Eklenti Olmadan WordPress'te Html Nasıl Küçültülür?
Yayınlanan: 2022-04-12Bir web sitesi sahibi olarak, muhtemelen her zaman sitenizin performansını artırmanın yollarını arıyorsunuzdur. Bunu yapmanın bir yolu, HTML'nizi küçültmektir.
HTML'nizi küçültmek, boşluk, yorumlar ve gerekli olmayan diğer her şey dahil olmak üzere tüm gereksiz karakterleri kodunuzdan kaldırmak anlamına gelir. Bu, kodunuzu daha küçük ve daha hızlı yüklenmesini sağlayabilir.
HTML'yi küçültmenin birkaç yolu vardır, ancak en kolaylarından biri bir WordPress eklentisi kullanmaktır. HTML kodunuzu küçültmenize yardımcı olabilecek birçok eklenti vardır.
Ancak, HTML'nizi küçültmek için mutlaka bir eklentiye ihtiyacınız yoktur. Ayrıca manuel olarak da yapabilirsiniz.
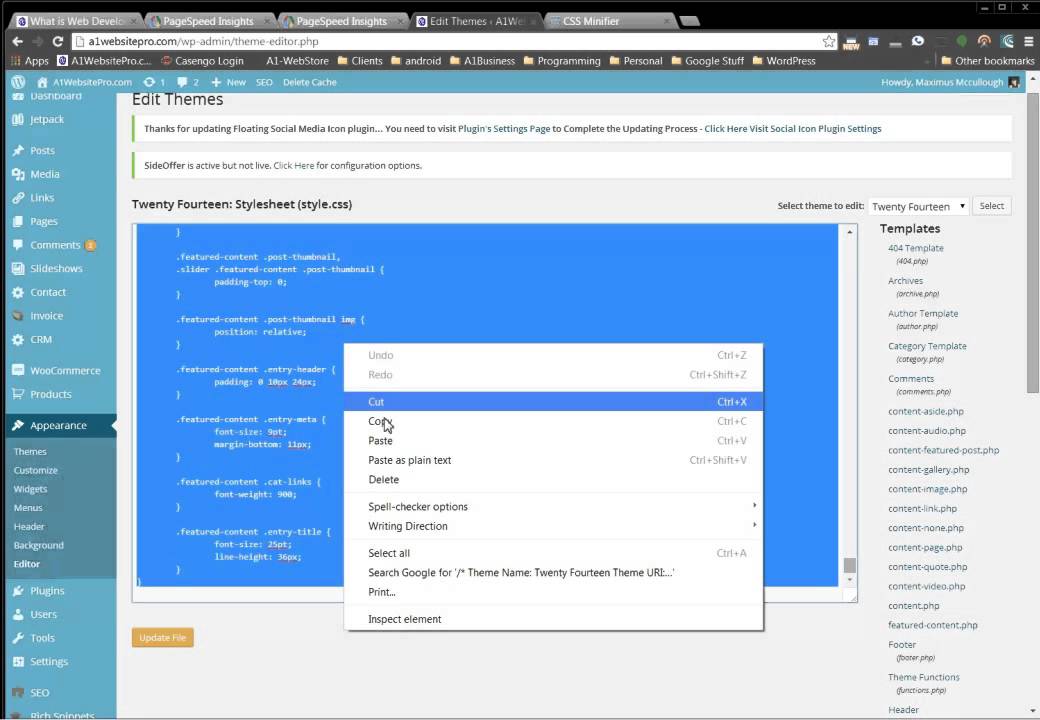
HTML kodunuzu manuel olarak küçültmek için önce web sitenizin kaynak kodunu bulmanız gerekir. Bu genellikle web sitenizin kök dizininde bulunur. Kaynak kodunuzu bulduktan sonra, gereksiz tüm karakterleri kaldırmak için bir metin düzenleyici kullanabilirsiniz.
Gereksiz tüm karakterleri kaldırdıktan sonra kodunuzu kaydedebilir ve sunucunuza yükleyebilirsiniz.
HTML'nizi küçültmek, web sitenizin performansını artırmanıza ve sitenizin daha hızlı yüklenmesine yardımcı olabilir. Manuel olarak yapmaktan çekiniyorsanız, HTML kodunuzu küçültmenize yardımcı olabilecek birçok WordPress eklentisi vardır.
HTML'nizi tirelerseniz, büyük olasılıkla daha az sayıda sayfanın daha kısa sürede oluşturulup yüklendiğini görecek ve daha hızlı sayfa hızına sahip olacaksınız. Aşağıdaki araçları kullanarak, geliştirme dosyalarını kaydetmeden ve üretim dizinlerine yerleştirmeden önce yeniden adlandırabilir ve küçültebilirsiniz. Minification kullanımı, erişim ve hızı artırırken bant genişliği tüketimini ve maliyetlerini azaltır. Bu kılavuz size HTML'yi nasıl küçülteceğinizi öğretecektir. Web sitesi, aşağıdaki tarayıcılardan herhangi birini kullanarak belgeleri düzenleyebilir: Firefox, Edge ve Safari. Bu videoda, herhangi bir eklenti kullanmadan WordPress'te HTML'yi nasıl küçülteceğinizi öğreneceksiniz.
ob_start()'ı bir geri arama ile çağırırken, HTML minifill'i başlatmak için kullanın. PHP sayfa verilerine bu sayfanın çıktısı üzerinden erişilebilir. Geri arama ile, ob_start'ı çağırarak etiketler, yorumlar ve boşluk dizilerinden önceki ve sonraki boşlukları kaldırabilirsiniz.
Dağınıklığı azaltmak için aşırı boşluk, yeni satırlar, yorumlar ve diğer ayrıntılar kaldırılabilir. Buna rağmen, küçültme, kodun okunabilirliğini azaltır. Küçültmeyi kaldırmanın dosyanızı %70'e kadar küçültebileceği tahmin edilmektedir. PHP, dosyaları geliştirmeden üretime aktarmak için kullanılır.
WP Rocket, "HTML'yi küçültme" seçeneğini durdurmaya karar verdi. GTMetrix'e göre en önemli faktör performanstı. HTML, CSS ve JS sıkıştırması, tarayıcıya gönderilen dosyaları daha hızlı işlemek için WP Rocket tarafından otomatik olarak etkinleştirilir.
WordPress'te Html Kodunu Nasıl Küçültebilirim?
 Kredi bilgileri: setuix.com
Kredi bilgileri: setuix.comMinify HTML eklentisi, özensiz işaretlemeyi otomatik olarak temizleyerek ve onları tireleyerek HTML dosyalarının performansını iyileştirir. Minify HTML uygulaması, web sitenizdeki işaretlemenin profesyonel görünmesini sağlar. Programı hemen yükleyebilir ve etkinleştirebilirsiniz (ek seçenekler mevcuttur).
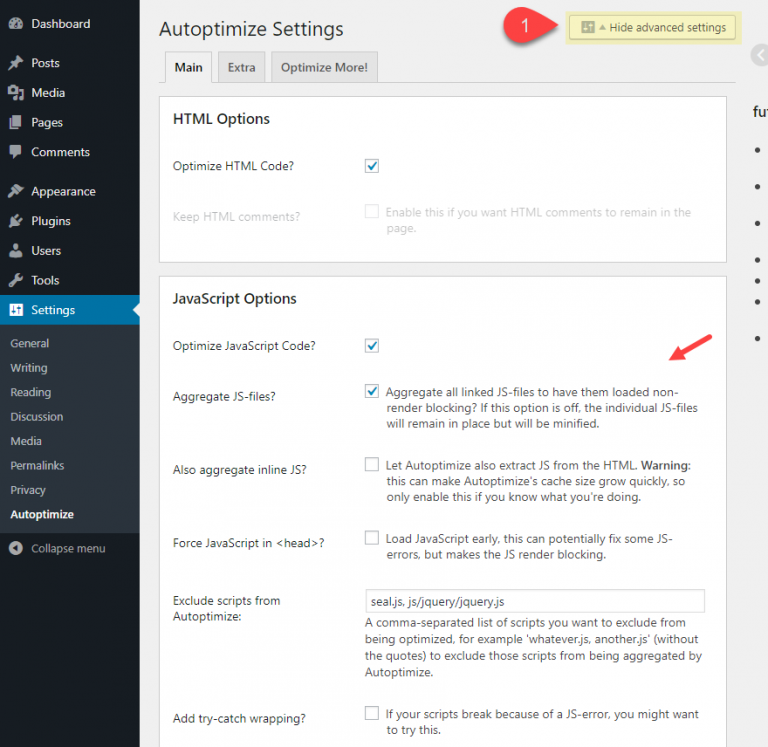
Bu makalede, WordPress'te CSS, HTML ve JavaScript dosyalarının nasıl küçültüleceği konusunda size yol göstereceğim. Gereksiz satırlardan, karakterlerden ve boşluklardan kaçınmak için kod kolaylaştırılmıştır. WordPress kaynaklarını manuel olarak küçültmek kolaydır veya bir WordPress küçültme eklentisi kullanabilirsiniz. İşlem, bir dizi etkili araç kullanılarak hızlandırılabilir. WP minify, web sitenizin performansını artırabilecek pratik bir optimizasyondur. Dosyalarınızın boyutunu hesaplamak ve kalan sorunları belirlemek için aracı kullanacaktır. Örneğin, testimizde CSS 99 puan aldı, ancak iki dosyayı iyileştirebilirdik. Bu hatalar düzeltildi ve mükemmel bir 100 kazandık.
Statik Dosyaları Küçültmenin Faydaları
Yapılacak en iyi şey, daha az sunucu alanı tükettikleri ve önbelleğe alınmaları daha kolay olduğu için statik dosyaları küçültmektir. Oldukça sık değişebilmeleri nedeniyle HTML dosyalarının nadiren değiştirilip değiştirilmediğini görmek için duraklamaya değer.
WordPress Sitemi Nasıl Küçültebilirim?
 Kredi: www.dienodigital.com
Kredi: www.dienodigital.comWordPress sitenizi küçültmenin en iyi yolu, özel ihtiyaçlarınıza ve hedeflerinize bağlı olarak değişeceğinden, bu sorunun tek bir cevabı yoktur. Bununla birlikte, WordPress sitenizi nasıl küçülteceğinize dair bazı genel ipuçları, web sitenizin kodunu ve dosyalarını optimize etmeyi, bir içerik dağıtım ağı (CDN) kullanmayı ve web sitenizin içeriğini önbelleğe almayı içerir. Bu ipuçlarını takip ederek, WordPress sitenizin hızlı ve verimli bir şekilde yüklenmesini sağlamaya yardımcı olabilirsiniz.
CSS ve JavaScript dosya küçültme kullanarak web siteleriniz daha hızlı olacak ve yükleme süreleri azaltılacaktır. Bu alanda iyi performans gösterirseniz, web siteniz daha iyi performans gösterecek ve sıralamalarınız yükselecektir. Başka bir deyişle, dosyalarınız minyatürse, daha az büyük olacak ve web sitenizi daha yönetilebilir ve daha hızlı yüklenecek hale getirecektir. WP Super Minify kullanarak bir WordPress dosyası yüklemek kolaydır. Eklenti yüklendikten sonra CSS ve JavaScript dosyalarınızı otomatik olarak siler. Web siteniz küçükse, değiştirilecek fazla bir şey olmadığı için hızda önemli bir gelişme fark etmeyebilirsiniz. Bir web sitesinin performansını artırmak için popüler bir araçtır.
Ayrıca, bu eklenti tüm HTML, CSS ve JavaScript dosyalarını sıkıştırabilir. Ayrıca, önbelleğe alma seçenekleriyle mevcuttur ve çeşitli önbelleğe alma eklentileriyle uyumludur. Web sitenizi daha hızlı kurmak ve çalıştırmak söz konusu olduğunda, çok sayıda seçeneğiniz vardır.
Minification ile Web Sitenizi Nasıl Optimize Edebilirsiniz?
Web siteniz akıcı hale getirildiğinde, sunucu kaynaklarını azaltabilir ve yükleme sürelerini iyileştirebilirsiniz. Bana göre, web sitenizdeki her sayfayı küçültmek gereksizdir - yalnızca sık erişilenler yapılmalıdır. Ayrıca, sunucunuzu aşırı yüklemekten kaçınmak istiyorsanız, belirli dosyalar için küçültmeyi devre dışı bırakabilirsiniz. Son olarak, küçültülmüş kodun sunucunuzda nerede önbelleğe alınacağını belirleyerek daha da fazla işlem gücü tasarrufu yapabilirsiniz.
Html'i Küçültmeniz Gerekiyor mu?
 Kredi bilgileri: wprandy.com
Kredi bilgileri: wprandy.comEvet, web sitenizin yükleme hızını artırmak için HTML'yi küçültmeniz gerekir. HTML'yi küçültmek, gereksiz tüm boşlukları, yorumları ve kodları HTML dosyalarınızdan kaldırmak anlamına gelir. Bu, HTML dosyalarınızın boyutu daha küçük olduğu için web sitenizin daha hızlı yüklenmesini sağlayabilir.

Minification, web sayfalarınızda ve komut dosyalarınızda gereken kod (HTML, CSS, JS) ve işaretleme miktarını azaltmak için kullanılan bir tekniktir. Birincil amaç, iyi bilinen adlara sahip değişkenler veya yorumlar gibi gereksiz veya gereksiz verileri ortadan kaldırmaktır. Milisaniye kodu söz konusu olduğunda, indirme süresini kısaltabilir ve yürütmeyi daha hızlı hale getirebilir. JavaScript kaynak kodundaki karakterleri azaltma işlemi, gereksiz tüm karakterlerin kaldırılmasını gerektirir. Dosya boyutunu küçültmek için bir dizi gereksiz karakter, boşluk ve biçim kaldırılır. Resimler gibi ikili dosyaları dahil etmediğimiz sürece, sıkıştırma kod içeriğini değiştirmez. Gizleme ve Yetersizlik performansı iyileştirmesine rağmen, düşürürler.
Html ve Js Minification: Hangisi Daha Önemli?
HTML küçültme için optimize etmek için sayfa başına yalnızca bir kez gereklidir. JS'yi küçülterek JS performansını artırabilirsiniz. Sonuç olarak, HTML/tam sayfa önbelleğe alma kullanıyorsanız, her seferinde yalnızca bir sayfayı küçültmeniz gerekir. Unutulmamalıdır ki, bir sayfanın ilk kullanıcısı biraz daha uzun bir yükleme süresiyle karşılaşsa bile, sonraki tüm ziyaretçiler de çok daha hızlı bir yükleme süresi görecektir.
JS'nin küçültülmesi performansı artıracaktır, ancak düşmesine neden olmamalıdır. JS sıkıştırması kullanıyorsanız, dosyayı sıkıştırmanız gerekmez.
Html'yi Küçült — WordPress Eklentisi
Minify HTML WordPress Plugin, yükleme sürelerini iyileştirmek için HTML kodunuzu küçültmenin harika bir yoludur. Bu eklenti, boşlukları, yorumları ve diğer gereksiz kodları kaldırarak HTML kodunuzu küçültür. Bu, HTML kodunuzun boyutunu azaltarak web sitenizin yükleme süresini iyileştirebilir.
Bu uygulamayı her yerde kullanabilirsiniz (mevcut ek ayarlarla). HTML snippet'leri ayrıca isteğe bağlı CSS ve HTML minify HTML'de JavaScript küçültme ile sağlanır. Bir çıktı arabelleği oluşturur, sihrini onun üzerinde gerçekleştirir ve ardından sihrini çıkış arabelleğinde gerçekleştirir. Gerçek dünyadaki bir test sitesi çalıştığında, HTML dosyası genellikle %20-25 daha küçüktür. Sonuç olarak, Minify HTML daha hızlı sıkıştırılacağı ve sıkıştırıldığında boyut daha da küçük olacağı için kaynak HTML dosyası daha küçük olacaktır. Programın kullanımı kolaydır, kurulumu hızlıdır ve israfı azaltma şansı yüksektir. Eklentiyi yalnızca en yeni WordPress sürümünü desteklemek için güncellemek gerekir.
Html ve Css Dosyalarınızı Nasıl Küçültebilirsiniz
HTML ve CSS dosyalarınızı küçültmenin en verimli ve etkili yöntemi, çeşitli teknikler kullanmaktır. Bir CSS ve HTML küçültücü, bir kod optimizasyon aracı veya bir kitaplık kullanılabilir.
Dosyalarınızı CSS ve HTML küçültücüleri kullanarak küçültmek nispeten basittir. Platform, bir masaüstü uygulaması veya bir tarayıcı eklentisi olarak mevcuttur.
Dosyalarınızı küçültmek için kod optimizasyon araçlarını da kullanabilirsiniz. Daha yaygın olarak kullanılan CSS ve HTML küçültücülerinden biraz daha az yaygındırlar.
Bir kitaplık, standart bir kitaplıktan farklı bir küçültücü türüdür. Dosyalarınızı herhangi bir programlama dili öğrenmek zorunda kalmadan veya herhangi bir özel araç kullanmadan küçültebilirsiniz.
Farklı yöntemlerle çalışırken aşağıdakileri hatırlamak çok önemlidir: Dosyalarınız küçültülür ve küçülürse daha iyi performans gösterir.
Düzenli ve okunması basit tutarak kodunuzu mümkün olduğunca kolay okunur hale getirin.
Mükemmel olmadıkları için tüm dosya tanımlayıcılarınızı küçültemezsiniz.
Bir küçültücü, kullanırsanız dosyalarınızı %80'e kadar küçültebilir. Sonuç olarak sayfalarınız daha hızlı olacak ve daha az bant genişliği tüketecektir.
Ayrıca, dosyalarınızı düzenleyerek daha fazlasını kullanılabilir hale getirebilirsiniz. Ayrıca sayfalarınızı görsel olarak daha çekici ve okunması daha kolay hale getirebilir.
Dosyalarınızı nasıl küçülteceğinizden veya hangi küçültücüyü kullanacağınızdan emin değilseniz, çeşitli kaynaklar mevcuttur.
Dosyalarınızı küçültmenin önemli bir avantajı var: bu kadar basit. Dosyalarınızı küçültmenin birkaç farklı yolu vardır ve sizin için en etkili yöntemi seçebilirsiniz. Dosyalarınızı küçültmenin en iyi yanlarından biri, çok basit olmasıdır.
Eklenti Olmadan WordPress'te Javascript ve Css Nasıl Küçültülür
Bir eklenti kullanmadan CSS ve JavaScript dosyalarınızı küçültmek istiyorsanız, bunu function.php dosyanızı düzenleyerek yapabilirsiniz. CSS'yi küçültmek için, function.php dosyanıza aşağıdaki kodu eklersiniz:
function minify_css() {
ob_start();
include('path/to/your/css/file.css');
$css = ob_get_clean();
minify_css_string($css) döndür;
}
add_filter('stylesheet_uri', 'minify_css', 10, 2 );
JavaScript'i küçültmek için, function.php dosyanıza aşağıdaki kodu eklersiniz:
function minify_js() {
ob_start();
include('path/to/your/js/file.js');
$js = ob_get_clean();
minify_js_string($js) döndür;
}
add_filter('script_loader_src', 'minify_js', 10, 2 );
WordPress, çok fazla yer kaplayan çok sayıda varsayılan JavaScript ve CSS dosyasına sahiptir. Kodun işlevselliğini tehlikeye atmadan boyutunu küçültmek için, bir minimalizasyon işlemiyle birçok kod değişikliği yapılır. Kullanıcı bir sayfanın sesini kapattığında, değişiklikler daha net görünür ve sayfanın indirme hızı artar. WordPress sitenizi kaldırırsanız, kullanıcılarınız için daha hızlı ve daha duyarlı hale gelir. Ayrıca web sitenizin dosyalarına bir kilobayt veri kaydedebilirsiniz. Ayrıca, bu dosyaların silinmesi, olası güvenlik endişelerini ortadan kaldıracaktır. Dosyalarınızın boyutu küçülecek, bu da daha hızlı yükleme süreleri ve daha az bant genişliği tüketimi ile sonuçlanacaktır.
JavaScript ve CSS dosyalarınızın boyutunu beş dakika gibi kısa bir sürede küçültmek için bu araçları kullanabilirsiniz. Bir CSS veya JS küçültme sekmesi gereklidir. Açılır menüden Minnetonka veya Sıkıştır'ı seçerek mesajınızı sessize alabilir veya sıkıştırabilirsiniz. Sitemizin yüklenme süresini iyileştirmek için sık sık JS ve CSS'mizi nasıl küçülteceğimizi bilmemiz gerekir. Bir ağ üzerinden iletilen bayt sayısındaki azalma, milisaniye kullanımını gerektirir. Canlı sitenizde değişiklik yapmadan önce, bir hazırlama sitesindeki dosyalarınızı küçültebilirsiniz.
Css ve Js'yi Küçültmeli miyim?
CSS ve JS'yi küçültmeli miyim? Dinamik web siteleri sıklıkla çok sık değişmediğinden, CSS ve JS gibi statik dosyalar statik dosyalar olarak kabul edilir. Sonuç olarak, bu dosyaları bir kez küçültüp yeniden küçülterek yeniden kullanabilirsiniz.
