WordPress ile Dış Bağlantıları Yeni Bir Pencerede veya Sekmede Açma
Yayınlanan: 2023-04-14Blog yazılarınızdaki harici bağlantıları yeni bir tarayıcı penceresinde veya sekmesinde açmak ister misiniz?
Harici bağlantıları yeni bir pencerede açmak, kullanıcılarınızın web sitenizden ayrılmadan bağlantıyı ziyaret etmelerini sağlar. Bu, sitenizde daha fazla zaman geçirdikleri için daha yüksek kullanıcı katılımına yol açar.
Bu başlangıç kılavuzunda, harici bağlantıların WordPress sitenizdeki yeni bir pencerede veya sekmede kolayca nasıl açılacağını göstereceğiz.

Neden Dış Bağlantıları Yeni Bir Pencerede veya Sekmede Açın?
Dış bağlantılar, sahibi olmadığınız veya kontrol etmediğiniz web sitelerine verilen bağlantılardır. Normalde, harici bir web sitesine bağlantı eklerseniz, ziyaretçileriniz bağlantıya tıklayarak sitenizden ayrılır.
Bazı kullanıcı deneyimi uzmanları harici bağlantıları yeni bir pencerede veya sekmede açmamanız gerektiğini söylese de biz aynı fikirde değiliz.
Görüyorsunuz, çoğu kullanıcı son ziyaret ettikleri web sitesini kolayca unutuyor. Bir bağlantıya tıklamak onları WordPress web sitenizden yeni bir siteye götürürse, asla geri dönmeyebilirler.
Daha iyi bir kullanıcı deneyimi için harici bağlantıları yeni bir pencerede (eski tarayıcılarda) veya yeni bir sekmede (modern tarayıcılarda) açmanızı öneririz. Bu şekilde, orijinal web sayfası kaybolmaz ve kullanıcılar geri dönerek web sitenizde gezinmeye devam edebilir.
Harici bağlantıları yeni bir sekmede açmanın bir başka yararı da, sitenizdeki sayfa görüntülemelerinin ve kullanıcı etkileşiminin artmasıdır. Sitenizde daha fazla zaman geçiren kullanıcıların e-posta bülteninize kaydolma, sosyal medyada sizi takip etme, yorum bırakma ve ürünlerinizi satın alma olasılığı daha yüksektir.
Bununla birlikte, harici bağlantıların WordPress'te yeni bir pencerede veya sekmede kolayca nasıl açılacağına bir göz atalım. Size en uygun olanı seçebilmeniz için farklı yöntemleri ele alacağız.
- Blok Düzenleyiciyi Kullanarak Dış Bağlantıları Yeni Bir Sekmede Açma
- Klasik Düzenleyiciyi Kullanarak Dış Bağlantıları Yeni Bir Sekmede Açma
- HTML Kodu Kullanarak Dış Bağlantıları Yeni Bir Sekmede Açma
- Gezinme Menüsü Bağlantılarını Yeni Bir Sekmede Açma
- Bir Eklenti Kullanarak Tüm Dış Bağlantıları Otomatik Olarak Yeni Sekmede Açma
Blok Düzenleyiciyi Kullanarak Dış Bağlantıları Yeni Bir Sekmede Açma
WordPress blok düzenleyici, harici bağlantıları yeni bir sekmede açmanıza izin veren yerleşik bir özelliğe sahiptir. WordPress'in son sürümlerinde, bir bağlantı eklerken bu seçenek görünür.
Harici bir bağlantı eklemek istediğiniz blog gönderisini veya sayfayı düzenlemeniz yeterlidir. Ardından, bağlamak istediğiniz metni seçin ve ardından 'Bağlantı' düğmesine tıklayın. Windows'ta CTRL+K veya Mac'te Command+K kısayol tuşlarına da basabilirsiniz.

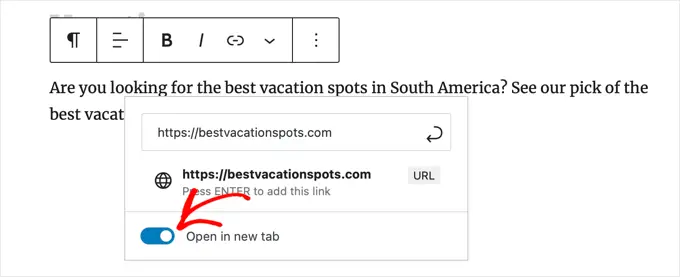
Bu, bağlantı ekle açılır penceresini getirecektir. Sadece bağlantıyı girin ve Enter tuşuna basın. Bundan sonra, 'Yeni sekmede aç' seçeneğini Açık konuma getirmeniz gerekir.

Bağlantı şimdi yeni bir sekmede açılacaktır.
İpucu: All in One SEO eklentisini yükleyerek, bağlantı ekle açılır penceresine başlık ve nofollow nitelikleri de ekleyebilirsiniz.
Klasik Düzenleyiciyi Kullanarak Dış Bağlantıları Yeni Bir Sekmede Açma
Hala klasik düzenleyiciyi kullanıyorsanız, yeni düzenleyiciyi kullanmaya başlamanızı öneririz. Modern, daha hızlı ve kaçırdığınız birçok yeni özelliği içeriyor.
Ancak, yine de klasik düzenleyiciyi kullanmak istiyorsanız, yeni bir sekmede açılan bir bağlantıyı bu şekilde eklersiniz.
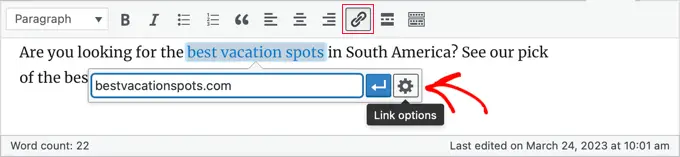
Öncelikle, bağlantıyı eklemek istediğiniz gönderiyi veya sayfayı düzenlemeniz gerekir. Ardından, bağlamak istediğiniz metni (bağlantı metni olarak da bilinir) seçin ve ardından 'Bağlantı ekle/düzenle' düğmesini tıklayın.

Harici bağlantınızı ekleyebileceğiniz bir açılır pencere görünecektir.
Bundan sonra, yanındaki dişli simgesine tıklayın. Bu, gelişmiş bağlantı ekle açılır penceresini getirecektir.

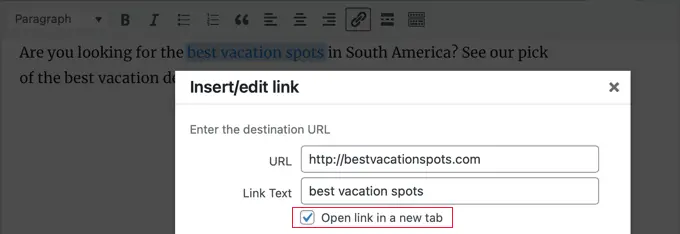
Buradan, 'Bağlantıyı yeni bir sekmede aç' seçeneğini işaretlemeniz gerekir. Bundan sonra, bağlantınızı eklemek için alttaki 'Güncelle' düğmesine tıklamalısınız.
HTML Kodu Kullanarak Dış Bağlantıları Yeni Bir Sekmede Açma
Bazen WordPress'te bir bağlantı eklemek için HTML yazmanız gerekebilir. Örneğin, yeni blok düzenleyicide HTML modunu kullanırken veya bir WordPress tema şablonu dosyasına bir bağlantı eklerken bunu yapmanız gerekecektir.
Bağlantıyı aşağıdaki gibi HTML kodunu kullanarak ekleyebilirsiniz:

<a href="http://example.com" target="_blank" rel="noopener">Link Text</a>
Bu koddaki target="_blank" parametresi, tarayıcılara bağlantıyı yeni bir pencerede veya sekmede açmalarını söyler. "example.com"u harici bağlantı URL'si ile ve "Bağlantı Metni"ni kullanmak istediğiniz bağlantı metniyle değiştirmeniz yeterlidir.
Gezinme Menüsü Bağlantılarını Yeni Bir Sekmede Açma
WordPress web sitenizde, sitenizin gezinme menüsüne harici bağlantılar ekleyebilirsiniz. Bunu nasıl yapacağınız, geleneksel bir tema mı yoksa blok tema mı kullandığınıza bağlıdır.
Geleneksel Temalar İçin Gezinme Menüsü Bağlantılarını Yeni Bir Sekmede Açma
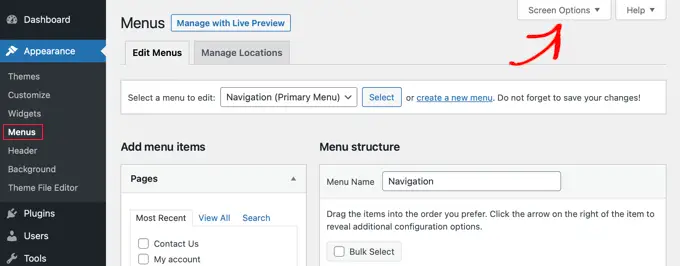
Giden menü bağlantılarınızı yeni bir sekmede açmak için WordPress yönetici alanınızdan Görünüm » Menü'ye gidin.
Ardından, ekranınızın sağ üst köşesindeki 'Ekran Seçenekleri' düğmesini tıklayın.

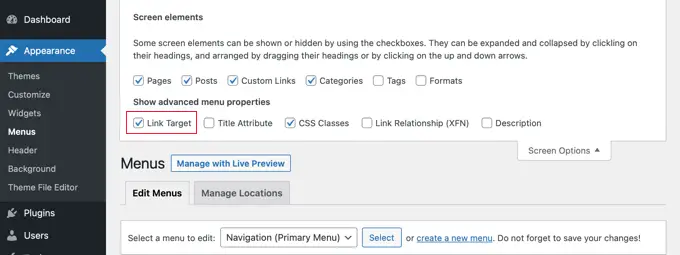
Düğmeye tıkladığınızda, artık daha fazla seçenek göreceksiniz.
Devam edin ve 'Gelişmiş menü özelliklerini göster' altında 'Bağlantı Hedefi' seçeneğini işaretleyin.

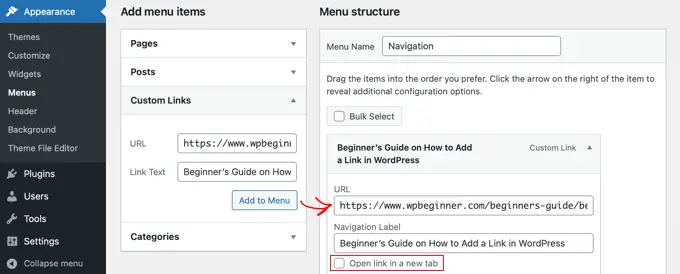
Bundan sonra, URL'yi, Bağlantı Metni'ni girip 'Menüye Ekle' düğmesini tıklayarak gezinme menünüze bir Özel Bağlantı ekleyebilirsiniz.
Özel Bağlantınız artık Menü Yapısı sütununda görünecektir. Artık harici bağlantınızı farklı bir sekmede açmak için 'Bağlantıyı yeni bir sekmede aç' seçeneğini seçebilirsiniz.

İşiniz bittiğinde, alttaki 'Menüyü Kaydet' düğmesini tıklayın.
Gezinme Menüsü Bağlantılarını Blok Temaları İçin Yeni Bir Sekmede Açma
Yeni bir blok teması kullanıyorsanız, giden menü bağlantılarınızı yeni bir sekmede açmak için Görünüm »Temalar'a gitmeniz ve Tam Site Düzenleyiciyi kullanmanız gerekir.
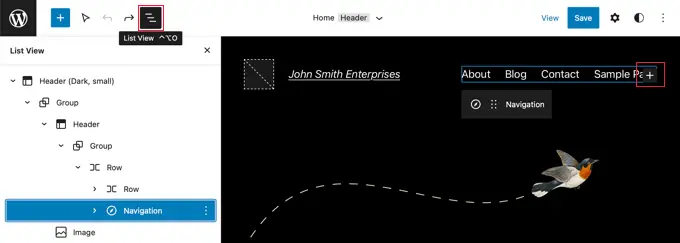
Sayfanın üst kısmındaki başlık alanına tıklamanız gerekir ve başlık seçilecektir. Ardından, menünün hemen solundaki gezinme alanına tıklayın. Menü seçilecek ve menünün sonunda yeni bir bağlantı ekleyebileceğiniz bir '+' işareti görmelisiniz.

İpucu: Tam Ekran Düzenleyici'de blokları seçmek zor olabilir, bu nedenle birçok kullanıcı Liste Görünümü'nü kullanmayı daha kolay bulmaktadır. Ekranın üst kısmındaki simgeye tıklayın, ardından Gezinme bloğunu bulup seçin. Başlık ve Grup gibi diğer blokların içine yerleştirilebilir.
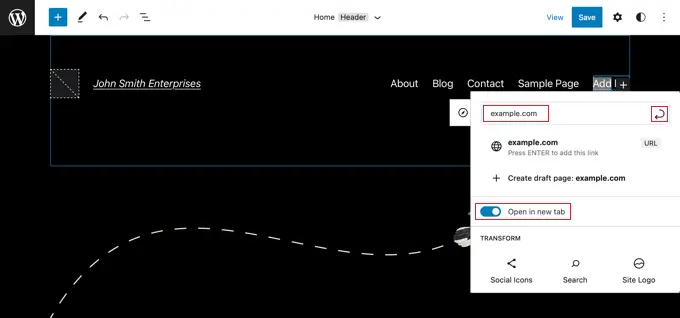
Şimdi, bağlantı ekleyebileceğiniz bir açılır pencere açmak için '+' simgesini tıklamanız gerekiyor. Üstteki alana URL'yi yazın ve 'Yeni sekmede aç' seçeneğini Açık konumuna getirdiğinizden emin olun. Ardından, ayarlarınızı kaydetmek için URL'nin yanındaki 'Gönder' simgesini tıklayın.

Bunu yaptıktan sonra, ekranın üst kısmındaki 'Kaydet' düğmesini tıklamayı unutmayın.
Bir Eklenti Kullanarak Tüm Dış Bağlantıları Otomatik Olarak Yeni Sekmede Açma
Eklediğiniz her harici bağlantı için seçeneği manuel olarak kontrol etmek fazladan bir iş gibi gelebilir. Ancak zamanla buna alışacaksınız.
Çok yazarlı bir blog çalıştırıyorsanız veya sık sık harici bağlantıları yeni bir sekmede açmayı unutuyorsanız, bunun için bir eklenti kullanabilirsiniz.
Öncelikle, Harici Bağlantıları Yeni Bir Pencerede Aç eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Eklenti kutunun dışında çalışır ve harici bağlantıları otomatik olarak yeni bir pencerede açar.
Blog yazılarınızdaki harici bağlantıları aslında değiştirmez. Bunun yerine, harici bağlantıları yeni bir pencerede açmak için JavaScript kullanır.
Not: Eklentiyi devre dışı bırakmak, harici bağlantıların yeni bir pencerede açılmasını durduracaktır.
Bu makalenin, harici bağlantıları WordPress'te yeni bir pencerede kolayca açmayı öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, ücretsiz bir işletme adresinin nasıl oluşturulacağına ilişkin kılavuzumuzu görmek veya web sitenizde kullanabileceğiniz en yararlı WordPress ipuçlarını, püf noktalarını ve tüyolarını içeren uzman seçimlerimize göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
Harici Bağlantılar WordPress ile Yeni Bir Pencerede veya Sekmede Nasıl Açılır yazısı ilk olarak WPBeginner'da yayınlandı.
