WordPress'te Kenar Çubuğu Nasıl Kaldırılır
Yayınlanan: 2022-12-01Kenar çubuğunu WordPress sitenizden kaldırmak istiyor musunuz?
Kenar çubuğu, ana sayfa içeriğinin parçası olmayan bilgileri gösterebileceğiniz, WordPress temanızda widget'a hazır bir alandır. Ancak, kenar çubukları dikkat dağıtıcı olabilir ve değerli yer kaplayabilir.
Bu yazıda, WordPress'te kenar çubuğunu kolayca nasıl kaldıracağınızı göstereceğiz.

WordPress'te Kenar Çubuğunu Neden Kaldırmalısınız?
Ücretsiz ve ücretli WordPress temalarının çoğu, birden çok kenar çubuğu veya widget'a hazır alanlarla birlikte gelir.
Son gönderilerinizin, reklamlarınızın, e-posta listesi kayıt formlarınızın veya ana sayfanın veya gönderinin parçası olmayan diğer içeriğin bir listesini göstermek için kenar çubuklarını kullanabilirsiniz.
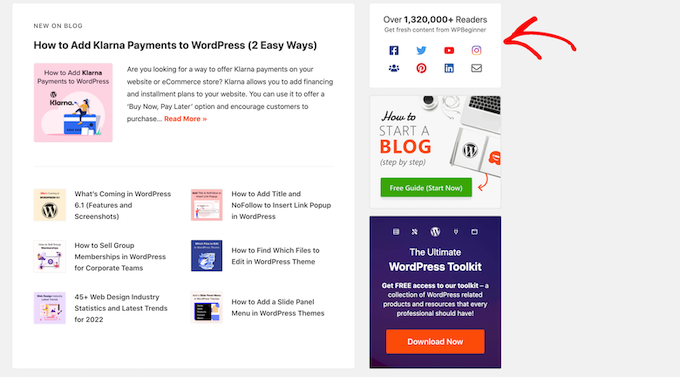
WPBeginner'da, sosyal medya sayfalarımızı tanıtmak ve en popüler gönderilerimizi görüntülemek için bir kenar çubuğu kullanıyoruz.

WordPress widget'larını kullanarak bir temanın kenar çubuğuna kolayca öğe ekleyebilirsiniz.
Çoğu WordPress temasında, ziyaretçinin sitenizi masaüstünde mi yoksa mobil cihazda mı gördüğüne bağlı olarak kenar çubuğu farklı görünür. Akıllı telefonların ve tabletlerin ekranları daha küçük olduğundan, WordPress genellikle kenar çubuklarını ekranın altına taşır.
Sitenizin nasıl kurulduğuna bağlı olarak bu garip görünebilir. Ziyaretçilerin ayrıca, kullanıcı deneyimini ve dönüşüm oranlarınızı etkileyebilecek kenar çubuğu içeriğini görmek için ekranın en altına kaydırması gerekecektir.
Daha fazla bilgi için lütfen WordPress sitelerinin mobil sürümünün masaüstünden nasıl görüntüleneceğine ilişkin kılavuzumuza bakın.
Bir masaüstünde bile, kenar çubuğunun tasarımınızla çakışması veya sayfanın harekete geçirici mesajı gibi en önemli içerikten dikkati dağıtması ihtimali vardır.
Bununla birlikte, WordPress'te kenar çubuğunu nasıl kaldırabileceğinizi görelim. Kenar çubuğunu tüm sitenizden nasıl sileceğinizi ve kenar çubuğunu belirli bir sayfada veya yalnızca gönderide nasıl gizleyeceğinizi göstereceğiz.
Video öğretici
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa okumaya devam edin. Doğrudan belirli bir yönteme atlamayı tercih ederseniz, aşağıdaki bağlantıları kullanabilirsiniz.
- Yöntem 1. WordPress Tema Ayarlarınızı Kullanarak Kenar Çubuklarını Kaldırma
- Yöntem 2. Tam Site Düzenleyiciyi Kullanarak Kenar Çubuğunu Kaldırma
- Yöntem 3. Kod Kullanarak WordPress Kenar Çubuğunu Kaldırma
- Yöntem 4. WordPress'teki Ayrı Sayfalardan Kenar Çubuklarını Kaldırma
- Yöntem 5. WordPress'teki Statik Sayfadan Kenar Çubuklarını Kaldırma
- Yöntem 6. WordPress'teki Tek Bir Gönderiden Kenar Çubuğunu Kaldırma
Yöntem 1. WordPress Tema Ayarlarınızı Kullanarak Kenar Çubuklarını Kaldırma
En iyi WordPress temalarının çoğu, kenar çubuklarını kaldırmak için yerleşik ayarlarla gelir. Temanıza bağlı olarak, bunları site genelinde kaldırabilir veya tek tek gönderilerden veya sayfalardan kaldırabilirsiniz.
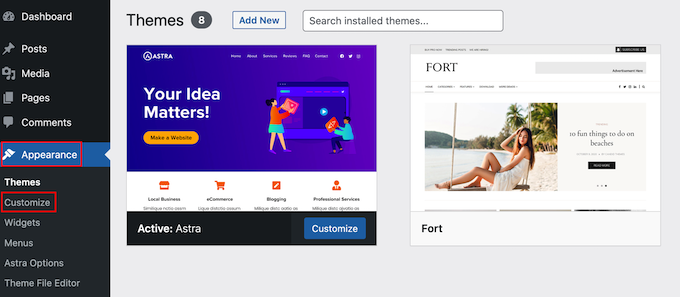
Temanızın bu ayarlara sahip olup olmadığını kontrol etmenin en kolay yolu, tema özelleştiriciyi başlatmaktır. WordPress kontrol panelinizde Görünüm » Özelleştir seçeneğine gidin.

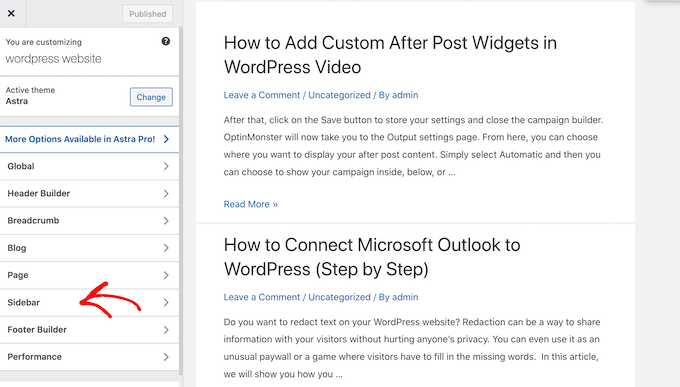
Soldaki menüde 'Kenar Çubuğu' veya benzeri bir ayar arayın.
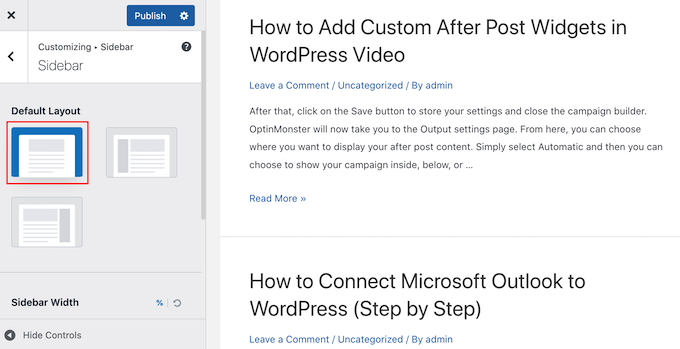
Aşağıdaki resimde, popüler Astra WordPress teması için seçenekleri görebilirsiniz.

Bir 'Kenar Çubuğu' seçeneği görürseniz, üzerine tıklayın ve ardından kenar çubuğunu kaldıracak ayarları arayın.
Bu bir açılır menü, farklı kenar çubuğu düzenlerini gösteren küçük resimler veya başka bir ayar olabilir.

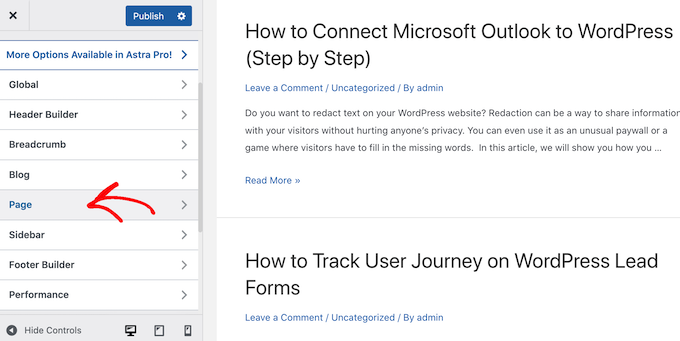
Temanızın 'Kenar Çubuğu' seçeneği yoksa, 'Sayfa' veya benzeri bir bölümü seçerek kenar çubuğunu kaldırabilirsiniz.
Aşağıdaki görselde de görebileceğiniz gibi Astra'da 'Sayfa' ayarı da bulunuyor.

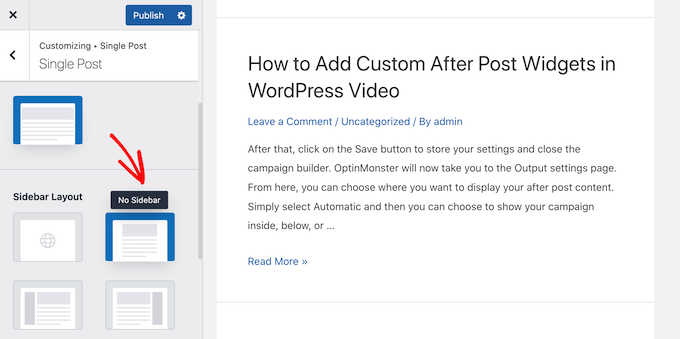
Bu ayarın içinde, 'Kenar çubuğu yok' ve 'Tam Genişlik / Uzatılmış' gibi kenar çubuğunu kaldıran birkaç düzen de dahil olmak üzere farklı düzenler göreceksiniz.
Bu düzenleri sitenize uygulamak için farklı küçük resimleri tıklamanız yeterlidir.

Kenar çubuğunu nasıl kaldırırsanız kaldırın, 'Yayınla'yı tıklamayı unutmayın.
Bazı WordPress temalarında, kenar çubuğunu tek tek gönderilerden ve sayfalardan kaldırmanıza izin veren ayarlar da bulunur. Bu, açılış sayfası gibi özel sayfalar tasarlarken faydalı olabilir.
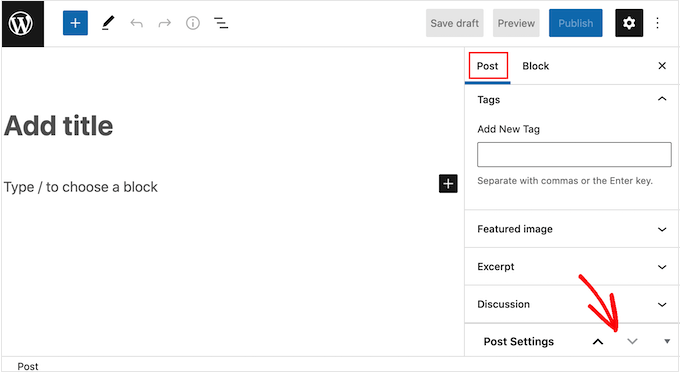
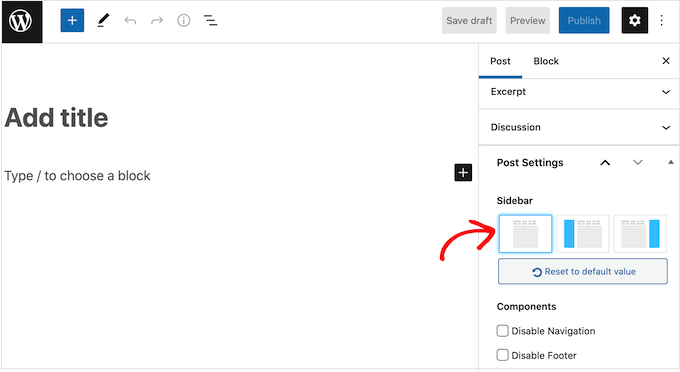
Temanızın bu ayarlarla birlikte gelip gelmediğini görmek için herhangi bir sayfayı düzenleyin veya kenar çubuğunu gizlemek istediğiniz yere gönderin. Sağ taraftaki menüden 'Gönder' veya 'Sayfa'yı seçin ve ardından bir 'Gönderi Ayarları' veya 'Sayfa Ayarları' seçeneğini arayın.

Temanızda bu bölüm varsa, genişletmek için tıklayın. Artık kenar çubuğunu kaldırmanıza izin veren tüm ayarları arayabilirsiniz.
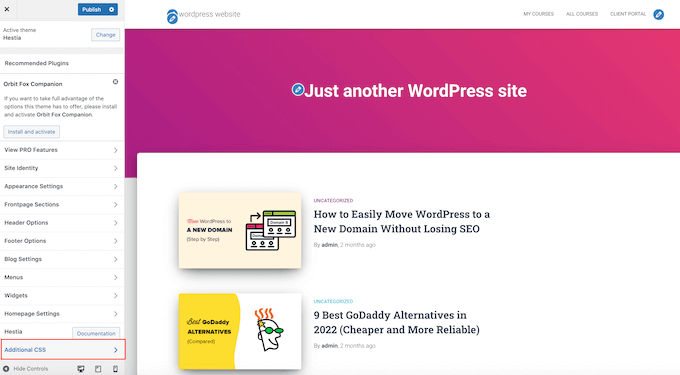
Aşağıdaki görselde, popüler ThemeIsle Hestia teması için gönderi ayarlarını görebilirsiniz.

Bazı WordPress temalarının, özelleştiriciyi veya sayfa düzenleyiciyi kullanarak kenar çubuğunu kolayca kaldırmanıza izin vermeyebileceğini unutmayın. Durum buysa, okumaya devam edin ve size WordPress'te kenar çubuğunu kaldırmanın başka yollarını göstereceğiz.
Yöntem 2. Tam Site Düzenleyiciyi Kullanarak Kenar Çubuğunu Kaldırma
Bir blok teması kullanıyorsanız, Tam Site Düzenleme (FSE) ve blok düzenleyiciyi kullanarak kenar çubuğunu kaldırabilirsiniz.
Bu yöntem, tüm temalarla çalışmasa da, kenar çubuğunu sitenizin tamamında kaldırmanın hızlı ve kolay bir yoludur.
Düzenleyiciyi başlatmak için Görünüm » Düzenleyici seçeneğine gidin.

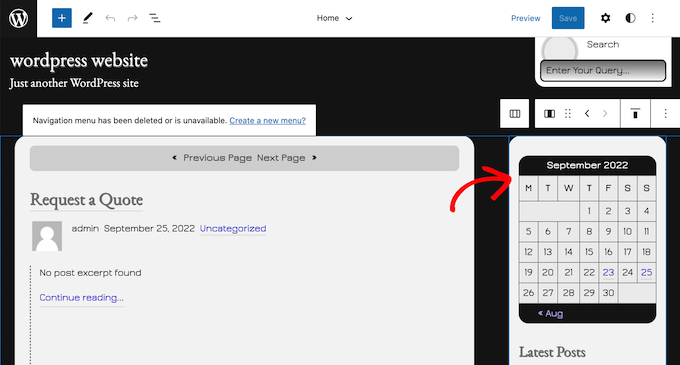
Artık kenar çubuğunu seçmek için tıklayabilirsiniz.
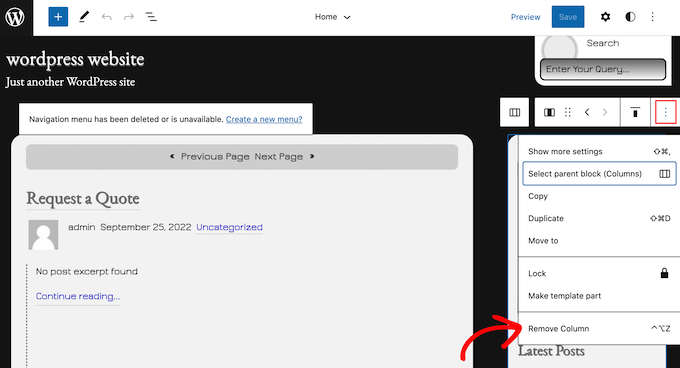
Görünen küçük araç çubuğunda noktalı simgeye tıklayın.

Artık 'Sütunu Kaldır' veya benzeri bir ayara tıklayarak kenar çubuğunu silebilirsiniz.
Bunu yaptıktan sonra, devam edip 'Kaydet' düğmesine tıklayabilirsiniz.

Şimdi, WordPress web sitenizin ön ucunu ziyaret ederseniz, araç çubuğunun kaybolduğunu göreceksiniz.
Yöntem 3. Kod Kullanarak WordPress Kenar Çubuğunu Kaldırma
Bu yöntem, kenar çubuklarını her sayfadan kaldırmanıza ve WordPress sitenize göndermenize olanak tanır.
Tema dosyalarınızı düzenlemeniz gerekecek, bu nedenle yeni başlayanlar için en uygun seçenek değil. Bununla birlikte, bu yöntem, kenar çubuğunu gizlemek için yerleşik bir yolu olmayan temalar da dahil olmak üzere çoğu WordPress teması için çalışmalıdır.
WordPress tema dosyalarınızı doğrudan düzenlerseniz, temayı güncellediğinizde bu değişikliklerin kaybolacağını unutmayın.
Bununla birlikte, kişiselleştirmeyi kaybetmeden WordPress temanızı güncellemenize izin verdiği için bir alt tema oluşturmanızı öneririz.
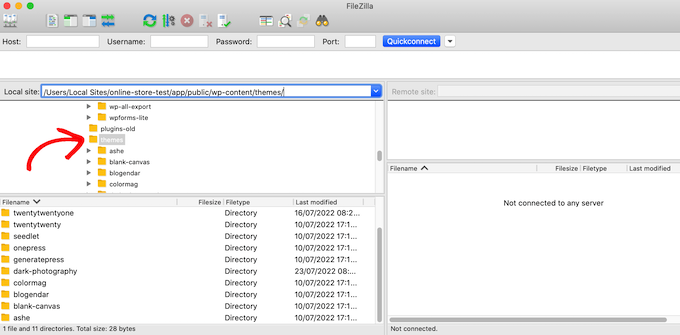
Öncelikle, FileZilla gibi bir FTP istemcisi kullanarak WordPress sitenize bağlanmanız gerekir veya WordPress barındırma cPanel'inizin dosya yöneticisini kullanabilirsiniz. Veya bir SiteGround kullanıcısıysanız, Site Araçları panonuz.
FTP'yi ilk kez kullanıyorsanız, FTP kullanarak sitenize nasıl bağlanacağınızla ilgili eksiksiz kılavuzumuzu görebilirsiniz.
Bağlandıktan sonra /wp-content/themes/ adresine gidin ve mevcut WordPress temanızın klasörünü açın.

WordPress temaları farklı şablonlardan oluşur, bu nedenle kenar çubuğu içeren tüm şablonları düzenlemeniz gerekir. Hangi dosyaları düzenlemeniz gerektiğini bulmak için WordPress şablon hiyerarşisi kılavuzumuza bakın.

Örneğin, index.php, page.php, single.php, archive.php, home.php vb. düzenlemeniz gerekebilir.
Bir dosyayı düzenlemek için onu Notepad gibi bir metin düzenleyicide açın. Ardından, şuna benzeyen satırı bulun:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
Temanızın birden çok kenar çubuğu varsa, kod biraz farklı görünür ve birden çok kenar çubuğu kodu parçası olabilir. Tipik olarak, bu kodun, işlevin içinde bir kenar çubuğu adı olacaktır, örneğin:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar('footer-widget-area'); ?>
</pre>
Kaldırmak istediğiniz kenar çubuğunun satırını kolayca silebilirsiniz.
Şimdi dosyayı kaydedin ve WordPress barındırma hesabınıza geri yükleyin. Kenar çubuğu içeren tüm şablon dosyaları için yukarıda açıklanan işlemi tekrarlamanız yeterlidir.
İşiniz bittiğinde, değişikliği eylemde görmek için WordPress blogunuzu ziyaret edebilirsiniz.
Kenar çubukları gitmiş olmasına rağmen, içerik alanınızın hala aynı genişlikte olduğunu fark edebilirsiniz, bu da kenar çubuğu alanını boş bırakır.

Bu, temanın içerik alanı için tanımlanmış bir genişliğe sahip olması durumunda gerçekleşir. Kenar çubuğunu kaldırdıktan sonra, WordPress temanıza özel CSS ekleyerek içerik alanının genişliğini ayarlamanız gerekir.
Bunu yapmak için Tema » Özelleştir seçeneğine gidin. Soldaki menüde, Ek CSS'ye tıklayın.

Şimdi devam edip aşağıdaki kodu küçük kod düzenleyiciye yapıştırabilirsiniz:
<pre class="wp-block-syntaxhighlighter-code">
.content-area
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
.content-area .site
margin:0px;
</pre>
'Yayınla' düğmesine tıklamayı unutmayın. Şimdi, sitenizi ziyaret ederseniz, içerik alanının artık kullanılabilir alanın %100'ünü kapladığını göreceksiniz.
Yöntem 4. WordPress'teki Ayrı Sayfalardan Kenar Çubuklarını Kaldırma
Kenar çubuğunu sitenizin diğer alanlarında gösterirken yalnızca belirli sayfalarda kenar çubuğunu kaldırmak isteyebilirsiniz. Örneğin, birçok web sitesi satış sayfalarında kenar çubuğunu göstermez, çünkü bu, sayfanın harekete geçirici mesajından dikkati dağıtabilir.
Kenar çubuğunu belirli bir sayfadan kaldırmak istiyorsanız SeedProd gibi bir sayfa oluşturucu eklentisi kullanmanızı öneririz.
SeedProd, basit bir sürükle ve bırak düzenleyici kullanarak her türlü sayfayı tasarlamanıza olanak tanır. Bu, kenar çubuğunu herhangi bir sayfaya eklemeyi ve herhangi bir sayfadan kaldırmayı kolaylaştırır.
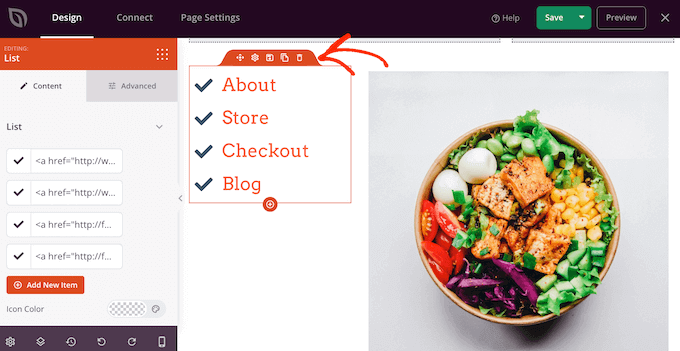
SeedProd düzenleyicide, kaldırmak istediğiniz kenar çubuğunu seçmek için tıklamanız yeterlidir. Ardından devam edin ve çöp kutusu simgesine tıklayın.

Kenar çubuğunu sitenizin tamamından kaldırmak istiyorsanız, kenar çubuğu olmayan özel bir temayı kolayca oluşturmak için SeedProd'u da kullanabilirsiniz.
Yöntem 5. WordPress'teki Statik Sayfadan Kenar Çubuklarını Kaldırma
Bazı WordPress temaları, içeriğin her iki tarafında kenar çubuğunu göstermeyen tam genişlikte sayfa şablonları da dahil olmak üzere birden çok şablonla birlikte gelir. Kenar çubuğunu herhangi bir sayfadan kaldırmak için bu şablonları kullanabilirsiniz.
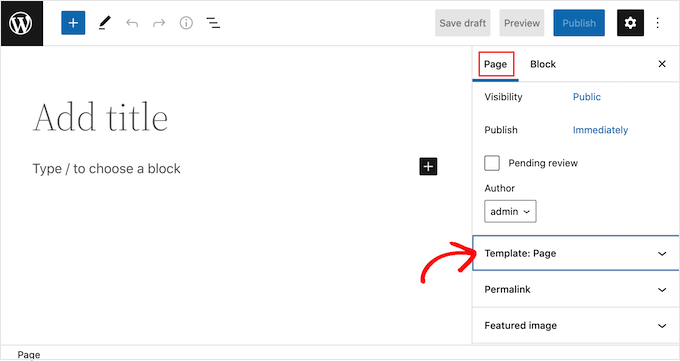
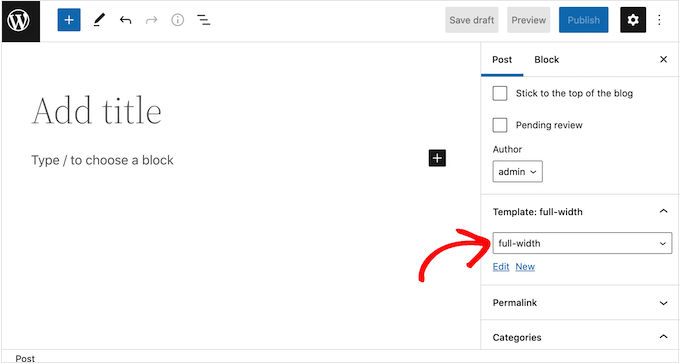
Temanızın tam genişlikte bir şablonu olup olmadığını görmek için herhangi bir sayfayı açmanız yeterlidir. Sağ taraftaki menüde 'Sayfa' sekmesini seçin ve bir 'Şablon' bölümü arayın.

Bu bölümü bulursanız, mevcut tüm seçenekleri görmek için üzerine tıklayın.
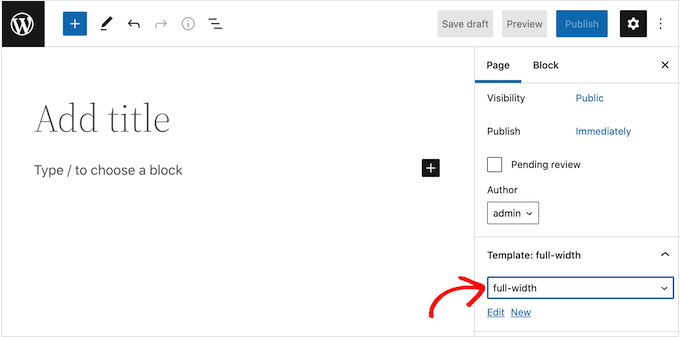
Artık açılır menüyü açabilir ve tam genişlikte bir şablon arayabilirsiniz.

Temanızın tam genişlikte bir şablonu yoksa manuel olarak bir şablon oluşturabilirsiniz.
Notepad gibi bir düz metin düzenleyici açın ve aşağıdaki kodu boş bir dosyaya yapıştırın:
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
</pre>
Artık bu dosyayı full-width.php adıyla kaydedebilirsiniz.
Bundan sonra, bir FTP istemcisi veya WordPress barındırma sağlayıcınız tarafından sağlanan dosya yöneticisini kullanarak sitenize bağlanın.
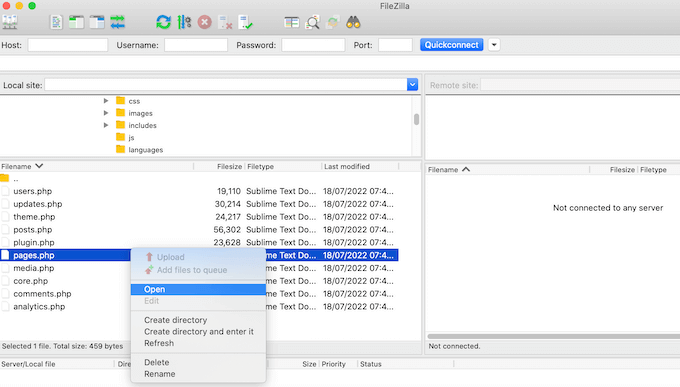
Ardından, /wp-content/themes/ adresine gidin ve mevcut temanız için klasörü açın. Bu klasörün içinde page.php dosyasını bulun ve herhangi bir metin düzenleyicide açın.

Şimdi, <?php get_header(); ?> sonra görünen her şeyi kopyalayın. <?php get_header(); ?> satırına yazın ve full-width.php dosyanıza yapıştırın.
Bunu yaptıktan sonra, şuna benzeyen satırı bulun ve silin:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
Artık değişikliklerinizi kaydedebilir ve full-width.php dosyasını tema klasörünüze yükleyebilirsiniz.
Artık bu şablonu herhangi bir sayfada kullanabilirsiniz. Sağ taraftaki menüden 'Şablon' açılır menüsünü açmanız ve tam genişlikte şablonunuzu seçmeniz yeterlidir.

Not: full-width.php dosyasını oluştururken içerik düzenleyicide açık bir sayfanız varsa, yeni şablonun açılır menüde görünmesi için düzenleyiciyi yenilemeniz gerekecektir.
Daha fazla ayrıntı için, WordPress'te tam genişlikte sayfa şablonu oluşturma kılavuzumuza bakın.
Yöntem 6. WordPress'teki Tek Bir Gönderiden Kenar Çubuğunu Kaldırma
Tıpkı sayfalar gibi, WordPress de yerleşik yazı şablonları desteğiyle birlikte gelir.
Belirli tek gönderilerden kenar çubuğunu kaldırmak istiyorsanız, özel bir tek gönderi şablonu oluşturabilirsiniz. Tam genişlikte bir sayfa şablonu oluşturmaya benzer.
Öncelikle, Notepad gibi bir metin düzenleyici kullanarak yeni bir şablon dosyası oluşturmanız gerekecek. Bunu yaptıktan sonra, aşağıdaki kodu kopyalayıp bu dosyaya yapıştırabilirsiniz:
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
* Template Name: Featured Article
* Template Post Type: post, page, product
*/
get_header(); ?>
</pre>
Bu kod, 'Öne Çıkan Makale' adlı yeni bir şablon oluşturur ve onu herhangi bir sayfa veya gönderi ile çevrimiçi mağazanızdaki tüm ürün gönderi türleri için kullanılabilir hale getirir.
Özel tek gönderi şablonunuzda, kodun kenar çubuğu bölümünü kaldırmanız yeterlidir. Daha fazla bilgi için, WordPress'te özel tek gönderi şablonlarının nasıl oluşturulacağına ilişkin kılavuzumuzda belirtilen adımları takip edebilirsiniz.
İşiniz bittiğinde, bu dosyayı full-width.php olarak kaydedin.
Ardından, bir FTP istemcisi veya dosya yöneticisi kullanarak dosyayı mevcut WordPress tema klasörünüze yüklemeniz gerekir.
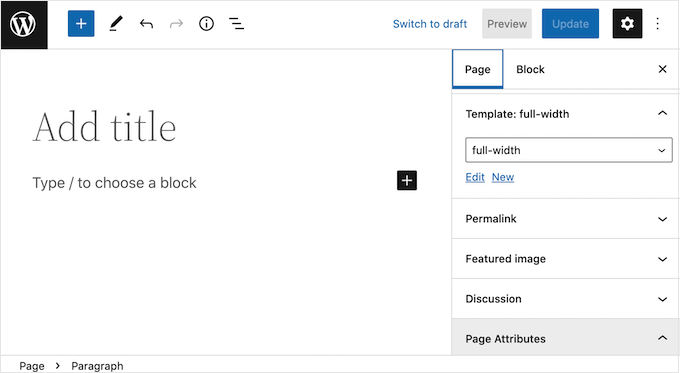
Bunu yaptıktan sonra, bu şablonu herhangi bir gönderiye uygulayabilirsiniz. Sağdaki menüde, 'Şablonlar' bölümünü genişletmek için tıklamanız ve ardından tam genişlikte şablonu seçmeniz yeterlidir.

Bu makalenin, WordPress temanızdaki kenar çubuğunu nasıl kolayca kaldıracağınızı öğrenmenize yardımcı olacağını umuyoruz. WordPress hızını ve performansını nasıl artıracağınıza ilişkin adım adım kılavuzumuzu ve trafiğinizi ve satışlarınızı artırmak için en iyi e-posta pazarlama hizmetleri karşılaştırmamızı da görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
WordPress'te Kenar Çubuğu Nasıl Kaldırılır yazısı ilk olarak WPBeginner'da yayınlandı.
