WordPress Gutenberg Editor'da Bloklar Nasıl Taşınır?
Yayınlanan: 2022-08-22WordPress Gutenberg Editor'da blokları nasıl taşıyacağınızı merak ediyor musunuz? Durum buysa, o zaman bunda ustalaşmak için doğru yere geldiniz.
Gönderinizi yayınladığınız ve daha sonra daha iyi bir görünüm için yeniden düzenlemek istediğiniz zamanlar olabilir. WordPress Gutenberg blok düzenleyicisiyle ilgili bir sorun değil. Gutenberg editörünün yardımıyla, içeriğinizle blokları hızlı bir şekilde kolayca taşıyabilirsiniz .
Ancak, blokları gönderinizin etrafında taşımak için 5 farklı yöntem vardır. Şimdi, bunların ne olabileceğini merak ediyor olabilirsiniz. Burada size tüm yöntemleri anlatacağız. Bu nedenle, bu makalenin sonuna kadar size rehberlik ederken bizimle kalın.
Şimdi başlayalım!
WordPress'te Hareketli Bloklar – Video Eğitimi
Bunun yerine eğitim videomuzu izlemek ister misiniz?
Gutenberg blokları ve bunları taşımak için adım adım süreç hakkında daha fazla bilgi edinmek istiyorsanız, aşağıdaki içeriği okumaya devam edin.
Gutenberg Editörü nedir?
WordPress Gutenberg editöründe blokları nasıl taşıyacağınızı öğrenmeden önce, Gutenberg editörünün ne olduğunu öğrenelim.
Gutenberg Düzenleyicisi, WordPress blok düzenleyici olarak bilinen yeni bir sayfa oluşturucudur. Yani, WordPress çekirdeğinin bir parçası. WordPress web sitesinde yazılar, sayfalar vb. içerik oluşturmak için bu düzenleyiciyi kullanabilirsiniz. Bu düzenleyici, her WordPress web sitesine içerik blokları ve sayfa oluşturucu işlevselliği eklemenize yardımcı olur.

Ayrıca paragraflar, başlıklar, listeler, resimler ve daha fazlasını içeren yeni WordPress blokları sunar. Ayrıca, bu düzenleyici, içeriğinizi tek bir geniş içerik alanı yerine tek tek bloklar halinde ekleyecektir.
Ancak, Gutenberg blok düzenleyicide yeniyseniz, WordPress blok düzenleyicisinin temellerini öğrenmeniz gerekir. Oysa herhangi bir deneyiminiz varsa, onunla kolayca çalışabilirsiniz. Ayrıca mevcut klavye kısayolları ve blok düzenleyiciyi özelleştirmenin çeşitli yolları hakkında daha fazla bilgi edineceksiniz.
Gutenberg Editörünün Temel Özellikleri:
- İçeriği birden çok sütunda görüntülemeye yardımcı olan bir blok ekleyebilirsiniz.
- Ayrıca, metin kaplamalı bir resim veya video eklemenize de olanak tanır.
- Madde işaretli veya numaralı bir liste oluşturmanıza olanak sağlar.
- Ayrıca, bloklar arasına beyaz boşluk ekleyebileceğiniz ve yüksekliği özelleştirebileceğiniz bir aralayıcı ile birlikte gelir.
- Basit bir ses çaları kolayca gömün.
- İçeriğinize düğmeler ekleyebilme.
- WordPress kısa kodlarıyla ek özel öğeler ekleyebileceksiniz.
Web sitenizi oluşturmak için sıfırdan bir web sitesi nasıl yapılır makalemize de göz atabilir ve WordPress Gutenberg editörünü kendiniz deneyebilirsiniz.
Bunu söyledikten sonra, WordPress'teki blokların ne olduğunu anlayalım.
WordPress'teki Bloklar Nelerdir?
WordPress sürüm 5.0 veya en yenisini kullanırken bloklarla karşılaşmış olmalısınız. Bu yüzden WordPress'te hangi blokların olduğunu merak ediyor olabilirsiniz.
Temel olarak, bloklar, bloglarınız veya sayfalarınız içindeki içeriği düzenlemenize yardımcı olmak için WordPress'in güncellenmiş yoludur. Bu nedenle, WordPress kontrol panelinizden yeni bir gönderi oluşturursanız, blok tabanlı bir içerik düzenleme paneli bulacaksınız. Önceden, metin biçimlendirmeniz için standart kontrollere sahip büyük bir içerik alanıydı.

Ayrıca başlık, paragraf, resim, alıntı vb. için bloklarınız olacak. Aynı zamanda, her blok kendi içeriği için bir çerçeve görevi görür. Bu nedenle, içeriğinizin diğer blokları hakkında endişelenmenize gerek kalmadan tek bir bloğu düzenleyebilirsiniz.
Gutenberg'e yeni blok türleri eklemeye yardımcı olan WordPress için en iyi Gutenberg blok eklentileri hakkındaki makalemize de göz atabilirsiniz.
WordPress Gutenberg Editor'da Bloklar Nasıl Taşınır?
WordPress'teki blokları hareket ettirebilmek, web sitenizi oluştururken kullanışlı olan birincil özelliktir.
Ancak WordPress Gutenberg düzenleyicisinde blokları taşımak için farklı yöntemler kullanabilirsiniz. Onlara aşağıda derinlemesine bakalım.
Yöntem 1: Taşıma Tutamaçlarını Kullanma
İlk yöntem, hareket tutamaçlarını kullanmaktır ve çok basittir. O halde 2 kolay adımda kontrol edelim.

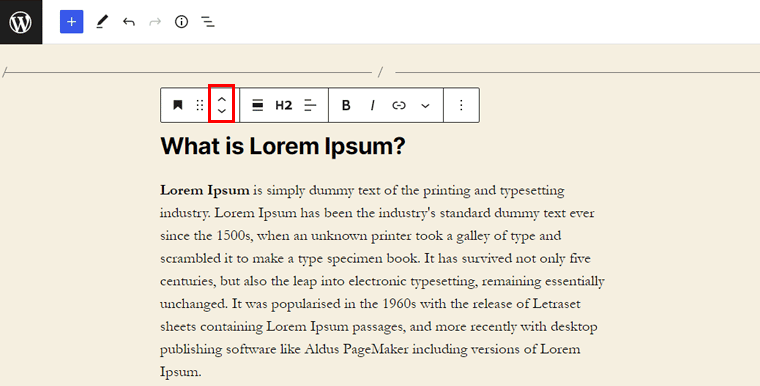
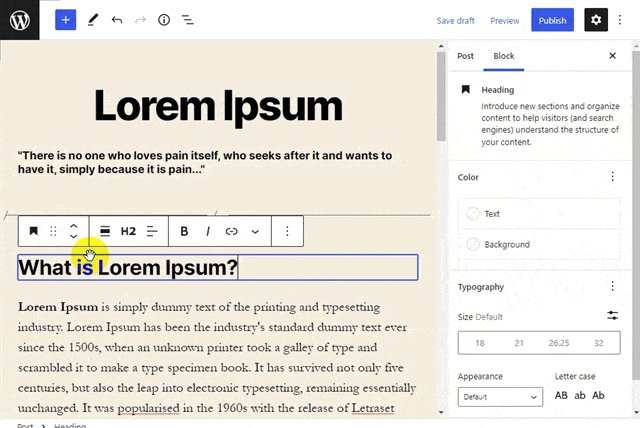
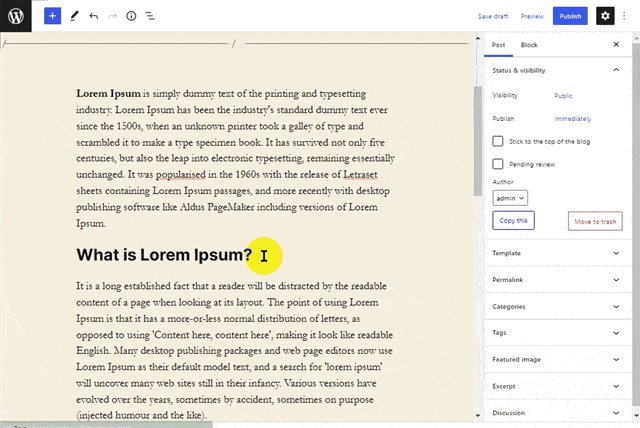
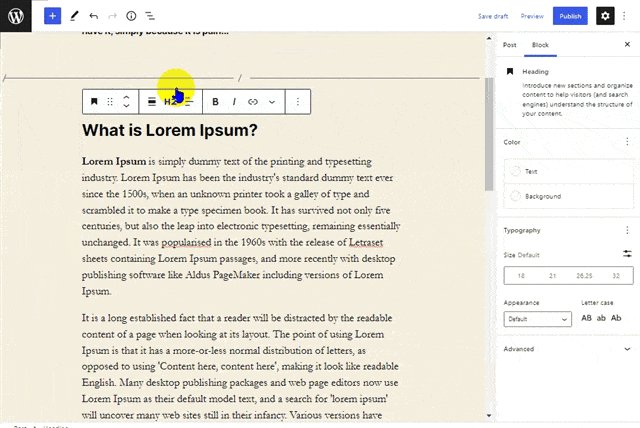
Adım I) Taşımak istediğiniz bloğa tıklamanız yeterlidir.

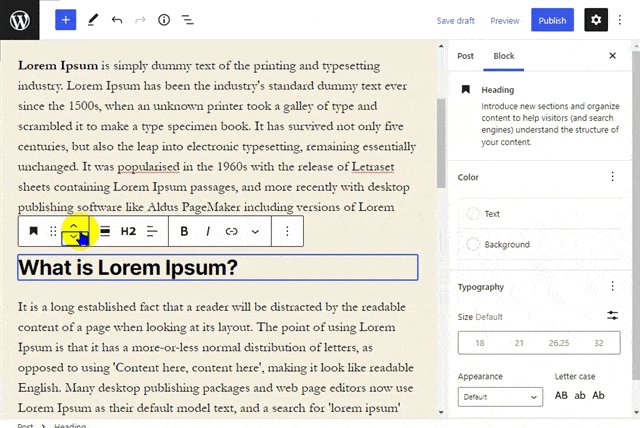
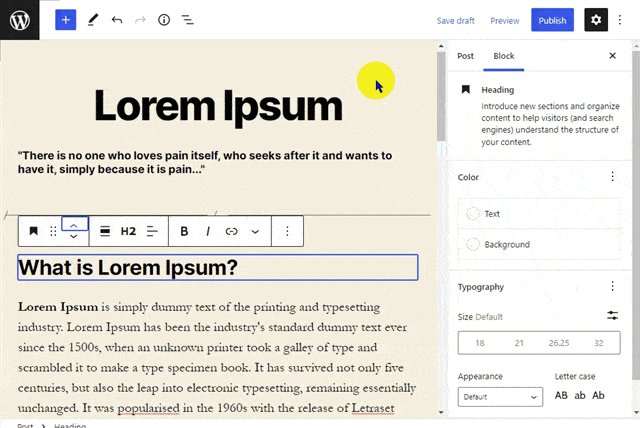
Adım II) Bundan sonra bir araç çubuğu görünecektir. Şimdi blokları hareket ettirmek için Yukarı ve Aşağı ok benzeri düğmelere tıklayın.

Ve işin bitti!
Yöntem 2: Sürükle ve Bırak özelliğini kullanma
WordPress gönderinizdeki blokları taşımanın bir başka kolay yolu da sürükle ve bırak yöntemi kullanmaktır. Onları aşağıda kontrol edelim.
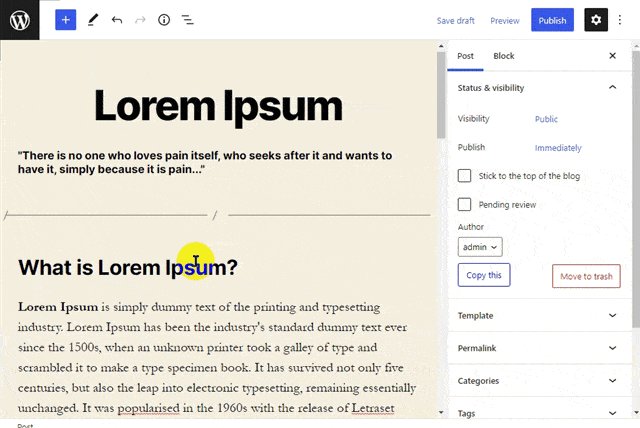
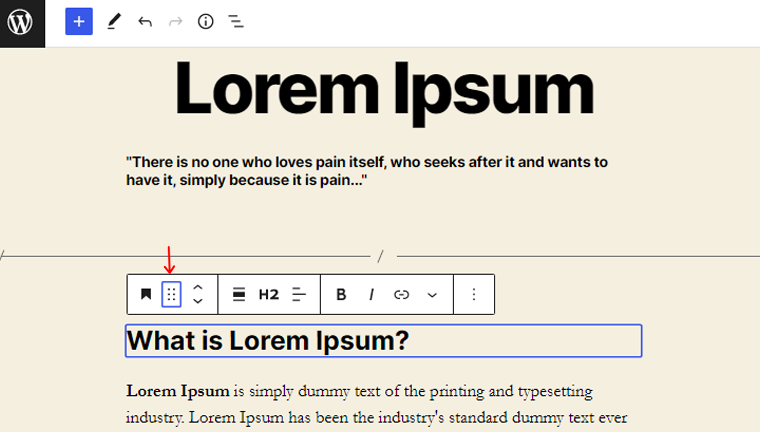
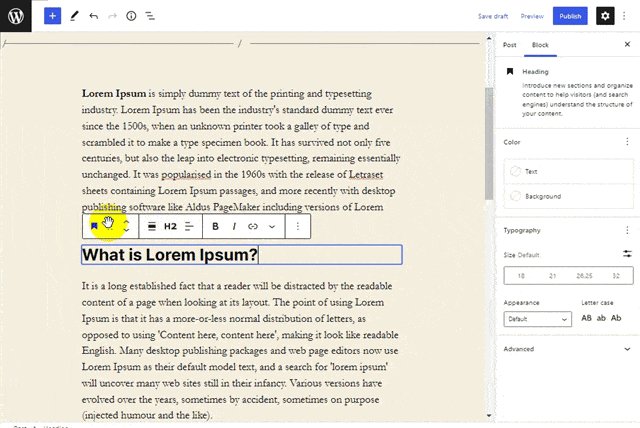
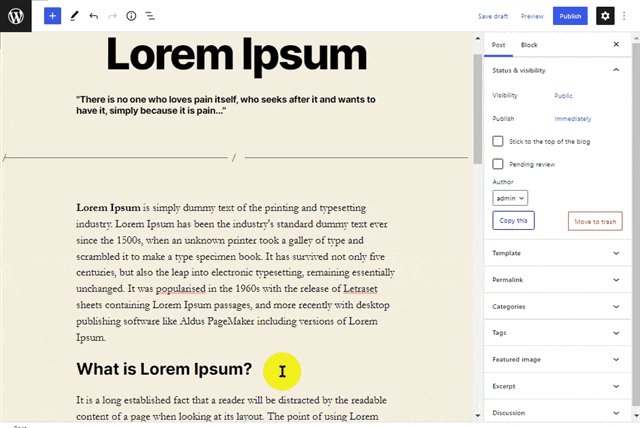
Adım I) İlk olarak, taşımak istediğiniz bloğa tıklayın, bir araç çubuğu görünecektir.

Adım II) Şimdi araç çubuğundaki fareye tıklayarak blokları alın. Bunu takiben, bir yerden bir blok sürükleyin ve başka bir yere bırakın.

Artık blokları başarıyla taşıdınız.
Yöntem 3: Gezinti Seçeneğini Kullanmak
Bu yöntemde Editördeki bloğu Taşı seçeneği ve birkaç tuş yardımıyla hareket ettirebilirsiniz.
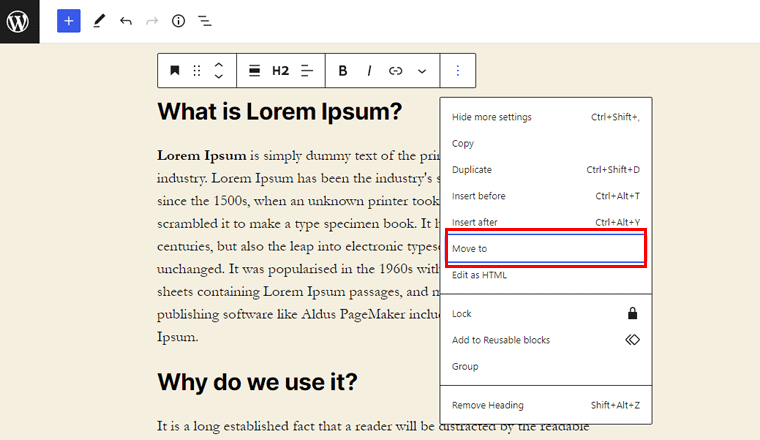
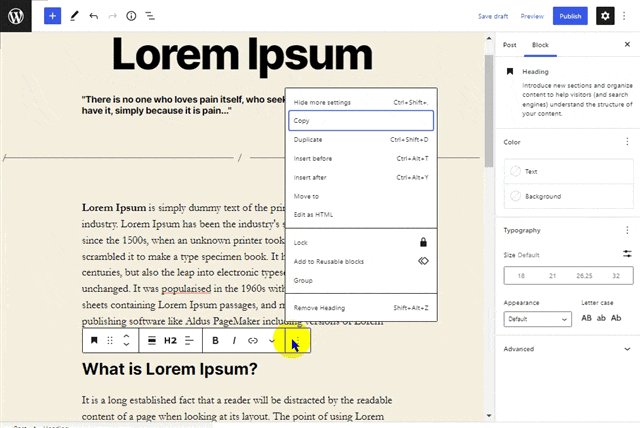
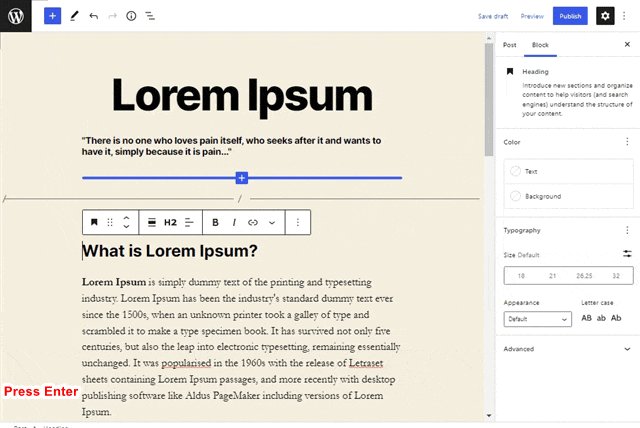
Adım I) Seçtiğiniz bloğa tıklayın.

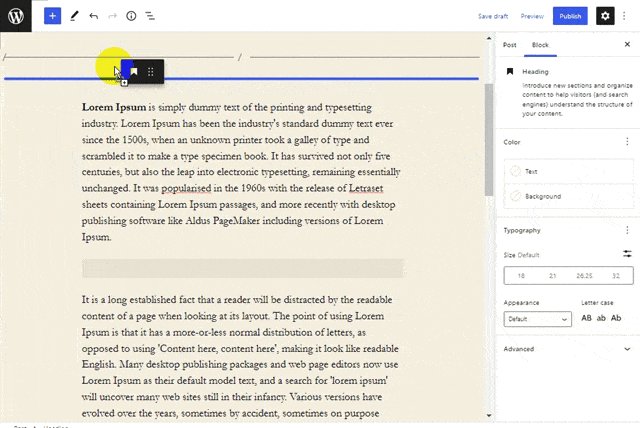
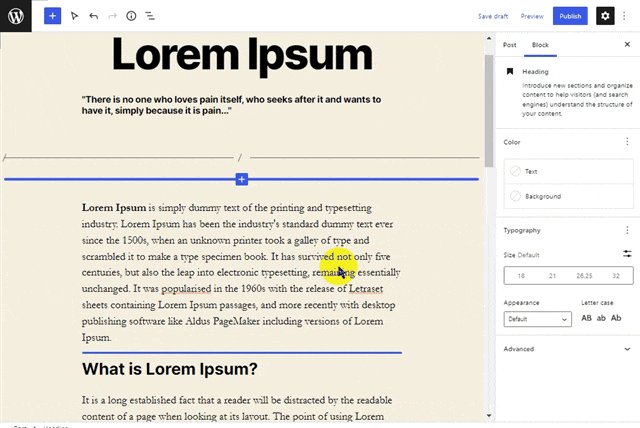
Adım II) Üç dikey noktayı ve Taşı seçeneğine tıklayın. Bundan sonra, bloğun üzerinde mavi bir vurgu görünecektir.

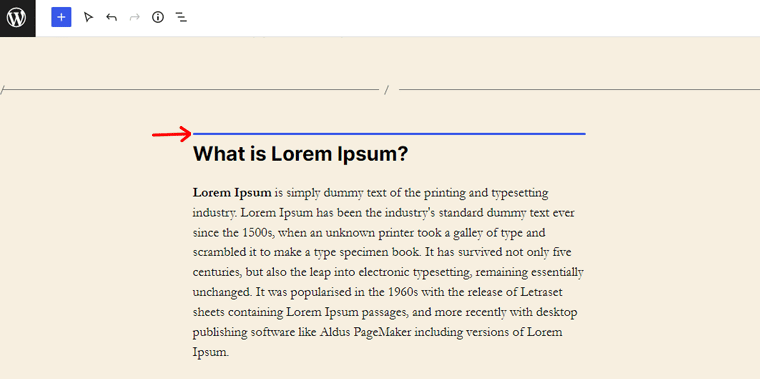
Adım III) Ctrl düğmesini, ardından Yukarı veya Aşağı oku ve ardından aynı mavi vurguyu basılı tutun.

Adım IV) Son olarak, blokları taşımak için istediğiniz yerde Enter'a basın.
Gezinmeye taşı kullanarak bir bloğu bu şekilde taşıyabilirsiniz.
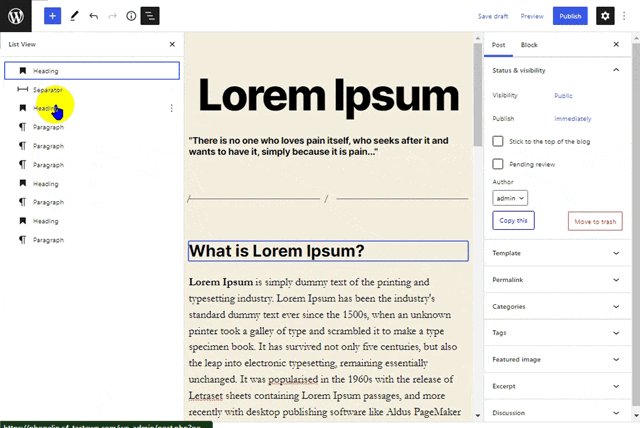
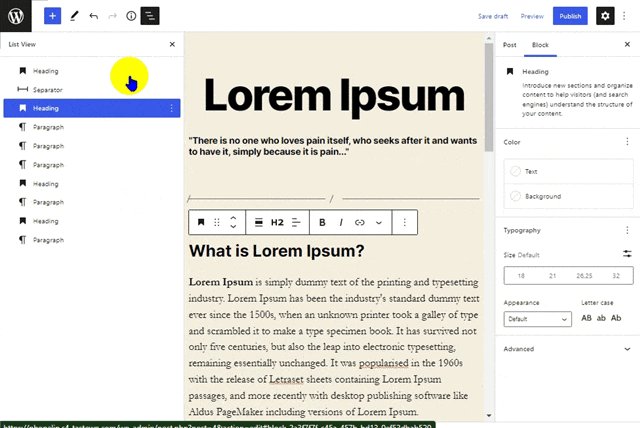
Yöntem 4: Blok Düzenleyici 'Liste Görünümünü' Kullanma
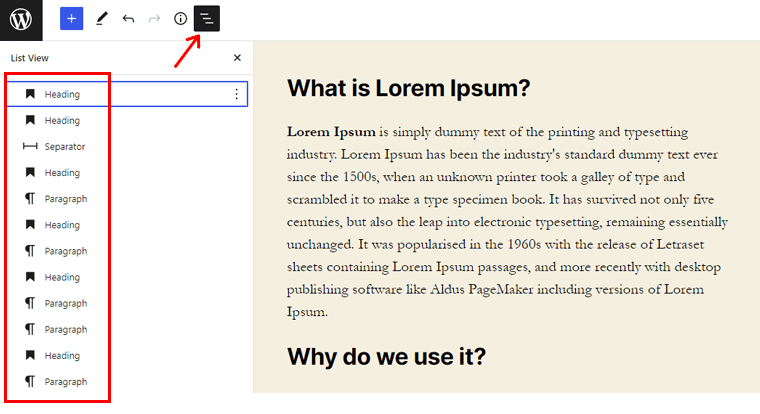
Ayrıca, Liste Görünümünü kullanarak bloklar arasında kolayca gezinebilir ve bunları hareket ettirebilirsiniz. WordPress yayınınızdaki tüm bloklar için bir referans tablosu gibidir.
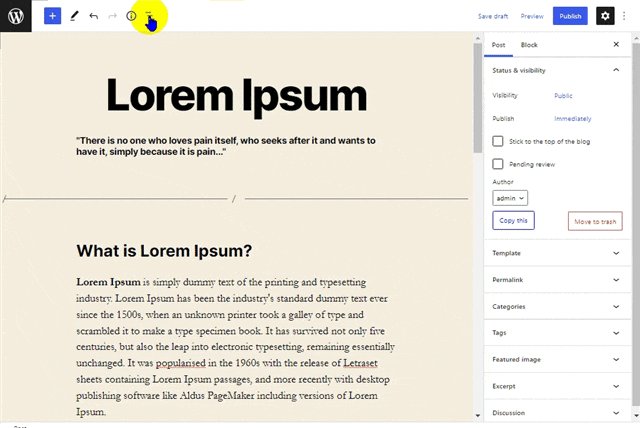
Adım I) WordPress düzenleyicinizin üst çubuğuna gidin ve Liste Görünümü düğmesini tıklayın.

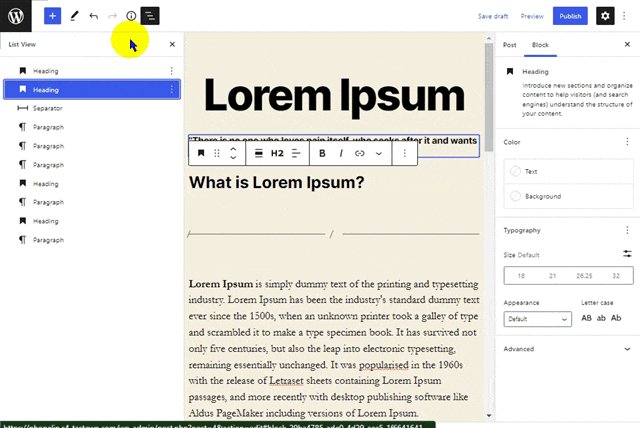
Adım II) Taşımak istediğiniz bloğa tıklayın ve basılı tutun.

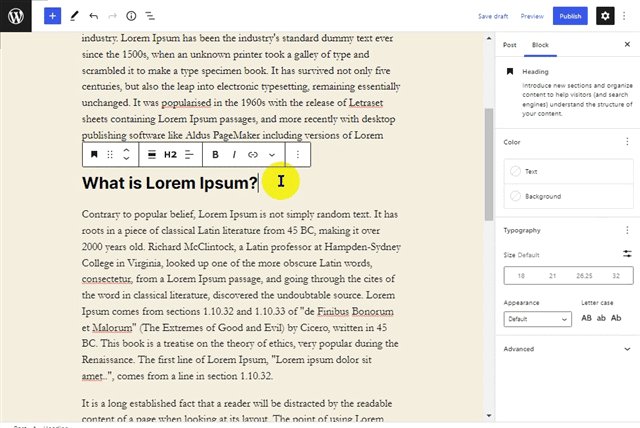
Adım III) Bloğu yazının istenen konumuna sürükleyip bırakın.
Bununla, bloğu başarıyla taşıdınız.
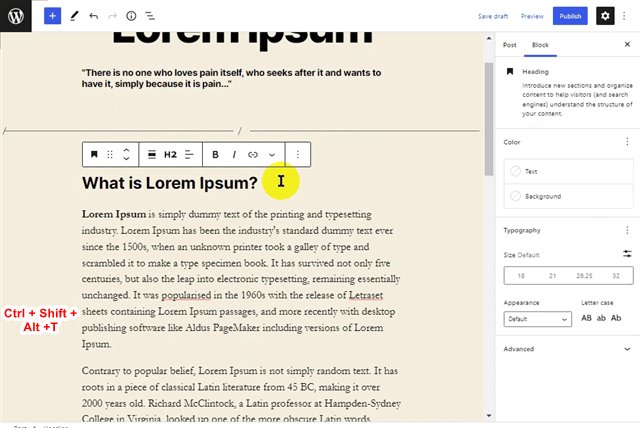
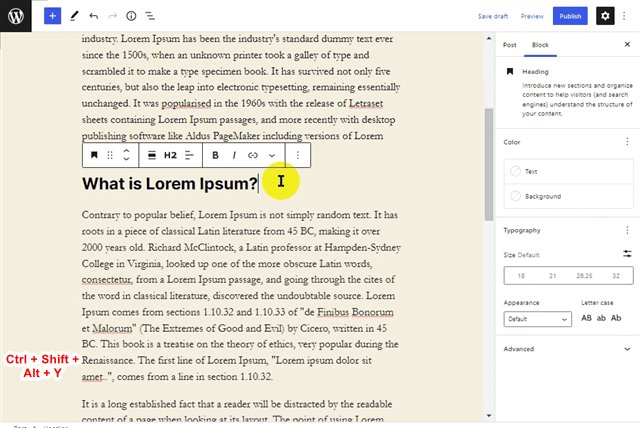
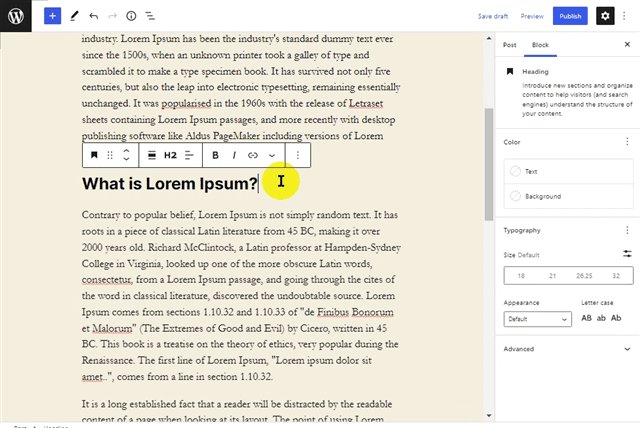
Yöntem 5: Klavye Kısayolunu Kullanma
Bu, blokları yalnızca klavyeyi kullanarak hareket ettirmenin kolay bir yöntemidir. Ayrıca, bu yöntem çok zaman kazandırır.
Adım I) İstediğiniz bloğa gidin.

Adım II) Windows ve Linux'ta, yukarı hareket etmek için Ctrl + Shift + Alt + T tuşlarına ve bloğu aşağı taşımak için Ctrl + Shift + Alt + Y tuşlarına basın.
Ve blokları yalnızca klavyeyi kullanarak WordPress düzenleyicide taşıdınız.
Yukarıdaki yöntemlerden herhangi birini izleyerek, içeriği yeniden düzenlemek için gönderinizdeki blokları kolayca yukarı ve aşağı hareket ettirebilirsiniz. Ayrıca, içeriği aynı tutmanıza ve gönderi veya sayfanızdaki blokları yeniden sıralamanıza yardımcı olur.
Çözüm
Tamam şimdilik bu kadar! Bu yazımızda WordPress Gutenberg editöründe blokların nasıl taşınacağından bahsettik. Bunun WordPress Gutenberg editöründeki blokları taşımanın tüm yöntemlerini bilmenize yardımcı olacağını umuyoruz.
Bu nedenle, bu makaleyle ilgili herhangi bir sorunuz veya öneriniz varsa, aşağıdaki yorumda bize bildirin. Ayrıca WordPress Gutenberg editöründe blokları taşıma deneyiminizi paylaşabilirsiniz.
Ayrıca Tam Site Düzenleme için en iyi WordPress blok temaları ve WordPress blok kalıpları – sayfalarınızı tasarlamak için bunları nasıl kullanacağınız hakkındaki makalemize de göz atabilirsiniz.
Ayrıca, daha faydalı güncellemeler için bizi Facebook ve Twitter'da takip etmeyi unutmayın.
