SVG'leri Akışkan Hale Getirme
Yayınlanan: 2022-12-15SVG'leri akıcı hale getirmek söz konusu olduğunda dikkate almanız gereken birkaç şey vardır. Öncelikle, SVG'lerinizin doğru boyutta olduğundan emin olmanız gerekir. Çok küçüklerse, düzgün bir şekilde yeniden boyutlandırılamazlar. İkincisi, akıcı hale getirmek için doğru CSS özelliklerini kullanmanız gerekir. Son olarak, düzgün çalıştıklarından emin olmak için SVG'lerinizi test etmeniz gerekir. SVG'leri boyutlandırmaya gelince, yeterince büyük olduklarından emin olmanız gerekir. Bunu yapmanın en kolay yolu, genişliği ve yüksekliği %100 olarak ayarlamaktır. Bu, SVG'lerinizin doğru boyutta olmasını sağlayacaktır. Ardından, akıcı hale getirmek için doğru CSS özelliklerini kullanmanız gerekir. Bunu yapmanın en kolay yolu, maksimum genişlik ve maksimum yüksekliği %100 olarak ayarlamaktır. Bu, SVG'lerinizin doğru boyutta olmasını sağlayacaktır. Son olarak, düzgün çalıştıklarından emin olmak için SVG'lerinizi test etmeniz gerekir. Bunu yapmanın en kolay yolu, onları bir tarayıcıda açıp nasıl göründüklerine bakmaktır. Düzgün çalışmıyorlarsa, boyutu veya CSS özelliklerini ayarlamanız gerekebilir.
Duyarlı Bir Svg Yapabilir misiniz?
Önce SVG'nizin çevresine belirli bir genişliğe sahip bir öğe eklemek ve ardından yüksekliği ve genişliği kaldırmak en iyisidir. Boşluğu doldurmak için kullanılmalıdır. Tüm şekli yerleştirmek istiyorsanız, viewBox'ın genişliğini de artırmalısınız. Bu yanıtı kaydetmek istiyorsanız, kaydedin.
SVG, bir web sayfasına çeşitli şekillerde gömülebilir. <img> etiketli bir görüntüye, bir iframe'e veya bir CSS arka plan görüntüsüne gömün. Herhangi bir sabit yükseklik veya genişlik kaldırılarak basit bir SVG sıvısı oluşturulmalıdır. İmg'nin boyutları, başvuruda bulunduğu SVG için görünüm alanı görevi görür. PNG görüntüsü gibi bir raster grafik buraya dahil edilmezken, img'ler belirli bir raster grafiği ifade eder. Gömülü bir SVG'nin yapısı, konu SVG sıvısını oluşturmaya geldiğinde, <object> etiketiyle gömülü olanınkine benzer. Üç tarayıcının her biri, varsayılan olarak 300×160 (değiştirilen öğeler için varsayılan genişlik ve yükseklik) olan bir SVG içeren bir iframe'i kabul eder.
Yüksekliği iframe'de açıkça ayarlayarak, SVG'nin yüksekliğini değiştirmenin bir yolu yoktur. SVG'nin görünümün içine üzerinde, altında veya yanlarında herhangi bir beyaz boşluk olmadan sığabilmesi için iframe'in yüksekliğinin ve genişliğinin orantılı olarak eşit olmasını sağlamak çok önemlidir. Yükseklik-genişlik oranı CSS tarafından tanımlanmaz. Birkaç yıl önce, Thierry Koblentz yapıştırmanın tehlikeleri hakkında bir makale yayınladı. Padding hack, bir elemanın dolgusunu genişliğine göre hesaplamak için kullanılabilir. İçsel oranlarda, iframe'ler ve videolar kullanılarak farklı düzeylere ayarlanabilir. *svg etiketi, bir HTML belgesine bir resim eklemenizi sağlar.
Konteynerin genişliğini ve yüksekliğini belirledikten sonra, üste ve alta bir dolgu uygulanır. Dolgu, öğenin genişliğine göre hesaplandığından, yalnızca dikey olarak uygulayacağız. Yüksekliği artırırsak, ihtiyacımız olan en boy oranını kaybederiz. Chrome ve Firefox'ta SVG'nin yüksekliği, beklendiği gibi ölçeklenecek şekilde hesaplanır. Internet Explorer'ın (versiyon 9 ve 11'de test edilmiştir) yüksekliğinin ve genişliğinin sırasıyla %150 ve %100 olması gerektiği varsayılmıştır. Bu yükseklik, img yerleştirme durumunda sabitlenir, böylece bir SVG daha küçük ekranlarda küçüldüğünde, yerleştirme içindeki içeriğin üstündeki ve altındaki beyaz boşluk maskelenir. XML'de oluşturulan bir sva içinde grafik öğelere sahip olmak, onunla çalışmayı çok basit hale getirir.
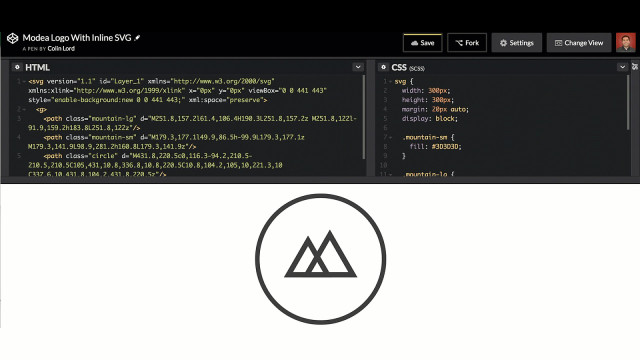
Bağımsız öğeler, HTML öğeleriyle aynı şekilde seçilebilir ve uygulanabilir. SVG stil belirtiminde , CSS ile kullanabileceğiniz SVG stil özelliklerinin bir listesini bulabilirsiniz. Bu örnekte logoya aşağıdakiler kullanılarak atıfta bulunulacaktır: Bu derste sadece fill ve opaque özelliklerini kullanacağız. Görüntü alanı boyutu küçüldüğünde, önce opaklık azaltılarak kıvrımlı arka plan kaldırılır ve ardından SVG içeriğinin geri kalanı koyu lacivert bir arka plana dönüştürülür. Sonuç olarak, simgeyi çevreleyen daire kaldırıldı ve bağlantı simgesi çok küçük ekranlarda kaldı. SVG'yi kullanarak logoların belirli bölümlerini özelleştirmek için CSS'yi kullanabilir ve gerektiğinde bunları gizlemenize olanak tanıyabilirsiniz. Bazı durumlarda, şirket logoları küçük ekranlarda çok fazla ekran alanı kaplayabilir, bu da logonun metinsel kısmının ve tek simgenin kaldırılmasını gerektirebilir.
Bu, PNG'leri farklı ekran boyutlarında değiştirerek SVG kullanmadan mümkün olabilir. Bu makaleyi okumayı bitirdiğinizde, Chrome ve Firefox gibi eskimeyen tarayıcılardaki SVG uygulamalarının önemli ölçüde iyileştiğini fark edeceksiniz. Bir süredir onunla uyumlu olan bazı Internet Explorer sürümleri olduğu için, her zaman sorunlar olacaktır. Bu eğitimde verilen örneklerden bazıları şunlardır: Duyarlı SVG'ler için kaynaklar ekteki videoda gösterilmektedir.
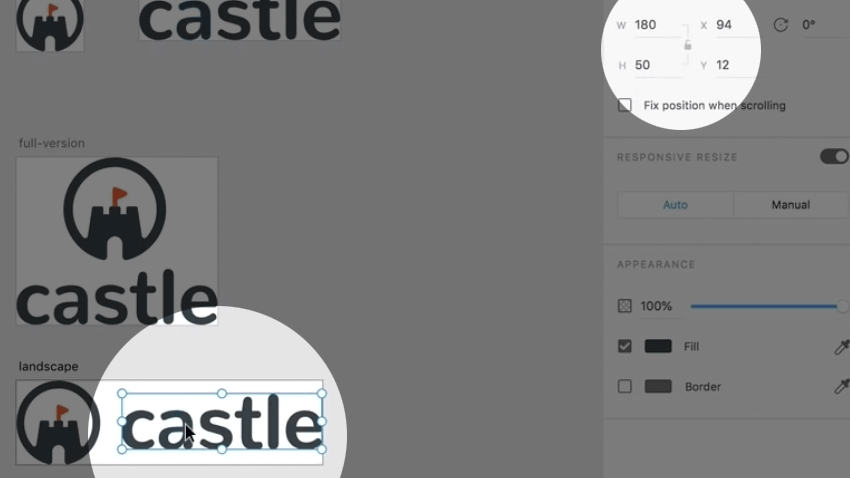
SVG görüntüleri için yeniden boyutlandırmalar, boyut iletişim kutusundaki boyut ayarları manuel olarak ayarlanarak yapılabilir. İşlem tamamlandığında, yeni resim dosyanızı indirebileceksiniz. Bir SVG dosyası eklemek için, dosyayı seçmek üzere beyaz alanın içine sürükleyip bırakın veya tıklayın. Yeniden Boyutlandır düğmesindeki boyut ayarlarını değiştirerek daha küçük hale getirebilirsiniz.
Svg Dosyalarının Dezavantajları
SVG dosyalarını kullanmanın bazı sakıncaları vardır. Tarama dosyaları gibi vektör grafikleri yalnızca az sayıda programla düzenlenebilir; vektör dosyaları tescillidir ve yalnızca az sayıda dosyayla düzenlenebilir. Vektör grafiklerini düzenlemek, raster görüntülere göre daha zordur çünkü bunlar daha fazla hassasiyet ve doğruluk gerektirir.
Svg Duyarlı Genişliğini Nasıl Yapabilirim?

Bir SVG'yi genişliğe duyarlı hale getirmek için viewBox niteliğini kullanabilirsiniz. viewBox niteliğinin değeri, min-x, min-y, genişlik ve yükseklikten oluşan dört sayıdan oluşan bir listedir. viewBox niteliğinin değeri değiştirildiğinde, öğenin boyutu da değişir.
Bu eğitimde size, bulunduğunuz ekrana bağlı olarak değiştirilebilen duyarlı SVG görüntülerinin nasıl oluşturulacağını göstereceğim. Bileşenlerimizin her birinin sembolü farklı olacaktır (simgemizin boyutlarıyla eşleşir), 60×60'lık viewBox (ikonumuzun boyutlarıyla eşleşir) birincil simgemiz olarak hizmet eder. Kabı yeniden boyutlandırdığınızda veya bir tarayıcı penceresi açtığınızda, SVG yanıt verecektir. Sembollerimizi tanımladık ama artık onları kullanmalıyız. Daha fazla stil etiketi eklemeden önce lütfen şunu ekleyin: svg. Simgeleri hedefleyen birkaç medya sorgusu bunlara dahil edilmelidir. Dosyayı kaydettiğinizde, normalde kullandığınız şekilde kullanabileceksiniz. Programın nasıl çalıştığına dair bir fikir edinmek için devam edip tam sürümü de indirebilirsiniz.
Modern Tarayıcılarda Svg'lerinizi Nasıl Duyarlı Hale Getirirsiniz?
Bunun nedeni eski bir tarayıcı veya güncel olmayan bir araç olabilir. Svgs'yi modern tarayıcılarda duyarlı hale getirmeye yönelik yardımcı kılavuzumuz artık mevcut, ancak yine de sorun yaşıyorsanız, lütfen bizimle iletişime geçmekten çekinmeyin. SVG dosya formatı , logolar, çizimler ve bilgi grafikleri dahil olmak üzere çeşitli amaçlar için kullanılabilen çok yönlü bir vektör grafik formatıdır. Sabit genişliği ve yüksekliği nedeniyle, modern tarayıcıların kullanıldığında sva'yı desteklemesi zordur. SVG'nizi güncel ve duyarlı tutmak söz konusu olduğunda, atabileceğiniz birkaç basit adım vardır. Çok sayıda SVG işliyorsanız veya aceleniz varsa bu adımı kendi başınıza gerçekleştirmeniz gerekmez.
Svg'm Neden Yanıt Vermiyor?

SVG'niz yanıt vermiyorsa bunun nedeni viewBox özniteliğinin ayarlanmamış olması veya yanlış ayarlanmış olması olabilir. viewBox özniteliği, SVG belgesi için koordinat sistemini kurar. viewBox niteliği olmadan, SVG belgesi varsayılan 300×150 piksel boyutunda işlenecektir.

Her ikisi de innerdiv'de img olarak bir görüntü içeren bir outerdiv'e ve bir innerdiv'e sahibim. Bununla birlikte, innerdiv maksimum yüksekliğe sahiptir ve normal davranır, oysa svg orijinal boyutlarına geri dönmeyi reddeder. Bu kod, sabit bir görüntü kutusuna veya yerinde bir preseveAspectRatio ayarına sahip bir diziye sahip olabilir. Bu yüzden onu Codepen.io'dan indirmemiz ve çalışırken görmemiz gerekiyor. Kalem, diğerleriyle aynı görüntü dosyasıdır. Görüntü olarak kullanırsanız, herhangi bir talimata yanıt vermez. Gerçeklere dayanarak doğru olduğu kanıtlanmıştır.
Sva kullandığınızda görüntünün boyutunu küçültmez. Apng veya JPG'ye benzer bir dosya. Resizing.svg dosyasında büyütülmesini engelleyen bir şey olduğundan şüpheleniyorum.
Svg'm Neden Bulanık?
Hedeflemeye çalıştığınız alanla aynı piksel boyutlarına sahip bir görüntünün bulanık görünmesini sağlamak zor olabilir. Bunun ana nedeni, modern televizyonların yüksek çözünürlüğünden kaynaklanmaktadır.
Svg Web Sitesini Yavaşlatıyor mu?
Ölçeklenebilir Vektör Grafiklerini (SVG) web tasarımında uygulamak çok kısa bir süre alır. Bir JPEG veya PNG görüntüsü çok fazla bilgi içerebilir; bir web tarayıcısının tüm bu verileri indirmesi gerektiğinden, sonuç olarak web sayfaları yavaşlar. Ölçeklenebilir grafikler ise çok daha küçük dosya boyutlarına ve çok daha kolay yükleme sürelerine sahiptir.
Svg'yi Ölçeklenebilir Hale Getirme
Ölçeklenebilir Vektör Grafikleri (SVG), etkileşim ve animasyon desteği ile iki boyutlu grafikler için XML tabanlı bir vektör görüntü formatıdır. SVG özelliği, World Wide Web Consortium (W3C) tarafından 1999'dan beri geliştirilen açık bir standarttır. SVG görüntüleri ve davranışları, XML metin dosyalarında tanımlanır. Bu, aranabilecekleri, indekslenebilecekleri, kodlanabilecekleri ve sıkıştırılabilecekleri anlamına gelir. XML dosyaları olarak, SVG görüntüleri herhangi bir metin düzenleyiciyle oluşturulabilir ve düzenlenebilir, ancak daha çok çizim yazılımıyla oluşturulur.
Vektör grafiklerini (SVG) büyütmek için gereken adımlar aşağıda verilmiştir. Amelia Bellamy-Royds, SVG'yi ölçeklendirmek için bir usta düzeyinde kılavuz derledi. Bu yaklaşım, raster grafikleri ölçeklendirme açısından yeni olanaklar sunuyor. Raster grafikleri ölçeklendirmek kadar basit değildir. Yeni başlayanlar, SVG'nin istedikleri gibi davranmasını sağlamakta zorlanırlar. Daha hızlı görüntüler için açıkça tanımlanmış bir en boy oranı vardır: yüksekliğin genişliğe oranı. Bir raster görüntüyü, gerçek yüksekliğinden ve genişliğinden farklı bir en boy oranında çizilmeye zorlarsanız, bozulacaktır.
Satır içi SVG'ler, tuval boyutundan bağımsız olarak kodda belirtilen boyuta göre çizilmelidir. ViewBox, vektör grafiklerini Ölçeklenebilir Vektör Grafikleri yapan son yazılım parçasıdır. ViewBox, >svg öğesinin bir özellik türüdür. Sayı, boşluk veya virgülle ayrılmış dört sayıdan oluşan bir listedir: x, y, genişlik ve yükseklik. Vitrin x ve y'nin sol üst köşesi için bir koordinat sistemi oluşturmak gerekir. Belirli bir yüksekliğin doldurulması söz konusu olduğunda, ölçeklenmesi gereken çizgi/plaka sayısına yükseklik denir. En-boy oranıyla eşleşen bir görüntü kullanırken, en-boy oranıyla eşleşmeyen boyutlara sahipse esnetilmez veya bozulmaz. Nesneye sığdırma CSS'si, diğer türler için CSS'nin yaptığı gibi görüntüleri sığdırmanıza olanak tanır.
Ayrıca saveAspectRatio=none ile grafiğinizin tam olarak bir raster görüntü gibi ölçeklenmesine izin verme seçeneğini etkinleştirebilirsiniz. Görüntünün genişliğini veya yüksekliğini kullanarak raster görüntünün ölçeğini ayarlayabilirsiniz. SVG bunu yapabilir mi? Başa çıkmak giderek zorlaşıyor. Bir >img.> dosyasındaki bir görüntüyle otomatik görüntü boyutlandırmaya başlamalısınız, ancak önce onu biraz hacklemeniz gerekir. Bir en boy oranını belirlemek için, bir öğenin yüksekliğini ve kenar boşluğunu değiştirmek üzere bir dizi farklı CSS özelliği kullanılabilir. Diğer tarayıcılar, varsayılan 300*150 boyutunu bir görüntü kutusuna sahip bir görüntüye otomatik olarak uygulayacaktır; bu davranış herhangi bir spesifikasyonda tanımlanmamıştır.
En yeni Blink/Firefox tarayıcısını kullanıyorsanız, en yeni tarayıcıyı kullanıyorsanız görüntünüz viewBox'a sığacaktır. Hem yükseklik hem de genişlik belirtmezseniz, bu tarayıcılar aynı varsayılan boyutları kullanır. Satır içi SVG'lerin aksine kapsayıcılar, eski öğeleri değiştirmek için kullanılabilir. Satır içi bir grafik için, (neredeyse) sıfır resmi yükseklik elde edeceksiniz. ProtectRatioAspect değeri true olarak ayarlanırsa, grafik sıfıra ölçeklenir. Bunun yerine, grafiğin parçanın tüm genişliğini kaplayacak şekilde esnemesini ve parça ile görüntüleyicinin kenarı arasında yalnızca yeterli dolgu alanı bırakmasını istiyorsunuz. viewBox veprotectRatioAspect kapsamında herhangi bir sınır yoktur. Öğenin ölçekleme özelliklerine bağlı olarak ölçeğin görünümünü değiştirmek için iç içe geçmiş öğeleri kullanabilirsiniz. Bu yöntemdeki başlık grafiği, yükseklikten ödün vermeden geniş ekranı dolduracak kadar esnektir.
Web tasarımı bağlamında, sınırsız ölçeklendirme yeteneği, SVG dosyalarının en önemli özelliklerinden biridir. Yalnızca belirli bir boyuta büyütülebilen görüntülerin aksine, SVG dosyaları sonsuza kadar büyütülebilir. SVG'ler çeşitli cihazlarda görüntülenebildiğinden, çeşitli cihazlarda görüntülenmesi gereken logolarda, simgelerde ve diğer grafiklerde kullanım için idealdir.
Ayrıca, SVG dosyaları çözünürlükten bağımsız olduğundan, cihazın boyutundan bağımsız olarak iyi kalitede görünürler. Sonuç olarak, SVG dosyaları çok çeşitli cihazlarda görüntülenmesi gereken logolar, simgeler ve diğer grafikler için mükemmel bir seçimdir.
Svg Grafikleri Duyarlı Tasarım İçin Mükemmel
Svgs'yi değişen koşullara yanıt verecek şekilde uyarlamak mümkündür. svg> etiketinize Inkscape ve Illustrator tarafından otomatik olarak eklenecek bir viewBox niteliği ekleyebilirsiniz. Bunu takiben, bu SVG'yi resim veya satır içi SVG kodu olarak kullanabilirsiniz ve belirttiğiniz herhangi bir boyuta mükemmel şekilde sığacaktır. svg'ler çözünürlükten bağımsız olduğundan, herhangi bir cihazda veya ekranda çalışan grafikler oluşturmak için kullanılabilirler. svg grafikleri vektör grafikleri olduğundan, bunları aslına uygunluğunu kaybetmeden her zaman belirtimlerinize göre ölçeklendirebilirsiniz.
Duyarlı Svg
Duyarlı bir SVG, yerleştirildiği kaba sığacak şekilde ölçeklenen bir SVG'dir. Bu, genişlik ve yükseklik niteliklerini %100'e ayarlayarak ve ardından SVG'yi buna göre ölçeklendirmek için CSS medya sorguları kullanılarak yapılabilir.
Joe Harrison'ın duyarlı simgeler tekniği, duyarlı web siteleri oluşturmak için vektör grafiklerinin nasıl kullanılabileceğinin harika bir örneğidir. Bu makalenin amacı, aynı tekniğin PNG yerine sva ile kullanılıp kullanılamayacağını belirlemektir. Yöntemin çalışması için iki bileşen gerekir: harici CSS ve Sprite. Bu durumda, duyarlı tasarım, şekil yeniden yapılandırma ve dönüşümün bir parçası olarak simgeler bir görünüm alanından diğerine taşınacaktır. Joe Harrison'ın Sprite'ına benzer şekilde davranan Joe Harrison'ın sva simgesinin aksine, simge kendi mantığını içerecektir. Ana kabındaki değişikliklere bağlı olarak simgenin genişliğini ve yüksekliğini değiştirmek de mümkündür. Ebeveynlerinin bıraktığı alanı dolduran nesneler yapmak artık mümkün. Satır içi SVG de kullanılabilir, ancak medya sorguları görünüme iletilecektir. Medya sorguları, SVG'de işlenirken simgenin boyutlarını belirler.
