Html'de Bir Svg Üzerine Metin Yerleştirme
Yayınlanan: 2023-01-22Html'de bir svg'nin üzerine metin yerleştirmek istiyorsanız, bunu 'text' etiketini kullanarak yapabilirsiniz. Bu etiket, yazı tipi boyutu ve renginin yanı sıra metnin görünmesini istediğiniz yerde x ve y koordinatlarını belirtmenizi sağlar. Metni daha fazla biçimlendirmek için CSS'yi de kullanabilirsiniz.
CodePen'de editör içinde yer alan HTML editörü, HTML5 şablonlarının veya HTML5'in temel html5 etiketleri içerisine istediğinizi yazmanıza olanak sağlar. CSS, internetteki herhangi bir stil sayfası kullanılarak Kaleminize uygulanabilir. Çalışması gereken özellik ve değer değerleri, sıklıkla atanan satıcı önekleridir. Kaleminiz, İnternet üzerindeki herhangi bir konumda bulunan bir komut dosyasıyla yazılabilir. Buraya bir URL girdiğinizde, onu Kalem'in kendisinde JavaScript'ten önce yerleştirilmesi gereken sıraya yerleştireceğiz. Önişlemci içeren bir dosya uzantısına bağlanırsanız, başvurmadan önce dosyayı işlemeye çalışırız.
SVG etiketlerini herhangi bir eklenti olmadan doğrudan HTML5'te kullanabilir misiniz?
SVG'de gömülü içerik oluşturmak için 'yabancı nesne' ve 'görüntü' öğeleri kullanılır. Ayrıca, gömülü içerik oluşturmak için HTML 'video', 'audio', 'iframe' ve 'canvas' öğeleri kullanılabilir.
Metni Svg'nin Yanına Nasıl Koyabilirim?

Bir svg'nin yanına metin koymak için svg 'text' öğesini kullanmanız gerekir. Bu öğe, metnin svg üzerindeki yerleşimini belirleyecek olan x ve y koordinatları için nitelikler alır. Metni dikey olarak kaydırmak için 'dy' niteliğini de kullanabilirsiniz.
Bir Svg İçine Metin Koymak Mümkün mü?
Yanında gösterilen metnin svg'sini ve [span]'ını satır içi olarak engellemek nispeten basittir. ansvg dosyasına bir şey yazabilir miyim? Metinden oluşan grafik öğeleri, HTML text> öğesi kullanılarak çizilir. Metne> degrade, desen, kırpma yolu, maske veya filtre uygulamak istiyorsanız, aynısını diğer herhangi bir SVG grafik öğesiyle yapın. Metin, bir SVG'nin text> öğesine dahil edilmediğinde düzgün çalışmaz. Bir Yazı Tipi Müthiş simgesinin yanında dikey olarak hizalanmış bir metin yapmak istiyorsanız, "orta" olarak ayarlanmış CSS dikey hizalama özelliğini ve satır yüksekliği özelliğini kullanın. Simge boyutunu ayarlamak için bir yazı tipi boyutu ayarı kullanılabilir. SVG motoru tüm işi yapacaktır; yazı tipini sağa ortalayın, ardından yüksekliği div olarak ayarlayın.
Bir Svg'ye Metin Koyabilir misiniz?

Bir grafik öğesi oluşturan bir SVG text> öğesi, metinden oluşur. > grafik öğesi metni , diğer herhangi bir SVG öğesiyle aynı şekilde uygulanabilir. *text> öğesi içermeyen bir metin öğesi, SVG'de görüntülenmez.
SVG metniyle ilgili en iyi şey, her ikisiyle de kusursuz çalışabilmesidir. Konturlar ve dolgular gibi şeyleri, diğer grafik öğeleriyle aynı şekilde bir işleme öğesi olarak kullanarak programlayabilirsiniz. Bu dosya seçilebilir, kopyalanabilir ve başka bir yere yapıştırılabilir. Okumak için bir ekran okuyucu kullanılabilir ve ayrıca bir arama motoru kullanılarak aranabilir. (0,0) noktası genellikle kutunun sol kenarında bulunurken, her zaman sol alt köşede değildir. EM kutusunun koordinatları, em başına düşen birim sayısının kendi özgül alanına bölünmesiyle belirlenir. Bu sayı bir yazı karakteristiğidir ve yazı tipi bilgileri tablosunda görünür.
Metin, diğer SVG öğeleriyle aynı şekilde işlenir. Boş alanı doldurmak, konturlamak ve hatta diğer öğeler kullanıldıkça metni yeniden kullanmak mümkündür. Bu örnek içinde eleman olarak tanımladığım bir yapıyı belirtiyor. x ve y özniteliklerinin yanı sıra görüntü alanı metni kullanıldı. Metin öğesi, tüm metninizi konumlandırmanıza olanak tanır. Bu bölümde, nasıl görüntüleneceğini nasıl değiştireceğinizi size göstereceğiz. Gliflere ve yazı tiplerine kısa ama anlayışlı bir girişle başladığım için özür dilerim. Bu temel hakkında bir anlayışa sahip olursak daha fazlasını öğrenebiliriz.
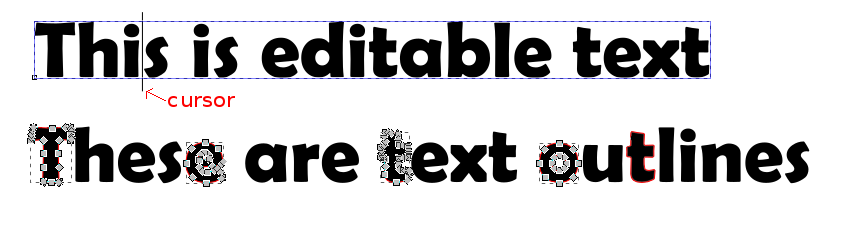
SVG metnini düzenlenebilir hale getirmenin en iyi yolu nedir? Contenteditable özniteliğinin bir HTML öğesinde kullanılması tercih edilir. Bunu yaparak, görüntü kalitesini korurken metnin görünümünü kolayca değiştirebilirsiniz.
Html'de Bir Resmin Üzerine Metni Nasıl Koyabilirim?
HTML'de bir resmin üzerine metin koymak için, position özelliğini kullanmanız gerekir. Konumu mutlak olarak ayarlayarak, metni sayfada herhangi bir yere, hatta diğer öğelerin üzerine yerleştirebilirsiniz. Ardından, metni istediğiniz yere konumlandırmak için üst ve sol özellikleri ayarlamanız yeterlidir. Metnin görüntünün üstünde olduğundan emin olmak için z-index özelliğini de kullanabilirsiniz.
Bir Görüntüye Metin Kaplamayı Nasıl Eklerim?
CSS özellikleri ve sözde öğeler, görüntü veya metin kaplaması eklemenin en basit yollarından bazılarıdır. CSS bindirme efektleri oluşturmak için aşağıdaki özellikler gereklidir: background-image ve background-CSS özellikleri.

Iphone'da Bir Fotoğrafa Metin Nasıl Eklenir
Öneriler, Kırp, Ayarla ve diğer seçenekler kaydırılarak ekranın alt kısmında Daha Fazla seçeneği bulunabilir. Altyazınızı özelleştirmek istiyorsanız Metin simgesine dokunun . Resme metin eklemek için Metin ekle bağlantısına gidin ve Metin'i seçin. Sayfanın en altına gidin ve Öneriler, Kırp, Ayarla ve diğer seçenekleri geçerek aşağı kaydırın ve ardından Diğer'i seçin. Ardından, Metin simgesine ve bindirmelere dokunun. Metni yukarıda görünmesini istediğiniz görüntüye eklemek için Ekle'ye dokunun.
Html Bootstrap'te Bir Resmin Üzerine Metni Nasıl Koyabilirim?
Lütfen img> etiketinizden sonra p class=”carousel-caption”> buraya bir miktar metin ekleyin[/p]. Mesajınız resminizde görünür olacak!. Uzun bir hikayen ve anlatacak bir kısa hikayen var. Resmin üzerinde konumlandırılması gereken metninizi içeren HTML etiketine class=carousel-caption eklemelisiniz. (CSS'nizin adını özel bir CSS top:xyz% içerecek şekilde de değiştirebilirsiniz.)
Img Öğesinin Gücü
Metindeki bir img öğesini sarmak istiyorsanız, float: left; CSS özelliği kullanılmalıdır. Sonuç olarak, metin, diğer herhangi bir satır içi öğe gibi, sol taraftaki img öğesinin etrafına sarılır. Çoğu durumda, metin hizalaması sola hizalanır. Bir img öğesinin içinde text-align: center; Metni ortalamak için CSS özelliği. Metin, bu nedenle sayfanın neresinde görüntülenirse gösterilsin, img öğesinin içinde ortalanacaktır.
Bir Svg Dikdörtgenine Metni Nasıl Koyabilirim?
Bir SVG dikdörtgenine metin eklemenin birkaç yolu vardır. Bunun bir yolu, SVG 'metin' öğesini kullanmaktır. Bu öğe, metni içeren bir 'g' öğesi oluşturur. 'g' öğesi, 'x' ve 'y' öznitelikleri kullanılarak konumlandırılabilir. Bir SVG dikdörtgenine metin eklemenin başka bir yolu da "rect" öğesinin "text" özniteliğini kullanmaktır. Bu öznitelik, dikdörtgenin içinde görüntülenecek bir metin dizesi belirlemenizi sağlar. Metin, 'x' ve 'y' öznitelikleri kullanılarak konumlandırılacaktır.
Metni Svg'ye Gönder
svg, kaliteden ödün vermeden herhangi bir boyuta ölçeklenebilen görüntüler oluşturmanıza olanak tanıyan bir vektör grafik formatıdır. Herhangi bir metin düzenleyiciyi kullanarak svg görüntüleri oluşturabilirsiniz, ancak metni svg'ye dönüştürmenize izin veren birçok çevrimiçi araç da vardır.
Svg Yoluna Metin Nasıl Eklenir
Defs içinde tanımladığınız bir yola sahip bir *textPath öğesini kullanarak bir yolu izleyen SVG metni oluşturabilirsiniz. Bir yol arıyorsanız *textPath* dizisine bir xlink:href özniteliği dahil edilecektir. SVG 2.0'da yol, daha önce xlink: kullandığı için xlink: özniteliği yerine href özniteliğiyle anılacaktır.
SVG metnini istediğiniz yerde kullanabilirsiniz. Bununla, metni çeşitli şekillerde görüntüleyebilirsiniz. Bir elemanın içini ve bir yolu takip etmesi için elemanın izlemesi gereken yolu tanımlamak gerekir. Aşağıdaki örnekte, doğrusal bir yol oluşturmanın ilk adımı olarak bir metin yolu yol yolu belirledim. Yolun başında başlamak istiyorsanız, yolun başlangıcını kaydırabilirsiniz. Sayı için yüzde veya sayı kullanılabilir. Mesafe, mevcut koordinat sisteminde ikincisi kullanılarak hesaplanan bir yol boyunca yapılan bir ölçümdür.
Yolu startOffset'i kullanmadan kaydırmak istiyorsanız, aynı şekilde yapabilirsiniz. x değeri, yola paralel ve dik olarak hareket ettikçe yola paralel ve yola dik olarak hareket eder. Yol oluşturmak en zor kısımdır, ancak metin eklemek en kolay kısımdır. SVG yollarıyla çalışmak konusunda rahatsanız çok eğlenirsiniz. Bunu takiben, ben kalan özellikleri açıklamaya devam ederken, metni kavisli bir yol boyunca görebileceksiniz.
Svg Metnin Üzerine Gelme
SVG, tasarımcıların vektör grafiklerinin gücünü avuçlarının içine koymalarına olanak tanıyan bir vektör grafik görüntü dosyası formatıdır. SVG ile kaliteden ödün vermeden ölçeklenebilen ve yeniden boyutlandırılabilen çizgiler, şekiller ve metinler oluşturabilirsiniz. Ve SVG metin tabanlı bir format olduğu için tasarımlarınıza vurgulu metin ekleyebilirsiniz.
Svg Metin İçeriği: Dizeleri Kanvas Üzerine Nasıl Oluşturulur
Metin dizileri, metin içerik öğeleri kullanılarak bir tuval üzerinde işlenebilir. Bir metin yolu, bir yayılma ve bir dize, SVG belirtiminde 'text', 'textPath' ve 'tspan' olarak belirtilir. Bir 'metin' özniteliğinin var olup olmadığını belirlemek için, çözümlenen vogel önce öğeyi inceleyerek bir 'svagy' öğesi olup olmadığını belirler. Aksi takdirde ayrıştırılan, 'yol' niteliği yerine bir 'textPath' niteliği arayacaktır. "tspan" özniteliği bulunamazsa, ayrıştırılan SVG bunu arayacaktır. sva'da metin içeriğiyle çalışmak için aşağıdaki hususları göz önünde bulundurmalısınız. Metin içeriğinin çevrelenmesinde ilk adım olarak bir 'text' veya 'textPath' öğesi gereklidir. Metin içeriği daha sonra bir metin karakterleri dizisi olarak yorumlanacaktır. Üçüncü durumda, metin içeriği, SVG'nin kök öğesiyle aynı yazı tipinde işlenecektir. Metin içeriklerinin her yönden görüntülenebilmesinin yanı sıra, döndürülmüş veya eğik bir kapta yer alsa bile, metin içerikleri her yönden görüntülenebilir. Son olarak, SVG görünüm alanında görünmüyorsa, metin içeriği oluşturulmayacaktır.
