Nasıl Birlikte Çalışmalarını Sağlarız?
Yayınlanan: 2023-03-23Shopify, e-ticarette iyidir, ancak içerik yönetiminde öyledir. WordPress, içerik yönetiminde iyidir, ancak birçok kişi çevrimiçi satış için Shopify'ı WooCommerce'e tercih eder. Shopify'ı e-ticaret için kullanma konusunda kararlıysanız ancak WordPress, içerik yönetimi sürecinizin çok önemli bir parçasıysa, Shopify WordPress entegrasyonu hakkında bilgi edinmek çok önemlidir.
Bunun gibi bir entegrasyon, ürün satmaya başlamak isteyen blog yazarları ve içerik oluşturucular için anlamlıdır. Daha güçlü bir blog sistemine (örn. WordPress) ihtiyaç duyan çevrimiçi mağaza sahipleri için de güzel.
İhtiyaçlarınız ne olursa olsun, bu kılavuz size bir Shopify WordPress entegrasyonu eklemek için gereken her şeyi gösterecektir!
Shopify WordPress entegrasyonu: nasıl çalışır?
Shopify WordPress entegrasyonu, WordPress sitenize bir Shopify Satın Al Düğmesi ekleyerek çalışır. Bu şekilde, web sitenizin her yönünü (blog, site tasarımı, SEO) WordPress'te tutarsınız, ancak aynı zamanda Shopify'dan basit bir düğme ile ürün satabilir ve ödemeleri işleyebilirsiniz.
İşte nasıl çalıştığı:
- Shopify'da bir ürün oluşturun (resimler, ürün açıklaması ve fiyat).
- Shopify ürünü için yerleştirme kodunu kopyalayın.
- Shopify ürünlerini siteye yerleştirmek için bu kodu WordPress'te herhangi bir yere yapıştırın.
- Ardından müşteriler, Shopify ürünlerini görmek için WordPress sitenize gider. Ancak satın almak için bir Shopify ödeme modülü aracılığıyla gönderilirler.
Shopify Satın Alma Düğmeleri nasıl oluşturulur ve WordPress'e eklenir?
Başlamak için hem bir WordPress web sitenizin hem de bir Shopify hesabınızın olması gerekir.
Her Shopify fiyatlandırma planı, Shopify WordPress entegrasyonu için gerekli olan Buy Button Channel uygulamasına erişim sağlar. Bu, bu özelliği elde etmek için yalnızca Başlangıç planı (ayda 5 ABD doları) ödemeniz gerektiği anlamına gelir.
Henüz bir WordPress siteniz veya Shopify mağazanız yoksa, bu iki öğreticiye göz atın ve ardından bu gönderiye geri dönün:
Mağazanız için bir ad bulmakta zorlanıyorsanız bir Shopify mağaza adı oluşturucu kullanabilirsiniz.
WordPress web sitenizi ve Shopify mağazanızı çalıştırdıktan sonra Shopify WordPress entegrasyonunu şu şekilde kurabilirsiniz:
- Shopify'da Satın Al Düğmesi satış kanalını yükleyin
- Shopify'da ürün ekleme
- Katıştırılabilir Shopify ürününü oluşturun
- Shopify ürününü WordPress'e gömün
- Shopify WordPress entegrasyonunu test edin
- Shopify'da ödeme işlemeyi ayarlamayı unutmayın
1. Shopify'da Satın Al Düğmesi satış kanalını yükleyin
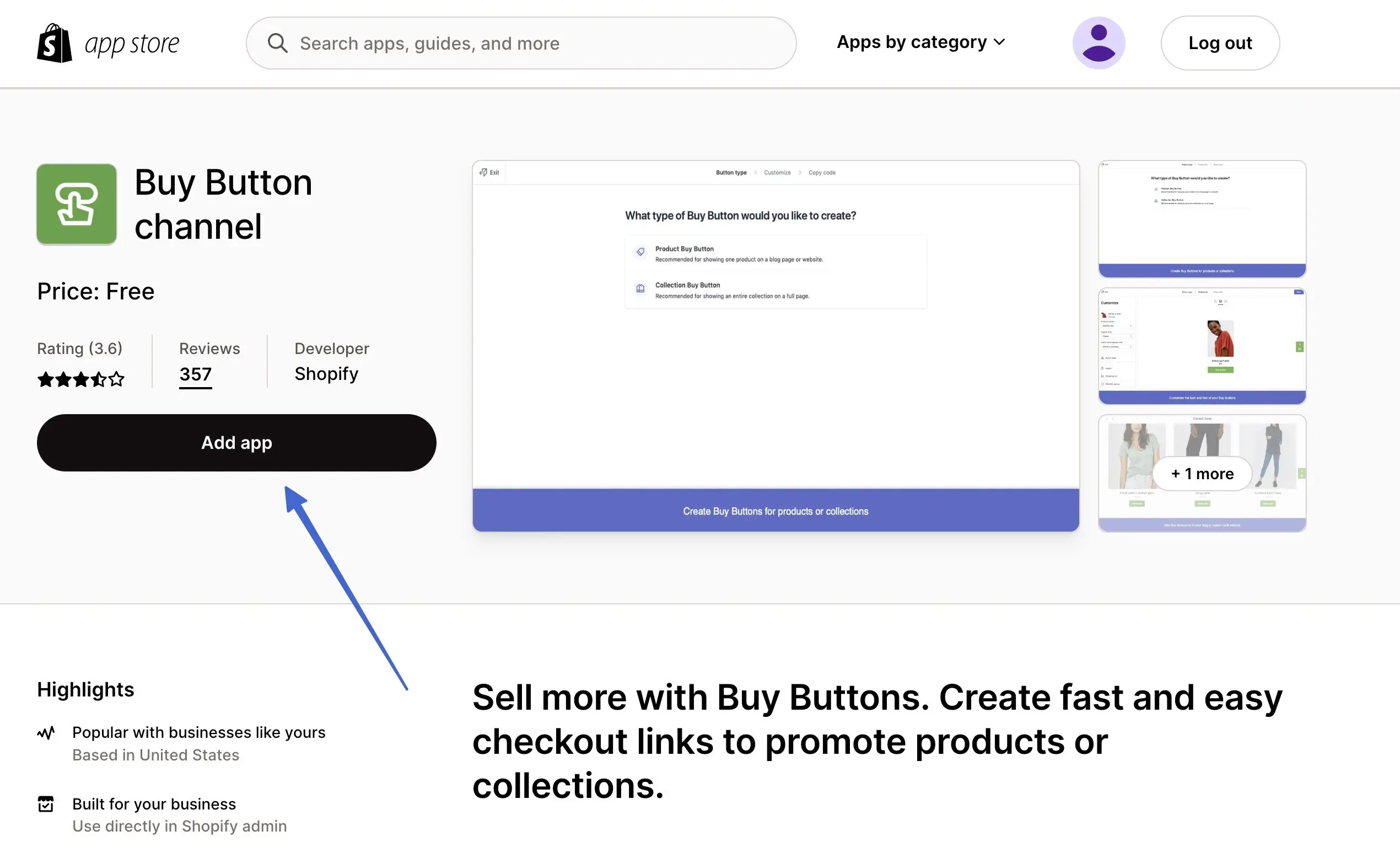
Shopify hesabınıza giriş yaptıktan sonra Shopify App Store'da Satın Al Düğmesi kanal sayfasına gidin. Buna Shopify'daki arama çubuğunda da göz atabilirsiniz.
Mağazanıza (şu anda oturum açmış olduğunuz Shopify mağazası) yüklemek için Uygulama Ekle düğmesine tıklayın:

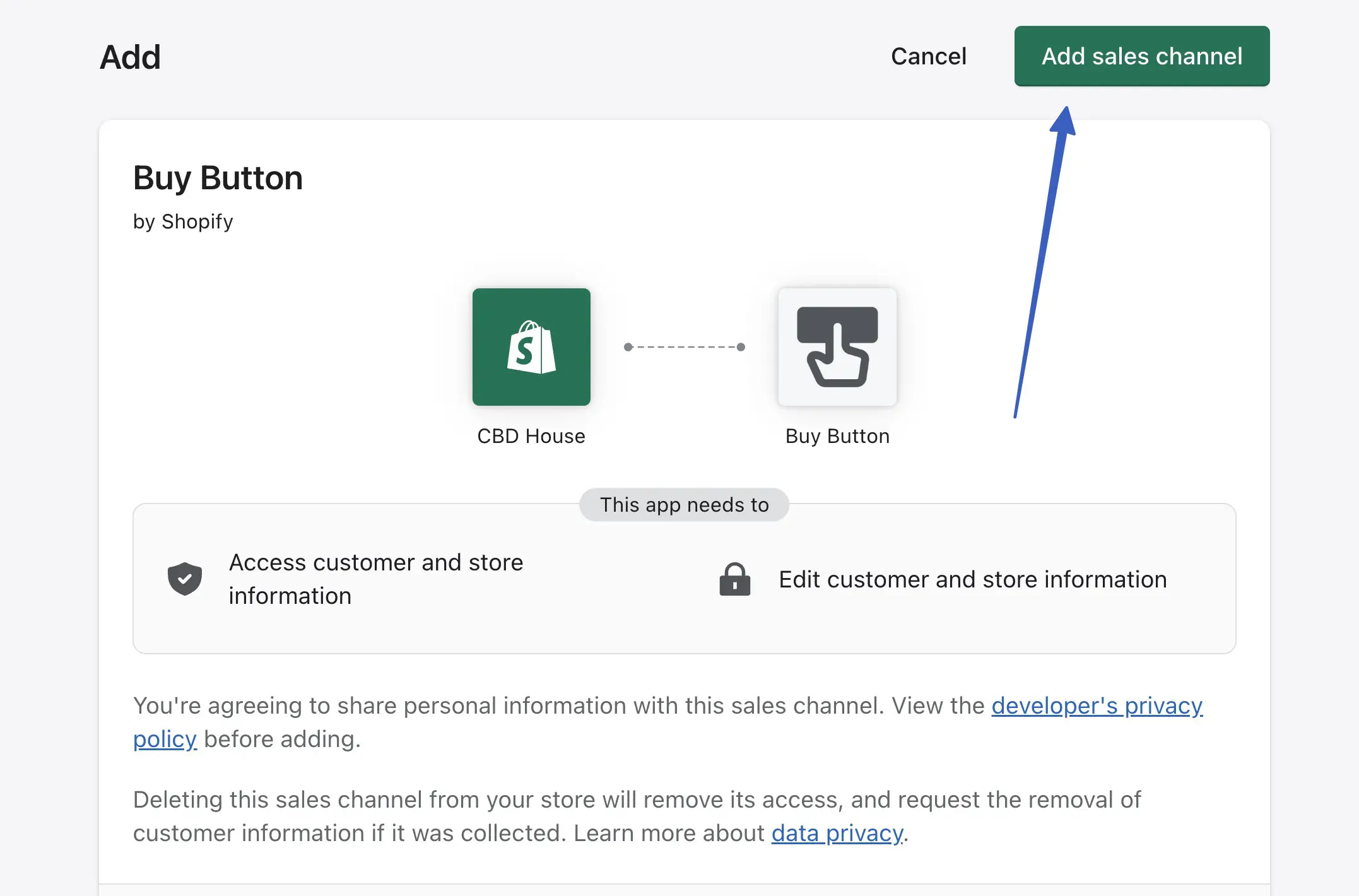
Shopify'a tekrar yönlendirildikten sonra, işlemi tamamlamak için Satış Kanalı Ekle düğmesine tıklayın:
Not: Bu sayfada, uygulamayı yüklemeden önce gizlilik ve izin bilgileri açıklanmaktadır .

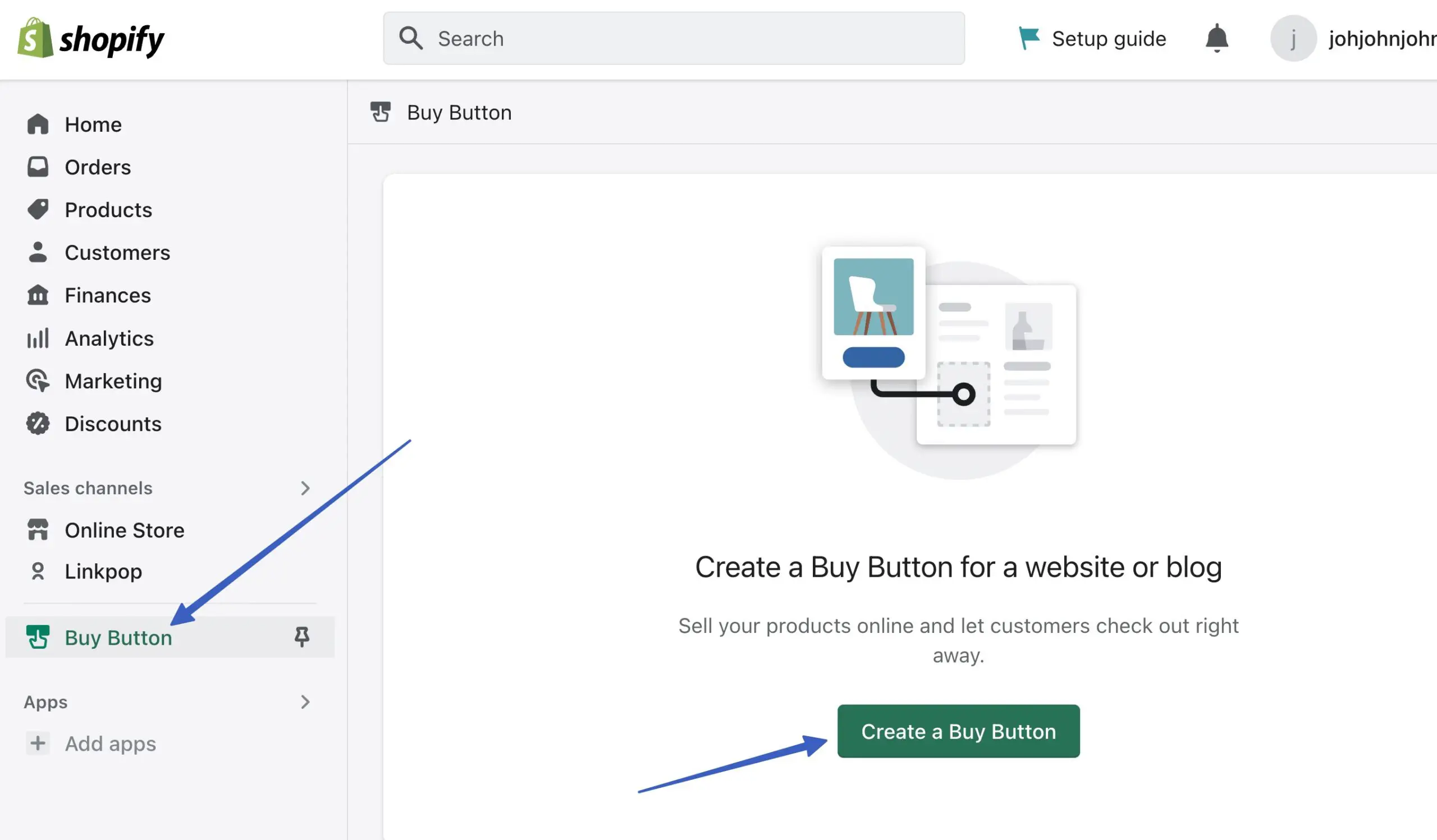
Artık Shopify menüsünde Satın Alma Düğmesi Oluşturma düğmesinin yanı sıra bir Satın Alma Düğmesi seçeneği görmelisiniz :

2. Shopify'da bir ürün ekleyin
Satın Al Düğmesi kanalı yüklendiğinde, Satın Al Düğmesi satış kanalı üzerinden satabileceğiniz ürünleri ekleme zamanı geldi.
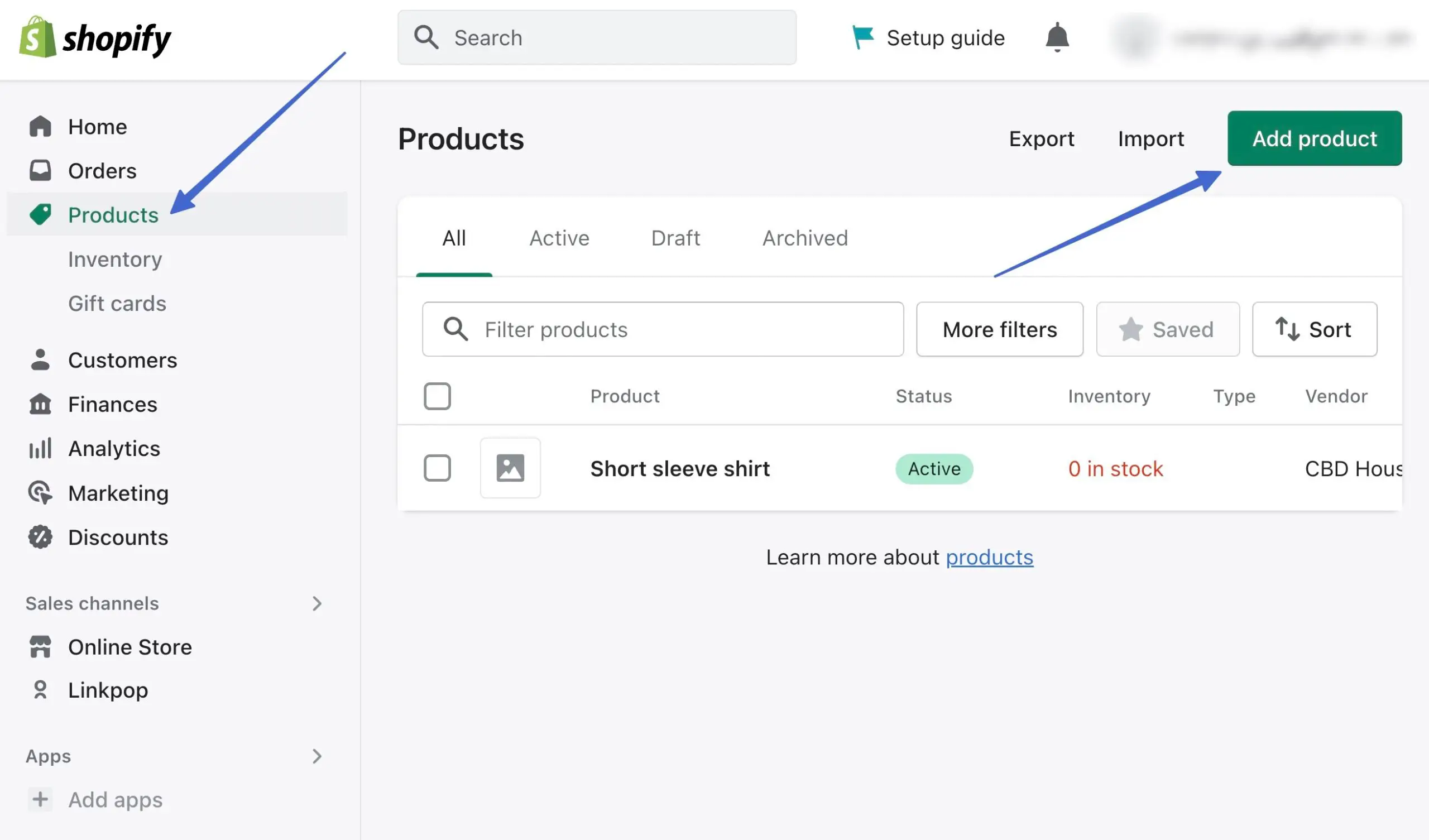
Shopify kontrol panelinde Ürünler > Ürün Ekle'ye gidin:

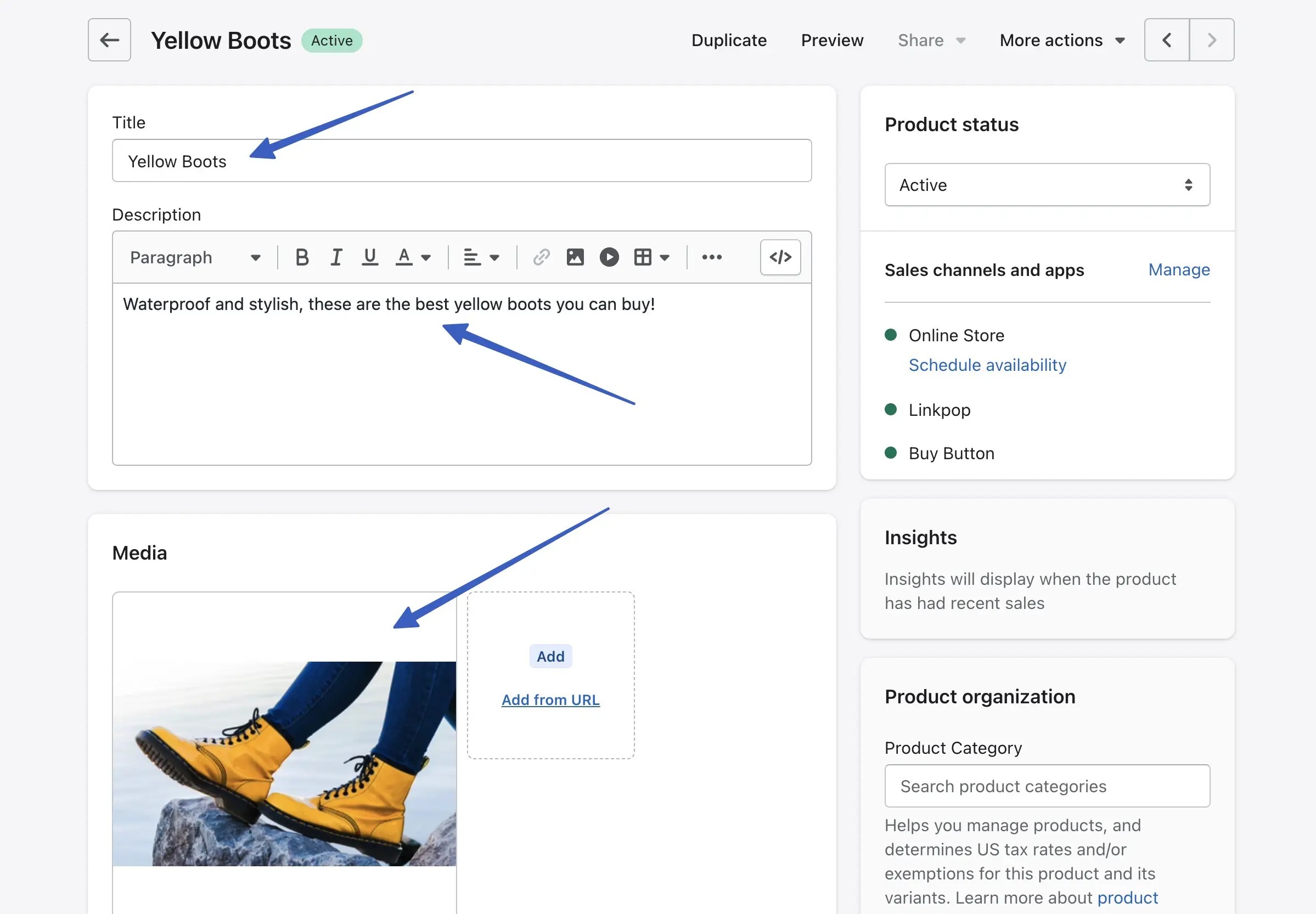
Aşağıdaki gibi ürün ayrıntılarını doldurun:
- Başlık
- Tanım
- Medya (resimler)
- Fiyatlandırma

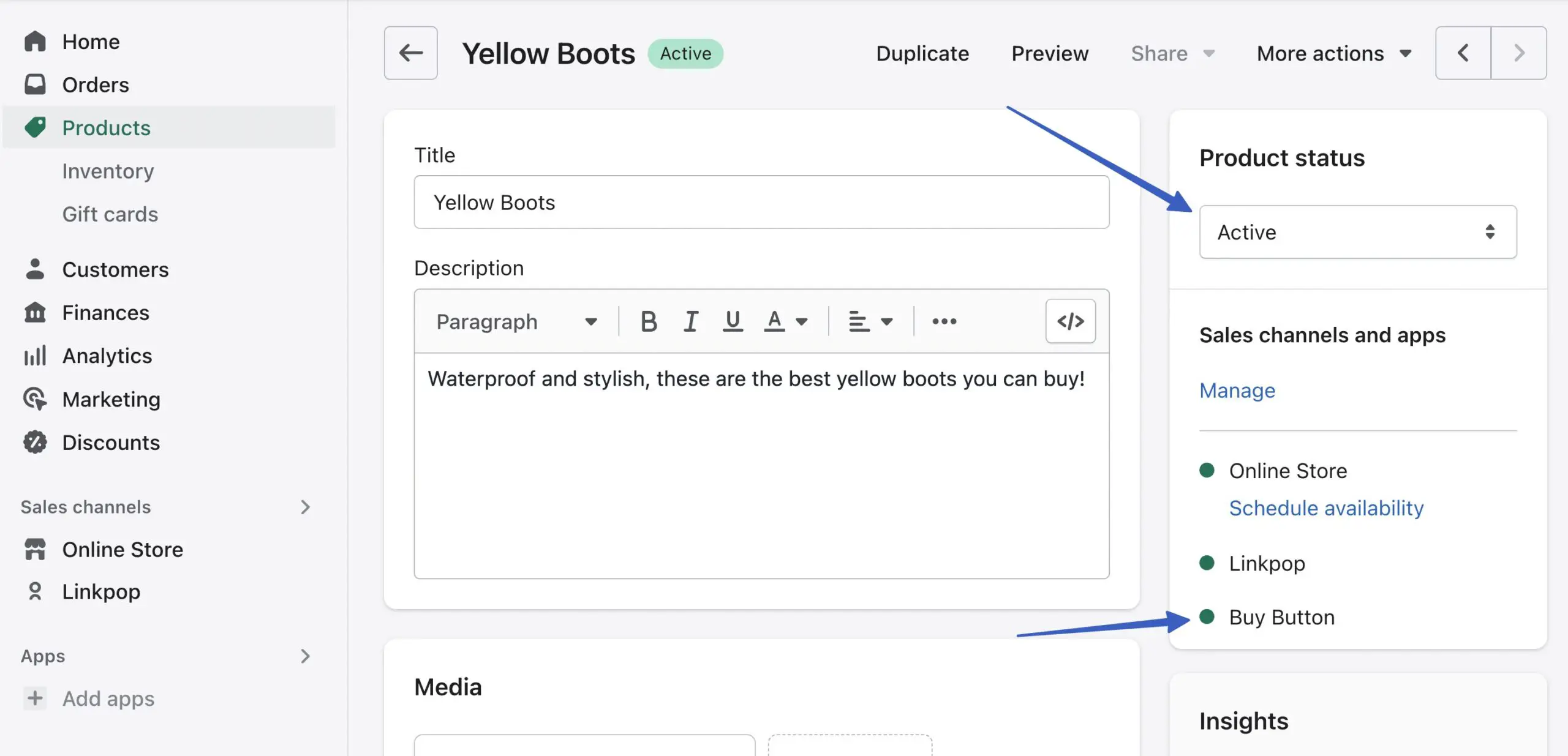
Ürün Durumu alanının Etkin olarak ayarlandığından emin olun. Ayrıca Satın Al Düğmesi Satış Kanalının yanında yeşil bir işaretleyici ile gösterildiğinden emin olun. Satış kanalları eklemek veya kaldırmak için Yönet bağlantısını tıklayabilirsiniz.
Not: Bir ürün sayfasında görmek için Buy Button Channel uygulamasını 1. Adımdan yüklemeniz gerekir .

Bu ürünü kataloğunuza eklemek için Kaydet düğmesine tıklayın.
3. Katıştırılabilir Shopify ürününü oluşturun
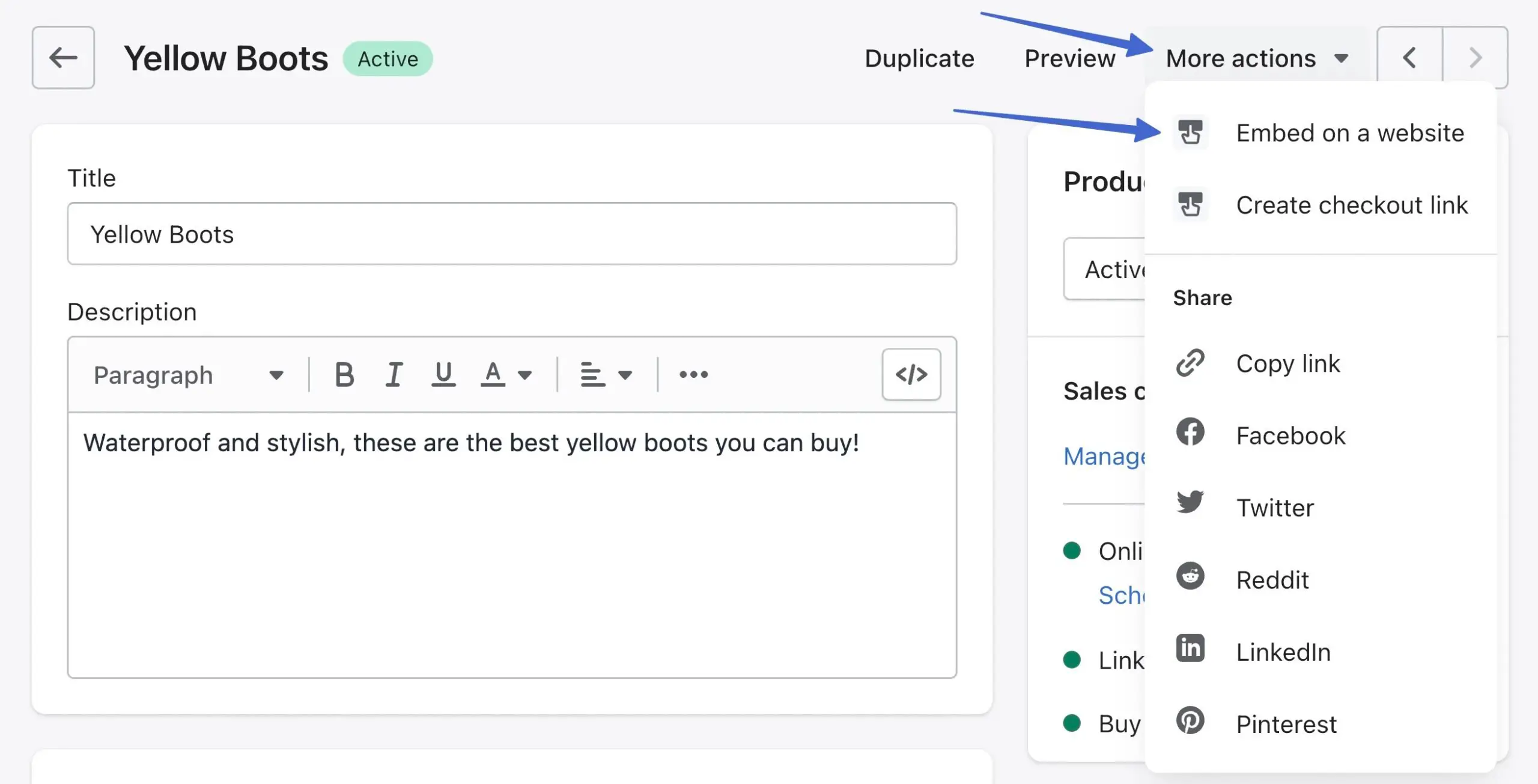
Shopify'da, bir WordPress sitesine yerleştirmeyi planladığınız üründe kalın. Diğer Eylemler açılır menüsüne tıklayın ve Bir Web Sitesine Göm seçeneğini seçin:

Bu sizi Bir Web Sitesine Yerleştir sayfasına götürür.
Not: Alternatif olarak, Shopify ana menüsündeki Satın Al Düğmesi sekmesine tıklayabilirsiniz; bu, makalede daha ayrıntılı olarak açıklayacağımız daha gelişmiş Satın Al Düğmesi özelleştirme ayarları sunar .

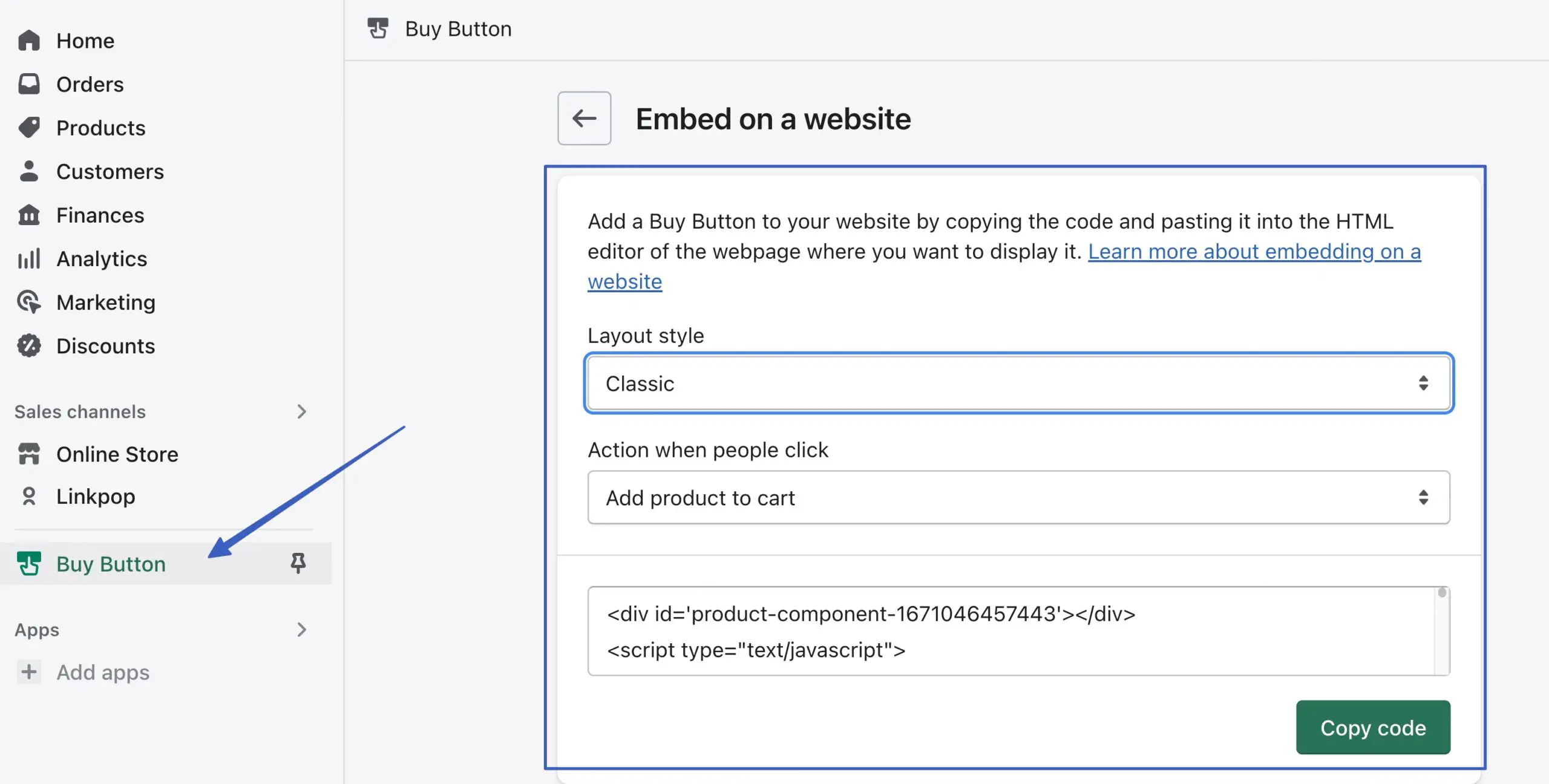
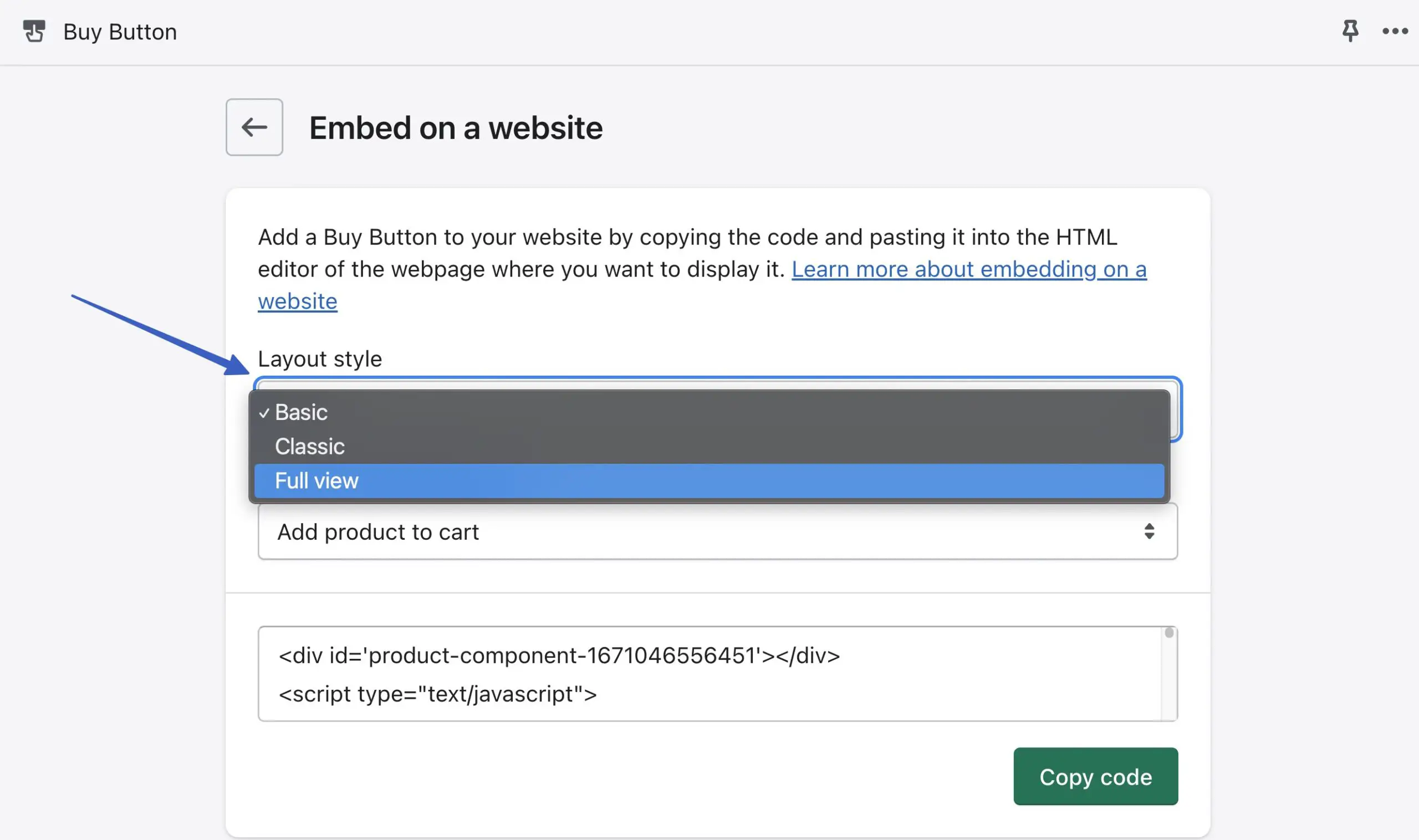
Stil ayarlarını, düğmeleriniz WordPress sitesinde sunulduğunda güzel görünecek şekilde yapılandırın. Düzen Stili alanı için Temel , Klasik veya Tam Görünüm'ü seçin :

Temel düzen, basit bir düğme ekler ve başka hiçbir şey eklemez. Bir alışveriş sepeti, ödeme veya ürün ayrıntısı düğmesi yapmak için daha fazla özelleştirebilirsiniz.

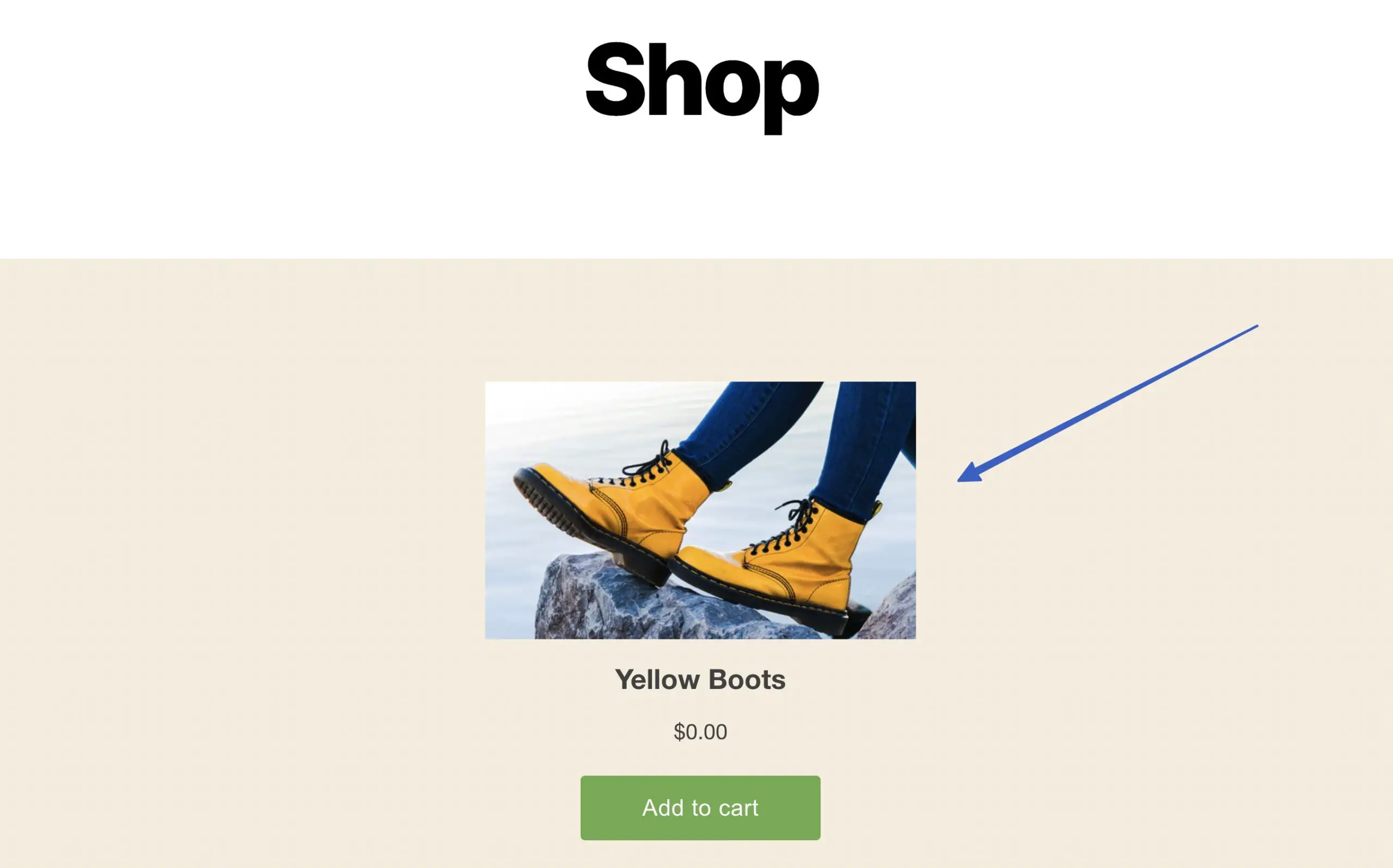
Klasik düzen, ürün başlığı, resim ve fiyat gibi ek ayrıntıları içerir.

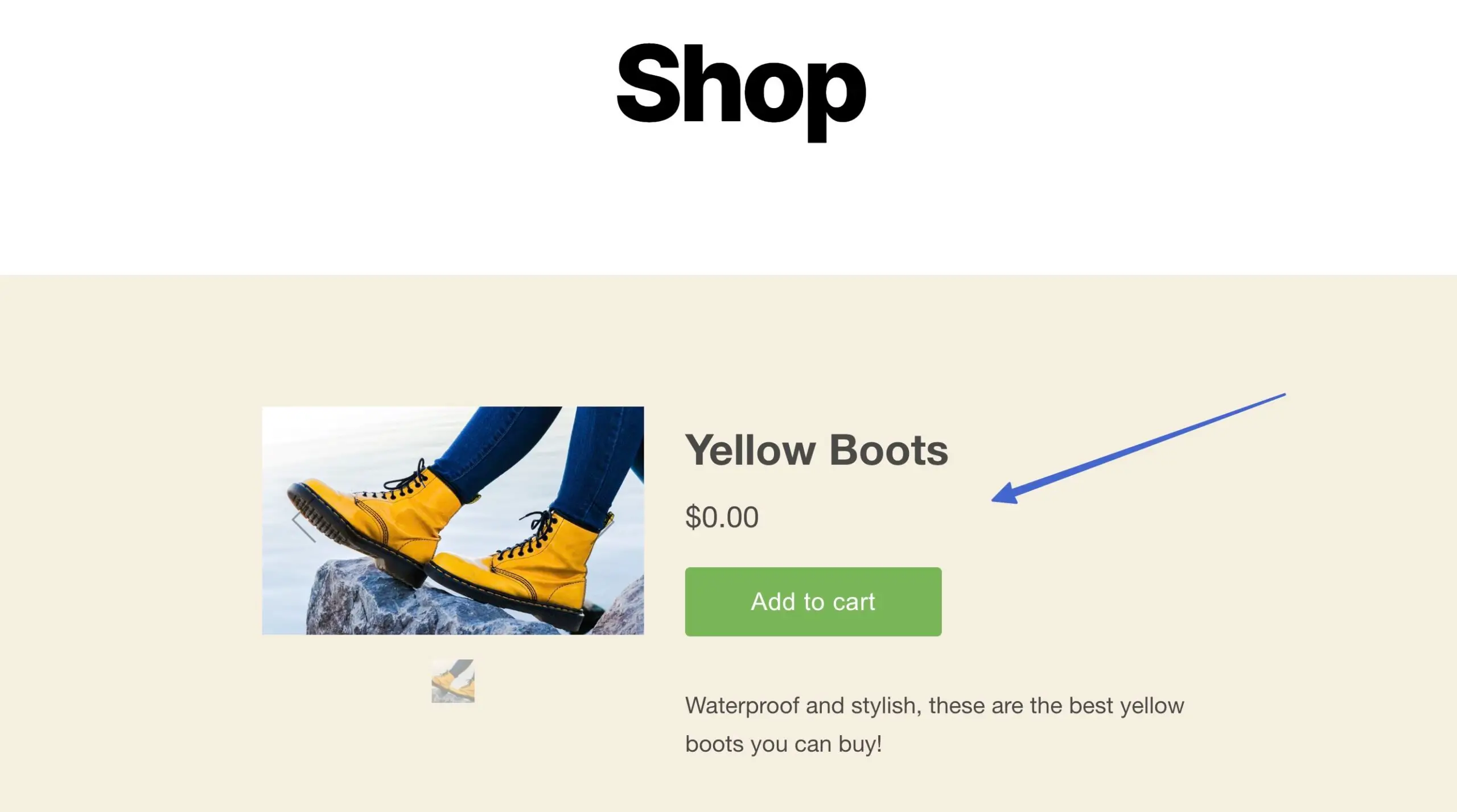
Tam Görünüm düzeni, ürün resmi kaydırıcısı, başlık, fiyat, ödeme/sepet düğmesi ve ürün açıklamasıyla gerçek bir ürün sayfasına en yakın şeyi sağlar.

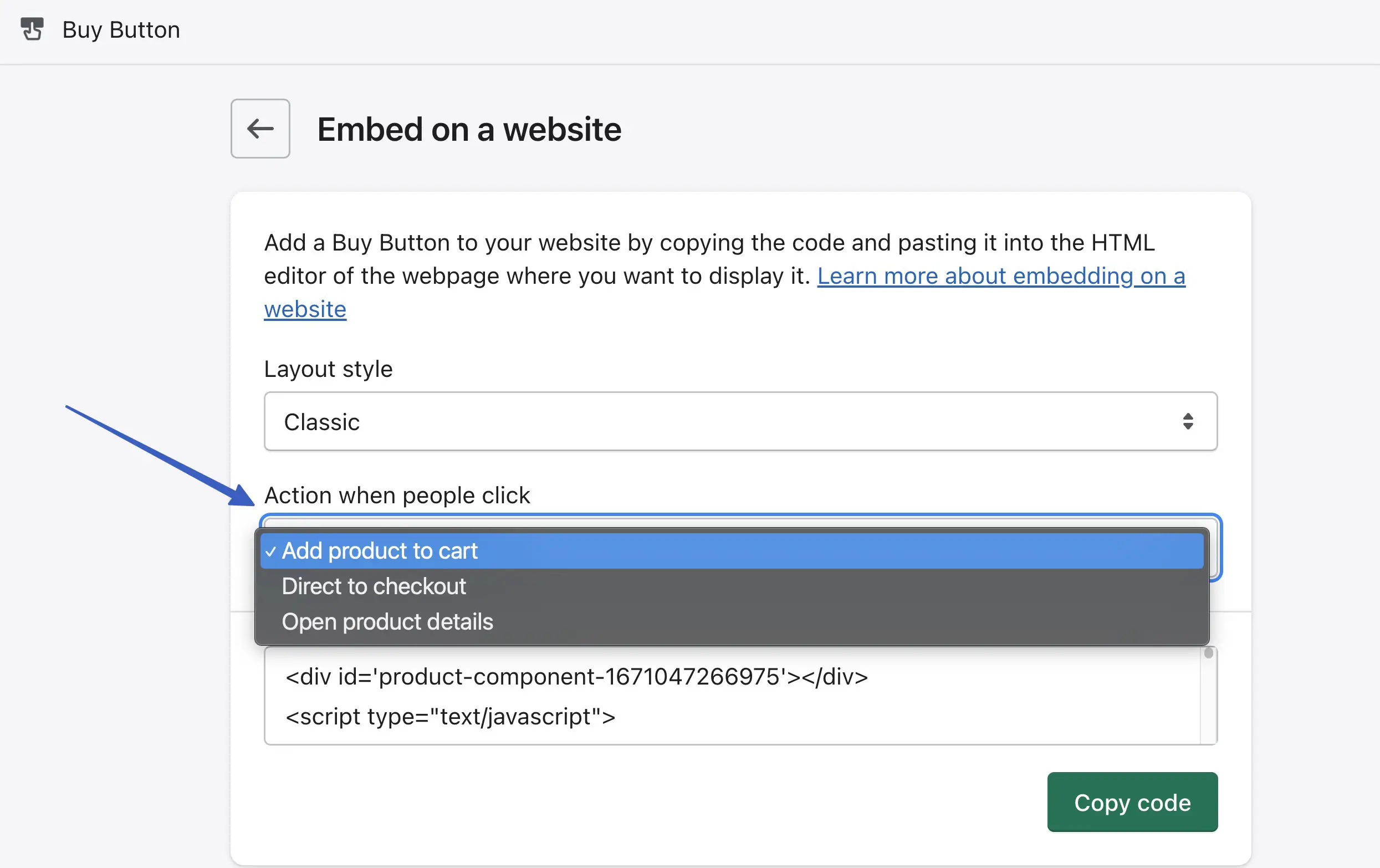
Bir sonraki seçenek, İnsanlar Tıkladığında Eylem alanını ayarlamaktır. Bu, birisi katıştırılmış ürün düğmesine tıkladıktan sonra ne olacağını belirler.
İşte seçenekler (ve yaptıkları):
- Sepete ürün ekle : ürünler, müşterinin web sitenizdeyken görüntüleyebileceği bir sürgülü alışveriş sepetine yerleştirilir.
- Doğrudan ödemeye : bu, ürünü alışveriş sepetine yerleştirir ancak sepeti müşteriye göstermez; bunun yerine, ödeme bilgilerini yazmaları için doğrudan kasaya gönderilirler
- Ürün ayrıntılarını aç : kullanıcı, ürünle ilgili araştırmasını ilerletmek için ürün sayfasının içerik açısından daha zengin bir sürümüne yönlendirilir; ürün sepete eklenmez ve ödeme gizli kalır
Not: Bir Düzen Stili veya Eylem ayarındaki her değişikliğin yerleştirme kodunu değiştirdiğini fark edeceksiniz, bu nedenle Satın Al Düğmesi ayarlarını her değiştirdiğinizde yeni kodu web sitenize aktarmanız gerekir .

4. Shopify ürününü WordPress'e yerleştirin
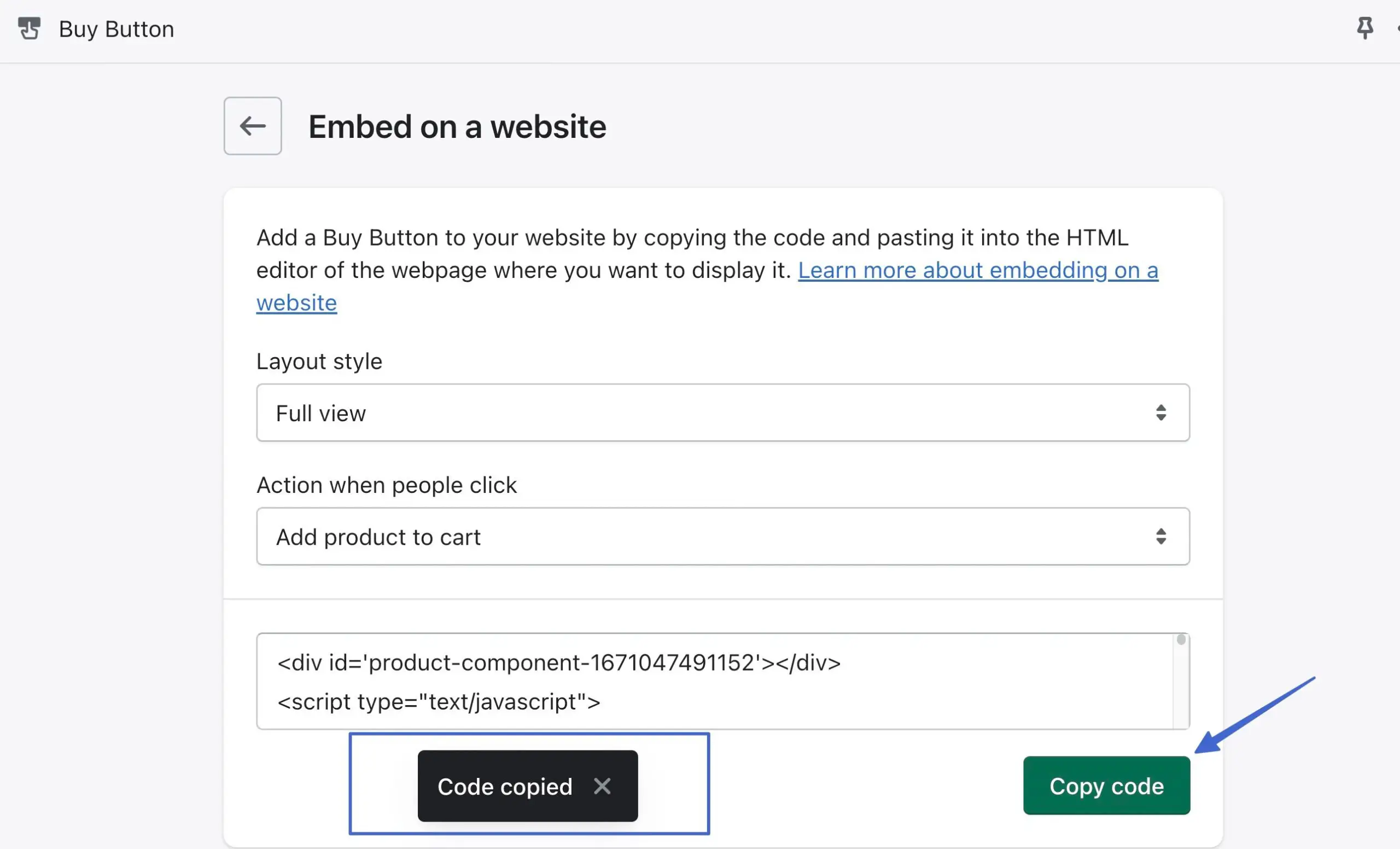
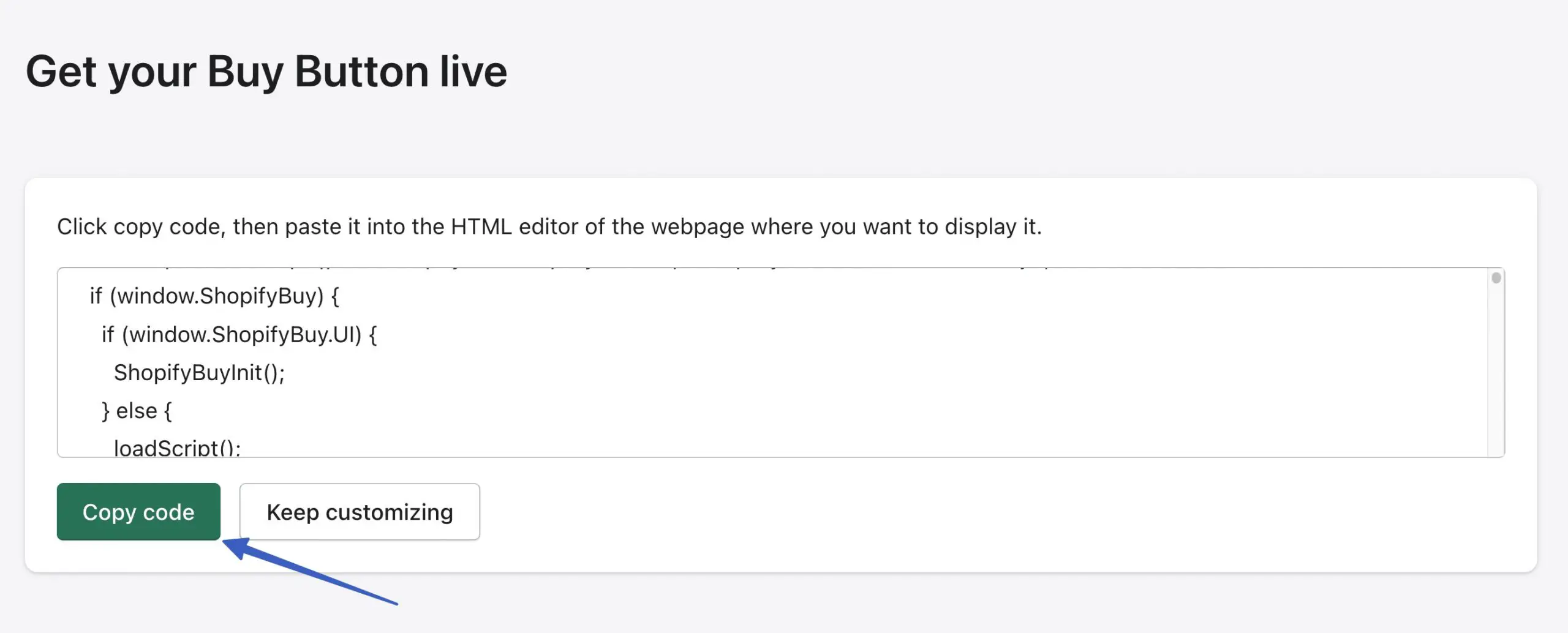
Özelleştirmenizi tamamladıktan sonra, Kodu Kopyala düğmesine tıklayın. “ Kod Kopyalandı ” mesajını görene kadar bekleyin; bu şekilde panoya eklendiğini bilirsiniz:

WordPress'in bir avantajı, kodu birkaç yere gömebilmenizdir, örneğin:
- Sayfalar
- Gönderiler
- Widget'lar
- Site dosyalarınız
Yeni/mevcut bir sayfa veya gönderi gibi, ürünü yerleştirmek istediğiniz alanı açın.
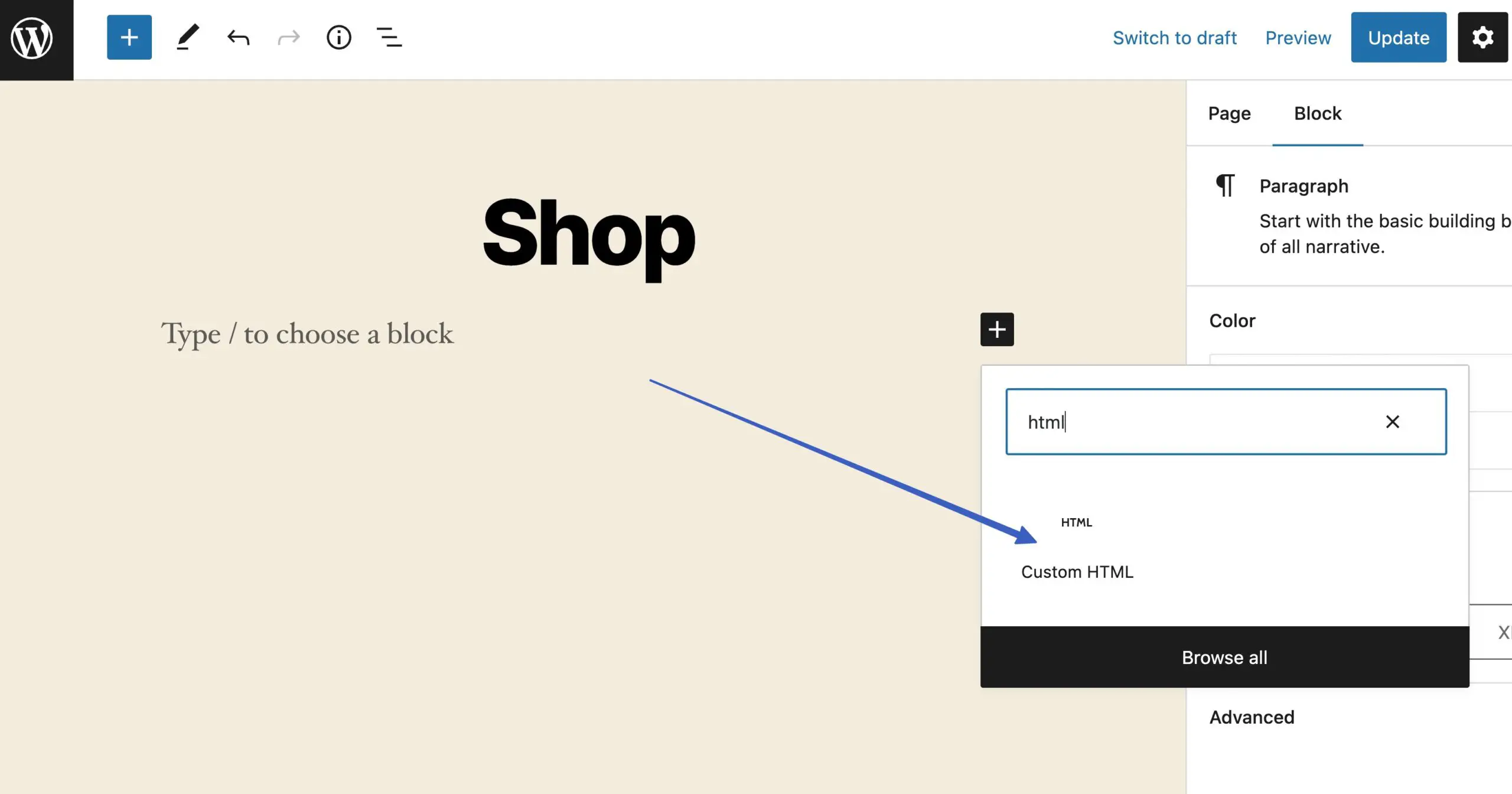
Blok Ekle düğmesine tıklayın ve Özel HTML bloğunu arayın. Bunu içerik alanına eklemek için tıklayın:

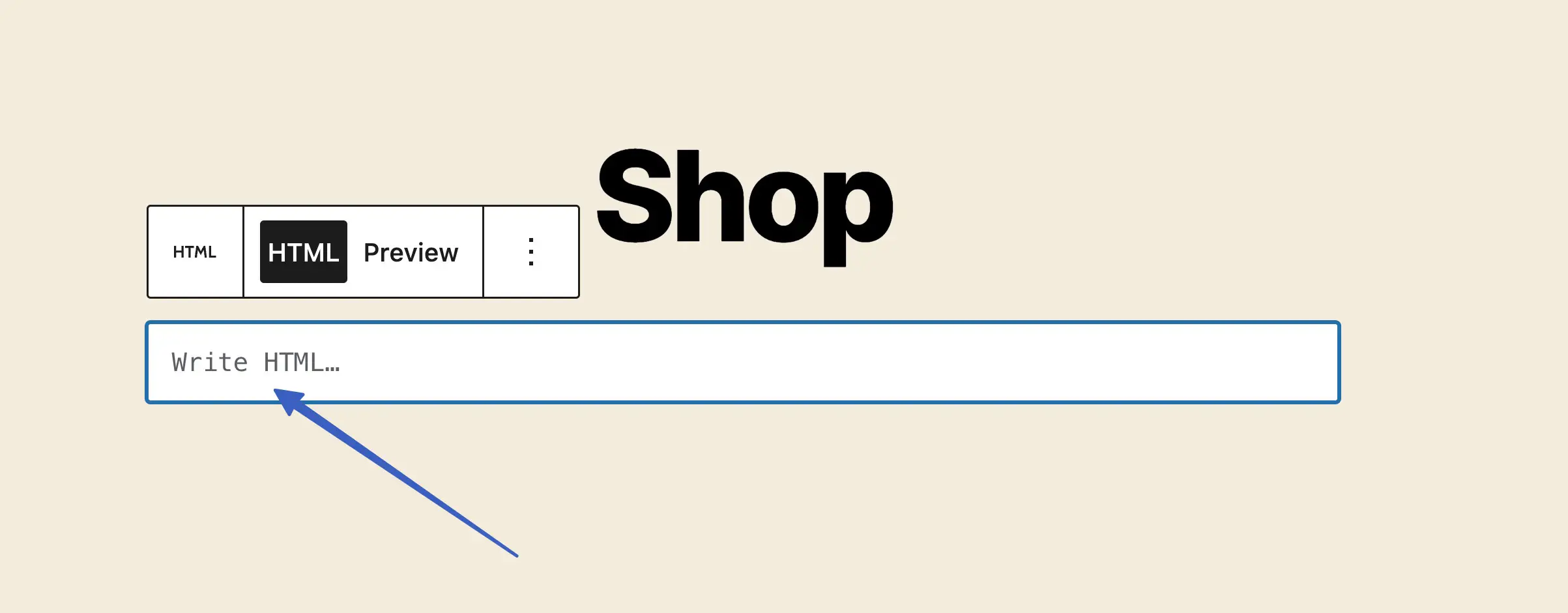
Önceden kopyalanan kodu (Shopify'daki ürün sayfası kodu) "HTML Yaz..." yazan alana yapıştırın:

Sayfa için Yayınla veya Güncelle düğmesine tıklayın.
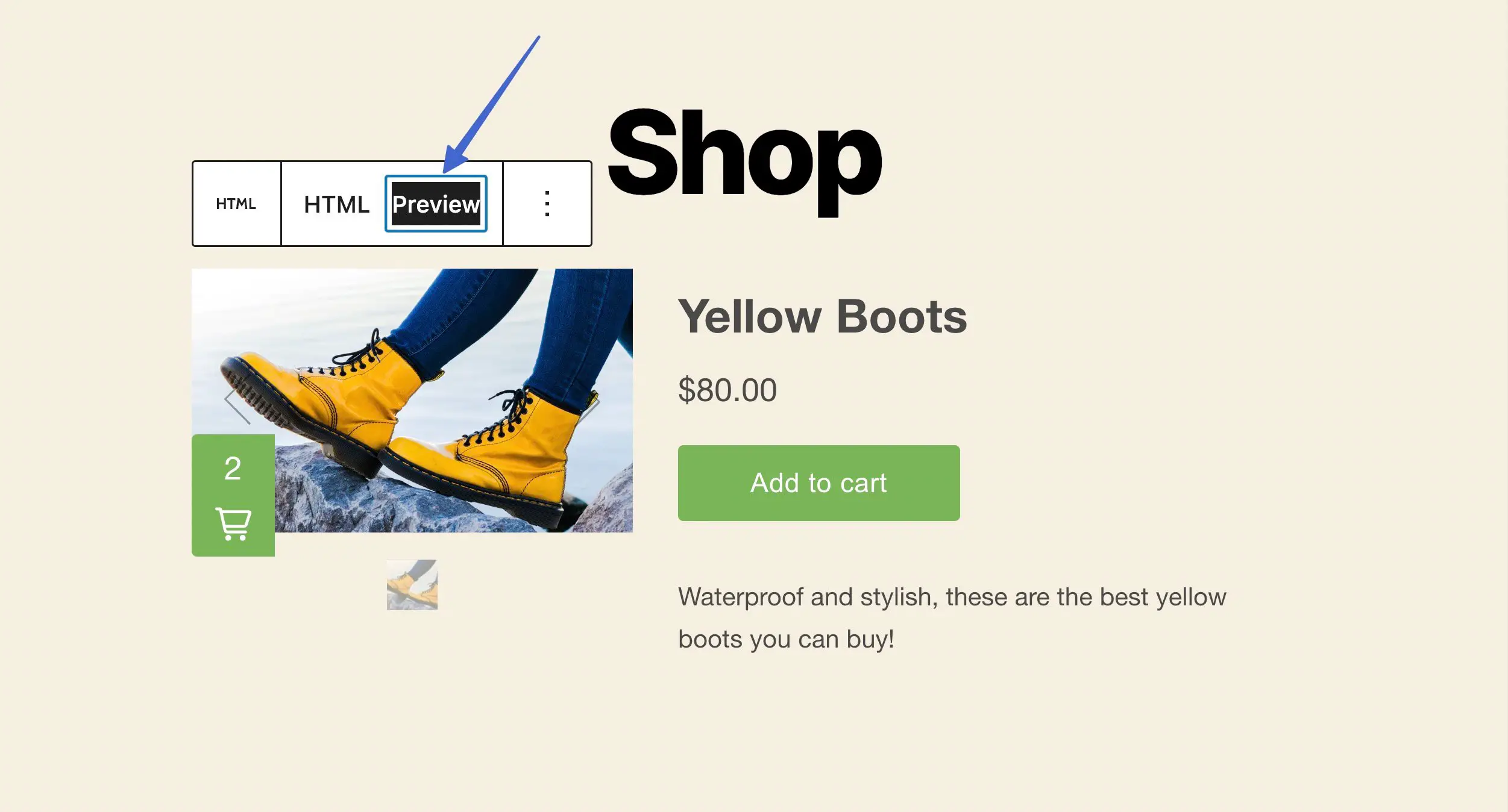
Gömülü Shopify ürününü WordPress'te önizlemenin iki yolu vardır. İlk seçenek, o HTML bloğu için Önizleme sekmesine tıklamaktır:

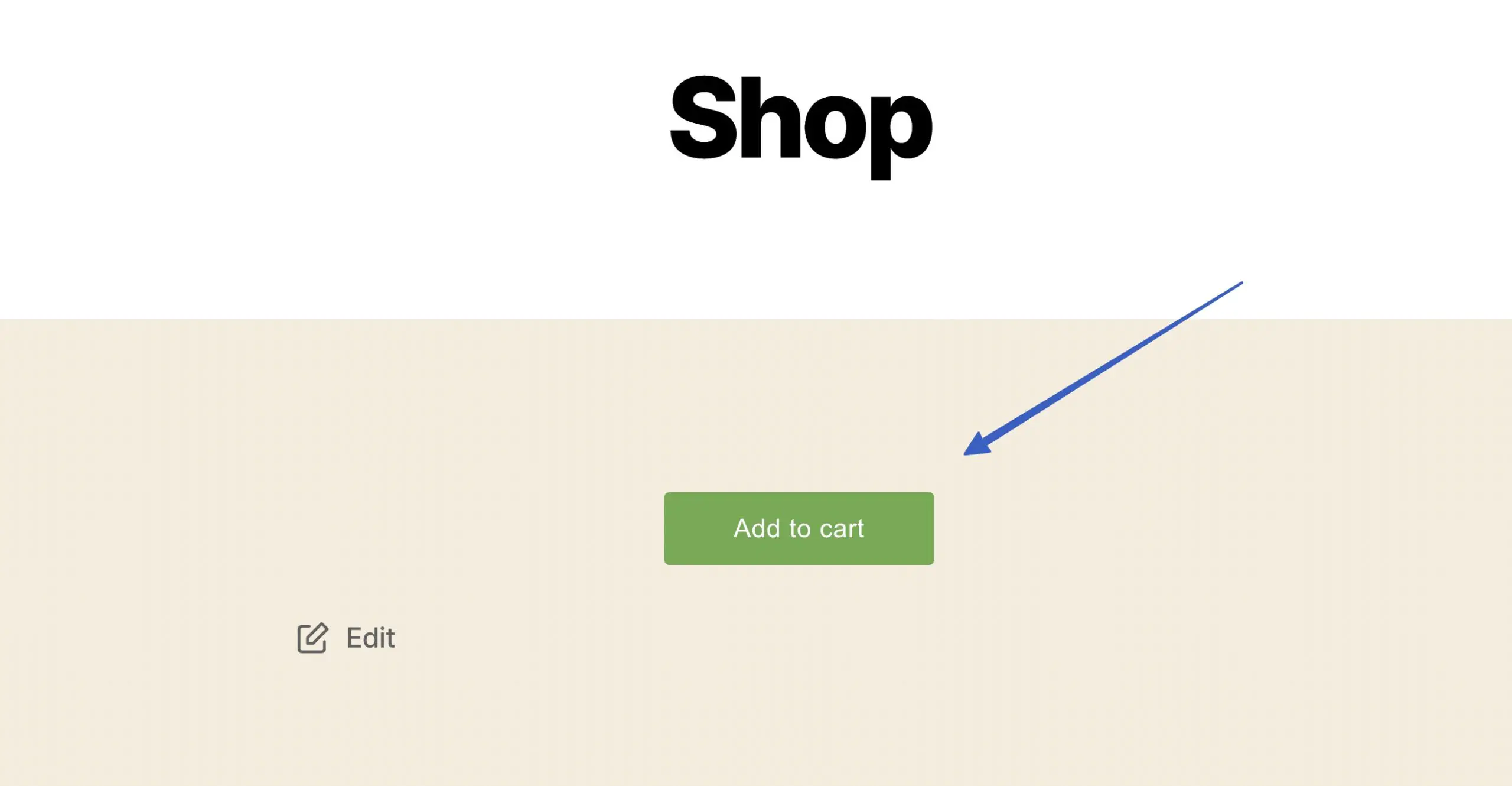
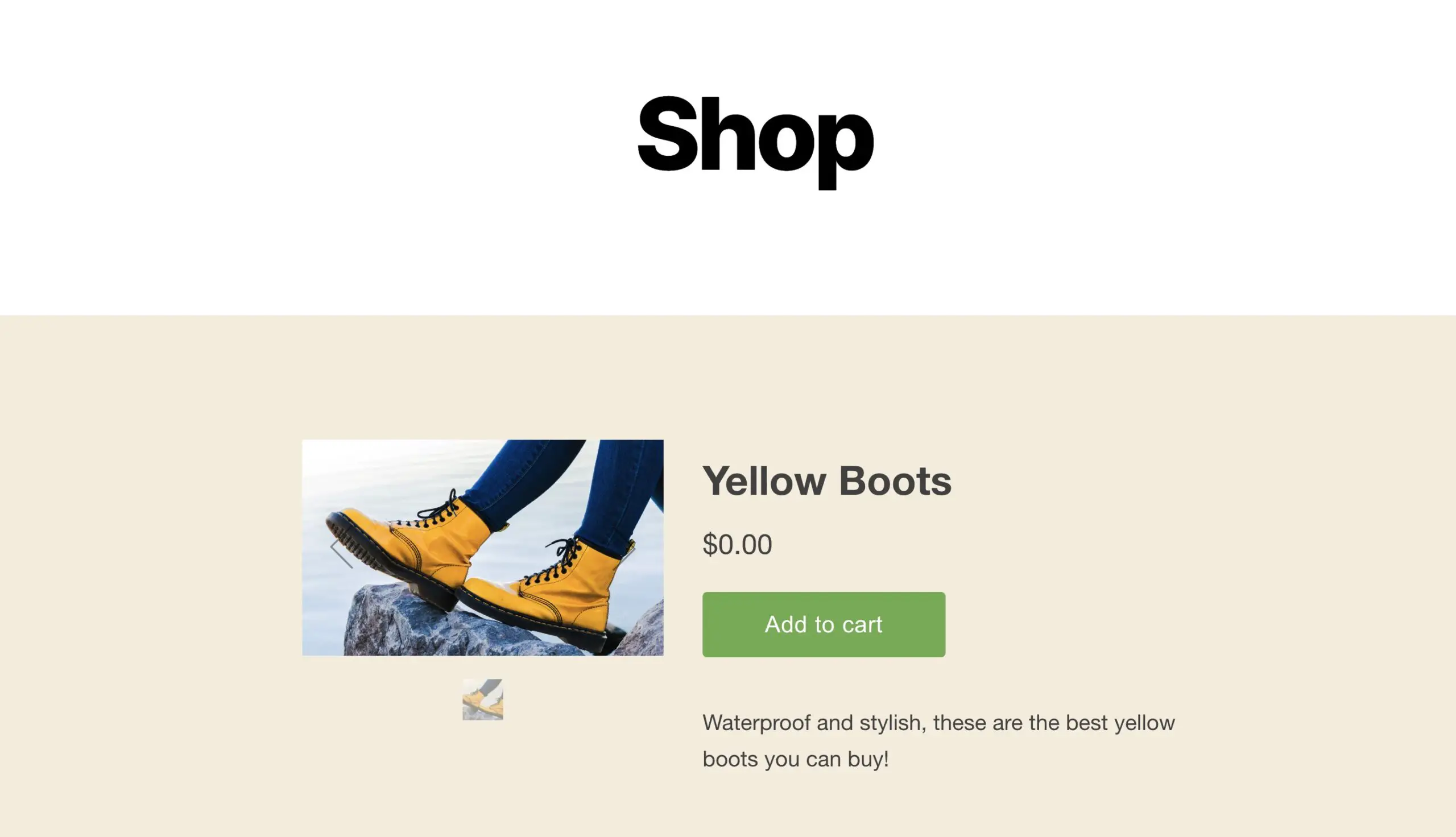
Sonuçları tam olarak müşterilerin yaptığı gibi görmek için doğrudan o sayfanın ön ucuna gitmeyi veya gönderi paylaşmayı da düşünebilirsiniz:

5. Shopify WordPress entegrasyonunu test edin
Entegrasyonun gerçekten sepete ürün eklediğini ve ödeme işlemine izin verdiğini kontrol etmek isteyeceksiniz.
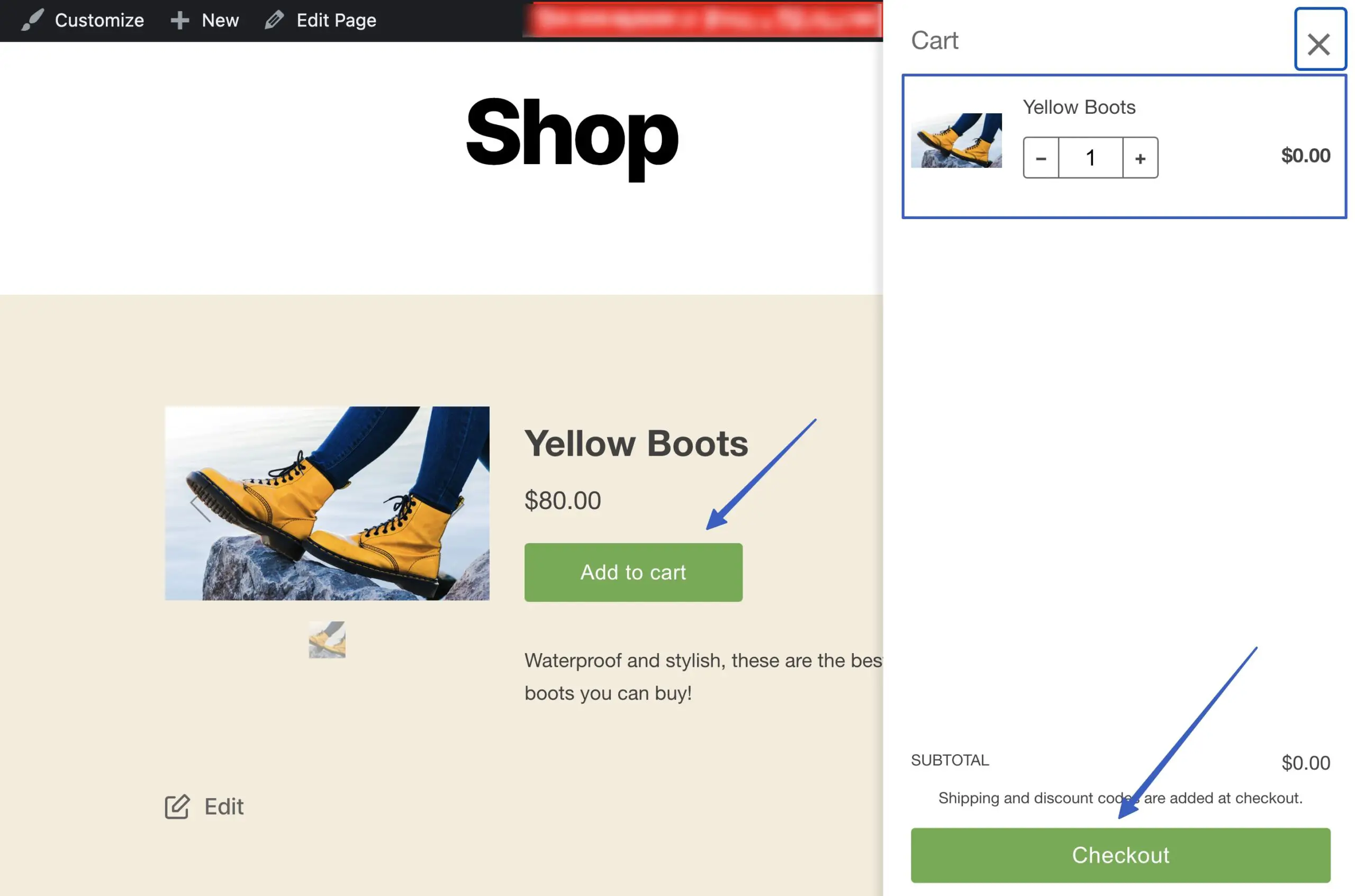
Bunu yapmak için ürünlerinizden birini satın alarak bir müşteri gibi davranın (test amacıyla fiyatı 0 ABD doları olarak ayarlayabilirsiniz).
Bu, seçtiğiniz düğme eyleminin türüne bağlıdır, ancak bu örnekte, ürünü bir kayan sepet modülü içinde gösteren Sepete Ekle seçeneğine tıklayabiliriz. Ardından, alışverişi bitirmek için Ödeme düğmesini seçin:
Not: Checkout modülünü ortaya çıkarmak ve ödemeleri işlemek için web siteniz için bir Shopify planına kaydolmanız gerekir. Ücretsiz deneme, ödeme işleminin görünmesini engeller .

6. Shopify'da ödeme işlemeyi ayarlamayı unutmayın
Ödemeleri kabul etmek için Shopify'da etkin bir ödeme işleme hesabınızın açık olması gerekir. Neyse ki Shopify, kolay işlemler için Shopify Payments adlı yerleşik bir işlemciye sahiptir. Ancak bir Shopify Payments planını etkinleştirmeniz gerekir (kullanımı ücretsizdir ancak kredi kartı işlem ücretleri vardır).

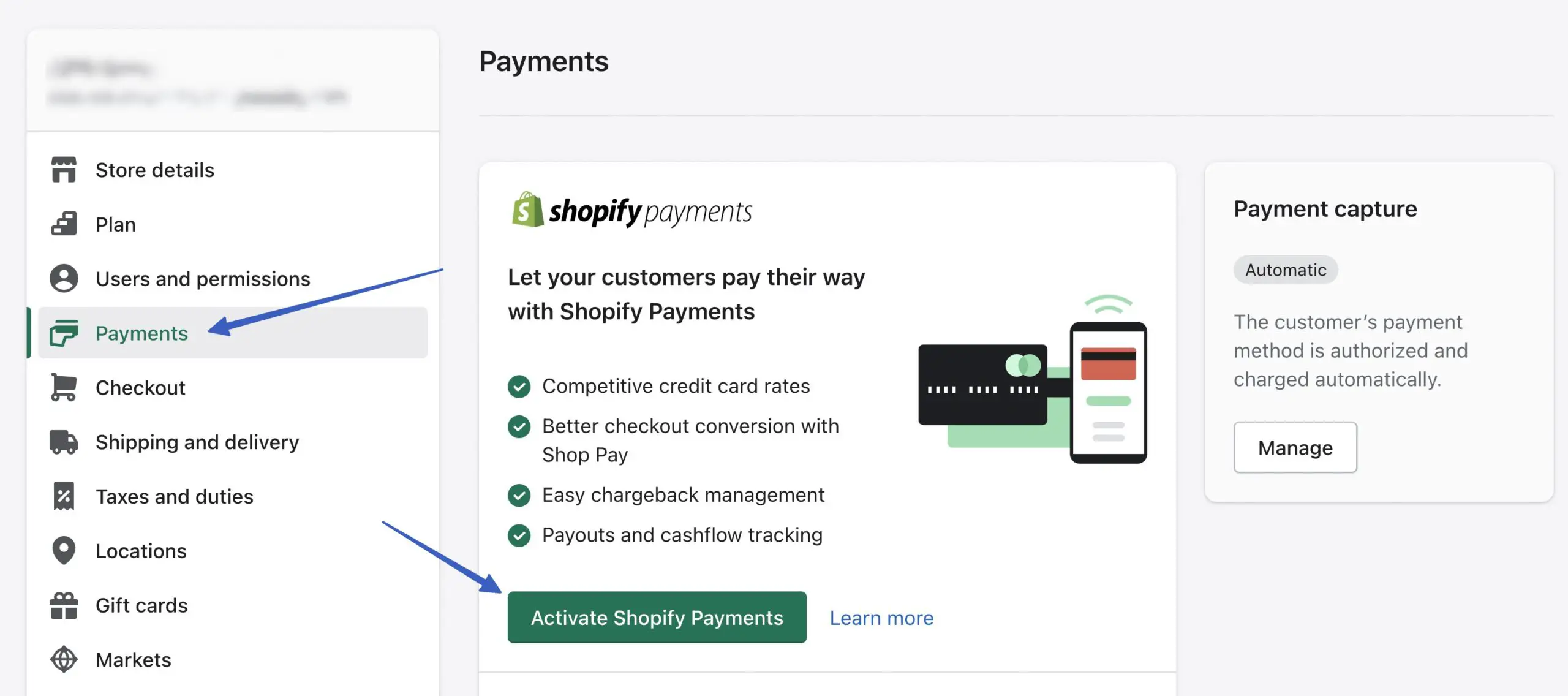
Bunun gerçekleşmesi için Shopify panosunda Ayarlar'a gidin.
Ödemeler sekmesini açın. Shopify Payments'ı Etkinleştir 'e tıklayın, ardından hesabınızı açma sürecini izleyin. Kimliğinizi doğrulamak ve uygun bir satıcı olduğunuzdan emin olmak için ad, işletme, adres ve sosyal güvenlik numarası gibi ayrıntıları isteyeceklerdir. Burası ayrıca ödeme almak için banka hesabı ayrıntılarınızı girdiğiniz yerdir.

Shopify Payments etkinleştirildiğinde, WordPress'e yerleştirilmiş Shopify ürünleri bir sepete eklenebilir ve tüm ödeme süreci boyunca gönderilebilir!
Katıştırılabilir Shopify ürünleri için gelişmiş ayarlar
Önceki yöntem, bir ürün sayfasından hızlı bir şekilde Shopify Buy düğmesi oluşturmayı içeriyordu. Ancak Satın Al Düğmesi kanalı, öğelerini WordPress'e eklemeden önce daha fazla özelleştirmek isteyenler için daha gelişmiş özellikler içerir.
Satın Al Düğmesi ayarları koleksiyonunun tamamına erişmek için doğrudan Satın Al Düğmesi satış kanalı sekmesine gidin (bir ürün sayfasında Web Sitesine Yerleştir özelliğini kullanmak yerine).
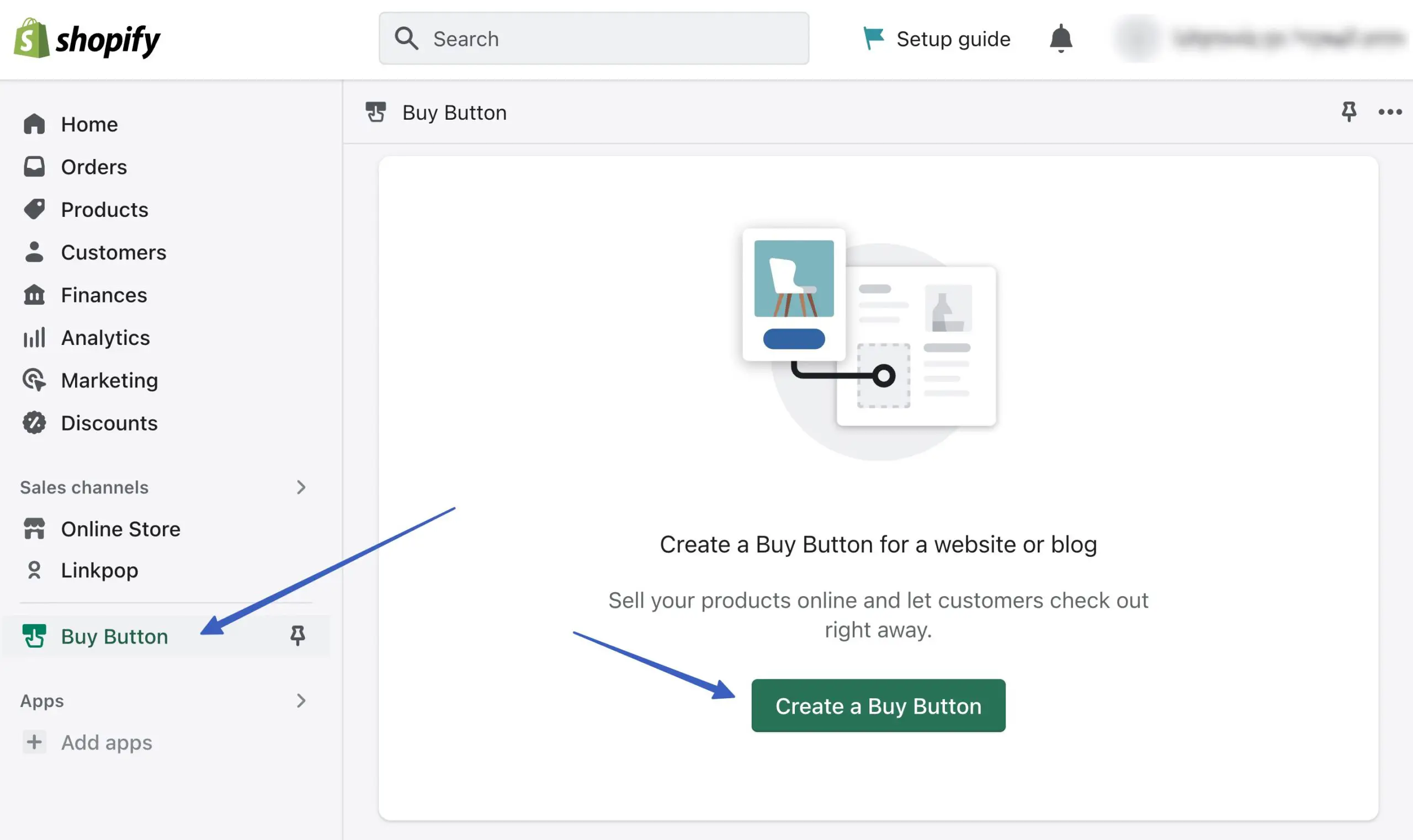
Satın Al Düğmesi Oluşturmak İçin Tıklayın :

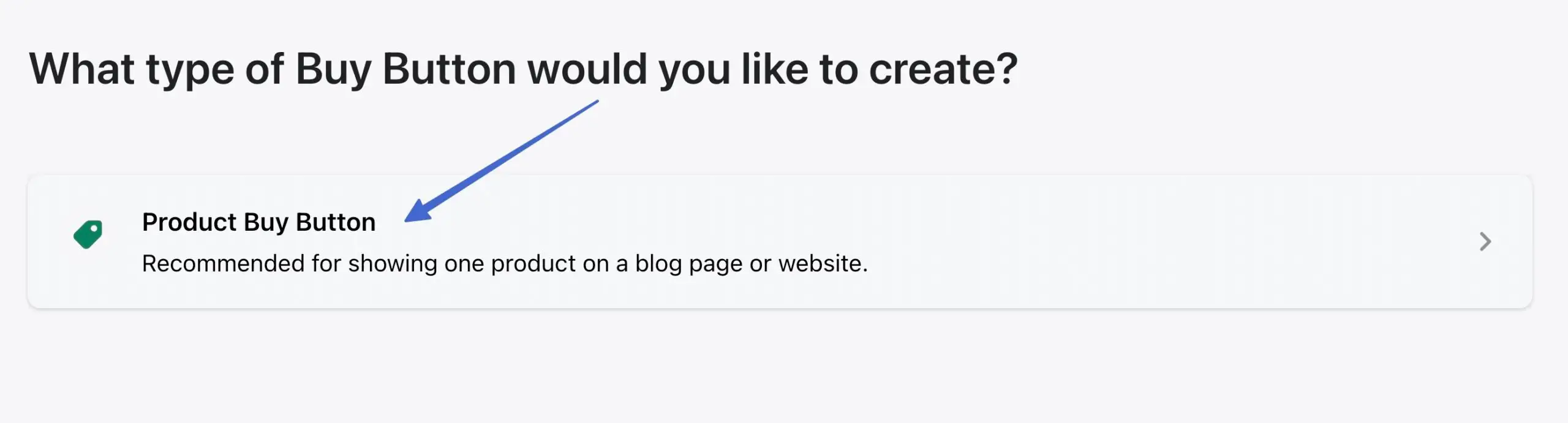
Ürün Satın Al Düğmesi seçeneğini belirleyin:

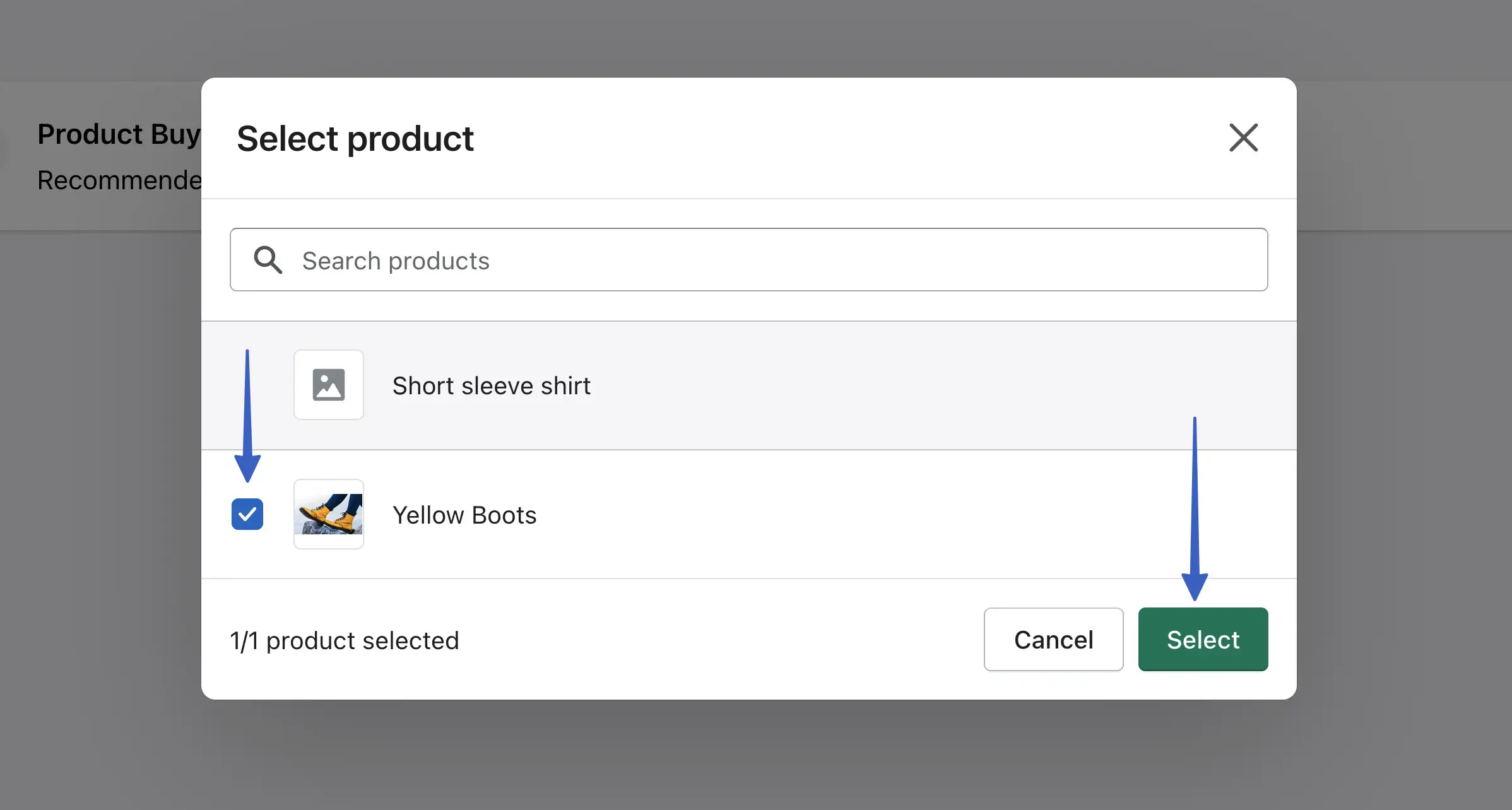
İstediğiniz ürünleri arayın, ardından seçin. Devam etmek için Seç düğmesine tıklayın:

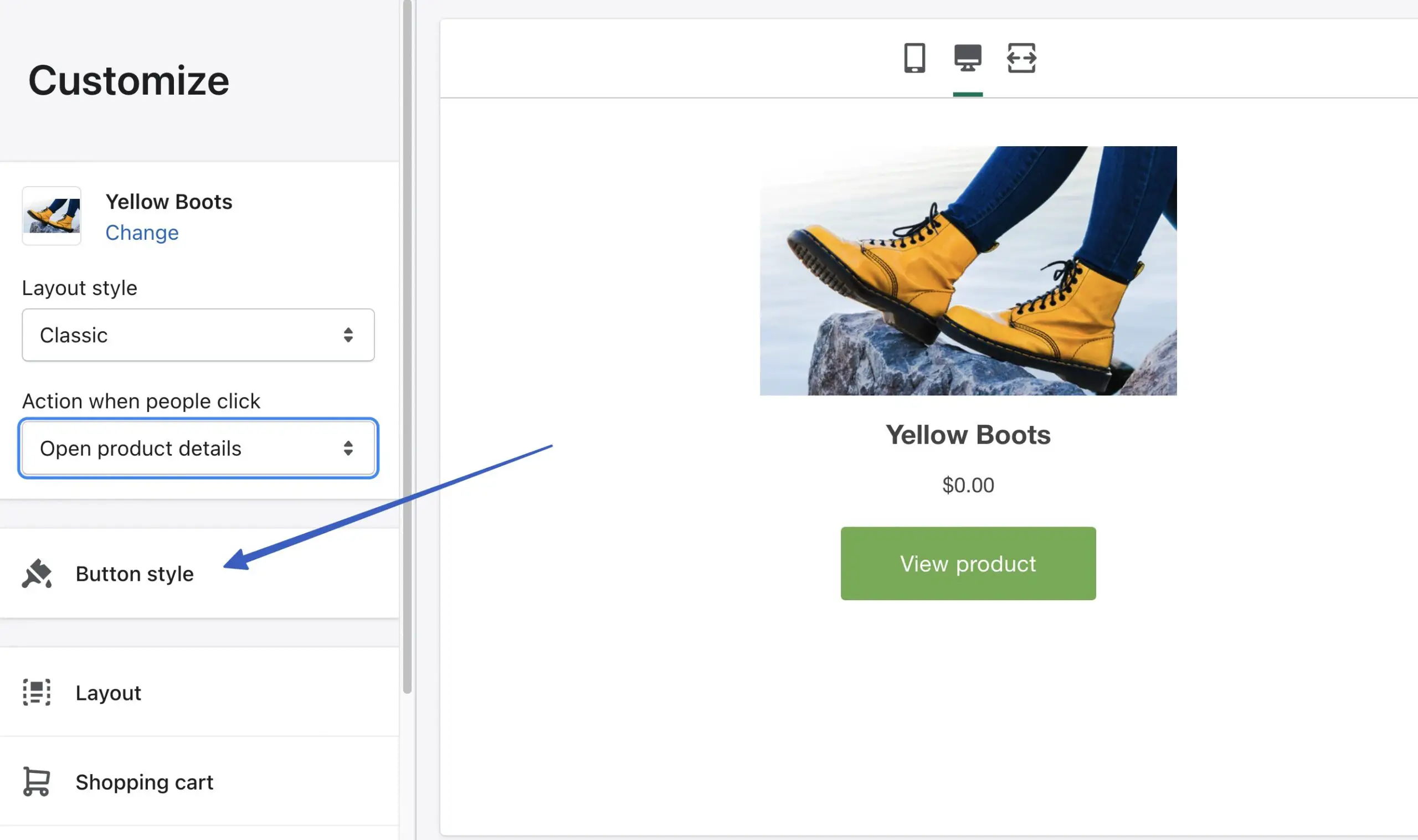
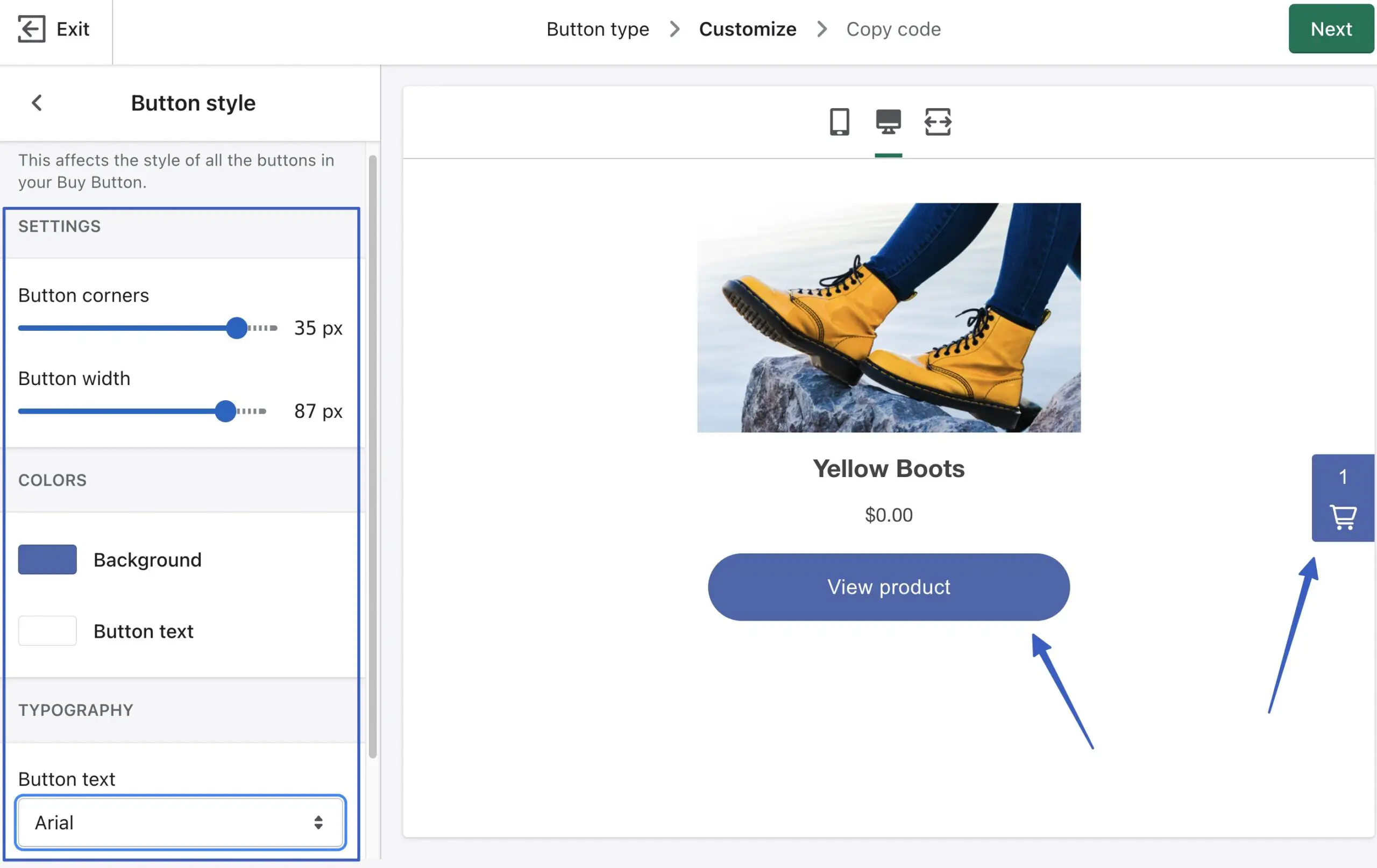
Shopify Buy Buttons'a gelişmiş özelleştirmeleri ekleyeceğiniz yer burasıdır. Başlamak için Düğme Stili sekmesine tıklayın:

Burada şunları ayarlayabilirsiniz:
- Düğme köşeleri
- düğme genişliği
- Renkler
- tipografi
- düğme metni

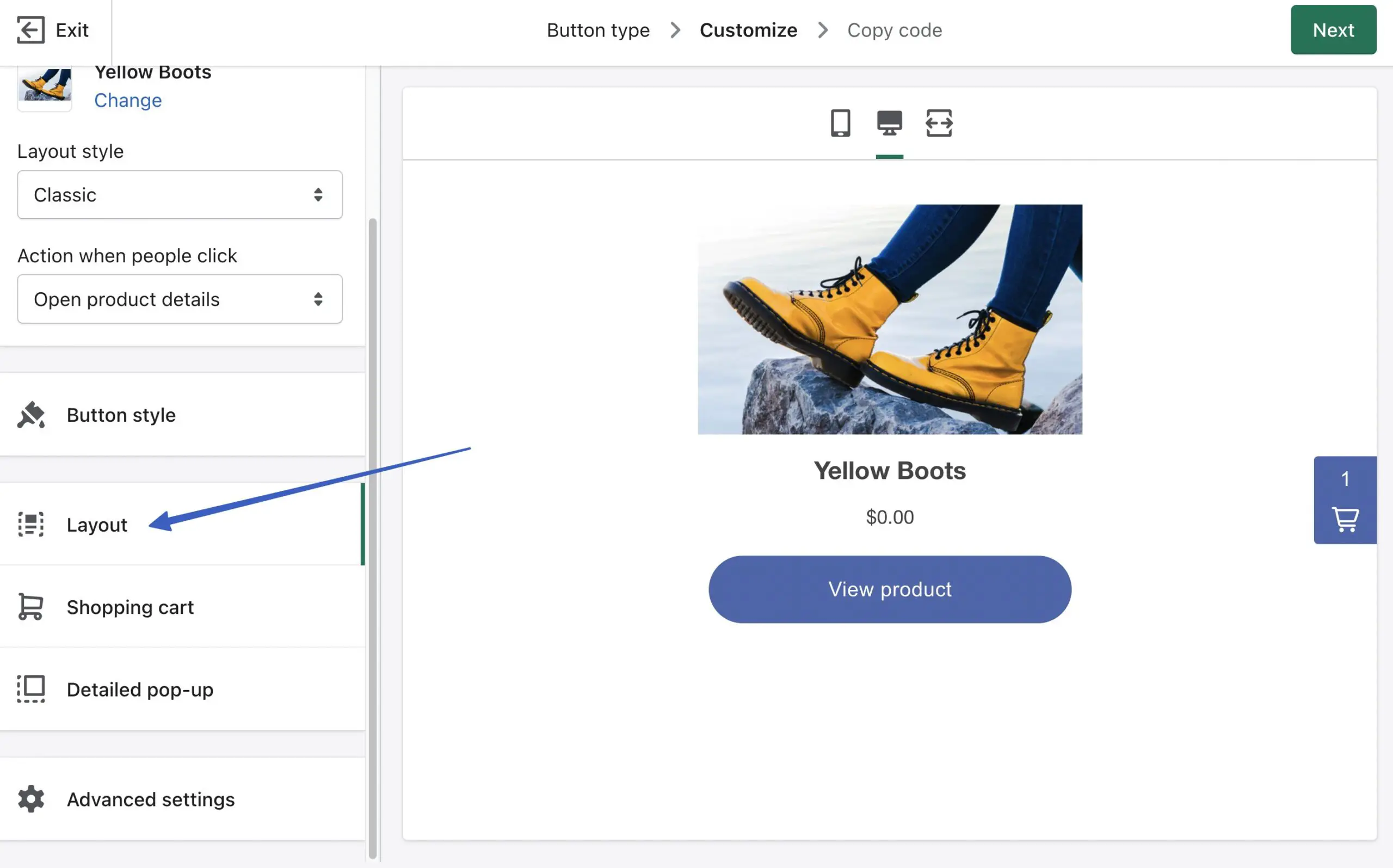
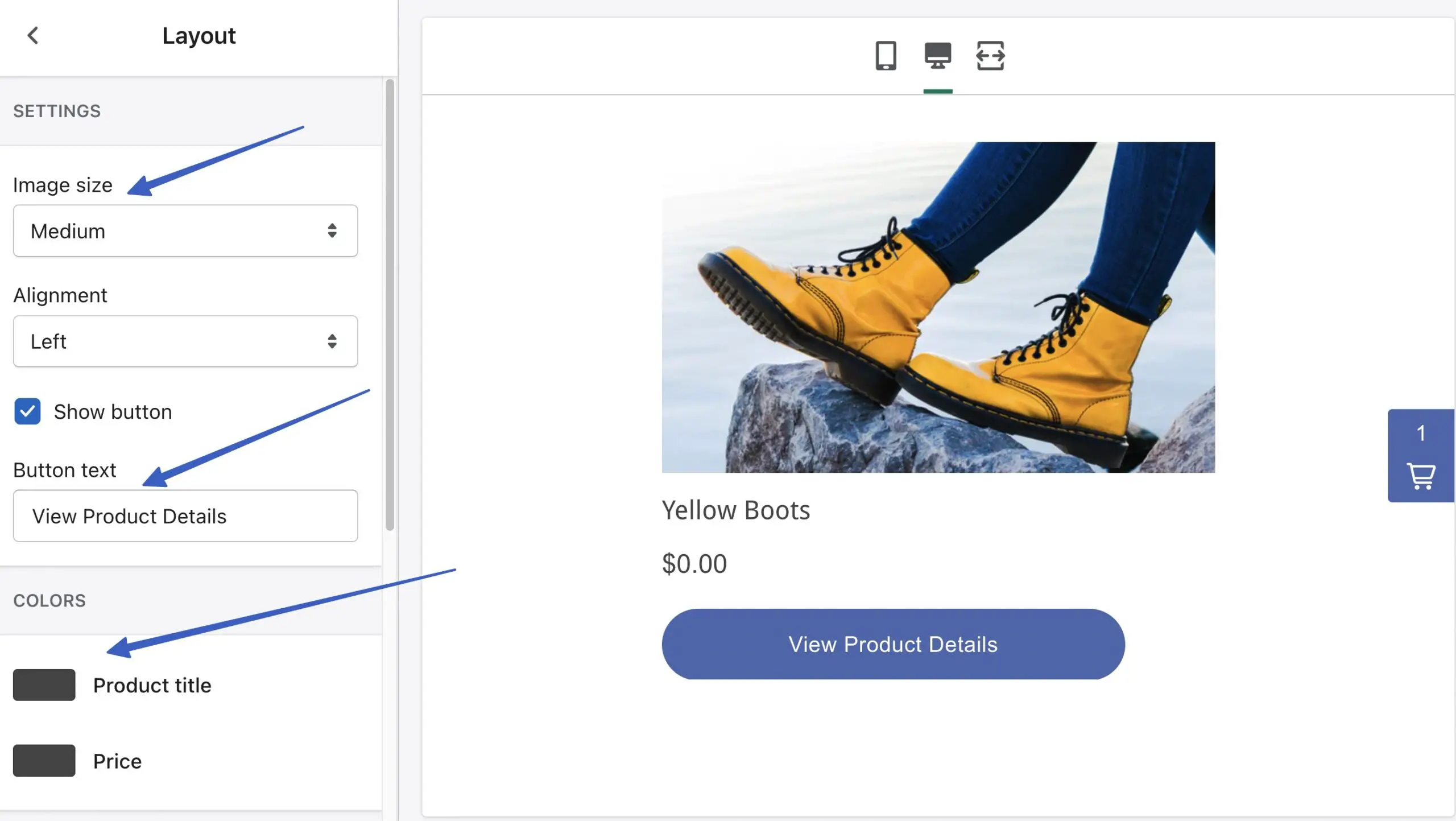
Ardından, Düzen sekmesine gidin:

Düzen sayfası, görüntü boyutunu, düğme metnini, metin renklerini ve daha fazlasını değiştirmek için ayarlar sunar:

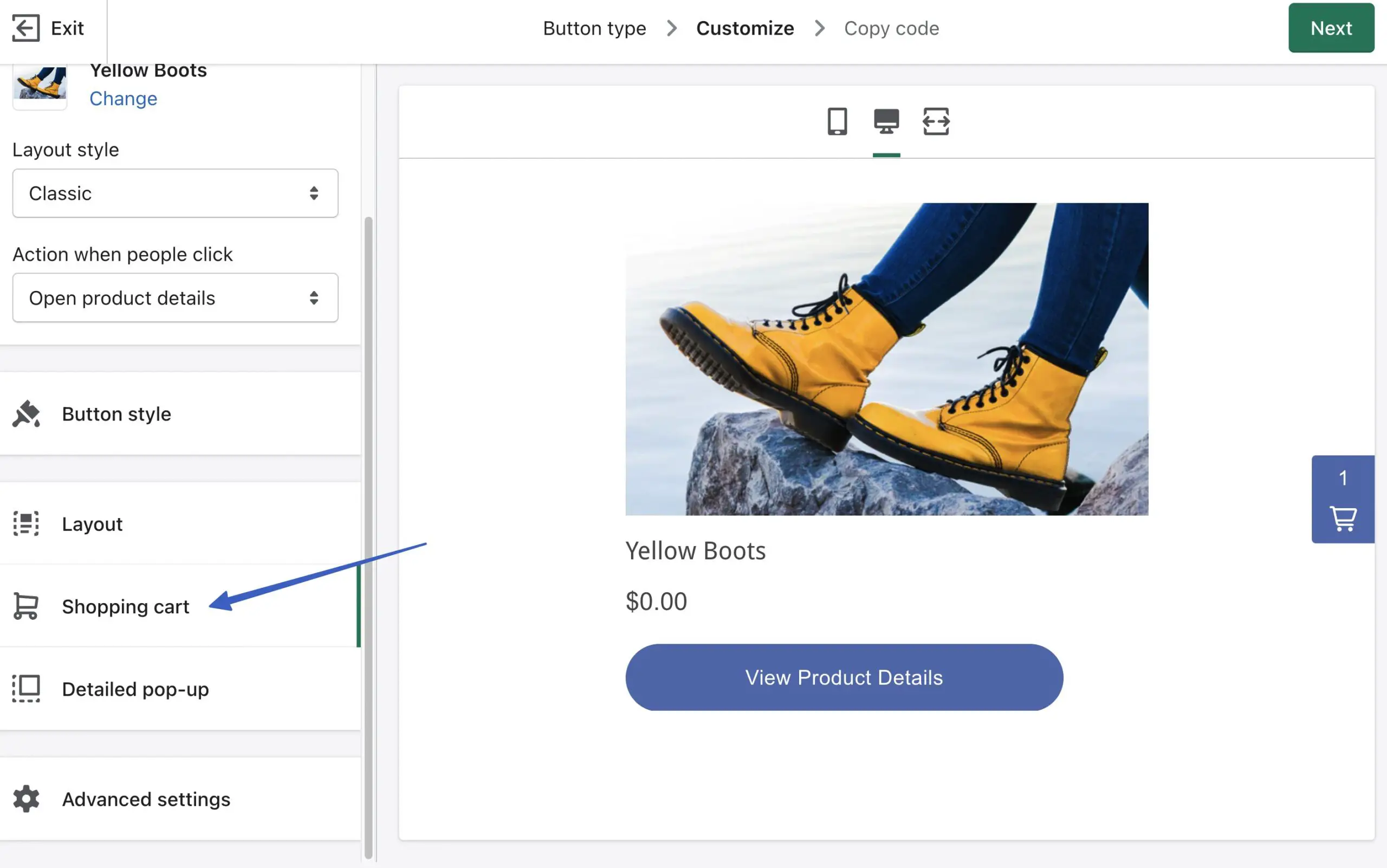
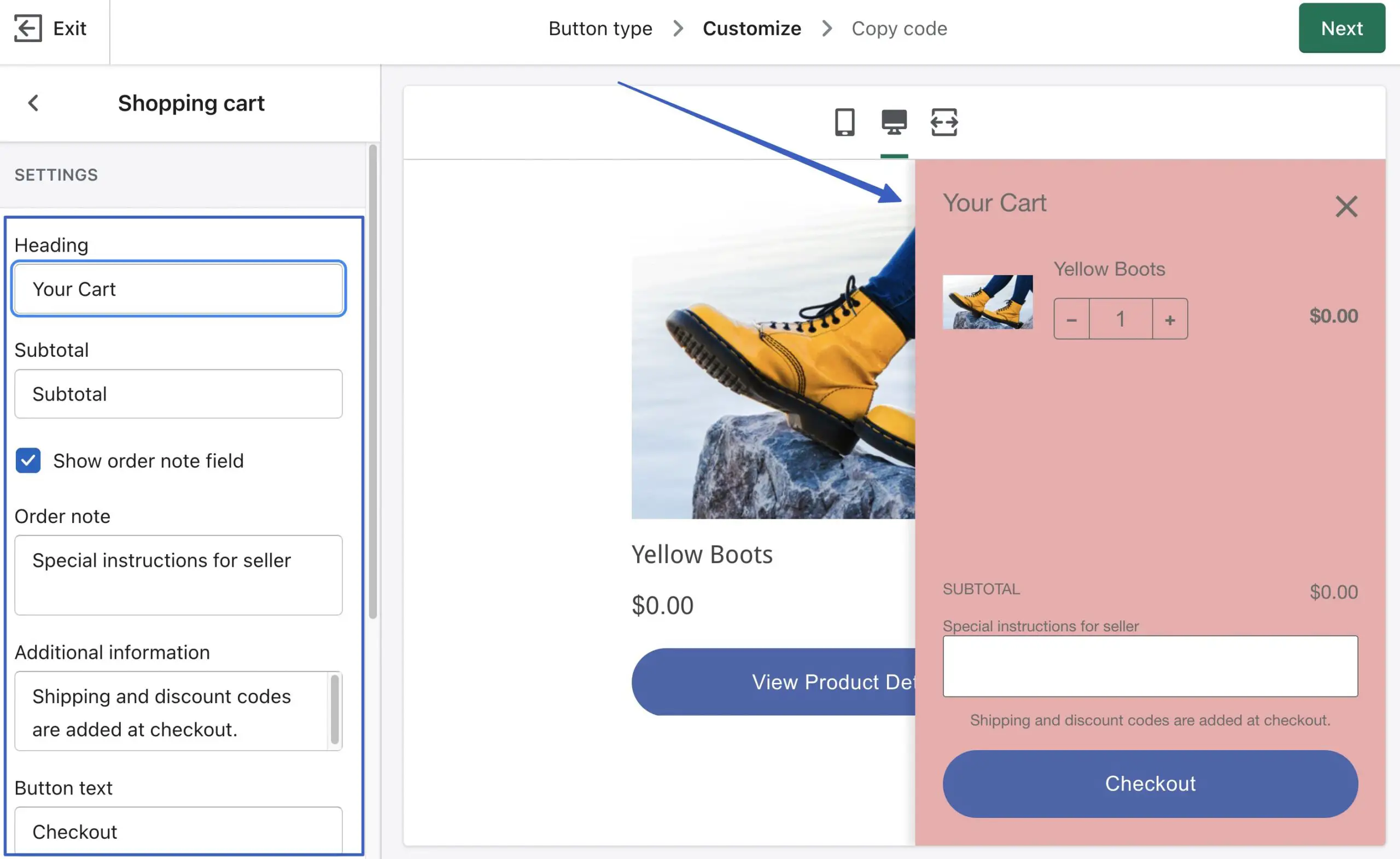
Sürgülü sepetin ayarlarını değiştirmek için Alışveriş Sepeti sekmesine tıklayın:

Bu, sepetin renklerini ayarlama, sipariş notu alanı ekleme ve düğme metnini değiştirme seçenekleriyle oldukça güçlüdür.

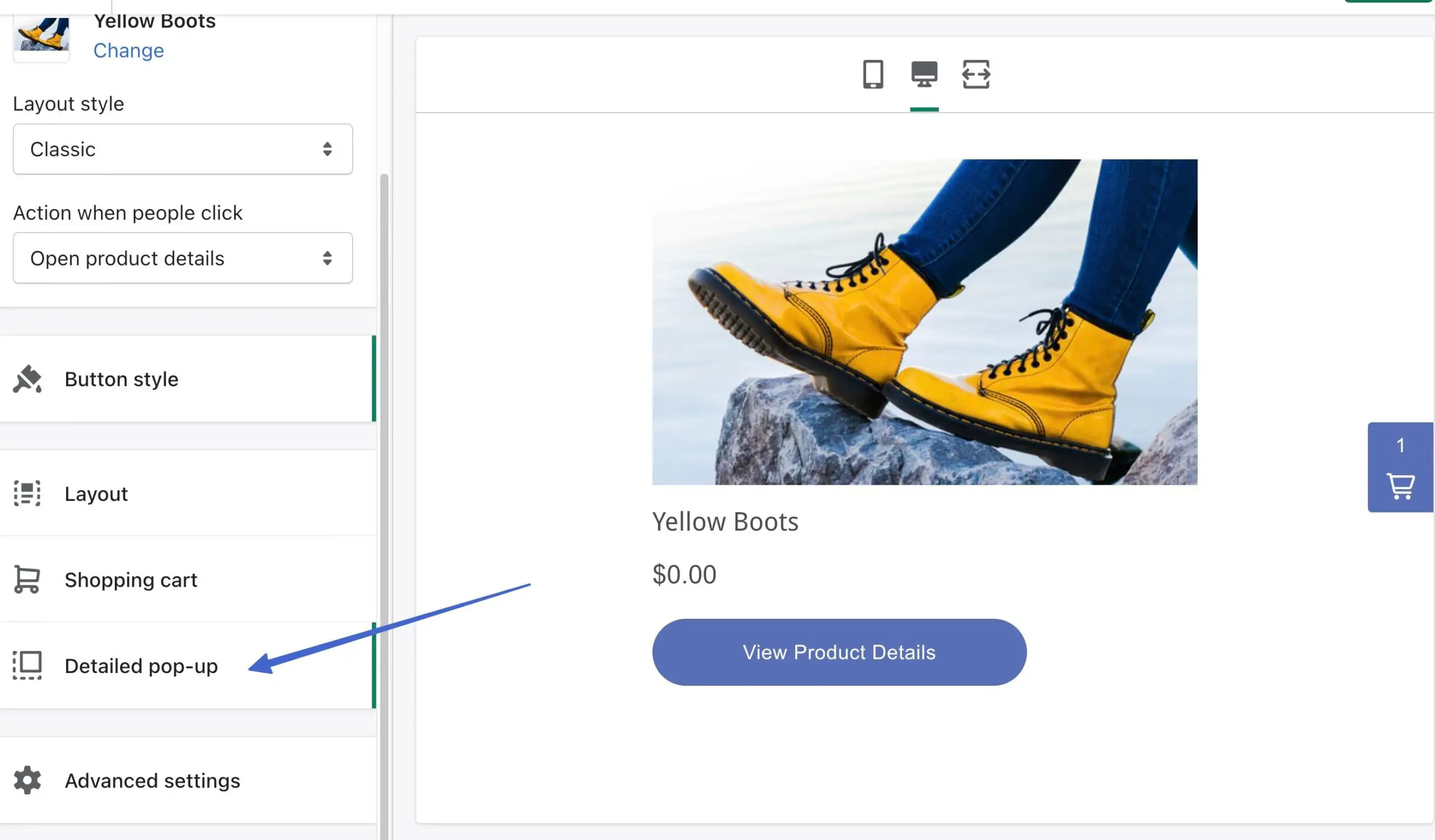
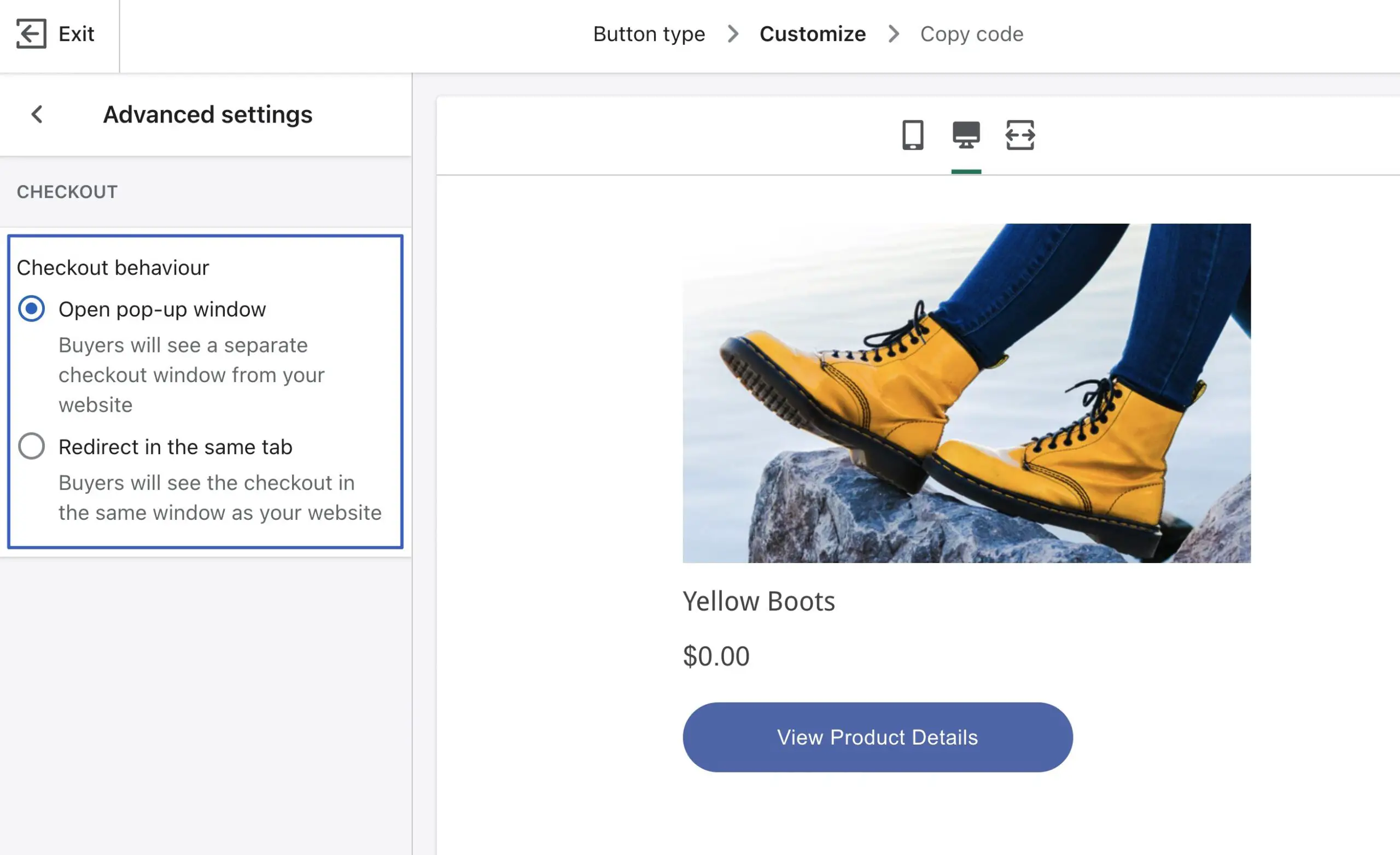
Ayrıntılı Açılır pencere modülü, " Ayrıntıları Görüntüle " düğmeleri için bir açılır pencere oluşturmanıza olanak sağlar:

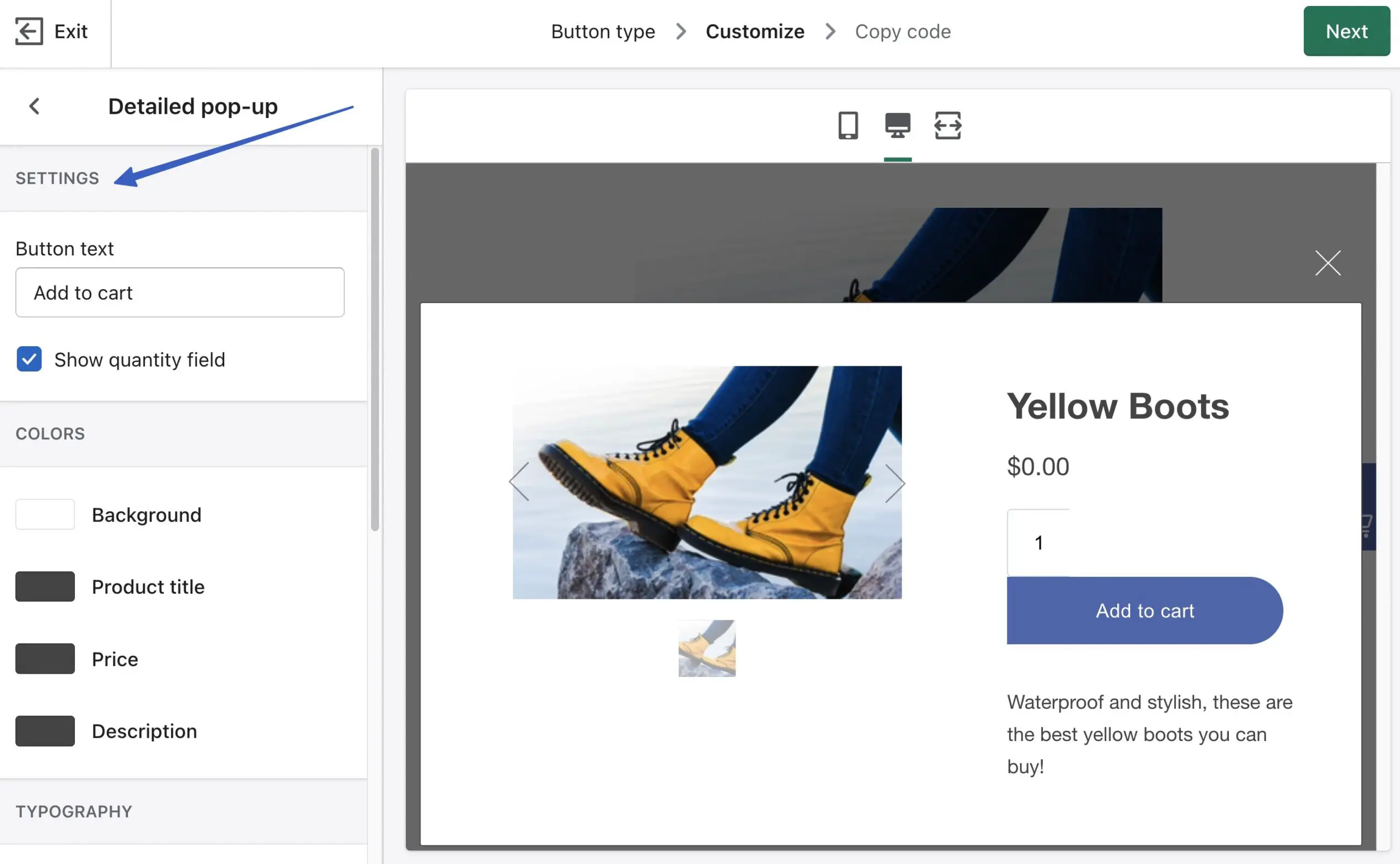
Açılır pencerenin ayarlarında değişiklik yapın ve etkinken nasıl göründüğüne bakın:

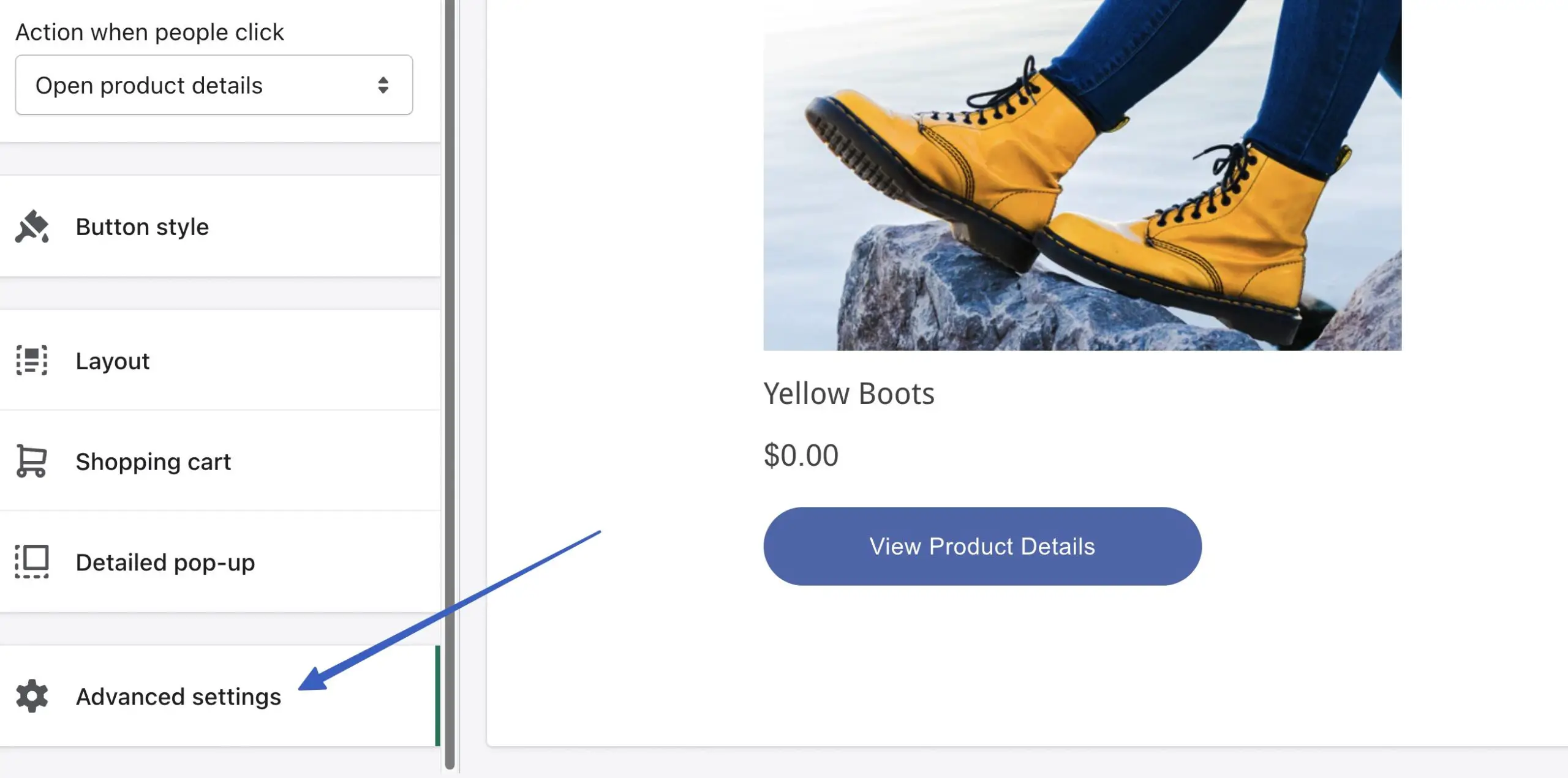
Son olarak, ödeme davranışını değiştirmek için Gelişmiş Ayarlar alanını kullanın:

Açılır Pencereyi Aç seçeneği, WordPress sitenizden ayrı bir ödeme penceresi gösterir. Aynı Sekmede Yönlendir ayarı, sitenizdeki ödemeyi aynı pencerede tutar.

Düğmenin kodunu görmek için İleri'ye tıklayın. Bu pasajı kopyalamak ve WordPress sitenizde herhangi bir yere, örneğin bir yazı, sayfa veya widget'a yerleştirmek için Kodu Kopyala düğmesini kullanın:

Shopify WordPress entegrasyon eklentileri ne olacak?
Kendinize sorabilirsiniz, Shopify bir WordPress eklentisi sunmuyor mu? Neden yerleştirme koduyla uğraşmalıyım?
Shopify, tüm site oluşturma platformları için (yalnızca WordPress değil) gömülebilir ürün sayfaları oluşturmak için elinden gelenin en iyisini yaptı. Bu nedenle, sonunda Satın Alma Düğmesi uygulaması (gömülü kod ile) lehine WordPress eklentisinden kurtuldu.
Bununla birlikte, Shopify ile entegre edilecek bazı üçüncü taraf WordPress eklentileri vardır.
Shopify WordPress entegrasyon eklentisi kullanmanın artıları ve eksileri (Satın Al Düğmesi yöntemi yerine)
Eklentiler, Shopify ve WordPress arasındaki tak ve çalıştır entegrasyonuyla hayatı önemli ölçüde kolaylaştırır. Bununla birlikte, bazı olumsuzluklar var.
İşte bir Shopify WordPress entegrasyon eklentisi kullanmanın artıları ve eksileri:
Artıları
Sizinki gibi işletmeler için pazarı ve tipik değerleri anlamanıza yardımcı olabilirler.
Kodlama ile uğraşmanıza gerek yok. Satın Al Düğmesi yöntemi yalnızca kodlamayı kopyalayıp yapıştırmanızı gerektirse de (aslında nasıl kod yazılacağını bilmiyorsunuz), bu yine de fazladan bir adımdır. Eklentiler, kopyalama ve yapıştırma ihtiyacını ortadan kaldırır. Çoğu zaman herhangi bir koda bakmanız bile gerekmez.
Temel entegrasyon özelliklerinin çoğu eklentilerle ücretsizdir.
Satın Al Düğmesi yönteminde eksik olabilecek özelliklere erişim elde edersiniz. Örneğin, bazı eklentiler, gerçek bir çevrimiçi mağazaya çok benzeyen ürün filtreleri ve listeleme sayfaları sunar. Satın Al Düğmesi yöntemi, bildiğiniz ve sevdiğiniz birçok çevrimiçi mağaza özelliği olmadan yalnızca ürünleri yerleştirmenize olanak tanır.
Eksileri
Shopify, bu eklentilerin hiçbirini onaylamaz ve bazen 3. taraf entegrasyon eklentilerini kapatır. Bu, entegrasyonun bildirimde bulunulmadan kaybolması riskini aldığınız anlamına gelir.
Bazı eklentiler, sınırlı geliştirme, derecelendirme ve kullanıcılara sahip daha küçük projelerdir.
Shopify'da alacağınız Satın Al Düğmesi stil kontrollerinin aynısına sahip olmazsınız.
Bazı Shopify/WordPress entegrasyon eklentileri, en iyi özelliklerini premium planlar için saklar. Shopify'ın Buy Button yöntemi tamamen ücretsizdir.
Bu nedenle, Shopify ve WordPress ile eksiksiz bir çevrimiçi mağaza oluşturmaya meraklıysanız ve tek bir panodan (WordPress) çalışma fikrini seviyorsanız, en iyi sonuçlar için ShopWP eklentisini indirmenizi öneririz.
ShopWP şunları sunar:
- WordPress'te Shopify ürünleriyle eksiksiz bir çevrimiçi mağaza oluşturma seçenekleri
- Hızlı Satın Alma Düğmeleri
- Ürünlerin ve koleksiyonların Shopify ve WordPress arasında senkronize edilmesi
- Filtreleme ve sıralama
- Ürün karuseli
- Abonelik ürünleri
- Doğrudan ödeme seçeneği (premium sürümde; ücretsiz sürüm sizi harici Shopify ödeme sayfasına gönderir)
- Yerleşik bir alışveriş sepeti
- WordPress'te ürün ve koleksiyon yönetimi
- Ürün çeşitleri
- Bir WordPress sitesinde herhangi bir yere ürün koymak için kısa kodlar
Shopify WordPress entegrasyonunu başarıyla kullanma
WordPress Shopify entegrasyonunun üç avantajı vardır:
- Hala dünyanın en iyi blog sistemini kullanmanıza izin veriyor: WordPress
- Piyasadaki belki de en akıcı, kullanıcı dostu e-ticaret aracına sahip olursunuz: Shopify
- Site tasarımınızın çoğunu WordPress'te yönetmeye devam edebilirsiniz ️
İçerik oluşturan ve ürün satan kişiler, özellikle Shopify'ın aylık 5 ABD doları Başlangıç planıyla fazladan para harcamadığınız düşünülürse, bu kurulumla başarıya ulaşmalıdır.
Alternatif olarak, WordPress'te e-ticaret ve içerik yönetimi çalıştırmak için Shopify'dan WooCommerce'e geçmeyi düşünebilirsiniz. Daha fazla özellik için, WordPress'e (Shopify ürünlerinizi kullanarak) eksiksiz bir çevrimiçi mağaza deneyimi eklemek üzere WPShop eklentisine bakın.
Shopify WordPress entegrasyonu hakkında herhangi bir açıklamaya ihtiyacınız varsa, lütfen yorumlarda bize bildirin!
