Bağlantı veya Resmin Basitçe Tıklanmasıyla Bir WordPress Açılır Formu Nasıl Açılır
Yayınlanan: 2023-02-22Ziyaretçiler sitenizdeki bir bağlantıya veya resme tıkladığında görünen bir açılır pencere mi geliştirmek istiyorsunuz?
Bu, e-posta listenizi olgunlaştırmanın onaylanmış bir yoludur. Kişinin yaptığı bir eylemle başladığı için daha etkilidir. Çok sevilen siteler genellikle ek aboneler elde etmek için bir tercih teşviki sunmak için kullanır.
Bu kısa makalede, bir web sitesi bağlantısına veya bir gösterime tıklandığında bir WordPress açılır penceresinin nasıl açılacağını adım adım göstereceğiz.

'Tıklandığında' Açılır Pencere Çeşitliliği Nedir?
Tıklandığında açılır pencere çeşitleri, bir tüketici WordPress web sitenizdeki bir bağlantıya, düğmeye veya resme tıkladığında açılan ışık kutusu açılır pencereleridir.
Normalde, bir kullanıcı geldiğinde veya gitmek üzereyken web sitelerinde açılır pencereler görünür. Tıklandığında açılır pencere sıralamaları, tüketici etkileşimi ile etkinleştirilir.
Elektronik posta kaydımızı genişletmek için WPBeginner'da tıklamayla açılır pencereleri de kullanıyoruz. Bazen, bir kullanıcı kenar çubuğundaki tüm sosyal simgelere gelen e-posta simgesini tıkladığında bir açılır pencere görünecektir.

Tıklama Sıralamaları Neden Bu Kadar Verimli?
Etkileyici Zeigarnik sonucunu kullandığı için tıklamayla açılır pencere türü yararlıdır. Bu, kendi başlarına bir harekete başlayan kullanıcıların onu tamamlama olasılığının daha yüksek olduğunu belirten psikolojik bir temel ilkedir.
Birisi pop-up'ınızın görüntülenmesi için bir geri bağlantıya veya düğmeye tıkladığında, şu anda ilgi göstermiş demektir. Böyle bir açılır pencere göründüğünde, onu kullanma olasılıkları çok daha yüksek olacaktır.
Örneğin, doğrudan bir mıknatıs vermek için tıklandığında açılan bir pencere kullanabilirsiniz. Bu, müşterilerin elektronik posta adresleri karşılığında alabilecekleri bir e-kitap veya PDF dosyası gibi ücretsiz indirilebilir yararlı bir kaynak olabilir.
Bununla birlikte, web sitenizde tıklamayla açılır pencereleri kullanmanın başka yaklaşımları da vardır. Bazen, bir kupon kodu beyan etmek, bir ürün hakkında fazladan çalışmak, anketleri doldurmak ve daha fazlası için müşterilerle görüşebilirsiniz.
Bu açıklandıktan sonra, web sayfanız için basitçe tıklandığında bir ışık kutusu açılır penceresini nasıl uygun bir şekilde oluşturacağınıza bir göz atalım.
WordPress'te Tıklandığında Açılır Pencere Oluşturma
Tıklandığında açılır pencere oluşturmanın en basit yolu, OptinMonster'ı kullanmaktır. WordPress ve lider dönem yazılımı için açılan eklentidir.
Başlamak için, bir OptinMonster hesabı için gösterge oluşturmanız gerekecek. Profesyonel bir hesaba (veya daha büyük bir hesaba) sahip olmanız gerekecek çünkü esas olarak tıklama üzerine açılır pencereler yapmanıza izin veren MonsterLinks özelliğini içeriyor.
Başlamak için OptinMonster web sayfasını ziyaret edin ve 'OptinMonster'ı Şimdi Alın' düğmesine tıklayın.

Ardından, WordPress sitenize OptinMonster eklentisini kurmanız ve etkinleştirmeniz gerekir. Etkinleştirmek için, bir WordPress eklentisinin nasıl yerleştirileceğine ilişkin eylem bazında bilgilerimize bakın.
Bu, OptinMonster hesabınızı WordPress sitenize bağlamanızı sağlar.
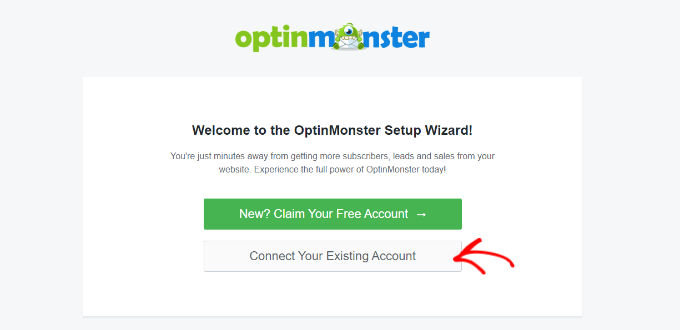
Eklentiyi etkinleştirdiğiniz anda hesabınızı bağlamanız gerekecek. WordPress kontrol panelinizde otomatik olarak Hoş Geldiniz web sitesine yönlendirilmelisiniz.
Devam edin ve 'Mevcut Hesabınızı Bağlayın' düğmesini tıklayın.

Bundan sonra yeni bir pencere açılacaktır.
Web sitenizi OptinMonster'a eklemek için 'WordPress'e Bağlan' düğmesini tıklamanız yeterlidir.

OptinMonster hesabınızı WordPress web sayfanıza bağladıktan sonra, tıklamayla açılır pencerenizi oluşturabilirsiniz.
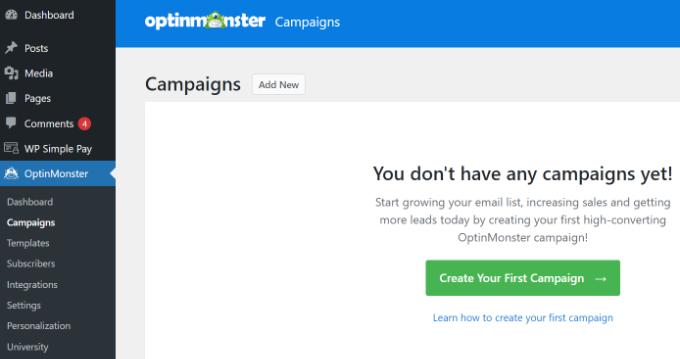
WordPress kontrol panelinizden OptinMonster »Stratejiler'e gidin ve 'İlk Kampanyanızı Oluşturun' düğmesine tıklayın.

Doğrudan OptinMonster web sitesine yönlendirileceksiniz.
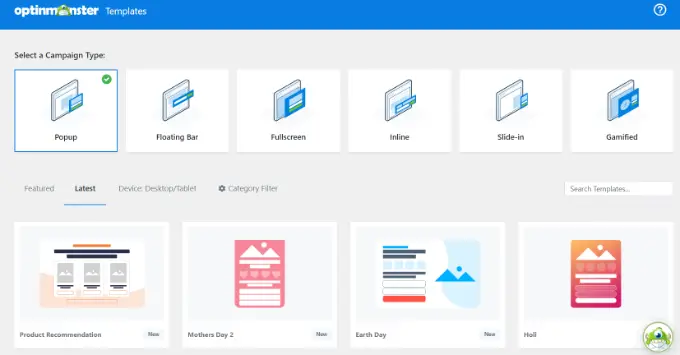
Kampanya Formu şu anda Popup'a yüklenmelidir. Değilse, seçmek için Popup'a tıklamanız yeterlidir. Ardından, bir pazarlama kampanyası şablonu seçmek isteyeceksiniz.

Daha sonra bunun nasıl göründüğünü doğru bir şekilde şablonu değiştirebileceksiniz. Bu eğitim için 'Temel' şablonu kullanacağız.
İmlecinizi şablonun üzerinde gezdirin ve 'Şablonu Kullan' düğmesine tıklayın.
Şimdi, kampanyanız için bir ad girmeniz istenecektir. Bu sadece senin için. Müşteriler bunu görmeyecek.
Sadece bir tanım girin ve açılır pencerenizi oluşturmak için 'İnşa Etmeye Başla'ya tıklayın.
OptinMonster, şablonu sürükle ve bırak kampanya oluşturucuya hemen yükleyecektir.
Varsayılan metin içeriğini düzenleyebilir ve şablonunuza özellikler ekleyebilir veya şablonunuzdan özellikler çıkarabilirsiniz. Hala solunuzdaki menüden blokları sürükleyin ve şablonun üzerine bırakın.
Ayrıca, çeşitlilikteki herhangi bir yönü, üzerine tıklayarak ve geri kalanlar için menü çözümlerini kullanarak kaldırabilirsiniz. Mesela 'İsim' disiplinini tipten çıkaracağız.
İlk önce, görüntü ekranının altındaki 'Optin' sekmesine tıklamanız gerekecek. Bundan kısa bir süre sonra, seçmek için alana tıklayın ve soldaki sütunda onu alma olasılığı gibi mevcut alternatifleri göreceksiniz.

Pop-up'ı tasarladıktan sonraki aşama, kişilerin formu doldurduktan hemen sonra göreceği Sonuçlar saatini tasarlamak ve tasarlamaktır.
Temel olarak, ekranın başındaki 'Başarı' görünümüne geçin.
Sonuçlar perspektifini, optin See'yi düzenlediğiniz gibi düzenleyebilirsiniz. Örneğin, doğrudan bir mıknatıs indirmek için metni değiştirmek veya bir köprü eklemek isteyebilirsiniz.
Açılır Pencerenizi Elektronik Posta Kontrol Listenize Bağlama
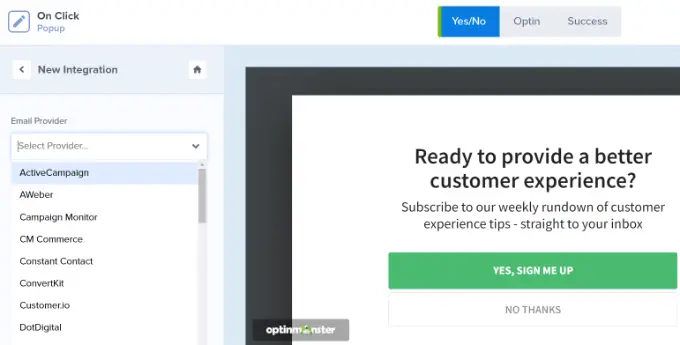
Açılır pencerenizden memnun olduğunuzda, ekranın başındaki Entegrasyonlar sekmesine tıklayın. Bugün insanları e-posta listenize ekleyebilmek için OptinMonster'ı elektronik posta reklamcılık ve pazarlama şirketinize bağlamanız gerekecek.
Buradan, görüntü ekranının sol tarafındaki '+ Yeni Entegrasyon Dahil Et' düğmesine tıklayın.
Ardından, açılır kontrol listesinden e-posta servis sağlayıcınıza karar verebilirsiniz.
Aşağıdan, temelde OptinMonster'a bağlamak için talimatlara uyun.

Açılır Pencerenizi Bakılacak Şekilde Ayarlamanız yeterlidir
Şimdi, tüketici bir bağlantıyı tıkladığında görünecek şekilde açılır pencerenizi yapılandırmanız gerekiyor.
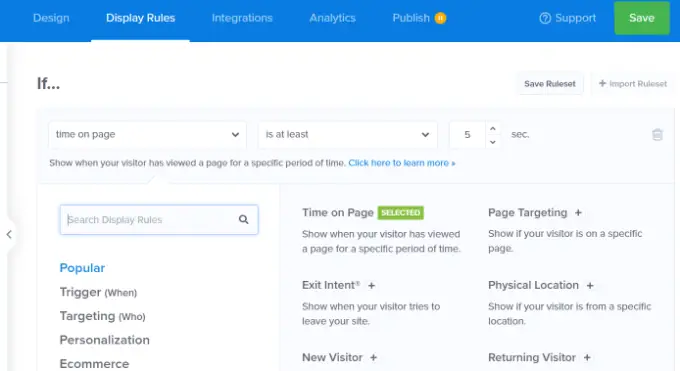
Önceden gidin ve ekranın en üst kısmındaki Ekran Kuralları sekmesine tıklayın.

OptinMonster tarafından ayarlanan varsayılan görüntü ekranı kuralı 'web sitesi sayfasında geçirilen süre'dir. Bu, kişi o siteye belirli bir süre baktıktan sonra varsayılan açılır pencerenin görüneceğini belirtir.
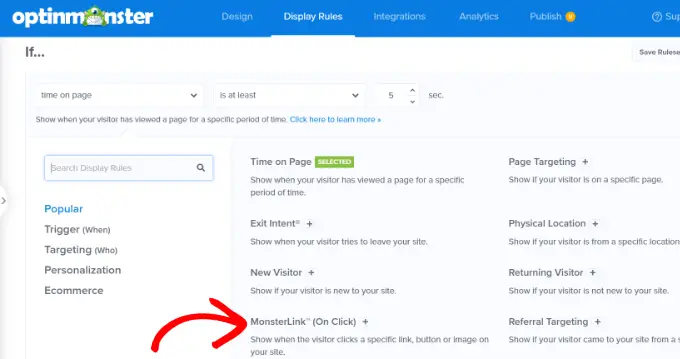
Öte yandan, açılır menüyü tıklayıp bunun yerine 'MonsterLink' (On Click)' alternatifini seçebilirsiniz.

Bundan kısa bir süre sonra MonsterLink'inizi gösteri ilkelerinde görmeniz gerekir.
MonsterLink Kodunuzu kopyalamak için düğmeye tıklayabilirsiniz. Birazdan buna ihtiyacın olacak.
Pop-up Reside'da Tıklama Sırasında Oluşturma
Yakında, web sitesi sayfasının başındaki 'Yayınlandı' sekmesine gidebilir ve kampanyanızın 'Taslak' olan durumunu 'Yayınla' olarak değiştirebilirsiniz.
Bunu tamamlar tamamlamaz, monitörün ana bölümünde ve kampanya oluşturucunun yanında bulunan 'Kaydet' düğmesini tıklayın.
Gelecekte, pazarlama kampanyanız için 'WordPress Çıktı Ayarları'nı göreceksiniz. 'Durum' açılır menüsünü tıklayıp 'Beklemede' durumundan 'Yayınlandı'ya ayarlayabilirsiniz. Bu bittiğinde, 'Değişiklikleri Kaydet' düğmesini tıklamanız yeterlidir.
MonsterLink'inizi WordPress Web Sayfanıza Dahil Etme
Şimdi, belirli MonsterLink'i web sitenize eklemeniz gerekiyor. Bunu daha önce kopyalamadıysanız, muhtemelen pazarlama kampanyanız için 'Görüntü Kuralları' konumuna geri dönebilirsiniz.
İlk olarak, yeni bir makale veya site geliştirmek veya bağlantınızı dahil etmek istediğiniz her yerde tek bir düzenleme yapmak isteyeceksiniz.
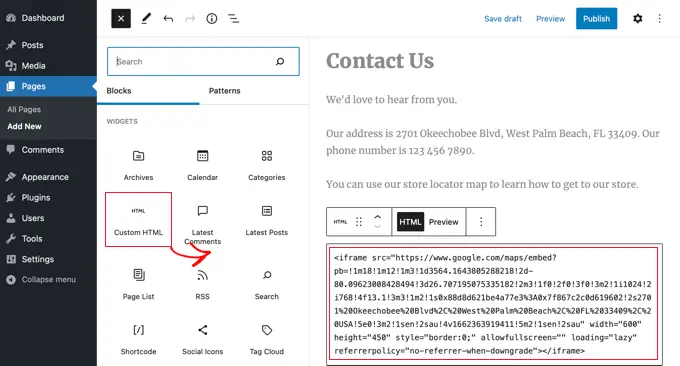
MonsterLink HTML kodudur, bu yüzden onu kişiselleştirilmiş bir HTML bloğuna yapıştırmanız gerekir.
WordPress içerik materyali düzenleyicisindeyken, Özel yapılmış bir HTML bloğu eklemek için (+) düğmesine tıklayın.

Şimdi, MonsterLink'inizi o bloğa kopyalayın. Gerçekten böyle bir şeye benzemeli:
Subscribe Now!
'Şimdi Abone Olun!' şartlarını ayarlayabilirsiniz. geri bağlantınız için kullanmak istediğiniz metne.
Köprüyü yerleştirdiğinizde, web sitenizi önizleyebilir veya çalıştığından emin olmak için yayınlayabilirsiniz.
İşte bağlantımız iş başında. Doğrudan mıknatısı desteklemeye yardımcı olmak için daha önemli metin içeriğine sahip bir kutu oluşturmak için metne biraz stil uyguladığımızı unutmayın:

Fikir: MonsterLinks'i kullanan metinsel içerik köprülerinden ibaret değilsiniz. MonsterLink'i telefondan hareket düğmeleri, resimler veya fotoğraflar, afişler veya web sitenizdeki gezinme menüleriyle de kullanabilirsiniz.
Umarız bu eğitim, tıklamayla bir WordPress açılır penceresini nasıl oluşturacağınızı öğrenmenize yardımcı olmuştur. Ayrıca, WordPress web sitenizi nasıl hızlandıracağınıza ilişkin eğiticimizi ve en iyi WordPress Web Sitesi konumlandırma kılavuzumuzu da görmek isteyebilirsiniz.
Bu raporu beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da keşfedebilirsiniz.
