WordPress'te Tablo Başlıklarını Yapışkan Hale Getirme: Adım Adım Kılavuz
Yayınlanan: 2024-09-05Bu Makalede, varsayılan wordpress tablo bloğunuzun Başlık bölümünü nasıl yapışkan hale getirebileceğinizi öğreneceksiniz.
Bir tabloya çok fazla veri eklemek istediğinizde web sayfasında çok yer kaplar ve okuyucuların aynı sayfadaki diğer öğeleri kontrol etmesi zorlaşır. Bu nedenle, uzun bir tablo göstermek yerine başlık bölümünün üstte olduğu kaydırılabilir bir tablo ekliyoruz.
Bu sayede tablo sınırlı yer kaplayacak ve ön uçta tablo boyutu endişesi duymadan istediğiniz kadar satır ekleyebilirsiniz.
Bu, web sitesinde uzun veritabanı tablolarını göstermek için mükemmeldir.
Şimdi WordPress tablolarında Sabit Başlıkların Nasıl Oluşturulacağını kontrol edelim.
Bunun için web sitenize birkaç satır CSS kodu eklemeniz gerekir. Belirli yazı türleri için veya tek tek sayfalara css yüklemek için bir kod yöneticisi eklentisi kullanabilir veya tema özelleştiricideki Ek CSS seçeneğini kullanarak css'yi genel olarak yükleyebilirsiniz.
Daha fazlasını öğrenmek için videoyu takip edebilirsiniz.
Wordpress Tablosunda Yapışkan Başlıklar Kodu
.scrollable-table-container { overflow: hidden; } .wp-block-table { width: 100%; border-collapse: collapse; } .wp-block-table tbody { display: block; max-height: 300px; overflow-y: auto; } .wp-block-table thead, .wp-block-table tr { display: table; width: 100%; table-layout: fixed; } /* Sticky table headers */ .wp-block-table thead th { position: sticky; top: 0; background: #3a78e6; Color:white; z-index: 10; padding: 10px; border-bottom: 2px solid #ddd; } .wp-block-table thead { border-bottom: 0px solid; } .wp-block-table tbody tr td { padding: 10px; border-bottom: 1px solid #ddd; } .wp-block-table tbody::-webkit-scrollbar { width: 6px; } .wp-block-table tbody::-webkit-scrollbar-thumb { background-color: #aaa; border-radius: 10px; } .wp-block-table tbody::-webkit-scrollbar-track { background-color: #f1f1f1; } 
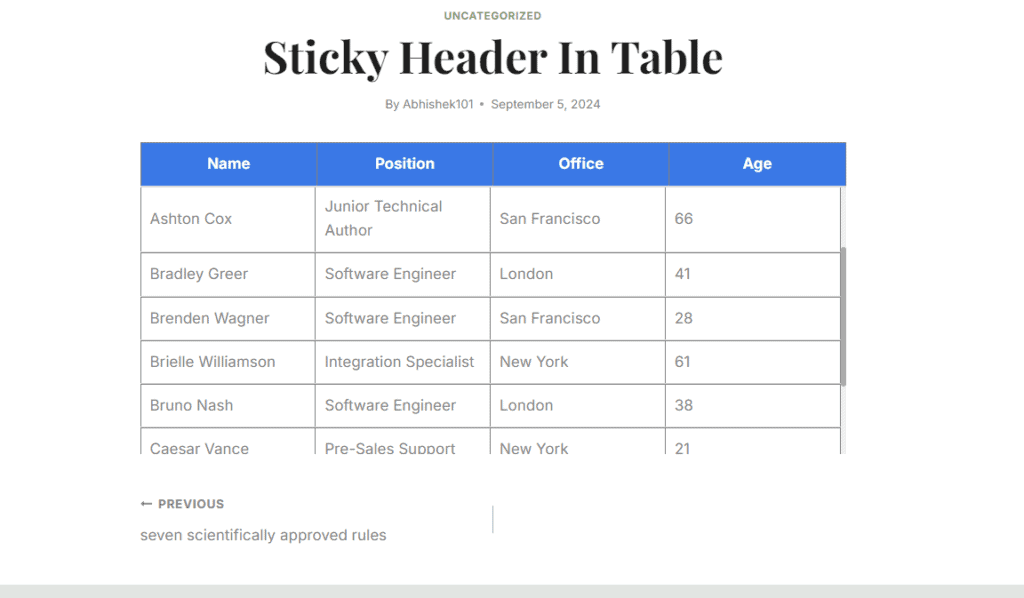
Burada yukarıdaki tabloda gördüğünüz gibi 300px'lik bir yükseklik ekledik ancak normal tabloyu korursak sayfada 700px'e kadar veya daha yüksek bir yükseklik alabilir. (Tablo verilerine bağlı olarak)
Yani burada sabit bir yükseklik ayarlayabilirsiniz ve bundan sonra kullanıcı tabloyu kaydırarak tüm tablo verilerini okuyabilir. Bu tablo tamamen duyarlıdır ve Masaüstü, tablet ve mobil cihazlarda en iyi şekilde çalışır.
Ayrıca Blogger ve WordPress'te Duyarlı HTML Tablosu Nasıl Eklenir başlıklı bu Makaleyi de takip edebilirsiniz.
Ayrıca videoda gösterildiği gibi CSS kodunu değiştirerek başlık arka plan rengini ve metin rengini de değiştirebilirsiniz.
Blogger'da benzer bir Yapışkan Başlık tablosu eklemek için aşağıdaki kodu kullanabilirsiniz.
<div class="table-container"> <table class="sticky-header-table"> <thead> <tr> <th>Header 1</th> <th>Header 2</th> <th>Header 3</th> </tr> </thead> <tbody> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> </tbody> </table> </div> <style> .table-container { max-height: 300px; overflow-y: auto; overflow-x: auto; /* Enable horizontal scrolling */ border: 1px solid #ddd; padding: 0; margin: 0; -webkit-overflow-scrolling: touch; } .table-container::-webkit-scrollbar { width: 6px; height: 6px; } .table-container::-webkit-scrollbar-thumb { background-color: #aaa; border-radius: 10px; } .table-container::-webkit-scrollbar-track { background-color: #f1f1f1; } .sticky-header-table { width: 100%; border-collapse: collapse; table-layout: auto; min-width: 600px; } .sticky-header-table thead th { position: sticky; top: 0; background: #e64141; Color: white; z-index: 10; border-bottom: 2px solid #000; padding: 10px; text-align: left; box-sizing: border-box; } .sticky-header-table tbody tr td { padding: 10px; box-sizing: border-box; word-wrap: break-word; } /* Responsive adjustments */ @media (max-width: 600px) { .table-container { overflow-x: auto; } .sticky-header-table { width: 100%; min-width: 600px; } .sticky-header-table thead th, .sticky-header-table tbody tr td { padding: 5px; } } </style>Tek yapmanız gereken tablo verilerini değiştirmek ve gönderinin veya sayfanın HTML bölümüne eklemek.