Harika Görünen Bir WooCommerce Teşekkür Sayfası Nasıl Yapılır?
Yayınlanan: 2023-08-31WooCommerce teşekkür sayfası, çevrimiçi operasyonunuzun küçük bir parçası gibi görünüyor. Müşteriler bir veya iki saniyeliğine ona bakıyor, ardından internetin diğer bölümlerine geçiyor.
Ancak durum böyle olmak zorunda değil.
Aslında, yaratıcılığı ve daha fazla tasarruf veya ürün bilgisi potansiyeli nedeniyle müşterilerin WooCommerce teşekkür sayfanızı incelemeye zaman ayırmasını istemez misiniz?
Varsayılan olarak WooCommerce teknik olarak bir teşekkür sayfası sunar, ancak bunda pek bir şey yoktur. Bu nedenle, temel WooCommerce teşekkür sayfasını, özel metin ve renkler eklemek için nasıl özelleştireceğinizi ve aynı zamanda müşterilerin daha fazla alışveriş yapmasını sağlayacak düğmeler veya daha fazla satış sağlamak için kuponlar gibi önemli unsurları da dahil edeceğinizi göstereceğiz.
İçindekiler:
WooCommerce “teşekkür ederim” sayfası nedir?
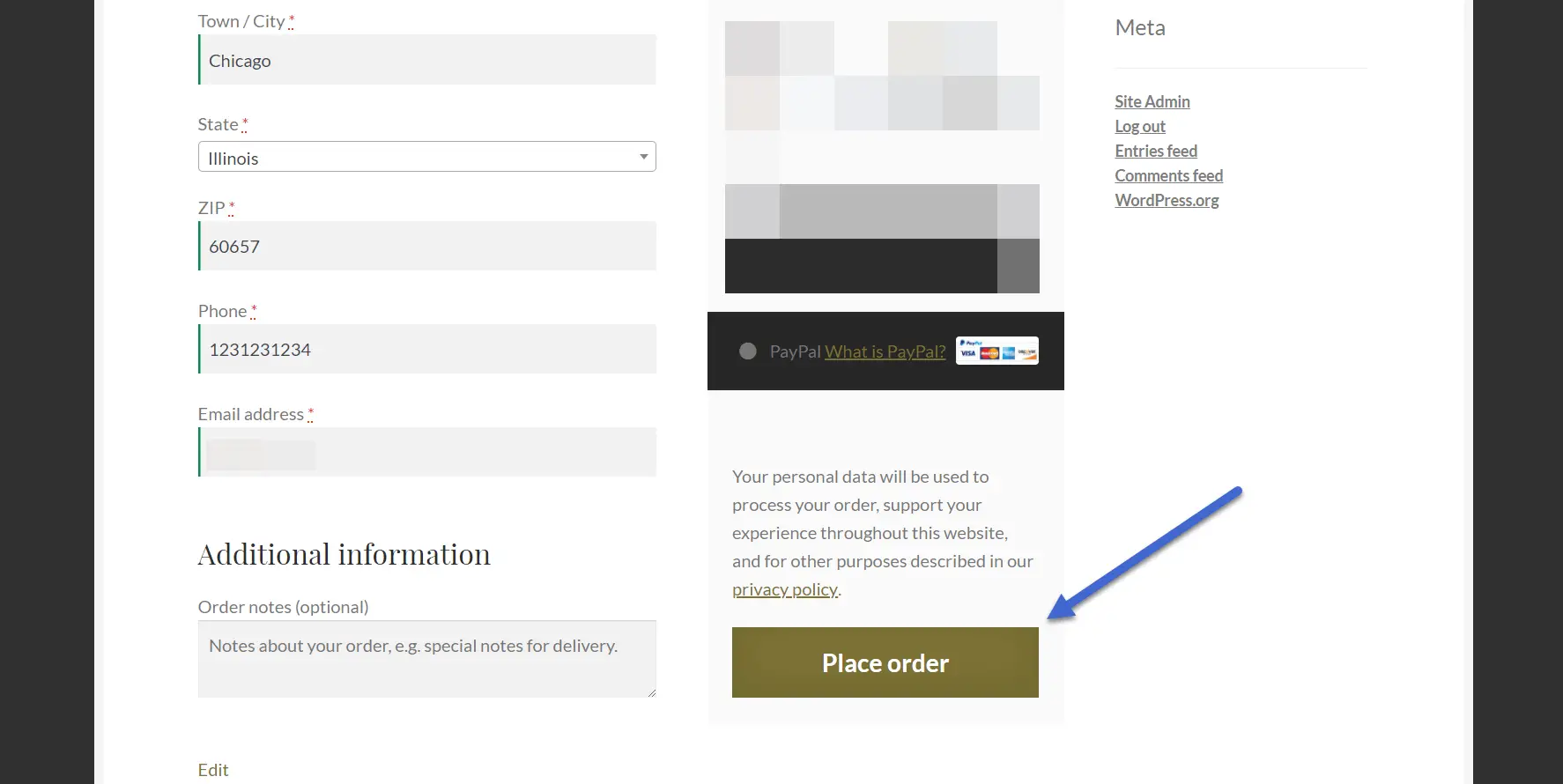
Teşekkür sayfası, müşteri Sipariş Ver düğmesini tıkladıktan hemen sonra görünür.

Müşterilerinizin web sitenizde gördüğü yeni bir web sayfasına yönlendirme olması nedeniyle teşekkür/alındı e-postasından farklıdır.
Ancak varsayılan teşekkür WooCommerce sayfası yaratıcılıktan yoksundur ve WooCommerce hiçbir öğeyi özelleştirmenize izin vermez.

Amacımız daha fazla satış sağlamak için daha fazla renk, özelleştirilmiş metin ve kullanışlı modüller içeren bir teşekkür sayfası oluşturmaktır.

Özel bir WooCommerce “teşekkür ederim” sayfası nasıl oluşturulur
Özel bir WooCommerce “teşekkür ederim” sayfası oluşturmanın en iyi yolu Sparks for WooCommerce eklentisidir.

Bu eklenti, WooCommerce için karşılaştırma tabloları, istek listeleri ve gelişmiş ürün incelemeleri dahil olmak üzere bir dizi ekstra özellik sağlar.
Ayrıca, müşterilerin satın aldıkları ürünlere göre belirli teşekkür sayfalarına yönlendirildiği özel "teşekkür ederim" sayfaları oluşturmanıza da olanak tanır.

Ayarladıktan sonra Sparks for WooCommerce eklentisi, WooCommerce'deki standart teşekkür sayfasını geçersiz kılar ve bu onay bölümünü otomatik olarak daha çekici hale getirir. Bahsetmeye bile gerek yok, sayfadaki çoğu öğeyi düzenleyerek iyi markalı bir WooCommerce teşekkür sayfasına yönlendirebilirsiniz.
Başlamak için Sparks eklentisini satın alın, yükleyin ve etkinleştirin. Bir eklenti yükleme konusunda rehberliğe ihtiyacınız varsa burayı tıklayın.

Yeni bir “teşekkür ederim” sayfası oluşturun
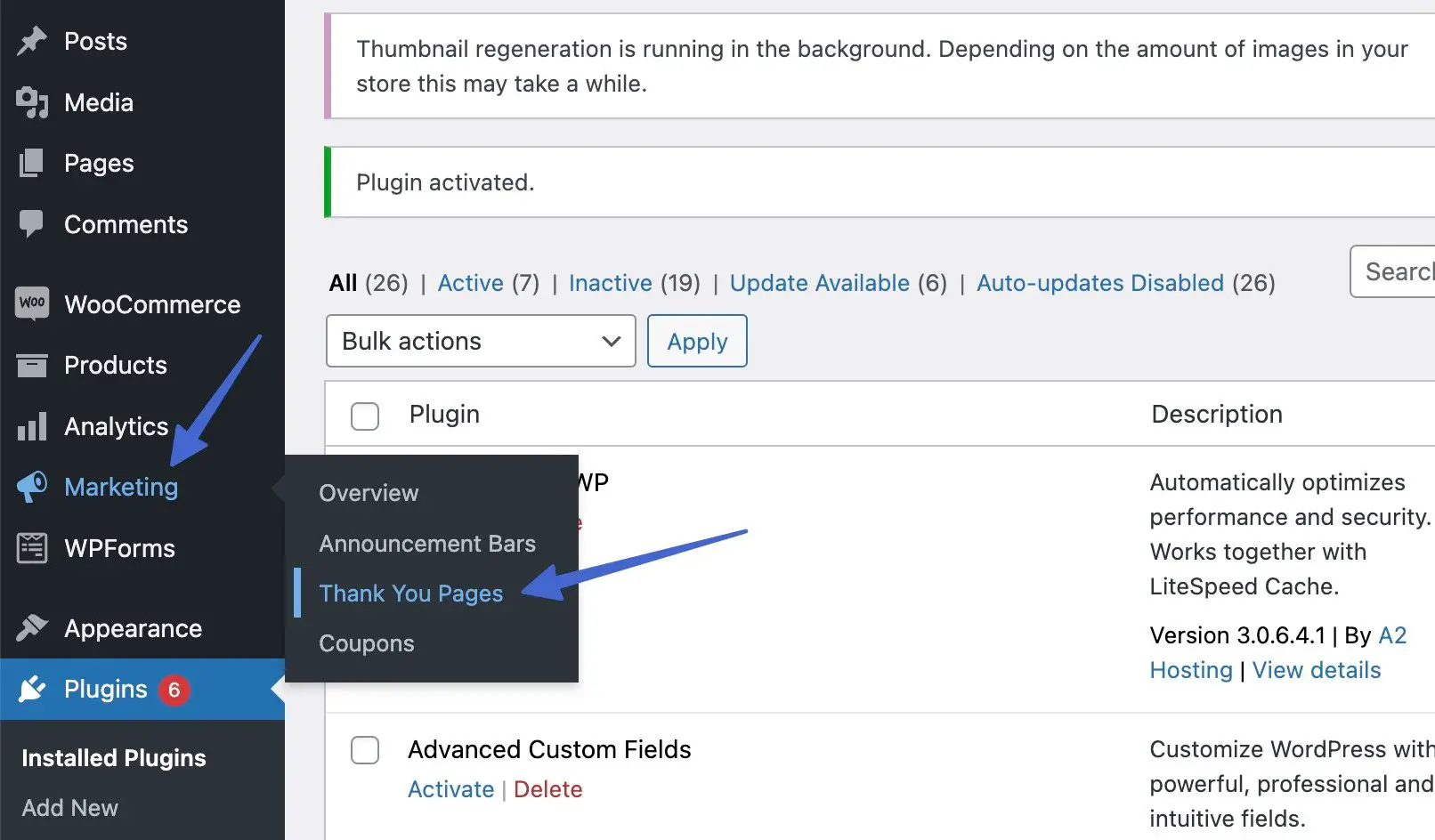
Sparks for WooCommerce yüklü ve etkin durumdayken artık WordPress kontrol panelinde yeni bir Pazarlama sekmesi göreceksiniz. Buna tıklayın ve ardından WooCommerce siteniz için bir teşekkür sayfası oluşturmak için Teşekkür Sayfaları seçeneğini seçin.

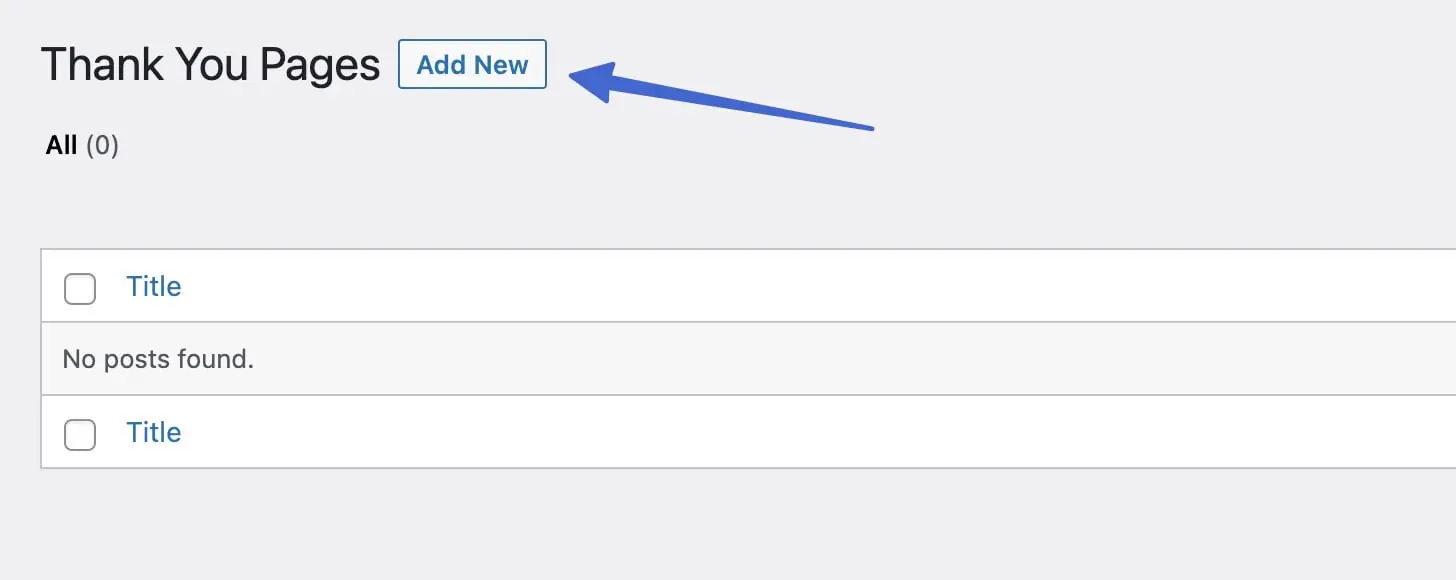
Teşekkür Sayfaları bölümü tüm teşekkür sayfalarınızı görüntüler. Sparks eklentisini ilk yüklediğinizde “Yayın bulunamadı” ifadesini görmelisiniz.
Başlamak için Yeni Ekle düğmesini tıklayın.

“Teşekkür ederim” sayfasını tasarlayın ve stilize edin
Teşekkür sayfanızı tasarlamak ve şekillendirmek, WordPress'te bir yazı veya sayfa oluşturmaktan farklı değildir. Yerleşik WordPress blok düzenleyicisini (Gutenberg) veya özel bir sayfa oluşturucu eklentisini kullanabilirsiniz.
Teşekkür sayfaları için en gelişmiş WooCommerce blokları için Otter Blocks'u öneriyoruz; çünkü bu, yerel düzenleyiciyi bir dizi kullanışlı yeni blok ve özellik ile genişletiyor.
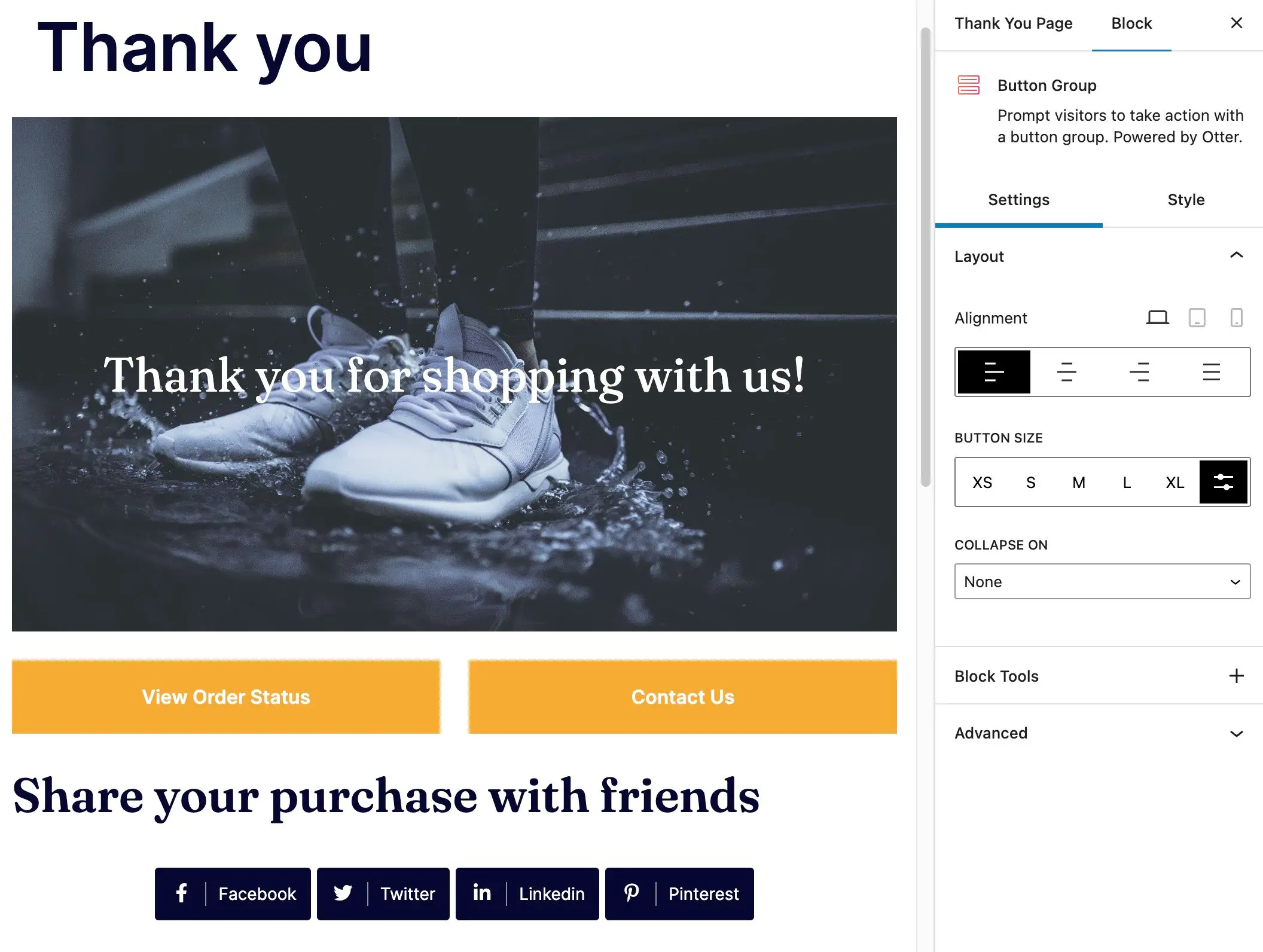
Yaratıcı olmak ve çok çeşitli öğeleri sayfaya dahil etmek için Blok Ekle düğmesini tıklamanız yeterlidir.
Öneriler:
- Teşekkür sayfası için bir başlık
- İlgili görsel ve metni (veya düğmeleri) içeren bir kahraman görseli veya kapağı
- Siparişle ilgili bilgiler veya sipariş durumunu görüntülemeleri için bir düğme
- Müşterilerin sizinle iletişim kurmasının bir yolu
- Satın alma işlemini sosyal medyada paylaşma düğmeleri

Örneğimize şunları da dahil ettik:
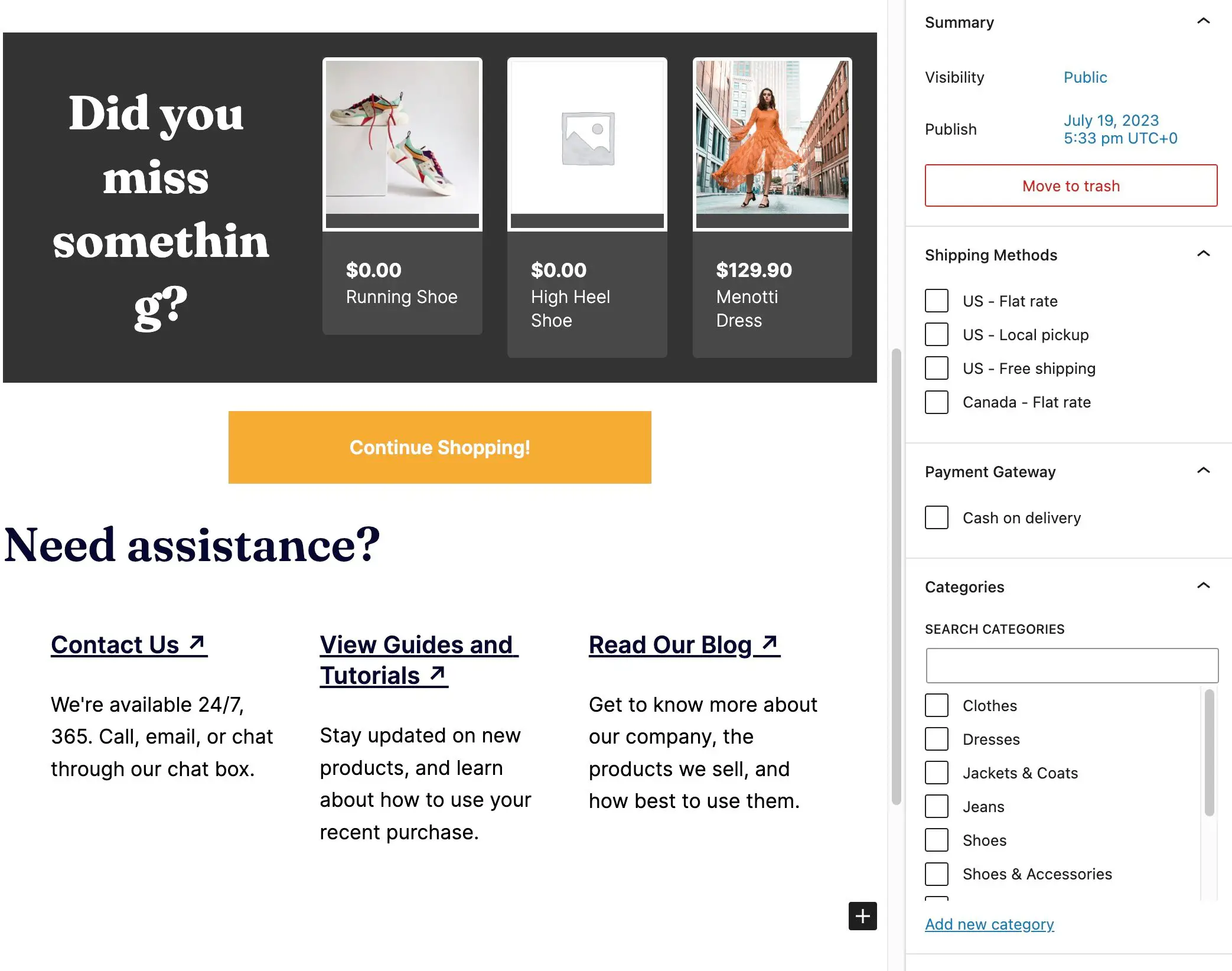
- Müşterinin beğenebileceği diğer ürünleri öneren bir bölüm
- Mağazaya geri dönmek için bir düğme
- Müşteri desteği, blog gönderileri ve eğitimlere yönelik sayfalara yönlendiren çeşitli sütunlar ve bağlantılar

Tüm bunlara ek olarak, müşterilerin geri dönmesini sağlamak için referanslar, gönderim ayrıntıları, yararlı medya/belgeler veya kuponlar eklemeyi düşünebilirsiniz.
Teşekkür sayfasını tasarlamayı tamamladığınızda Yayınla düğmesini tıklayın.
"Teşekkür ederim" sayfasını yalnızca belirli koşullara göre gösterin
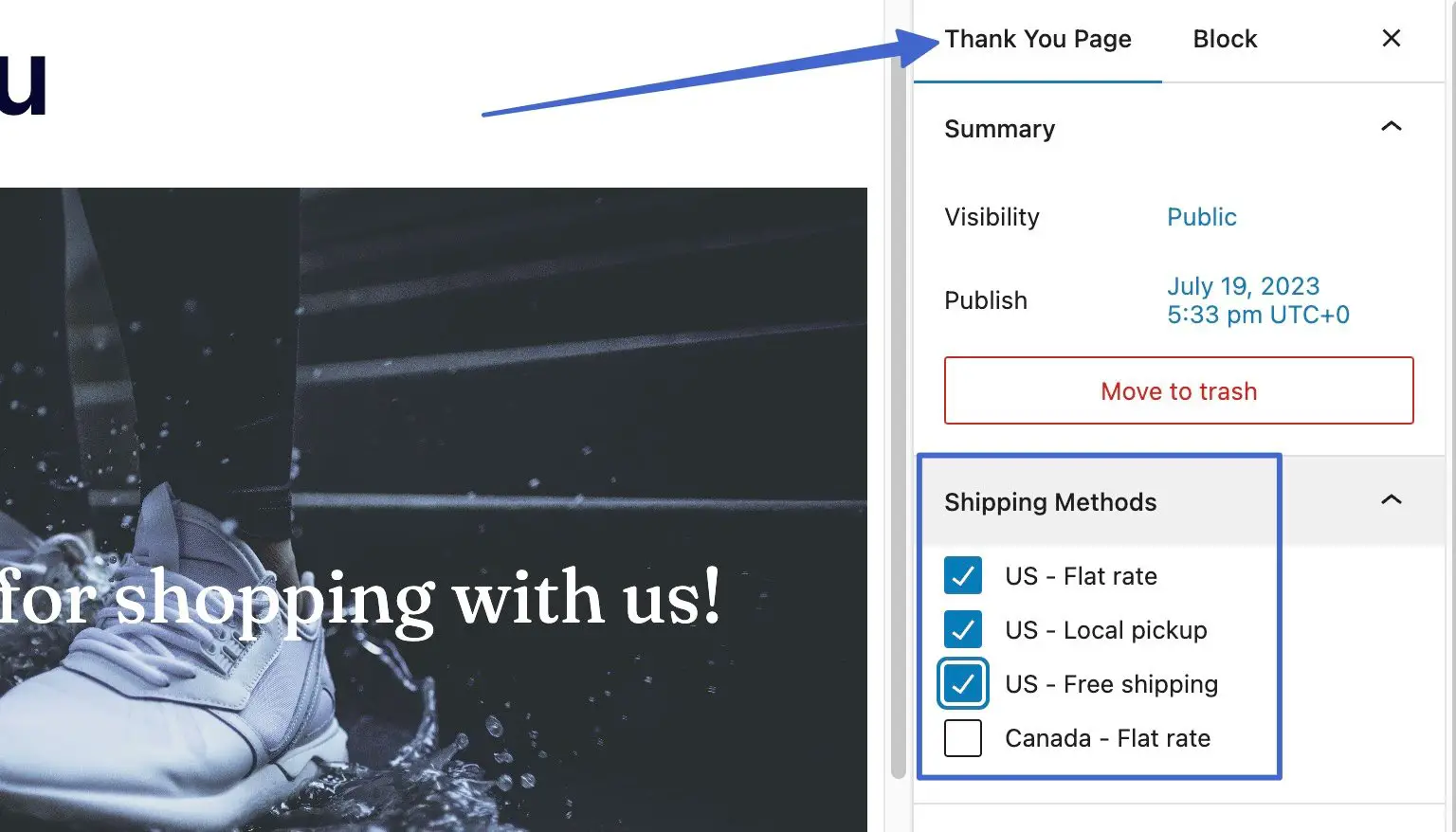
Ayarlar panelinin sağ tarafında Teşekkür Sayfası sekmesini göreceksiniz. Bu, bu özel teşekkür sayfasının web sitenizde ne zaman görüneceğine ilişkin koşulları belirlemenize yardımcı olur. Örneğin elbise satın alan bir kişi, ayakkabı satın alan kişiye göre farklı bir teşekkür sayfası görebilir.
Bu, Sparks for WooCommerce eklentisinin benzersiz özelliklerinden biridir, çünkü teşekkür sayfası koşullarını aşağıdaki seçeneklere göre ayarlayabilirsiniz: gönderim yöntemleri, ödeme ağ geçitleri, ürün kategorileri, gönderi özellikleri.
Nakliye Yöntemleri
İlk seçenek, gönderim yöntemlerine göre teşekkür sayfasının ne zaman görüneceğine karar vermektir.
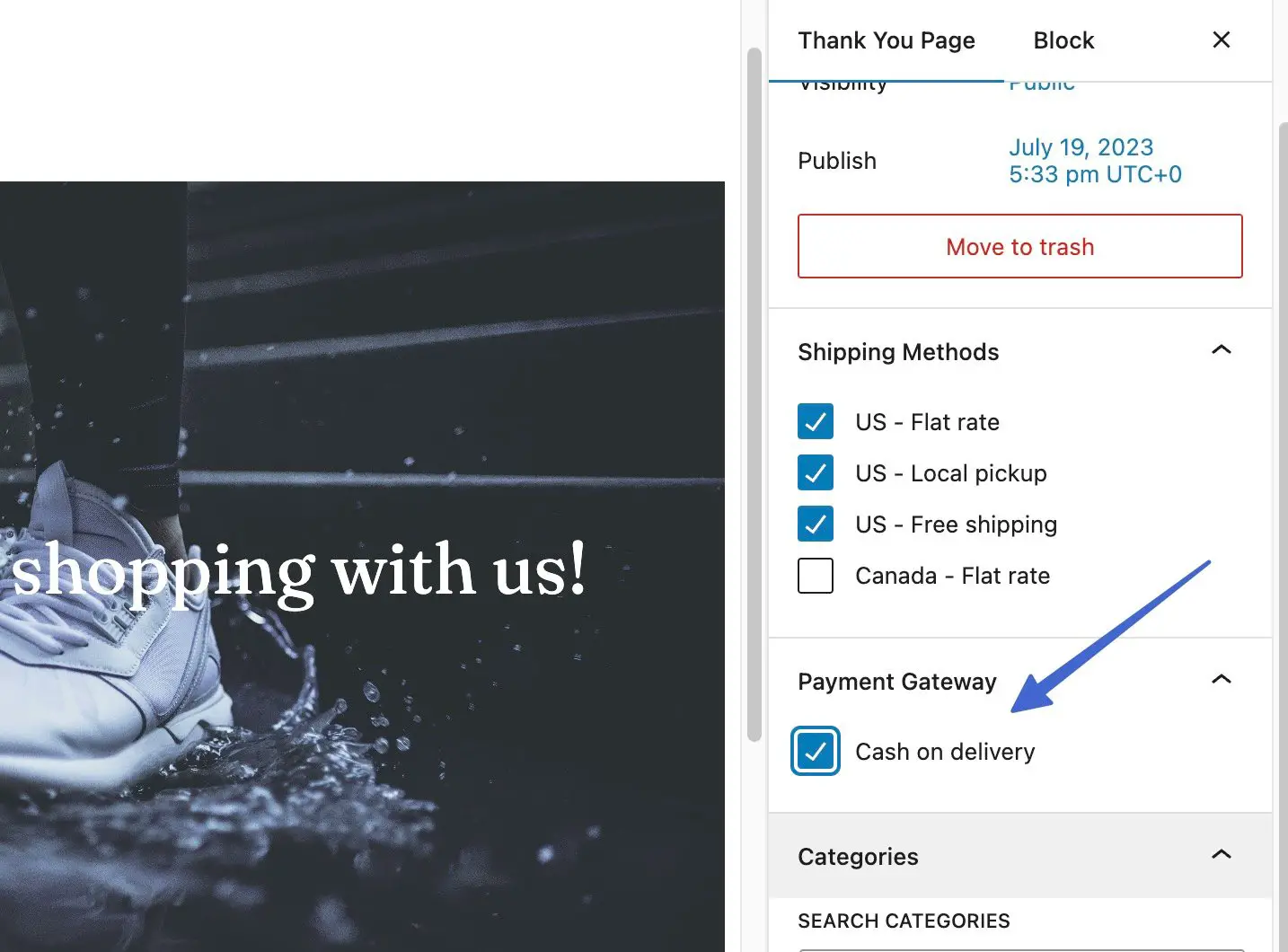
Teşekkür Sayfası sekmesinin altında Gönderim Yöntemleri açılır menüsünü açın. Şu anda açık olan teşekkür sayfanızla ilişkili gönderim yöntemlerini seçin. Bu örnekte, tüm ABD satışları için standart bir teşekkür sayfası oluşturacağız.

Güncelle düğmesini tıkladıktan sonra bu teşekkür sayfası Kanada'daki müşteriler için değil, yalnızca ABD'deki müşteriler için görünecektir. Ardından Sparks'ta diğer bölgelerle daha alakalı ikinci bir teşekkür sayfası oluşturabilirsiniz.
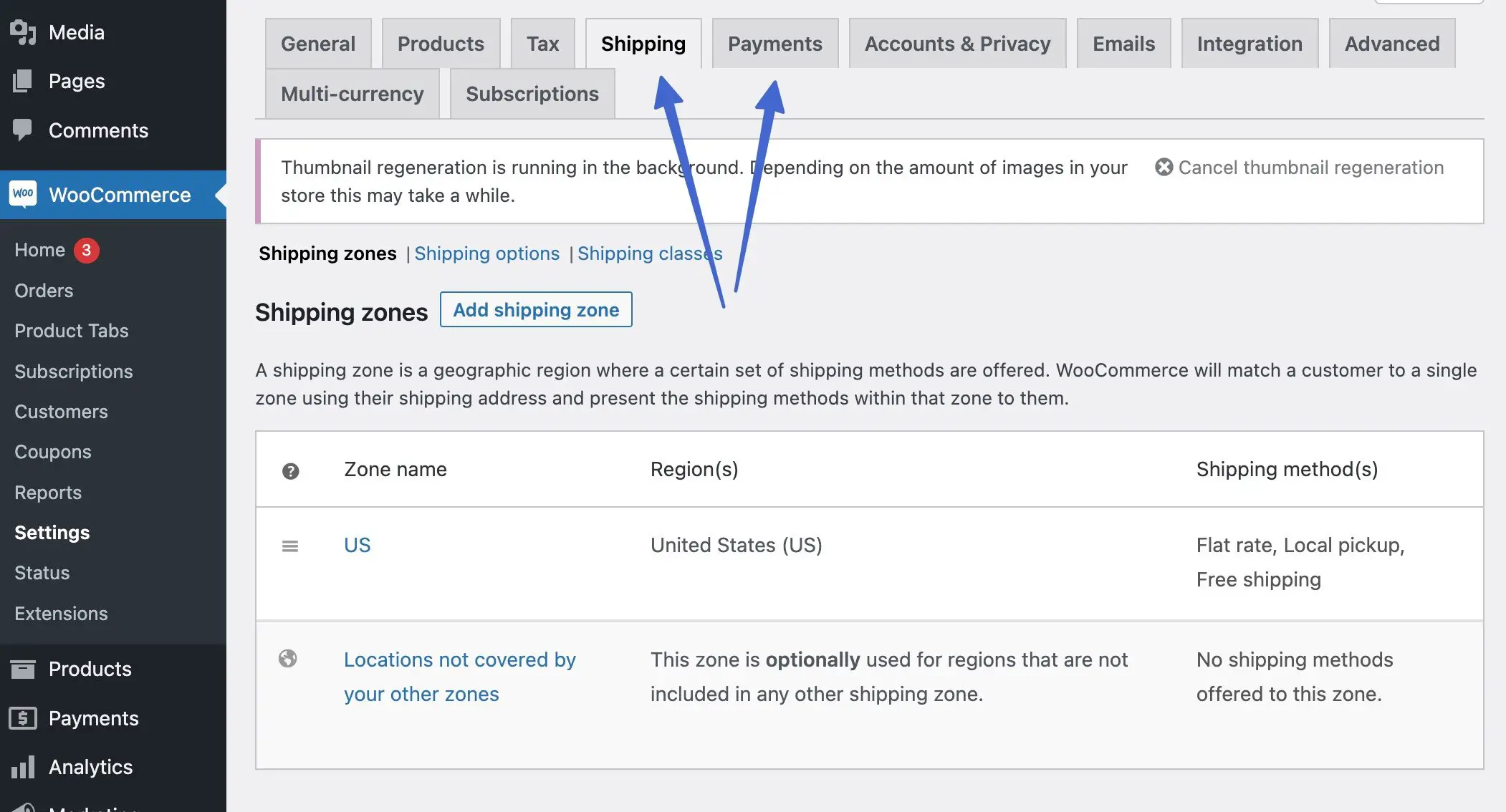
️ Not: Teşekkür sayfalarının gönderim yöntemlerini ve ödeme seçeneklerini görmek için öncelikle WooCommerce'e gönderim yöntemlerini ve ödemeleri eklemelisiniz. Bölgeleri dahil etmek için WooCommerce → Ayarlar → Gönderim seçeneğine ve ödeme yöntemlerini etkinleştirmek için WooCommerce → Ayarlar → Ödemeler seçeneğine gidin.

Ödeme Sağlayıcı
Mevcut diğer bir koşul ise, yalnızca müşteri belirli bir ödeme yöntemini kullandığında teşekkür sayfasının görüntülenmesidir. Kredi kartıyla satın alan ve esas olarak makbuz ve sipariş durumunu görmek isteyen birinin aksine, şahsen ödeme yapan birinin teslim alma adresi gibi bilgilere ihtiyacı olabileceği için bu kullanışlı olabilir.

Belirli ödeme yöntemlerine bir teşekkür sayfası eklemek için Teşekkür Sayfası sekmesine gidin. Ödeme Ağ Geçitleri açılır menüsünü açın ve mevcut teşekkür sayfası için en anlamlı ağ geçidini veya yöntemi seçin.

Teşekkür sayfası için uygun ödeme ağ geçidine karar verdikten sonra değişikliklerinizi kaydetmek için Yayınla veya Güncelle düğmesini tıklayın. Diğer ödeme şekillerine yönelik ek teşekkür sayfaları oluşturmak için Pazarlama → Teşekkür Sayfaları'na geri dönebilirsiniz.
Ürün kategorileri ️
Bir teşekkür sayfasının yalnızca bir müşteri belirli bir kategoriden satın aldığında görünmesini isteyebilirsiniz. Bu, belirli ilgili ürünleri teşekkür sayfalarında göstermek ve hatta teşekkür mesajını, medyayı ve destek belgelerine olan bağlantıları değiştirmek için kullanışlıdır.
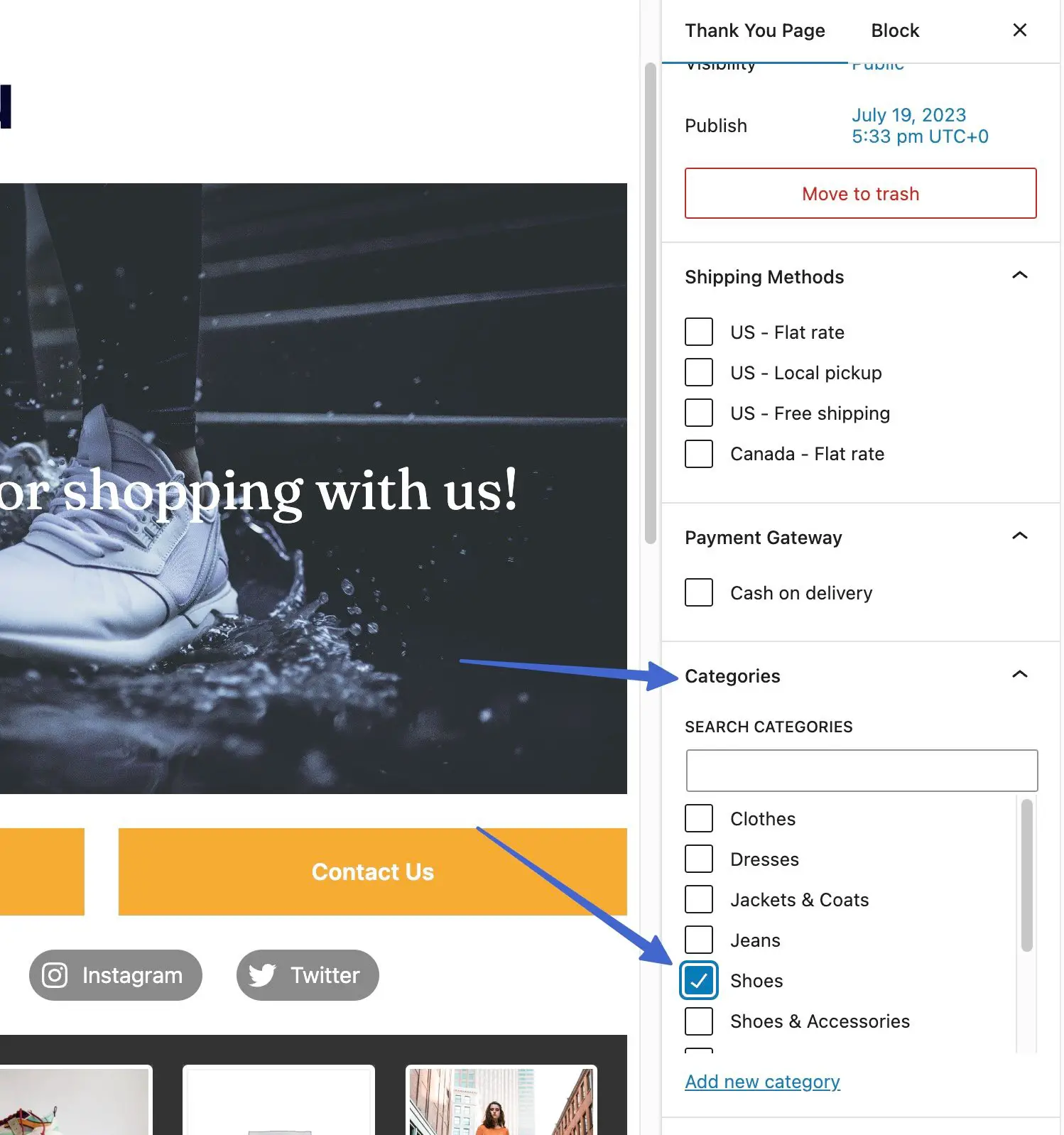
Örneğin, bir müşteri bir çift ayakkabı satın alırsa, ilgili bir banner görseli (resimde ayakkabılar var), ayakkabılarla ilgili müşteri destek bağlantılarına bağlantılar, aynı kategorideki ilgili ürünler ve bunun nasıl yapılacağı hakkında konuşan bir mesaj ekleyebilirsiniz. ayakkabılardan en iyi şekilde yararlanın.
Bir teşekkür sayfası için kategori seçmek üzere o teşekkür sayfasını açın ve Teşekkür Sayfası sekmesine tıklayın. Kategoriler bölümüne gidin ve seçeneklerini açın. Şu anda açık olan teşekkür sayfasıyla ilgili kutuyu işaretleyin.

Bireysel ürünlere teşekkür sayfaları ekleyin
Sparks, genel kategorilere, ödeme ağ geçitlerine veya gönderim yöntemlerine bir teşekkür sayfası eklemek yerine, tek tek ürünlere bir teşekkür sayfası atamak için daha ayrıntılı kontrol sağlar.
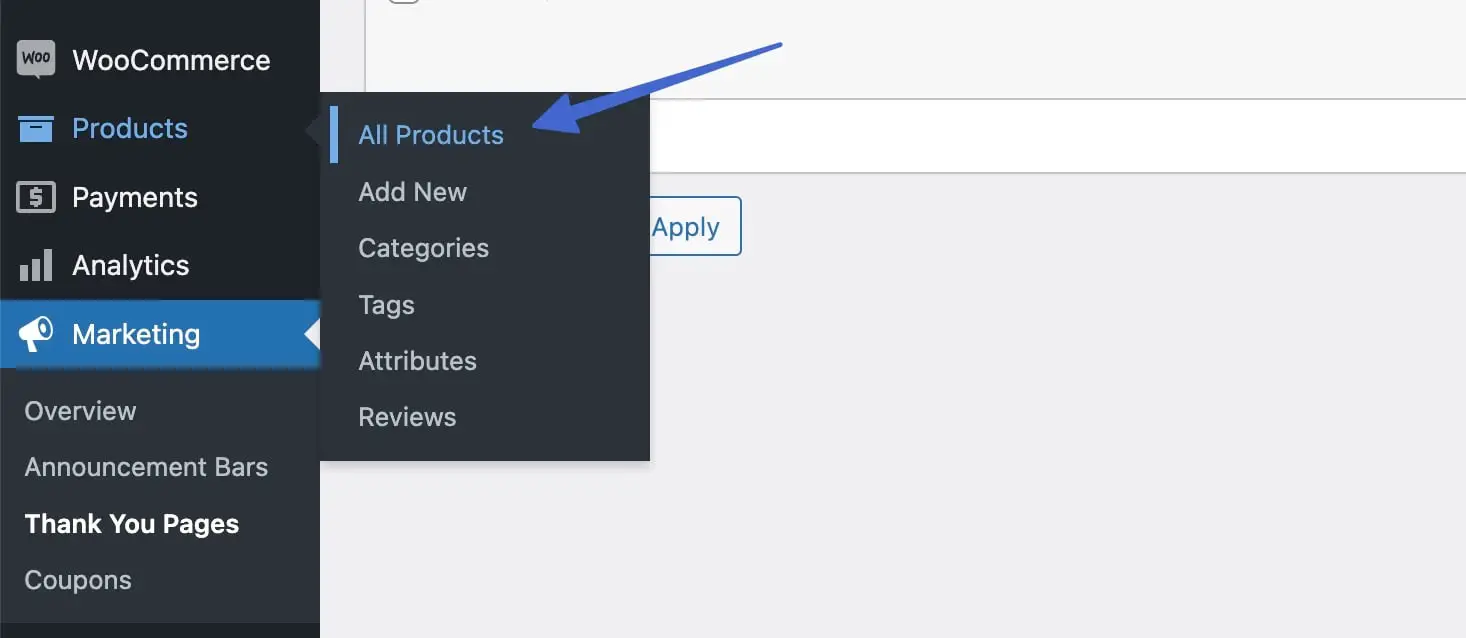
Bunun gerçekleşmesi için WordPress kontrol panelinde Ürünler → Tüm Ürünler'e gidin.

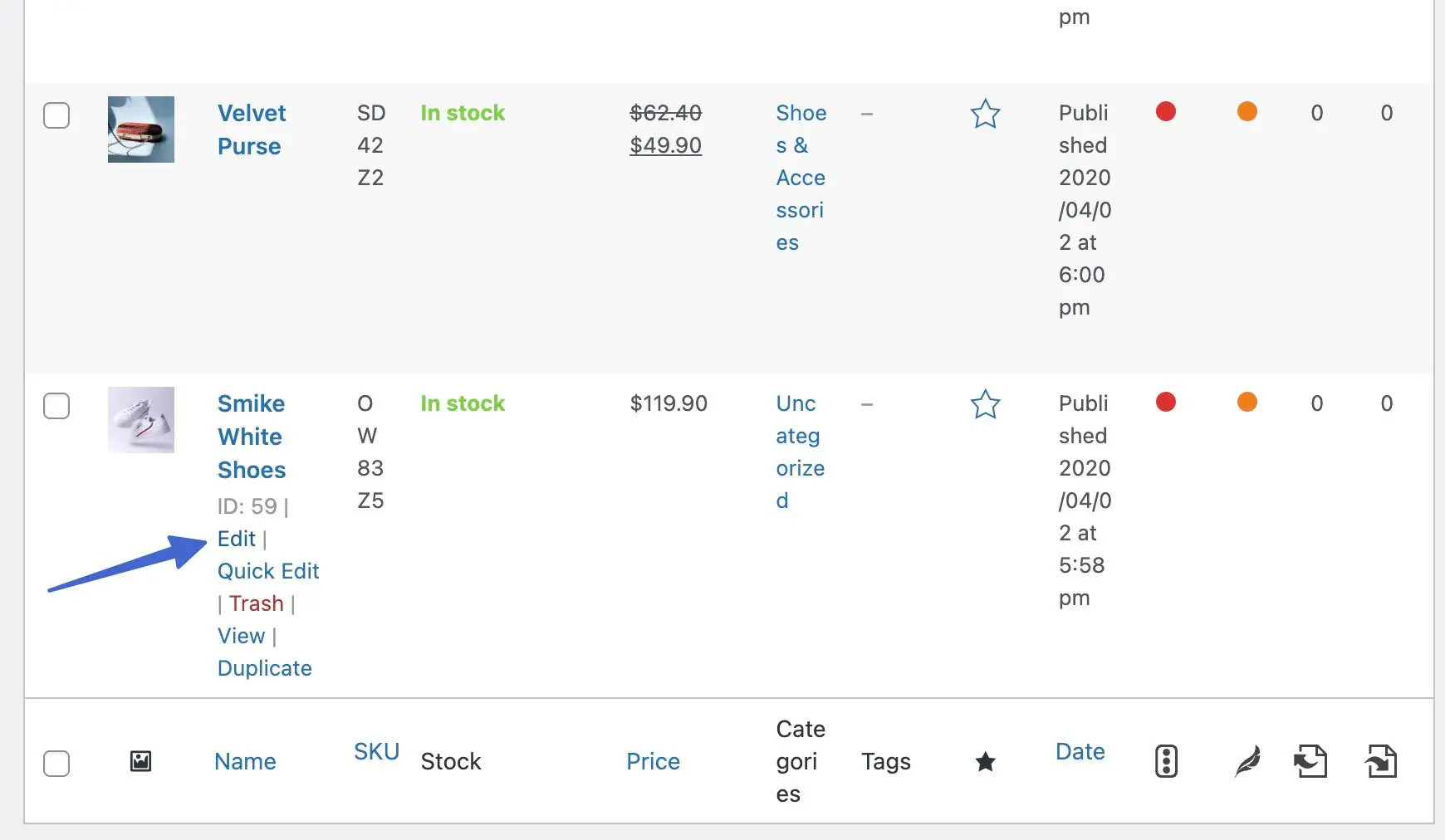
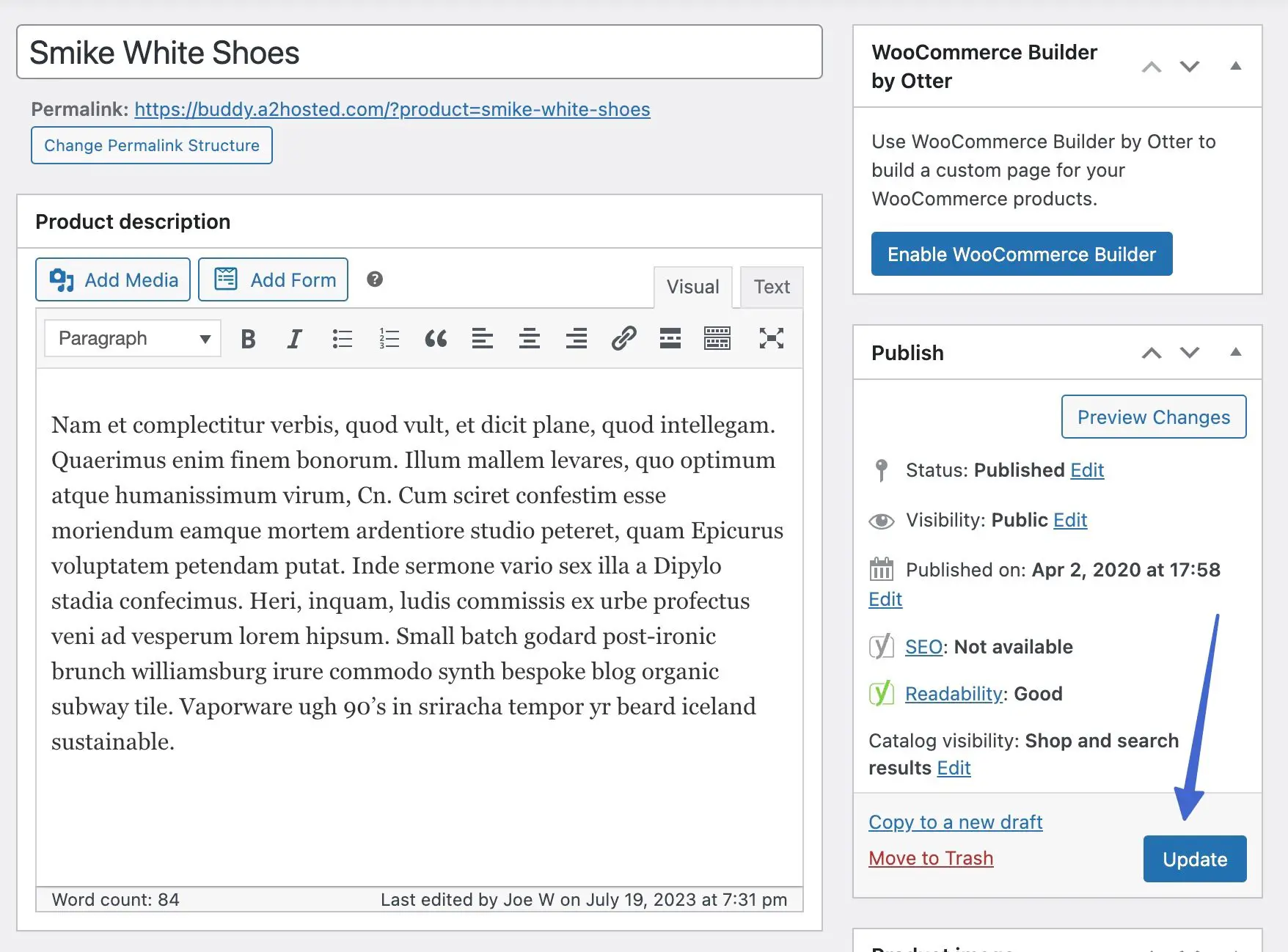
Teşekkür sayfasını eklemek istediğiniz ürünü bulun. Düzenle bağlantısını tıklayın.

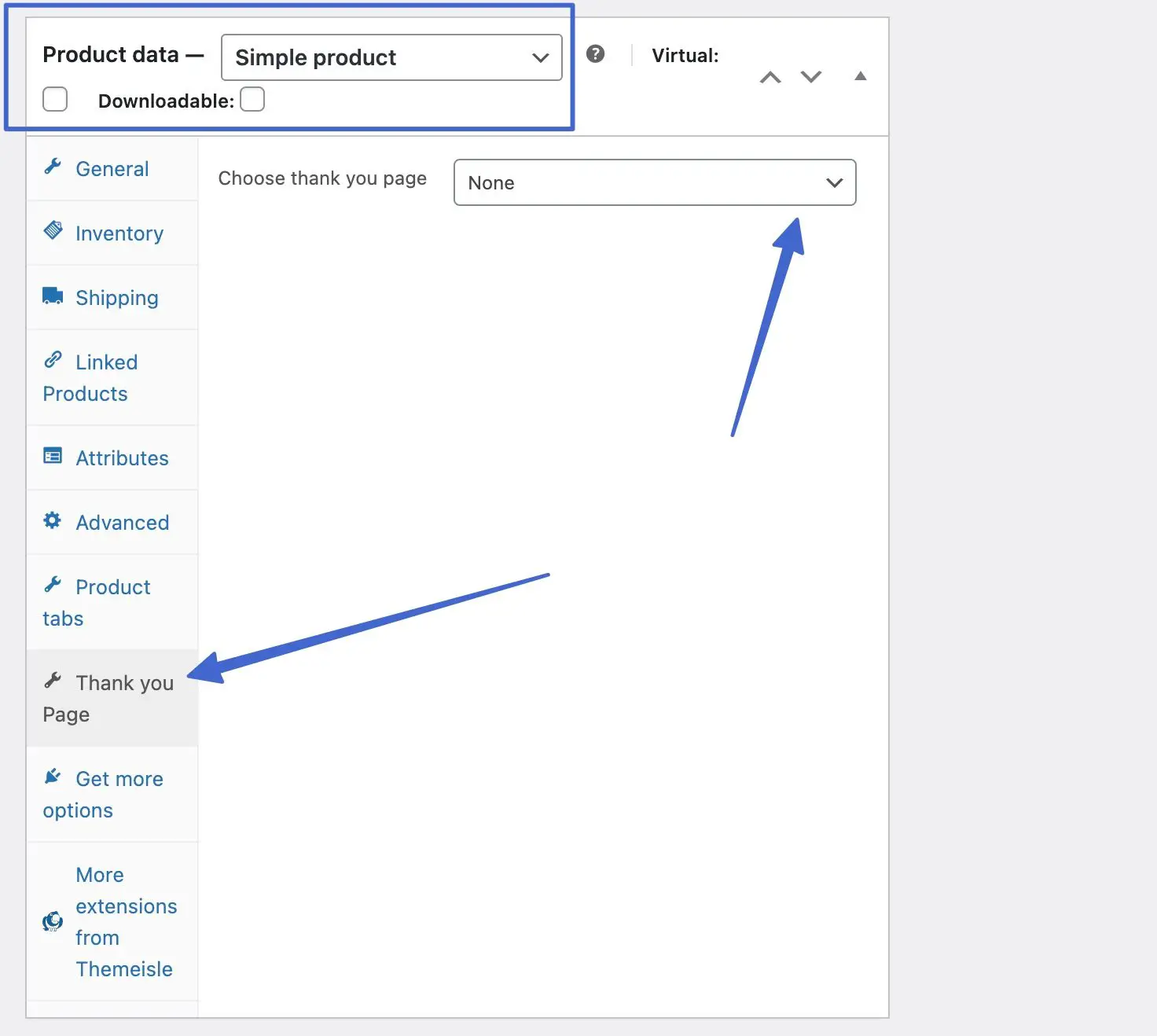
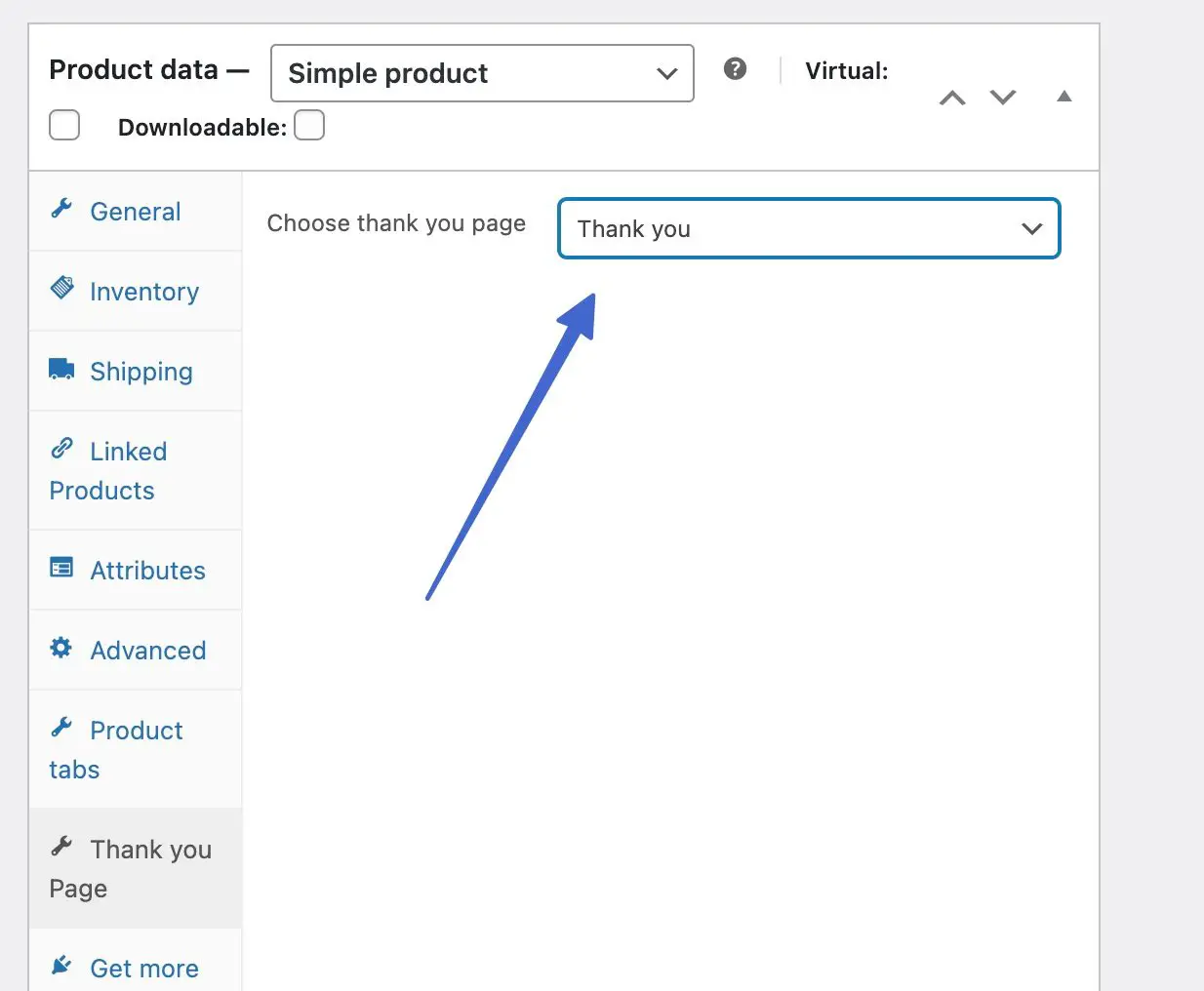
Ürün Verileri bölümüne gidin ve Teşekkür Ederiz Sayfası sekmesine tıklayın. Burada " Teşekkür ederim sayfasını seçin " alanını göreceksiniz. Bu ürün için en anlamlı teşekkür sayfasını bulmak için açılır menüye tıklayın.

Gördüğünüz gibi, bu makalenin başlarında oluşturduğumuz genel teşekkür sayfasını, bu ürün için doğru teşekkür sayfası olarak ekledik.

İşiniz bittiğinde, bir müşteri bu ürünü ve yalnızca bu ürünü satın aldığında teşekkür sayfasının görünmesini sağlamak için Yayınla veya Güncelle düğmesini tıklayın.

Bu işlemi diğer ürün sayfalarında tekrarlayarak birden fazla ürün için teşekkür sayfasını etkinleştirebilirsiniz.
WooCommerce teşekkür sayfanıza ne ekleyeceğinize dair düşünceler
WooCommerce'deki bir teşekkür sayfası, kullanıcılarla iletişim kurmanın ve onları sürekli müşterilere dönüştürmenin çeşitli yollarını sunar.
WooCommerce teşekkür sayfanızı nasıl kullanacağınıza ve neleri dahil edeceğinize dair bazı fikirler:
- Mağazanıza geri dönmeleri için teşekkür sayfanızda bir düğme bulundurun.
- Geri bildirim toplamak veya eğitici bir video sağlamak için başka bir sayfaya bağlantı verin.
- Teşekkür sayfasını canlandırmak için resimler, videolar veya özel kod ekleyin.
- Bir harita ve nakliye süreleri hakkında bilgi ekleyin.
- İnsanları daha fazla satın almayı düşünmeye teşvik etmek için ilgili ürünleri (çapraz satışlar veya üst satışlar) gösterin.
- Müşterilerin satın aldıklarını arkadaşlarına ve ailelerine gönderebilmesi için sosyal paylaşım düğmeleri ekleyin.
- Bir bültene kaydolmalarını ve bunu yapmaları için bir form eklemelerini önerin.
- Gelecekteki bir satın alma işleminde kullanılabilecek bir indirim kuponu görüntüleyin.
- Müşteri incelemelerini veya referanslarını listeleyin.
- Ürünün nasıl kullanılacağına ilişkin talimatları metin, video veya resim yoluyla ekleyin.
WooCommerce teşekkür sayfasının nasıl oluşturulacağına dair sonucumuz
Pek çok başka yöntem, özel CSS veya diğer eklentilerin yardımıyla bir WooCommerce teşekkür sayfası oluşturmanıza olanak tanır.
Sparks for WooCommerce eklentisinin en iyi özellikleri ve en uygun fiyatı sunduğunu düşünmemize rağmen, daha fazla tasarım ve özellik için diğer WooCommerce teşekkür sayfası eklentilerine bakmayı düşünün:
En iyi uygulamaları uyguladığınızda, bir satın alma işleminden sonra görünen her teşekkür sayfasıyla satışları artırmanız kaçınılmazdır.
️ Mağazanızı iyileştirmeye yönelik diğer bazı seçenekler için, en iyi WooCommerce eklentileri ve e-Ticaret mağazaları için en iyi eklentilerden oluşan tam listemize göz atın.
Özel bir WooCommerce teşekkür sayfasının nasıl oluşturulacağı konusunda hâlâ sorularınız mı var? Yorumlarda bize bildirin .
