Adsanity Eklentisi ile WordPress'te Reklamlar Nasıl Yönetilir?
Yayınlanan: 2023-06-16AdSanity ile WordPress'teki reklamları yönetmenin bir yolunu mu arıyorsunuz?
Reklam alanı satmak, çevrimiçi para kazanmanın en iyi yollarından biridir. Ancak, reklamlarınızı oluşturmak, eklemek ve izlemek zaman alıcı ve karmaşık hale gelebilir.
Bu yazıda, AdSanity eklentisini kullanarak WordPress'te reklamları nasıl kolayca yönetebileceğinizi göstereceğiz.

Neden AdSanity Eklentisini Kullanarak WordPress'teki Reklamları Yönetmelisiniz?
Billboard sahipleri gibi, birçok web sitesi ve blog sahibi de reklam alanı satarak çevrimiçi para kazanıyor. Ancak WordPress, reklamlarınızı yönetmenin kolay bir yolunu sunmaz.
Çoğu WordPress temasında reklam gösterebileceğiniz alan bile yoktur. Varsayılan olarak, WordPress'e reklam kodu eklemek için tema dosyalarınızı düzenlemeniz gerekir.
İşte burada AdSanity devreye giriyor.
Bu gelişmiş WordPress reklam yönetimi eklentisi, hazır bloklar, widget'lar ve kısa kodlar kullanarak web sitenizin herhangi bir yerinde reklam göstermenize olanak tanır. AdSanity'ye tek bir kod satırı bile yazmadan ziyaretçilere rastgele bir reklam göstermesini bile söyleyebilirsiniz.
AdSanity, yerleşik raporlama ve planlama ile birlikte gelir. Kendi kendine barındırılan reklamları, HTML5 reklamları ve Google Adsense gibi harici reklam ağlarını da destekler.
Bununla birlikte, AdSanity WordPress eklentisi ile reklamları yöneterek çevrimiçi ortamda nasıl para kazanabileceğinizi görelim.
1. Adım: AdSanity Eklentisini Kurun
Öncelikle, AdSanity'yi yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
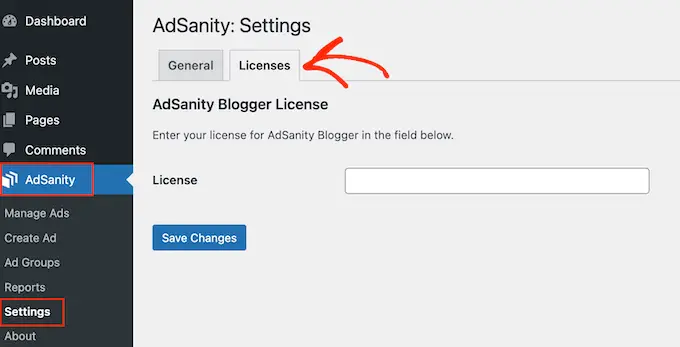
Etkinleştirmenin ardından, WordPress yönetici kontrol panelinizde AdSanity »Ayarlar'a gitmeniz gerekir. Burada 'Lisanslar' sekmesini seçin.

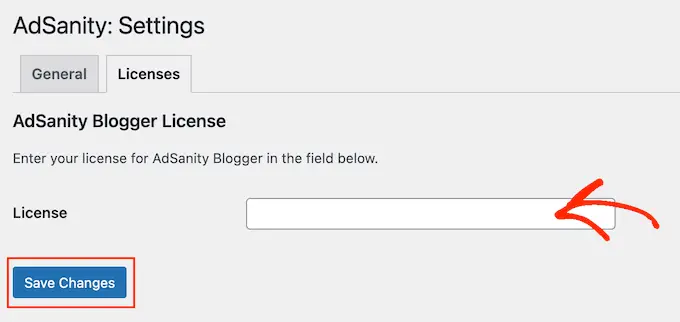
Artık devam edip anahtarınızı 'Lisans' alanına ekleyebilirsiniz. Bu bilgiyi AdSanity web sitesinde hesabınızın altında bulabilirsiniz.
Bunu yaptıktan sonra, 'Değişiklikleri Kaydet'i tıklayın.

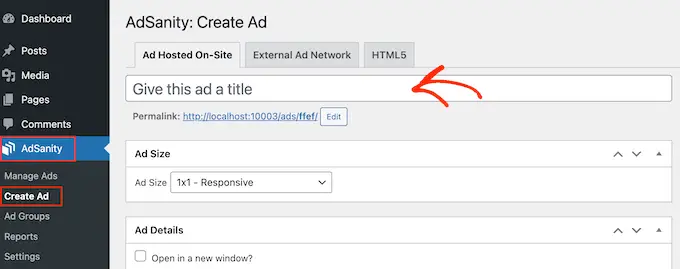
Artık WordPress web siteniz için reklamlar oluşturmaya hazırsınız. Başlamak için AdSanity » Reklam Oluştur'a gidin.
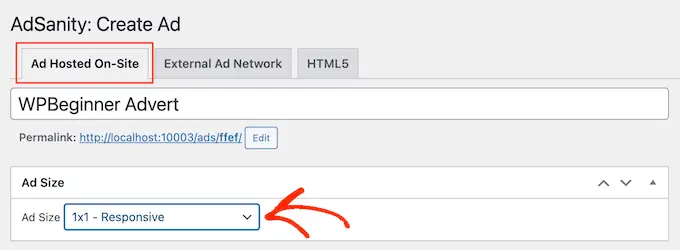
Başlamak için, 'Bu reklama bir başlık verin' yazan alana yazarak bir başlık eklemeniz gerekecek. Ziyaretçiler bu bilgiyi görmeyecek, bu yüzden sadece referans amaçlıdır.

Ardından, bir reklam türü seçme zamanı. Seçenekleriniz, Sitede Barındırılan Reklam, Harici Reklam Ağı ve HTML5'tir.
Yeni başlıyorsanız, farklı reklam türlerini denemek iyi bir fikirdir. Daha sonra sonuçlara bakabilir ve en çok para kazandıran türlere öncelik verebilirsiniz.
Bunu akılda tutarak, her seçeneğe ayrıntılı olarak bakalım.
Sitede Barındırılan Reklam
Başlamak için kendi reklamınızı oluşturup web sitenizde barındırmak isteyebilirsiniz. WordPress blogunuzda reklam satarak, tüm kârı elde edersiniz.
Kendi içeriğinizi tanıtmak için kendi kendine barındırılan reklamları da kullanabilirsiniz. Buna, çevrimiçi mağazanızda sattığınız ürünler veya yaklaşan web seminerleriniz, konferanslarınız ve diğer etkinlikleriniz dahildir.
Kendi kendine barındırılan bir reklam oluşturmak için 'Sitede Barındırılan Reklam' sekmesini seçin. Bundan sonra, 'Reklam Boyutu' açılır menüsünü açabilir ve listeden bir boyut seçebilirsiniz.

Daha büyük reklamların ziyaretçinin dikkatini çekme olasılığı daha yüksektir, ancak aynı zamanda dikkati sitenizin içeriğinden uzaklaştırabilir.
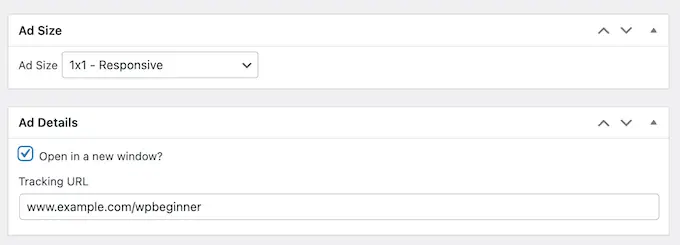
Karar verdikten sonra 'İzleme URL'si' alanına bir URL yazmanız gerekecektir. Ziyaretçilerin reklama tıkladıklarında gidecekleri yer burasıdır.
Varsayılan olarak, URL aynı tarayıcı sekmesinde açılır. Ancak, özellikle reklam başka birinin web sitesine bağlantı veriyorsa, yeni bir sekmede açmak isteyebilirsiniz.
Örneğin, bir bağlı kuruluş pazarlama ortağına bağlanıyorsanız, genellikle 'Yeni bir pencerede aç' kutusunu işaretlemek isteyeceksiniz.

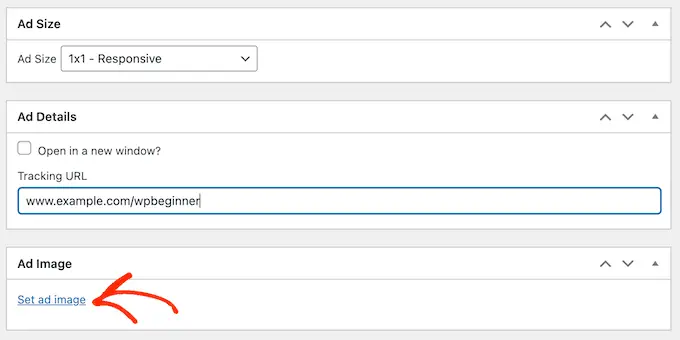
Bunu yaptıktan sonra sıra, AdSanity'nin ziyaretçilere göstereceği resmi yüklemeye gelir.
"Bir resim ayarla"yı seçin ve ardından bir banner veya başka bir reklam grafiği yükleyin.

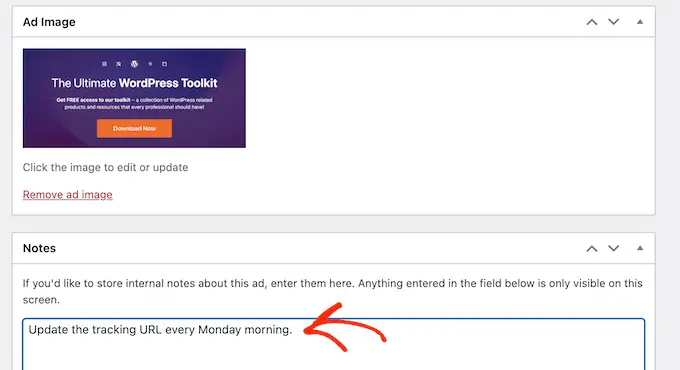
Son olarak, 'Notlar' alanına bazı bilgiler yazmak isteyebilirsiniz.
Bu notlar yalnızca WordPress kontrol paneline erişimi olan kişiler tarafından görülebilir, bu nedenle hızlı hatırlatıcılar yazmak için mükemmeldir.
Çok yazarlı bir WordPress blogu çalıştırıyorsanız, diğer kullanıcılarla iletişim kurmak için 'Notlar' alanını bile kullanabilirsiniz.

Harici Reklam Ağı
Reklam alanını doğrudan diğer işletmelere satabilseniz de, birçok web sitesi sahibi bunun yerine bir reklam ağı kullanır. Bu ağlar genellikle sorunsuzdur çünkü reklamverenlerle uğraşmanıza veya para toplama konusunda endişelenmenize gerek yoktur.
Bunun yerine ağ, sitenize hangi reklamların yerleştirileceğine karar verir, ödemeyi alır, yönetim ücretini alır ve geri kalanını size gönderir.
Bir reklam ağı kullanıyorsanız, 'Harici Reklam Ağı' sekmesine tıklayın.

Artık 'Başlık' alanına bir başlık yazabilirsiniz.
Bundan sonra, reklamlarınız için bir boyut seçebilirsiniz. Google AdSense kullanıyorsanız, en yüksek performans gösteren Google AdSense banner boyutları ve biçimleriyle ilgili kılavuzumuzu görmek isteyebilirsiniz.

Ayrıca, WordPress'te AdSense gelirinizi nasıl optimize edeceğinize ilişkin kılavuzumuzu da inceleyebilirsiniz.
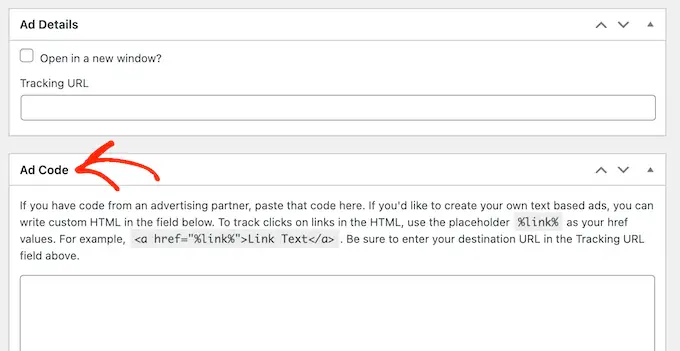
Bunu yaptıktan sonra, ağınız tarafından sağlanan reklam kodunu kopyalamanın zamanı geldi. Adımlar, kullandığınız ağa bağlı olarak değişecektir, ancak reklam kodunu genellikle o ağ ile oluşturduğunuz hesaba giriş yaparak bulacaksınız.
Google AdSense kullanıyorsanız, Google AdSense'i WordPress sitenize nasıl düzgün bir şekilde ekleyeceğinizle ilgili kılavuzumuza bakın.
Kodu aldığınızda, 'Reklam Kodu' kutusuna yapıştırmanız yeterlidir.

Son olarak, herhangi bir ek bilgiyi 'Notlar' alanına yazabilirsiniz.
HTML5 Reklamları
Animasyonlar, ses, video ve diğer içeriğin bir karışımını içeren multimedya reklamlar oluşturmak istiyorsanız, AdSanity HTML5 için tam desteğe sahiptir. Bu, HTML5 kullanarak ilgi çekici, etkileşimli reklamlar oluşturabileceğiniz ve ardından bu dosyaları AdSanity'ye yükleyebileceğiniz anlamına gelir.
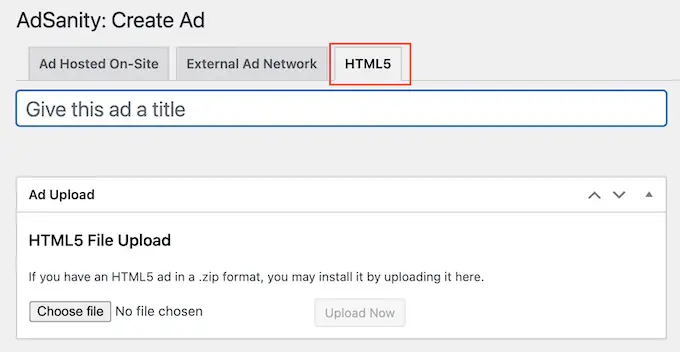
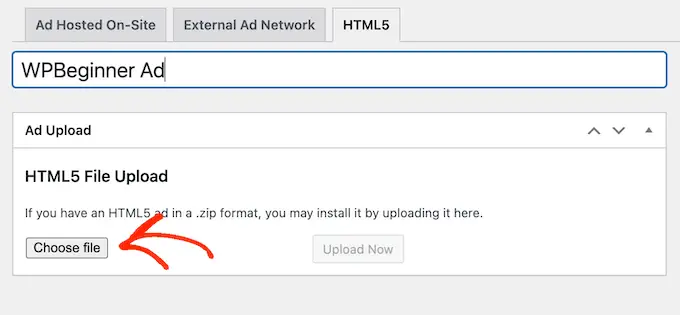
WordPress blogunuza veya web sitenize bir HTML5 reklamı eklemek için 'HTML5' sekmesini seçmeniz yeterlidir.

Artık reklam için bir başlık yazabilirsiniz.
Bundan sonra, 'Dosya Seç'e tıklayın ve ardından kullanmak istediğiniz HTML5 dosyasını seçin.

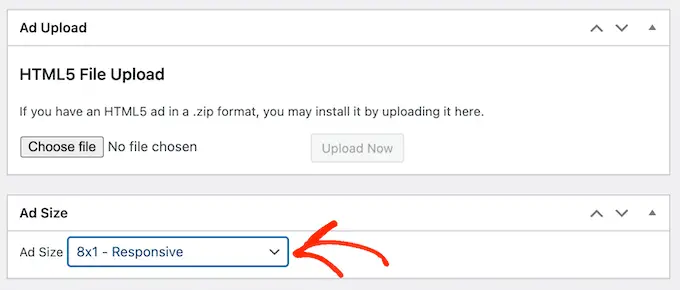
Bunu yaptıktan sonra, 'Reklam Boyutu' açılır menüsünü açmanız ve HTML5 reklamının ne kadar büyük veya küçük olması gerektiğini seçmeniz gerekir.
Bir HTML5 reklamı oluştururken, en iyi görünme eğiliminde olduklarından 'Duyarlı' boyut seçeneklerinden birini kullanmanızı öneririz.

Son olarak, 'Notlar' kutusuna yazarak bazı notlar eklemek isteyebilirsiniz.
2. Adım: Reklamlarınızı Reklam Grupları Halinde Düzenleyin
Şirket içinde barındırılan, harici ağ veya HTML5 reklamları oluştururken, bu reklamları gruplar halinde düzenlemek iyi bir fikirdir.
Örneğin, tatil sezonunda yürüttüğünüz tüm kampanyalar için bir 'tatil reklamları' grubu oluşturabilirsiniz. Bu, WordPress için çok sayıda reklam oluşturmuş olsanız bile belirli bir reklamı bulmayı kolaylaştırabilir.

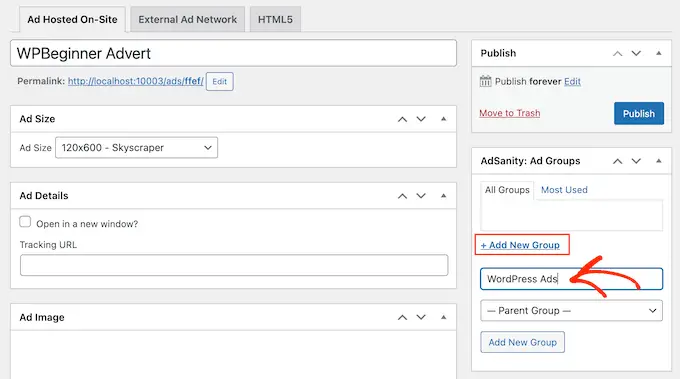
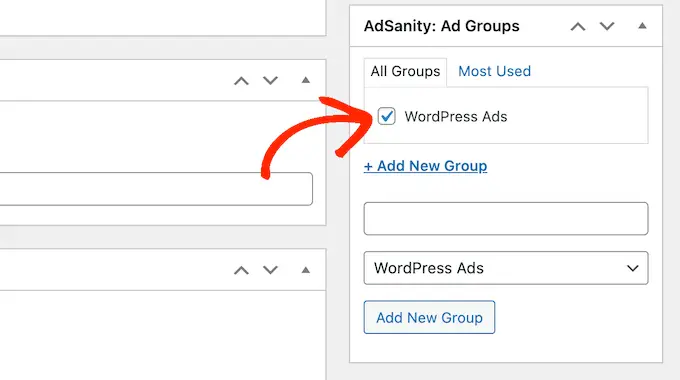
Bir reklam grubu oluşturmak için 'Yeni Grup Ekle' bağlantısını tıklayın. Artık bunun için başlık yazabilirsiniz.

Tıpkı WordPress kategorileri ve alt kategorilerinde olduğu gibi, reklam gruplarınızı ebeveyn-alt ilişkisine göre düzenleyebilirsiniz.
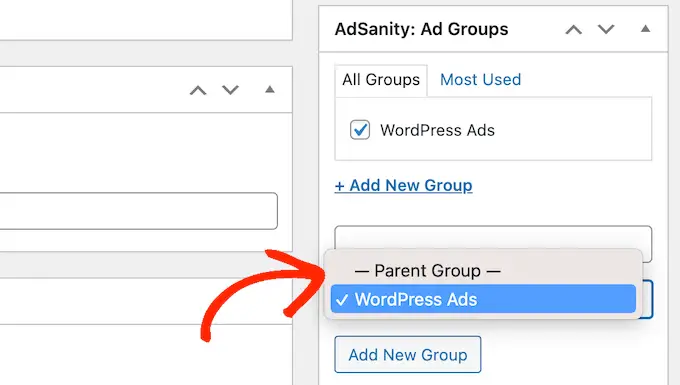
AdSanity'nin tüm grupları varsayılan olarak üst gruplardır. Bunun yerine bir alt grup oluşturmak istiyorsanız, varsayılan olarak 'Üst Grup'u gösteren açılır menüyü açmanız yeterlidir.

Daha sonra ebeveyn olarak kullanmak istediğiniz grubu seçebilirsiniz.
Reklam grubunuzun kurulumundan memnun olduğunuzda, değişikliklerinizi kaydetmek için 'Yeni Grup Ekle' düğmesine tıklayın.
Bir gruba şirket içinde barındırılan, harici veya HTML5 reklam eklemek için o grubun kutusunu işaretlemeniz yeterlidir.

3. Adım: AdSanity ile Bir WordPress Reklamı Yayınlayın veya Planlayın
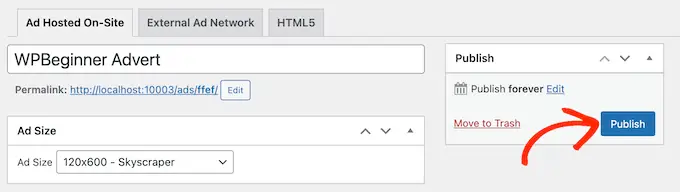
Reklamınızdan memnun olduğunuzda, onu yayınlama zamanı. Reklamı hemen göstermek istiyorsanız, 'Yayınla'yı tıklamanız yeterlidir.

Başka bir seçenek de, reklamı sitenizde daha sonra otomatik olarak görünecek şekilde planlamaktır. Bu, tüm kampanyalarınızı önceden planlamanıza olanak tanır; bu, çok sayıda kampanya yürütüyorsanız veya sınırlı zamanı olan yoğun bir işletme sahibiyseniz harika bir seçenektir.
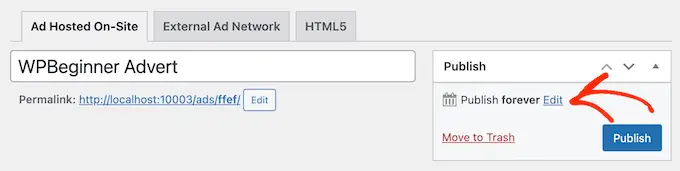
Bir reklam planlamak için, 'Sonsuza kadar yayınla'nın yanındaki 'Düzenle' bağlantısını tıklayın.

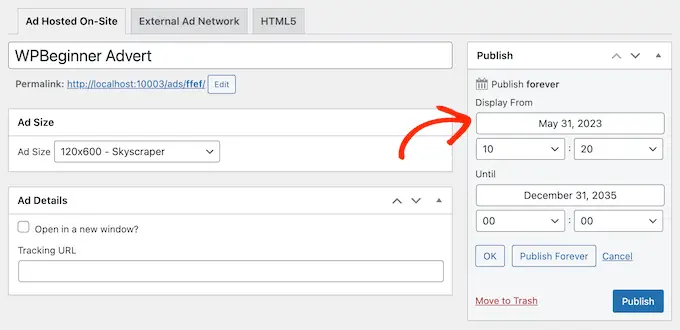
Artık reklamın yayınlanacağı tarihi ve saati ayarlayabilirsiniz.
Reklamın web sitenizden ne zaman kaldırılacağını da seçebilirsiniz.

Reklamı sitenizde süresiz olarak tutmak istiyorsanız, 'Sonsuza Kadar Yayınla' düğmesini tıklayın.
Programınızdan memnun olduğunuzda, 'Yayınla'yı tıklamanız yeterlidir.
4. Adım: Reklamı WordPress Web Sitenize Yerleştirme
Sonraki adım, reklamı çevrimiçi pazaryerinize, mağazanıza veya web sitenize yerleştirmektir. Kısa kod kullanabilirsiniz, ancak hazır AdSanity bloklarını kullanmak genellikle daha kolaydır.
Bir sayfaya veya gönderiye reklam eklemek için, o gönderiyi veya sayfayı düzenlemek üzere açmanız yeterlidir. Ardından, '+' düğmesine tıklayın.

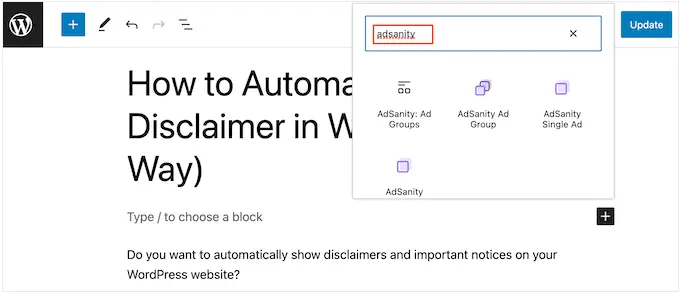
Başlamak için 'AdSanity' yazın.
Artık kullanabileceğiniz tüm farklı AdSanity bloklarını göreceksiniz.

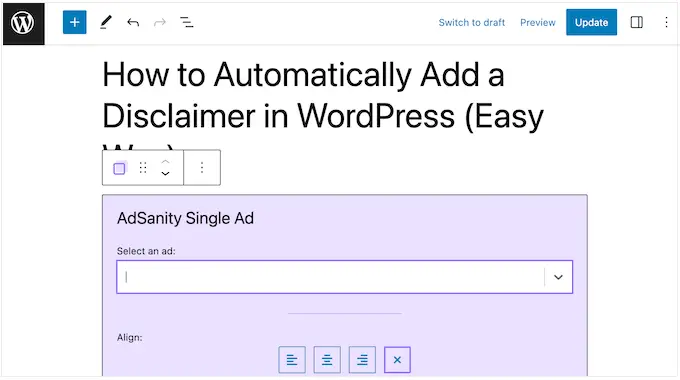
Belirli bir reklam eklemek için AdSanity Tek Reklam'ı seçin.
Artık 'Bir reklam seçin' açılır menüsünü açabilir ve göstermek istediğiniz reklamı seçebilirsiniz. Reklamın hizalamasını 'Hizala' ayarlarını kullanarak da değiştirebilirsiniz.

Diğer bir seçenek de aynı reklam grubundan reklam göstermektir. Bu, aynı sayfada veya gönderide birden çok alakalı reklam görüntülemenize olanak tanır.
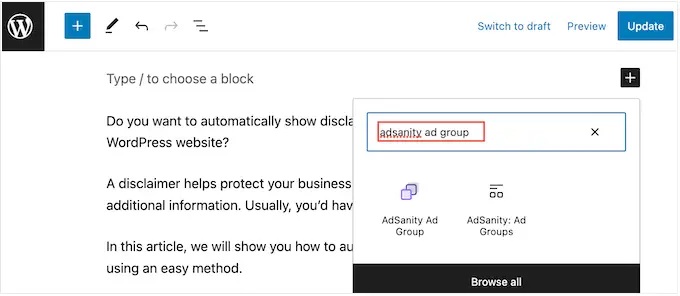
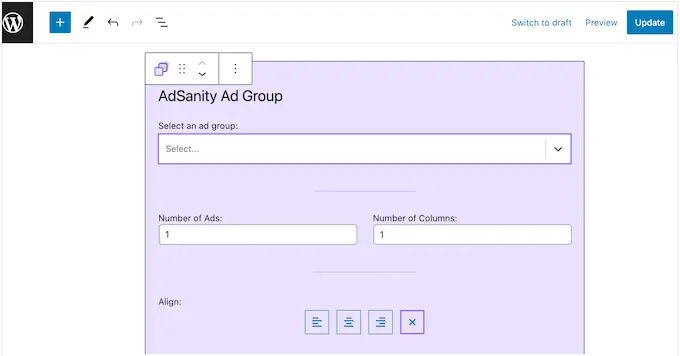
Bunu yapmak için, bloğu düzeninize ekleyen 'AdSanity Reklam Grubu'nu tıklayın.

Ardından, 'Bir reklam grubu seçin' açılır menüsünü açabilir ve kullanmak istediğiniz grubu seçebilirsiniz.
Blokta kaç reklam gösterileceğini ve reklam alanında kaç sütun kullanılacağını da seçebilirsiniz.

Son olarak, AdSanity Rastgele Reklam bloğunu kullanarak belirli bir gruptan rastgele bir reklam gösterebilirsiniz. Bu, birçok farklı reklam oluşturduysanız ancak web sitenizde sınırlı reklam alanınız varsa kullanışlıdır.
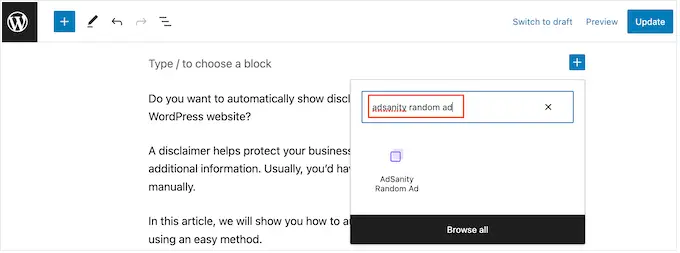
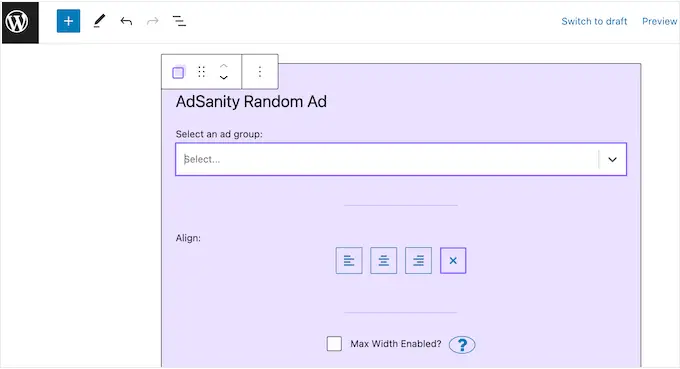
Açılır pencerede, 'AdSanity Rastgele Reklam' bloğunu tıklamanız yeterlidir.

Artık 'Bir reklam grubu seçin' açılır menüsünü açabilir ve kullanmak istediğiniz grubu seçebilirsiniz.
Yine, 'Hizalama' bölümündeki küçük simgeleri kullanarak reklamın hizalamasını değiştirebilirsiniz.

Sayfanın veya gönderinin görünümünden memnun olduğunuzda, reklamı yayınlamak için 'Yayınla' veya 'Güncelle'yi tıklayın.
AdSanity bloklarını WordPress temanızdaki herhangi bir widget'a hazır alana da ekleyebilirsiniz. Adım adım talimatlar için lütfen WordPress'te pencere öğelerinin nasıl eklenip kullanılacağına ilişkin kılavuzumuza bakın.
Blok tabanlı bir tema mı kullanıyorsunuz? Web sitenizin herhangi bir yerine bir AdSanity bloğu eklemek için tam site düzenleyiciyi de kullanabilirsiniz.
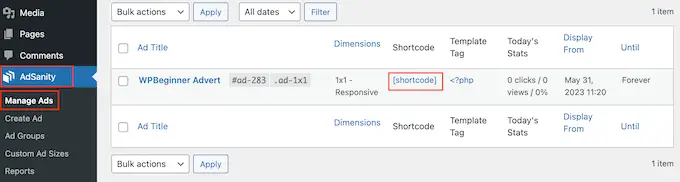
Son olarak, bir kısa kod kullanarak herhangi bir sayfaya, gönderiye veya widget'a hazır alana tek bir reklam yerleştirebilirsiniz. AdSanity » Reklamları Yönet'e gidin ve göstermek istediğiniz reklamı bulun.
Daha sonra devam edip '[kısa kod]' seçeneğine tıklayabilirsiniz. Bu, reklamın kısa kodunu bilgisayarınızın panosuna kopyalayacaktır.

Şimdi, sadece kısa kodu web sitenize eklemeniz gerekiyor. Adım adım talimatlar için lütfen WordPress'te nasıl kısa kod ekleneceğine ilişkin kılavuzumuza bakın.
5. Adım: AdSanity ve MonsterInsights Kullanarak WordPress Reklamlarınızı İzleyin
Bir veya birden fazla reklam yayınladıktan sonra dönüşüm takibi yapmak önemlidir. Bu, neyin işe yarayıp neyin yaramadığını görmenizi sağlar. Reklamlarınızı sürekli izleyerek ve ince ayar yaparak, daha fazla tıklama ve dönüşüm elde etmelisiniz.
HTML5 reklamları veya harici bir reklam ağından reklamlar gösteriyorsanız, AdSanity'nin Google Analytics İzleme Eklentisini kurmanız gerekecektir. Bu, bu reklamların görüntülenmelerini ve tıklamalarını izlemenizi sağlar.
Eklentiyi yükleyip etkinleştirmeniz ve ardından eklentiyi ayarlamak için ekrandaki talimatları izlemeniz yeterlidir. MonsterInsights kullanıyorsanız, Google hesabınızın kimliğini doğruladığınız anda AdSanity Eklentisi bağlantıyı tanıyacak ve bu da kurulum sürecini çok daha kolaylaştıracaktır.
Daha fazla bilgi için lütfen Google Analytics'i WordPress'e nasıl kuracağınıza ilişkin kılavuzumuza bakın.
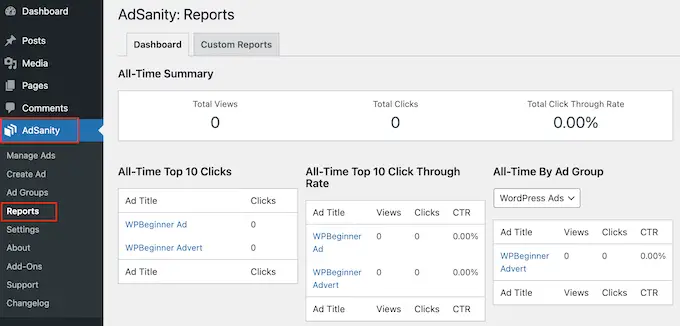
Kendi kendine barındırılan reklamlar için, WordPress panonuzdaki AdSanity »Raporlar bölümüne gidebilirsiniz.

Burada, aşağıdaki bilgileri bulacaksınız:
- Tüm Zamanların Özeti: Tüm reklamlarınız genelindeki toplam görüntüleme ve tıklamalar ile toplam tıklama oranı.
- Tüm Zamanların En İyi 10 Tıklaması: En çok tıklama alan 10 reklam.
- Tüm Zamanların En İyi 10 Tıklama Oranı: Görüntülenme oranlarına göre en yüksek etkileşim oranına sahip 10 reklam. Burada ayrıca toplam görüntülemeleri, tıklamaları ve tıklama oranını da bulacaksınız.
- Reklam Grubuna Göre Tüm Zamanlar: Görüntüleme, tıklama ve tıklama oranına göre her bir reklam grubunda en iyi performans gösteren 10 reklam.
Bu makalenin, AdSanity eklentisi ile WordPress'te reklamları nasıl yöneteceğinizi öğrenmenize yardımcı olacağını umuyoruz. Blog trafiğinizi nasıl artıracağınızla ilgili kılavuzumuza ve en iyi WordPress açılır eklentileri için uzman seçimlerimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
Adsanity Eklentisi ile WordPress'te Reklamlar Nasıl Yönetilir yazısı ilk olarak WPBeginner'da yayınlandı.
