Powered by WordPress Altbilgi Bağlantıları Nasıl Kaldırılır
Yayınlanan: 2023-02-11Sitenizdeki 'Powered by WordPress' altbilgi bağlantılarını kaldırmak istiyor musunuz?
Varsayılan olarak, çoğu WordPress temasının altbilgisinde bir sorumluluk reddi beyanı bulunur, ancak bu, sitenizin profesyonellikten uzak görünmesine neden olabilir. Ayrıca kendi bağlantılarınız, telif hakkı bildiriminiz ve diğer içerikleriniz için daha az yer bırakır.
Bu yazıda, WordPress tarafından desteklenen altbilgi bağlantılarını nasıl kaldıracağınızı göstereceğiz.

Neden WordPress Altbilgi Kredilerini Kaldırın?
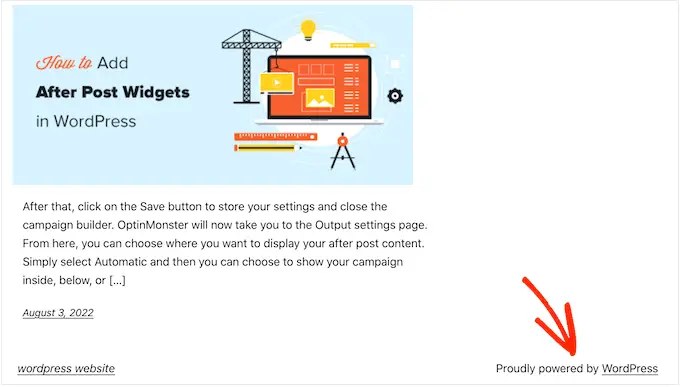
Varsayılan WordPress temaları, resmi WordPress.org web sitesine bağlanan 'WordPress tarafından gururla desteklenmektedir' sorumluluk reddini göstermek için altbilgi alanını kullanır.

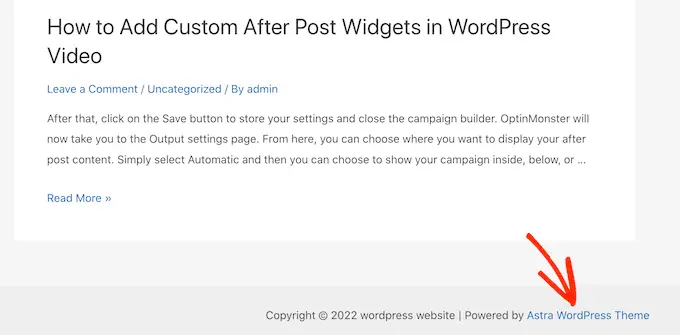
Birçok tema geliştiricisi bunu daha da ileri götürür ve altbilgiye kendi kredilerini ekler.
Aşağıdaki resimde, Astra WordPress Teması tarafından eklenen sorumluluk reddini görebilirsiniz.

Yazılım geliştiriciler için harika olsa da, bu 'Powered by….' altbilgi, özellikle bir işletme web sitesi çalıştırıyorsanız, sitenizin daha az profesyonel görünmesine neden olabilir.
Ayrıca, bilgisayar korsanlarının sitenize girmelerine yardımcı olabilecek WordPress kullandığınızı bilmelerini sağlar.
Örneğin, özel bir oturum açma URL'si kullanmıyorsanız, bilgisayar korsanları basitçe sitenizin adresine /wp-admin ekleyebilir ve oturum açma sayfanıza ulaşabilir.
Bu sorumluluk reddi beyanı ayrıca harici bir siteye bağlantı verir, bu nedenle insanları web sitenizden ayrılmaya teşvik eder. Bunun sayfa görüntülemeleriniz ve hemen çıkma oranınız üzerinde olumsuz bir etkisi olabilir.
WordPress altbilgi kredi bağlantılarını kaldırmak yasal mı?
WordPress ücretsiz olduğu ve GPL lisansı altında yayınlandığı için sitenizdeki altbilgi kredileri bağlantısını kaldırmak tamamen yasaldır.
Temel olarak, bu lisans size WordPress'i kullanma, değiştirme ve hatta diğer insanlara dağıtma özgürlüğü verir.
Resmi WordPress dizininden indirdiğiniz herhangi bir WordPress eklentisi veya teması, aynı GPL lisansı altında yayınlanır. Aslında, çoğu ticari eklenti ve tema bile GPL altında yayınlanır.
Bu, iş web sitenizden, çevrimiçi mağazanızdan veya blogunuzdan alt bilgi kredilerini kaldırmak da dahil olmak üzere, WordPress'i istediğiniz şekilde özelleştirmekte özgür olduğunuz anlamına gelir.
Bunu akılda tutarak, WordPress tarafından desteklenen altbilgi bağlantılarını nasıl kaldırabileceğinizi görelim.
Video öğretici
Videoyu istemiyorsanız veya daha fazla talimata ihtiyacınız varsa, doğrudan kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanın.
Yöntem 1. Tema Ayarlarını Kullanarak 'Powered by' Bağlantısını Kaldırma
İyi tema yazarlarının çoğu, kullanıcıların altbilgiyi düzenleyebilmek ve kredi bağlantılarını kaldırabilmek istediğini bilir, pek çoğu bunu tema ayarlarına dahil eder.
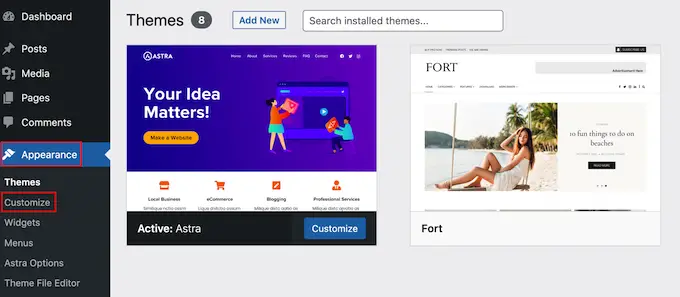
Temanızın bu seçeneğe sahip olup olmadığını görmek için WordPress yönetici kontrol panelinizde Görünüm » Özelleştir'e gidin.

Artık sitenizin altbilgisini özelleştirmenize izin veren tüm ayarları arayabilir ve ardından bu seçeneğe tıklayabilirsiniz.
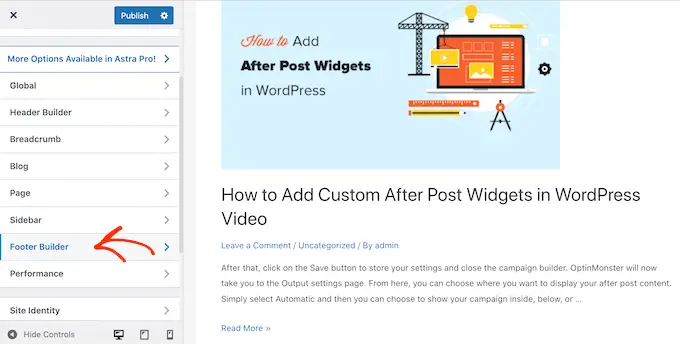
Örneğin, Astra temasının 'Altbilgi Oluşturucu' adlı bir bölümü vardır.

Bu temayı kullanıyorsanız, 'Altbilgi' bölümünü tıklamanız ve 'Telif Hakkı'nı seçmeniz yeterlidir.
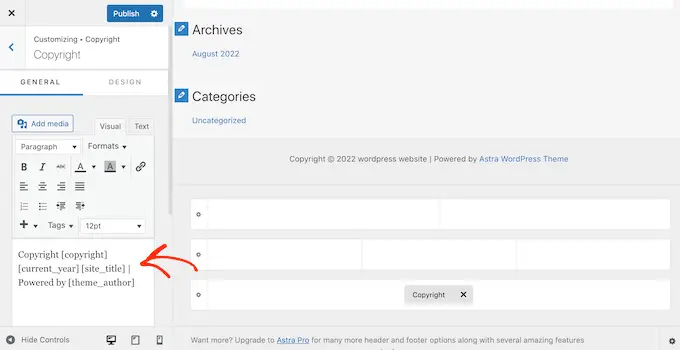
Bunu yaptığında, alt bilgi metnini değiştirebileceğin ve hatta tamamen silebileceğin küçük bir düzenleyici açılır.

Altbilgi sorumluluk reddini nasıl kaldırırsanız kaldırın, değişikliği sitenizde yayınlamak için 'Yayınla'yı tıklamayı unutmayın.
Yöntem 2. Tam Site Düzenlemeyi Kullanarak 'Powered by' Kredisini Kaldırma
Bir blok teması kullanıyorsanız, Tam Site Düzenleme (FSE) ve blok düzenleyiciyi kullanarak alt bilgi sorumluluk reddini kaldırabilirsiniz.
Bu, tüm temalarla çalışmasa da tüm sitenizde 'Powered by' kredisini kaldırmanın hızlı ve kolay bir yoludur.
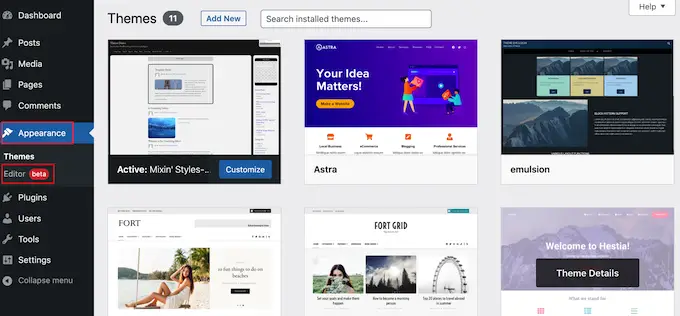
Düzenleyiciyi başlatmak için Görünüm » Düzenleyici seçeneğine gidin.

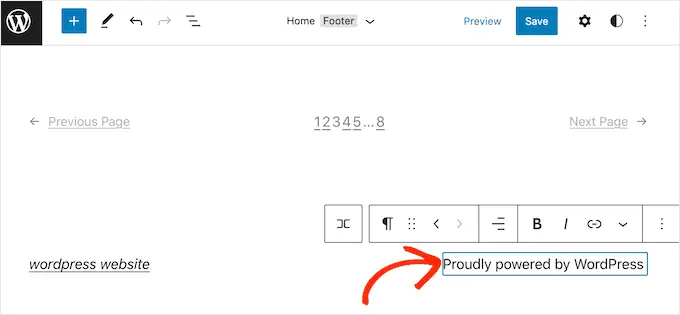
Ardından, web sitenizin altbilgisine gidin ve 'Powered by' sorumluluk reddi beyanını seçmek için tıklayın.
Artık kendi içeriğinizle değiştirebilir veya sorumluluk reddini tamamen silebilirsiniz.

Altbilginin görünümünden memnun olduğunuzda 'Kaydet'i tıklamanız yeterlidir. Şimdi sitenizi ziyaret ederseniz, değişikliği canlı olarak göreceksiniz.
Yöntem 3. Bir Sayfa Oluşturucu Kullanarak 'Powered by' Sorumluluk Reddi Beyanını Kaldırma
Birçok WordPress web sitesi, e-posta adresi veya telefon numarası gibi önemli bilgileri iletmek için altbilgiyi kullanır. Aslında, ziyaretçiler özellikle bu içeriği arayarak sitenizin en altına kaydırabilir.
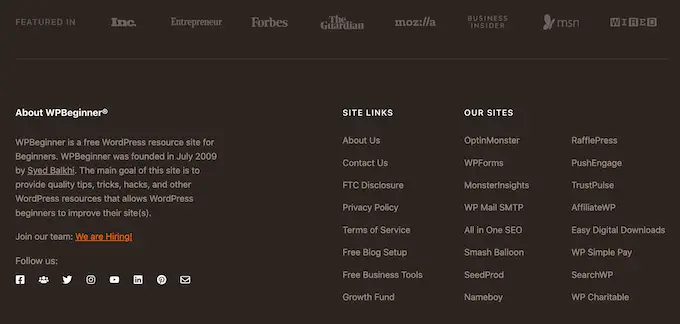
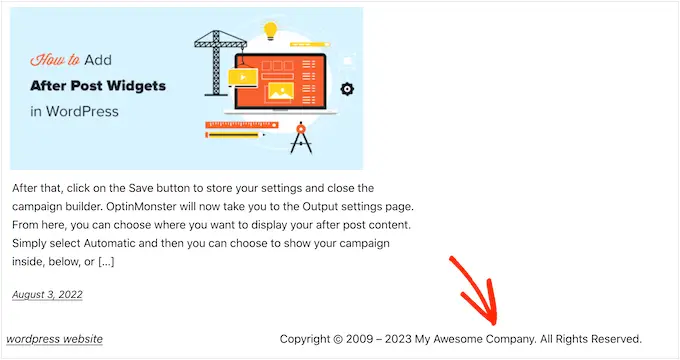
Bunu göz önünde bulundurarak, bir adım daha ileri gitmek ve 'Güçlendiren' metnini özel bir alt bilgi ile değiştirmek isteyebilirsiniz. Bu alt bilgi, sosyal medya profillerinize bağlantılar, bağlı ortaklarınıza bağlantılar, ürünlerinizin bir listesi veya diğer önemli bilgiler ve bağlantılar içerebilir.
WPBeginner alt bilgisini aşağıdaki resimde görebilirsiniz:

Özel bir alt bilgi oluşturmanın en iyi yolu SeedProd kullanmaktır. En iyi sayfa oluşturucu eklentisidir ve WordPress blogunuzun veya web sitenizin her bölümünü özelleştirmenize yardımcı olabilecek 180'den fazla profesyonelce tasarlanmış şablon, bölüm ve blokla birlikte gelir.
Ayrıca, genel bir altbilgi, kenar çubuğu, üst bilgi ve daha fazlasını oluşturmanıza izin veren ayarlara sahiptir.
Öncelikle, SeedProd'u kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: Ayrıca, sürükle ve bırak düzenleyicisini kullanarak her türlü sayfayı oluşturmanıza izin veren SeedProd'un ücretsiz bir sürümü de vardır. Ancak, gelişmiş Theme Builder ile birlikte geldiği için SeedProd'un premium sürümünü kullanacağız.
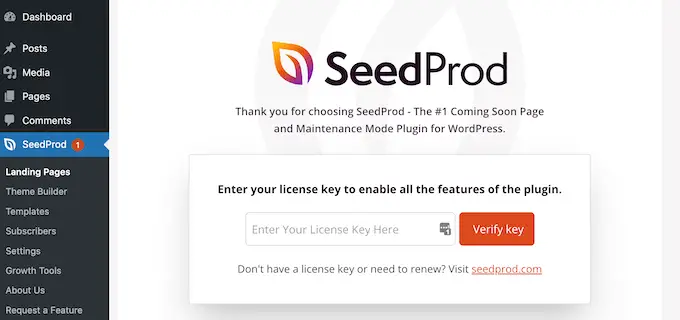
Eklentiyi etkinleştirdikten sonra, SeedProd lisans anahtarınızı isteyecektir.

Bu bilgiyi SeedProd web sitesinde hesabınızın altında bulabilirsiniz. Anahtarı girdikten sonra, 'Anahtarı Doğrula' düğmesine tıklayın.
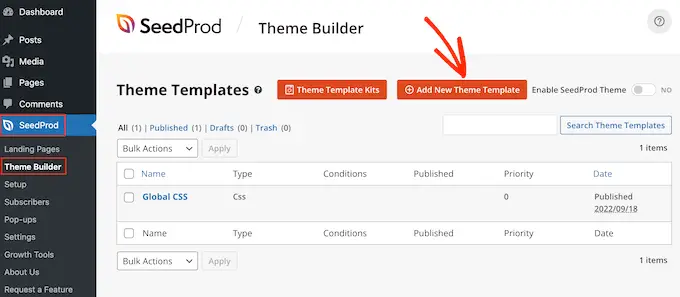
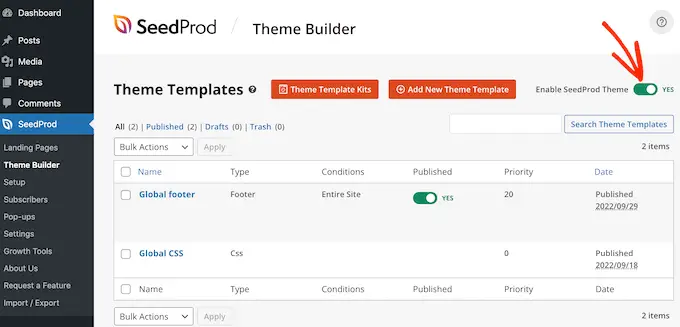
Bunu yaptıktan sonra SeedProd »Theme Builder'a gidin. Burada, 'Yeni Tema Şablonu Ekle' düğmesini tıklayın.


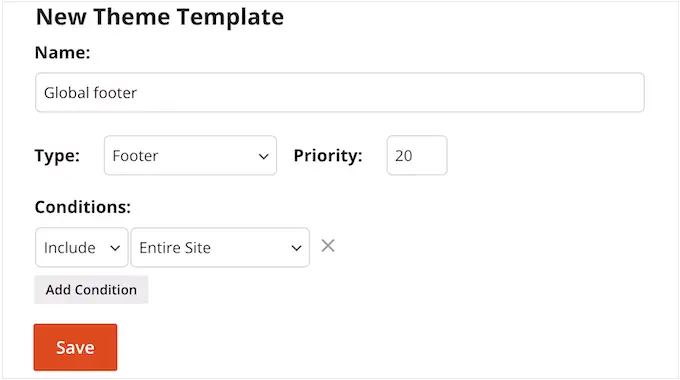
Açılır pencerede, yeni tema şablonu için bir ad yazın.
Bunu yaptıktan sonra 'Tür' açılır menüsünü açın ve 'Altbilgi'yi seçin.

SeedProd, varsayılan olarak tüm sitenizde yeni alt bilgi şablonunu gösterecektir. Ancak, 'Koşullar' ayarlarını kullanarak bunu belirli sayfalarla veya gönderilerle sınırlayabilirsiniz.
Örneğin, ana harekete geçirici mesajınızdan dikkati dağıtmaması için yeni altbilgiyi açılış sayfalarınızdan çıkarmak isteyebilirsiniz.
Girdiğiniz bilgilerden memnun olduğunuzda 'Kaydet'i tıklayın.
Bu, SeedProd sayfa oluşturucu arayüzünü yükleyecektir.
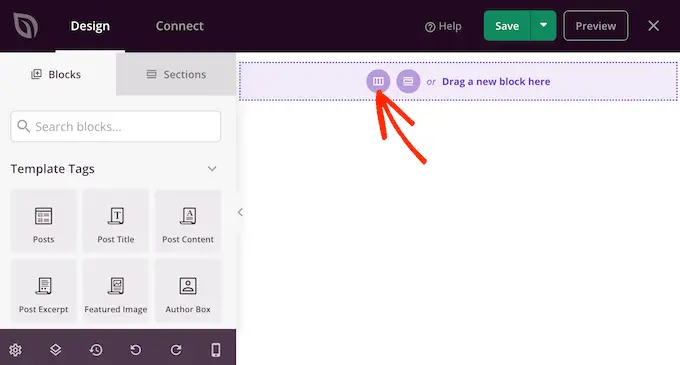
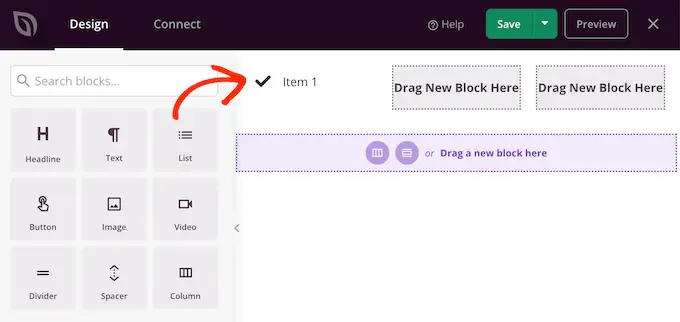
İlk başta, şablonunuz sağda boş bir ekran ve solda ayarlarınız gösterilecektir. Başlamak için 'Sütun Ekle' simgesine tıklayın.

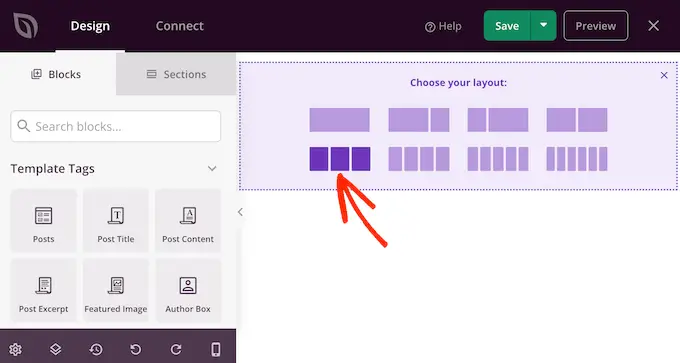
Artık altbilginiz için kullanmak istediğiniz düzeni seçebilirsiniz. Bu, içeriğinizi farklı sütunlar halinde düzenlemenizi sağlar.
İstediğiniz düzeni kullanabilirsiniz, ancak bu kılavuz için üç sütunlu bir düzen kullanıyoruz.

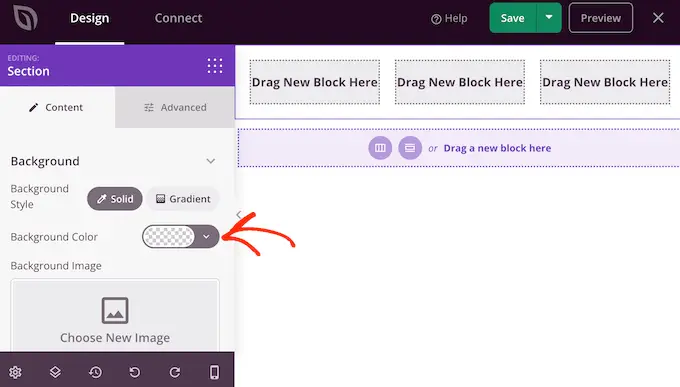
Ardından, altbilginin arka planını WordPress temanız, şirket markanız veya logonuzla eşleşecek şekilde düzenleyebilirsiniz.
Arka plan rengini değiştirmek için, 'Arka Plan Rengi'nin yanındaki bölüme tıklamanız ve ardından yeni bir renk seçmek için kontrolleri kullanmanız yeterlidir.

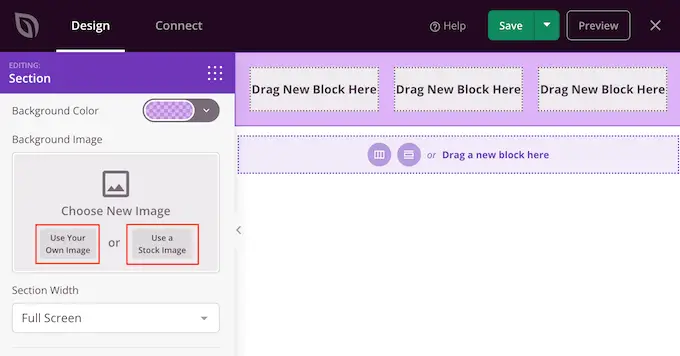
Başka bir seçenek de arka plan resmi yüklemektir.
Bunu yapmak için ya 'Kendi Resminizi Kullan' seçeneğine tıklayın ve ardından WordPress ortam kitaplığından bir resim seçin veya 'Bir stok görsel kullan' seçeneğine tıklayın.

Arka plandan memnun olduğunuzda, altbilgiye biraz içerik eklemenin zamanı geldi.
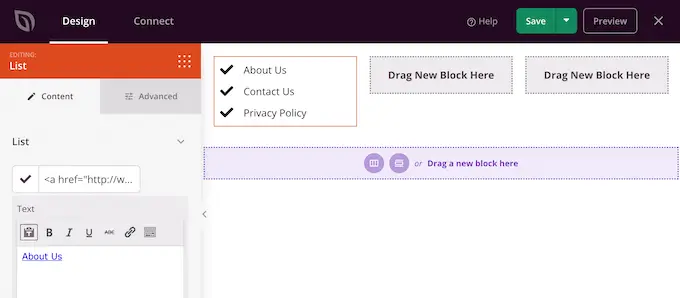
Soldaki menüden herhangi bir bloğu sürükleyin ve altbilginize bırakın.

Bir blok ekledikten sonra, ana düzenleyicide o bloğu seçmek için tıklayın.
Soldaki menü artık bloğu özelleştirmek için tüm ayarları gösterecek.

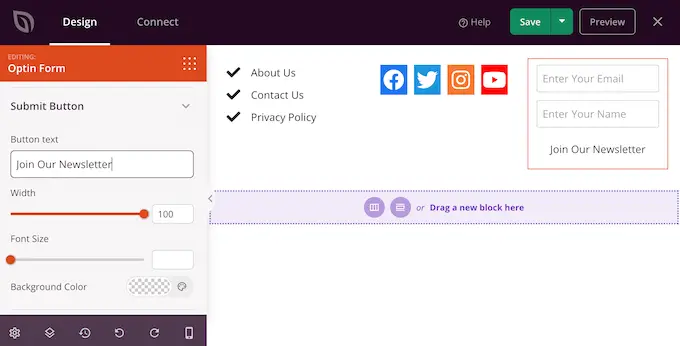
Alt bilginize daha fazla blok eklemek için bu adımları tekrarlamaya devam edin.
Ayrıca, her bloğun göründüğü yeri düzeninizin etrafında sürükleyerek de değiştirebilirsiniz.

Tasarımınızdan memnun olduğunuzda, 'Kaydet' düğmesine tıklayın.
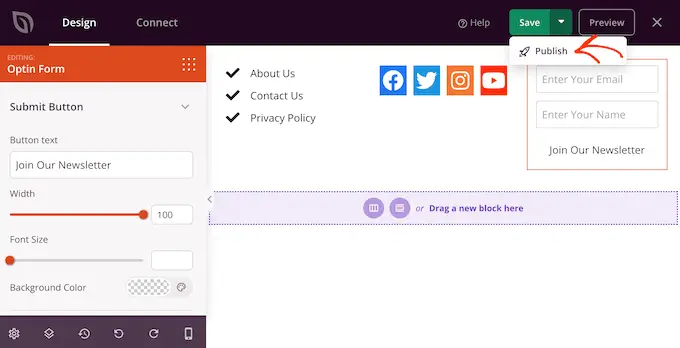
Ardından, tasarımınızı tamamlamak için 'Yayınla'yı seçebilirsiniz.

Yeni altbilginizin web sitenizde görünmesi için SeedProd ile WordPress temanızı oluşturmayı tamamlamanız gerekir.
Temanızı oluşturduktan sonra SeedProd »Theme Builder'a gidin. Ardından, 'SeedProd Temasını Etkinleştir' anahtarına tıklayın.
Şimdi, web sitenizi ziyaret ederseniz, yeni altbilgiyi canlı olarak göreceksiniz.

Adım adım kılavuz için, lütfen özel bir WordPress temasının nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
Yöntem 4. WordPress Yasal Uyarısını Kod Kullanarak Kaldırma
WordPress özelleştiricide alt bilgi kredilerini kaldırmanın veya değiştirmenin bir yolunu göremiyorsanız, başka bir seçenek de footer.php kodunu düzenlemektir.
Bu, yeni başlayanlar için en uygun yöntem değildir, ancak krediyi herhangi bir WordPress temasından kaldırmanıza izin verir.
Web sitenizin kodunda değişiklik yapmadan önce, bir şeyler ters gittiğinde sitenizi geri yükleyebilmeniz için bir yedek oluşturmanızı öneririz.
WordPress tema dosyalarınızı doğrudan düzenlerseniz, temayı güncellediğinizde bu değişikliklerin kaybolacağını unutmayın. Bununla birlikte, kişiselleştirmeyi kaybetmeden WordPress temanızı güncellemenize izin verdiği için bir alt tema oluşturmanızı öneririz.
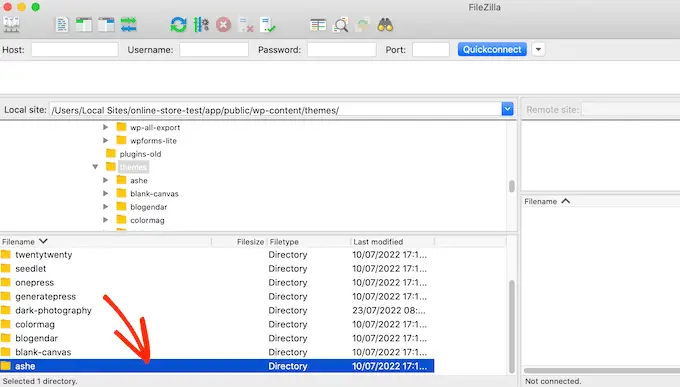
Öncelikle, FileZilla gibi bir FTP istemcisi kullanarak WordPress sitenize bağlanmanız gerekir veya WordPress barındırma şirketiniz tarafından sağlanan bir dosya yöneticisini kullanabilirsiniz.
FTP'yi ilk kez kullanıyorsanız, FTP kullanarak sitenize nasıl bağlanacağınızla ilgili eksiksiz kılavuzumuzu görebilirsiniz.
Sitenize bağlandıktan sonra, /wp-content/themes/ adresine gidin ve ardından mevcut temanızın veya alt temanızın klasörünü açın.

Bu klasörün içinde footer.php dosyasını bulun ve onu Notepad gibi bir metin düzenleyicide açın.
Metin düzenleyicide, 'powered by' metnini içeren bir kod bölümü arayın. Örneğin, WordPress için Twenty Twenty-One temasında kod şöyle görünür:
<div class="powered-by">
<?php
printf(
/* translators: %s: WordPress. */
esc_html__( 'Proudly powered by %s.', 'twentytwentyone' ),
'<a href="' . esc_attr__( 'https://wordpress.org/', 'twentytwentyone' ) . '">WordPress</a>'
);
?>
</div><!-- .powered-by -->
Bu kodu tamamen silebilir veya ihtiyaçlarınıza göre özelleştirebilirsiniz. Örneğin, 'Gururla desteklenmektedir...' sorumluluk reddini kendi telif hakkı bildiriminizle değiştirmek isteyebilirsiniz.

Değişikliklerinizi yaptıktan sonra dosyayı kaydedin ve sunucunuza yükleyin. Sitenizi kontrol ederseniz, altbilgi kredisi kaybolacaktır.
Uyarı! Ne pahasına olursa olsun CSS Yönteminden Kaçının!
Bazı WordPress eğitim siteleri, size altbilgi kredi bağlantılarını gizlemek için display: none kullanan bir CSS yöntemi gösterebilir.
Basit görünse de, WordPress SEO'nuz için çok kötü.
Birçok spam gönderici, daha yüksek sıralamalar elde etme umuduyla, bağlantıları Google'a gösterirken ziyaretçilerden gizlemek için tam olarak bu tekniği kullanır.
Altbilgi kredisini CSS ile gizlerseniz, Google sizi spam gönderen olarak işaretleyebilir ve siteniz arama motoru sıralamalarını kaybeder. En kötü senaryoda, Google sizi dizinlerinden bile silebilir, böylece arama sonuçlarında asla görünmezsiniz.
Bunun yerine, yukarıda gösterdiğimiz dört yöntemden birini kullanmanızı şiddetle tavsiye ederiz. Bu yöntemlerden herhangi birini kullanamıyorsanız, başka bir seçenek de sizin için altbilgi kredisini kaldırması için bir WordPress geliştiricisi tutmaktır veya WordPress temanızı değiştirebilirsiniz.
Bu makalenin, WordPress tarafından desteklenen altbilgi bağlantılarını kaldırmanıza yardımcı olacağını umuyoruz. Ayrıca, en iyi iletişim formu eklentileri ve WordPress ile çevrimiçi blog yazarak para kazanmanın kanıtlanmış yollarını içeren uzman seçimimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
