SVG Tekrarı Nasıl Yapılır: Kusursuz Bir Desen Eğitimi
Yayınlanan: 2022-12-23Bir görüntü ile yinelenen bir desen oluştururken, görüntünüzün sorunsuz bir şekilde yinelendiğinden emin olmak için göz önünde bulundurmanız gereken birkaç şey vardır. SVG ile görüntünüzü kaliteden ödün vermeden ölçeklendirme ve yeniden boyutlandırma avantajına sahip olursunuz, böylece hangi boyutta görüntülenirse görüntülensin çalışan bir model oluşturabilirsiniz. İşte svg tekrarını nasıl yapacağınız. Başlamak için SVG dosyanızı Adobe Illustrator gibi bir vektör düzenleme programında açın. Çalışma yüzeyinin tüm deseninize sığacak kadar büyük olduğundan emin olun. Ardından, Dikdörtgen Aracını (M) kullanarak tüm çalışma yüzeyini kaplayan bir dikdörtgen çizin. Dikdörtgen seçiliyken Nesne > Desen > Yap'a gidin. Görünen Desen Seçenekleri iletişim kutusunda, deseninizin dikey mi, yatay mı yoksa her ikisini birden mi döşemesini istediğinizi seçin. Ayrıca deseninize bir ad verebilir ve onu Renk Örnekleri panelinize kaydetmek isteyip istemediğinizi seçebilirsiniz. Tamam'ı tıklayın. Dikdörtgeniniz artık görüntünüzün bir dizi döşemeli kopyasıyla değiştirilecek. Deseninizin sorunsuz bir şekilde tekrarlandığını test etmek için uzaklaştırın (Ctrl/Cmd + -) ve kenarların hizalanıp hizalanmadığına bakın. Olmazsa, geri dönün ve orijinal görüntünüzü onlar yapana kadar ayarlayın. Deseninizden memnun kaldığınızda, onu Illustrator'daki diğer dolgular gibi kullanabilirsiniz.
Temel bir HTML5 şablonundaki HTML düzenleyicisinin etiketleri, CodePen'de yazılanlardır. Buradaki tüm belgeyi etkileyebilecek birkaç sınıf vardır, bu nedenle, bir tanesini dahil etmek istiyorsanız gidilecek yer burasıdır. CSS, onu destekleyen herhangi bir web sitesi stil sayfasına uygulamak için kullanılabilir. Bir kalem komut dosyası yazmak için dünyanın herhangi bir yerinden bir komut dosyası kullanabilirsiniz. Buraya bir URL koyarak, ilgili tüm JavaScript'i Kalem'e aldığımızda ekleyeceğiz. Komut dosyasının bir uzantısı varsa uygulamadan önce komut dosyası tarafından kullanılan bir önişlemcinin dosya uzantısını işlemeye çalışacağız.
Bir Resmi Nasıl Tekrar Edersiniz?
Bir resmi tekrarlamak için, resmi bir düzenleme programında açmanız ve menüden 'tekrar' seçeneğini seçmeniz gerekecektir.
Oluşturduğunuz durağan görüntüler a.rpic dosyasına kaydedilecektir. The.rpic dosyaları kullanıldığında, sunumda herhangi bir yerde kullanılabilirler. Bu, sunumlar için güncel arka plan resimleri oluşturmak için ideal bir formattır. Kaydedilmiş bir Resim Tekrarının sonucu olarak mevcut görüntünün bir anlık görüntüsü kaydedilir. Reklamlar artık yeni bir barkod ve QR kod kontrolü ile görüntülenebilir, bu da reklamları yalnızca barkod ve QR kodlarından daha fazlasıyla kullanmanıza olanak tanır. ' Web sayfası resmi veya HTML ekle ' adlı yeni bir HTML seçeneği, tam bir sayfanın resmini çekmenize ve ardından onu çeşitli şekillerde görüntülemenize olanak tanır. Menüler (veya reklamlar) oluşturmak ve bunları görüntülemek için Banner kontrolünü kullanma.
Ardından, 'İleri' altında, boş veya tasarlanmış bir şablon seçin (zamanla yeni kategoriler ve şablonlar eklenecektir) ve ardından 'Tekrar Resmi Oluştur' seçeneğini tıklayın. Görüntü kalitesinin aynı olmasını sağlamak için yeni bir tasarımcı işe alındı. son sürümdeydi. Bir Resim Tekrarı tasarlama ile normal bir sunum tasarlama arasındaki temel fark, az sayıda kontrol seçeneğiyle sınırlı olmanızdır. Oluşturduğunuz görüntü, Windows'un varsayılan resim görüntüleyicisinde tam bir piksel olarak görüntülenecektir.
Svg Görüntü Kutusu Nedir?

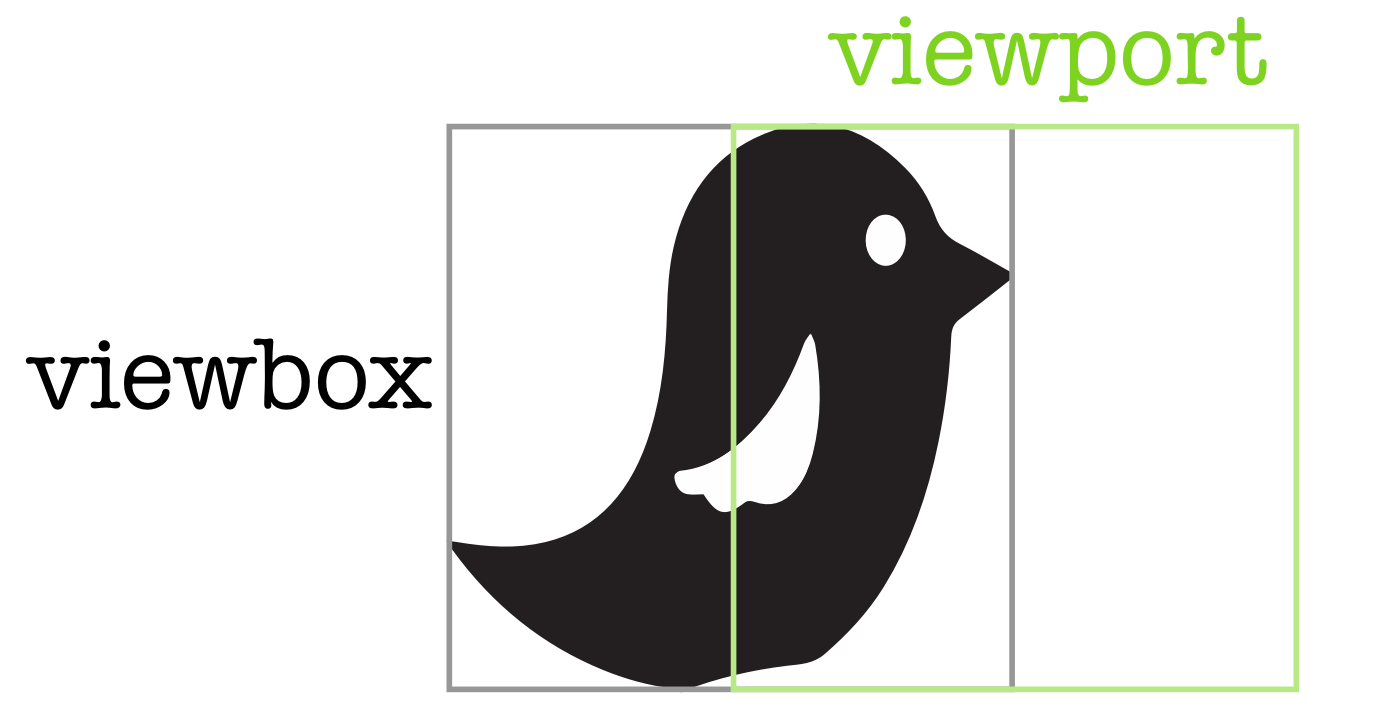
SVG viewBox , SVG tuvalinin görünür kısmını tanımlayan bir SVG öğesinin özniteliğidir. HTML sayfasında öğeyi yeniden boyutlandırmak veya taşımak zorunda kalmadan SVG tuvalinin boyutunu ve konumunu kontrol etmek istiyorsanız viewBox özelliği kullanışlıdır. viewBox niteliği dört değer alır: min-x, min-y, genişlik ve yükseklik. Bu değerler, SVG tuvalindeki viewBox'ın konumunu ve boyutunu tanımlar.

Örneğin, kuş görüntüsü gibi herhangi bir kapsayıcıyı SVG'lerimizle doldurma yeteneği verebilir. Bir viewBox doğru şekilde ayarlanırsa kap boyutu ölçeklendirilebilir. Ayrıca viewBox, bir görüntünün bir bölümünü gizlemek için kullanılabilir ve bu, animasyonlar için son derece yararlı olabilir. ViewBox, görüntülerimizi kırpmak için mükemmel bir araç olmasının yanı sıra, onları düzenlememize de yardımcı olur. Gökyüzünde hareket eden bir bulutun animasyonunu oluşturmak için kullanacağız. Bunu canlandırmak için yapmamız gereken tek şey viewBox'ın min-x değerini değiştirmek. Bunaltıcı olabileceğinden PreserveRatioAspect'i bu makaleden kaldırdım.
SVG'yi bir viewBox ile kullanmak daha mantıklı. ViewBox'ınızı svg> niteliğine ayarladığınızda, viewBox'ınızın genişliğine ve yüksekliğine uyması için SVG'yi otomatik olarak yeniden boyutlandırır. Boyut sayısını veya birinin diğerine oranını önemsemeyi bırakmanın zamanı geldi. Tarayıcının yalnızca viewBox seçilecek şekilde yapılandırılması gerekecektir.
Svgs ile Çalışırken Neden Her Zaman Bir Görüntü Kutusu Kullanmalısınız?
sva kullanımı için viewbox gerekli olmasa da, dosyayla etkileşime geçmek için mükemmel bir yoldur. ViewBox, çalışmayı kolaylaştırmak için bir SVG'ye harika bir ektir. Bir bilgisayara erişimim olsa bile, bir SVG oluşturamazdım. SVG görünümünün genişlik ve yüksekliğinin değerini CSS kullanarak değiştirmek isterseniz, CSS yerine JavaScript kullanmalısınız. SVG sunum öznitelikleri için ayarlanabilecek tek CSS özellikleri, CSS özellik eşdeğerlerine sahip olanlardır. viewBox, ikinci bir koordinat grubuna karşılık gelen sanal bir koordinattır ve vektörün gerçek özelliklerini etkilemeden SVG'nin yükseklik, genişlik ve diğer özellikleri için manipüle edilebilir.
Svg'yi Arkaplan Resmi Olarak Kullanabilir miyim?
Evet, bir SVG görüntüsünü arka plan görüntüsü olarak kullanabilirsiniz. Background-image özelliğinde SVG görüntüsünün URL'sini belirtmeniz yeterlidir; arka plan görüntüsü olarak kullanılacaktır.
Svg Css'yi tekrarla
CSS; boyutları, renkleri ve görünürlükleri dahil olmak üzere SVG öğelerinin görünümünü kontrol etmek için kullanılabilir. CSS, kullanıcı arayüzleri ve animasyonlar oluşturmak için yararlı olabilecek SVG öğelerini canlandırmak için de kullanılabilir.
Svg Tekrarlama Kalıbı
Bir svg yineleme kalıbı oluşturmak için önce temel bir kalıp oluşturmanız gerekir. Ardından, desenin kaç kez tekrarlanması gerektiğini belirtmek için tekrar özelliğini kullanabilirsiniz.
Svg Modeli Nedir?
Desen öğesi , x noktasında tekrar tekrar çizilebilen bir grafik nesnesi oluşturur. Y koordinat aralıklarının koordinatları, alanı kapsayacak şekilde bir ızgarada düzenlenir. Diğer grafik öğelerindeki dolgu ve/veya kontur nitelikleri, bu öğeleri doldurmak veya konturlamak için desene atıfta bulunabilir.
Svg Arka Planını Tekrarla
" Tekrar svg arka planı " diye bir şey yoktur. SVG (Scalable Vector Graphics), ölçeklenebilir olacak şekilde tasarlanmış bir görüntü formatıdır. Bu, bir SVG görüntüsünün herhangi bir kalite kaybı olmadan yeniden boyutlandırılabileceği anlamına gelir.
SVG kalıplarını kullanarak, bir web sayfasında arka plan görüntüsünü tekrarlamak daha uygundur. Bunun nedenlerine ve nasıl kullanılabileceğine bakacağız. Bu eğitim hem video hem de metin olarak mevcuttur. Aşağıdaki video bu programın nasıl kullanılacağını göstermektedir. Yeni bir SVG türü var. Bu makalede, önceden tanımlanmış SVG kalıplarını seçmenize, renklerini ve niteliklerini değiştirmenize ve ardından oluşturulan kodu kopyalamanıza izin veren bir web sitesi olan herpatterns.com'u kullanacağız. Tüm CSS dosyasını kopyalarsam, CSS dosyasında çizilen gerçek yol olan d=path=name niteliğini değiştirirdim.
Biz bu içgörüyü kazanırız. Döşeme, biçimlendirmeyi CSS'den kaldırma işlemidir. Fikir üretmenize ve her iki modelle de kod yazmanıza yardımcı olacak kaynaklar mevcuttur.
