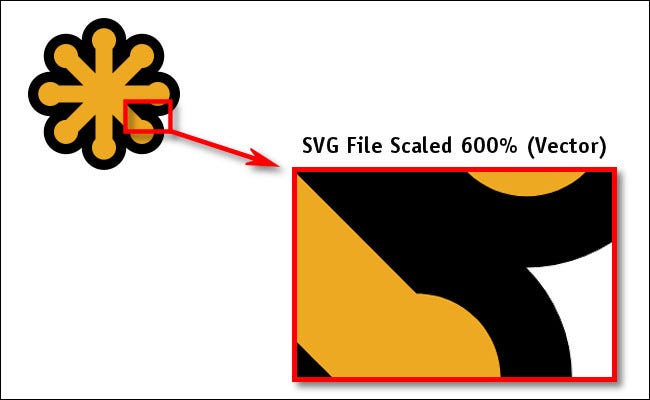
Üst Konteynerle Bir Img Svg Simgesi Ölçeklendirmesi Nasıl Yapılır
Yayınlanan: 2023-02-14Üst kapsayıcıyla bir img svg simgesi ölçeği yapmak, max-width özelliği kullanılarak yapılabilir. Bu, bir yüzde değerine veya bir piksel değerine ayarlanabilir. Maksimum genişliği bir yüzde değerine ayarlayarak simge, üst kabın boyutuna göre yukarı ve aşağı ölçeklenir. Maksimum genişlik bir piksel değerine ayarlanırsa, ana kabın boyutundan bağımsız olarak simge aynı boyutta kalacaktır.
ViewBox, SVG görüntüsünü ölçeklendirmek için kullanılır. x=0, y=0, genişlik = 100 birim, yükseklik = 100 birim ise bir koordinat sistemi 0 0 100 100 olarak tanımlanır. Bir SVG'nin tüm boyutları aynı sırayla sayıldığında, genişliği %50 ve yüksekliği %50 olan dikdörtgenin yüksekliği ve genişliği, dikdörtgenin yüksekliği ve genişliği olarak sayılır.
Bir sva görüntüsünü nasıl yeniden boyutlandırırım? Bir SVG resim dosyası oluşturabilmeniz için önce onu sürükleyip beyaz alana bırakmanız veya beyaz alanın içine tıklayıp açılır menüden bir dosya seçmeniz gerekir. Bundan sonra, yeniden boyutlandırma ayarlarını düzenleyebilir ve ardından Yeniden Boyutlandır düğmesini tıklayabilirsiniz. İşlem tamamlandığında sonuçlarınız indirilecektir.
CSS max-width özelliğini kullanmak, en boy oranını sabit tutarken daha küçük genişlikteki bir div> kabına sığabilmeleri için büyük resimleri yeniden boyutlandırmanıza olanak tanır.
CSS kullanarak bir SVG'ye yükseklik ve genişlik eklediğinizde, bunu svg> öğesindeki yükseklik ve genişlik niteliklerinden bağımsız olarak yapabilirsiniz. Başka bir deyişle, aşağıdaki kurallar kodda belirttiğiniz boyutları ve en boy oranlarını satır içi SVG için varsayılan yükseklikle değiştirecektir.
Svg Görüntüleri Ölçeklendirilebilir mi?

Evet, SVG görüntüleri ölçeklenebilir.
SVG dosyalarını kullanırken alınması gereken bazı önlemler olsa da bunlar gerekli değildir. SVG dosyalarının tarama dosyalarıyla aynı boyutta olduğunu unutmamak önemlidir. Sonuç olarak, ağ üzerinden gönderildiğinde, orijinal dosya boyutu orijinal dosyanın boyutuna sıkıştırılacak ve orijinal dosyanın boyutları sayfanın üst boyutundan farklıysa orijinal dosya boyutu doğru görüntülenmeyecektir. . Sayfa arka planı gibi, CSS ile farklı bir en boy oranına genişletmeye çalışırken SVG'nizin saveRatio=none özelliğini içerdiğinden emin olun. Ayrıca, bazı tarayıcıların SVG'nin tüm özelliklerini desteklemediğini ve dolayısıyla bu tarayıcılar için yedek içerik sağlamanız gerekebileceğini unutmayın.
Svg Görüntüsünü Ölçeklendirmek Görüntü Kalitesini Düşürür mü?
Büyük bir dosya boyutuyla, kalitesini etkilemeden yeniden boyutlandırabilir veya küçültebilirsiniz. Ne kadar büyük veya küçük olursa olsun net ve net olacaktır. Görüntü dosyalarındaki ortalama piksel yoğunluğu çok yüksektir.
Svg Neden Yeniden Boyutlandırılmıyor?
SVG bir görüntü olmadığından ve bu nedenle herhangi bir boyutta çizilebildiğinden (işlenebildiğinden) tarayıcı, SVG'nin genişliğini veya yüksekliğini üst kapsayıcısı ile doğal olarak ilişkilendirmez ve ana kapsayıcı olsa bile SVG'yi dinamik olarak yeniden boyutlandıramaz. kapsayıcı boyut değiştirir .
Bir Svg Simgesini Nasıl Yeniden Boyutlandırırım?

Bir SVG simgesini yeniden boyutlandırmak için dosyayı Adobe Illustrator gibi bir vektör düzenleme programında açmanız gerekir. Dosyayı açtıktan sonra, araç çubuğundan 'Seçim Aracı'nı seçin ve simgesine tıklayın. Daha sonra simgenin etrafında bir kutu göreceksiniz. Yeniden boyutlandırmak için, simgenin kenarındaki kutulardan birine tıklayın ve içeri veya dışarı doğru sürükleyin.
w3 sınıf adına sahip web simgelerini kullanmak için *i* öğesini kullanmalısınız. Web sayfalarınız için simgeler tasarlamak için çok sayıda seçenek vardır. Web sayfaları, w3-icon sınıf adına sahip *i* öğesi kullanılarak simgelerle süslenebilir. Bir resim dosyasını simge olarak kullanmak istemiyorsanız, img öğesi de bir seçenektir. Sınıfınızda bir "i" öğesi olan bir öğeyi adlandırın ve simgenin adını ekleyin. Simgenin font-size özelliği, daha küçük boyut sınıfına değiştirilmelidir; veya w3-size sınıfında daha küçük boyut özelliğini kullanın. Masaüstü simgelerini yeniden boyutlandırmak istiyorsanız, sağ tıklayın (veya masaüstünü basılı tutun) ve Görünüm'ü seçin, ardından Büyük simgeler, Orta simgeler veya Küçük simgeler'i seçin.

Svg Dosyalarını Yeniden Boyutlandırmak İçin En İyi Çevrimiçi Araç
Bir vektör grafiğiyle çalışıyorsanız, Pixelied kullanmak için mükemmel bir araçtır. Bu çevrimiçi aracı kullanarak köşelerini istediğiniz boyutlara sürükleyerek SVG dosyanızın boyutunu değiştirebilirsiniz. Bu, SVG'yi bir sayfada mümkün olandan biraz farklı ölçeklendirmenize veya dosya boyutunu tamamen etkilemeden küçük değişiklikler yapmanıza olanak tanır. Ayrıca, SVG boyutunun isteğe bağlı olduğunu ve düzenin matematiğe dayalı olduğunu, bu nedenle belirttiğiniz boyutun doğru olmayabileceğini unutmayın. SVG sayfada render alındıktan sonra yeniden boyutlandırıldığında render aşamasında fark yaratabilmektedir.
Üst Konteyneriyle Nasıl Svg Ölçeği Yapabilirim?
Bir SVG'nin üst kapsayıcısıyla ölçeklenmesini istiyorsanız, svg öğesine bir viewBox niteliği eklemeniz gerekir. viewBox niteliği, svg öğesinin içeriği için koordinat sistemini tanımlar. viewBox özniteliği olmadan svg, üst kapsayıcısı ile ölçeklenmeyecektir.
Svg'yi Div'e Sığacak Şekilde Ölçeklendirin
Bir SVG görüntüsünü bir div'e sığacak şekilde ölçeklemek için viewBox niteliğini kullanabilirsiniz. viewBox niteliği, SVG görüntüsünün içeriği için koordinat sistemini tanımlar. Değeri 0 0 100 100 olarak ayarlayarak görsel içindeki koordinatların 0,0'dan başlayıp 100,100'e gitmesini tanımlamış oluyorsunuz.
Svg'nizi Viewbox ile Boyutlandırma
Öğenizin 'svg'sindeki viewBox niteliği, statik bir nitelik olarak belirtmediğiniz sürece, görünümün tüm genişliğine ve yüksekliğine (min-x, min-y) yerleştirilmesine neden olur.
Svg Dönüşümü=ölçek
Ölçek işlevi, bir öğenin ne kadar ölçekleneceğini belirtir. Miktar, öğenin boyutu için bir çarpanı temsil eden bir sayı olarak belirtilir. Örneğin, bir elemanın ölçek faktörü 2 ise, normalde olacağından iki kat daha büyük olacaktır.
Svg Clippath: Nedir ve Nasıl Kullanabilirsiniz?
ClipPath insvg nedir?
clipPath özniteliği, temel alınan belgenin bölümlerini maskelemek için kullanılan bir yolu tanımlar. Belge işlendiğinde, SVG'nin yoldan sapan tüm alanlarını atmak için clipPath kullanılır.
Svg Css'yi yeniden boyutlandırma
SVG'leri CSS'de yeniden boyutlandırmaya gelince, kullanılabilecek birkaç farklı yöntem vardır. En yaygın yöntem, SVG'yi belirtilen değerlere göre ölçeklendirecek olan genişlik ve yükseklik özelliklerini kullanmaktır. Başka bir yöntem de, SVG'yi bir dönüşüm matrisine göre ölçeklendirecek olan transform özelliğini kullanmaktır.
SVG'leri Illustrator CC'den dışa aktarırken boyutları zorlamak için çeşitli seçenekler vardır. Genişlik ve yükseklik niteliklerini Illustrator'dan kaldırarak duyarlı bir SVG oluşturabilirsiniz. Duyarlı Dışa Aktarma'yı kullanarak belgeleri daha hızlı dışa aktarmak için Dosya menü komutunu da kullanabilirsiniz. SVG'nin boyutları, onu görüntüleyen cihaz tarafından belirlenir. Son seçenek, Yol Bulucu menüsünün Ekrana Otomatik Sığdır komutunu kullanmaktır. Bu yöntemi kullandığınızda, SVG'nin boyutu, duyarlı SVG'nin ekranına sığacak şekilde otomatik olarak ayarlanacaktır.
Html'de Svg Boyutunu Nasıl Değiştiririm?
Bu pasajda, yeniden boyutlandırma için HTML niteliklerini nasıl kullanacağınızı göstereceğiz. İstenilen genişlik ve yükseklikte ölçülerin değiştirilmesi gerekmektedir. Varsayılan olarak, bu değerler yükseklik ve genişlik nitelikleriyle değiştirilebilir.
Genişliği veya Yüksekliği Değiştirmeden Görüntüyü Yeniden Boyutlandırmak İçin
Görüntünün genişliğini veya yüksekliğini değiştirmeden görüntünün genişliğini veya yüksekliğini ayarlamak için kullanılabilen src özelliği kullanılarak görüntünün boyutu orijinal boyutuna ayarlanabilir. Bir görüntü dosyasını sıkıştırmak ve URL'sini web sunucusuna atamak, src özniteliğindeki baytlardır.
Svg'yi Css'de Düzenleyebilir misiniz?
Bir resim olarak yüklenmişse, bir tarayıcıda CSS veya Javascript kullanılarak SVG'nin görüntülenme şeklini değiştirmek mümkün değildir. SVG dosyanızın görüntüsünü değiştirmek istiyorsanız, önce aşağıdaki yöntemleri kullanarak yüklemeniz gerekir: *object *iframe *svg satır içi.
Svg Dosyalarını Cricut Tasarım Alanına Aktarma
Cricut Tasarım Alanında Dosya > İçe Aktar > SVG Dosyaları'na gidin. Cricut Access'te SVG Dosyalarını kullanmadan önce makinenizi internete bağlamanız ve ardından dosyaları uygulamada açmanız gerekir.
