Web Siteniz için Logo Nasıl Yapılır (Başlangıç Kılavuzu)
Yayınlanan: 2023-09-29Web siteniz için özel bir logo yapmak ister misiniz?
Belki profesyonel bir tasarımcıya paranız yetmiyor, ancak grafik tasarım becerilerinizin bu göreve uygun olmadığından endişeleniyorsunuz. Logonuz markanızın kimliğinin çok önemli bir parçasıdır. Sadece yüksek kaliteli görünmesini değil, aynı zamanda markanızın kimliğini ve değerlerini de yansıtmasını istiyorsunuz.
Bu yazıda size web siteniz için nasıl logo yapılacağını göstereceğiz. Size en uygun olanı seçebilmeniz için birkaç farklı çözümden geçeceğiz.

Gönderide kolayca gezinmenize yardımcı olmak için aşağıdaki bağlantılara tıklayarak okumak istediğiniz bölüme geçebilirsiniz:
Web Siteniz için Neden Logo Oluşturmanız Gerekiyor?
Dünya çapında pek çok kişi büyük markaları logolarından tanıyabilir. McDonald's'ın ikonik Altın Kemerlerini dünyanın herhangi bir yerinde gördüğünüzde markayı anında tanır ve oradaki menüde ne olacağını bilirsiniz.
Markalaşmanın gücü budur ve logo bu itibarı oluşturmada en önemli rolü oynar.
İster bir blog oluşturuyor olun, ister bir web sitesi hazırlıyor olun, ister çevrimiçi bir mağaza açıyor olun, benzersiz bir logoya sahip olmak markanızın meşru görünmesini sağlar. Güven oluşturmanıza, tanınmanıza ve işletmenizi tanıtmanıza yardımcı olur.
Kullanıcılar genellikle çevrimiçi bir iş fikri üzerinde çalışmaya başlamak istediklerinde, işletme adlarını düşünerek başlarlar ve doğrudan logo tasarlamaya geçerler.
Ancak bunu yapmadan önce marka adı fikrinizin halihazırda başka biri tarafından tescil ettirilmediğinden emin olmanız gerekir. Alan adının kullanılabilirliğini nasıl kontrol edeceğinize ilişkin kılavuzumuza bakın.
İşletme adı fikrinizin kullanılabilir olduğundan emin olduktan sonra, başka kimsenin almaması için alan adınızı kaydettirdiğinizden emin olun (bize güvenin, bu düşündüğünüzden daha sık gerçekleşir).
Alan adınızı kaydettirdikten sonra logonuzu tasarlamaya hazırsınız. Yeni başlayanlar için bazı mükemmel ücretsiz logo oluşturma araçlarımız var.
Web Siteniz için Özel Logo Yapmaya Yönelik İpuçları
Web siteniz için özel bir logo oluşturmak, tasarımın biraz anlaşılmasını gerektirir. Ancak yeni başlayan biri olarak, logonuzun gösterişli ve profesyonel göründüğünden emin olmak için aşağıdaki en iyi uygulamaları takip edebilirsiniz:
- Logo tasarımınızı basit ve temiz tutun. Bu, logonuzun küçük boyutta bile iyi görünmesini sağlar. Facebook veya Twitter akışınızdaki profil görsellerinin ne kadar küçük olduğunu düşünün.
- Logonuz için şeffaf bir arka plan kullanın. Bu şekilde, onu yalnızca web sitenizin beyaz bir alanına değil, herhangi bir yere koyabilirsiniz.
- Logonuz için alabileceğiniz en yüksek kalitede dosyayı alın. Büyük boyutta veya baskıda da harika görünmesini istiyorsunuz. Bunu kopyalayabilir ve sosyal medya, blog gönderileri ve web sitesi sayfaları için daha küçük sürümler oluşturabilirsiniz.
- Web sitenizin geri kalanıyla uyum sağlamasına yardımcı olmak için logonuzda markanızı ve web sitesi renklerinizi kullanın.
İşletmelerin yaygın olarak kullandığı farklı logo tasarımları vardır. Kendi logonuzu yaparken bunlardan bazılarını denemek isteyebilirsiniz.
Marka İşareti Logosu

Kelime markası logosu, yalnızca metinden oluşan ayırt edici bir logodur. Belirli yazı tipleri ve renklerle hazırlanmış benzersiz marka adı setiniz mükemmel bir logo yazısı oluşturabilir.
WordPress web siteniz için kendiniz özel bir logo yapıyorsanız, basit ve anlaşılır olduğundan bu harika bir seçenektir.
Resimli İşaret Logosu

Resimli işaret genellikle bir kuruluşu temsil etmek için bir illüstrasyon veya simge kullanan bir marka imajıdır.
Bu tür logoların ünlü örnekleri arasında Apple, Nike, Audi ve daha fazlası yer alır.
Her ikisinin kombinasyonu

Bu tür logolar etrafta en sık göreceğiniz logolardır. İkonik bir düzende sunulan kelimeleri veya harfleri birleştirirler.
Bu tür logoların ünlü örnekleri arasında Dell, Pizza Hut, Doritos ve daha fazlası yer alır.
Logonuz için Doğru Stili Seçmek
Kendi logonuzu yapıyorsanız öncelikle tasarım becerileriniz konusunda gerçekçi olmanız gerekir. Bir kelime markasını kullanmak çok basit görünebilir, ancak gerektiğinde logonuzu kolayca ticari marka olarak kaydedebilmeniz için benzersiz olması gerekir.
Ayrıca logonuz olarak kullanılacak bir simge de çizebilirsiniz. Ancak marka imajınız için benzersiz bir fikir ortaya çıkarmak için güçlü tasarım becerilerine ihtiyacınız olacak.
Kendi markalarımız için hem kelime işaretlerinin hem de simgelerin bir kombinasyonunu kullanıyoruz. Örneğin, kardeş şirketimiz OptinMonster'ın logosunda, marka işaretinin üzerine yerleştirilmiş bir maskot bulunmaktadır.

Web siteleriniz için (bir tasarımcı tutmadan) profesyonel görünümlü logolar oluşturmanın birkaç farklı yoluna göz atalım.
1. Özel Markaları Kullanarak Bir Logo Yapın (Kişiselleştirme İçin En İyisi)
Tailor Brands' Logo Maker'ın kullanımı kolay ve basittir. Ayrıca web siteniz için özel bir logo oluştururken birçok özelleştirme seçeneğine de erişebilirsiniz.
En iyi logo oluşturuculardan biridir ve kullanımı ücretsizdir. Ancak bitmiş logonuzu indirmek için ödeme yapmanız gerekeceğini unutmayın. 1 ay boyunca ödeyebileceğiniz minimum tutar 9,99$'dır.
Başlamak için Terzi Markaları Logo Oluşturucusuna gidin ve şirketinizin adını yazın. Daha sonra 'Başlayın' butonuna tıklayın.

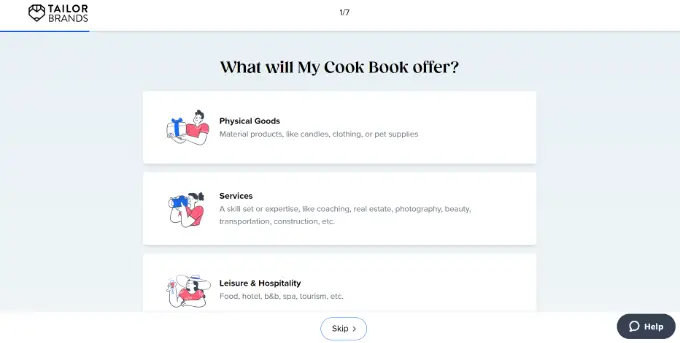
Ardından Tailor Brands bir dizi soru soran bir logo oluşturucuyu başlatacak.
Öncelikle markanızın neler sunduğunu seçmeniz gerekecek. Örneğin markanız fiziksel ürünler, hizmetler, teknoloji ve yazılım, orijinal içerik veya başka ürünler mi satıyor?

Bir seçeneği seçip bir sonraki adıma geçmeniz yeterlidir.
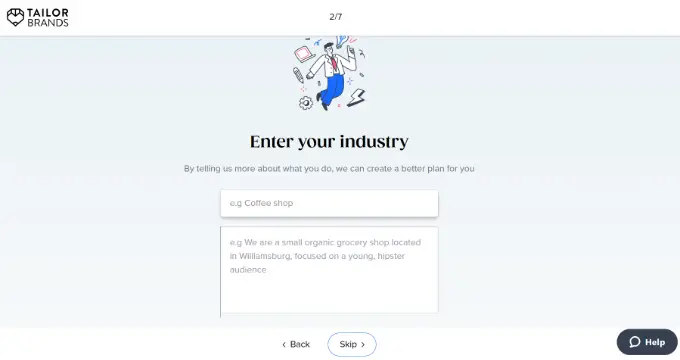
Daha sonra sektörünüzle ilgili bazı detayları girmeniz gerekecektir. Açılır menüden bir sektör seçip işinizi kısaca anlatarak başlayabilirsiniz.

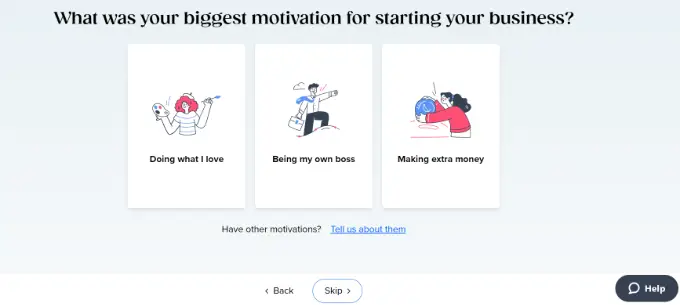
Daha sonra Tailor Brands, bir iş kurma konusundaki en büyük motivasyonunuzun ne olduğunu soracak.
Seçenekler arasından seçim yapabilir ve daha fazla ayrıntı ekleyebilirsiniz.

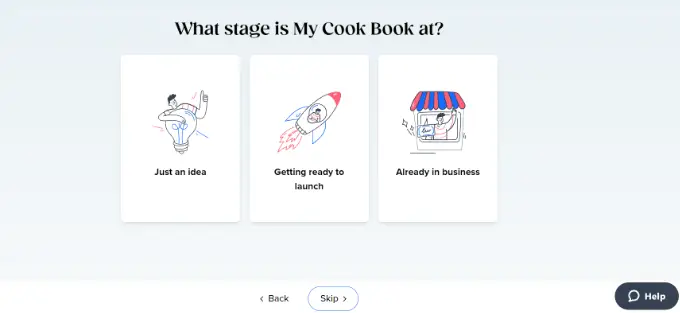
Bundan sonra web sitenizin veya markanızın şu anda hangi aşamada olduğunu seçmeniz gerekecektir.
Mesela bu sadece bir fikir, lansmana mı hazırlanıyorsunuz, yoksa halihazırda faaliyete mi geçti?

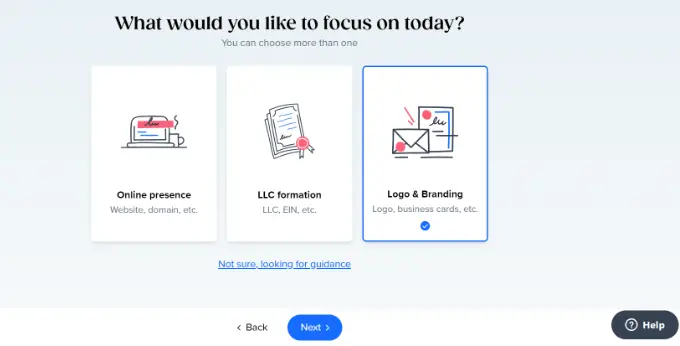
Bir sonraki adımda hangi hizmete odaklanmak istediğinizi seçebilirsiniz.
Devam edin ve 'Logo ve Markalama' seçeneğini seçin.

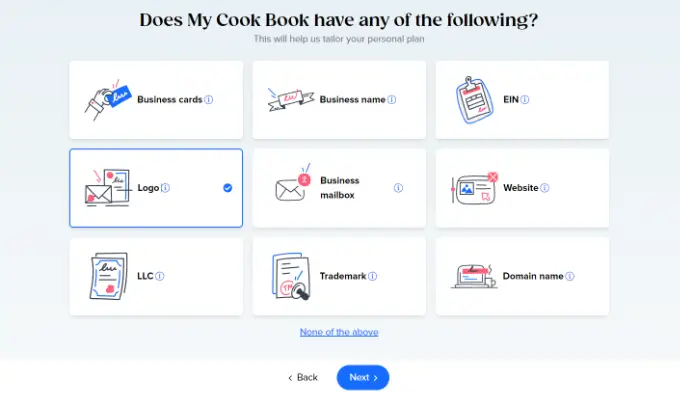
Bundan sonra markanız için neye ihtiyacınız olduğunu seçmeniz gerekecek.
Basitçe 'Logo' seçeneğini seçin.

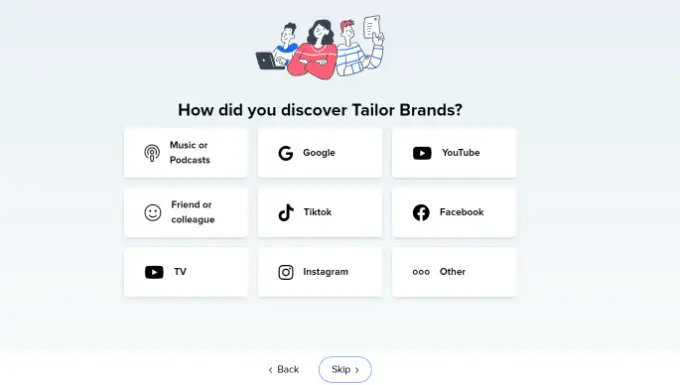
Daha sonra Terzi Markalarını nasıl keşfettiğinizi seçmeniz gerekecek.
Herhangi bir seçeneği seçebilir veya alttaki 'Atla' düğmesini tıklayabilirsiniz.

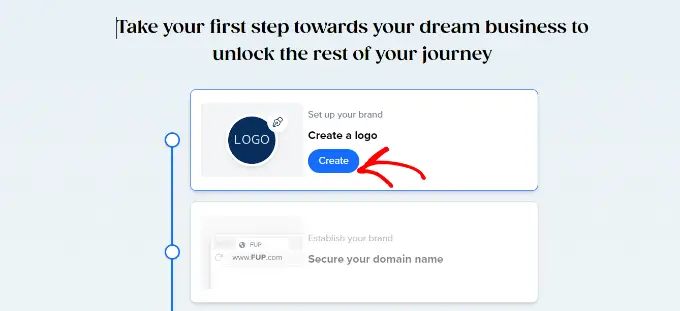
Tailor Brands artık bilgileri işleyecek ve size özel logonuzu oluşturma seçeneğini gösterecek.
Devam edin ve 'Oluştur' düğmesini tıklayın.

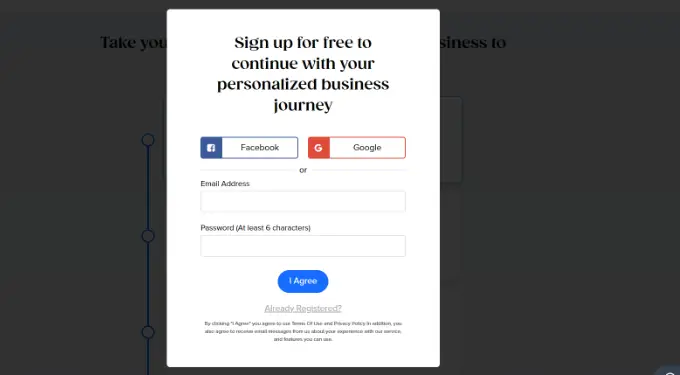
Daha sonra ücretsiz bir hesaba kaydolmanız gerekecek.
Başlamak için Facebook veya Google hesabınızı kullanabilir veya yalnızca bir e-posta adresi ve şifre girebilirsiniz.

Hesap oluşturduktan sonra yeni bir logo oluşturabilirsiniz.
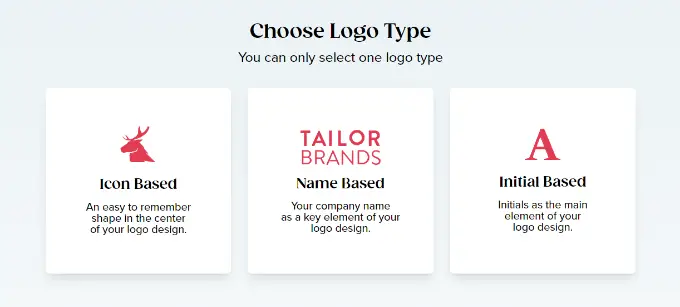
Öncelikle oluşturmak istediğiniz logo türünü seçmeniz gerekecektir. Tailor Brands, simge tabanlı, isim tabanlı veya baş harf tabanlı bir logo seçmenize olanak tanır.

Yalnızca bir seçeneği seçebilirsiniz, ancak diğer olasılıkları denemek isterseniz logo oluşturucuyu her zaman yeniden başlatabilirsiniz.
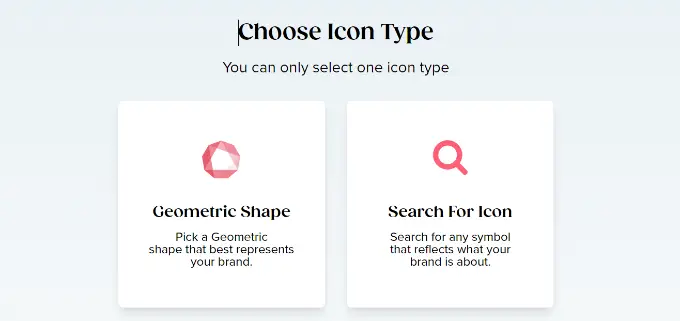
Burada 'Simge Tabanlı'yı seçerseniz, bir sonraki ekranda bir simge türü seçmeniz istenecektir. Geometrik bir şekil seçebilir veya bir simge arayabilirsiniz.

Bu eğitim için 'Simge Ara' seçeneğini seçelim.
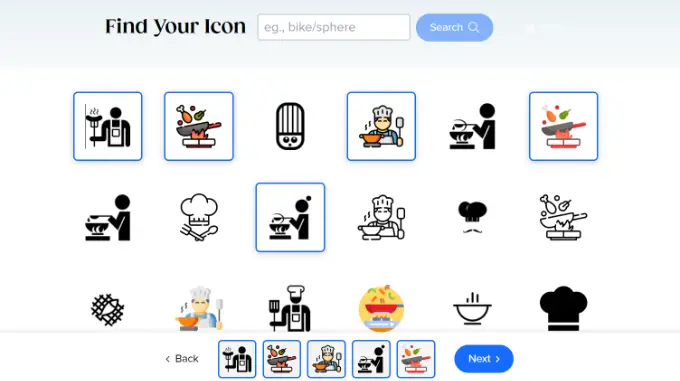
Daha sonra logonuz için en fazla 5 simge seçebilirsiniz. Üstte farklı simgeleri aramak için bir seçenek de var.

İşiniz bittiğinde alttaki 'İleri' düğmesini tıklamanız yeterlidir.
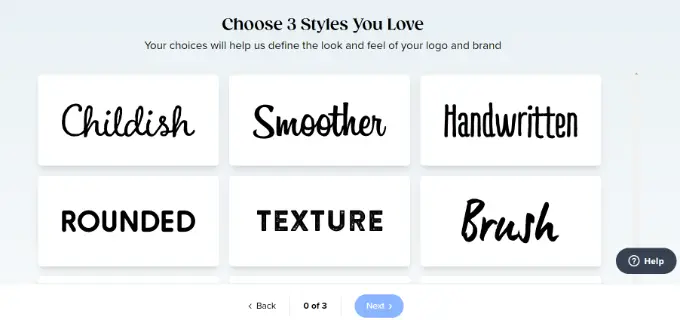
Bundan sonra logonuz için 3 stil seçmeniz gerekecek.

Beğendiğiniz stilleri seçtikten sonra 'İleri' butonuna tıklayabilirsiniz.
Bu işlemi tamamladıktan sonra logonuz oluşturulurken kısa bir animasyon göreceksiniz.

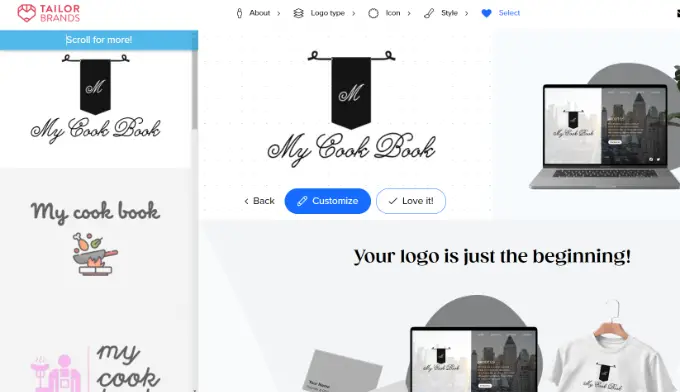
Daha sonra logonuzu görebileceksiniz.
Fiyatlandırma planlarına gitmek için 'Beğendim'e, düzenlemeye başlamak için 'Özelleştir'e tıklayabilir veya daha fazla logo seçeneği için sol taraftaki menüyü aşağı kaydırabilirsiniz.


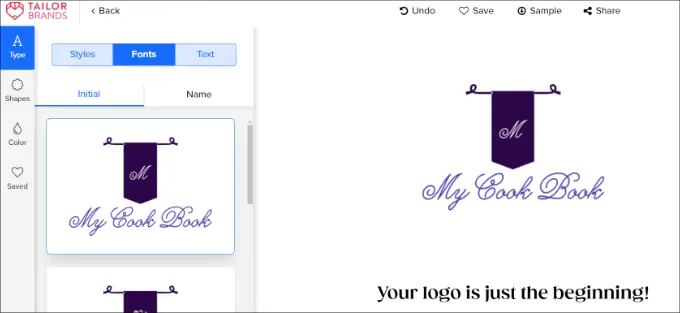
Logonuzu özelleştirmeyi seçerseniz farklı stiller, yazı tipleri, düzenler ve daha fazlası arasından seçim yapabilirsiniz.
Farklı seçenekleri seçtiğinizde logo sağ tarafta güncellenecektir.

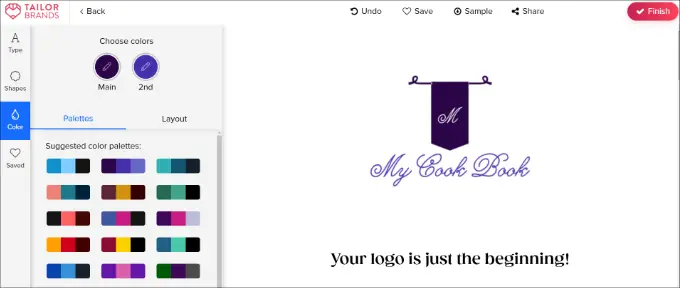
Ayrıca renk paletini değiştirme ve logonuzun şeklini düzenleme seçenekleri de vardır.
Logonuzdan memnun olduğunuzda 'Bitir' düğmesine tıklayabilirsiniz.

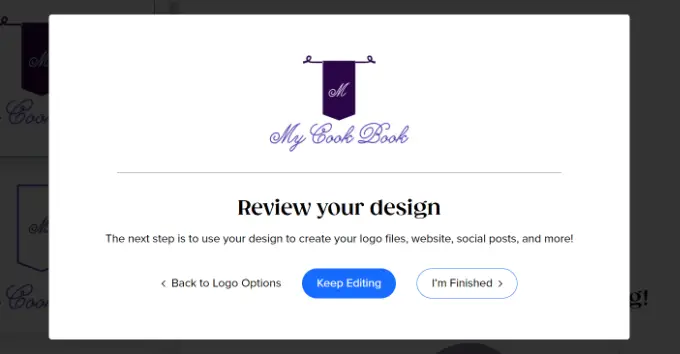
Artık logo tasarımınızı inceleyebileceğiniz küçük bir pencere açılacaktır.
Devam edin ve 'Bitirdim' düğmesine tıklayın.

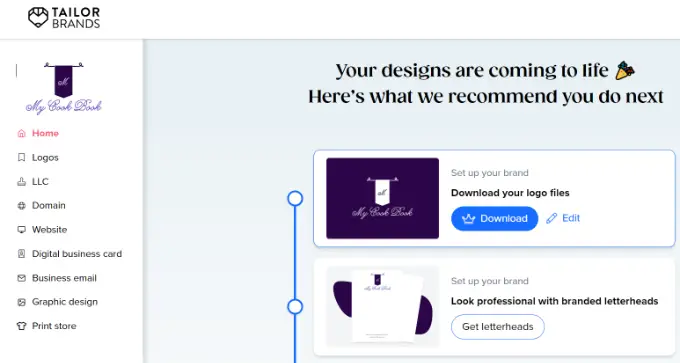
Logonuz hazır olduğunda bir sonraki ekranda indirme seçeneğini göreceksiniz.
'İndir' butonuna tıklayabilirsiniz.

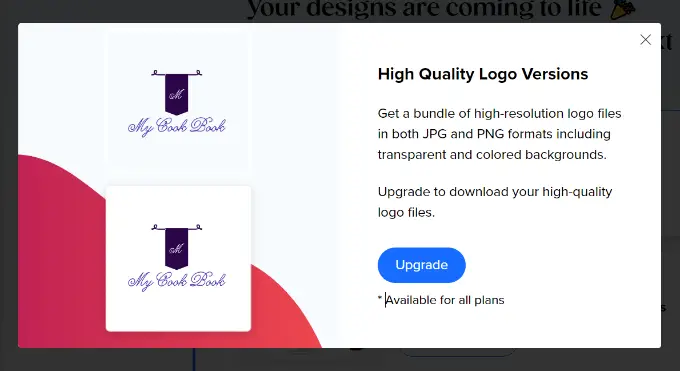
Ardından, logoyu indirmek için premium plana yükseltmenizi isteyen bir açılır pencere göreceksiniz.
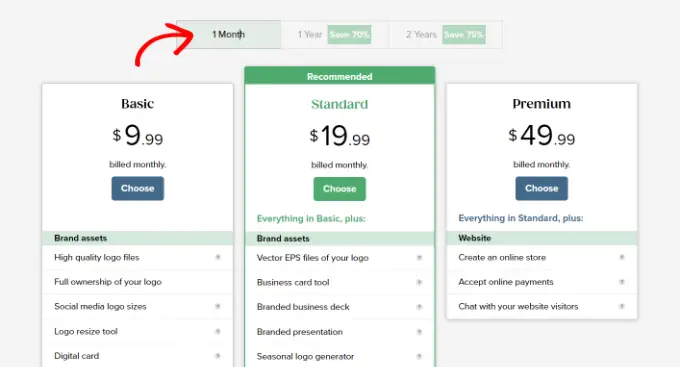
'Yükselt' düğmesine tıklamak sizi fiyatlandırma sayfasına götürecek ve size bir dizi farklı fiyatlandırma planı sunulacak.

Bu planlar yalnızca logonuza değil aynı zamanda grafik tasarım ve web sitesi oluşturma araçlarına da erişmenizi sağlar. Stok fotoğraflar gibi şeylere erişmek istiyorsanız iyi bir seçenek olabilirler.
Yalnızca logoyu istiyorsanız '1 Ay' sekmesine tıklayıp 'Temel' planı seçebilirsiniz. Logonuzun sizde kalması için yalnızca bir ödeme yapmanız yeterlidir. Bundan hemen sonra planı iptal edebilirsiniz.

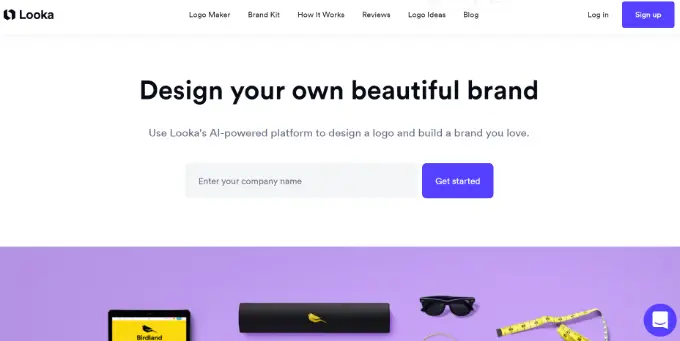
2. Looka'yı Kullanarak Siteniz için Özel Bir Logo Yapın (Hızlı ve Kolay)
Looka, herhangi bir tasarım becerisi gerektirmeden logo oluşturmanıza olanak tanıyan hızlı ve kolay bir çevrimiçi grafik tasarım aracıdır. Eskiden Logojoy olarak biliniyordu.
Tailor Brands gibi Looka'nın aracının kullanımı ücretsizdir ancak logonuzu indirmek için ödeme yapmanız gerekecektir. Fiyatlar 20 dolardan başlıyor. Tailor Brands ile aynı düzeyde kişiselleştirme elde edemezsiniz ancak bu, özel logolar oluşturmak için harika bir alternatiftir.
Başlamak için Looka web sitesini ziyaret edin ve arama kutusuna şirketinizin adını girin.

Bu tamamlandıktan sonra 'Başlayın' düğmesini tıklayın.
Daha sonra açılır menüden sektörünüzü seçmeniz gerekir.

Bir sonraki adıma geçmek için 'Devam' butonuna tıklamayı unutmayın.
Daha sonra sizin için otomatik olarak oluşturulmuş bir dizi logo göreceksiniz.

Devam edin ve ilham kaynağı olarak beğendiğiniz birkaç logoyu seçin.
Daha sonra beğendiğiniz bazı renkleri seçmeniz gerekecek. En fazla 3 renk seçip 'Devam Et' düğmesini tıklayabilirsiniz.

Bundan sonra Looka sizden bir şirket ve bir slogan girmenizi isteyecektir (isteğe bağlı).
Bu bilgileri girdikten sonra 'Devam Et' butonuna tıklamanız yeterli.

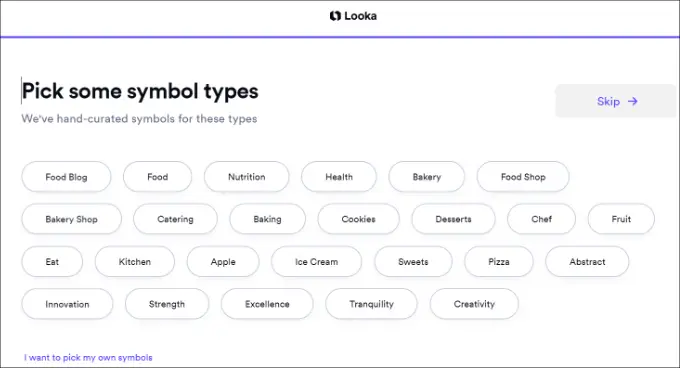
Bir sonraki adımda logonuz için bazı sembol türlerini seçmeniz gerekecek.
Örneğin yemek blogu logomuz için yemekle ilgili farklı semboller seçtik.

Looka artık sizin için logolar oluşturmaya başlayacak.
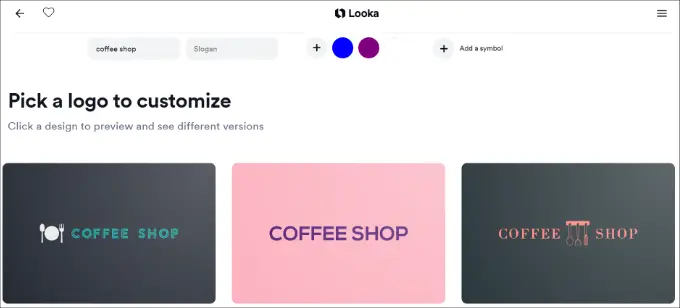
Daha sonra web siteniz için kullanabileceğiniz bir dizi varyasyon göreceksiniz. Daha da özelleştirmek için bir logo seçmeniz yeterlidir.

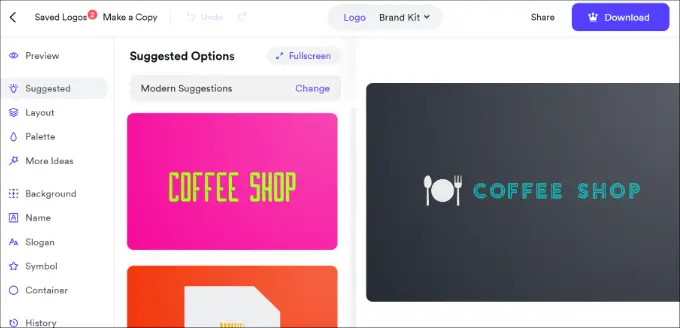
Bundan sonra Looka'nın sunduğu logo oluşturucuyu göreceksiniz.
Sürükle ve bırak logo düzenleyicisini kullanarak yazı tipi boyutunu ayarlayabilir, şeffaf bir arka plan seçebilir, yazı tipi ailesini değiştirebilir, simgenizi ekleyebilir veya değiştirebilir ve daha fazlasını yapabilirsiniz.

Tasarımı dilediğiniz kadar düzenleyebilir ve ikinci bir görüş almak üzere meslektaşlarınızla paylaşabilirsiniz. Memnun kaldığınızda logonuzu satın alıp indirmek için sağ üst köşedeki 'İndir' butonuna tıklamanız yeterli.
Logonuzun şeffaf bir versiyonunu istiyorsanız Premium plan için 65$ ödemeniz gerekeceğini unutmayın.
3. Hatchful by Shopify'ı Kullanarak Özel Logo Oluşturun (Ücretsiz)
Shopify popüler bir e-ticaret platformudur. Ayrıca Hatchful adında ücretsiz bir logo oluşturma aracı da sunuyorlar. Herhangi bir tasarım becerisi gerektirmeden web siteniz için kolayca güzel logolar oluşturmanıza olanak tanır.
Tailor Brands ve Looka'nın aksine logoyu ücretsiz olarak indirebilirsiniz. Ayrıca, farklı kişiselleştirme seçenekleri sunar ve logo oluştururken size adım adım rehberlik eder.
Öncelikle Shopify Hatchful sayfasını ziyaret etmeniz ve 'Başlayın' düğmesine tıklamanız gerekir.

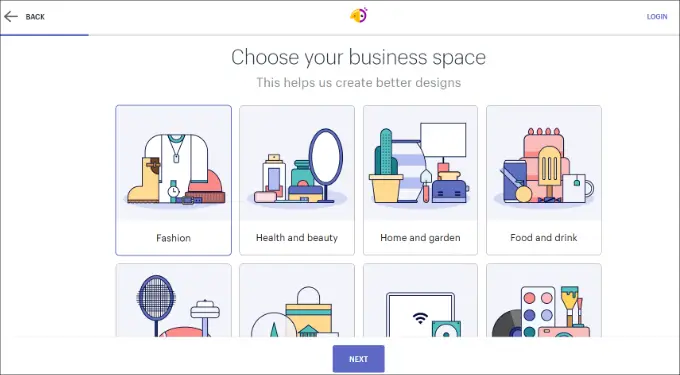
Daha sonra işletme türünüzü seçmeniz gerekir.
Tam bir eşleşme bulamazsanız mümkün olan en yakın eşleşmeyi kullanın.

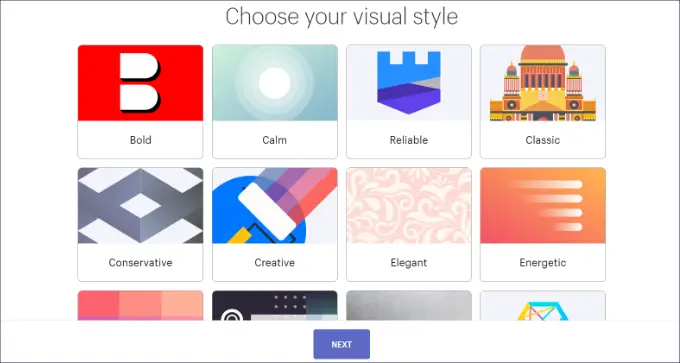
Bundan sonra Hatchful sizden logonuz için bir görsel stil seçmenizi isteyecek.
İşletme web sitenizin tarzına, görünümüne ve sektörüne uygun bir stil seçmeniz gerekir.

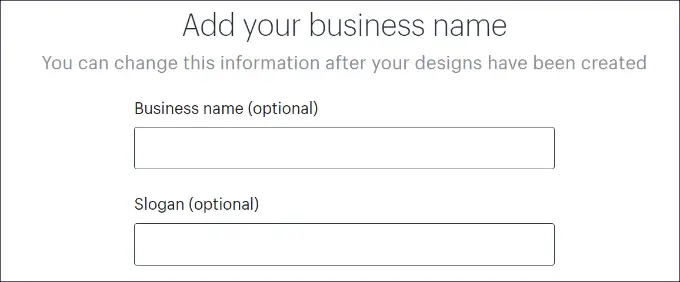
Daha sonra işletme adınızı ve sloganınızı girin (isteğe bağlı).
İsterseniz bu adımı atlayıp ilerleyebilirsiniz.

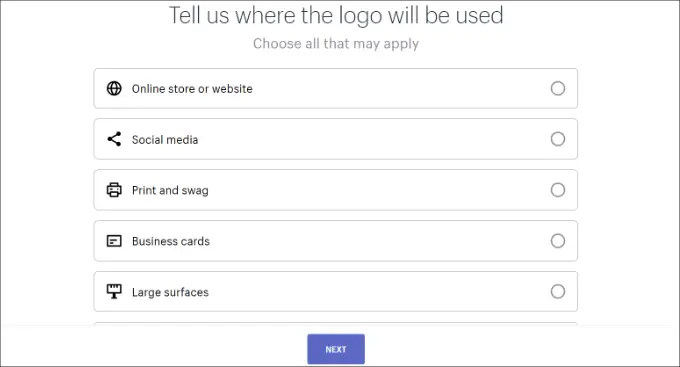
Bundan sonra logoyu nerede kullanmayı planladığınızı seçmeniz istenecektir.
Devam etmek için 'Çevrimiçi mağaza veya web sitesi' seçeneğini seçebilirsiniz.

Son olarak sihirbaz yanıtlarınızı analiz edecek ve aralarından seçim yapabileceğiniz çeşitli logo örnekleri gösterecektir.
Daha fazla düzenlemek için bu logolardan herhangi birini seçebilirsiniz.

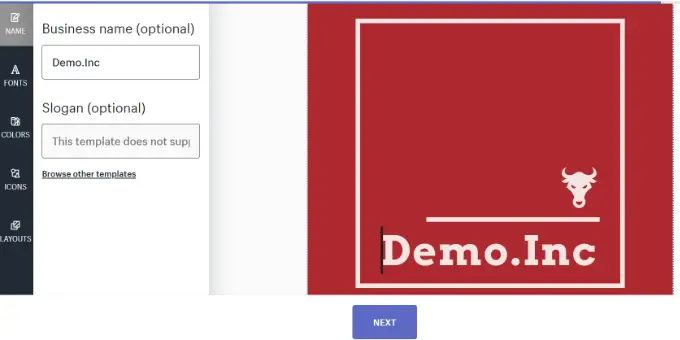
Bu, sol sütundaki düzenleme araçlarıyla logonuzun canlı bir önizlemesini göreceğiniz basit bir logo düzenleyiciyi başlatacaktır.
Metni düzenleyebilir, simge ekleyebilir, semboller ekleyebilir ve arka planı değiştirebilirsiniz.

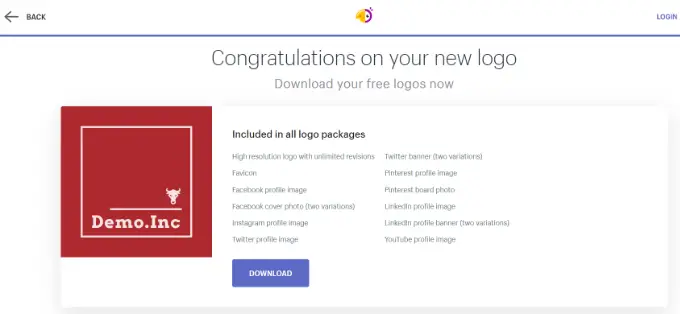
Tasarımınızdan memnun kaldığınızda 'İleri' butonuna tıklayarak logo dosyalarınızı indirebilirsiniz.
Ücretsiz bir hesap oluşturmanız istenecek ve logo dosyalarınız e-posta adresinize gönderilecektir. Zip dosyası yalnızca logonuzu değil aynı zamanda bir favicon veya site simgesi ve sosyal medya profilleriniz için kapak görsellerini de içerecektir.

Bonus: Web Sitenizin Logosunu Yapacak Birini İşe Alın
Bu eğitimde ele aldığımız çevrimiçi logo oluşturma araçları, özellikle yeni başlayanlar için hazırlanmıştır. Bu araçları kullanarak web siteniz için basit ve şık bir logo oluşturabilirsiniz ancak bunların tasarım seçenekleri hâlâ sınırlıdır.
Eğer paranız yetiyorsa, en iyi seçenek web siteniz için bir logo yapması için uzman bir grafik tasarımcı tutmaktır. Serbest tasarımcıları bulabileceğiniz birçok yer var.
Örneğin, bir logo tasarımcısını işe almak için popüler çevrimiçi iş pazarlarından herhangi birini kullanabilirsiniz.
Bu sitelerde grafik tasarım hizmeti sunan binlerce kişi bulunmaktadır. İş için doğru kişiyi nasıl seçersiniz?
Bu en iyi uygulamalara bağlı kalmak, işletmeniz için logo yapacak mükemmel adayı bulmanıza yardımcı olabilir.
- Tasarımcının profilinde derecelendirmelere, incelemelere ve tamamlanan işlerin sayısına bakın. Bunlar önceki müşterilere sağlanan kaliteli hizmetlerin iyi göstergeleridir.
- Tasarımcıya özel tasarım gereksinimleriniz hakkında ayrıntılı bir özet verin.
- Logo için kendi fiyatınızı belirleyin ancak benzersiz ve yaratıcı bir tasarımın genel bir logodan daha pahalıya mal olacağını unutmayın.
- Orijinal kaynak dosyalarını vektör dosya formatında aldığınızdan emin olun. Bu, logonuzu daha sonra yeniden boyutlandırmanıza veya kartvizitler, posterler, tişörtler ve daha fazlası gibi başka yerlerde yeniden kullanmanıza olanak tanır.
Bu makalenin web siteniz için nasıl logo yapılacağını öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, iş e-postanıza nasıl sertifikalı logo ekleyeceğinizle ilgili kılavuzumuzu ve web sitenizin tasarımını geliştirmek için en iyi WordPress tipografi eklentilerinden uzman seçimlerimizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
