Masaüstünden WordPress Web Sayfalarının Mobil Sürümüne Nasıl Bakılır?
Yayınlanan: 2023-05-19WordPress internet sitenizin hücresel sürümünü önizlemek ister misiniz?
Hücresel yapının önizlemesi, web sayfanızın hücresel ürünlerde nasıl göründüğünü görmenize yardımcı olur. Siteniz geliştirme aşamasındayken veya yaşıyor olsa bile, mobil sürümü bir masaüstü bilgisayarda görüntülemek genellikle daha kolaydır. Ardından, hızlı bir şekilde değişiklikler yapabilir ve sonuçlarını görebilirsiniz.
Bu yazıda, WordPress web sitesinin hücresel bir sürümünü bir masaüstünden nasıl görüntüleyeceğinizi sunacağız.

Neden Mobil Formatınızı Gerçekten Önizlemelisiniz?
Web sitenizin ziyaretçilerinin %50'den fazlası, internet sitenize erişmek için cep telefonlarıyla çalışıyor olacak. Yaklaşık% 3'ü bir hap kullanıyor olacak.
Bu, mobil cihazlarda harika görünen bir web sitesine sahip olmanın oldukça önemli olduğunu gösteriyor.
Bu noktada, mobil o kadar önemlidir ki, Google artık web sitesi sıralama algoritması için başlangıçta hücresel bir dizin uyguluyor. Bu genellikle Google'ın indeksleme için internet sitenizin hücresel varyasyonunu kullanacağı anlamına gelir. En iyi WordPress Web optimizasyonu eğitimimizi inceleyerek daha fazlasını keşfedebilirsiniz.
Duyarlı bir WordPress teması kullanıyor olsanız bile, yine de web sitenizin mobil cihazlarda nasıl göründüğünü test etmeniz gerekir. Cep telefonu alıcılarının gereksinimleri için optimize edilmiş çeşitli anahtar açılış sayfaları varyasyonları oluşturmak isteyebilirsiniz.
Pek çok farklı mobil ekran boyutu ve tarayıcı olduğundan, çoğu hücre önizlemesinin tamamen en iyi olmayacağını akılda tutmak önemlidir. Kalan testiniz, web sitenize gerçek bir hücre makinesinde sürekli göz atmak olmalıdır.
Bununla birlikte, WordPress sitenizin hücresel sürümünü bir masaüstünde nasıl kontrol edebileceğinizi inceleyelim.
Web sitenizin masaüstü tarayıcıları kullanarak hücrede nasıl göründüğünü test etmek için iki farklı yöntem ekleyeceğiz. Herhangi bir bölüme sıçramak için aşağıdaki bağlantılara tıklayabilirsiniz:
- Yöntem 1: WordPress’s Konu Özelleştiriciyi Kullanma
- 2. Teknik: Google Chrome’'nin DevTools Sistem Yöntemini Uygulama
- Bonus: WordPress'te Mobil Farklı İçerik materyali nasıl geliştirilir?
Film Eğitimi
Yayınlanmış yönergeleri tercih ediyorsanız okumaya devam edin.
Yaklaşım 1: WordPress’s Tema Özelleştiriciyi Kullanma
WordPress web sitenizin mobil sürümünü önizlemek için WordPress tema özelleştiricisini kullanabilirsiniz.
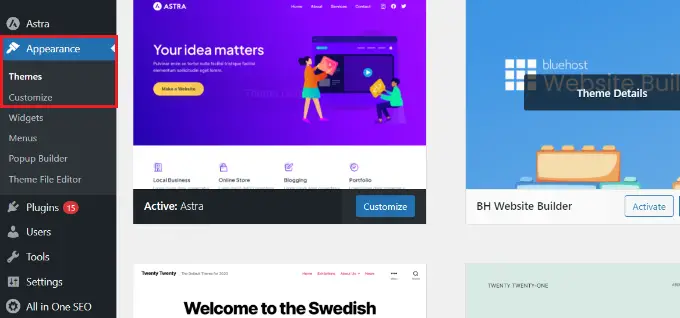
WordPress panonuza giriş yapın ve Görsel görünüm » Görüntü ekranını kişiselleştirin seçeneğine gidin.

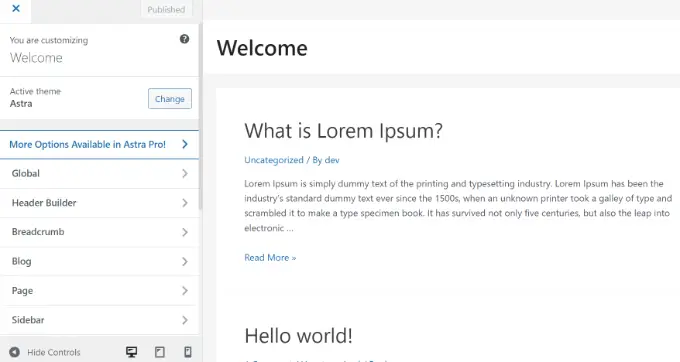
Bu, WordPress konu özelleştiricisini açacaktır. Bu eğitim için Astra konusuyla çalışacağız.
Hangi konuyu kullandığınıza bağlı olarak, kalan menüde biraz farklı olasılıklar görebilirsiniz.

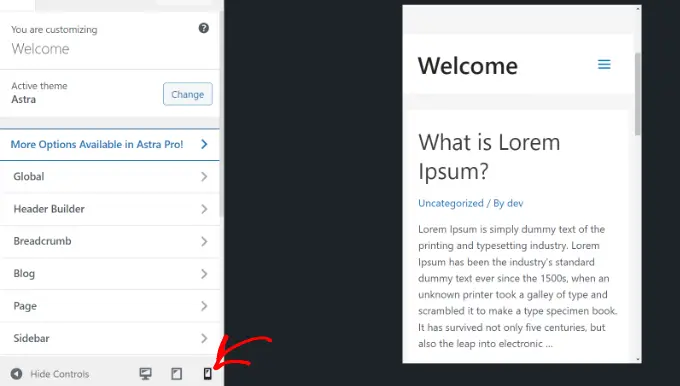
Ekranın alt kısmındaki hücre simgesini tıklamanız yeterlidir.
Ardından, web sitenizin mobil cihazlarda nasıl göründüğünün bir ön izlemesini göreceksiniz.

Hücresel varyasyonu önizlemeye yönelik bu yöntem, özellikle blogunuzu oluşturmayı henüz bitirmediyseniz veya blogunuz rutin bakım modundaysa değerlidir.
Artık web sitenizde iyileştirmeler yapabilir ve sitenizde kalmalarını sağlamadan hemen önce nasıl göründüklerine bakabilirsiniz.
2. İşlem: Google Chrome’'nin DevTools Sistem Yöntemini Uygulama
Google Chrome tarayıcısı, mobil ürünlerde nasıl göründüğünün bir önizlemesini görmek de dahil olmak üzere herhangi bir internet sitesinde çok sayıda kontrol yapmanıza izin veren yerleşik bir geliştirici uygulamalarına sahiptir.
Masaüstünüzde Google Chrome tarayıcısını açmanız ve bakmak istediğiniz web sitesini ziyaret etmeniz yeterlidir. Bu, web sitenizdeki bir sayfanın önizlemesi olabilir veya rakibinizin web sitesi bile olabilir.
Ardından, web sayfasına uygun tıklamak ve ‘Inspect’ seçeneğini seçmek istiyorsunuz.

Görüntü ekranının sağ tarafında veya altında yeni bir panel açılacaktır.

Bunun gibi bir şey görecek:

Geliştirici görünümünde, internet sitenizin HTML kaynak kodunu, CSS'sini ve diğer özelliklerini görebileceksiniz.
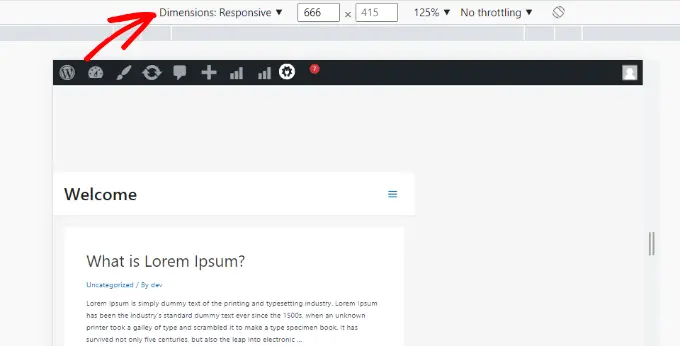
Ardından, hücresel izlemeye geçmek için ‘Cihaz Araç Çubuğunu Değiştir’ düğmesini tıklamanız gerekecektir.

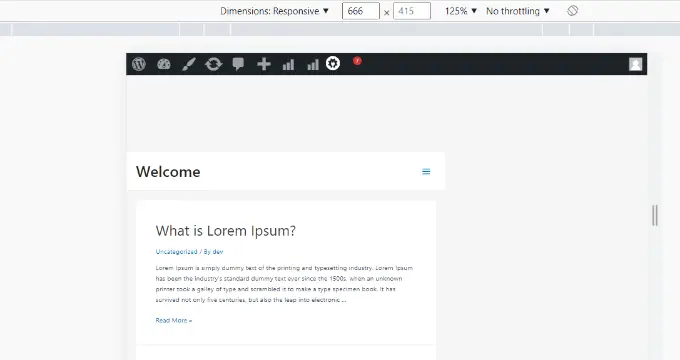
İnternet sitenizin önizlemesinin mobil ekran boyutuna küçüldüğünü göreceksiniz.
Web sitenizin temel görünümü hücresel olarak da değişecektir. Örneğin, menüler çökecek ve diğer simgeler menünün sağındaki yerine hala sola kayacaktır.

Fare imlecinizi web sitenizin mobil görünümünün üzerine getirdiğinizde, bir daire şeklinde büyüyecektir. Bu daire, bir hücre ürünündeki dokunmatik ekranı taklit etmek için farenizle hareket ettirilebilir.
Ayrıca ‘Shift’'yi kritik seviyede tutabilir, ardından yakınlaştırmak veya uzaklaştırmak için hücresel monitörü sıkıştırmayı simüle etmek için farenizi tıklayıp aktarabilirsiniz.
Web sitenizden mobil check-out'un üzerinde, bazı ek seçimler göreceksiniz.

Bu yapılandırmalar, birçok ekstra nokta yapmanızı sağlar. Web sitenizin çeşitli akıllı telefonlarda nasıl görüneceğini kontrol edebilirsiniz.
Örnek olarak, Iphone gibi bir cep telefonu ürününü seçebilir ve web sitenizin sistemde nasıl görüneceğini görebilirsiniz.
Ayrıca hızlı veya yavaş 3G bağlantılarda web sitenizin performansını simüle edebilirsiniz. Döndür simgesiyle çalışan hücresel monitörü bile döndürebilirsiniz.
Ödül: WordPress'te Mobil-Belirli Materyal Nasıl Üretilir?
Hücre misafirlerinin web sayfanızda çok kolay gezinebilmesi için web sayfanızın duyarlı bir tasarıma ve stile sahip olması önemlidir.
Bununla birlikte, yalnızca duyarlı bir web sitesine sahip olmak yeterli değildi. Mobil birimlerdeki alıcılar, masaüstü tüketicilere göre sıklıkla farklı ürünler arar.
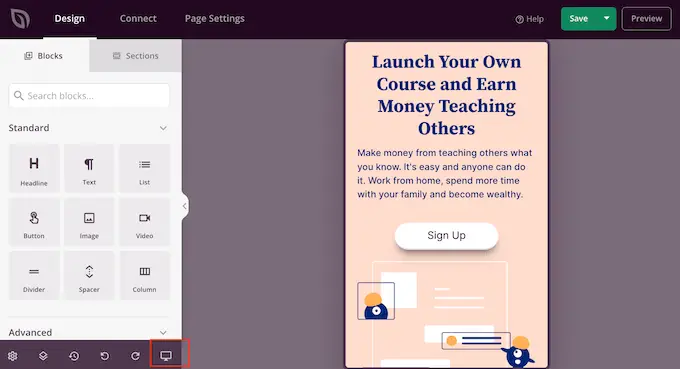
Çok sayıda en kaliteli tema ve eklenti, hücresel ekran yerine masaüstünde başka bir şekilde görüntülenen şeyler oluşturmanıza olanak tanır. Açılış internet sayfalarınızı hücresel perspektifte düzenlemek için SeedProd gibi bir web sitesi sayfası oluşturucu eklentisi de kullanabilirsiniz.

Doğrudan nesil türleriniz için mobil cihazlara özgü materyal oluşturmayı gerçekten düşünmelisiniz. Hücre ekipmanında, bu türlerin nominal ayrıntılar için kontrol edilmesi gerekir, tercihen sadece bir elektronik posta adresi. Ayrıca çok iyi arama yapmalı ve yakına gelmeleri kolay olmalıdır.
Çok daha fazla ayrıntı için, WordPress'te bir açılış web sitesinin nasıl geliştirileceğine ilişkin kılavuzumuza bakabilirsiniz.
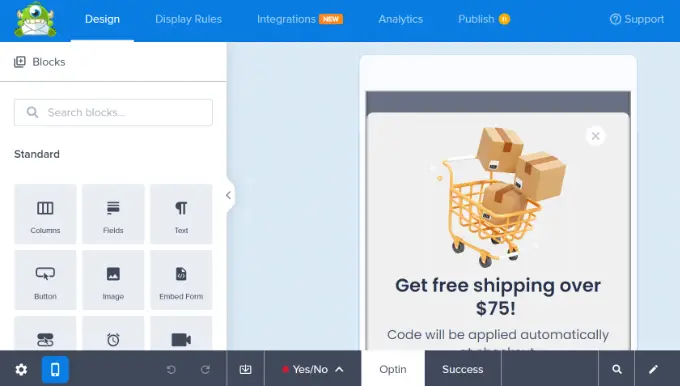
Hücre hassasiyetinde açılır pencereler ve doğrudan nesil türler geliştirmenin bir başka iyi yolu da OptinMonster'dır. Sektördeki en etkili WordPress açılır eklentisi ve kılavuz dönemi cihazıdır.

OptinMonster, mobil müşterilere ve masaüstü son kullanıcılarına farklı kampanyalar göstermenize olanak tanıyan hassas gadget hedefleme sergi politikalarına sahiptir. En iyi dönüşümleri elde etmek için bunu OptinMonster'ın coğrafi hedefleme özelliği ve diğer oldukça gelişmiş kişiselleştirme işlevleriyle bile harmanlayabilirsiniz.
Ek ayrıntılar için dönüşen hücre açılır pencerelerinin nasıl geliştirileceğine ilişkin eğitimimize bakabilirsiniz.
Umarız bu kısa makale, web sitenizin mobil formatını nasıl önizleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, bir WordPress web sitesini hücresel bir uygulamaya dönüştürmek ve blog hedefli ziyaretçi sayısını nasıl artıracağınızı anlamak için en etkili eklentilere yönelik profesyonel seçimlerimizi de görmek isteyebilirsiniz.
Bu gönderiyi beğendiyseniz, lütfen WordPress çevrimiçi video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Fb'de de bulabilirsiniz.
WordPress Web sitelerinin Mobil Modelini Masaüstünden Görüntüleme yazısı ilk olarak WPBeginner'da yayınlandı.
