WordPress'te Sayfa İle Menü Kaydırma Nasıl Yapılır?
Yayınlanan: 2022-09-11Bir WordPress menüsünün sayfada nasıl kaydırılacağını tartışan bir makale istediğinizi varsayarsak: WordPress sitenize bir menü eklemek, ziyaretçilerin içeriğinizde gezinmesine yardımcı olmanın harika bir yoludur. Peki ya menünün sayfayla birlikte ilerlemesini istiyorsanız? Neyse ki, bunu yapmanın kolay bir yolu var. Birkaç basit adımla WordPress sitenize kayan bir menü ekleyebilirsiniz. WordPress'te sayfayla birlikte bir menü kaydırmanın nasıl yapılacağı aşağıda açıklanmıştır: 1. WordPress sitenize giriş yapın. 2. Görünüm > Menüler sayfasına gidin. 3. Sayfanın üst kısmındaki “Ekran Seçenekleri” sekmesine tıklayın. 4. “CSS Sınıfları”nın yanındaki kutuyu işaretleyin. 5. Menünüze bir ad verin ve “Menüyü Kaydet”e tıklayın. 6. Aşağıdaki kodu kopyalayın ve WordPress temanızın style.css dosyasına yapıştırın: .navbar { position: fix; üst: 0; genişlik: %100; } 7. Değişikliklerinizi kaydedin ve sitenizi önizleyin. Menü şimdi sayfayla birlikte kaydırılmalıdır.
WordPress'te Nasıl Kayan Sayfa Yapabilirim?
 Kredi bilgileri: mailoptin.io
Kredi bilgileri: mailoptin.ioWordPress'te kayan bir sayfa oluşturmanın en iyi yolu, bireysel web sitesine ve özel gereksinimlerine bağlı olarak değişeceğinden, bu sorunun herkese uyan tek bir yanıtı yoktur. Bununla birlikte, WordPress'te kaydırma sayfasının nasıl oluşturulacağına ilişkin bazı ipuçları, Scroll To Top veya Scroll Triggered Boxes gibi bir eklenti kullanmayı veya temanın function.php dosyasına özel kod eklemeyi içerir.
Bir web bağlantısı gibi bir çapa bağlantısı, uzun süredir var olan önemli bir organizasyon aracıdır. Bu eğitimde, Sayfa kaydırma to id eklentisini kullanarak bağlantı bağlantılarının davranışını modernize edeceğiz. Kullanacağımız eklenti size nasıl çalıştığını ve sitenize nasıl bağlantı kuracağınızı ve sitenizi nasıl sabitleyeceğinizi gösterecektir. WordPress Gutenberg kullanarak bir bağlantı etiketi oluşturabilirsiniz. Düzenleyicide bir sayfa veya gönderiyi tıklayarak açabilirsiniz. Çapa eklemek istediğiniz sayfada uygun yere gitmelisiniz. Lütfen URL/id alanına bağlantının bir hashtag ile yazılabilen adını girin.
Uygulama Uygula ikonuna tıklanarak uygulanacaktır. Kaydederek veya güncelleyerek sayfayı veya gönderiyi güncelleyin. Sayfaya erişmek için kimlik bağlantısına gidin, sol sütundaki gezinmeye gidin ve Ayarlar bağlantısını tıklayın. Diğer yapılandırma ayarları da ileri düzey kullanıcılar için mevcuttur, ancak bunlar öncelikle ileri düzeyde bilgisayar bilgisine sahip kişiler tarafından kullanılır. Kaydırma ayarlarını değiştirmek istiyorsanız, olağan dışı bir şey yapmamaya çalışın. Kaydırma söz konusu olduğunda, belirli beklentileri olduğu için kullanıcıyı aşırı zorlamak istemezsiniz. Evet, çapa bağlantıları eski teknolojidir.
Bunlar hala mükemmel organizasyon araçlarıdır ve eskisi kadar sık kullanılmazlar. Sonuç olarak, varsayılan ayarları kullanmanın eklenti için iyi çalıştığını keşfettim. Eklentiyi kaldırırsanız, artık onunla ilişkili sayfalar ve gönderiler listesinde görünmez.
Bu Kış Son Yılların En Yoğun Kar Yağışı Son Yılların En İyi Kar Yağışı
Kaydırmada Yapışkan Menü (veya Herhangi Bir Şey!)
Yapışkan menü , kullanıcı sayfayı aşağı kaydırdıkça ekranın üst kısmında sabit kalan bir menüdür. Bu, değerli ekran gayrimenkullerini ele geçirmeden önemli bağlantılara her zaman erişilebilir tutmanın harika bir yolu olabilir.
WP Sticky, web sitenizdeki herhangi bir öğenin görünümünü değiştirmenize olanak tanıyan harika bir WordPress eklentisidir. Yapışkan hale getirilecek öğeyi açılır menüden seçerek seçebilirsiniz. Profesyonel sürüm, kullanıcıların uygun gördükleri bir dizi yapışkan öğeyi yapılandırmalarına ve her öğede bireysel değişiklikler yapmalarına olanak tanır. Bir WP Yapışkan öğesi, web sitenizdeki bir öğeye işaret edilerek kolayca bulunabilir. Yapmanız gereken ilk şey, yapışkan öğeniz için bir takma ad seçmektir. Sonraki bölümde, yapışkan öğe ile sayfanın üst kısmı arasına bir boşluk ekleyebilirsiniz. Gelişmiş ayarlarda, musluk veya aşağı kaydırma gibi güzel efektler ekleyebilirsiniz.
Görsel bölümünde bir ekran boyutu ayarlamak, yapışkan öğelerin daha küçük ekranlara yapışmasını önleyecektir. WP Yapışkan işlevi tam olarak iddia ettiği gibi çalışır: öğeleri yapışkan hale getirir. Bu eklentiyi temel haliyle istediğiniz kadar kullanabilirsiniz. Herhangi bir ek özelliğe ihtiyacınız varsa, pro sürümünü yılda 39 ABD doları karşılığında satın alabilirsiniz.
Menülerinizi Otomatik Olarak Kaydırın
Tüm menülerinizin otomatik olarak kaydırılmasını istiyorsanız, temanızdaki function.php dosyasına aşağıdaki kodu eklemelisiniz. Add_action ('Admin_menu,' Scroll_menus'); açılır menü ('Add_action'); ve benzeri.
Artık Ekran Seçeneklerine girdiğinizde tüm menüleriniz otomatik olarak kaydırılıyor.
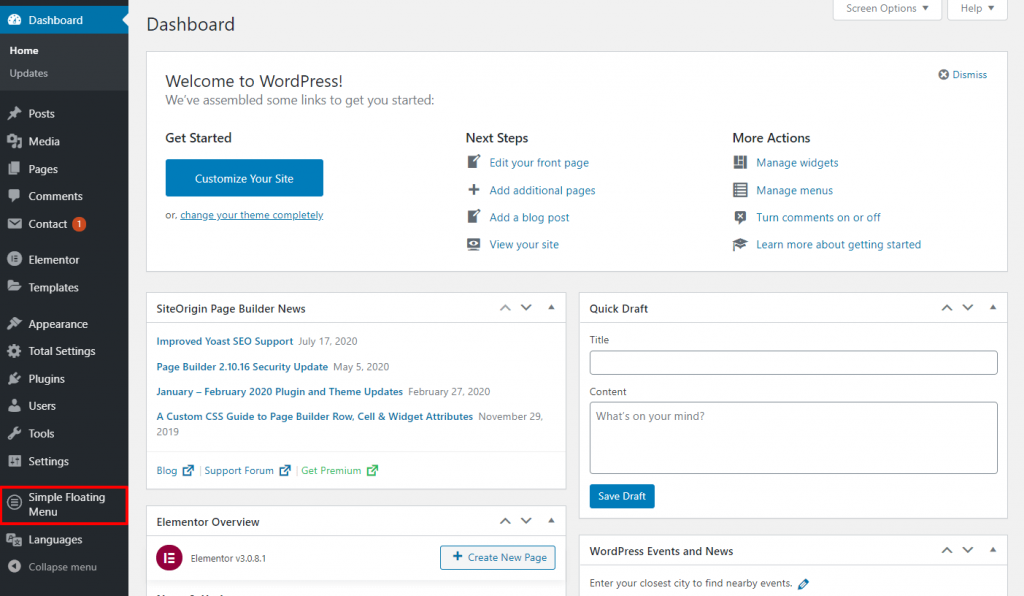
WordPress'te Yüzen Menü Nasıl Oluşturulur
 Kredi bilgileri: hashthemes.com
Kredi bilgileri: hashthemes.comWordPress web sitenize kayan bir menü eklemek, kullanıcı deneyimini iyileştirmenin ve ziyaretçilerin sitenizde gezinmesini kolaylaştırmanın harika bir yolu olabilir. Kayan bir menü eklemenin birkaç farklı yolu vardır, ancak en kolaylarından biri bir eklenti kullanmaktır. WordPress web sitenize kayan bir menü eklemek için kullanabileceğiniz bir dizi farklı eklenti vardır. En popüler olanlardan biri WP Floating Menu eklentisidir. Bu eklentiyi indirmek ve kullanmak ücretsizdir ve sitenize kayan bir menü eklemeyi kolaylaştırır. Başka bir seçenek de, kayan bir menü içeren bir tema kullanmaktır. Genesis Framework gibi bazı temalar, varsayılan ayarlarının bir parçası olarak kayan bir menü içerir. Kayan menü içermeyen bir tema kullanıyorsanız, genellikle temanın kodunu düzenleyerek bir tane ekleyebilirsiniz. Son olarak, sitenize elle kodlayarak WordPress web sitenize kayan bir menü de ekleyebilirsiniz. Bu daha gelişmiş bir seçenektir ve yeni başlayanlar için önerilmez. Yine de kod konusunda rahatsanız, WordPress sitenize kayan bir menü eklemek çok zor değil.

Bir sayfayı aşağı kaydırırken yine de kayan bir gezinme menüsüne erişebilirsiniz. Ziyaretçi nerede olursa olsun, sayfanın üstünde veya altında gösterilen menü seçeneklerinden seçim yapabilirsiniz. Kayan menüler, web sitenizde faydalı bir amaca hizmet ediyorlarsa kullanışlı bir tasarım özelliği olabilir. Web sitenizde kayan bir menü kullanıldığında, daha fazla ziyaretçi alma şansınız artar. Clutch'a göre, katılımcıların %94'ü web sitelerinde kolay gezinmeyi değerli bir özellik olarak değerlendirdi. iOS'taki kayan menüler birkaç yıldan beri var olmasına rağmen, Smashing Magazine 2015'te gezinmeyi %22 daha hızlı hale getirdiklerini iddia ediyor. Kayan menü, sayfada her zaman görünür olması için büyük olmalıdır.
Bir web tasarımcısının kullanılabilir bir kayan menü oluşturması için, sağlanan bilgi ve değerin gereken alana değip değmediğini dikkatlice düşünmesi gerekir. Varsa, bir WordPress web sitesine kayan bir gezinme menüsü eklemek zor olmak zorunda değildir. Temanız bir kayan menü seçeneği içeriyorsa, bunu etkinleştirmek için bir eklenti kullanabilirsiniz. Çeşitli WordPress eklentileri aracılığıyla kayan menüler mümkündür. Size uygun bir eklenti seçin. Eklentinin kurulum talimatları, menünüzün istediğiniz gibi çalışmasını sağlamanıza yardımcı olabilir.
Yapışkan Menüler Yapışkan Menüler
Yapışkan menü, kullanıcı aşağı kaydırdıkça ekranın üst kısmında sabit kalan bir menüdür. Bu, kullanıcı uzun bir sayfada gezinirken önemli bağlantıların erişilebilir olmasını sağlamak için yararlı bir özellik olabilir.
WP Sticky Header On Scroll'da, herhangi bir öğeyi sayfanın en üstünde göründüğü anda tek bir satıra bağlayabilirsiniz. Yapışkan bir başlık, çubuk menü, yapışkan pencere öğesi (sabit pencere öğesi), yapışkan logo, yapışkan harekete geçirici mesaj veya kayan menü kullanılabilir. Yapıştırıcı yapmak istediğiniz öğe için uygun seçiciyi nasıl seçeceğinizi bilmeniz yeterlidir. Tarayıcı boyutunu değiştirdiğimde, yapışkan hale gelen öğeyi yeniden boyutlandırmam gerekiyor. Eklentide henüz tam olarak çözemediğim (ve bir süredir farkında olduğum) bir hata var. Bu, eklentinin Eski Modda olup olmadığına bakılmaksızın, yapışkan öğeye (veya içeriğinden herhangi birine) bir CSS geçişi uygulandığında olur. Eski Modda Yapışkan Her Şey eklentisi ile uyumlu olan Sayfa Kimliğe Kaydırma eklentisi, Kolay Düzgün Kaydırma Bağlantılarına layık bir alternatiftir.
Eklenti ayarlarında hata ayıklama modu kontrol edilmelidir. Var olmayan bir seçici kullandığınızda veya sayfaya daha fazla seçici sayfa eklendiğinde bir bildirim alırsınız. Eski Modda bir sayfanın üstünde yapışkan bir öğe göründüğünde, bu öğenin kendisi değil, bir kopyasıdır. Dinamik Modda, orijinal öğenin bir kısmı tamamen gizlenmiştir. JavaScript genellikle bazı temalar tarafından mobil web siteleri için dinamik olarak öğeler (çoğunlukla menüler) oluşturmak için kullanılır. Yapışkan Menü, yapışkan menüler oluşturmak için kullanılan ücretsiz bir yazılımdır. Gerçekte, ücretsiz sürüm uyumsuzdur. Sayfanın opak işlevi devre dışı bırakıldığından, kaydırma sırasında sayfanın metni sabit başlıktan geçirilir. Eklenti artık yapışkan öğeler yapmak için tamamen farklı bir yöntem kullanıyor ve Dinamik Mod artık sorun değil.
Web Sitenizde Yapışkan Bir Menü Kullanmalı mısınız?
Yapışkan menülerin hem avantajları hem de dezavantajları vardır, bu nedenle bir karar vermeden önce avantaj ve dezavantajları göz önünde bulundurmak çok önemlidir. Yapışkan bir menü size şu şekillerde fayda sağlar: Kullanımı daha kolaydır. Kullanıcılarınızın sayfanızda gezinmek için harcayacağı süreyi artırabilir, bu da web sitenizin verimliliğini artıracaktır. Cümlenin ilk cümlesi kısaltılmıştır. Kullanıcıların, ayrıntılarınızı daha yakından görecekleri için aşağı kaydırdıklarında içeriğinizi görme olasılıkları daha yüksek olacaktır. Buna ek olarak, minnettarlığımı ifade etmek istiyorum. Sitenizle ilgilenen kullanıcı sayısını artırmanın yararlı bir yoludur. Yapışkan menüler kullanılırken dikkat edilmesi gereken hususlar. Erişilmesinin zor olduğu bir alan gibi uygun olmayan şekillerde kullanılırlarsa, yıkıcı olabilirler. Toplamda, 17 (sıfır). Hepsini aynı anda kullanmak iyi bir fikir değildir. Bu ve olaylar arasında bir bağlantı yoktur (Bu tür menüleri uygulamanın maliyeti standart menülerden daha yüksek olabilir. Karar vermeden önce yapışkan menü kullanmanın hem avantajlarını hem de dezavantajlarını göz önünde bulundurmak çok önemlidir. siteniz için doğru seçenek olduklarını düşünüyorsanız, düzgün çalıştıklarından emin olmak için üzerlerinde canlı testler yapmalısınız.
