WordPress'te Belirli Bir Sayfadan Kenar Çubuğu Nasıl Kaldırılır
Yayınlanan: 2022-09-11Kenar çubuğunu WordPress'teki belirli bir sayfadan kaldırmak istiyorsanız, bunu sayfa şablonunu düzenleyerek yapabilirsiniz. Sayfa şablonunu düzenlemek için WordPress Kontrol Paneline gidin ve Sayfalar'a tıklayın. Ardından, düzenlemek istediğiniz sayfaya tıklayın ve Düzenle bağlantısına tıklayın. Sayfayı Düzenle ekranında , Sayfa Nitelikleri bölümünü bulun. Şablon açılır menüsünde Tam Genişlik şablonunu seçin. Değişikliklerinizi kaydetmek için Güncelle düğmesine tıklayın.
Bu öğreticiyi kullanarak, herhangi bir sayfadan veya gönderiden nasıl tam genişlikte bir kenar çubuğu alacağınızı göstereceğim. Yöntem, kenar çubuklarını gizlemek için en iyi eklentiyi kullanan herhangi bir modern, iyi kodlanmış WordPress teması üzerinde çalışacaktır. Bazı temalarda, kenar çubuğunu manuel olarak kaldırmak için kullanılabilecek özel bir şablon vardır. İçerik Kenar Çubukları özelliği, tek tek sayfalardan veya tek seferde tüm sayfalardan kenar çubuklarını gizlemeyi kolaylaştırır. Kenar çubuğu devre dışı (boş) olduğundan, açtığınızda seçtiğiniz sayfalarda gizlenecektir. Ayrıca, WPML kullanarak her tür özel gönderi türünden, özel sınıflandırmadan veya çok dilli sayfadan kenar çubuklarını kaldırabilirsiniz.
Widget'lar sayfasında , sol tarafta mevcut tüm widget'lar olacaktır; kenar çubuğu bağlantısını tıklayarak bir kenar çubuğu oluşturabilirsiniz. Bir temada kenar çubukları etkinleştirildiğinde, sayfanın üst kısmında bir kenar çubuğu görünür. Kenar Çubuğu açılır menüsünden mevcut bir widget'ı tıklayıp sürükleyerek, onu kenar çubuğunuza ekleyebilirsiniz.
WordPress'te Sadece Bir Sayfaya Nasıl Kenar Çubuğu Eklerim?
 Kredi bilgileri: sitebuildernews.com
Kredi bilgileri: sitebuildernews.comKenar çubuğunuzu belirli bir sayfaya veya gönderiye eklemek için Sayfalar/Gönderiler'e gidin Aradığınız sayfayı veya gönderiyi bulduktan sonra ekranın sağ tarafındaki Kenar Çubuğu açılır menüsünü tıklayarak Kenar Çubuğu açılır menüsüne erişebilirsiniz.
Bu makale, her WordPress gönderisi, kategorisi veya özel gönderi türü için bir kenar çubuğu oluşturma konusunda size yol gösterir. Kenar çubuğunuzu, ziyaretçilerinizin ihtiyaçlarını ve ilgi alanlarını yansıtacak şekilde özelleştirebilirsiniz. Bu özellik sayesinde, söz konusu sayfa daha kullanıcı dostu, işlevsel ve sayfanın geri kalanıyla ilişkilendirilebilir. Özel Kenar Çubukları eklentisi ile herhangi bir gönderi, sayfa, kategori, arşiv veya özel gönderi türünde widget yapılandırmalarını görüntüleyebilirsiniz. Satacak ürünleriniz varsa, kendi ürün sayfalarınızı oluşturmak için arama çubuğu widget'ını, ürün kategorilerini ve diğer özellikleri kullanabilirsiniz. Sitenizin sayfalarına veya gönderilerine kenar çubuklarının nasıl ekleneceğine dair bazı fikirler. Bundan sonra, Kenar Çubuğu Konumu'nu seçin ve istediğiniz konumda özel kenar çubuğunuzu oluşturun. Sayfalar/Gönderiler >> Yeni Ekle'ye giderek belirli bir sayfaya veya gönderiye kenar çubukları ekleyin. Bu eklentiyi kullanarak mevcut bir gönderi türünü, sayfasını veya kategoriyi kolayca dönüştürebilirsiniz.
Bu, kodu değiştirmek zorunda kalmadan kenar çubuğunun görünümünü ve hissini değiştirmenize olanak tanır. Şablon, renkler, yazı tipleri ve düzende değişiklik yapmak için kullanılabilir. İsterseniz kendi kenar çubuğunuzu oluşturmanın en iyi yolu budur.
WordPress'te Belirli Bir Kenar Çubuğunu Nasıl Seçerim?
Bu sorunun kesin bir cevabı yok - sonuçta, özel gereksinimlerinizin ne olduğuna ve ne tür bir kenar çubuğu kullanmak istediğinize bağlı. Bununla birlikte, WordPress'te belirli bir kenar çubuğunun nasıl seçileceğine ilişkin bazı ipuçları, içeriğiniz için hangi kenar çubuğunun en yararlı olacağını düşünmeyi ve kenar çubuğunuzu özelleştirmenize olanak tanıyan bir eklenti seçmeyi içerir.
Sideba'nız İçin Belirli Bir Widget Nasıl Seçilir
Bu kenar çubuğunda belirli bir widget'ı seçmek istiyorsanız, widget'ın adının yanındaki 'Seç' düğmesini tıklayın. Bunu takiben, kullanmak istediğiniz kenar çubuğunu seçebileceksiniz.
WordPress Kenar Çubuğunu Özel Yazı Tipinden Kaldırın
 Kredi bilgileri: Crunchify
Kredi bilgileri: CrunchifyBir gönderi niteliği eklemek için, yeni bir tane oluşturun ve ardından Nitelikleri Gönder meta kutusuna gidin. Kenar çubuğunu kaldırmak için Tam Genişlik şablonunu kullanabilirsiniz. Bulamazsanız, kendinize özel bir sayfa şablonu oluşturmak tamamen size kalmış.
Kenar Çubuğu Css'sini Kaldır
Kaldırılacak kenar çubuğu css'si yok.

Uygun Qode Interactive tema ayarlarını kullanarak kenar çubuğunu nasıl devre dışı bırakacağınızı öğreneceksiniz. Benzer bir seçeneğiniz yoksa, temanızda yoksa farklı bir şey yapmanız gerekebilir. Tüm temalarımız, Temaların Tema_adı Seçenekleri bölümünde bulunanlara tek tek sayfalarda eşdeğer bir seçenek kümesi içerir. Alternatif olarak, bunu yapabilen bir eklenti yükleyerek kenar çubuklarını kaldırabilirsiniz. Bu durumda, kenar çubukları (widget alanları) içeren eklentileri veya kenar çubuklarını hariç tutan şablonları arayın. Alternatif bir yöntemle kenar çubuğunu web sitenizden kaldırmak için az miktarda CSS kodu gerekecektir. Tarayıcınızdaki öğeyi incele aracını kullanarak, CSS kullanarak tüm sayfalardan kaldırmak için sayfalarınızdan birini kenar çubuğuyla incelemelisiniz.
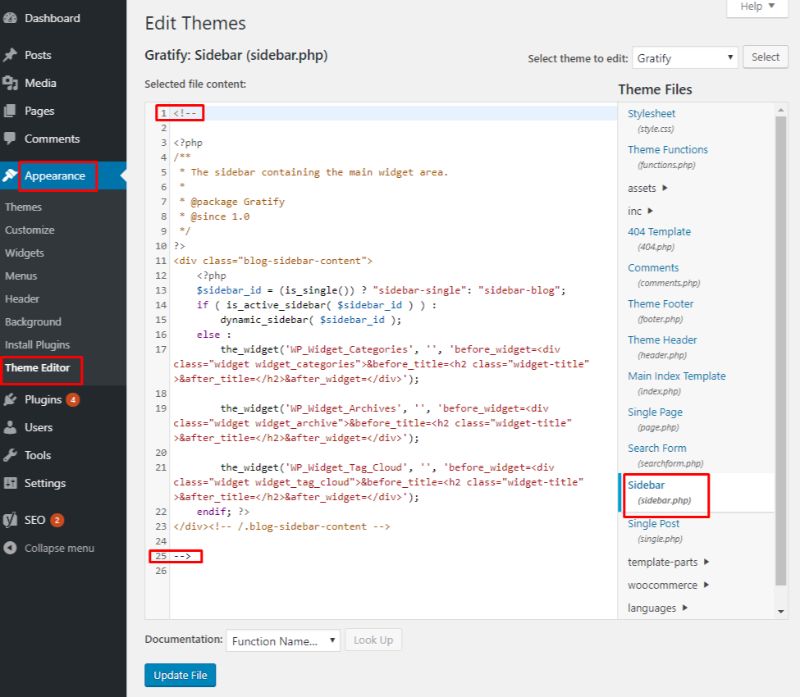
Gördüğünüz gibi, başlığın üzerindeki üçüncü sarma div olarak HTML öğesini kullanıyoruz. Bu div, sonuncusu kenar çubuğuyla ilgili olan ve aşağıdaki paragraflarda CSS seçiciyi seçmek için kullanılacak olan üç ayrı sınıfa sahiptir. Kenar çubuğunun tek bir sayfadan kaldırılması durumunda, her iki CSS seçicisi de aynı sayfayı gösterecek şekilde ayarlanmalıdır. Kod, durumunuza bağlı olarak farklı olsa da, web siteniz için de uygun CSS kodunu oluşturmak için talimatlarımızı izlemenizi öneririz. Kenar çubuğu, yalnızca aşağıdaki CSS'de gösterildiği gibi kimliği 3661 olan gönderide kaldırılır. Kenar çubuğu kodu, şablonlar yerindeyken ortadan kaldırılacaktır. Özel şablonlar, kenar çubuğunu WordPress'ten kaldırmanın en acısız yoludur.
Bu yöntem, uygun kodu içeren bir şablon dosyası oluşturmayı içerir. Yukarıda verilen yapıya uygun olarak, temanızda kayıtlı herhangi bir özel gönderi türü için bir şablon oluşturabilirsiniz. Şablonlar genellikle sayfalar için oluşturulduğundan, dosyanın bir gönderi şablonu olduğunu netleştirmek için şablon başlığını biraz düzenlemeniz gerekir. Bir şablonun ana bölümlerini oluşturmanın iki yolu vardır: kendi kodunuzu oluşturun veya mevcut bir dosyaya düzenlenmiş bir sürüm ekleyin. Yeni dosyanızı kenar çubuğuna görünmez hale getirmek için düzenledikten sonra, onu bir.php dosyası olarak kaydedin, FTP yoluyla alt temanızın dizinine yükleyin ve kaydedin. Bazı durumlarda, bu tavsiye, kodu mevcut bir dosyadan kopyaladığınız ancak kenar çubuğuyla ilgili kısmı kaldırdığınız durumlar için geçerlidir. Kenar çubuğunuzdaki boş bir alan en olası çözümdür, ancak sayfanın veya gönderinin ana içeriğinin onu doldurması gerekmez.
Kenar Çubuğunu Nasıl Daraltırsınız?
Kenar çubuğu sınıfı, basit bir Bootstrap kenar çubuğu oluşturmak için kullanılır. Daralan bir kenar çubuğu oluşturmak istiyorsanız, kenar çubuğunu açıp kapatmak için kullanılacağından ve doğru yapıldığında kenar çubuğunu duyarlı hale getireceğinden JavaScript Bilgisine ihtiyacınız olacaktır.
Elementor'da Kenar Çubuğu Nasıl Kaldırılır
Genel olarak, elementor'da kenar çubuğunu kaldırmak için sayfanızı elementor'da düzenlemeniz, sayfa ayarlarına gitmeniz ve düzen sekmesi altında "kenar çubuğu yok" seçeneğini seçmeniz gerekir.
WordPress'teki Son Kenar Çubuğunu Nasıl Kaldırırım?
Widget'ınızı sol kenar çubuğunda "görünüm" seçeneğine tıklayarak görüntüleyebilirsiniz. Kenar çubuğunuzdaki sekmeyi tıklayarak “Son Gönderiler” sekmesini yeniden adlandırabilirsiniz. Bunun bir sonucu olarak artık sitenize yeni içerik gönderemeyeceksiniz.
Kenar Çubuğunu WordPress Mobile'dan Nasıl Kaldırırım?
Bu "Yok" sayfa şablonu, kenar çubuğu olmayan herhangi bir sayfada kullanılabilir. Gördüğünüz gibi, Pages Ana Sayfası Sayfa Niteliklerini Düzenle'ye (Sağ bölmeden) giderek ve Yok sayfa şablonu öğesini seçerek ana sayfayı değiştiriyoruz.
WordPress Son Gönderileri Kaldır Kenar Çubuğu
Sol kenar çubuğunuzun sol kenar çubuğundan "Widget'lar"ı seçin. Kenar çubuğundan “Son Gönderiler” sekmesini sürükleyerek en son gönderilere erişebilirsiniz. Bu tekniği kullanarak web sitenizin tüm sayfalarına yeni gönderiler yükleyebilir ve eski gönderileri kaldırabilirsiniz.
Ana sayfa artık statik bir sayfa ve gönderiler sayfamın adı 'son haberler' olarak değiştirildi. Ancak, son gönderiler hala altta görünüyor. Ücretsiz WP platformu aracılığıyla değiştirebileceğimden emin değilim. Lütfen, herhangi birinin yararlı ipuçları varsa, lütfen bana bildirin. Economicjusticeproject.com web sitesi sitenin ana sayfasıdır. Ana sayfanızın ortasında görünen Son Gönderiler bölümü büyük olasılıkla tasarım temasının bir sonucudur. Kaldırırsanız, birkaç boş alanınız kalır veya Hakkımızda ve Kaynaklar pencere öğelerinizi çok daha geniş hale getirebilirsiniz ki bu doğru görünmez.
