WordPress'te Bir Tutar Rely Animasyonu Nasıl Sunulur
Yayınlanan: 2022-11-10WordPress web sitenizde animasyonlu bir sayı sayacı sergilemek için teknikler mi arıyorsunuz?
Bir miktar güven sergilemek, ziyaretçilerinizin ilgisini çekmenize yardımcı olabilir ve ekran kilometre taşlarını, mutlu alıcıları, yapılan verimli girişimleri ve diğer hayati istatistikleri sitenizde görüntülemenize olanak tanır.
Bu gönderide, size WordPress'te bir miktar güven animasyonunu nasıl açıkça göstereceğinizi göstereceğiz.

WordPress'e Neden Bir Range Rely Animasyonu Ekleyin?
WordPress web sitenizde bir aralık sayacı göstermek, tüketicilerle etkileşim kurmanın ve dikkatlerini çekmenin harika bir yoludur.
Aylık ziyaretçi sayısı veya bir WordPress blog sitesindeki gönderilerin aralığı gibi web sayfanızdaki önemli istatistikleri görüntülemek için kullanabilirsiniz.
Benzer şekilde, tamamlanan işleri, memnun tüketicilerin çeşitliliğini, alışveriş yapanların çeşitliliğini, küçük işletmenizin ulaştığı kilometre taşlarını ve diğer çok önemli gerçekleri görüntülemek için animasyonlu bir miktar sayımı kullanabilirsiniz.
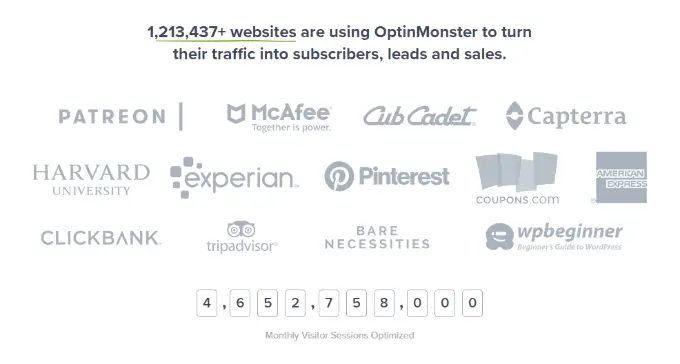
Örnek olarak OptinMonster, optimize edilmiş aydan aya ziyaretçi dönemlerini göstermek için sayı sayacını kullanarak çalışır.

WordPress'te sayı sayımı eklemek ve özelleştirmek normalde kod düzenlemeyi gerektirir. Bu, kod üretmeyi hiç bilmeyen yeni başlayanlar için zor olabilir.
Bu açıkladı, WordPress'te animasyonlu bir miktar sayacını nasıl net bir şekilde gösterebileceğinizi görelim. Kaliteli bir web sitesi oluşturucu ve ücretsiz bir eklenti kullanarak 2 çok basit tekniği koruyacağız.
En sevdiğiniz bölüme atlamak için aşağıdaki geri bağlantılara tıklayabilirsiniz.
Strateji 1: Seçime Bağlı Bir Animasyonu Açıkça Gösterin SeedProd Kullanarak
WordPress'te animasyonlu bir sayı sayacı eklemenin en iyi yolu SeedProd kullanmaktır. Sürükle ve bırak site oluşturucu ve çok sayıda özelleştirme çözümü sunan en etkili WordPress web sitesi oluşturucusudur.
Bu öğretici için, SeedProd Professional varyasyonunu kullanacağız çünkü gelişmiş bloklar içeriyor ve bir sayaç eklemenizi mümkün kılıyor. Ücretsiz olarak kontrol edebileceğiniz bir SeedProd Lite modeli de bulunmaktadır.
Yapmanız gereken ilk şey, SeedProd'u yüklemek ve etkinleştirmektir. Desteğe ihtiyacınız olacaksa, bir WordPress eklentisinin nasıl yerleştirileceğine ilişkin kılavuzumuza bakmayı unutmayın.
Aktivasyon üzerine, SeedProd sizden kritik lisansı girmenizi isteyecektir. Gerekli lisansı hesabınızda ve onay e-postasında alabilirsiniz.

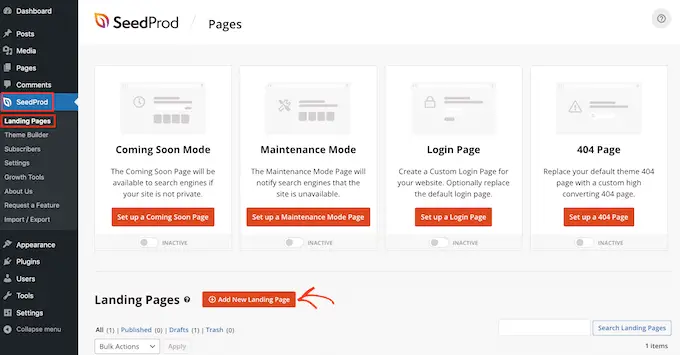
Daha sonra, WordPress yönetici panelinizden SeedProd »Ling Internet sayfalarına gitmek isteyeceksiniz.
SeedProd, uzun bir web sitesi, bakım yöntemi sayfası, oturum açma sitesi ve 404 web sayfası içeren, ustalıkla tasarlanmış kişiselleştirilmiş açılış web sayfaları oluşturmanıza olanak tanır.
Önceden gidin ve 'Yeni Açılış Sayfası Ekle' düğmesini tıklamanız yeterlidir.

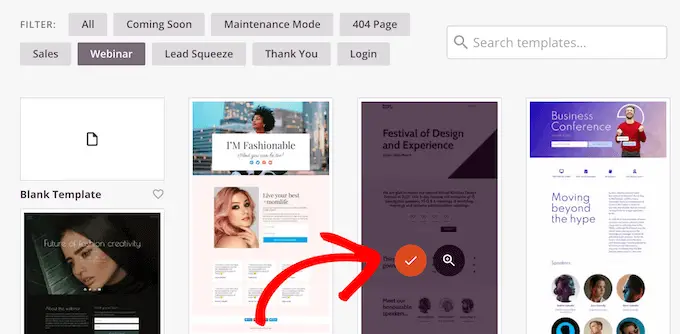
Hemen ardından iniş web siteniz için bir şablon bulabilir ve animasyonlu menzil sayacını sunabilirsiniz.
Bir şablonun üzerine gelin ve turuncu kontrol düğmesine tıklayın.

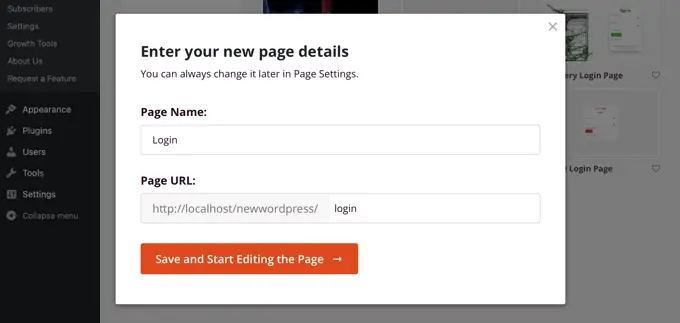
Şimdi bir açılır pencere açılacaktır. Yalnızca bir web sitesi sayfası başlığı ve web sayfası URL'si girin.
Bundan hemen sonra, 'Kaydet ve Sayfayı Değiştirmeye Başla' düğmesini tıklayın.

Bu, SeedProd sürükle ve bırak oluşturucusunu başlatacaktır.
Ardından, benzersiz bloklar ekleyerek veya sayfadaki mevcut yönleri tıklatarak web sayfası şablonunuzu düzenleyebilirsiniz.
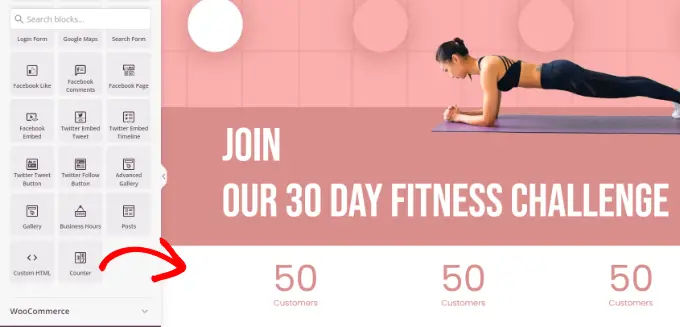
Animasyonlu çeşitliliği artırmak için, kalan menüden 'Counter' bloğunu sürükleyip şablonun üzerine bırakmanız yeterlidir.

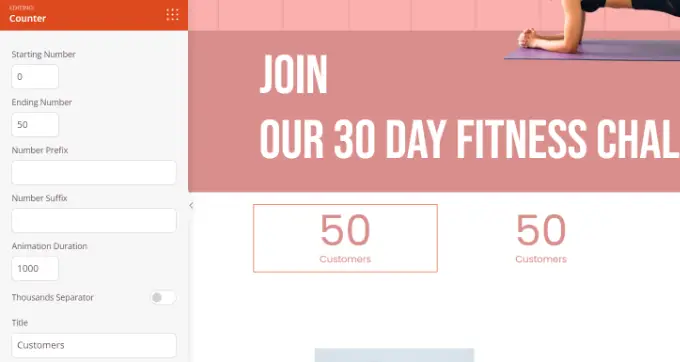
Ardından, daha fazla kişiselleştirmek için Sayaç bloğuna karar verebilirsiniz.
Örneğin, sayaçta kurulum ve bitiş seçimini değiştirme, bir miktar öneki ve soneki girme ve başlığı düzenleme seçenekleri vardır.

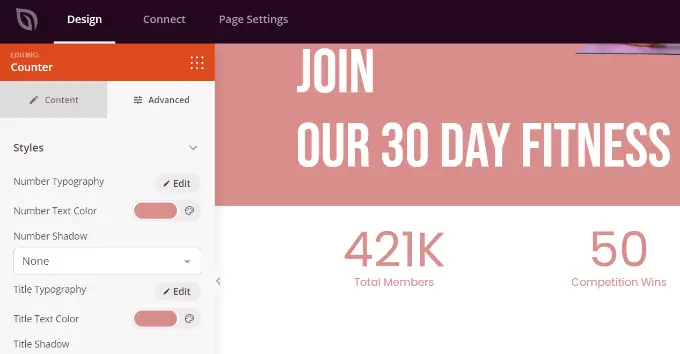
Akabinde, kalan kısmındaki Sayaç blok ayarlarından 'Gelişmiş' sekmesine geçiş yapabilirsiniz.

Bu makalede, Sayaç bloğunuz için tasarımı ve stili, rengi, aralığı, yazı tipini ve daha fazlasını geliştirmek için ekstra seçimleri keşfedeceksiniz.

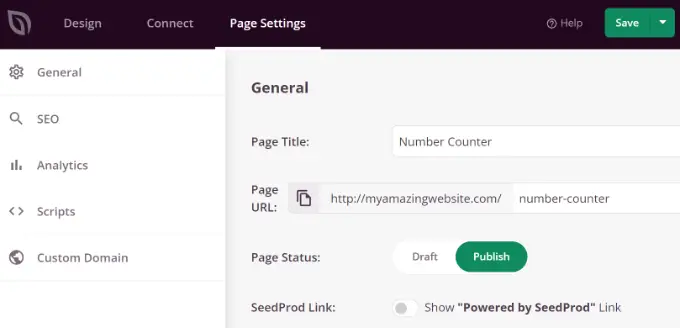
Hemen ardından üst kısımdan 'Sayfa Ayarları' sekmesine gidebilirsiniz.
Şimdi 'Sayfa Durumu' geçişine tıklayın ve Yayınla olarak ayarlayın.

Ardından, en iyi ihtimalle 'Kaydet' düğmesini tıklayabilir ve açılış sayfası oluşturucudan çıkabilirsiniz.
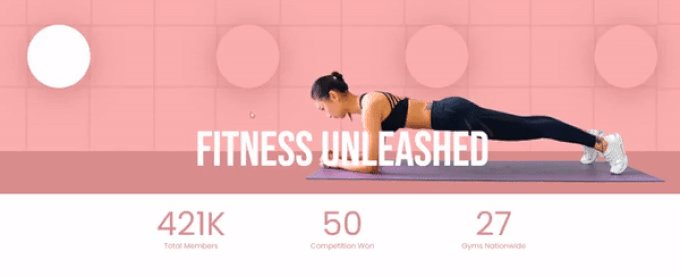
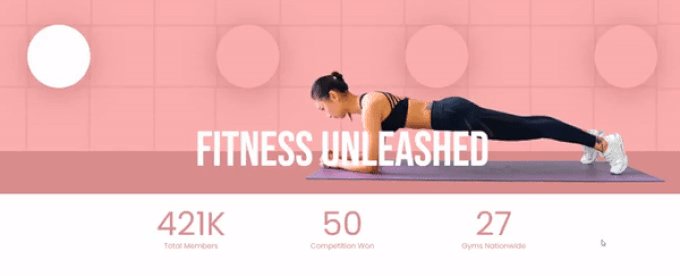
Animasyonlu menzil sayacını hareket halinde görmek için ilerleyin ve web sitenize göz atın.

Sistem 2: Sayaç Miktarı Kullanan Bir Sayı Sayımı Animasyonu Görüntüleyin
WordPress'te miktar güven animasyonu eklemenin başka bir yolu, Sayaç Numarası eklentisini kullanmaktır.
Kullanımı karmaşık olmayan ve internet siteniz için kolay sayaç numaraları yapmanızı sağlayan ücretsiz bir WordPress eklentisidir.
İlk olarak, Counter Range eklentisini koymak ve etkinleştirmek isteyeceksiniz. Daha fazla bilgi için, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakmayı unutmayın.
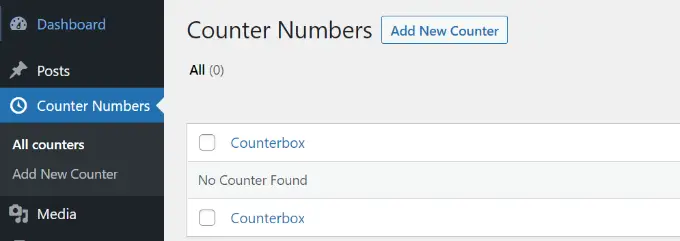
Etkinleştirmenin ardından, WordPress kontrol panelinizden Sayaç Numaraları » Tüm sayaçlar'a gidebilir ve 'Yeni Sayaç Ekle' düğmesini tıklamanız yeterlidir.

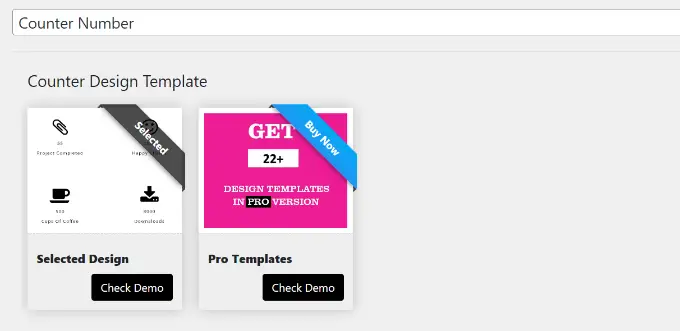
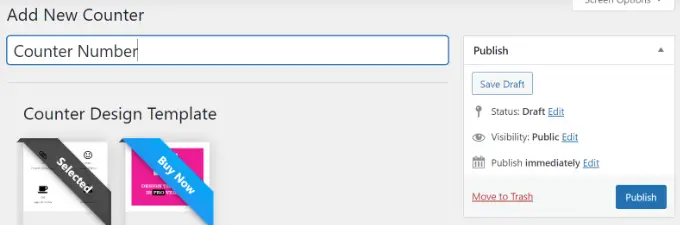
Hemen ardından sayaç aralığınız için bir başlık girebilirsiniz.
Tamamen ücretsiz varyasyonda yalnızca düz yapı şablonunu bulabilirsiniz. Ek şablonlar ve özelleştirme seçenekleri istiyorsanız, SeedProd'u kullanmanızı öneririz.

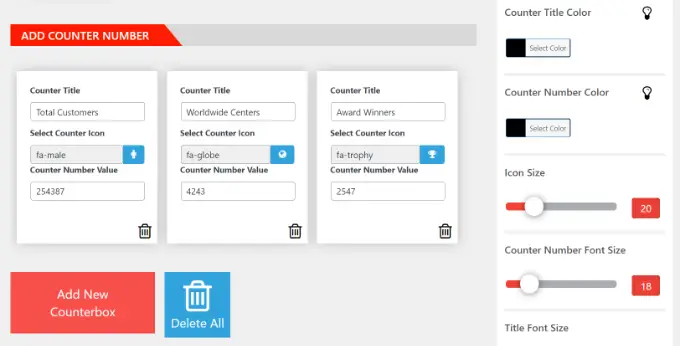
Daha sonra, sayaç çeşit bilgisini artırabilirsiniz. Sayaç başlığını düzenlemek, bir simge seçmek ve sayaç seçim değerini girmek için seçimler vardır.
Alt kısımda yer alan 'Yeni Sayaç Kutusu Ekle' butonuna tıklayarak istediğiniz kadar sayaç rakamı ekleyebilirsiniz.

Buna ek olarak, sağdaki panelden çok daha fazla özelleştirme seçeneği elde edersiniz.
Örneğin, eklenti, sayaç başlığı gölgesini, sayı rengini, simge boyutunu, yazı tipi boyutlarını, yazı tipi hanesini ve daha fazlasını değiştirmenize olanak tanır.
Değişiklikleri oluşturduktan sonra tekrar yukarı kaydırın ve sayacınızı yayınlayın.

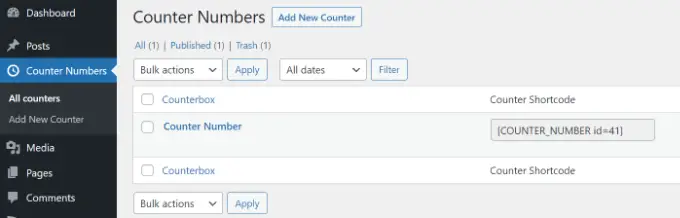
Gelecekte, WordPress panonuzdan Sayaç Rakamları »Tüm sayaçlar'a gidebilirsiniz.
Önceden gidin ve Sayaç Kısa Kodunu kopyalayın. Şunun gibi küçük bir şey görecek: [COUNTER_NUMBER id=41]

Daha sonra, animasyonlu aralığınızı, yazılardan web sayfalarına ve kenar çubuklarına kadar internet sitenizin istediğiniz yerine yerleştirebilirsiniz.
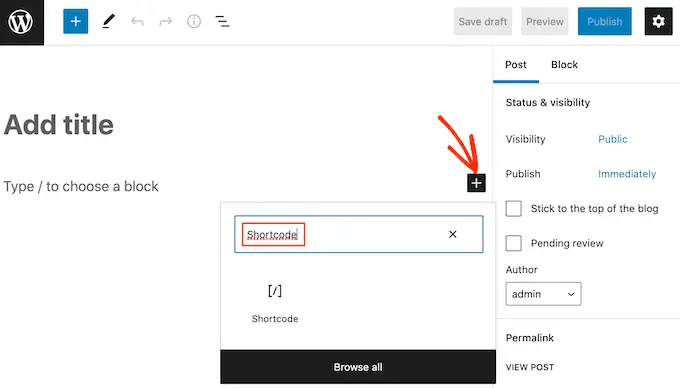
Sadece yeni bir yazı veya web sayfası ekleyin veya mevcut bir kişiyi düzenleyin. İçerik materyali düzenleyicisindeyken, temel olarak '+' göstergesine tıklayın ve bir Kısa Kod bloğu ekleyin.

Ardından, sayaç aralığı kısa kodunu bloğa yapıştırabilirsiniz.
Buradan, web sitenizi önizleyin ve yayınlayın veya animasyonlu çeşitliliğin eylemde olduğunu görmek için yazın.

Umarız bu gönderi, WordPress'te bir sayı güven animasyonunu nasıl sergileyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, WordPress istikrarı için en önemli kılavuzumuzu ve küçük küçük işletme web siteleri için en iyi WordPress eklentileri konusundaki uzman kararımızı da görebilirsiniz.
Bu yazıyı beğendiyseniz, WordPress çevrimiçi video eğitimleri için YouTube Kanalımıza abone olduğunuzdan emin olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
