Basitçe Köprü veya Grafiğe Tıklandığında Bir WordPress Açılır Formu Nasıl Açılır
Yayınlanan: 2023-02-22Konuklar web sitenizdeki bir bağlantıya veya grafiğe tıkladığında görünen bir açılır pencere mi yapmak istiyorsunuz?
Bu, e-posta listenizi arttırmanın kanıtlanmış bir yoludur. Bir tüketicinin aldığı bir hareketle başladığı için ayrıca etkilidir. Tercih edilen siteler bunu genellikle çok daha fazla abone kazanmak için bir tercih teşviki sunmak için kullanır.
Bu yazıda, bir geri bağlantıya veya bir gösterime tıklandığında bir WordPress açılır penceresinin nasıl açılacağını adım adım göstereceğiz.

'Tıklandığında' Açılır Pencere Sıralaması Nedir?
Basit tıklamayla açılır pencere türleri, bir kullanıcı WordPress web sayfanızdaki bir bağlantıya, düğmeye veya gösterime tıkladığında açılan ışık kutusu açılır pencereleridir.
Genellikle, bir kişi geldiğinde veya gitmek üzereyken web sitelerinde pop-up'lar görünür. Basit tıklamayla açılır pencere çeşitleri, kullanıcı konuşmasıyla tetiklenir.
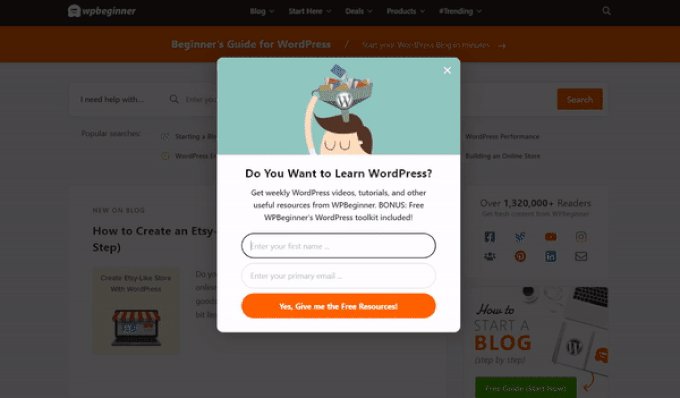
Ayrıca e-posta listemizi geliştirmek için WPBeginner'da tıklandığında açılır pencereler kullanıyoruz. Bazen, bir tüketici kenar çubuğundaki tüm sosyal simgelere gelen elektronik posta simgesini tıkladığında bir açılır pencere görünecektir.

On-Simply Click Popup Çeşitleri Neden Bu Kadar Başarılı?
Güçlü Zeigarnik sonucunu kullandığı için tıklamayla açılır pencere türü güçlüdür. Bu, kendileri bir eylemi başlatan son kullanıcıların eylemi tamamlama olasılığının çok daha yüksek olduğunu belirten psikolojik temel bir ilkedir.
Bir kişi açılır pencerenizi tetiklemek için bir köprüyü veya düğmeyi tıkladığında, artık merakını kanıtlamıştır. Tip açılır penceresi göründüğünde, onu kullanma olasılıkları çok daha yüksek olacaktır.
Örneğin, size bir kurşun mıknatıs sunmak için tıklandığında açılan bir pencere kullanabilirsiniz. Bu, müşterilerin e-posta adresleri karşılığında alabilecekleri bir e-kitap veya PDF dosyası gibi ücretsiz indirilebilir faydalı bir kaynak olabilir.
Bununla birlikte, web sitenizde tıklamayla açılan pencereleri kullanmanın başka yolları da vardır. Bazen, müşterilere bir kupon kodu bildirmek, bir ürün hakkında daha fazla bilgi almak, anketleri doldurmak ve çok daha fazlasını yapmak için sorular sorabilirsiniz.
Bununla birlikte, web sayfanız için basitçe tıklandığında bir ışık kutusu açılır penceresini kolayca nasıl oluşturacağınıza bir göz atalım.
WordPress'te Tıklandığında Açılır Pencere Oluşturma
Tıklandığında açılır pencere oluşturmanın en basit yolu OptinMonster kullanmaktır. WordPress ve lider teknoloji bilgisayar yazılımı için açılan eklentidir.
İlk olarak, bir OptinMonster hesabına kaydolmanız gerekecek. Yalnızca tıklamayla açılır pencereler oluşturmanıza izin veren MonsterLinks özelliğini içerdiği için Pro hesabına (veya artırılmış) sahip olmanız gerekecek.
Başlamak için sadece OptinMonster sitesini ziyaret edin ve 'OptinMonster'ı Şimdi Alın' düğmesine tıklayın.

Yakında, WordPress web sitenize OptinMonster eklentisini kurmanız ve etkinleştirmeniz gerekiyor. Yardım için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Bu, OptinMonster hesabınızı WordPress web sitenize eklemenizi sağlar.
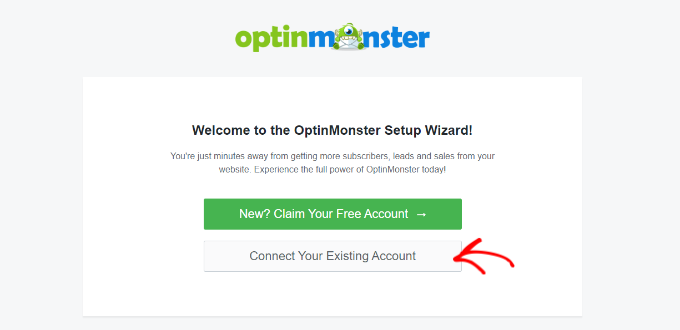
Eklentiyi etkinleştirdikten sonra hesabınızı bağlamanız gerekecek. WordPress kontrol panelinizde otomatik olarak Hoş Geldiniz web sitesi sayfasına yönlendirilmelisiniz.
Devam edin ve 'Mevcut Hesabınızı Bağlayın' düğmesini tıklayın.

Bundan hemen sonra yeni bir pencere açılacaktır.
Sitenizi OptinMonster'a yükseltmek için 'WordPress'e Bağlan' düğmesini tıklamanız yeterlidir.

OptinMonster hesabınızı WordPress web sitenize bağladıktan sonra, açılır pencerenizi tıklayabilirsiniz.
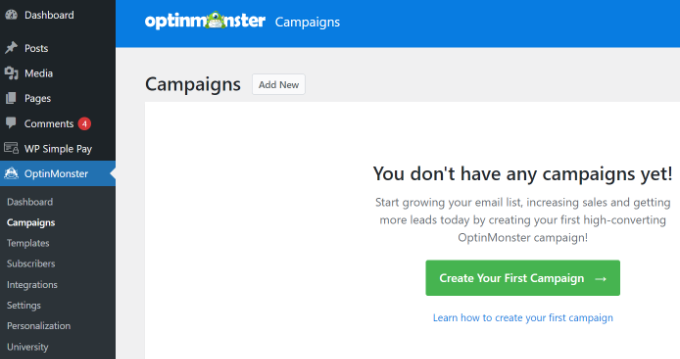
WordPress kontrol panelinizden OptinMonster »Stratejiler'e gidin ve 'İlk Kampanyanızı Oluşturun' düğmesine tıklayın.

Doğrudan OptinMonster internet sitesine yönlendirileceksiniz.
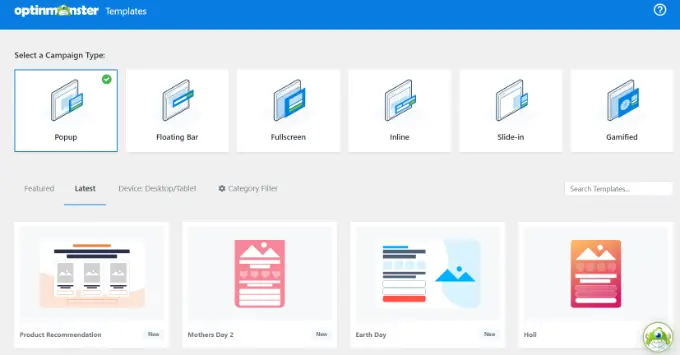
Kampanya Çeşitliliği şimdi Açılır Pencere olarak ayarlanmalıdır. Değilse, seçmek için Popup'a tıklamanız yeterlidir. Gelecekte, bir pazarlama kampanyası şablonu seçmeniz gerekecek.

Şablonu daha sonra tam olarak nasıl görüneceği konusunda değiştirebileceksiniz. Bu eğitim için muhtemelen "Temel" şablonu kullanacağız.
Temel olarak imlecinizi şablonun üzerinde çalıştırın ve 'Şablonu Kullan' düğmesini tıklayın.
Şimdi, kampanyanız için bir kimlik girmeniz istenecek. Bu sadece senin için. Son kullanıcılar bunu görmeyecek.
Sadece bir ad girin ve açılır pencerenizi oluşturmak için 'İnşa Etmeye Başla'ya tıklayın.
OptinMonster, şablonu sürükle ve bırak pazarlama kampanyası oluşturucuya hemen yükleyecektir.
Varsayılan metni düzenleyebilir ve şablonunuzdan faktörleri dahil edebilir veya kaldırabilirsiniz. Menüden kalan blokları sürükleyin ve şablonun üzerine bırakın.
Ayrıca formdaki herhangi bir yönü, üzerine tıklayarak ve menü olanaklarını kalanlara uygulayarak kaldırabilirsiniz. Mesela 'İsim' disiplinini türden çıkaracağız.
Öncelikle, monitörün altındaki 'Optin' sekmesine tıklamanız gerekecek. Bundan sonra, seçmek için alana tıklamanız yeterlidir ve kalan sütunda, onu kaldırma seçimini içeren elde edilebilir alternatifleri göreceksiniz.

Açılır pencereyi oluşturduğunuz anda, sıradaki adım, kişilerin sıralamayı doldurduktan sonra göreceği Başarılar görünümünü biçimlendirmektir.
Görüntü ekranının ana bölümünde 'Başarı' görünümüne geçmeniz yeterlidir.
Başarılı izlemeyi, optin perspektifini düzenlediğiniz gibi düzenleyebilirsiniz. Duruma göre, metni değiştirmek veya doğrudan bir mıknatıs indirmek için bir bağlantı eklemek isteyebilirsiniz.
Açılır Pencerenizi E-posta Kontrol Listenize Bağlama
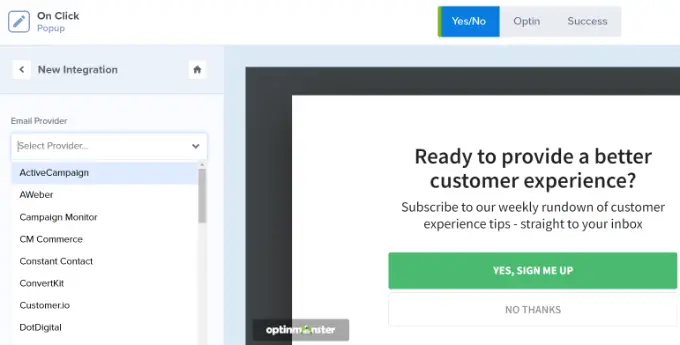
Açılır pencerenizden memnun kaldıktan sonra, ekranın en üst kısmındaki Entegrasyonlar sekmesine tıklayın. E-posta listenizdeki kişileri artırabilmeniz için e-posta internet pazarlama yardımınıza OptinMonster'ı url olarak eklemek isteyeceksiniz.
Bu makaleden, ekranın kalan tarafındaki '+ Yeni Entegrasyon Dahil Et' düğmesine tıklayın.
Yaklaşan, açılır listeden e-posta sağlayıcınıza karar verebilirsiniz.
Burada listelenenden, onu OptinMonster'a bağlamak için yönergeleri izlemeniz yeterlidir.

Açılır Pencerenizin Tıklandığında Görüneceği Ortam
Şimdi, kullanıcı bir köprüyü tıkladığında açılır pencerenizi yüzeye çıkacak şekilde yapılandırmanız gerekiyor.
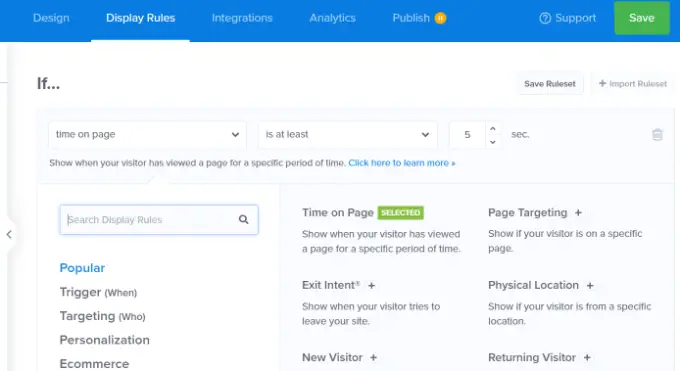
İleri gidin ve görüntü ekranının en üst kısmındaki Ekran Prosedürleri sekmesine tıklayın.

OptinMonster tarafından belirlenen varsayılan ekran kuralı 'web sitesinde geçirilen süre'dir. Bu, varsayılan pop-up'ın, kişi o web sitesi sayfasına belirli bir süre baktıktan hemen sonra görüneceği anlamına gelir.
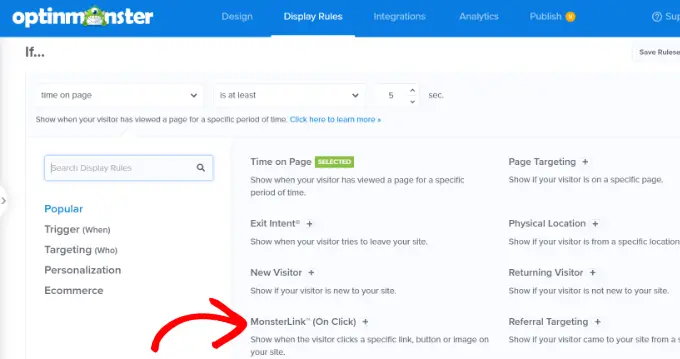
Öte yandan, açılır menüyü tıklayıp onun yerine 'MonsterLink' (On Simply click)' seçeneğini seçebilirsiniz.

Bundan hemen sonra, ekran prosedürlerinde MonsterLink'inizi görmeniz gerekir.
MonsterLink Kodunuzu kopyalamak için düğmeyi tıklamanız yeterlidir. Birazdan buna ihtiyacınız olacak.
Tek Tıkla Açılır Pencere Duruşunuzu Üretme
Ardından, web sayfasının üst kısmındaki 'Yayınlandı' sekmesine gidebilir ve kampanyanızın 'Taslak' olan konumunu 'Yayınla' olarak değiştirebilirsiniz.
Bunu yaptığınızda, ekranın en üstündeki 'Kaydet' düğmesini tıklamanız ve pazarlama kampanyası oluşturucuyu kapatmanız yeterlidir.
Yakında, pazarlama kampanyanız için 'WordPress Çıktı Ayarları'nı göreceksiniz. 'Durum' açılır menüsünü tıklayabilir ve 'Beklemede' durumundan 'Yayınlandı'ya ayarlayabilirsiniz. Tamamlandığında, 'Değişiklikleri Kaydet' düğmesine tıklayın.
MonsterLink'inizi WordPress Web sayfanıza Tanıtma
Şimdi, sitenize özel MonsterLink'i artırmanız gerekecek. Bunu daha önce kopyalamadıysanız, muhtemelen pazarlama kampanyanız için 'Görüntü Kuralları' sıralamasına geri dönerek alabilirsiniz.
Başlangıçta, yeni bir gönderi veya web sayfası oluşturmanız veya bağlantınızı eklemek istediğiniz 1'i düzenlemeniz gerekecek.
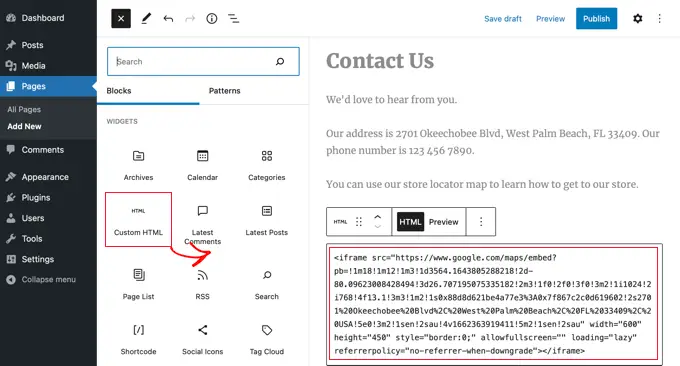
MonsterLink HTML kodudur, bu yüzden onu özel yapılmış bir HTML bloğuna yapıştırmanız gerekir.
WordPress yazılı içerik düzenleyicisindeyken, Özel yapım bir HTML bloğu eklemek için (+) düğmesine tıklayın.

Şimdi, MonsterLink'inizi o bloğa kopyalayın. Bunun gibi bir şey görünmelidir:
Subscribe Now!
'Şimdi Abone Olun' şartlarını değiştirebilirsiniz. url'niz için kullanmak istediğiniz herhangi bir metin içeriğine.
Köprüyü yerleştirdikten sonra, çalıştığından emin olmak için web sitenizi veya makalenizi önizleyebilirsiniz.
İşte web sitemizin bağlantısı iş başında. Doğrudan mıknatısın reklamını yapmaya yardımcı olmak üzere daha büyük metin içeriğine sahip bir kutu oluşturmak için metne biraz stil uyguladığımızı unutmayın:

İpucu: Yalnızca MonsterLinks uygulayan metin geri bağlantılarıyla sınırlı değilsiniz. MonsterLink'i ayrıca web sitenizdeki telefondan harekete geçirme düğmeleri, fotoğraflar, afişler veya gezinme menüleri ile de kullanabilirsiniz.
Umarız bu eğitim, tıklamayla bir WordPress açılır formunu nasıl oluşturacağınızı öğrenmenize yardımcı olmuştur. Ayrıca, WordPress web sayfanızı nasıl hızlandıracağınıza ilişkin eğiticimizi ve en iyi WordPress Web Sitesi konumlandırma kılavuzumuzu da görmek isteyebilirsiniz.
Bu gönderiyi beğendiyseniz, WordPress video eğitimleri için YouTube Kanalımıza abone olmayı unutmayın. Twitter ve Fb'de de bize rastlayabilirsiniz.
