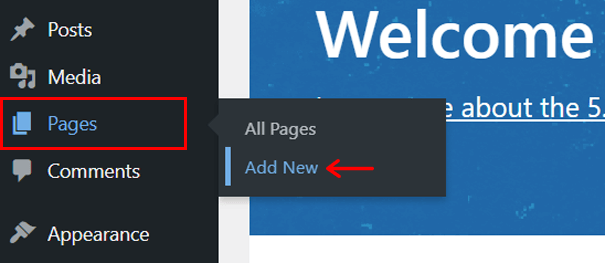
Bunun için öncelikle bir rezervasyon formu için yeni bir sayfa oluşturmanız gerekir. Bunu yapmak için ' Sayfalar' > 'Yeni Ekle'ye gidin.

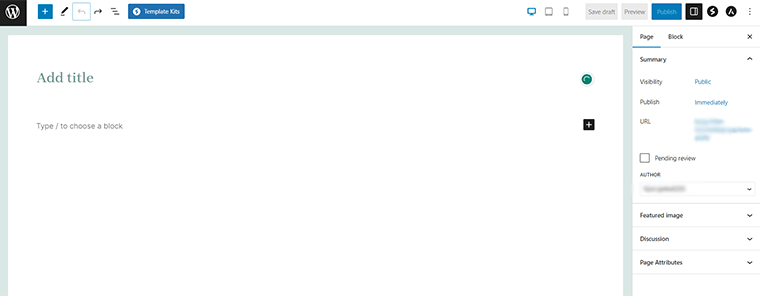
Bununla, aşağıda gösterildiği gibi yeni bir sayfa düzenleyici göreceksiniz.

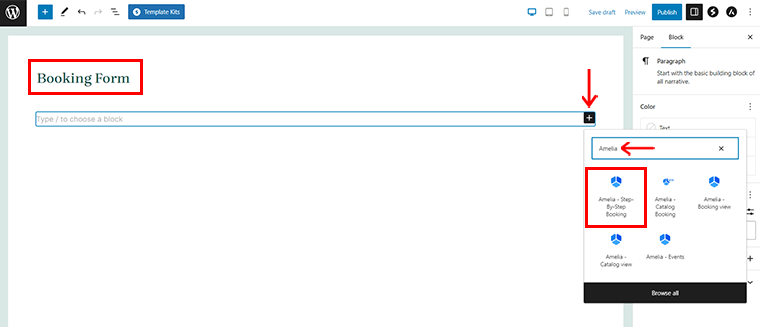
Şimdi uygun bir başlık verelim. Örneğin, 'Rezervasyon Formu '. Ardından, '+' simgesine tıklayın. Ve arama çubuğuna 'Amelia' yazın. 'Amelia – Adım Adım Rezervasyon'u bulduğunuzda üzerine tıklayın.

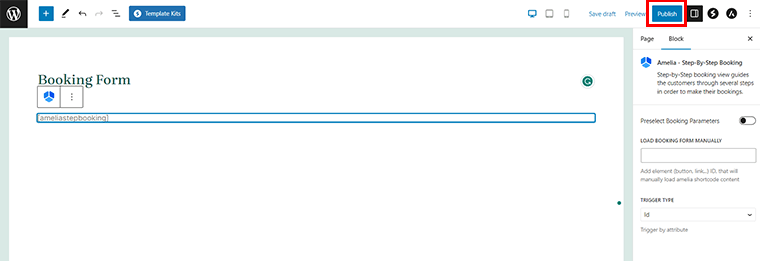
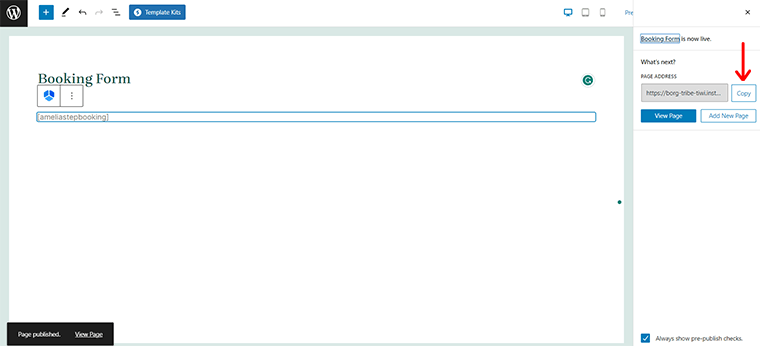
Bununla, yeni bir Amelia rezervasyon formu kısa kodunun eklendiğini göreceksiniz. Şimdi tek yapmanız gereken sağ üst köşedeki 'Yayınla' düğmesine tıklamak.

Kısa bir süre sonra rezervasyon formu sayfanızın yayınlandığını göreceksiniz. Ayrıca, sağ kenar çubuğunda URL adresini bulabilirsiniz. Hemen yanında da 'Kopyala' düğmesi var. Üstüne tıkla.

Oluşturulan Rezervasyon Formu Sayfasını Katıştırın
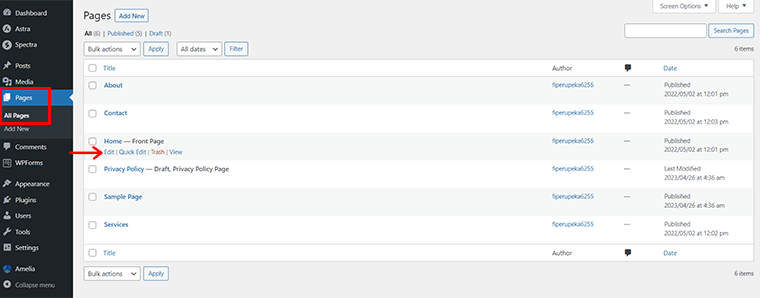
Yine kontrol panelinize geri dönmeniz ve 'Sayfalar' > 'Tüm Sayfalar'a gitmeniz gerekiyor.

Şimdi, Amelia rezervasyon formunu entegre etmek istediğiniz sayfayı seçin. Burada, Ana sayfayı seçtik. Fareyle üzerine geldiğinizde çeşitli seçenekler göreceksiniz. 'Düzenle' seçeneğine tıklayın.
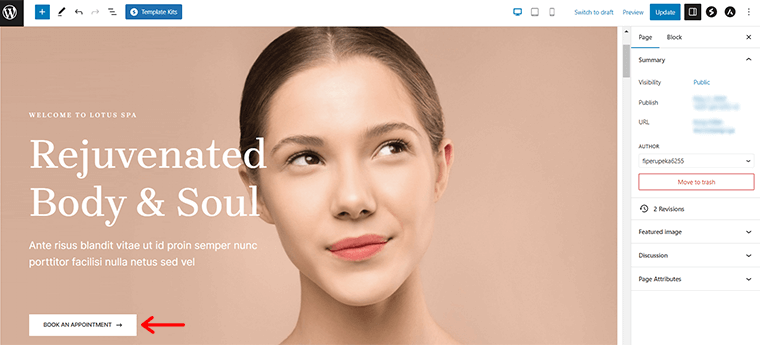
Bu sizi Ana sayfa düzenleyici sekmesine açacaktır. Daha önce Astra'nın kuaför salonu rezervasyon tema şablonunu içe aktardığımız için burada fazla iş yapmanıza gerek yok.

Tek yapmanız gereken 'RANDEVU AL' butonuna tıklamak.
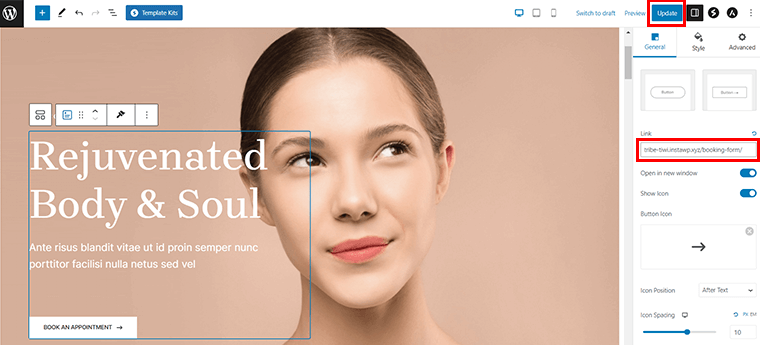
Genel ayarlarda biraz aşağı kaydırdığınızda, bir Bağlantı kutusu göreceksiniz. Şimdi, 'önceden kopyalanan rezervasyon formu sayfası bağlantısını buraya yapıştırın' .

Ve sağ köşedeki 'Güncelle' düğmesine tıklayın.
Şimdi gidin ve web sitenizin ana sayfasını önizleyin ve RANDEVU ALIN ' a tıklayın. Amelia rezervasyon formunun rezervasyon işleviyle başarıyla entegre edildiğini göreceksiniz.

4. Adım: Gerekli İçeriğin Eklenmesi
Artık rezervasyon özelliğini web sitenize başarıyla entegre ettiniz. Bu nedenle, web siteniz için istediğiniz başka içeriği eklemenin zamanı geldi.
Örneğin, ürün ve hizmetlerinizle ilgili blog yazıları yazmak, dönüşümler için iyi bir fikirdir.
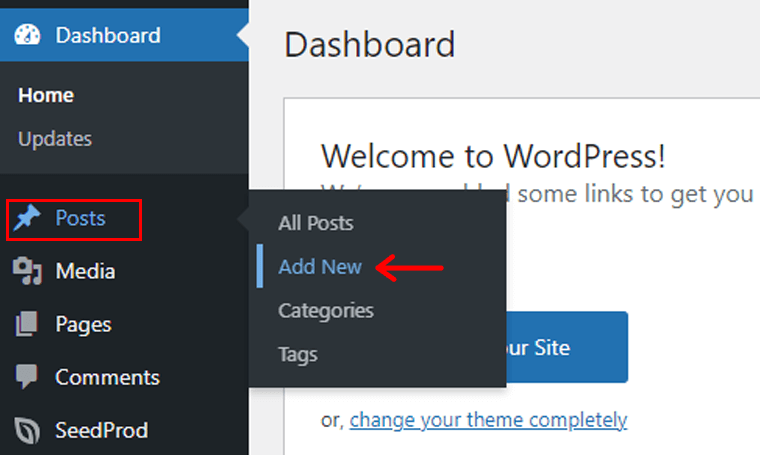
Bunun için, WordPress kontrol panelinizden yapmanız gereken tek şey ' Gönderiler' > 'Yeni Ekle '.

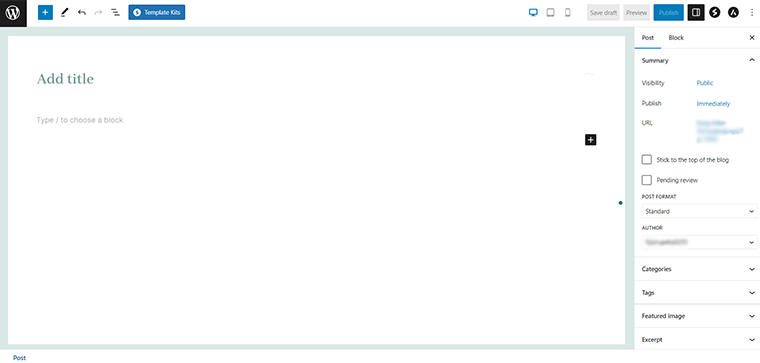
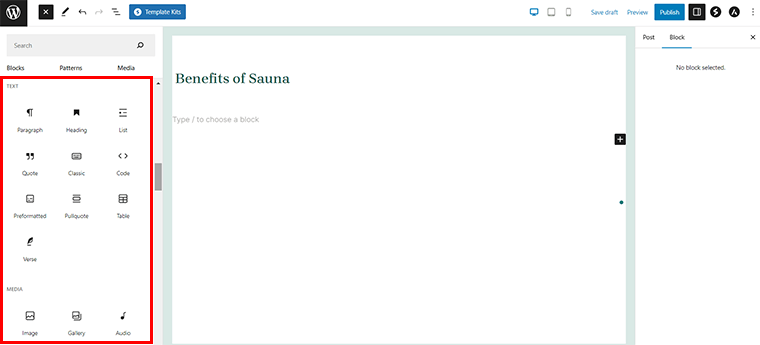
Bunu takiben, bir sonraki sayfada Gutenberg editörünü bulacaksınız.
2 ana alanı vardır. Bunlar, merkezde sol taraftaki 'Ana içerik alanı' ve sağ taraftaki 'Ayarlar paneli'dir .

Metin ve grafikler de dahil olmak üzere tüm bilgileri ana içerik alanına eklemelisiniz. Bu sırada sağdaki Ayarlar paneli, içeriği değiştirmenize ve ayarlamanıza olanak tanır.
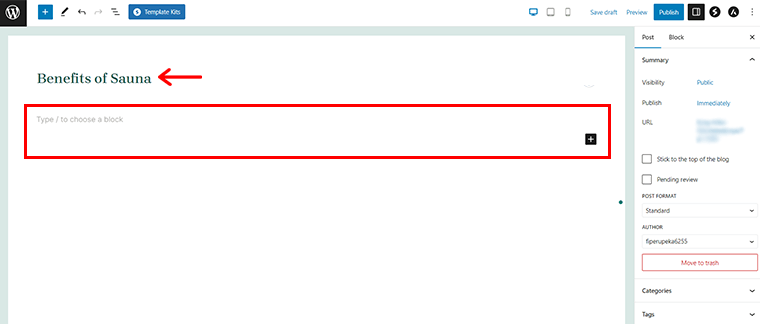
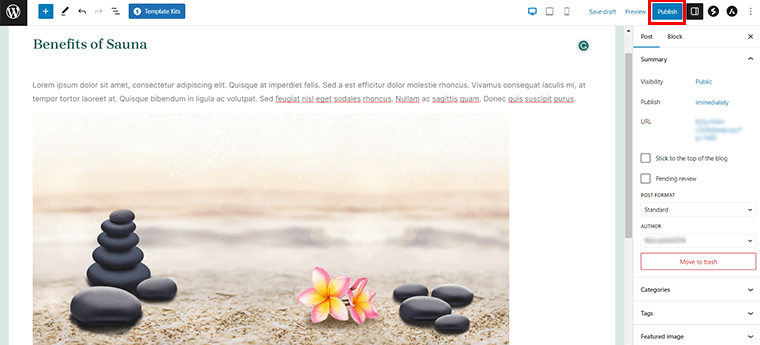
Başlığı 'Başlık Ekle' bölümüne ekleyerek başlayabilirsiniz. Örneğin 'Saunanın Faydaları' başlıklı bir yazı oluşturacağız.

Başlık bloğunun altında 'Bir blok seçmek için / yazın' ifadesini görebilirsiniz.
Örneğin, 'Paragraf' bloğunu eklerseniz, buraya metin içeriği koymak için yazmaya başlayabilirsiniz. Ayrıca, yazarken sağ kenar çubuğundaki 'Ayarlar' panelinde Paragraf bloğu ayarlarını yapın.

Benzer şekilde düğmeler, galeri, listeler, başlıklar ve resimler gibi çeşitli içerik öğeleri ekleyebilirsiniz.
Ek olarak gönderi ayarlarını yapılandırın, kalıcı bağlantıyı değiştirin, öne çıkan bir resim ayarlayın, kategori ekleyin, yorumları etkinleştirin veya devre dışı bırakın ve daha fazlasını yapın.

Her şey hazır olduğunda, makalenizi göndermek için sağ üst köşedeki 'Yayınla'yı tıklayın.
Adım 5: Diğer Gerekli Eklentileri ve Araçları Ekleme
Büyük olasılıkla, ilk rezervasyon web siteniz istediğiniz tüm işlevlere sahip olmayacaktır. Bununla birlikte, ek WordPress eklentilerini ve araçlarını kullanarak her zaman daha fazla özellik ekleyebilirsiniz.
Önerilen SEO Optimizasyon ve Güvenlik Eklentileri
SEO Optimizasyon Eklentileri:
Bir rezervasyon web sitesi oluşturduğunuzda, kesinlikle daha fazla kişinin web sitenizi görmesini istersiniz. Bunu yapmanın en iyi yollarından biri, rezervasyon web sitenizde uygun SEO yapmaktır.
İşte SEO optimizasyonu için önerilen bazı eklentiler:
Yoast SEO

Yoast SEO, rezervasyon web sitenizi arama motorları için optimize etmenize yardımcı olan en popüler SEO eklentilerinden biridir. Web sitenizin içeriğini optimize eder ve hatta iyileştirme için öneriler sunar. Sonuç olarak, bu, rezervasyon web sitenize daha fazla trafik çekmenize yardımcı olur.
Derece Matematik

Rank Math, rezervasyon web sitenizin SEO'sunu geliştirmek için size bir avuç özellik sunan başka bir çok yönlü SEO eklentisidir. Kesin olmak gerekirse, içerik optimizasyonu, meta etiketler, site haritaları oluşturma ve çok daha fazlası için özellikler alırsınız.
Bunun da ötesinde, premium sürümünde anahtar kelime sıralamalarını izleme ve SEO bilgileri gibi gelişmiş özellikleri de seçebilirsiniz.
Güvenlik Eklentileri:
Bu internet çağında her şey mümkün. Kişisel bilgilerinize erişmeye çalışan pek çok korkunç insan olabilir. Satmak veya başka bir şekilde kötüye kullanmak. Bu nedenle, güvenlik en önemli endişelerinizden biri olmalıdır.
Bu nedenle, güvenlik için önerilen bazı eklentiler şunlardır:
kelime çiti

Wordfence, rezervasyon WordPress web siteniz için en sevilen güvenlik eklentilerinden biridir. Web sitenizi güvenlik tehditlerinden ve kötü amaçlı yazılımlardan korumak için çok sayıda yetenek sağlar. Kesin olarak, web sitenizi güvenlik açıkları ve şüpheli etkinlikler için tarama, kötü niyetli trafiği engelleme vb. gibi özellikler elde edersiniz.
Sucuri

Sucuri, rezervasyon web siteniz için başka bir gelişmiş güvenlik eklentisidir. Bunu kullanarak, web sitenizi güvenlik açıklarına karşı kontrol edebilir, istenmeyen trafiği durdurabilir ve olağandışı davranışlara karşı göz kulak olabilirsiniz. Ayrıca, saldırıları daha web sitenize ulaşmadan engellemek için bir web sitesi güvenlik duvarı sağlar.
Hem önerilen SEO hem de güvenlik eklentileri hem ücretsiz hem de ücretli sürümlerde mevcuttur.
Ücretsiz sürümü doğrudan WordPress panonuzdan hızlı bir şekilde yükleyebilirsiniz. Bu arada, premium sürümünü ilgili resmi web sitelerinden de seçebilirsiniz.
Çevrimiçi Ödemeler için Ödeme Ağ Geçitlerini Ayarlama
Bu eklentilere ek olarak, çevrimiçi ödemeler için ödeme ağ geçitleri kurmanız da gerekebilir.
Ne yazık ki, Amelia WordPress eklentisinin ücretsiz sürümü, ödeme ağ geçitleriyle entegrasyonu desteklemiyor. Ücretsiz sürüm, herhangi bir ödeme işleme özelliği olmadan temel randevu alma işlevselliği sağlamak üzere tasarlanmıştır.

Bu nedenle, çeşitli ödeme ağ geçitlerini destekleyen eklentinin ücretli sürümüne yükseltmelisiniz. Amelia'da ödeme işlemleri için Stripe, PayPal ve diğerleri dahil. Pro sürümü ayrıca e-posta bildirimleri, kişiselleştirilmiş randevu alanları ve gelişmiş raporlama araçları gibi ekstra özelliklerle birlikte gelir.

Kısaca özetlemek gerekirse, Amelia'nın premium versiyonu ile online ödemeler için ödeme ağ geçitlerini kurmak için aşağıdaki adımları takip edebilirsiniz.
- Kullanmak istediğiniz ödeme ağ geçidi için eklentiyi yükleyin.
- Ardından, ödeme hesabınızı oluşturmak ve ödeme ayarlarını yapılandırmak için eklenti tarafından sağlanan talimatları izleyin.
- Amelia ayarlarını ve özelleştirme seçeneklerini kullanarak rezervasyon web sitenizin görünümünü ve işlevselliğini özelleştirin.
- Ayrıca rezervasyon hizmetlerinizi, personelinizi ve rezervasyonlarınızı Amelia panosundan oluşturabilir ve yönetebilirsiniz.
- Ayrıca, Amelia tarafından sağlanan raporlama araçlarını kullanarak rezervasyonlarınızı ve ödemelerinizi takip edin.
6. Adım: Her Şeyi Kontrol Etme ve Rezervasyon Web Sitenizi Başlatma
Gerekli tüm özellikleri ve içeriği ekledikten sonra rezervasyon web sitenizi herkese açık hale getirmenin zamanı geldi. Web sitenizin ziyaretçiler için hazır olduğundan emin olmak için aşağıdakileri iki kez kontrol edin:

- Doğru çalıştığından emin olmak için rezervasyon web sitenizi farklı cihazlarda, tarayıcılarda ve platformlarda test edin.
- Web sitenizin hızlı bir şekilde yüklendiğini, tüm resimlerin ve metinlerin doğru şekilde görüntülendiğini ve tüm bağlantıların beklendiği gibi çalıştığını onaylayın.
- Ziyaretçilerden gerekli tüm bilgileri aldığından emin olmak için rezervasyon formunuzu kontrol edin.
- Formu kendiniz doldurarak test edebilir ve bir rezervasyon gönderdikten sonra bir onay e-postası alıp almadığınızı kontrol edebilirsiniz.
- Entegre ettiyseniz, ödeme ağ geçidinizin doğru çalıştığını doğrulayın.
- Ziyaretçilerin ödeme sürecini kolayca tamamlamasını sağlamak için küçük bir işlem yaparak ödeme sürecini test edin.
- Hatasız ve güncel olduklarından emin olmak için web sitenizdeki tüm sayfaları ve içeriği kontrol edin.
- İletişim bilgileri, sunulan hizmetler ve fiyatlar dahil olmak üzere tüm bilgilerin doğru ve güncel olduğundan emin olun.
Kontrol bitti mi? Rezervasyon web siteniz yayınlanmaya hazır! Yaşasın!
7. Adım: Rezervasyon Web Sitenizi Güncellemeye ve Pazarlamaya Devam Edin
Bir rezervasyon web sitesi oluşturmak tek seferlik bir iş değildir. Güncel tutmanız ve farklı pazarlama kanalları aracılığıyla tanıtmanız gerekir. Web sitenizin ziyaretçi ve rezervasyon çekmeye devam etmesini sağlamak için.

Rezervasyon web sitenizi güncellemek ve pazarlamak için bazı kılavuz ipuçları:
- Kullanıcıların ilgisini ve ilgisini canlı tutmak için web sitenizi yeni bilgiler ve işlevlerle sık sık güncelleyin.
- Web sitenize yeni hizmetler, resimler, videolar ve referanslar ekleyin. Tekliflerinizi vurgulamak ve potansiyel müşterilerle güven oluşturmak için.
- En son indirimlerinizi ve promosyonlarınızı yayınlamak ve web sitenizi tanıtmak için sosyal medyayı kullanın.
- Müşterileri rezervasyon yapmaya teşvik etmek için onlara hizmetlerinizi hatırlatmak üzere e-posta pazarlama kampanyaları yürütün.
- Web sitesi trafiğini ve rezervasyon hacmini artırmak için ücretli reklam kampanyaları yürütmeyi düşünün.
- Google Reklamları aracılığıyla işletmeniz için arama motoru pazarlamacılığı kullanın. Sizinkine benzer hizmetler arayan potansiyel müşterileri çekmek için.
Bu adımlara bağlı kalarak başarılı bir rezervasyon sitesi oluşturabilirsiniz. Bu, insanları çeker, onları müşterilere dönüştürür ve işinizi büyütmenize yardımcı olur. Kesinlikle zorlu, ama buna değer!
Rezervasyon web sitenizi mükemmel hale getirmek için daha kapsamlı kontrol listesi rehberliği ister misiniz? Ardından, bir web sitesini iyi yapan şeylerin nihai kontrol listesi hakkındaki makalemize göz attığınızdan emin olun.
Sıkça Sorulan Sorular (SSS)
A. Basitçe söylemek gerekirse, bir rezervasyon web sitesi, çeşitli hizmetler için müşterilerden online rezervasyon ve ödeme kabul eden bir sitedir.
C. Daha iyi idari verimlilik, daha uygun müşteri deneyimleri ve şirket için daha yüksek gelir.
C. Oteller, restoranlar, kaplıcalar, salonlar, tur operatörleri ve daha fazlası, rezervasyon web sitesinden büyük ölçüde yararlanan başlıca işletmelerden bazılarıdır.
A. Rezervasyon web siteniz için bir platform seçerken kullanım kolaylığı, maliyet ve mevcut özellikler gibi hususları göz önünde bulundurun.
A. WordPress.org, Wix, Shopify, Squarespace ve daha fazlası, bir rezervasyon web sitesi oluşturmak için en iyi olanlardan bazılarıdır.
A. Bir rezervasyon web sitesinde bir rezervasyon takvimi, çevrimiçi ödeme işleme, e-posta bildirimleri ve kullanıcı dostu bir arayüz bulunmalıdır.
Çözüm
Ve bu bir sarma! Bu , bir rezervasyon web sitesinin nasıl oluşturulacağına ilişkin öğretici makalemizi sonlandırıyor.
Bir rezervasyon web sitesi oluşturmayı öğrendiğinize inanıyoruz. Ayrıca, artık daha fazla müşteri çekebileceğinizi ve rezervasyonlarınızı en üst düzeye çıkarabileceğinizi umuyoruz. Ve biraz acele ve azimle rezervasyon web sitenizi ön plana çıkarın.
Yine de, herhangi bir adım hakkında net değil misiniz? Veya web sitesi oluşturma konusunda herhangi bir yardıma mı ihtiyacınız var? O zaman lütfen aşağıya yorum yapın. Size yardımcı olmaktan memnuniyet duyarız.
Diğer benzer makalelerimizi keşfedin. WordPress sitesini hazır olana kadar nasıl gizleyeceğiniz ve WordPress'te hakkımda sayfası nasıl oluşturacağınız gibi.
Bu makaleyi rezervasyon sitesi kurmak isteyen arkadaşlarınız ve ailenizle paylaşmaktan çekinmeyin.
Son olarak, daha yeni güncellemeler için bizi sosyal medya hesaplarımızdan Facebook ve Twitter'dan takip edin.
