WordPress'te Başlık Ekleme Nasıl Kaldırılır
Yayınlanan: 2022-09-28WordPress'te ekleme başlığının nasıl kaldırılacağı hakkında bir giriş yapmak istediğinizi varsayarsak: WordPress'te, ekleme başlığı ekranın sol üst köşesinde bulunur. Kaldırmak için önce WordPress hesabınıza giriş yapmalısınız. Giriş yaptıktan sonra, sol sütunda bulunan “Ayarlar” sekmesine tıklayın. Ardından, “Genel” sekmesine tıklayın. “Genel Ayarlar” bölümünün altında “ Site Başlığı ” seçeneğini arayın. “Site Başlığı” alanındaki metni silmek ve ardından “Değişiklikleri Kaydet” düğmesine tıklamak isteyeceksiniz.
Bir web sayfasını açtığınızda, tarayıcı sekmesinde bir sayfa başlığı görürsünüz. Sayfalar arama motorlarında başlıklarına göre sıralanır, bu da sitenizin arama sonuçlarında daha üst sıralarda yer almasına yardımcı olabilir. Gezinme menüsünü düzenlemek ve en son gönderilerinizi görüntülemek söz konusu olduğunda, Sayfa Başlığı harika bir kaynaktır. Bir kullanıcının zaten anladığı bir sayfa başlığı gerekli olmayabilir. Bir sayfanın başlığının Elementor Sayfa Oluşturucu kullanılarak tamamen kaldırılması gerekmez. Başlığın içerikte ikinci kez görüntülenmesine gerek kalmayacak. Bu yöntemi kullanarak bir WordPress sitesinin gönderisini veya sayfa başlığını da gizleyebilirsiniz.
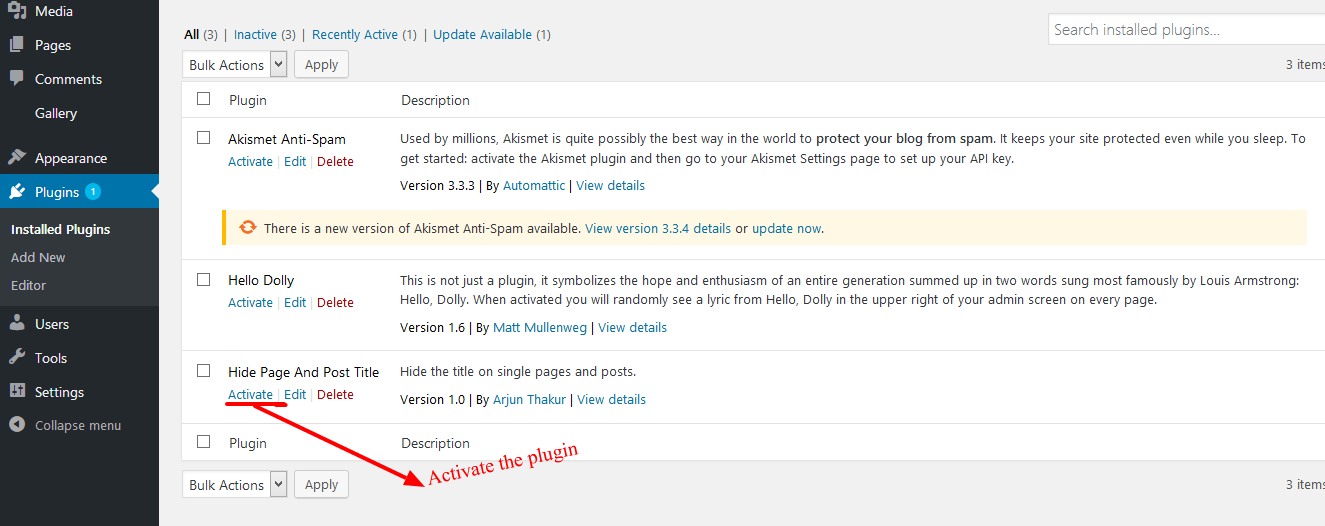
Sayfa başlığınızı gizlemek için bir eklenti kullanarak çok zaman ve emekten tasarruf edebilirsiniz. Bu eğitimde, Sayfayı Gizle ve Gönderi Başlığı eklentisini kullanacağız. Aşağıdaki kod, web sitenizdeki CSS'yi geçersiz kılmak için kullanılacaktır. Bu proje için, sadece yaklaşık 2-3 satırlık kod gerektiren tek bir sınıfı değiştiriyoruz. Tarayıcınıza bağlı olarak, başlığa sağ tıklayıp İncele veya İncele'yi seçerek öğeleri inceleyebilir veya inceleyebilirsiniz. Sınıf mülkiyetindeki çıkarlarımız mülkiyetin ötesine geçer. Bizim durumumuzda, giriş-başlık adını tercih ediyoruz.
Ekran: yok css, tüm gönderi ve sayfa başlıklarını gizler. Tek bir sayfa başlığını gizlemek için aşağıdaki örnekteki kodu değiştirmeniz yeterlidir. Blog yazısı sayfa başlıklarını gizlemek için aşağıdaki kod parçası değiştirilebilir. Gönderinin giriş başlığındaki tüm girişler * göstergesine sahiptir. Bunu yaparak başlığı, hedeflediğiniz belirli sayfadan kaldırabileceksiniz. Ayrıca, belirli blog gönderileri gizli başlıklarla hedeflenebilir. Gönderi başlıklarını gizlemenin bu yöntemi çok zaman ve emek tasarrufu sağlar.
Bir başlığı, bir açılış sayfasından, bir ana sayfadan, bir sayfadan veya başka bir sayfadan manuel olarak kaldırarak silebilirsiniz. Sayfalarınıza başlık eklememeniz SEO için zararlıdır ve arama motoru botlarının sitenizi dizine eklemesi de zordur. Sayfa kalıcı bağlantınızı değiştirmek için yönetici kontrol panelinize gidin ve açılır menüden Sayfalar'ı seçin. Şu anda WordPress'in, bu makalenin bağlamı bir yana, sayfa başlıklarını kendi başına gizlemesinin hiçbir yolu yoktur. Çoğu web sitesi sahibi için en basit yöntem bir eklenti kullanmaktır. Yeni bir şey denemek istiyorsanız, CSS seçeneğini deneyebilirsiniz. Sonuç olarak, sitenizin ek bir eklentinin ekstra yükünü almasına gerek kalmayacak.
Bu aslında basit bir işlemdir. Fonksiyonlara, açma düğmesine basılarak erişilebilir. PHP dosyasında, dosyanın sonuna aşağıdaki kodu ekleyin: function prefix_category_title( $title) * if ( is_category() ) * $title = single_cat_title( ”, false) * return $title
WordPress'in yönetici alanına giriş yapın ve dizin sayfanızın başlık etiketini değiştirmek için Ayarlar'a tıklayın. Bu sayfada Site Başlığı alanı değiştirilebilir ve değişiklikler kaydedilebilir. WordPress, oluşturduğunuz her gönderi veya sayfa için yalnızca ana sayfa için bir başlık oluşturmanıza olanak tanır.
WordPress'te Başlık Başlığını Nasıl Gizlerim?
WordPress'te başlık başlığını gizlemenin birkaç yolu vardır. Bir yol, Tema Özelleştiriciye gidip 'Ekran Başlığı Başlığı'nın yanındaki kutunun işaretini kaldırmaktır. Bu, sitenizdeki başlık başlığını gizleyecektir. Başka bir yol, aşağıdaki kodu alt temanızın function.php dosyasına eklemektir: function my_child_theme_setup() { // başlık başlığını görüntülemek için varsayılan eylemi kaldırır remove_action( 'storefront_header', 'storefront_header_title', 10 ); } add_action( 'after_setup_theme', 'my_child_theme_setup');
İşte bir WordPress sayfa başlığını gizlemenin beş basit yolu. WordPress, bir sayfa oluşturulduktan ve yayınlandıktan sonra başlığını doğrudan ön uçta görüntüler. Düzenleme alanını, tema seçeneklerini, CSS'yi veya WordPress eklentilerini kullanarak belirli sayfalarda veya hepsinde WordPress başlıklarını nasıl gizleyeceğinizi göstereceğim. Google, gizli içeriği sevmez ve sayfa başlıklarını gizlemenin bir yolunu arar. Google, içeriğinin kaynak kodunu hâlâ tarar, bu nedenle bu yöntem ideal değildir. Bunu belirli bir sayfa veya her biri için nasıl yapacağınızı göstereceğim. Twenty Seventeen üzerinde çalışan ve diğer platformlarda bulunmayan iki eklenti buldum.
Bu aracın herhangi bir ayarı yok, sadece düzenleme alanının sağ tarafında küçük bir meta kutusu var. İlk eklenti, başlığı ön uçtan gizlemek için bir CSS sınıfı oluşturdu, ancak onu tamamen kaldırmadı. Ayrıca, ikinci eklenti, en iyi SEO uygulaması olmayan bir sayfada iki H1 başlığını engeller.
WordPress'te Sayfa Başlıklarını Nasıl Gösterebilirim?
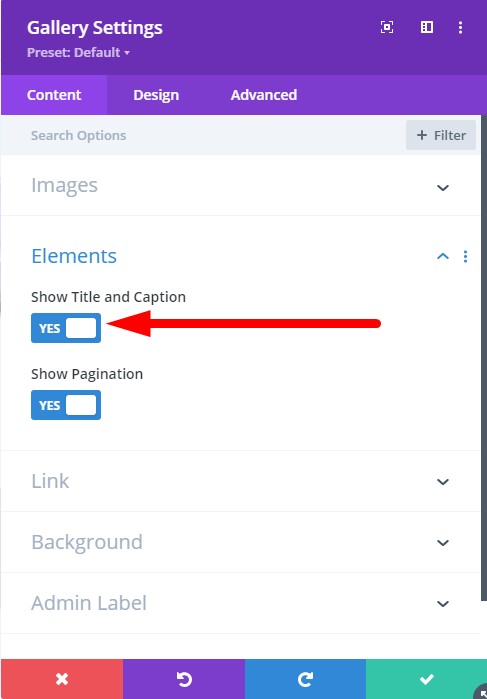
Araçlar menüsüne sol üst köşedeki başlık çubuğuna tıklayıp ardından Genel Ayarlar'ı seçerek erişebilir veya erişmek için klavyenizdeki Ctrl U tuşuna basabilirsiniz. Genel sekmesinde, Varsayılan Sayfa Başlığı etiketli bölüme gidin. Bir WordPress sayfasının başlığını göstermek için Göster seçeneğini Evet olarak ayarlayın.

Bir Web Sitesinin Başlığı Nasıl Bulunur?
Bir Mac veya Linux işletim sistemi ise farklı bir yaklaşım gerektirebilir. Mac'te, belirli bir web sitesinin başlığını aramak için Safari web tarayıcısını kullanabilirsiniz. Ardından, ekranın üst kısmındaki araç çubuğundaki “Git” düğmesine tıklayarak “ Başlığı Göster ”i seçebilirsiniz.
Başlık Alanını Kaldırın WordPress
 Kredi: www.learnhowwp.com
Kredi: www.learnhowwp.comWordPress'te başlığınızın üstündeki boşluğu kaldırmak istiyorsanız, temanızın CSS dosyasını düzenlemeniz gerekir. Başlığın üzerindeki boşluğu kontrol eden CSS kuralını arayın ve ardından silin.
Kullanıcı anketimizin bir parçası olarak, size her sayfanın üst kısmındaki başlık adı verilen büyük boş alanı kaldırmak için ne yapacağınızı sorduk. Çocuğunuzun temasındaki CSS'yi değiştirmek için bir tane oluşturmalısınız. Önce Basit Özel CSS eklentisini kaldırmalısınız. Ardından, style.css dosyasına kendi özel CSS'nizi ekleyin. Tekrar denemeniz gerekebilir! Çalışmıyorsa, tekrar deneyin! Kodunuza önemli bir kısım eklemelisiniz. CTRL F5 (1-2 kez) iyi bir seçenektir. Gizli Pencere 2 çalıştırılarak da kontrol edilebilir.
Başlık WordPress Eklentisini Gizle
 Kredi: WordPress
Kredi: WordPressBir WordPress gönderisinin veya sayfasının başlığını gizlemenize izin verecek bir dizi eklenti mevcuttur. Bu, bir açılış sayfası oluşturmak veya başka bir siteden bağlantı olarak kullanılacak bir gönderi veya sayfa oluşturmak istiyorsanız faydalı olabilir. Bir yazının veya sayfanın başlığını gizlemek istiyorsanız, WP Hide Title gibi bir eklenti kullanabilirsiniz.
Bir WordPress web sitesinde bir sayfanın veya başlığın nasıl gizleneceği konusunda adım adım bir kılavuz. Bunu yapmak için, bir temanın stil sayfasına manuel olarak kod ekleyebilir, bir sayfa oluşturucu kullanabilir ve bir başlık kaldırma eklentisi yükleyebilirsiniz. Ek olarak, kılavuz, ilk etapta başlıkları neden gizlemek isteyebileceğinizin nedenlerini gözden geçirecektir. Üçüncü taraf araçları kullanarak WordPress ile sayfa başlıklarını gizleyebilirsiniz. Ayrıca sitenizdeki her sayfanın başlığını gizleyebilir ve yayınlayabilirsiniz. Bir sayfa oluşturucu ve WordPress kullanarak bunu nasıl yapacağınızı bu kılavuzda göstereceğiz. Özellikle web siteniz çok sayıda sayfa içeriyorsa, WordPress'teki sayfa başlıklarını kaldırmak tehlikelidir.
WP WordPress, arama motoru optimizasyonu için kritik olan kalıcı bağlantılar oluşturmak için sayfa başlıklarını kullanır. Bir sayfanın başlığı olmadığında, WordPress rastgele bir sayı ve harf dizisi oluşturabilir. Arama motorları bunu keşfederse, web siteniz neredeyse kesinlikle spam olarak etiketlenecektir. Arama motoru sonuç sayfalarındaki (SERP'ler) ve tarayıcı sekmelerindeki başlık etiketleri, SEO başlığının altında görünenlerdir. Ayrıca, başlık hiyerarşisini tanımlayarak arama motorlarının bir gönderinin içeriğini anlamasına yardımcı olur. Görünmez olan başlık etiketi içeriğin kendisinde görünmez.
Eklenti Olmadan WordPress'te Sayfa Başlığı Nasıl Gizlenir
Eklenti kullanmadan WordPress'te sayfa başlıklarını gizlemenin birkaç yolu vardır. Bir yol, bir alt tema oluşturmak ve ardından başlıkları gizlemek için bazı özel CSS eklemektir. Başka bir yol, özel alanlar eklentisi kullanmak ve başlığı gizlemek istediğiniz sayfalar için "1" değerinde "hide_title" adlı bir alan oluşturmaktır.
Başlık, her gönderide ve sayfada WordPress'te varsayılan bir özellik olarak görünür. Ancak, sayfanızın başlığını değiştirmek mümkündür. Eklenti kullanmak, bir sayfanın başlığını gizlemenin veya kaldırmanın en uygun yoludur. Bu eğitimde, WordPress'te bir sayfa başlığının nasıl gizleneceğini gözden geçireceğim. Bu durumda başlık alanını boş tutmak uygundur. Web siteniz Yoast SEO gibi bir SEO eklentisi ile oluşturulmuşsa, SEO başlık alanına bir meta başlık ekleyebilirsiniz. Web sitenizdeki tüm sayfaların başlığını gizlemek mi istiyorsunuz?
Bu durumda, önceki kodu aşağıdakilerden biriyle değiştirin. GeneratePress, Astra ve OceanWP gibi birçok tema, sayfa başlığını gizle seçeneğini etkinleştirir. Başlık sınıfını tarayıcınızda açıyorsanız inceleyin, sağ tıklayın ve menüden İncele'yi seçin. Sonraki birkaç bölümde, bu temalar veya Elementor'un sayfa oluşturucusu ile bir sayfanın başlığını nasıl kaldırabileceğinizi göstereceğim. Aşağıdaki adımlar, Elementor'dan bir sayfa başlığını, popüler bir temayı veya Astra veya GeneratePress gibi başka bir popüler temayı kaldırmada size yol gösterecektir. Sayfa başlığının nasıl gizleneceği ile ilgili herhangi bir sorunuz varsa, lütfen yorumlarda bana sormaktan çekinmeyin.
