Daha Hızlı Yüklenen Bir Web Sitesi Veya Uygulama İçin SVG Simgelerinizi Küçültme
Yayınlanan: 2022-12-12Uygulamanızı veya web sitenizi dağıtmaya hazır olduğunuzda, mümkün olduğunca çabuk yüklendiğinden emin olmak istersiniz. Bunu yapmanın bir yolu, SVG simgelerinizi küçültmektir. SVG simgeleri Ölçeklenebilir Vektör Grafikleridir , yani kaliteden ödün vermeden büyütülebilir veya küçültülebilirler. Dosya boyutları genellikle JPEG veya PNG gibi geleneksel bitmap görüntülerden daha küçüktür. Bir SVG simgesini küçültmek için gereksiz kodları kaldırmanız gerekir. Bu, gerekli olmayan yorumları, boş öğeleri ve öznitelikleri içerir. SVG simgelerini küçültmenin birkaç farklı yolu vardır. Sublime Text veya Atom gibi bir metin düzenleyici veya SVG Minifier gibi çevrimiçi bir araç kullanabilirsiniz. SVG simgenizi küçülttüğünüzde web sitenize veya uygulamanıza yükleyebilirsiniz. Daha hızlı yüklenecek ve daha az yer kaplayacaktır.
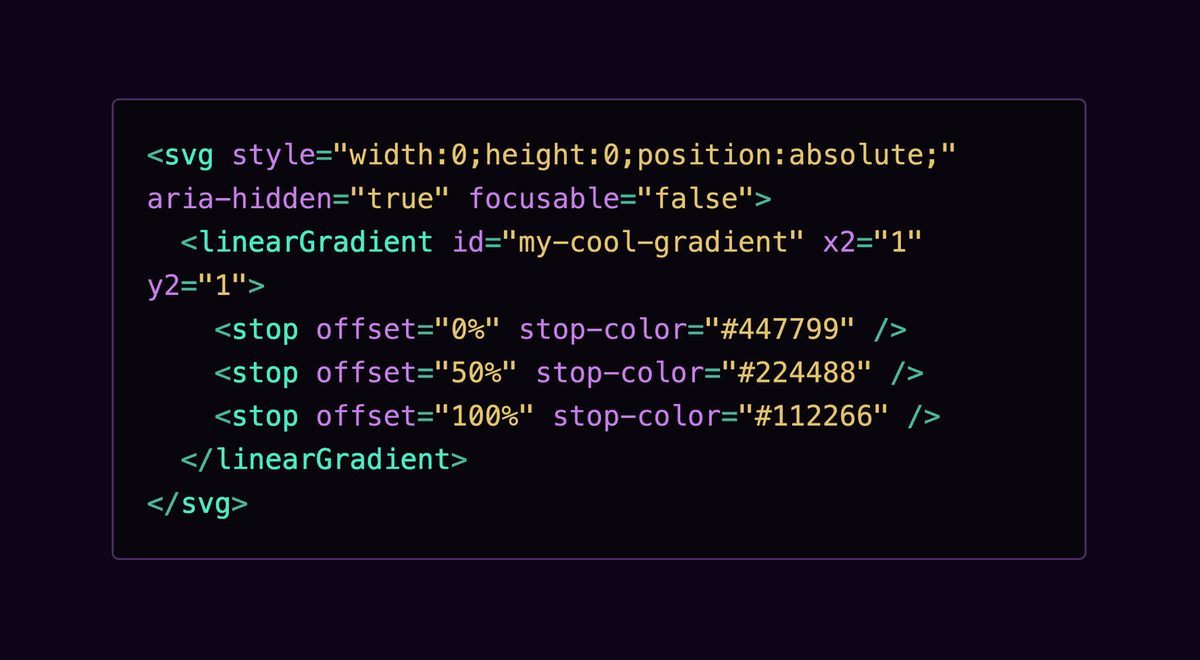
SVG'lerimi oluşturmak için ücretsiz ve açık kaynaklı bir vektör grafik düzenleyicisi olan Inkscape kullanıyorum. Yıllarca aradıktan sonra, dosyaların Optimize Edilmiş SVG biçiminde nasıl kaydedileceğini keşfettim. 62 SVG'nin toplam boyutu, %53'lük bir azalmayla 459 bayttan 208897 bayta küçültüldü. Çemberimizin son evrimi, SVG'leri optimize etmek için tasarlanmış bir aracın yardımıyla gerçekleşti: 102 bayt.
Svg Boyutunu Nasıl Kontrol Edebilirim?

Bir SVG'nin boyutunu kontrol etmenin birkaç yolu vardır. Bunun bir yolu, genişlik ve yükseklik niteliklerini ayarlamaktır.
Ölçeklenebilir Vektör Grafiklerini (SVG) kullanmak, vektör grafiklerini ölçeklendirmenin en hızlı yoludur. Amelia Bellamy-Royds, SVG'yi ölçeklendirmenin ayrıntılı bir açıklamasını sunuyor. Raster grafikleri ölçeklendirmek, vektör grafikleri ölçeklendirmek kadar basit olmasa da bazı ilgi çekici olasılıklar vardır. Yeni başlayanlar için svg'nin tam olarak istedikleri gibi davranmasını nasıl sağlayacaklarını anlamak zor olabilir. Genişliğin yüksekliğe oranı olan daha hızlı görüntüler için bir en boy oranı vardır. Bir tarayıcı, bir raster görüntüyü kendi gerçek yüksekliğinden ve genişliğinden farklı bir boyutta çizebilir, ancak en boy oranı farklıysa, işler bozulur. Kod, satır içi SVG'lerin boyutunu tanımlar, böylece tuvalin boyutundan bağımsız olarak orada çizilirler.
ViewBox, vektör grafikleri oluşturmak için bir program olan Scalable Vector Graphics'i oluşturan bulmacanın son parçasıdır. viewBox öğesi, >svg> öğesindeki öğelerden biridir. Değere dönüştürmek için x'i y'den çıkarın ve sonucu boşluk veya virgülle bölün: x, y, genişlik, yükseklik. Vitrinin sol üst köşesinde, bu iki karakter bir koordinat sistemini belirtir. Mevcut yüksekliği doldurmak için, ölçeklenmesi gereken koordinatların/sözde yolların sayısı olarak hesaplanır. En boy oranına karşılık gelmeyen boyutlar belirtirseniz, görüntü gerilmez veya bozulmaz. Yeni nesneye sığdırma CSS özelliğini kullanarak, diğer herhangi bir görüntü türü için aynı ayarlamayı yapabilirsiniz.
Ek olarak, görüntünüzün bir raster görüntüyle aynı boyuta ölçeklenmesine izin verenprotectRatioAspect=”none” seçeneğini belirleyebilirsiniz. Raster görüntülerin genişlikleri veya yükseklikleri ayarlanabilir ve ölçek de eşleştirilebilir. SVG bunu nasıl yapabilir? Her şey karmaşıklaşıyor. Bir >img> dosyasındaki bir görüntüyle otomatik görüntü boyutlandırmayı kullanarak başlayabilirsiniz, ancak bunu doğru şekilde yapmadan önce biraz hacklemeniz gerekir. Bir öğenin en boy oranını, çeşitli CSS özelliklerini kullanarak yüksekliğini ve kenar boşluğunu ayarlayarak kontrol edebilirsiniz. ViewBox etkinleştirilmişse, diğer tarayıcılar görüntünün boyutunu otomatik olarak 300*150 olarak ayarlayacaktır; bu davranış HTML'de belirtilmemiştir.
En yeni Blink/Firefox tarayıcılarını kullanıyorsanız, viewBox'ınızdaki görüntü ölçeklenecektir. Hem yükseklik hem de genişlik belirtmezseniz, bu tarayıcılar varsayılan ayarlarını değiştirmez. Satır içi SVG ve değiştirilen diğer öğeler, en basit yöntem olan bir kapsayıcı öğeyle gerçekleştirilebilir. Sonuç olarak, satır içi yüksekliğe sahip bir grafikteki resmi yükseklik muhtemelen sıfır (negatif) olacaktır. Varsayılan korumaRatioAspect değeri kullanılmışsa, grafik sıfıra indirgenir. Bunun yerine grafiğinizi, tüm genişliği kaplayacak şekilde uzanacak ve uygun en boy oranına dikkatlice ayarladığınız dolgu alanına taşacak şekilde yerleştirmelisiniz. ViewBox ve saveRatioAspect, son derece çok yönlü olan iki özelliktir. Yuvalanmış öğeler, belirli ölçeklendirme nitelikleriyle ayrılan bir grafik ölçeği oluşturmak için kullanılabilir. Bu yöntem, yükseklikten ödün vermeden geniş ekranı kaplayan bir başlık grafiği oluşturmanıza olanak tanır.
Bunu iki yöntemden biriyle gerçekleştirebilirsiniz. SVG dosyanızın boyutlarını ilk seçenek olarak ayarlayın. Boyutlar bildirimi, SVG dosyanızın başında görünecektir. Hangi genişlik ve yükseklik niteliklerinin (veya boyutların) gerekli olduğunu belirtmelisiniz. svg dosyasını kaydettiğinizden emin olun. 2. seçeneği seçerseniz, Illustrator dosyanızın boyutlarını seçebilirsiniz. SVG'nizi dışa aktarmak için bir PNG dosyası kullanabilirsiniz. PNG dosyanızda bir boyut bildirimi belirleyebilirsiniz. Kaydettiğiniz PNG dosyası kaydedilmelidir. Üçüncü seçeneği belirleyerek Illustrator dosyasını yeniden boyutlandırabilirsiniz. Biraz paramızın olması iyi bir şey çünkü zor bir yıl olacak. Illustrator'da Dosya, Farklı Dışa Aktar'ı seçerek dosya olarak dışa aktarabilirsiniz. Farklı Dışa Aktar penceresine gidin ve SVG sekmesini seçin. PNG, SVG Dosya Biçimi açılır penceresinden seçilerek tıklanabilir. Dosya, Farklı Kaydet düğmesini tıklatarak artık dosyayı bir tür olarak kaydedebilirsiniz. Farklı Kaydet düğmesine tıklayarak, SVG dosyanız için kullanmak istediğiniz dosya adını girebilir ve ardından kaydedebilirsiniz.

Viewbox Svg'de Ne Yapar?
ViewBox, kullanıcı alanındaki bir SVG görüntü portunun boyutlarını ve konumunu tanımlar. viewBox niteliği dört sayıdan oluşur: min-x, min-y, genişlik ve yükseklik.
Svg Graphics: Görüntü Kutusu Aracı
Ekran ne kadar büyük veya küçük olursa olsun, vektör logoları , çizimleri ve grafikleri kolayca ve uygun maliyetle büyütebilirsiniz. ViewBox, bir SVG'deki tüm vektörlerin aynı koordinat sistemini kullanmasını sağladığı için grafik oluştururken yararlı bir araçtır. Ayrıca, hangi boyutta olursanız olun ekranınızdaki grafiklerin aynı görünmesini sağlar.
Svgs Herhangi Bir Boyutta Olabilir mi?
Sonsuz ölçeklenebilirlik elde etmek mümkündür. Adından da anlaşılacağı gibi, SVG'ler kaliteden ödün vermeden herhangi bir boyuta büyütülebilir veya küçültülebilir. Hangi boyuta veya ekran türüne sahip olduğunuz hiç fark etmez; tüm SVG'ler aynı görünecektir.
Svg Görüntüsünü Ölçeklendirmek Görüntü Kalitesini Düşürür mü?

Bir görüntüyü büyütmek veya küçültmek genellikle kalitenin bir miktar düşmesine neden olur, çünkü bir görüntüyü ölçeklediğinizde, aslında görüntüyü oluşturan pikselleri uzatır veya sıkıştırırsınız. Ancak, SVG görüntüleri gibi vektör grafikleriyle, görüntüleri piksel yerine matematiksel denklemlerden oluştuğu için herhangi bir kalite kaybı olmadan ölçeklendirebilir veya küçültebilirsiniz.
Web grafikleri dünyasında, kenar yumuşatma biçiminde isimsiz bir kahraman var. Sonuç olarak ekranlarımızda gösterilecek net bir mesajımız ve düzgün vektör şekillerimiz var. Ekranınızda bir grafik küçüldüğünde, kaynağını (hala mükemmel durumda olan) temsil etmek için giderek daha az piksele sahip olacak ve bu da keskinliğini azaltacaktır. Bu program ileri düzey kullanıcılar için kullanışlıdır, ancak yeni başlayanlar için gayet iyi çalışır. Bu tekniğe daha ayrıntılı bir yaklaşım arıyorsanız, vektör noktalarını çok keskin görünen simgelere itmeyi deneyin.
Görüntülendikleri ekran çözünürlüğü veya boyutu ne olursa olsun aynı kaliteyi korudukları için SVG grafikleri , el cihazları ve masaüstü bilgisayarlar da dahil olmak üzere çeşitli cihazlarda kullanılabilen grafikler oluşturmak için mükemmel bir seçimdir. Kaliteden ödün vermeyen SVG formatı, her boyutta görüntüleme gerektiren grafikler için mükemmel bir seçimdir. Bir vektör formatı olmasının yanı sıra, ayrıntıları temsil etme yeteneğinden dolayı diğer grafik dosyası türlerinden daha doğrudur. Bu özelliği kullanarak, logolar ve resimler gibi grafikler daha fazla ayrıntı ve doğrulukla oluşturulabilir. Ek olarak, SVG XML tabanlı bir biçim olduğundan, grafikleri özel gereksinimlerinizi karşılayacak şekilde özelleştirmek ve değiştirmek kolaydır. SVG ile grafik tasarım, her boyutta izlenmesi gereken grafikler için harika bir seçenektir, ancak aynı zamanda makul bir maliyetle mükemmel kalite sağlar. Çözünürlükten bağımsız olması ve ayrıntılı grafikleri temsil etme yeteneği nedeniyle çizimler, logolar ve diğer grafikler için mükemmel bir seçimdir.
Svg Görüntüleri: Yeniden Boyutlandırma Sorunlarınıza Çözüm
Ölçeklenebilir dosyalar, SVG dosyalarını ve vektör dosyalarını içerir. Bir görüntü dosyası bir vektör dosyası olduğunda, pikselleri vardır, bu da herhangi bir kalite kaybı olmaksızın büyütülebileceği veya küçültülebileceği anlamına gelir. Bu değişiklik sonucunda görüntülerin kalitesi düşmeyeceğinden, kendi SVG görüntülerini oluşturmak isteyen kişiler bunu kolaylıkla yapabilir. Alanın boyutları göz önünde bulundurularak görseller yüklediğinizde, görsellerin çözünürlüğü Bulanık olmayabilir. Hedeflemek istediğiniz alanın tam piksel boyutlarına sahip bir resim yüklediğinizde, resim bulanıklaşır. Bir web sitesine bir resim yüklendiğinde, olabildiğince büyük olacak şekilde küçültülür. Sonuç olarak, görüntü, yüklendiği alanla aynı boyutlara sahip olacaktır ki bu genellikle modern bilgisayarlarda geçerli değildir. Bulanık görüntüleri önlemek için düzenleme programınızda SVG'nizin istediğiniz boyutunu ayarlayın ve tüm Piksellerinizin hizalandığından emin olun. İşte Grid'in bazı örnekleri. Sonuç olarak, çözümün düzenleme programınızda SVG'nizin boyutunu ayarlamak ve tüm piksellerinizin ızgaraya hizalanmasını sağlamak olduğu anlaşılıyor. SVG'nizi daha küçük bir boyutta tutarken ölçeklendirebileceksiniz; bu durumda, ölçeği büyütebileceksiniz.
Svg düzeltici

SVG-fixer, bozulan SVG dosyalarınızı düzeltmenize yardımcı olabilecek basit bir araçtır. Ayrıca, daha iyi performans için SVG dosyalarınızı optimize etmenize yardımcı olabilir.
Svg Dosyaları: Ekibinizle Grafik Paylaşmanın En İyi Yolu
Ekibinizle bir grafiği paylaşmanız gerektiğinde Microsoft 365, Microsoft Word, PowerPoint, Outlook ve Excel gibi programları içerir. Programlar, ölçeklenebilir vektör grafikleri eklemek ve düzenlemek için kullanılabilir. SVG dosyalarını SVG dosya sıkıştırma gibi yazılımlar kullanarak sıkıştırmak mümkündür. Verilerinizi bu şekilde iletebilecek ve saklayabileceksiniz.
