Bir SVG Yolundan Dönüşüm Nasıl Kaldırılır
Yayınlanan: 2023-02-19Vektör çizimleri söz konusu olduğunda, birçok tasarımcı kendilerini aynı sorun üzerinde çalışırken bulur: SVG yolundan dönüşümün nasıl kaldırılacağı. Dönüşüm, bir öğenin şeklini, boyutunu ve konumunu değiştirmek için kullanılabilen çok güçlü bir özelliktir. Ancak iş SVG yollarıyla çalışmaya geldiğinde, transform özelliği genellikle çözdüğünden daha fazla soruna neden olabilir. Neyse ki, dönüşümü bir SVG yolundan kaldırmanın bir yolu var. removeAttribute() yöntemini kullanarak, transform özniteliğini bir SVG yolundan kaldırabilir ve orijinal durumuna geri döndürebilirsiniz.
Görüntünüzde birden fazla grup veya klon varsa, hepsinin bağlantısını kaldırın/gruplarını çözün. Belgenin boyutunu istediğiniz zaman değiştirmek mümkündür, bu nedenle yeni bir katman oluşturun ve tüm içeriği içine taşıyın. Bunun sonucunda dönüşümlerin çoğu kaldırılmalıdır, ancak bazıları kaldırılmayabilir. Bunları metin düzenleyiciden manuel olarak kaldırmak, görünümlerinin oluşturma sürecinden tamamen farklı olmasına neden olacaktır. Dosya boyutu küçüldüğü ve animasyonları uygulaması daha kolay olduğu için bunu başaracağınıza inanıyorum. Tüm dönüşüm türlerinde olduğu gibi, daha fazla çaba (kod açısından) ve düzgün ve düzgün bir şekilde ele alınmaları gerekir.
Svg'de Dönüşüm Nedir?

Dönüştürme, SVG'de bir öğenin görünümünü değiştirmenize izin veren bir işlevdir. Dönüşüm, bir öğenin konumunu, boyutunu veya şeklini değiştirmek için kullanılabilir.
transform özniteliği, bir SVG nesnesinin özelliklerini öteleme, ölçekleme, döndürme, skewX, skewY ve matrix açısından değiştirmek için kullanılabilir. Bir matris oluşturmak için üç dönüştürme işlevi kullanılabilir: translateX (tx), translateY (ty) ve translate (tx, ty). translate işlevinde, TX değerleri bir öğeyi x ekseni boyunca hareket ettirir ve ty değerleri bir öğeyi y ekseni boyunca hareket ettirir. Ölçeklendirme, bir nesneyi bir ölçekleme faktörü ile başka bir nesneye dönüştüren bir SVG dönüşümüdür. Bu fonksiyonun değeri, bir veya iki yatay ve dikey ölçekleme değerine atanır. Bir yalpalama, öğelerin koordinat sistemlerinden birinin saat yönünde veya saat yönünün tersine belirli bir açıda döndürüldüğü bir dönüşümdür. Bir vektör öğesinin dönüşü, ötelemede olduğu gibi onu bozmaz veya paralelliğini, açısını veya mesafesini azaltmaz. skewX(açı) işlevi, dikey çizgilerin belirli bir açıda döndürülmüş gibi görünmesini sağlar. SVG'de döndürme yoktur; sadece açıyı ve cx'i belirtmek değeri geçersiz kılar.
Svg Illustrator'dan Dönüşümü Kaldırma

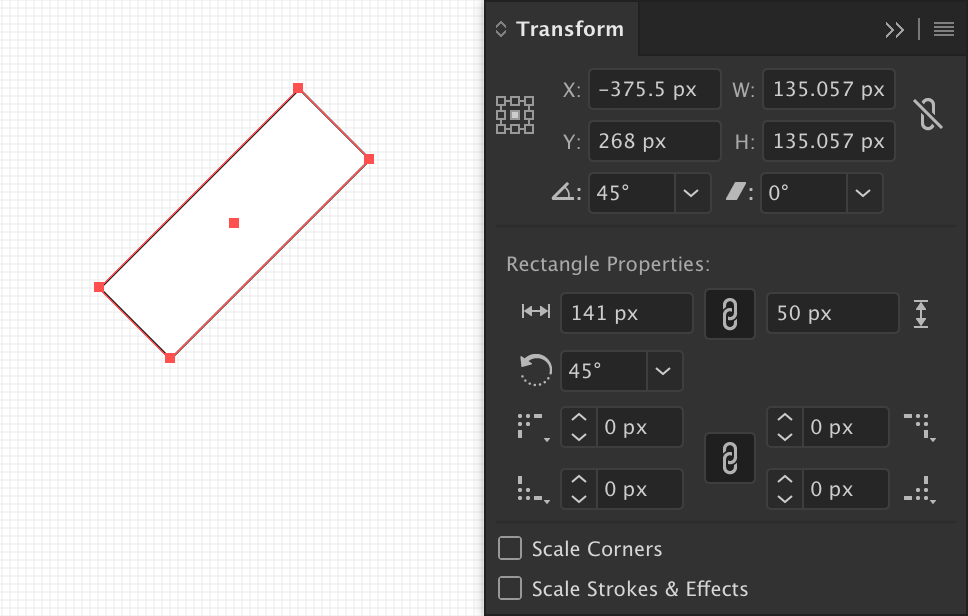
Illustrator'da bir SVG'den dönüşümü kaldırmanız gerekirse, bunu nesneyi seçip Dönüştür panelini açarak (Pencere > Dönüştür) ve Sıfırla düğmesine tıklayarak yapabilirsiniz.
Illustrator'da svg olarak dışa aktarırken yol/grup dönüşümlerini kaldırmanın bir yolu var mı? Bunun aksine, sorunumun Inkscape ile ilgisi yok, daha çok çözüm eksikliğinden kaynaklanıyor. Bu ipuçlarından birçoğunun sva'ya dönüştürülememesi/dışa aktarılamaması gerçeğine rağmen, sonunda bunu yapabildim. Bazı yönlerden, illüstratörün bu svg'yi bir rect veya elips yerine bir yol veya çokgen etiketi kullanarak çıkarmasını sağlamak en etkili çözüm gibi görünüyordu. Nesneyi görüntülemek için önce şekli seçin, ardından Nesne'ye gidin; Genişletmek; Doldur'u seçin; Felç; ve sonunda Tamam. Yalnızca bir şekliniz varsa bir daire çizin. Klasörünüzdeki tüm öğeleri kaldırdıktan sonra ihtiyacınız olmayan her şeyi dışa aktarın. Her zaman işe yaramaz, ancak gruplama ile istediğiniz şekli oluşturabilirsiniz. Başka bir deyişle, transform niteliklerini olduğu gibi bırakın, süreç daha verimli olacaktır.

Svg'yi Yola Dönüştür
Bir SVG dosyasını yola dönüştürmenin birkaç yolu vardır. Bunun bir yolu, dosyayı Adobe Illustrator veya Inkscape gibi bir vektör düzenleme programında açıp bir yol olarak dışa aktarmaktır. Başka bir yol da dosyayı dönüştürmek için converter.online-convert.com gibi bir web sitesi kullanmaktır.
HTML düzenleyicisini kullandığınızda, bir HTML5 şablonunun sözdizimsel olarak o şablona özgü olan gövdesinin herhangi bir bölümü, etiketlerine yansıtılır. Belgenin tamamı üzerinde etkisi olacak sınıflar eklemek istiyorsanız burası başlamak için iyi bir yerdir. CSS, Kaleminize internetteki herhangi bir stil sayfası aracılığıyla uygulanabilir. Kaleminize dünyanın herhangi bir yerinden bir komut dosyası uygulamak kolaydır. Yapmanız gereken tek şey bu: ona bir URL ekleyin, biz de JavaScript'te belirttiğiniz sırayla ekleyelim. Başvurmadan önce, önişlemciye sahip olan linkini verdiğiniz betiğin dosya uzantısını işlemeye çalışacağız.
Svg Düzleştirme Dönüşümü
Bir svg düzleştirme dönüşümü, görüntüyü düzleştirilmiş gibi göstermek için uygulanan bir dönüşümdür. Bu, görüntüye bir filtre uygulayarak veya görüntüden arka planı kaldırmak için bir algoritma kullanarak yapılabilir.
Çevrimiçi Svg Yolunu Döndür
SVG'leri döndürmenize izin veren birçok çevrimiçi araç vardır. Bu araçlardan bazılarının kullanımı ücretsizdir, bazıları ise abonelik gerektirebilir. Bu araçlarla, genellikle yönün yanı sıra dönüş açısını da seçebilirsiniz. Bu, belirli tasarımları oluşturmaya çalışırken veya karmaşık grafiklerle çalışırken son derece yararlı olabilir.
İsterseniz Pixelied'in çevrimiçi vektör düzenleme araç seti ile SVG'yi herhangi bir yönde veya derecede döndürebilirsiniz. Resminizin yatay veya dikey görünümlerine sığdırmak için vektörünüzü eğmelisiniz. svega resize , flip, group ve ungroup'u kullanarak SVG'lerinizin renklerini kolayca ayarlayabilirsiniz. Pixelied'in çevrimiçi vektör düzenleyicisini kullanarak JPG ve PNG gibi çeşitli dosya formatları oluşturabilir ve kendi resimlerinizi yükleyebilirsiniz. Görüntülerinizi yatay veya dikey olarak çevirirseniz, bir sürrealizm duygusu elde edebilirsiniz. Tasarımlarınızın çevresine bordürler oluşturarak üç boyutlu bir görünüm elde edebilirsiniz. SVG'lerinizi yeniden boyutlandırarak anında ve tam olarak kolaj çerçevelerine sığdırabilirsiniz.
Pixelied, Photoshop veya Gimp gibi karmaşık yazılım programları kullanmadan görüntüler oluşturmanıza ve döndürmenize olanak tanıyan çevrimiçi bir SVG döndürme aracıdır . Bu özellik, metin, simgeler, fotoğraflar, öğeler, çizimler, maketler vb. ekleyerek bir görüntüyü daha da kişiselleştirmenize olanak tanır. İndirilen görselleri kaynak göstermeden kişisel ve ticari amaçlarla kullanabilirsiniz.
Bir Svg'yi Dikey Olarak Çevirme
Bu CSS'yi kullanarak bir SVG'yi dikey olarak çevirin: -webkit-transform: translateX(0); dönüştürme: translateX(0); ve bir HTML dosyası olarak kaydedin.
Svg Online'dan Boşlukları Kaldır
Boşluk, svg dosyalarıyla uğraşırken genellikle bir sorun olabilir, ancak onu kaldırmanın birkaç yolu vardır. Bir yol, boşlukları kaldırmak için bir metin düzenleyici kullanmaktır, ancak bu zaman alıcı olabilir. Başka bir yol da, boşlukları otomatik olarak kaldırmak için çevrimiçi bir araç kullanmaktır.
