WordPress'te Açılır Menü Nasıl Yapılır?
Yayınlanan: 2022-09-06WordPress'te bir açılır menünün nasıl yapıldığını merak ediyor musunuz? Eğer durum buysa, o zaman doğru yere geldiniz.
Bir web sitesi oluştururken iyi bir gezinme özelliği eklemek önemlidir. Özellikle çok sayıda sayfa ve gönderi içeren bir web siteniz varsa, doğru gezinme çok önemlidir.
Çünkü ziyaretçileriniz web sitenizdeki her şeye kolayca erişebilmelidir. Bu nedenle, bir açılır menü oluşturmak, gitmenin yoludur.
Ancak WordPress'te bir açılır menüyü nasıl oluşturabilirsiniz? Merak etme! Bu makalede, WordPress'te kolayca açılır menü oluşturmanın tüm adımlarında size yol göstereceğiz.
Başlayalım!
WordPress'te Neden Açılır Menü Eklemelisiniz?
Devam etmeden önce, WordPress web sitesine neden bir açılır menü ekleyeceğinizi bilmek isteyebilirsiniz.
Web sitenizde bir açılır menü kullanmanın birçok faydası vardır. İlk olarak, kullanıcılar için web sitenizde gezinmeyi kolaylaştıracaktır.
Örneğin, bir e-Ticaret web sitesi oluşturuyorsanız, bir açılır menü, ürünleri ve hizmetleri uygun şekilde kategorize etmenize yardımcı olacaktır.
WordPress'te Açılır Menünün Faydaları
Aşağıda, bir açılır menünün avantajlarından bazıları verilmiştir:
- Menünüze istediğiniz kadar ürün ekleyebileceksiniz.
- Küçük bir alana menü öğeleri eklemek kolaydır.
- Açılır menü, ziyaretçileriniz için kolay bir gezinme deneyimi sağlar.
- Öğeleri kategoriye göre kolayca yönetin.
Artık bir WordPress web sitesinde açılır menünün faydalarını bildiğinize göre, bir tane oluşturmak isteyebilirsiniz.
Neyse lafı fazla uzatmadan adımlara geçelim.
WordPress'te Açılır Menü Nasıl Yapılır?
WordPress'te bir açılır menü ekleyebilmek, web sitenizin ziyaretçileri için kullanışlı olabilecek kullanışlı bir özelliktir.
Ayrıca, WordPress'te bir açılır menü oluşturmak için farklı yöntemler kullanabilirsiniz. Onlara ayrıntılı olarak bakalım.
1. WordPress Tam Site Düzenlemede Açılır Menü Oluşturma
Her şeyden önce, WordPress tam site düzenlemede bir açılır menü oluşturmayı paylaşacağız. Varsayılan olarak sunulan en son site düzenleyicisidir. Bir WordPress blok teması kullanırken bu düzenleyiciyi kullanabilirsiniz.

Burada, tam site düzenleme için ilk varsayılan blok tabanlı tema olan Yirmi Yirmi İki temasını kullanacağız.
Haydi başlayalım!
Adım 1. Başlığa Gitmek
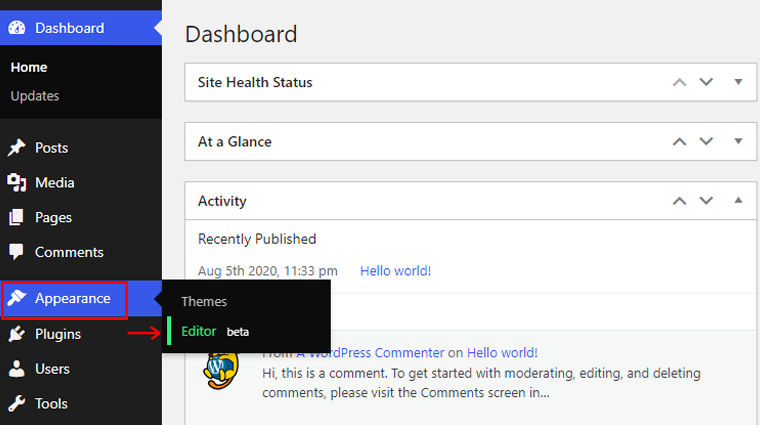
Başlamak için Görünüm > Düzenleyici'ye gidin. Ve editör sayfasına yönlendirileceksiniz.

Özelleştirme veya site düzenleme yoluyla da editörün sayfasına gidebilirsiniz.
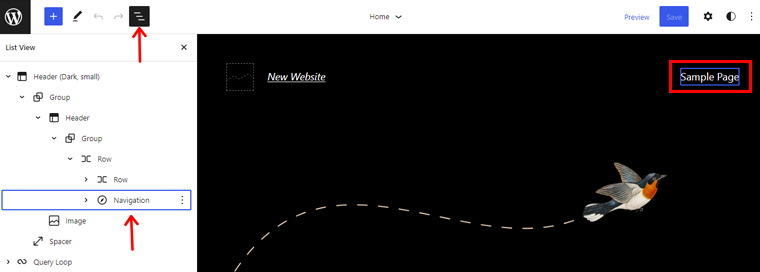
Bundan sonra, üst araç çubuğundaki Liste Görünümü seçeneğine tıklayın. Ardından Başlık seçeneğini göreceksiniz. Menüleri oluşturmak veya yönetmek için Navigasyon seçeneğini seçmelisiniz. Başlıktaki grup sayısına bağlı olarak başlığın içinde yuvalanır.
Gezinti seçeneğinin üzerine gelirseniz, menünüzü mavi bir anahatla vurgular.

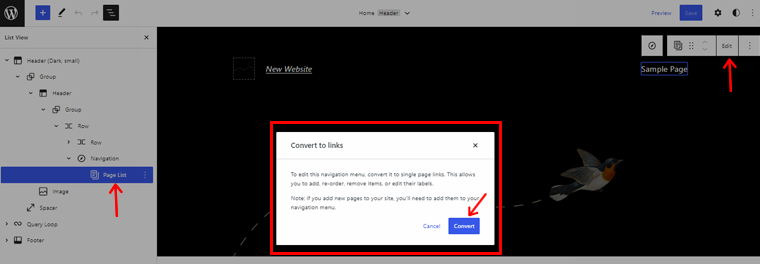
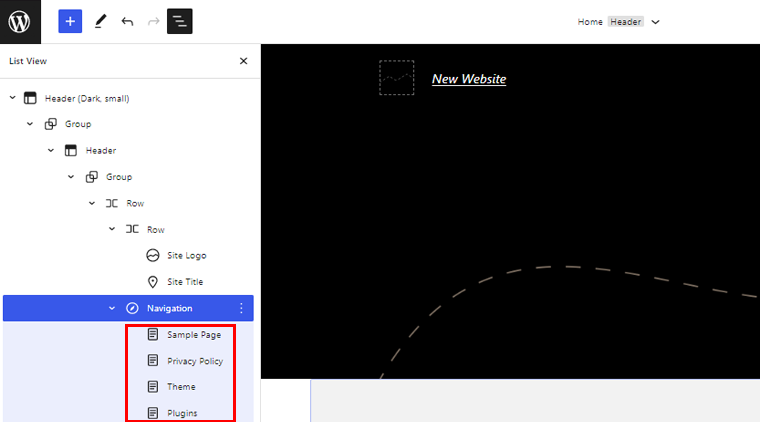
Navigasyon seçeneği altında, menüde bulunan öğeleri bulabilirsiniz. Burada Sayfa Listesini göreceksiniz. Ayrıca, yayınlanan sayfalarla otomatik olarak doldurulur. Bu nedenle, Düzenle seçeneğine tıklarsanız, düzenlemeye başlamak için Sayfa Listesini Tek Bağlantı olarak değiştirmeniz gerektiğini söyleyen bir bildirim görürsünüz.

Bu yüzden Dönüştür seçeneğine tıklayın ve liste görünümü seçeneğine bakın. Sayfa Listesi seçeneğinin tek tek sayfa bağlantılarıyla değiştirildiğini göreceksiniz.

Adım 2. Bir Menü Oluşturun
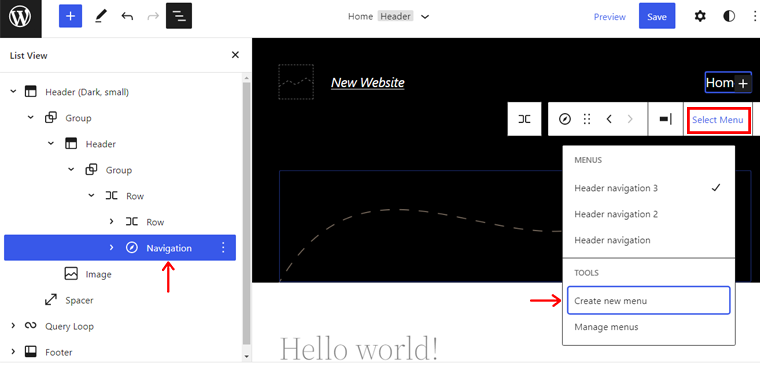
Gezinme bloğu ayrıca menüyü oluşturmanıza da olanak tanır. Liste görünümünde Gezinti bloğuna tıklayın ve Menü Seç'e tıklayın. Bunu takiben, Yeni menü oluştur 'u tıklayın.

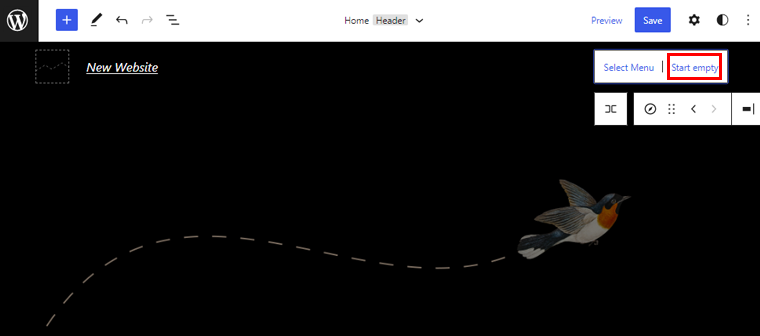
Bundan sonra, Boş Başlat seçeneğine tıklayın. Listeye yeni bir menü eklenecektir.

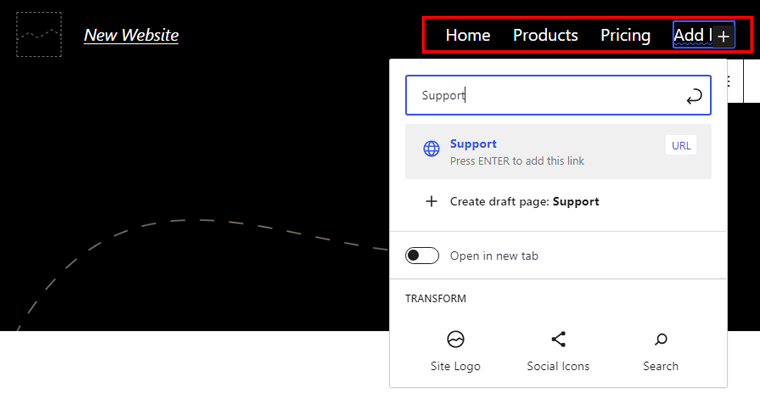
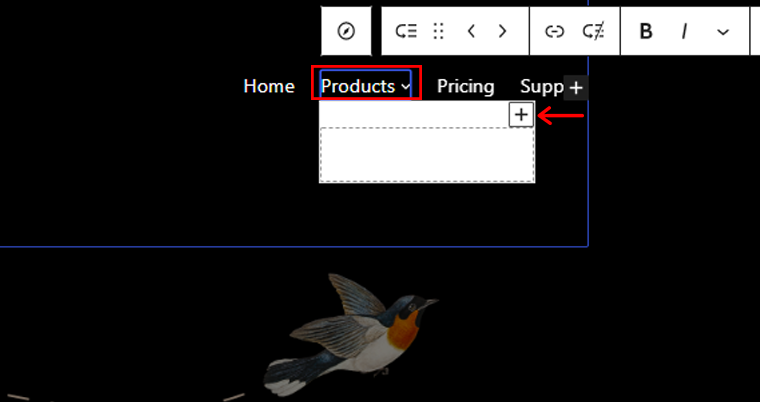
Şimdi menü öğelerini eklemeye başlamak için “+” işaretine tıklayın. Aşağıdaki resimde menü öğeleri ekleme işlemini görebilirsiniz.

Burada, daha önce eklediğimiz tüm menü öğelerinin Önizlemesini görebilirsiniz.

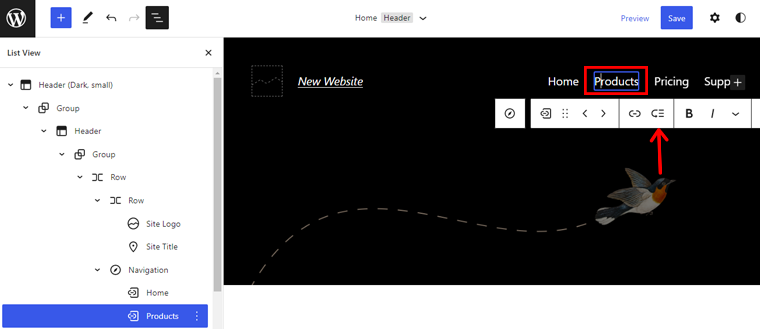
İstediğiniz menü öğesine tıklayın ve araç çubuğundaki alt menü ekle seçeneğine tıklayın. Aşağıdaki resimde Ürünler menüsü için bir alt menü oluşturduk.

Bir "+" göreceksiniz alt menü öğeleri ekleyebileceğiniz menü öğesinin altındaki simge.

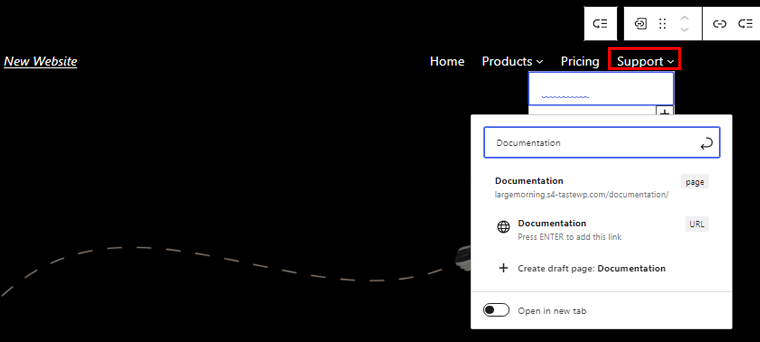
Benzer şekilde, herhangi bir menü öğesine alt menü öğeleri ekleyebilirsiniz. Örneğin, Destek menüsüne alt menü öğeleri de ekleyeceğiz.

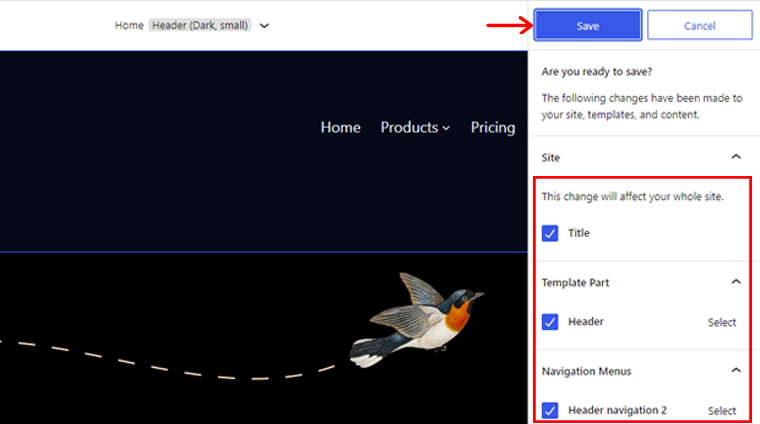
Gerekli tüm değişiklikleri yapmak için Kaydet'e tıklayın. Kaydet düğmesine tıklamadan önce, kaydetmeden önce Başlık, Şablon Parçası ve Gezinme Menüleri adlarının tüm kutularını işaretlediğinizden emin olun.

3. Adım: Menüyü Önizleyin ve Yayınlayın
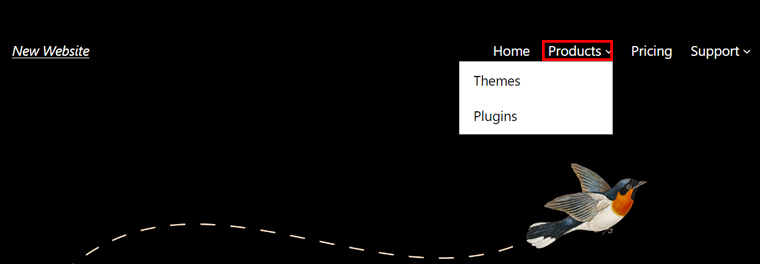
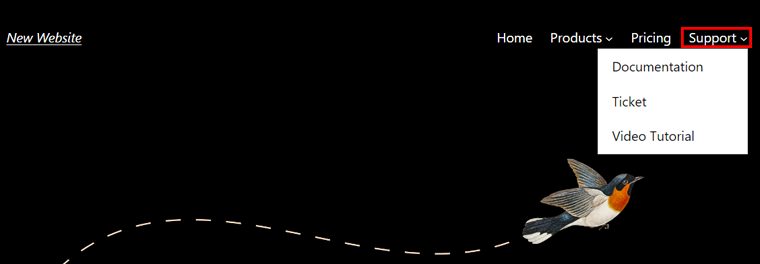
Şimdi, oluşturulan açılır menüyü görmek için mevcut gönderilerden herhangi birini önizleyin veya bir tane oluşturun. Aşağıdaki örneklerde olduğu gibi bir açılır menü göreceksiniz.

Burada, Ürünler ve Destek menüsü için bir açılır menü örneğimiz var.


2. Klasik Temalı Açılır Menü Oluşturun (Kadence)
Klasik bir tema kullanıyorsanız (tam site düzenleme teması olmayan) bir açılır menü oluşturmak oldukça farklıdır.
Bu süreci göstermek için burada örnek olarak Kadence temasının ücretsiz sürümünü kullanıyoruz.
Kadence temasını kullanarak WordPress'te nasıl açılır menünün oluşturulacağını kontrol edelim.
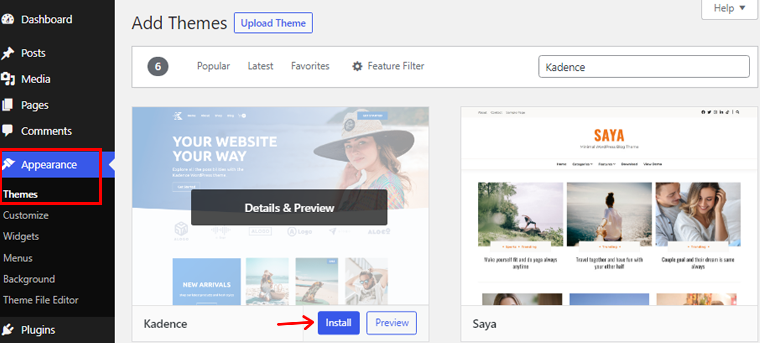
1. Adım: Kadence'i Kurun ve Etkinleştirin
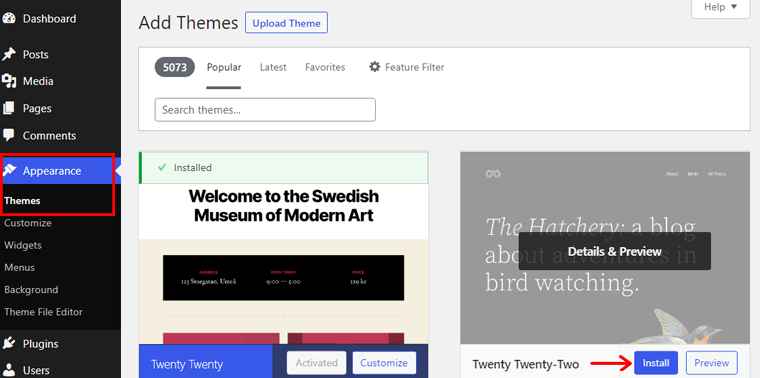
İlk olarak, Görünüm > Temalar bölümünden Kadence temasını kurun ve etkinleştirin.
Daha fazla bilgi edinmek için bir WordPress temasının nasıl kurulacağına ilişkin makalemize bakın.

2. Adım: Bir Menü Oluşturun
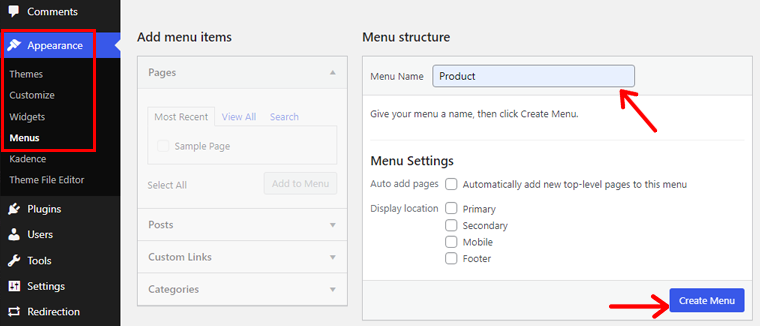
Bir menü oluşturmak için Görünüm > Menüler'e gidin. Bundan sonra menünüze bir isim verin ve Menü Oluştur 'u tıklayın.

3. Adım: Menünüze Öğeler Ekleyin
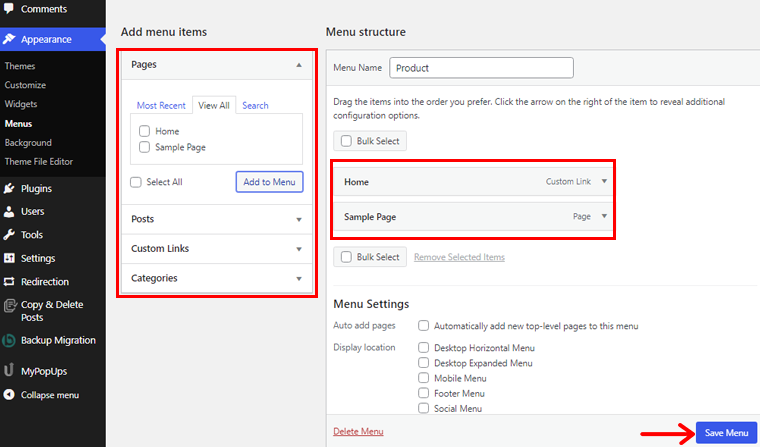
Sayfalar, bağlantılar, gönderiler ve daha fazlası gibi farklı menü öğeleri ekleyebilirsiniz. Örneğin, seçili sayfalar için ikincil gezinme oluşturabilirsiniz. Veya en iyi performans gösteren bloglardan bir açılır menü aracılığıyla bir editörün seçim listesi oluşturabilirsiniz.
İstediğiniz menü öğelerini seçin ve Menüye Ekle'yi tıklayın. Bunu takiben, Menüyü Kaydet düğmesine tıklayın.

Adım 4: Menü Konumunu Seçin
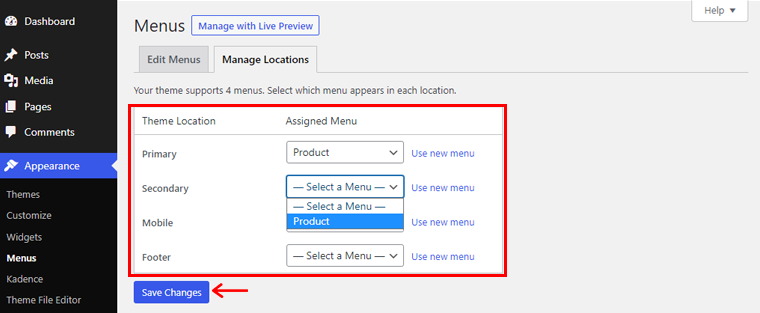
Konumları Yönet'e tıklayın ve menünüzün konumunu atayın. Burada menüleri Birincil, İkincil, Mobil veya Altbilgi menüleri olarak atayabilirsiniz.
Birincil, sitenin üst kısmındaki ana menüyü ifade eder, ayrıca başlık olarak da adlandırılır. Benzer şekilde, ikincil, başlığın altındaki menüyü ifade eder. Mobil, sitenin mobil sürümünü ifade eder ve altbilgi, web sitesinin alt kısmıdır. Ayrıca, temanıza bağlı olarak çeşitli menü konumları olabilir.
İstediğiniz konumları seçtikten sonra Değişiklikleri Kaydet'e tıklayın.

Adım 5: Menüye CSS Ekleyin
Özel CSS'yi etkinleştirmek için Ekran Seçenekleri'ni tıklayın ve CSS Sınıflarını kontrol edin. Artık özel CSS açılır menüleri oluşturabilirsiniz. Ayrıca, tüm değişiklikleri kaydetmek için Menüyü Kaydet'e tıklayın .
6. Adım: Menünüzü Önizleyin ve Yayınlayın
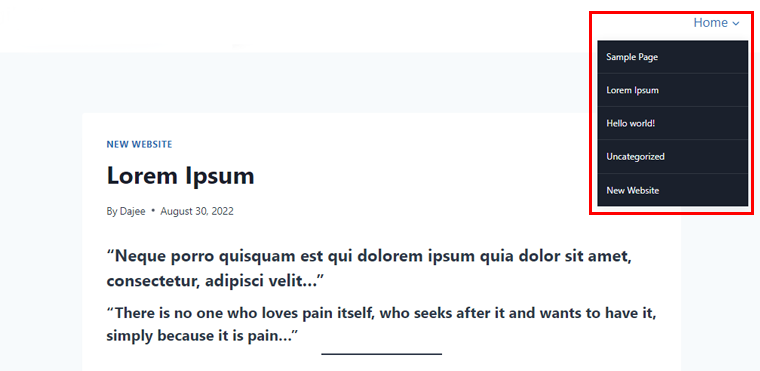
Şimdi, açılır menüyü görmek için mevcut gönderilerden herhangi birini önizleyin veya bir tane oluşturun. Aşağıdaki örnekte olduğu gibi bir açılır menü göreceksiniz.

Tebrikler, web sitesine başarıyla menüler eklediniz.
3. Bir Eklenti ile WordPress'te Açılır Menü Oluşturun
Bu yöntem, bir eklenti kullanarak WordPress'te bir açılır menü oluşturmanıza olanak tanır. Açılır menü oluşturmak için seçebileceğiniz birçok eklenti var. Burada Max Mega Menu eklentisini kullanacağız.
Adım 1: Eklentiyi Kurun ve Etkinleştirin
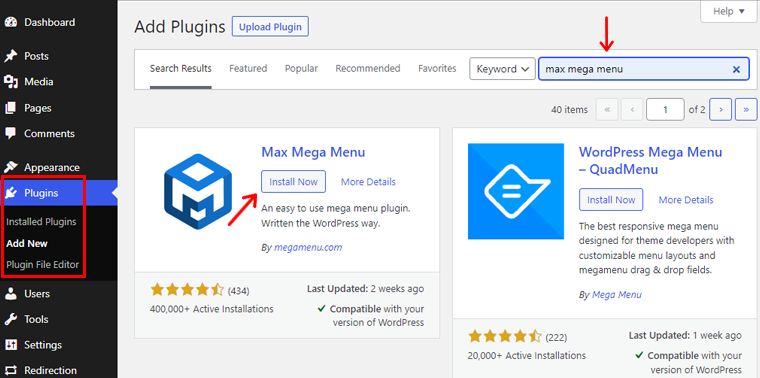
Başlamadan önce, eklentiyi yüklemeniz ve etkinleştirmeniz gerekir. Basitçe WordPress kontrol panelinize gidin ve Eklentiler 'i tıklayın.

Bundan sonra, Yeni Ekle düğmesini tıklayın ve eklentiyi arayın. Bunu takiben, Kur ve Etkinleştir ve bitirdiniz.
Daha fazla bilgi edinmek için bir WordPress eklentisinin nasıl kurulacağına dair makalemize de göz atabilirsiniz.
2. Adım: Açılır Özellikleri Ayarlayın
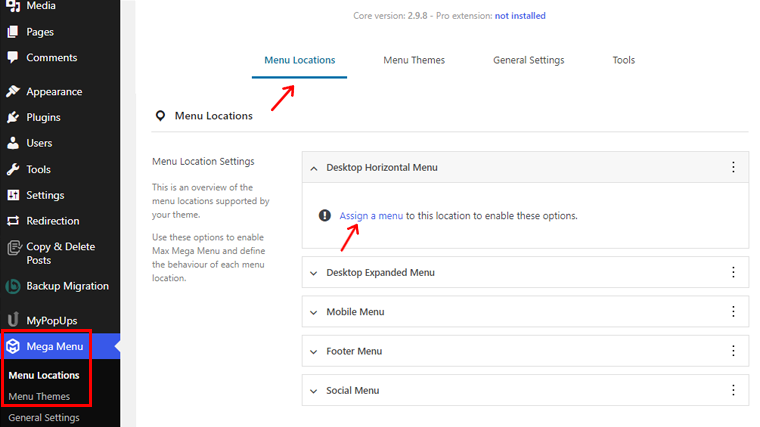
Bundan sonra, WordPress kontrol panelinizde Mega Menü eklentisini bulacaksınız, üzerine tıklayın.
Şimdi, Menü Konumu seçeneğinde konumu seçin ve Menü Ata seçeneğini tıklayın.

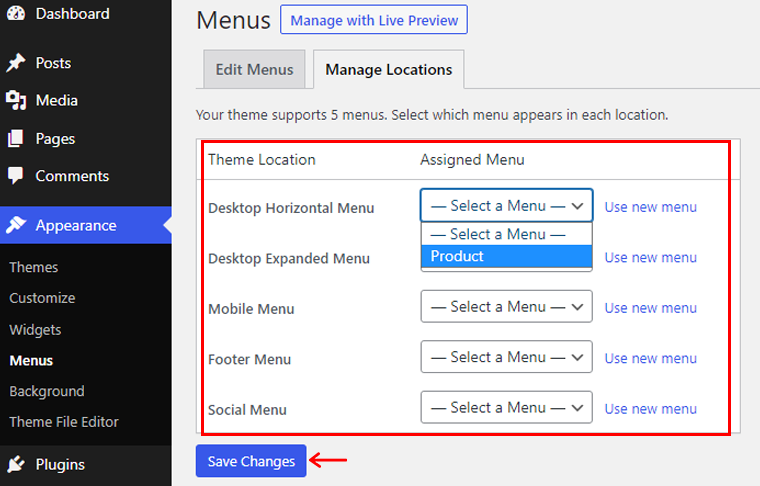
Bunu takiben, farklı tema konumlarında bir menü seçebileceğiniz bir sayfaya yönlendirileceksiniz. Konumu ve menüyü seçtikten sonra Değişiklikleri Kaydet düğmesini tıklayın.

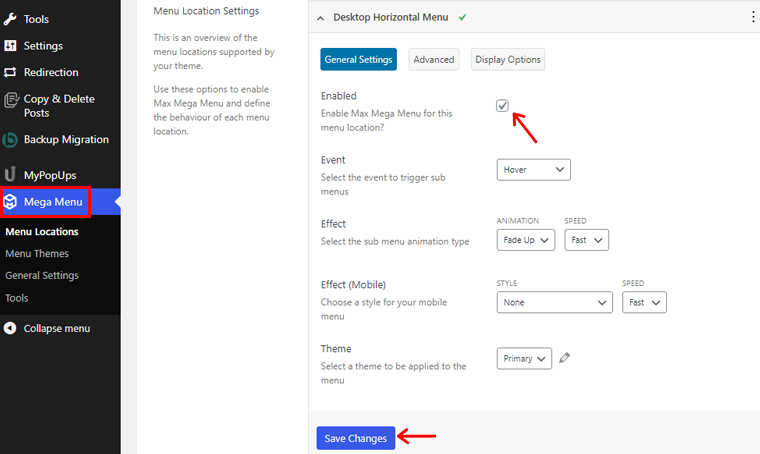
Şimdi Gösterge Tablosundaki Mega Menü seçeneğine gidin ve Menü Konumu içinde menülerinize atadığınız konumlara tıklayın. Orada, Etkinleştir seçeneğine tıklayın, bu, menülerinize açılan işlevselliği etkinleştirecektir.

Ayrıca eklentiniz tema stilinize otomatik olarak uyum sağlayacaktır. Bu nedenle, menü stilini, animasyonu vb. değiştirmek istiyorsanız Mega Menü > Menü Teması seçeneğine gidin.
Burada tema başlığını, ok stillerini, çizgi yüksekliğini, gölgeyi vb. değiştirebilirsiniz. Değişiklikleri yaptıktan sonra Değişiklikleri Kaydet düğmesine tıklayın.
3. Adım: Açılır Menü Oluşturun
Şimdi, son adım bir açılır menü oluşturmaktır.
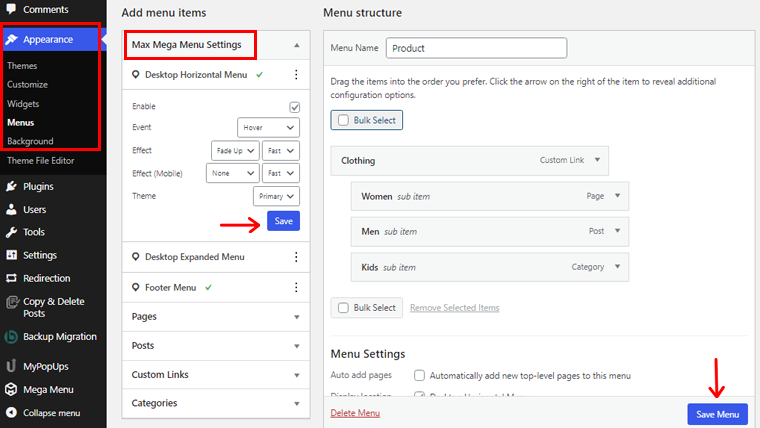
Bunu yapmak için Görünüm > Menüler 'e gidin, ardından Max Mega Menü işlevini etkinleştirerek menünüze öğeler ekleyin. İşiniz bittiğinde Menüyü Kaydet düğmesine tıklamayı unutmayın.

Artık açılır menünüz web sitenizin yazılarında ve sayfalarında görüntülenmeye hazır.
Yukarıdaki yöntemlerden herhangi birini izleyerek web sitenizin içeriğinde kolayca bir açılır menü oluşturabilirsiniz. Ayrıca, web sitenizin menü çubuğunu temiz ve kullanıcı dostu tutmaya yardımcı olacaktır.
Kendinize ait bir site oluşturmayı mı planlıyorsunuz? Ardından, sıfırdan bir web sitesinin nasıl oluşturulacağına ilişkin kapsamlı kılavuz makalemize bakın.
Çözüm
Tamam şimdilik bu kadar! Bu yazımızda, WordPress'te nasıl açılır menü yapılacağından bahsettik. Bunun, WordPress'te bir açılır menü oluşturmanın tüm yöntemlerini bilmenize yardımcı olacağını umuyoruz.
Bu nedenle, bu makaleyle ilgili herhangi bir sorunuz veya öneriniz varsa, aşağıdaki yorumda bize bildirin. WordPress'te bir açılır menü oluşturma deneyiminizi de paylaşabilirsiniz.
Ayrıca siteniz için en iyi WordPress anket eklentileri ve bir işletmenin web sitelerinde analitik kullanmaktan nasıl faydalanabileceği hakkındaki makalemize de göz atabilirsiniz.
Ayrıca, daha faydalı makaleler için bizi Facebook ve Twitter'da takip etmeyi unutmayın.
