Elementor Kullanarak WordPress Gönderilerini Sayfalandırma Nasıl Yapılır?
Yayınlanan: 2023-08-30Elementor'u kullanarak WordPress gönderilerini sayfalandırmanın basit bir yolunu mu arıyorsunuz?
Sayfalandırma, tonlarca şeyi düzenli ve düzenli göstermek için harika bir numaradır. Her şeyi çok uzun bir web sayfasına sıkıştırmak yerine, her şeyi daha küçük parçalara bölersiniz. Bu, ziyaretçilerinizin sayfalandırma düğmelerini kullanarak farklı bölümler arasında kolayca geçiş yapmasına olanak tanır.
Kulağa ilginç mi geliyor? Öyleyse, WordPress gönderilerinizi kod eklemeden nasıl sayfalandıracağınızı öğrenelim.
Başlayalım!
Sayfalandırma Nedir?
Sayfalandırma, büyük bir web içeriği kitabını daha küçük, daha organize bölümlere dönüştürmek gibidir. Web sitenizi kullanıcı dostu tutmanın ve ziyaretçilerinizi mutlu etmenin bir yoludur. WordPress'inizde sayfalandırmayı uygulamaya gelince, önemli olan hedef kitlenizin içerik denizinde kaybolmadan blog yazılarınızda kolayca gezinebilmesini sağlamaktır.
Tonlarca gönderi içeren harika bir blog işlettiğinizi hayal edin. Sayfalandırma olmasaydı, tüm gönderileriniz tek ve hiç bitmeyen bir sayfada görünürdü. Ziyaretçilerin kaydırma yapması, kaydırması ve kaydırması gerekir… Fikri anladınız. Bu pek kullanıcı dostu değil.
Sayfalandırmanın kurtarmaya geldiği yer burasıdır! İçeriğinizi düzenli parçalara, genellikle sayfa başına belirli sayıda gönderiye böler. Dolayısıyla, tüm blog yazılarınızı tek bir sayfada göstermek yerine, sayfalandırma bir dizi sayfa oluşturur. Her sayfada belirli sayıda gönderi bulunur, bu da okuyucularınızın gezinmesini kolaylaştırır.
WordPress Gönderilerini Neden Sayfalandırmalısınız?
WordPress yayınlarınıza sayfalama uygulamak, kullanıcı deneyimini büyük ölçüde geliştiren ve sitenizin işlevselliğini artıran çeşitli avantajlar sağlayabilir. WordPress yayınlarınızı neden sayfalandırmayı düşünmeniz gerektiğine bakalım:
- Geliştirilmiş Kullanıcı Deneyimi: Kapsamlı içerik sayfaları ziyaretçiler için bunaltıcı olabilir ve belirli bilgilerin bulunmasını zorlaştırabilir. Sayfalandırma, içeriğinizi daha küçük, daha yönetilebilir bölümlere bölerek kullanıcıların gezinmesini ve aradıklarını bulmasını esnek hale getirir.
- Daha Hızlı Yükleme Süreleri: Tek bir sayfada çok sayıda gönderinin bulunması, özellikle yavaş internet bağlantısı veya mobil cihazları olan kullanıcılar için daha yavaş yükleme sürelerine yol açabilir. Gönderilerinizi sayfalara ayırmak, içeriğin birden fazla sayfaya dağıtılmasına yardımcı olur, yükleme hızlarını artırır ve kullanıcıların yavaş yükleme nedeniyle geri dönme riskini azaltır.
- Daha Kolay Gezinme: Sayfalandırma, kullanıcıların farklı içerik sayfaları arasında geçiş yapması için net gezinme seçenekleri sunar. Bu, aşırı kaydırmayı önler ve ziyaretçilerin yayınlarınıza göz atmasını daha kolay hale getirir.
- Arama Motoru Optimizasyonu: Google gibi arama motorları, net gezinme özelliğine sahip, iyi organize edilmiş web sitelerini tercih eder. Sayfalandırmayı uygulayarak daha yapılandırılmış bir site oluşturursunuz ve bu da SEO çalışmalarınızı olumlu yönde etkileyebilir.
- Artan Etkileşim: Sayfalandırmayla ziyaretçilerin birden fazla sayfayı keşfetme ve içeriğinizin daha fazlasını okuma olasılığı artar. Bu genişletilmiş katılım, sitenizde daha fazla zaman harcanmasına ve sıradan ziyaretçilerin düzenli okuyuculara veya müşterilere dönüştürülme şansının artmasına yol açabilir.
- Geliştirilmiş Analitik: Farklı sayfalardaki verileri analiz edebildiğinizde kullanıcı davranışını ve etkileşimini izlemek daha anlamlı hale gelir. Sayfalara ayrılmış içerik daha doğru analizler toplayarak hangi yayınların hedef kitlenizde yankı uyandırdığını anlamanıza yardımcı olur.
- Daha İyi Mobil Deneyim: Mobil kullanıcılar web trafiğinin önemli bir bölümünü oluşturur. Sayfalandırma, gerekli kaydırma miktarını azaltarak ve içeriği daha küçük ekranlar için optimize ederek mobil kullanıcılar için daha sorunsuz bir deneyim sağlar.
- Estetik Çekicilik: Tasarım açısından bakıldığında sayfalara ayrılmış içerik, uzun tek sayfalı düzenlerden daha temiz ve daha düzenli görünür. İçeriğinizi, kullanıcıların sindirimi daha kolay, görsel olarak çekici bir şekilde sunar.
Elementor Kullanarak WordPress Gönderilerini Sayfalandırma Nasıl Yapılır?
Artık WordPress gönderilerini sayfalandırmanın faydalarını bildiğinize göre, Elementor ve PowerPack Addons'un Gelişmiş Gönderiler widget'ını kullanarak WordPress'inizi nasıl sayfalandıracağınızı öğrenelim.
Blog gönderilerinizi sayfalara ayırmanıza olanak tanıyan özelliği içeren bu Gönderiler widget'ı, aşağıdakiler gibi birçok başka özellik sunar:
- Blog yazınızın görüntülenmesi için çeşitli görünümler arasından seçim yapabilirsiniz: Klasik, Kart, Yaratıcı, Etkinlik, Haberler, Örtüşme, Portföy. Bu kaplamaları beğeninize göre özelleştirin.
- Web sitenizdeki sütun ve yayın sayısını ayarlamanıza olanak tanır. Eşit yükseklik seçeneğini kullanarak başlıklarda tekdüzelik elde edin.
- Gönderiler widget'ı kapsamlı seçenekler sunar. Izgarada hangi gönderilerin görüntüleneceğini seçin, Özel Gönderi Türünü değiştirin ve yazarlara, kategorilere veya belirli hariç tutmalara göre filtreler uygulayın - Gönderileri gerektiği gibi yeniden sıralayın.
- Ayrıca kategorilere ve etiketlere dayalı olarak kullanıcı dostu ön uç gönderi filtrelemeyi de uygulayabilirsiniz.
- Gönderiler için öne çıkan görselleri etkinleştirin veya devre dışı bırakın ve olmayanlar için bir yedek görsel ayarlayın.
- Başlık etiketleri, bağlantılar, Alıntılar, Meta Gönderme, Yorum Gönderme, Gönderim Tarihi ve Devamını Oku düğmesi gibi gönderi öğelerini bile özelleştirebilirsiniz.
- Son fakat bir o kadar da önemlisi, yazı ızgaranızın her öğesinde hassas ayarlamalar yapmak için stil seçeneklerinden yararlanabilirsiniz.
Eleemntor ve PowerPack Addons'un Gönderi Widget'ını kullanarak WordPress gönderilerinizi sayfalandırmaya başlayalım.

1. Adım: PowerPack Eklentilerini Kurun ve Etkinleştirin
Gelişmiş Gönderiler widget'ı PowerPack Eklentilerinin pro sürümünde gelir. Bu nedenle, premium özellikleri kullanmak için öncelikle lisans anahtarını satın almanız ve eklemeniz gerekir.
Sürecin tamamını öğrenmek için bu kurulum kılavuzuna göz atın.
Kurulum işlemini tamamladıktan sonra WordPress kontrol panelinize gidin ve yeni bir sayfa oluşturun.
Adım 2: PowerPack Mesajları Widget'ını sürükleyip bırakın
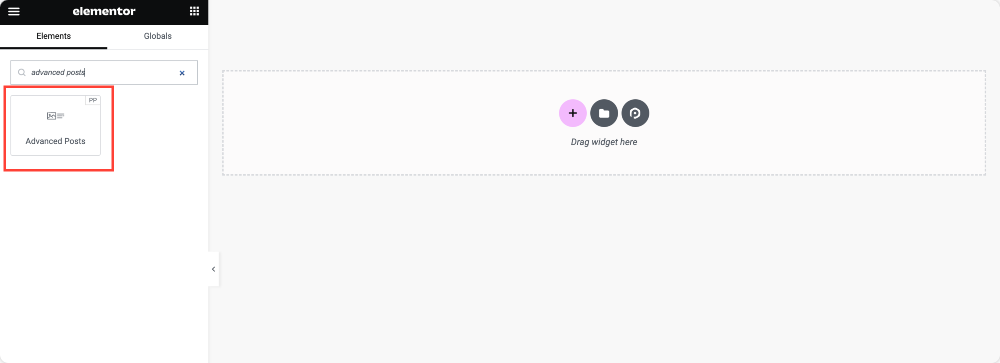
Ardından, Elementor düzenleyiciyi kullanarak sayfayı açın ve widget panelinde gönderileri arayın.
Gönderiler widget'ını sayfanıza sürükleyip bırakın. PowerPack'ten olduğundan emin olmak için widget'in sağ köşesindeki "PP" simgesini kontrol edin.

Widget'ı ekler eklemez sitenizin tüm blog gönderilerinin sayfada görünmeye başladığını göreceksiniz.
3. Adım: Blog Yazılarınıza Sayfalandırma Ekleyin
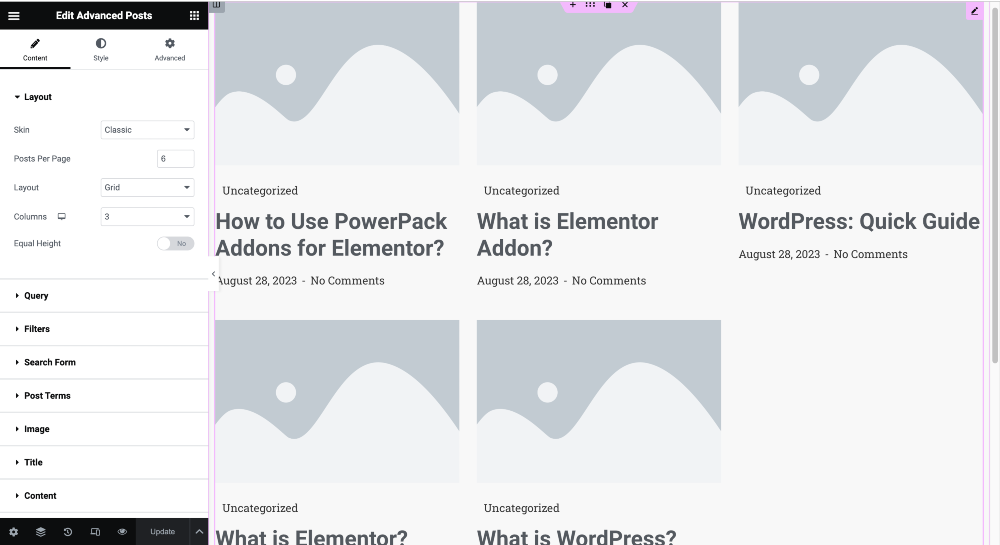
PowerPack Posts size tonlarca özellik sunar. Widget'ın İçerik sekmesinde her özelliği keşfedebilirsiniz.
Tüm seçenekler oldukça kolay ve açıklayıcıdır. Seçeneklerle oynayabilir ve kendi blog yazısı ekranınızı oluşturabilirsiniz.

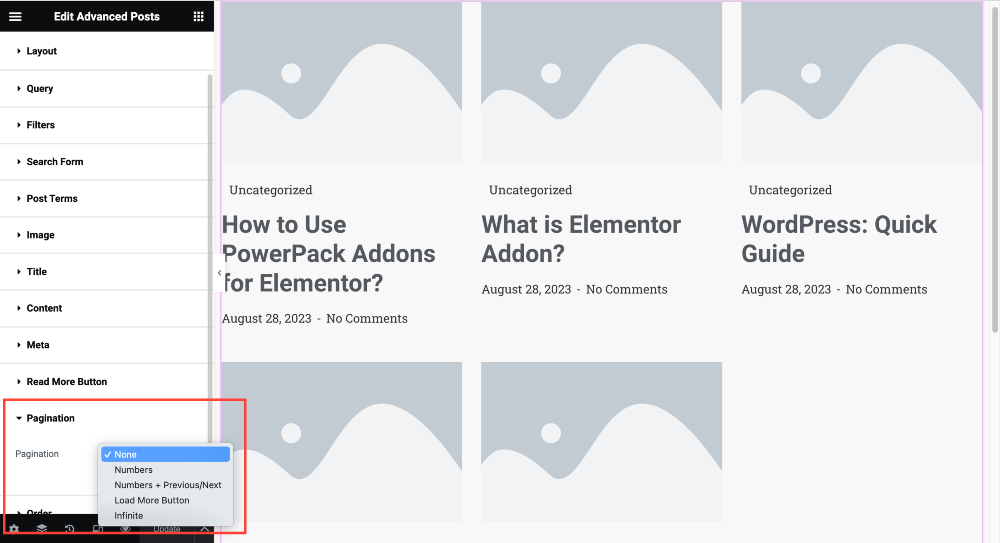
Gönderilerinize sayfalandırma eklemek için İçerik sekmesini "Sayfalandırma" adlı bölümü görene kadar aşağı kaydırın.
Bölümü açtığınızda sayfalandırma seçenekleri aşağıdaki ekran görüntüsünde gösterilir.

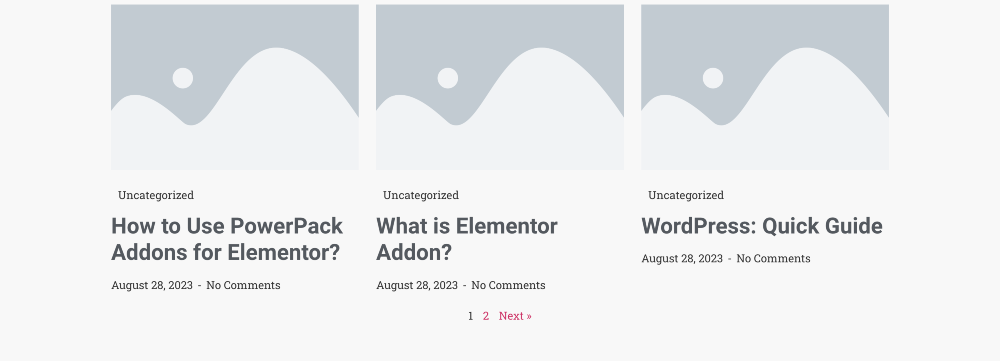
Sayı , Daha Fazla Yükle Düğmesi ve Sonsuz gibi farklı sayfalandırma stili seçeneklerine sahip olursunuz. Yayınlanan sayfada sayfalamanın nasıl çalıştığını kontrol etmek için tercih ettiğiniz stili ve önizlemeyi seçin.

Ve bu kadar! Elementor'u kullanarak WordPress'i bu şekilde kolayca sayfalandırabilirsiniz. Ayrıca diğer PowerPack Gelişmiş Gönderiler widget ayarları seçeneklerini de özelleştirmeyi unutmayın.
Tamamlanıyor!
WordPress gönderilerini sayfalara ayırmak yalnızca içeriği bölmekle ilgili değildir; iyileştirilmiş SEO ve site performansının avantajlarından yararlanırken ziyaretçileriniz için daha kullanıcı dostu, verimli ve ilgi çekici bir deneyim oluşturmakla ilgilidir.
Bu kılavuzun sayfalandırma özelliğini ve web sitenize nasıl fayda sağlayabileceğini anlamanıza yardımcı olacağından eminiz.
Elementor ve PowerPack Eklentileri hakkında düzenli olarak ayrıntılı içerik yayınladık. Popüler rehberlerimizden bazıları:
- Elementor Nasıl Kullanılır: Yeni Başlayanlar İçin Ayrıntılı Kılavuz [2023]
- Elementor Hataları ve Bunların Nasıl Düzeltileceği [Ayrıntılı Kılavuz]
- [Düzeltme] Elementor Yüklenmiyor Hatası
- 10+ En Sık Sorulan Elementor Soruları
