Bir Açılır Pencere ile WordPress'te Twitter Sayfanızı Nasıl Tanıtırsınız?
Yayınlanan: 2022-11-09WordPress sitenizde bir açılır pencere kullanarak Twitter sayfanızın tanıtımını göstermek ister misiniz?
Twitter sayfanızı açılır pencere olarak göstermek, daha fazla takipçi kazanmanın ve etkileşimi artırmanın harika bir yoludur. Twitter hesabınızda sosyal içeriği tanıtmak için mevcut web sitesi trafiğinizi kullanabilirsiniz.
Bu yazıda, Twitter sayfanızı WordPress'te bir ışık kutusu açılır penceresiyle nasıl tanıtacağınızı göstereceğiz.

Neden Twitter Sayfanızı WordPress'te Tanıtın?
Twitter en popüler sosyal medya platformlarından biridir. Birçok işletme, ürünlerini tanıtmak, blog gönderileri, duyuruları ve haberleri paylaşmak için kullanır. Ayrıca, Twitter Spaces aracılığıyla kullanıcılardan geri bildirim almak, anket yapmak ve sesli web seminerleri düzenlemek için harika bir yerdir.
Ancak, Twitter'da daha fazla kişinin sizi takip etmesini sağlamak zor bir iş olabilir. Bir ışık kutusu açılır penceresini kullanarak sosyal medya takipçilerinizi büyütmek için mevcut web sitesi trafiğinizi kullanabilseydiniz ne olurdu?
Twitter sayfanızı, web sitenizin herhangi bir yerindeki bir açılır pencerede görüntüleyebilirsiniz. Bu, Twitter profilinizin görünürlüğünü artırmanıza ve takipçileri artırmanıza yardımcı olacaktır.
Hepsi bu kadar da değil, bir e-posta listesi oluşturmak, müşteri adayları oluşturmak, içerik yükseltmeleri sunmak, bir iletişim formu görüntülemek ve daha fazlası için bir ışık kutusu açılır penceresini de kullanabilirsiniz.
Twitter sayfanızı tanıtmak için bir ışık kutusu açılır penceresini nasıl kullanabileceğinizi görelim.
Bir Lightbox Açılır Penceresi ile WordPress'te Twitter Sayfanızı Tanıtma
WordPress'te bir ışık kutusu açılır penceresi eklemenin en iyi yolu OptinMonster kullanmaktır. Piyasadaki en iyi WordPress açılır eklentisi ve müşteri adayı oluşturma yazılımıdır.
OptinMonster, satışları artırmayı, olası satışlar oluşturmayı, e-posta listenizi büyütmeyi ve sitenizi daha fazla dönüşüm için optimize etmeyi çok kolaylaştırır.
İlk olarak, bir hesap oluşturmak için OptinMonster web sitesini ziyaret etmeniz ve 'OptinMonster'ı Şimdi Alın' düğmesini tıklamanız gerekir.

Bu eğitim için, Çıkış Amacı özelliğini, daha fazla özelleştirme seçeneğini ve önceden oluşturulmuş şablonları içerdiğinden OptinMonster Pro lisansını kullanacağız. OptinMonster kupon kodumuzu kullanarak ek %10 indirim alabilirsiniz.
Bir hesap oluşturduktan sonra, OptinMonster eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Aktivasyon üzerine, OptinMonster kurulum sihirbazı ekranına yönlendirileceksiniz. Devam edin ve 'Mevcut Hesabınızı Bağlayın' düğmesini tıklayın.

Kullanılacak OptinMonster hesabını onaylayan yeni bir açılır pencere açılacaktır.
Devam etmek için 'WordPress'e Bağlan' düğmesini tıklamanız yeterlidir.

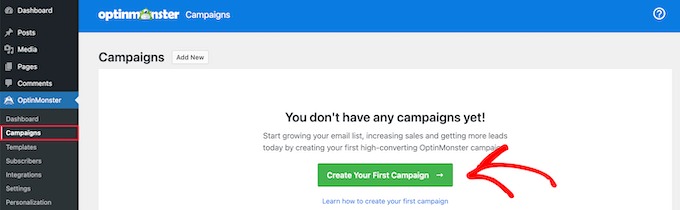
Ardından, bir kampanya oluşturmak için WordPress kontrol panelinizden OptinMonster »Kampanyalar'a gidebilirsiniz.
Devam edin ve 'İlk Kampanyanızı Oluşturun' düğmesini tıklayın.

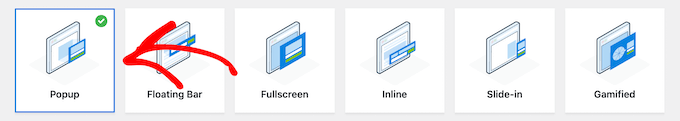
Bundan sonra, OptinMonster size aralarından seçim yapabileceğiniz farklı kampanya türleri sunacaktır.
Bir ışık kutusu pop-up'ı oluşturmak istediğimiz için 'Pop-up' kampanya türünü seçmeniz yeterlidir.

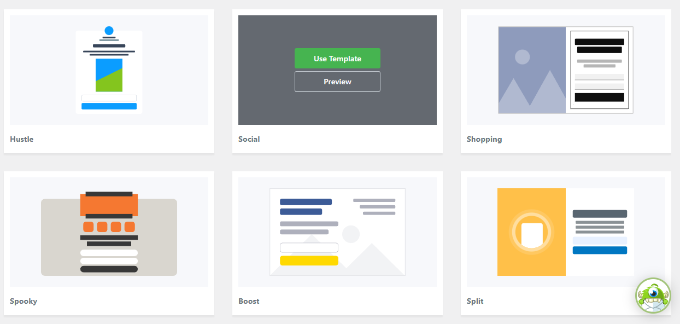
Kampanya türünün altında, açılan kampanyanız için farklı şablonlar göreceksiniz.
Fareyle üzerine gelip 'Şablonu Kullan' düğmesini tıklayarak bir şablon seçebilirsiniz. Bu eğitim için 'Sosyal' şablonu kullanacağız.

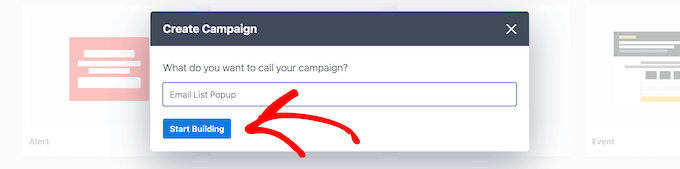
Ardından, kampanyanız için bir ad girebileceğiniz bir açılır pencere açılacaktır.
Bir ad ekledikten sonra devam edin ve 'Yapmaya Başla' düğmesini tıklayın.

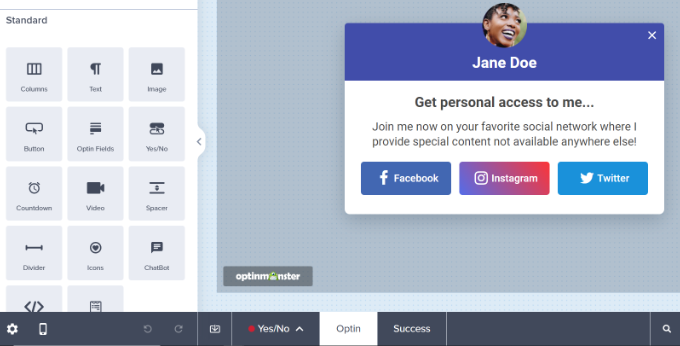
Bu, açılır pencerenizi özelleştirmek için sürükle ve bırak oluşturucuyu kullanabileceğiniz OptinMonster kampanya oluşturucuyu başlatacak.
Eklenti, solunuzdaki menüden şablona eklemek için farklı öğeler sunar.

Şablondaki mevcut blokları da düzenleyebilirsiniz.
Örneğin, diğer sosyal ağları kaldırabilir, ancak kullanıcıların Twitter sayfanızı takip etmelerini sağlayan bir harekete geçirici mesaj düğmesi sağlamak için Twitter düğmesini basılı tutabilirsiniz.
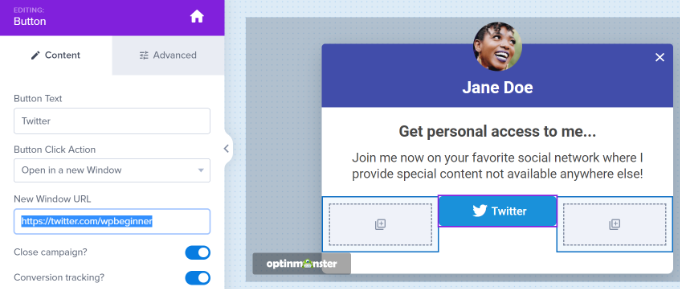
Ayrıca, başlıklarda ve gövdede metni düzenleme seçenekleri vardır. Örneğin butonda 'Twitter' yerine 'Beni takip et' yazmasını istiyorsanız soldaki 'Buton Metni' alanını değiştirebilirsiniz.
Ardından, soldaki menüde daha fazla seçenek görmek için Twitter düğmesine tıklayabilirsiniz. Devam edin ve 'Yeni Pencere URL'si' alanına Twitter sayfası bağlantınızı girin.

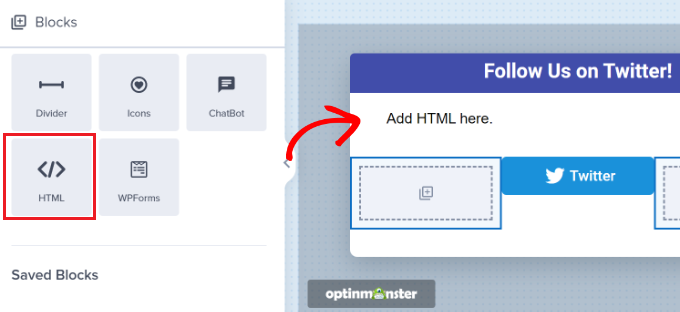
Ardından, 'HTML' bloğunu menüden sürükleyin ve şablonun üzerine bırakın.
Artık bir sonraki adımda alacağınız HTML kodu için hazır bir bloğunuz var.

Twitter Sayfası Gömme Kodu Oluşturma
Ardından, Twitter Yayınlama aracına giderek Twitter sayfanız için bir ekleme kodu oluşturmanız gerekir.
HTML kodunu girmek için OptinMonster kampanya oluşturucuya geri dönmeniz gerekeceğinden, aracı yeni bir sekmede veya pencerede açmanızı öneririz.

Yayınlama aracını açtıktan sonra, Twitter sayfası URL'nizi 'Neyi gömmek istersiniz' alanına ekleyebilir ve klavyenizdeki enter tuşuna basabilirsiniz.
Twitter URL'niz https://twitter.com/YourUserNameHere gibi görünecektir. 'YourUserNameHere' ifadesini kendi Twitter tanıtıcınızla değiştirmeniz yeterli.

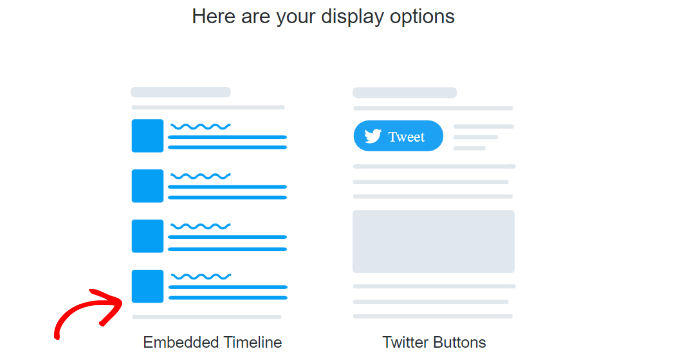
Bundan sonra aşağı kaydırabilir ve Twitter zaman çizelgesini mi yoksa düğmeleri mi katıştırmak istediğinizi seçebilirsiniz.
Açılır ışık kutusunda Twitter sayfamızdan tweet'leri göstermek için bu eğitim için 'Gömülü Zaman Çizelgesi' seçeneğini seçeceğiz.

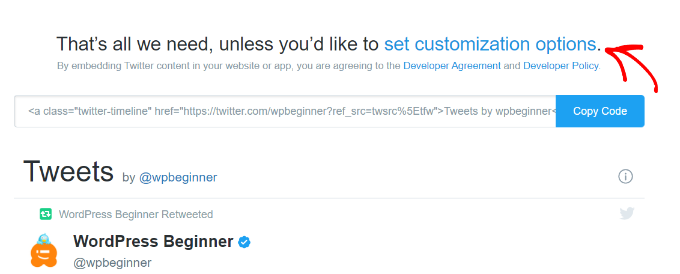
Ardından, özelleştirme ayarlarını açmak için aşağı kaydırabilirsiniz.
Yerleştirme kodunun üzerindeki 'özelleştirme seçeneklerini ayarla' bağlantısını tıklamanız yeterlidir.

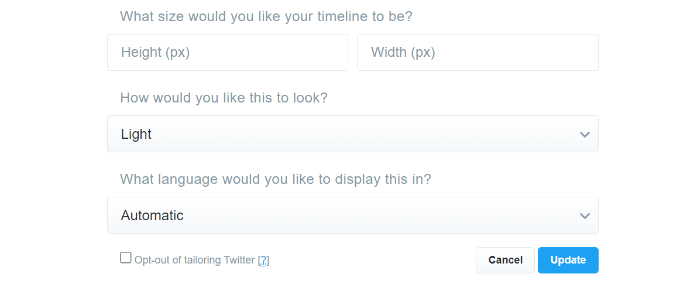
Özelleştirme seçeneklerinde, Twitter zaman çizelgesinin yüksekliğini ve genişliğini düzenleyebilirsiniz. Bu, ışık kutusu açılır penceresinde zaman çizelgenizin görünümünü kontrol etmenizi sağlar.
Zaman çizelgeniz için açık veya koyu bir tema ve tweet'lerin görüntüleneceği dili seçmek için daha fazla ayar vardır.

Bu ayarları yapılandırdıktan sonra, 'Güncelle' düğmesini tıklayın.
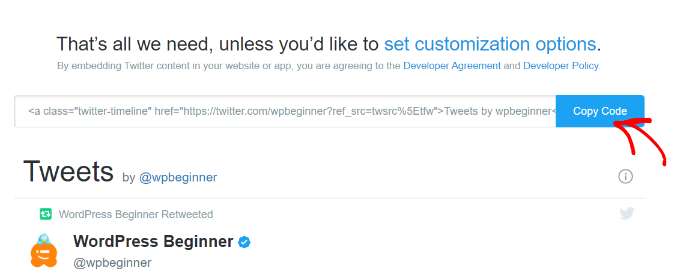
Bundan sonra, Yayınlama Aracı bir ekleme kodu oluşturacaktır. 'Kodu Kopyala' düğmesini tıklayabilirsiniz.

Bir açılır pencere şimdi yerleştirme kodunu başarıyla kopyaladığınızı gösterecektir.
Devam edin ve açılır pencereyi kapatmak için sağ üst köşedeki çapraz simgeye tıklayın.

Twitter Sayfası Lightbox Popup'ını Web Sitenize Ekleme
Artık tarayıcınızdaki OptinMonster kampanya oluşturucu penceresine veya sekmesine geri dönebilirsiniz.
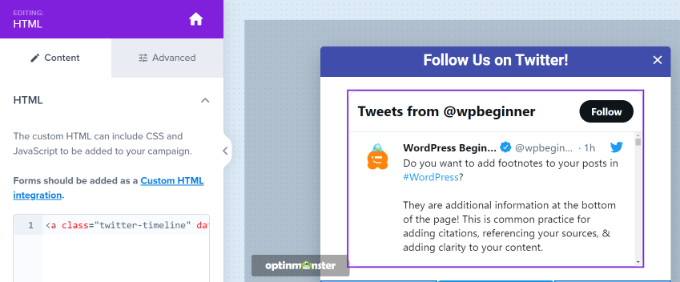
Ardından, tasarladığınız açılır pencerede HTML bloğuna tıklayın. Sol tarafta, Twitter Yayınlama aracından yerleştirme kodunu yapıştırabileceğiniz bir alan göreceksiniz.
Ekleme kodunu girerken, kampanya şablonunda Twitter zaman çizelgenizin bir önizlemesini göreceksiniz.

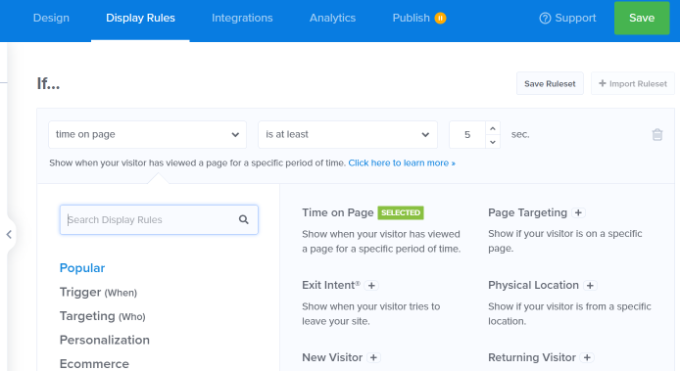
Bundan sonra, 'Görüntü Kuralı' sekmesine gidebilirsiniz. Burada, ışık kutusu açılır penceresinin web sitenizde ne zaman görüneceğine ilişkin koşulları ayarlayabilirsiniz.
Örneğin, bir kullanıcı bir sayfayı belirli bir süre görüntülediğinde, belirli bir sayfayı ziyaret ettiğinde veya web sitenizden ayrılmak üzereyken görünebilir.

Bu eğitim için, görüntüleme kuralı olarak 'Sayfada Geçirilen Süre'yi seçeceğiz ve açılır pencerenin kaç saniye sonra görüneceğini ayarlayacağız.
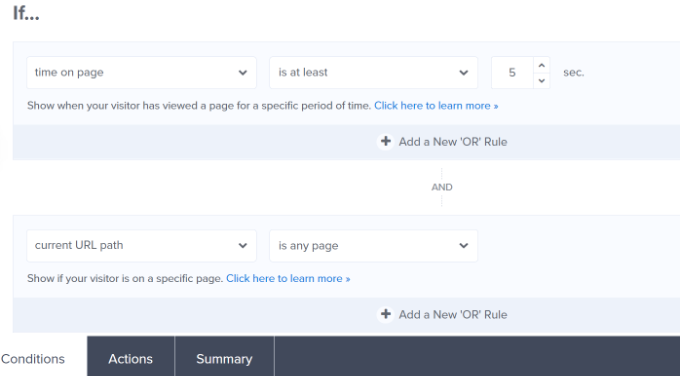
Ardından, 'geçerli URL yolu'nu 'herhangi bir sayfadır' olarak ayarlayarak pop-up'ın sitenizdeki her sayfada görünmesini sağlayabilirsiniz.

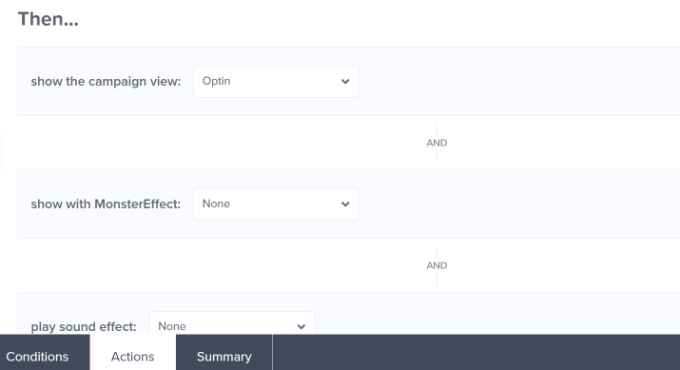
Ardından alt kısımdaki 'Actions' sekmesine geçiş yapabilirsiniz.
Şimdi 'kampanya görünümünü göster' seçeneği için 'Optin'in seçili olduğundan emin olun. Açılır pencerenize efektler ve ses eklemek için isteğe bağlı ayarlar da vardır.

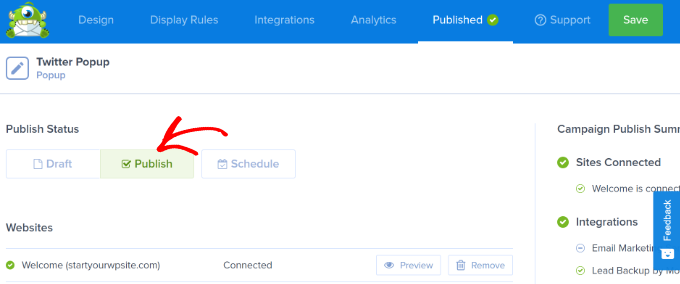
Ardından, kampanyanızı etkinleştirmek için 'Yayınlandı' sekmesine gidebilirsiniz.
Taslak olan 'Yayınlama Durumu'nu Yayınla olarak değiştirmeniz yeterlidir.

Artık ayarlarınızı kaydetmek ve kampanya oluşturucuyu kapatmak için üst kısımdaki 'Kaydet' düğmesini tıklayabilirsiniz.
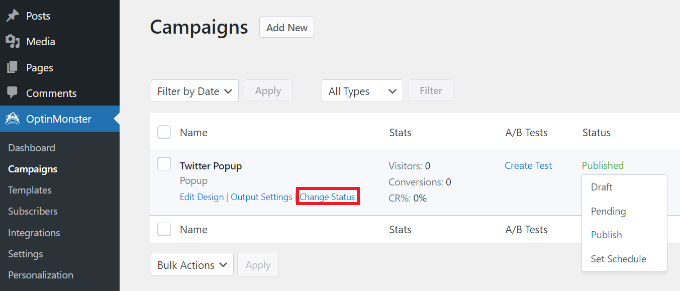
Kampanyanızın yayınlanıp yayınlanmadığını doğrulamak için WordPress yönetici panelinizde OptinMonster » Kampanyalar bölümüne gidin . "Durum" sütununun altında "Yayınlandı" yazan yeşil bir metin görmelisiniz.
Değilse, kampanya adınızın altındaki 'Durumu Değiştir' seçeneğini tıklayabilir ve açılır menüden 'Yayınla'yı seçebilirsiniz.

OptinMonster kampanyanız artık aktif olacaktır.
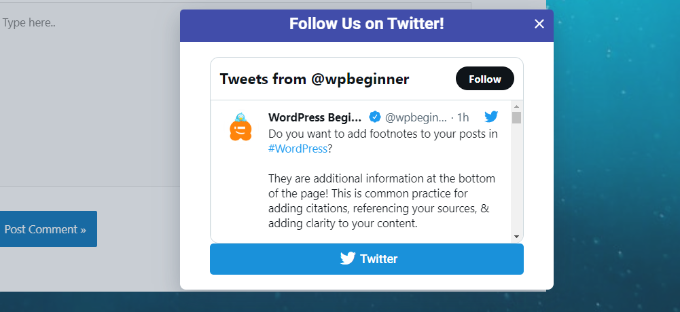
Twitter sayfanızı ışık kutusu açılır penceresinde görüntülemek için web sitenizi ziyaret etmeniz yeterlidir. OptinMonster kampanyası tetiklendikten sonra, Twitter profiliniz, altına eklediğiniz CTA düğmesiyle birlikte bir ışık kutusu açılır penceresinde görünecektir.

Umarız bu makale, Twitter sayfanızı WordPress'te bir ışık kutusu açılır penceresiyle nasıl tanıtacağınızı öğrenmenize yardımcı olmuştur. Yeni başlayanlar için nihai WordPress SEO kılavuzumuzu ve küçük işletmeler için en iyi canlı sohbet yazılımını da görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
Twitter Sayfanızı WordPress'te Pop-up ile Nasıl Tanıtırsınız yazısı ilk olarak WPBeginner'da yayınlandı.
