WordPress'te Ana Sayfadan Blog Alıntısını Kaldırma
Yayınlanan: 2022-04-12Ana sayfa wordpress'ten blog alıntısını kaldırmak istiyorsanız, bunu yapmanın birkaç yolu vardır. Bunun bir yolu, tema dosyalarınızı düzenlemek ve alıntı kodunu kaldırmaktır. Başka bir yol, alıntıyı ana sayfanızdan kaldıracak WP No Excerpt gibi bir eklenti kullanmaktır.
WordPress sayfanızın bir bölümünü sayfanızın geri kalanından nasıl kaldırırsınız? Sağ üst köşedeki Gönderi Ayarları düğmesine tıklayarak gönderi tercihlerinizi değiştirebilirsiniz. WordPress kontrol panelinize okuma eklemek için Ayarlar'da oturum açın. Bazı durumlarda, feed'iniz için gönderilerin dahil edilmesi, feed'in gönderileri için özet kutusunun (alıntı) görüntülenmesine neden olabilir. Sitenizi güncellemek için URL'den Bu gönderi alıntısı bölümünü kaldırmanız ve ardından URL'nin sağ üst kısmındaki Güncelle düğmesini tıklamanız gerekir. Eklentiler menüsünde, WP gönderileri için alıntı alıntılar da girebilirsiniz. Görünüm sekmesinden seçerek bir temadaki alıntının uzunluğunu manuel olarak değiştirin.
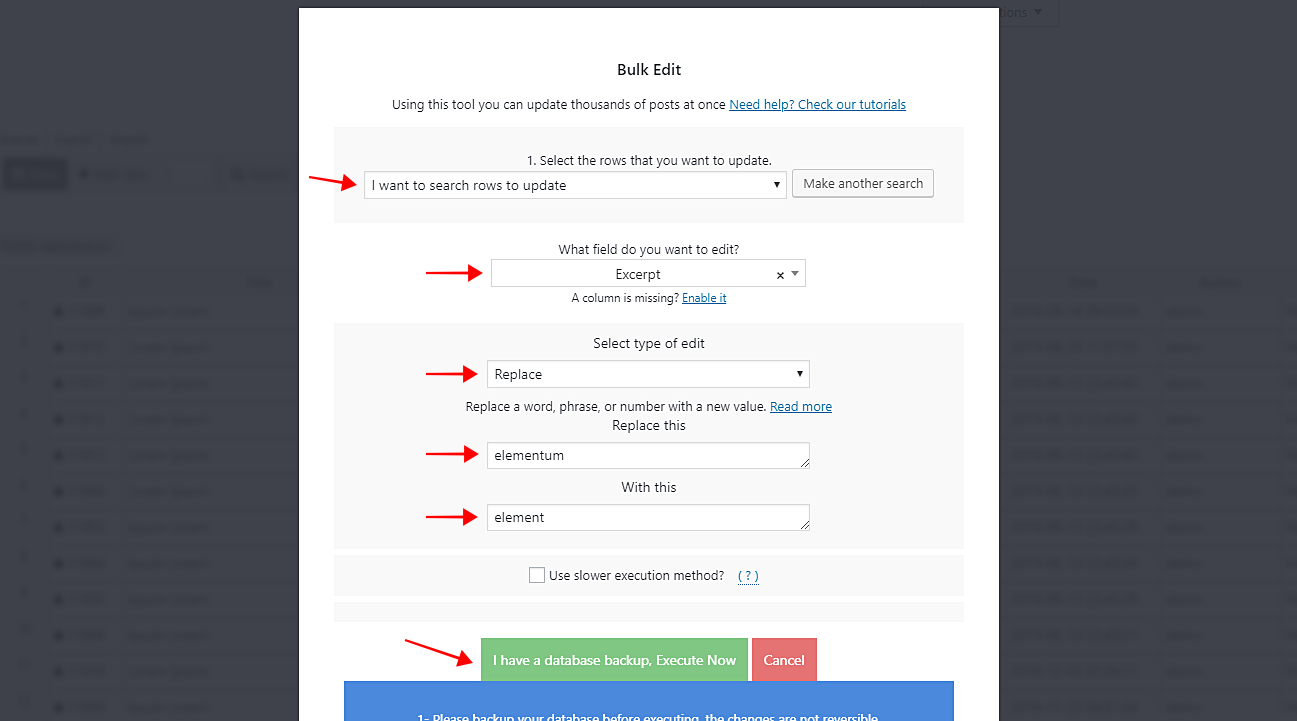
WordPress'te Alıntıyı Nasıl Kaldırırım?
 Kredi bilgileri: wpsheeteditor.com
Kredi bilgileri: wpsheeteditor.comWordPress'teki alıntıyı kaldırmak istiyorsanız, WordPress dosyalarındaki kodu düzenlemeniz gerekecektir. “Alıntı” yazan kod satırını bulmanız ve silmeniz gerekecek. Bu kod satırını sildikten sonra, alıntı artık WordPress sitenizde görünmeyecektir.
WordPress'te Gönderi Alıntısı Nasıl Kaldırılır
Aşağıdaki adımlar, WordPress gönderinizden bir gönderi alıntısını kaldırmanıza yardımcı olacaktır.
function.php dosyasını oluşturduktan sonra, aşağıdaki kodu eklemek için aşağıdaki adımları izleyin. add_filter metin kutusuna sırasıyla 'exit_length' ve 'custom_exit_length' girin. Kod tanıtıldığında, gönderi alıntısını kaldırabileceksiniz.
WordPress'te bir alıntıya bağlantı ekleyebilirsiniz.
Yazılar'a giderek blog yayınınıza bir alıntı ekleyebilirsiniz. Ya yeni bir gönderi ekleyin ya da mevcut bir gönderiyi düzenleyin. Artık sağ seçenekler panelinden Alıntı seçeneğini seçebilir ve gönderinize bir alıntı ekleyebilirsiniz. Düzenlemeyi bitirdikten sonra, değişiklikleri kaydetmek için Yayınla/Güncelle düğmesini tıklayın.
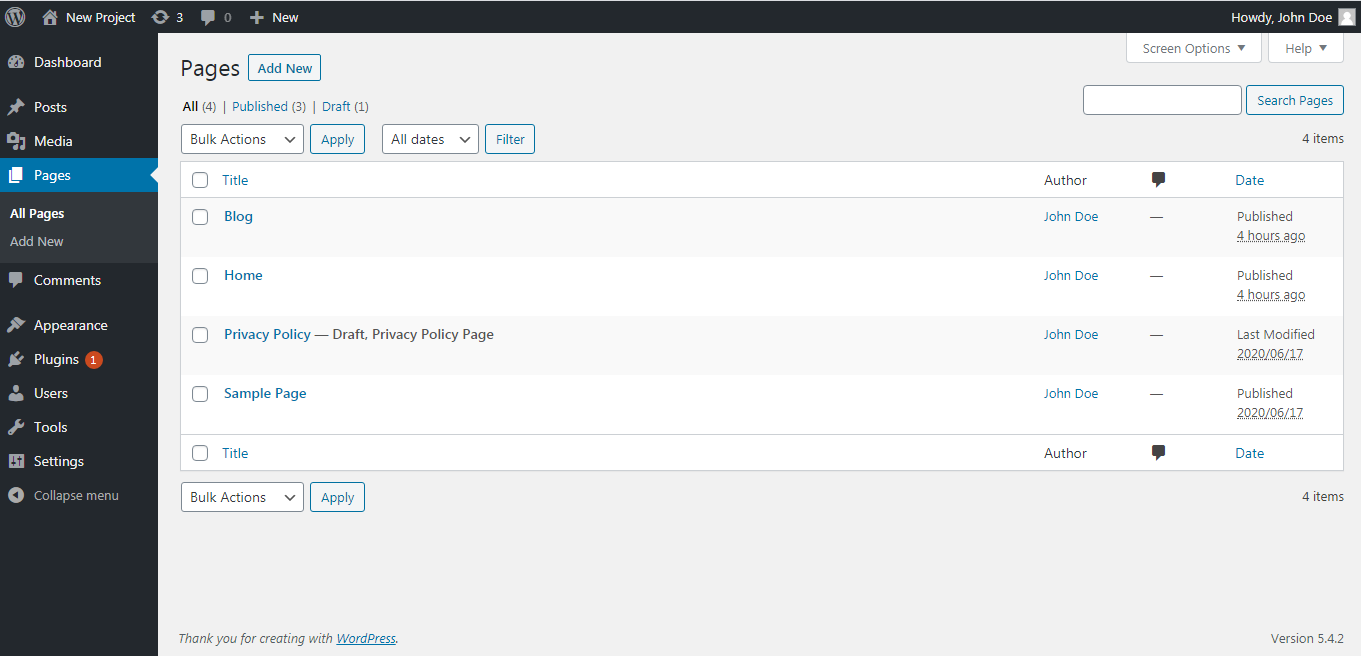
Blog Yazılarını WordPress Ana Sayfasından Nasıl Kaldırırım?
 Kredi: 8bityard.com
Kredi: 8bityard.comWordPress'te sayfa oluşturma konusundaki yazımız bunu yapmanıza yardımcı olabilir. Ayrıca, Yazılar sayfasının açılır menüsünde blog yazıları için ayrı bir sayfa oluşturabilirsiniz. Alternatif olarak, blog yazmak istemiyorsanız, açılır menüden – Seç – seçeneğini belirleyerek blog beslemesini tamamen kaldırabilirsiniz.
Temanın Açılış Sayfasından açılış sayfası gönderi bölümünü devre dışı bırakabilir misiniz? İki kez görünecek olan üç alıntı kutusunun altındaki gönderileri görme seçeneğim var. Sonuç olarak, Ebeveyn Denetimi olmayan bir Masthead navigasyonu oluştururken Ana Sayfalar için varsayılan olmayan Sayfalar kullanıyorum. Kutular ve diğer öğeler kaybolmuş olsa da, ebeveyni olmayan sayfalar (gri arka planlı) kalır. 'Blog gönderileri ana sayfadan kaldırılsın mı?' sorusuna yanıt olarak, yeni bir Quora gönderisi kapatıldı. Bir sonraki adım, Örnek Sayfa ön sayfasını devre dışı bırakmak ve çıktıyı görmeyi beklediğim Sayfaları WP Ayarlarından kaldırmaktı.
WordPress'te Bir Blog Yazısı Nasıl Silinir
WordPress blogundaki bir gönderiyi nasıl silersiniz?
WordPress'teki herhangi bir blog gönderisini Sayfalar veya Gönderiler menüsüne tıklayarak ve fareyle üzerine gelerek ardından kapatmak için Çöp Kutusu simgesine tıklayarak silmek mümkündür. Farenizi menünün üzerine getirdiğinizde, bir Sil seçeneği görüntülenecektir. Gönderiyi çöp kutusuna taşımak için buna tıklayın.
WordPress Blogumdaki Alıntıyı Nasıl Değiştiririm?
 Kredi: www.matrics360.com
Kredi: www.matrics360.comWordPress blogunuzdaki alıntıyı değiştirmek için blogunuzun kontrol paneline gidin ve “Gönderiler” bölümüne tıklayın. Oradan düzenlemek istediğiniz gönderiye tıklayın. “Alıntı” bölümünde, alıntınız için kullanmak istediğiniz metni girebilirsiniz.
WordPress Yazılarından Alıntıyı Kaldırın
WordPress gönderilerinizden alıntıyı kaldırmak istiyorsanız, bunu temanızın şablon dosyalarına gidip kodu düzenleyerek yapabilirsiniz. Bulmanız gereken kod, temanıza göre değişir, ancak genellikle dosyanın üst kısmına yakın bir yerde bulunur. Kodu bulduktan sonra, basitçe silin ve dosyayı kaydedin.
WordPress Blogunuzdan Alıntıları Nasıl Kaldırırsınız?
Blogunuzu gereğinden fazla çalıştırdığınızı düşünüyorsanız ve WordPress kodlaması veya sıkıcı WordPress bakımı ile uğraşmak zorunda kalıyorsanız, bunlardan kurtulmanın gerçekten basit bir yolu var. Gönderi Ayarları, Daha Fazla Seçenek'e giderek ve Alıntı seçeneğine tıklayarak Alıntının ayrıntılarına erişebilirsiniz. “Bu alıntıdır” metnini kaldırdıktan sonra, sayfanın sağ üst köşesindeki Güncelle düğmesini tıklayın.
WordPress'te Alıntı Nasıl Düzenlenir
Alıntılar, gönderi içeriğinizi özetlemenin ve okuyuculara gönderinizin ne hakkında olduğuna dair bir fikir vermenin harika bir yoludur. Alıntınızı WordPress'te düzenlemek için yayın düzenleyicinize gidin ve "Alıntı" alanını arayın. Bu alan genellikle ana içerik düzenleyicinin altında bulunur. Buraya gönderi içeriğinizin bir özetini girebilirsiniz. İşiniz bittiğinde “Güncelle”ye tıklamayı unutmayın.
WordPress Blogunuzda Bir Alıntı Nasıl Kullanılır
Blogunuzda bir alıntı kullanmak için WordPress içerik düzenleyicisine gidin ve 'Alıntı' açılır menüsünü tıklayın. Burada, içerik düzenleyicinin sağ panelinden gönderiniz için bir alıntı seçebilirsiniz.

Alıntı WordPress
Bir WordPress alıntısı esasen daha uzun bir makalenin özetidir ve blog indeksinin yerine sıklıkla kullanılır ve sayfaları arşivler, böylece her yazının tam içeriği görüntülenemez.
WordPress Alıntısı nedir? O nasıl çalışır? Bir alıntı, daha uzun bir makale ile birlikte okunmalıdır. Ayrıca, blog dizini ve arşivlerinin yerine sıklıkla kullanılırlar. Manuel yöntemi kullanmak sizi yalnızca bir gönderinin başındaki metinle sınırlamaz; ayrıca gönderinin tam bir özetini de oluşturabilirsiniz. Tema kodunu doğrudan düzenlemek istemiyorsanız, herhangi bir tema dosyasını düzenlemek zorunda kalmadan neredeyse aynı kodun bir örneğini oluşturmak için Daha Fazla etiketini kullanabilirsiniz. Excerpt_length filtresini kullanarak temanızda görüntülenen bir alıntının uzunluğunu değiştirebilirsiniz.
Temanızın şablon dosyalarını değiştirmeden bir özet görüntülemek için Daha Fazla etiketini Daha Fazla alanına yazmanız yeterlidir. Tek dezavantajı, içeriği yalnızca gönderinizin başından itibaren çekebilmenizdir. Teaser sona erdiğinde, 'Diğer' menüsünden Daha Fazla'yı seçin ve imlecinizi etiketi daha görünür hale getirmek istediğiniz konuma getirin.
WordPress, herkesin sıfırdan bir web sitesi veya blog oluşturmasına veya mevcut olanı iyileştirmesine olanak tanıyan bir içerik yönetim sistemi veya CMS'dir. WordPress kodu, açık kaynak kodlu ve ücretsiz olduğu için herkes tarafından ücretsiz olarak veya daha düşük bir maliyetle görüntülenebilir ve değiştirilebilir. WordPress kullanımı kolay bir platform olduğu için işletmeler için popüler bir seçimdir ve herhangi bir organizasyonun ihtiyaçlarını karşılayacak şekilde özelleştirilebilir.
WordPress'in kullanımı basit olduğundan ve herhangi bir kuruluşun ihtiyaçlarını karşılayacak şekilde özelleştirilebildiğinden, işletmeler için popüler bir seçimdir.
Menüden 'Blog/Arşiv' seçeneğini seçerek blog/arşiv sürecine başlayabilirsiniz. Bundan sonra, menünün altındaki 'İçerik Gönder' bölümüne gidin. 'Alıntı' butonuna tıkladıktan sonra, 'Alıntı' sayfasına yönlendirileceksiniz. Tüm bilmeniz gereken bu.
WordPress'te Otomatik Alıntı Nasıl Kurulur
WordPress'te otomatik bir alıntıyı yapılandırmak için önce eklentiyi yüklemeniz ve ardından yapılandırmanız gerekir. İlk adım, WordPress yönetici panelinize giriş yapmak ve “Eklentiler” sekmesine gitmek. “Yeni Ekle” düğmesine tıkladığınızda, arama kutusunun “Eklentiler ara…” olarak işaretlendiğini göreceksiniz. Arama kutusuna “Kolay Özel Otomatik Alıntı” yazarak “Kolay Özel Otomatik Alıntı” yükleyebilirsiniz "Şimdi Yükle"yi tıklayın.
Eklentiyi kurduktan sonra yapılandırmak için önce onu yüklemelisiniz. Bunu, “Alıntı” kutusunu seçtikten sonra Blok Düzenleyicideki “Yapılandır” bağlantısını tıklayarak yapabilirsiniz. Alıntı için bir başlık girmeli, alıntının blogun ana sayfasında mı yoksa yazının kendisinde mi görünmesini istediğinize karar vermeli ve “Alıntı Ayarları” penceresinde her yazı için kaç içerik görüntüleneceğini belirlemelisiniz. Görüntüleri veya videoları gizleyip gizlememeye karar vermenin yanı sıra, metni gizleyip gizlememeye de karar verebilirsiniz. "Mesajlarda Alıntıyı Göster" ayarı, tam bir gönderiye bağlantı eklemek için de etkinleştirilebilir.
Eklentiyi kurup yapılandırdıktan sonra hemen kullanabileceksiniz. WordPress yönetici panelinize giriş yaptıktan sonra “Gönderiler” sekmesine gidin ve “Otomatik Alıntılar”ı seçin. Ardından, değiştirmek istediğiniz Gönderide “Düzenle” ye tıklayın. Yazı başlığınızı “Metin” kutusuna girdikten sonra “Yayınla” düğmesini seçin. Gönderiniz yayınlandıktan sonra, Blok Düzenleyicide Alıntı kutusu görünecektir. Alıntı kutusuna gönderinizin başlığını girdiğinizde, WordPress her gönderi için gerekli içeriği otomatik olarak dolduracaktır. "Görüntüler ve Videolarla Alıntıları Gizle" açılır menüsünden "Görüntüler ve Videolarla Alıntıları Gizle" seçeneğini seçerek resimlerden ve videolardan alıntıları gizleyebilirsiniz. Son olarak, “Yazılarda Alıntıyı Göster” ayarına gönderinizin tamamına bir bağlantı eklemek istiyorsanız, “Tam Gönderiye Bağlantı” kutusuna bir bağlantı girmeniz yeterlidir.
Alıntı Gönderme Ayarı
Gönderi alıntısı ayarı, gönderilerinizin ne kadarının blogunuzun ana sayfasında görüntüleneceğini belirlemenize olanak tanır. Bu, okuyucularınızın tüm gönderiyi gördüğünden emin olmak veya yalnızca en alakalı bilgilerin görüntülendiğinden emin olmak istiyorsanız yararlı olabilir.
Alıntı Yazısı bloğu, bir yazının alıntısını görüntülemek için kullanılabilir. Bu bloğun temel amacı, sorgu döngüsünün görünümünü, içinde iç içe geçirerek yapılandırmaktır. Her blok, onu düzenleyicide hemen değiştirmenize olanak tanıyan bir araç çubuğu simgesiyle birlikte gelir. Şuraya Taşı'yı seçtiğinizde, içeriğinizin yanında mavi bir çizgi görünür. Ardından, ok tuşlarına dokunarak bloğun yerleştirilmesini istediğiniz yere göre mavi çizgiyi yukarı veya aşağı hareket ettirebilirsiniz. Her bloğun düzenleyici kenar çubuğu çeşitli seçenekler içerir. Bu sekmede yazı tipi boyutunu, görünümünü, satır yüksekliğini, harf büyüklüğünü ve aralığını değiştirebilirsiniz.
Üzerine tıklayarak PX, Em veya Rem yazı tipi birimlerini kullanmayı seçebilirsiniz. Ayrıca menüdeki Tümünü sıfırla seçeneğini seçerek yaptığınız tüm tipografi değişikliklerini sıfırlayabilirsiniz. Blokların sınırları ve içerikleri arasındaki boşluk, dolgu ayarı tarafından belirlenir. Aynı dolgu aralığını tercih ederseniz, metin alanına özel bir değer yazabilirsiniz. Gelişmiş sekmesini seçerek bloğunuza CSS sınıfları ekleyebilirsiniz. Bloğuna özel CSS ve stiller yazabileceksiniz.
