WordPress'te Her Kategori İçin Ayrı RSS Beslemeleri Nasıl Yapılır?
Yayınlanan: 2023-05-27WordPress'teki her kategori için ayrı bir RSS beslemesi yapmak ister misiniz?
Kategoriler, içeriğinizi kolayca ana bölümlere ayırmanıza olanak tanır. Kategori RSS yayınları eklemek, kullanıcılarınızın web sitenizin ilgilerini çeken belirli alanlarına abone olmalarına yardımcı olabilir.
Bu yazıda, WordPress'te her kategori için nasıl kolayca ayrı bir RSS beslemesi oluşturabileceğinizi göstereceğiz. Ayrıca web sitenizi büyütmek için bu beslemeleri nasıl etkili bir şekilde kullanabileceğinizden de bahsedeceğiz.

WordPress'te Farklı Kategoriler için RSS Beslemeleri Nasıl Bulunur?
Kategoriler ve etiketler, WordPress'teki ana varsayılan sınıflandırmalardan ikisidir. İçeriğinizi farklı konulara ve konulara göre kolayca sıralamanıza ve düzenlemenize olanak tanırlar.
Varsayılan olarak, WordPress web sitenizdeki her kategorinin kendi RSS beslemesi vardır. Bu RSS beslemesini, kategori sayfası URL'sinin sonuna basitçe 'besleme' ekleyerek bulabilirsiniz.
Örneğin, şöyle bir URL'ye sahip 'Haberler' adlı bir kategoriniz varsa:
https://example.com/category/news/
Ardından, RSS beslemesi aşağıdaki URL'de bulunur:
https://example.com/category/news/feed/
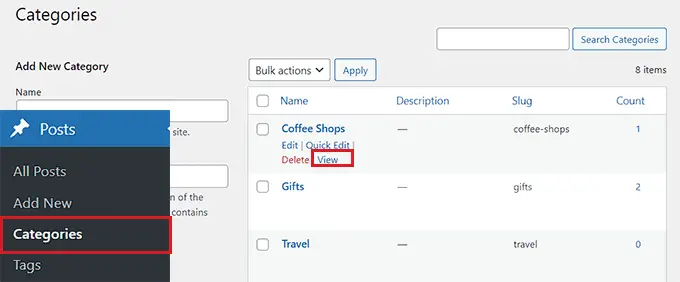
İpucu: Kategori URL'nizi Gönderiler » Kategoriler sayfasını ziyaret ederek ve bir kategori altındaki 'Görüntüle' bağlantısını tıklayarak bulabilirsiniz.

Artık kategorileriniz için RSS besleme URL'lerini bulduğunuza göre, bunları WordPress web sitenizde ziyaretçilerinizle paylaşmanın bazı yollarına bakalım.
Varsayılan WordPress ayarlarını kullanarak kategori RSS beslemelerinize bağlantılar eklemek istiyorsanız, bu yöntem tam size göre.
Öncelikle, blok düzenleyicide RSS yayın bağlantılarını eklemek istediğiniz bir sayfa veya gönderi açmanız gerekir.
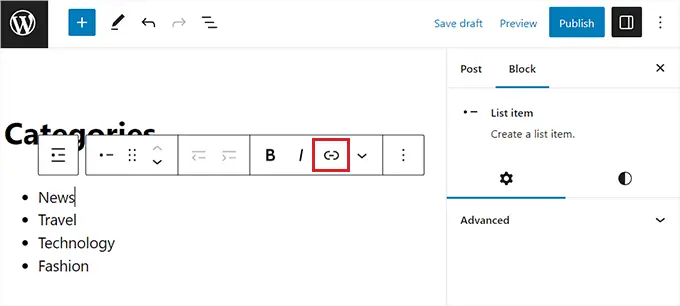
Oraya vardığınızda, web sitenizdeki tüm kategorilerin adını bir Liste bloğuna yazabilirsiniz.
Bundan sonra, bağlantı istemini açmak için blok araç çubuğundaki 'Bağlantı' simgesini tıklamanız yeterlidir.

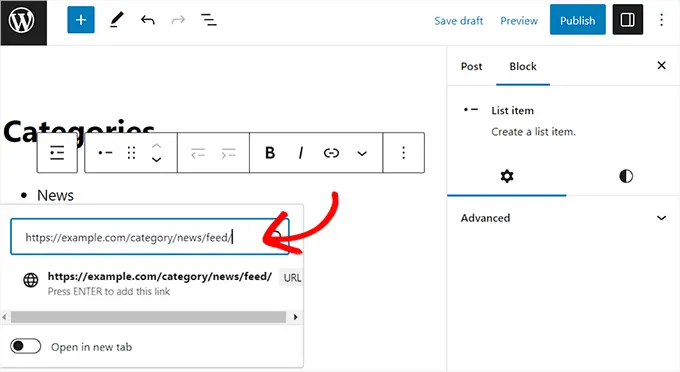
Buraya, kategori RSS beslemenizin URL'sini yazabilirsiniz.
Bu işlemi, web sitenizdeki her kategori RSS beslemesi için Liste bloğu içinde ilgili isme bağlayarak tekrarlamanız gerekecektir.

İşiniz bittiğinde, değişikliklerinizi kaydetmek için 'Yayınla' veya 'Güncelle' düğmesine tıklamayı unutmayın.
Artık tüm kategori RSS yayınlarınıza yönelik bir bağlantı listesini manuel olarak oluşturdunuz. Artık bu RSS besleme bağlantılarını çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Ancak ileride kategori eklemek, silmek veya birleştirmek isterseniz bu listeyi manuel olarak yeniden güncellemeniz gerekeceğini unutmayın.
Yöntem 2: WPCode Kullanarak Kategori RSS Beslemeleri İçin Bağlantılar Ekleyin (Önerilir)
Her değişiklik yaptığınızda otomatik olarak güncellenen kategori RSS besleme bağlantılarının bir listesini oluşturmak istiyorsanız, bu yöntem tam size göre.
Kategori RSS akışına URL'ler eklemek için, web sitenizin temanın functions.php dosyasına özel kod eklememiz gerekecek. Ancak koddaki en küçük hata bile sitenizi bozarak erişilemez hale getirebilir.
Web sitenize özel kod eklerken her zaman WPCode kullanmanızı öneririz. Functions.php dosyanızı manuel olarak düzenlemeden özel kod eklemeyi güvenli ve kolay hale getiren en iyi WordPress kod parçacığı eklentisidir.
Öncelikle, WPCode eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla talimat için, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakmak isteyebilirsiniz.
Not: Bu eğitim için ücretsiz WPCode eklentisini de kullanabilirsiniz. Ancak, pro WPCode eklentisine yükseltmek, kod parçacıkları, akıllı koşullu mantık ve daha fazlasını içeren bir bulut kitaplığına erişmenizi sağlar.
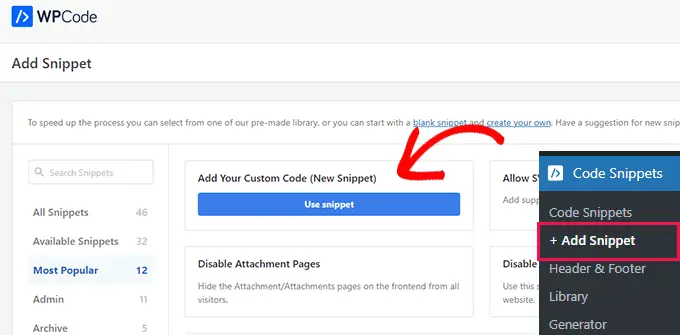
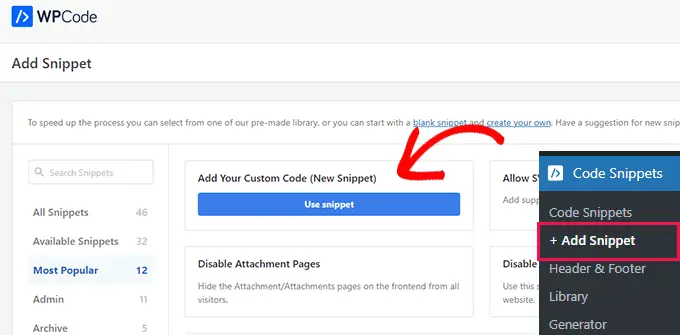
Etkinleştirmenin ardından, WordPress yönetici kenar çubuğundan Kod Parçacıkları » + Parça Parçacığı Ekle sayfasına gidin.
Ardından, 'Özel Kodunuzu Ekleyin (Yeni Parçacık)' seçeneğinin altındaki 'Snippet'i Kullan' düğmesini tıklayın.

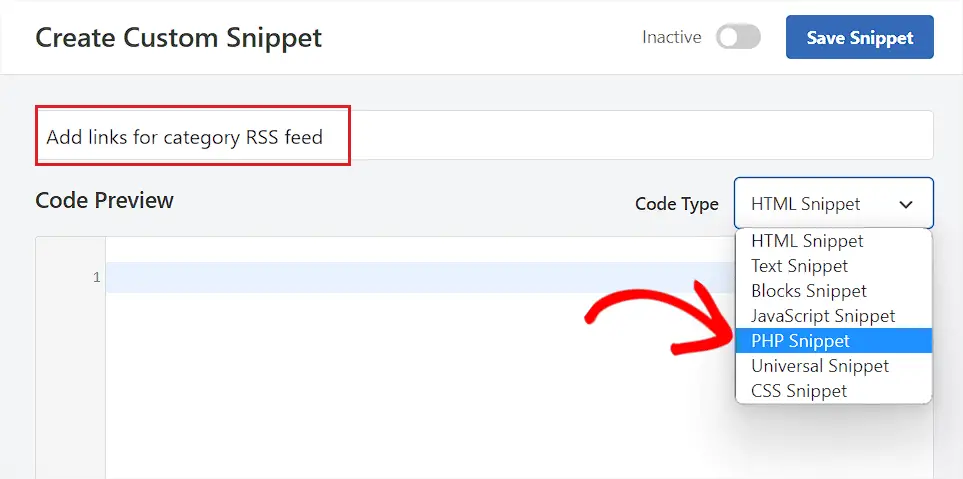
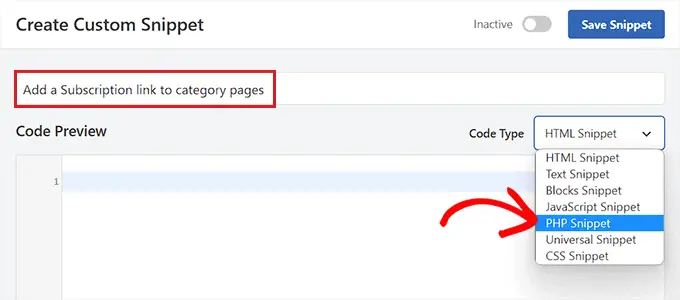
Bu sizi, kod parçacığınız için bir ad yazarak başlayabileceğiniz 'Özel Parçacık Oluştur' sayfasına götürecektir.
Bu ad yalnızca kimliğinizi belirtmek içindir ve web sitesinin ön yüzünde kullanılmayacaktır.
Ardından, ekranın sağ köşesindeki açılır menüden kod türü olarak 'PHP Snippet'i seçmeniz gerekir.

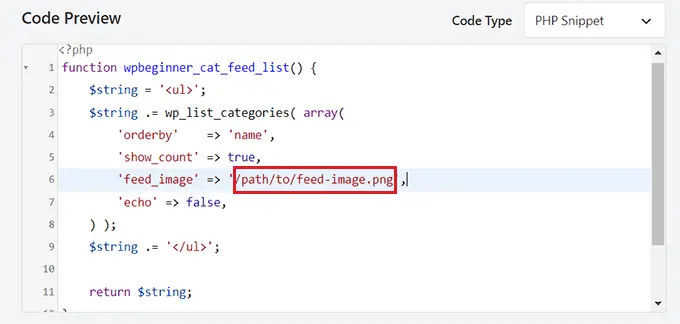
Bundan sonra, aşağıdaki kodu kopyalayıp 'Kod Önizleme' kutusuna yapıştırın.
function wpbeginner_cat_feed_list()
$string = '<ul>';
$string .= wp_list_categories( array(
'orderby' => 'name',
'show_count' => true,
'feed_image' => 'https://cdn.wpbeginner.com/path/to/feed-image.png',
'echo' => false,
) );
$string .= '</ul>';
return $string;
add_shortcode( 'wpb-cat-feeds', 'wpbeginner_cat_feed_list' );
Bunu yaptıktan sonra, artık kategori RSS besleme bağlantılarınızın yanında görüntülenecek bir simge resmi de seçebilirsiniz.
Bunu yapmak için, koddaki /path/to/feed-image.png satırını besleme bağlantıları için tercih ettiğiniz simge görüntüsünün URL'siyle değiştirmeniz yeterlidir.

Simge görüntüsünün önce WordPress medya kitaplığınıza yüklenmesi gerekeceğini unutmayın.
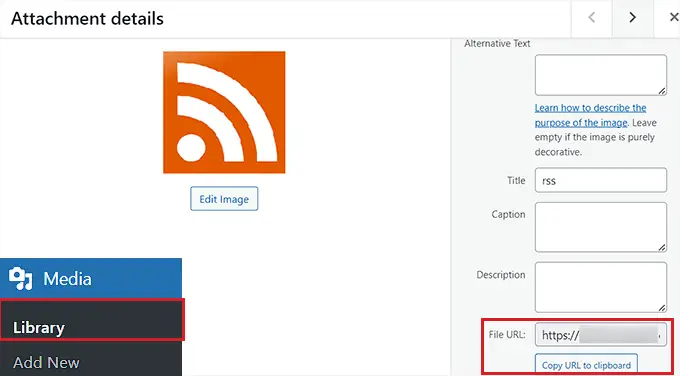
Yüklendikten sonra, yönetici kenar çubuğundan Medya »Kütüphane sayfasını ziyaret ederek ve ek ayrıntılarını görüntülemek için simge resmine tıklayarak URL'sini alabilirsiniz.

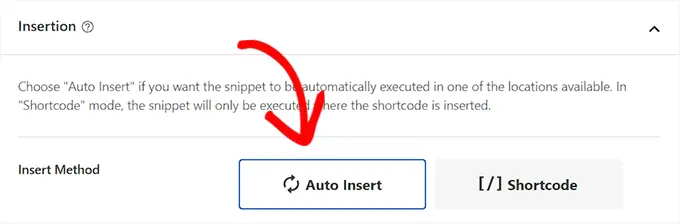
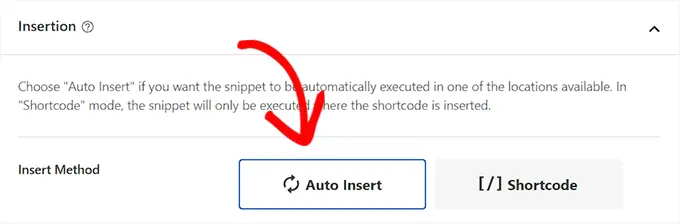
Simge görüntüsünün URL'sini koda ekledikten sonra 'Ekleme' bölümüne gidin.
Buradan, kısa kod eklediğiniz web sitesinde kodun otomatik olarak yürütülmesi için 'Otomatik Ekle' yöntemini seçin.
Not: 'Otomatik Ekle' modunu seçtikten sonra bile, kategori RSS beslemelerini listelemek istediğiniz sayfaya bir [wpb-cat-feeds] kısa kodu eklemeniz gerekeceğini unutmayın. Bu kısa kod, WPCode 'Kısa Kod' özelliği değil, kod parçacığının kendisinin bir parçasıdır.


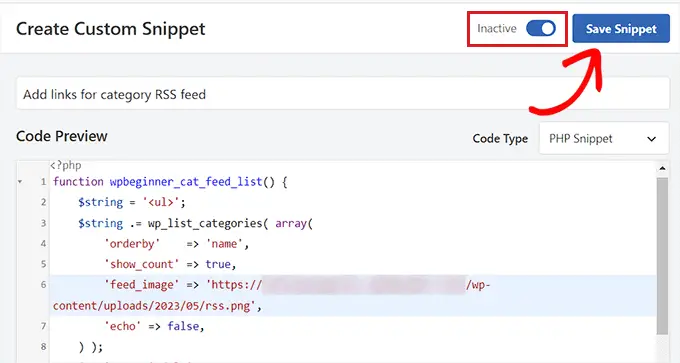
Ardından, yukarı kaydırın ve 'Aktif Değil' anahtarını 'Aktif' konumuna getirin.
Son olarak, ayarlarınızı kaydetmek için 'Snippet'i Kaydet' düğmesini tıklayın.

Bundan sonra, WordPress blok düzenleyicinizde kategori RSS besleme bağlantılarını eklemek istediğiniz sayfayı veya gönderiyi açmanız gerekir.
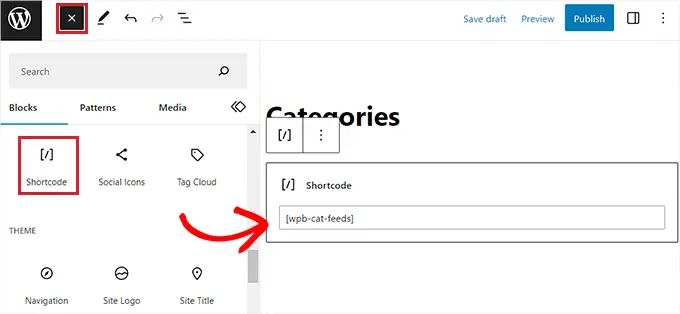
Buradan, ekranın sol üst köşesindeki 'Blok Ekle' (+) düğmesine tıklayın ve 'Kısa Kod' bloğunu bulun.
Bloğu ekledikten sonra, aşağıdaki kısa kodu kopyalayıp içine yapıştırmanız yeterlidir.
[wpb-cat-beslemeleri]

Son olarak, değişikliklerinizi kaydetmek için 'Güncelle' veya 'Yayınla' düğmesini tıklayın.
Şimdi kategori RSS yayın bağlantılarını çalışırken kontrol etmek için web sitenizi ziyaret edin.

Tüm kategori sayfalarınızın en üstüne bir Abone Ol bağlantısı eklemek istiyorsanız, bu yöntemi kullanabilirsiniz.
Bunu yapmak için, WordPress kategori.php veyaarchive.php tema şablonunuza özel kod eklemeniz gerekir.
Ancak riskli olabilir ve en ufak bir hata web sitenizi bozabilir.
Bu nedenle, bunun yerine WPCode kullanmanızı öneririz. WordPress web sitenize özel kod eklemenin en kolay ve en güvenli yoludur.
Öncelikle, WPCode eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla talimat için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, WordPress yönetici kenar çubuğundan Kod Parçacıkları » + Parçacık Ekle sayfasını ziyaret edin.
Ardından, 'Özel Kodunuzu Ekleyin (Yeni Parçacık)' seçeneğine gidin ve altındaki 'Snippet'i Kullan' düğmesini tıklayın.

'Create Custom Snippet' (Özel Parçacık Oluştur) sayfasına yönlendirildiğinizde, kod parçacığınız için bir ad yazarak başlayın.
İstediğiniz herhangi bir şey olabilir ve yalnızca tanımlama amaçlıdır.
Ardından sağ taraftaki açılır menüden kod türü olarak 'PHP Snippet'i seçin.

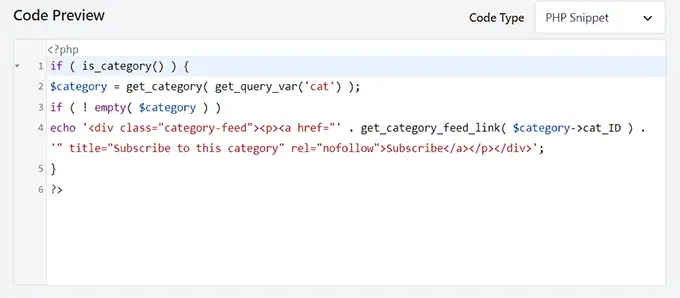
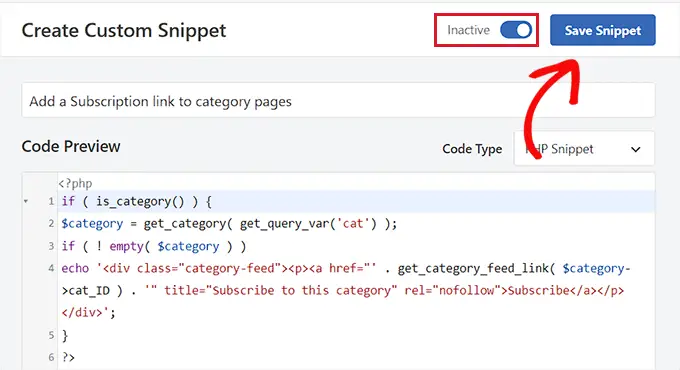
Ardından, aşağıdaki kodu kopyalayıp 'Kod Önizleme' kutusuna yapıştırmanız yeterlidir.
<?php
if ( is_category() )
$category = get_category( get_query_var('cat') );
if ( ! empty( $category ) )
echo '<div class="category-feed"><p><a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow">Subscribe</a></p></div>';
?>

Kodu ekledikten sonra 'Ekleme' bölümüne gidin ve 'Otomatik Ekle' yöntemini seçin.
Bu şekilde, kod web sitenizde otomatik olarak yürütülecektir.

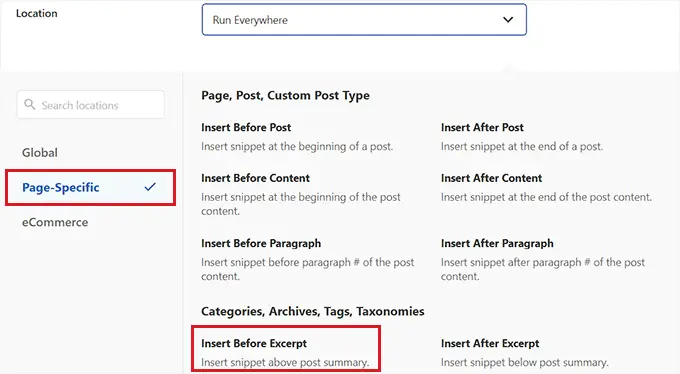
Ardından, 'Konum' açılır menüsünü açmanız ve soldaki sütundan 'Sayfaya Özgü' sekmesine geçmeniz gerekir.
Bundan sonra, snippet konumu olarak 'Alıntıdan Önce Ekle' seçeneğini seçin.

Bunu yaptıktan sonra, yukarı kaydırın ve 'Aktif Değil' anahtarını 'Aktif' konumuna getirin.
Son olarak, değişikliklerinizi kaydetmek için 'Snippet'i Kaydet' düğmesini tıklayın.

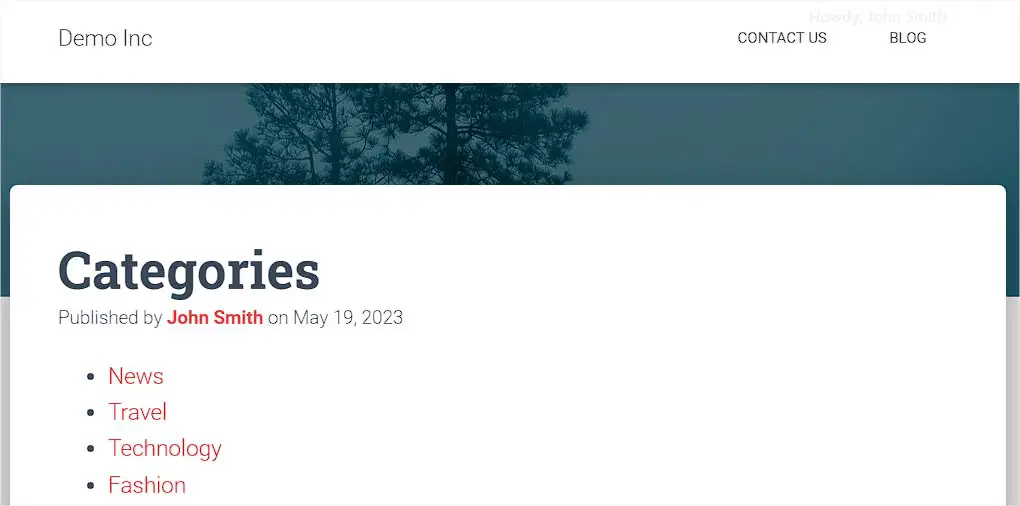
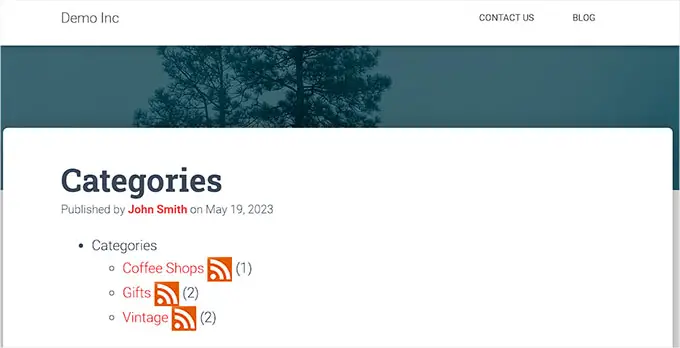
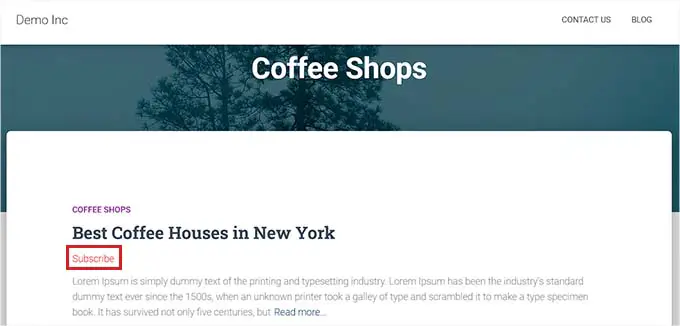
Artık, RSS beslemeleri için Abonelik bağlantısını çalışırken görüntülemek üzere web sitenizin kategori sayfasını ziyaret edebilirsiniz.
Demo web sitemizde böyle görünüyordu.

Kategori RSS yayınları, kullanıcılarınızın yalnızca kendilerini en çok ilgilendiren içeriğe abone olmalarını sağlar.
Örneğin, bir teknoloji haberleri blogunuz varsa, kullanıcılarınız yalnızca kullandıkları cihazlarla ilgili haberlere abone olmayı seçebilir.
Bununla birlikte, basit bir RSS beslemesi, bir besleme okuyucusu olmadan okunamaz ve çoğu kullanıcı favori web sitelerine abone olmak için bir okuyucu kullanmaz.
Neyse ki, kullanıcılarınıza istedikleri her yerde içerik sunmak için kategori akışlarınızı kullanmaya devam edebilirsiniz.
Örneğin, kullanıcılardan yalnızca belirli içerik kategorileri için güncellemeler alma seçeneğiyle e-posta bülteninize kaydolmalarını isteyebilirsiniz.
Constant Contact veya Brevo (eski adıyla Sendinblue) gibi e-posta pazarlama hizmetleriyle, belirli kategoriler için kolayca otomatik bir RSS'den e-postaya haber bülteni oluşturabilirsiniz. Adım adım talimatlar için yeni gönderilerin abonelerine nasıl bildirileceğine ilişkin kılavuzumuza bakabilirsiniz.
Benzer şekilde, PushEngage'i kullanarak kullanıcıların her kategori için anlık push bildirimleri almasına da izin verebilirsiniz. Kullanıcılarınızın cihazlarına (cep telefonlarının yanı sıra masaüstü bilgisayarlar) doğrudan mesaj göndermenizi sağlayan, piyasadaki en iyi anlık bildirim hizmetidir.
PushEngage, RSS beslemelerini kullanarak otomatik anında iletme bildirimleri oluşturmanıza olanak tanır. Kategori RSS besleme URL'nizi girmeniz yeterlidir ve bu kategoride yeni bir gönderi yayınlandığında bir anında iletme bildirimi gönderilir.
Bu makalenin, WordPress'teki her kategori için ayrı RSS beslemeleri yapmayı öğrenmenize yardımcı olacağını umuyoruz. Blog trafiğinizi artırmak için kolay ipuçlarımızı da görmek veya küçük işletmeler için en iyi canlı sohbet yazılımı karşılaştırmamızı okumak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
