Görüntüleri Kaliteden Kaybetmeden Web Performansı İçin Nasıl Optimize Edilir?
Yayınlanan: 2022-11-16Resimlerinizi WordPress'e yüklemeden önce optimize etmenin web sitenizin hızı üzerinde büyük bir etkisi olabileceğini biliyor muydunuz?
Yeni bir blog başlatırken, yeni başlayanların çoğu görüntüleri web için optimize etmeden basitçe yükler. Bu büyük resim dosyaları web sitenizi yavaşlatır.
Normal blog yazma rutininizin bir parçası olarak görüntü optimizasyonu en iyi uygulamalarını kullanarak bunu düzeltebilirsiniz.
Bu yazıda, kaliteden ödün vermeden daha hızlı web performansı için resimlerinizi nasıl optimize edeceğinizi göstereceğiz. WordPress için hayatınızı kolaylaştırabilecek otomatik görüntü optimizasyonu eklentilerini de paylaşacağız.

Bu, web için görüntü optimizasyonu konusunda kapsamlı bir kılavuz olduğundan, takip etmesi kolay bir içerik tablosu oluşturduk:
- Görüntü Optimizasyonu Nedir?
- Görüntü Optimizasyonunun Faydaları Nelerdir?
- Görüntüleri Web Performansı İçin Kaydetme ve Optimize Etme
- En İyi Görüntü Optimizasyon Araçları ve Programları
- WordPress için En İyi Görüntü Optimizasyon Eklentileri
- Görüntü Optimizasyonu İçin Son Düşünceler ve En İyi Uygulamalar
Görüntü Optimizasyonu Nedir?
Görüntü optimizasyonu, genel görüntü kalitesini düşürmeden görüntüleri mümkün olan en küçük dosya boyutunda kaydetme ve sunma işlemidir.
Süreç karmaşık görünse de, aslında bu günlerde oldukça kolay. Görüntü kalitesinde herhangi bir görünür kayıp olmadan görüntüleri otomatik olarak %80'e kadar sıkıştırmak için birçok görüntü optimizasyon eklentisinden ve aracından birini kullanabilirsiniz.
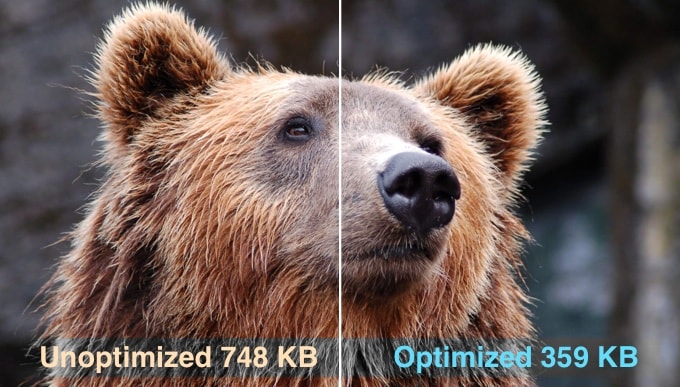
Optimize edilmiş ve optimize edilmemiş bir görselin bir örneğini burada bulabilirsiniz:

Gördüğünüz gibi, düzgün bir şekilde optimize edildiğinde aynı görüntü, kalitesinde herhangi bir kayıp olmaksızın orijinalinden %80'e kadar daha küçük olabilir. Bu örnekte, görüntü %52 daha küçüktür.
Görüntü Optimizasyonu Nasıl Çalışır?
Basit bir ifadeyle, görüntü optimizasyonu sıkıştırma teknolojisini kullanarak çalışır.
Sıkıştırma 'kayıplı' veya 'kayıpsız' olabilir.
Kayıpsız sıkıştırma, görüntü kalitesinde kesinlikle hiçbir kayıp olmadan genel dosya boyutunu azaltır. Kayıplı sıkıştırmada, kalitede küçük bir kayıp olabilir, ancak ideal olarak ziyaretçileriniz tarafından fark edilmeyecektir.
Görüntüleri Optimize Etmek Ne Demektir?
WordPress barındırma desteğinizden veya bir hız testi aracından görüntüleri optimize etmek için bir öneri almış ve ne yapmanız gerektiğini merak etmiş olabilirsiniz.
Görüntülerinizi web için optimize ederek dosya boyutunu azaltmanız gerekecek. Bunu nasıl yapacağınızı adım adım göstereceğiz.
Görüntü Optimizasyonunun Faydaları Nelerdir?
Resimlerinizi optimize etmenin birçok faydası olsa da, bilmeniz gereken başlıca faydalar şunlardır:
- Daha hızlı web sitesi hızı
- İyileştirilmiş SEO sıralamaları
- Satışlar ve olası satışlar için daha yüksek genel dönüşüm oranı
- Daha az depolama ve bant genişliği (barındırma ve CDN maliyetlerini azaltabilir)
- Daha hızlı web sitesi yedeklemeleri (yedek depolama maliyetini azaltabilir)
Görüntüler, videodan sonra bir web sayfasındaki en ağır ikinci öğedir. HTTP arşivine göre, resimler ortalama bir web sayfasının toplam ağırlığının %21'ini oluşturur .
Hızlı web sitelerinin arama motorlarında (SEO) daha üst sıralarda yer aldığını ve daha iyi dönüşümlere sahip olduğunu bildiğimiz için, görüntü optimizasyonu, çevrimiçi ortamda başarılı olmak istiyorlarsa her işletme web sitesinin yapması gereken bir şeydir.
Şimdi, görüntü optimizasyonunun gerçekten ne kadar büyük bir fark yaratabileceğini merak ediyor olabilirsiniz.
Bir Strangeloop araştırmasına göre, web sitesi yüklenme süresindeki bir saniyelik gecikme size satışların %7'sine, %11 daha az sayfa görüntülemesine ve müşteri memnuniyetinde %16'lık bir düşüşe mal olabilir.

Bunlar web sitenizi hızlandırmak için yeterli neden değilse, o zaman Google gibi arama motorlarının da daha hızlı yüklenen web sitelerine öncelikli SEO muamelesi yaptığını bilmelisiniz.
Bu, resimlerinizi web için optimize ederek hem web sitesi hızını artırabileceğiniz hem de WordPress SEO sıralamalarını yükseltebileceğiniz anlamına gelir.
Video öğretici
Yazılı talimatları tercih ederseniz, okumaya devam edin.
Görüntüleri Web Performansı İçin Kaydetme ve Optimize Etme
Web performansı için başarılı görüntü optimizasyonunun anahtarı, en düşük dosya boyutu ile kabul edilebilir görüntü kalitesi arasındaki mükemmel dengeyi bulmaktır.
Görüntü optimizasyonunda büyük rol oynayan üç şey şunlardır:
- Görüntü dosyası formatı (JPEG - PNG - GIF)
- Sıkıştırma (daha yüksek sıkıştırma = daha küçük dosya boyutu)
- Görüntü boyutları (yükseklik ve genişlik)
Üçünün doğru kombinasyonunu seçerek görselinizin boyutunu %80'e kadar küçültebilirsiniz.
Bunların her birine daha ayrıntılı olarak göz atalım.
1. Görüntü Dosyası Formatı
Çoğu web sitesi sahibi için gerçekten önemli olan üç resim dosyası formatı JPEG, PNG ve GIF'dir. Doğru dosya türünü seçmek, görüntü optimizasyonunda önemli bir rol oynar.
İşleri basitleştirmek için, çok renkli fotoğraflar veya resimler için JPEG'ler, basit resimler veya şeffaf resimlere ihtiyacınız olduğunda PNG'ler ve yalnızca animasyonlu resimler için GIF'ler kullanmak istiyorsunuz.
Her dosya türü arasındaki farkı bilmeyenler için PNG resim formatı sıkıştırılmamış, yani daha yüksek kaliteli bir resim. Dezavantajı, dosya boyutlarının çok daha büyük olmasıdır.
Öte yandan JPEG, önemli ölçüde daha küçük bir dosya boyutu sağlamak için görüntü kalitesini biraz azaltan sıkıştırılmış bir dosya biçimidir.
Oysa GIF yalnızca 256 renk ve kayıpsız sıkıştırma kullanır, bu da onu animasyonlu görüntüler için en iyi seçim yapar.
WPBeginner'da, görüntünün türüne göre üç görüntü formatını da kullanırız.
2. Sıkıştırma
Bir sonraki şey, görüntü optimizasyonunda büyük rol oynayan görüntü sıkıştırmadır.
Farklı görüntü sıkıştırma türleri ve seviyeleri mevcuttur. Her birinin ayarları, kullandığınız görüntü sıkıştırma aracına göre değişir.
Adobe Photoshop, ON1 Photo, GIMP, Affinity Photo ve diğerleri gibi çoğu görüntü düzenleme aracı yerleşik görüntü sıkıştırma özellikleriyle gelir.
Ayrıca görüntüleri normal şekilde kaydedebilir ve ardından daha kolay görüntü sıkıştırma için TinyPNG veya JPEGmini gibi bir web aracı kullanabilirsiniz.
Biraz manuel çaba gerektirseler de, bu iki yöntem, görüntüleri WordPress'e yüklemeden önce sıkıştırmanıza izin verir ve WPBeginner'da yaptığımız da budur.
Ayrıca, görüntüleri ilk yüklediğinizde otomatik olarak sıkıştırabilen Optimole ve EWWW Image Optimizer gibi birkaç popüler WordPress eklentisi de vardır. Bu uygundur ve birçok yeni başlayan ve hatta büyük şirket bu görüntü optimizasyon eklentilerini kullanmayı tercih eder.
Makalenin ilerleyen kısımlarında WordPress eklentilerini kullanma hakkında daha fazla bilgi paylaşacağız.
3. Görüntü Boyutları

Normalde, telefonunuzdan veya dijital kameradan bir fotoğrafı içe aktardığınızda, çok yüksek bir çözünürlüğe ve büyük dosya boyutlarına (yükseklik ve genişlik) sahiptir.
Tipik olarak, bu fotoğraflar 300 DPI çözünürlüğe ve 2000 pikselden başlayan boyutlara ve daha fazlasına sahiptir. Yüksek kaliteli fotoğraflar, baskı veya masaüstü yayıncılık için çok uygun olsa da, büyük boyutları onları web siteleri için uygun hale getirmez.
Görüntü boyutlarını daha makul bir boyuta düşürmek, görüntü dosyası boyutunu önemli ölçüde azaltabilir. Bilgisayarınızdaki görüntü düzenleme yazılımını kullanarak görüntüleri kolayca yeniden boyutlandırabilirsiniz.
Örneğin, 300 DPI çözünürlüğe ve 4900×3200 piksel görüntü boyutlarına sahip bir fotoğrafı optimize ettik. Orijinal dosya boyutu 1,8 MB idi.
Daha yüksek sıkıştırma için JPEG formatını seçtik ve boyutları 1200×795 piksel olarak değiştirdik. Dosya boyutu yalnızca 103 KB'ye düşürüldü. Bu, orijinal dosya boyutundan %94 daha küçüktür.
Artık görüntü optimizasyonundaki üç önemli faktörü bildiğinize göre, web sitesi sahipleri için çeşitli görüntü optimizasyon araçlarına bir göz atalım.
En İyi Görüntü Optimizasyon Araçları ve Programları
Daha önce de belirttiğimiz gibi, çoğu görüntü düzenleme yazılımı, görüntü optimizasyonu ve sıkıştırma ayarlarıyla birlikte gelir.
Görüntü düzenleme yazılımının dışında, görüntüleri web için optimize etmek için kullanabileceğiniz (yalnızca birkaç tıklamayla) birkaç güçlü ücretsiz görüntü optimizasyon aracı da vardır.
Özellikle mükemmeliyetçiyseniz, görüntüleri WordPress'e yüklemeden önce optimize etmek için bu araçları kullanmanızı öneririz.
Bu yöntem, WordPress barındırma hesabınızda disk alanından tasarruf etmenize yardımcı olur ve her görüntüyü manuel olarak incelediğiniz için en iyi kalitede en hızlı görüntüyü garanti eder.
adobe photoshop
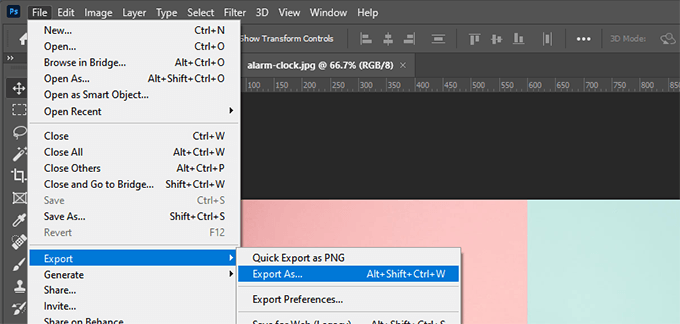
Adobe Photoshop, görüntüleri web için daha küçük bir dosya boyutuyla dışa aktarmanıza izin veren birinci sınıf bir görüntü düzenleme uygulamasıdır.

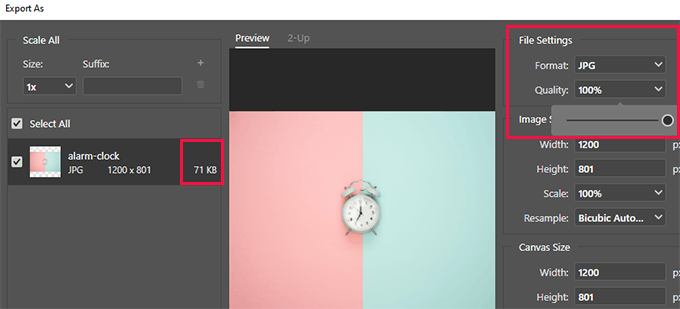
Dışa aktarma iletişim kutusunu kullanarak, size en küçük dosya boyutunu veren bir görüntü dosyası formatı (JPG, PNG, GIF) seçebilirsiniz.
Dosya boyutunu daha da azaltmak için görüntü kalitesini, renkleri ve diğer seçenekleri de azaltabilirsiniz.

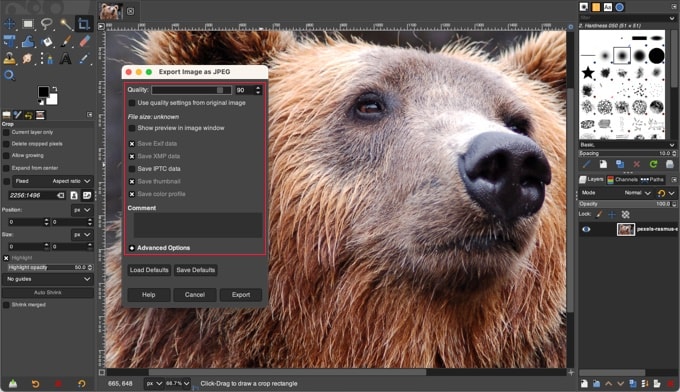
GIMP
GIMP, Adobe Photoshop'a ücretsiz ve açık kaynaklı bir alternatiftir. Görüntülerinizi web için optimize etmek için kullanılabilir. Dezavantajı, bu listedeki diğer bazı çözümler kadar kolay kullanılmamasıdır.
Öncelikle, resminizi GIMP'de açmanız ve ardından Dosya » Farklı Dışa Aktar… seçeneğini seçmeniz gerekir. Bu, dosyanıza yeni bir ad verebileceğiniz Görüntüyü Dışa Aktar iletişim kutusunu getirecektir. Ardından, 'Dışa Aktar' düğmesini tıklamanız gerekir.
Artık görüntü dışa aktarma seçeneklerini göreceksiniz. JPEG dosyaları için, sıkıştırma seviyesini seçmek ve dosya boyutunu azaltmak için 'Kalite' kaydırıcısını kullanabilirsiniz.

Son olarak, optimize edilmiş görüntü dosyasını kaydetmek için 'Dışa Aktar' düğmesine tıklamalısınız.
küçük png
TinyPNG, PNG ve JPEG dosyalarınızın boyutunu küçültmek için akıllı bir kayıplı sıkıştırma tekniği kullanan ücretsiz bir web uygulamasıdır. Tek yapmanız gereken web sitelerine gitmek ve resimlerinizi basit bir sürükle ve bırak yöntemiyle yüklemek.

Görüntüyü sıkıştıracaklar ve size bir indirme bağlantısı verecekler.
Ayrıca, TinyPNG'ye Photoshop'un içinden erişmenize izin verdiği için görüntü düzenleme sürecimizin bir parçası olarak kullandığımız Adobe Photoshop için bir uzantıya sahipler.
Geliştiriciler için görüntüleri otomatik olarak dönüştüren bir API'ye sahipler ve yeni başlayanlar için bunu sizin için yapacak bir WordPress eklentisine sahipler. Daha sonra bunun hakkında daha fazla bilgi.
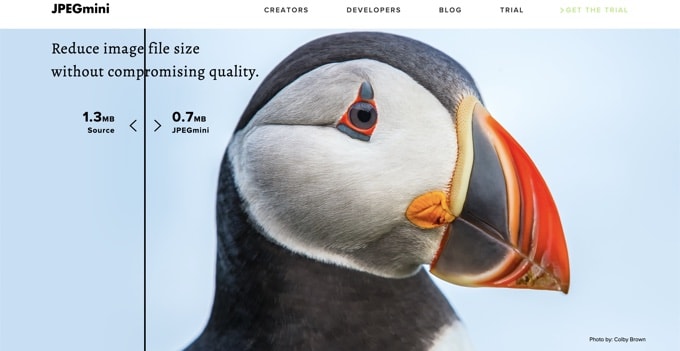
JPEGmini
JPEGmini, algısal kalitelerini etkilemeden görüntülerin boyutunu önemli ölçüde azaltan kayıpsız bir sıkıştırma teknolojisi kullanır. Orijinal görüntünüzün ve sıkıştırılmış görüntünün kalitesini de karşılaştırabilirsiniz.

Web sürümünü ücretsiz olarak kullanabilir veya programı bilgisayarınız için satın alabilirsiniz. Ayrıca, sunucunuz için işlemi otomatikleştirmek için ücretli bir API'ye sahiptirler.
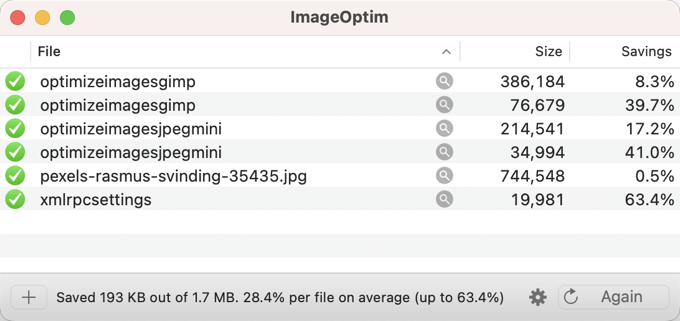
Görüntü Optimizasyonu
ImageOptim, en iyi sıkıştırma parametrelerini bularak ve gereksiz renk profillerini kaldırarak görüntüleri herhangi bir kalite kaybı olmadan sıkıştırmanıza olanak tanıyan bir Mac yardımcı programıdır.

Buna bir Windows alternatifi Trimage'dir.
WordPress için En İyi Görüntü Optimizasyon Eklentileri
Resimlerinizi optimize etmenin en iyi yolunun, bunu WordPress'e yüklemeden önce yapmak olduğuna inanıyoruz. Ancak, çok yazarlı bir site çalıştırıyorsanız veya otomatik bir çözüme ihtiyacınız varsa, bir WordPress görüntü sıkıştırma eklentisini deneyebilirsiniz.
İşte en iyi WordPress görüntü sıkıştırma eklentileri listemiz:
- ThemeIsle'ın arkasındaki ekip tarafından popüler bir eklenti olan Optimole
- EWWW Görüntü Doktoru
- JPEG, PNG ve WebP Görüntü Sıkıştırma, yukarıda belirtilen TinyPNG ekibi tarafından bir eklenti
- Popüler WP Rocket ekibinin bir eklentisi olan Imagify
- ShortPixel Görüntü Optimize Edici
- Ezmek
- reSmush.it
Bu WordPress görüntü optimizasyonu eklentileri, web sitenizi hızlandırmanıza yardımcı olacaktır.
Görüntü Optimizasyonu İçin Son Düşünceler ve En İyi Uygulamalar
Web için optimize edilmiş görüntüleri kaydetmiyorsanız, bunu şimdi yapmaya başlamanız gerekir. Site hızınızda büyük bir fark yaratacak ve kullanıcılarınız bunun için size teşekkür edecek.
Bahsetmiyorum bile, daha hızlı web siteleri SEO için harikadır ve muhtemelen arama motoru sıralamalarınızda bir artış göreceksiniz.
Görüntü optimizasyonunun dışında, web sitenizi hızlandırmanıza önemli ölçüde yardımcı olacak iki şey, bir WordPress önbellek eklentisi kullanmak ve bir WordPress CDN kullanmaktır.
Alternatif olarak, genellikle platformun bir parçası olarak hem önbelleğe alma hem de CDN sundukları için yönetilen bir WordPress barındırma şirketi kullanabilirsiniz.
Bu makalenin, WordPress'te resimlerinizi nasıl optimize edeceğinizi öğrenmenize yardımcı olacağını umuyoruz. WordPress güvenliğinizi nasıl geliştireceğinize ve iş web siteleri için en iyi WordPress eklentilerine ilişkin kılavuzumuzu da görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
Görüntüleri Kaliteyi Kaybetmeden Web Performansı için Nasıl Optimize Edilir yazısı ilk olarak WPBeginner'da yayınlandı.
