Dreamweaver'da WordPress Teması Nasıl Yeniden Paketlenir
Yayınlanan: 2022-11-02Dreamweaver'da kullanmak istediğiniz bir WordPress temanız olduğunda, yapmanız gereken ilk şey temayı yeniden paketlemektir. Bu, temayı kolayca düzenleyip Dreamweaver sitenize yükleyebilmeniz için gerekli tüm dosya ve klasörleri tek bir yerde bulundurmanıza olanak tanır. Bir WordPress temasını yeniden paketlemek için bilgisayarınızda yeni bir klasör oluşturmanız gerekir. Bu klasöre istediğiniz herhangi bir ad verebilirsiniz, ancak bu örnek için biz buna “düş yünü teması” diyeceğiz. Yeni klasörü oluşturduktan sonra açın ve kullanmak istediğiniz WordPress temasını bulun. WordPress tema klasörünün tüm içeriğini yeni "dreamweaver-theme" klasörünüze kopyalayın. Bu, temayı oluşturan tüm PHP dosyalarını, resimleri ve CSS dosyalarını içerecektir. Ardından, “dreamweaver-theme” klasörünüzdeki “style.css” dosyasını düzenlemeniz gerekecek. Bu dosya temanızın görünümünü ve verdiği hissi kontrol eder, bu nedenle Dreamweaver ile uyumlu olduğundan emin olmanız gerekir. Bunu yapmanın en kolay yolu, "style.css" dosyasını Notepad++ gibi bir metin düzenleyicide açmaktır. Dosya açıldığında, “Tema Adı:” yazan satırı bulun. WordPress temasının adını yeni Dreamweaver temanızın adıyla değiştirin. Bu örnek için buna “My Dreamweaver Teması” diyeceğiz. “style.css” dosyasını kaydedin ve ardından kapatın. Artık "dreamweaver-theme" klasörünüzü Dreamweaver sitenize yüklemeye hazırsınız.
Görsel olarak çekici bir web sitesi oluşturmak için masaüstünüzde Adobe Dreamweaver'ı kullanabilirsiniz. Bu, HTML, CSS, JavaScript ve mevcut tasarımın canlı önizlemesi arasında hızla geçiş yapmanızı sağlayan bir ön uç geliştirme ortamıdır. Kullandığınızda otomatik olarak kod oluşturan güçlü bir WYSIWYG moduyla sayfaları görsel olarak tasarlayın ve düzenleyin. Özel olarak tasarlanmış temalar, bunları HTML, CSS, JavaScript veya PHP kullanmadan oluşturma yeteneği kullanılarak WordPress ile oluşturulabilir. HTML sayfası düzenleme, şablon dosyalarını düzenlemek kadar basittir. Kullanmak için ön uç geliştirici olmak gerekli değildir.
Dreamweaver'da Bir WordPress Temasını Düzenleyebilir miyim?

Popüler bir içerik yönetim sistemi olan WordPress, artık Dreamweaver ile entegre edilmiştir. Dreamweaver'daki kod düzenleyici, PHP için sözdizimi vurgulama ve otomatik tamamlama işleviyle HTML kadar kullanımı kolaydır.
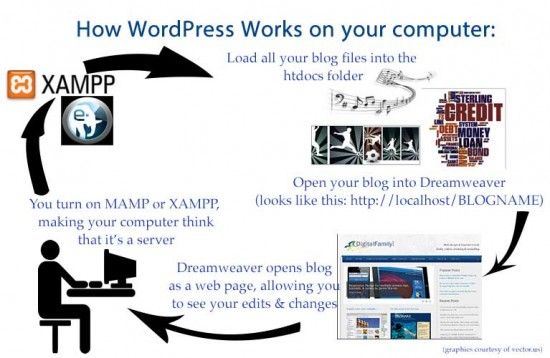
WordPress'e ek olarak, açık kaynaklı bir platform aracılığıyla kendi temalarınızı oluşturabilir ve düzenleyebilirsiniz. WordPress'te WordPress tema dosyalarını oluşturmak, düzenlemek ve görüntülemek, Photoshop'un yardımıyla çok kolaydır. Bir temayı düzenlemek için WordPress'i kurmanız ve yerel bir web sunucusuna bağlanmanız önerilir. WordPress kurulumunun ardından, önce Windows için XAMPP ve Mac OS X için MAMP yüklemeniz ve ardından WordPress temanızı kullanarak yerel bir Dreamweaver sitesi kurmanız gerekir. Bu siteyi temanızdaki düzenleme araçlarıyla birleştirerek blogunuzun görünümünde değişiklikler yapabilirsiniz. Üzerine tıklayarak hem yerel hem de uzak tema dosyalarına erişebilirsiniz. Daha kapsamlı eğitimler hakkında daha fazla bilgi edinmek istiyorsanız bir Adobe kursu almalısınız. İlk başta göründüğü kadar karmaşık olduğuna inanmak zor, bu nedenle bire bir eğitime sahip olmak çok önemlidir.
Şablon Adı alanına şablon için Başlık 1 gibi bir ad yazın. Oluşturmak istediğiniz başlığın kaynak kodunu Şablon Kaynağı alanına h1>Üstbilgi 1 olacak şekilde girebilirsiniz. Şablon Dosyası alanına şunu girin: başlık1.html gibi şablonun dosya adı. Oluştur düğmesine basılmalıdır. Belge penceresindeki belge penceresinden az önce oluşturduğunuz başlığı seçin. Özellikler panelindeki Ad alanı başlık1 olarak değiştirilebilir. Başlık şimdi kalın olmalıdır. Metin Hizalama alanı sola, Metin Sarma alanı sağa değiştirilmelidir. İzinlerinizi onaylamak için üzerine tıklayın. Belge penceresindeyken yapmanız gereken tek şey biçimlendirmek istediğiniz paragrafı seçmektir. Stili değiştirmek için Özellikler panelinin başlık sekmesinde İtalik düğmesini tıklayın.
Dreamweaver'da Bir Web Sitesi Şablonunu Nasıl Düzenlersiniz?
Bir şablon dosyasını açıp düzenledikten sonra Düzenle düğmesini tıklayın. Sağ tıklama menüsünde Düzenle'yi seçin. Adına çift tıklayarak düzenlemek istediğiniz şablonu seçin. Düzenle düğmesi, düzenlemek üzere bir şablon seçebileceğiniz Varlıklar panelinin alt kısmında bulunabilir.
Dreamweave'de Kodlama Bağlamı Menüsünü Kullanma
Dreamweaver araç çubuğunda Kodlama bağlam menüsü seçeneğini belirleyerek Hızlı Düzenleme moduna girebilirsiniz. Menünün altında bir bağlam menüsü bulunabilir. Hızlı Düzenleme modunda, bağlama özel bir kod ve araç Dreamweaver'da satır içi olabilir. Ayrıca, ihtiyacınız olan kod bölümünü bulmanızı da kolaylaştıracaktır. Kod bağlam menüsü ayrıca yeni kod eklemek, kodu silmek veya kodu kopyalamak için bir dizi seçenek sunar. Yeni kod eklemek için içerik menüsünden Yeni Kod seçeneğini seçin. Yeni Kod iletişim kutusuna aşağıdaki resme tıklayarak erişilebilir: br>. Yeni bir kod eklemek istiyorsanız, kodu Yeni Kod iletişim kutusuna girin. Bilgisayarınız varsa, kodu eklemek için de kullanabilirsiniz. Tamam'ı tıklatmayı bitirdikten sonra kodu sayfanıza ekleyebilirsiniz. Bağlam menüsünden Kodu Sil seçeneğini seçin. Kodu Sil iletişim kutusu aşağıda bulunabilir. Kodu Sil düğmesini tıklayarak silmek istediğiniz kodu seçebilirsiniz. Dosya menüsünden seçerek bilgisayarınızdaki kodu silebilirsiniz. Yazmayı bitirdikten sonra, kodu sayfadan kaldırmak için Tamam'ı tıklayın. Kopyalama kodu, içerik menüsünden seçilerek kopyalanabilir. Aşağıdaki resimde de görebileceğiniz gibi, Kodu Kopyala iletişim kutusu belirir. Kodu Kopyala, kopyalamak istediğiniz kodu seçmenizi sağlayan bir iletişim kutusudur. Kod, dosya sistemi kullanılarak bilgisayarınızdaki bir dosyaya da kopyalanabilir. Yazmayı bitirdikten sonra, kodu sayfanıza kopyalamak için Tamam'ı tıklayın. Kodlama bağlam menüsüne Dreamweaver'ın araç çubuğundan seçilerek erişilebilir.

Adobe Dreamweaver WordPress'ten Daha İyi mi?
Seçtiğiniz aracı kullanarak ideal web sitenizi oluşturabilirsiniz (HTML ve CSS öğrenmek istiyorsanız). Yalnızca profesyonel görünümlü bir web sitesi oluşturmanın hızlı bir yolunu arıyorsanız, WordPress sizin için en iyi seçim olabilir.
Dreamweave'in Düşüşü
Hemen hemen tüm internet kullanıcıları Dreamweaver kullanmaz ve web siteleri oluşturmak için çok popüler bir yazılım değildir. Dreamweaver'ın ilk sürümünden bu yana birkaç yıl geçti ve popülaritesi giderek azaldı. Dreamweaver'ın internetteki kullanıcı sayısı her yıl azalmakta ve tüm web sayfalarının sadece %1,8'ini oluşturmaktadır. 2011'de kullanıcıların %50'sinden fazlası platform değiştirdi. Artık eskisinden daha az popüler olmasına rağmen, hala az sayıda insan tarafından kullanılmaktadır.
Dreamweaver Şablonları

Dreamweaver şablonu , tümü ortak bir tasarımı paylaşan yeni web sayfalarını otomatik olarak oluşturmak için kullanabileceğiniz önceden tasarlanmış bir web sayfasıdır.
Bir şablonu ilk açtığınızda, Şablondan Yeni Belge iletişim kutusunu seçerek içinden yeni bir belge oluşturmak istediğiniz şablonu seçebilirsiniz. Şablondan Yeni Belge iletişim kutusunda bulunan başka bir onay kutusu, mevcut şablon içeriğine dayalı olarak (yeni bir belge oluşturmak yerine) yeni bir belge oluşturmanıza olanak tanır. Yeni belgenin adı ve konumuna ek olarak, Şablondan Yeni Belge iletişim kutusu, adını ve konumunu belirtmenize olanak tanır. Seçtiğiniz şablona bağlı olarak, yeni belgenizi.html,.htm veya.PDF olarak kaydetmeyi seçebilirsiniz. Ayrıca, Şablondan Yeni Belge iletişim kutusunda, yeni belgenin adını ve klasör konumunu belirtebilirsiniz. Seçtiğiniz şablona bağlı olarak, yeni belgenin klasörü sırasıyla.html,.htm veya.PDF olarak yeniden adlandırılacaktır. Aynı şablonu birden fazla belge için kullanmak istiyorsanız, web sitenizin Şablonlar klasörüne ekleyebilirsiniz. Bu, Site Tercihleri iletişim kutusunu açarak, Dosyalar sekmesini seçerek ve ardından pencerenin sol alt köşesindeki Şablonlar düğmesini tıklatarak gerçekleştirilebilir. Bir şablon eklemek için Şablonlar paneline gidin ve Ekle düğmesini tıklayın. Şablon Ekle iletişim kutusunda onu seçip dosyanın konumunu (.html,.htm veya.PDF), şablonun adını ve yerleştirileceği klasörü girerek bir şablon ekleyebilirsiniz. Bir şablona dayalı olarak yeni bir belge oluşturulması durumunda, şablon dosyası yeni belgeyle aynı klasöre kopyalanır. Şablondan Yeni Belge iletişim kutusunda, yeni bir belge oluşturmak istediğiniz yerden farklı bir klasör belirtebilirsiniz. Bir şablona dayalı olarak yeni bir belge oluşturabilir veya Yeni Belge iletişim kutusunu kullanarak yeni bir belge oluşturabilirsiniz. Yeni Belge iletişim kutusuna tıkladığınızda, yeni belgenin adını ve konumunu belirleyebilirsiniz. Bir şablon kullanmak için önce Yeni Belge iletişim kutusunu açın ve kullanmak istediğiniz şablonu seçin. Site Tercihleri iletişim kutusunda, Dosyalar sekmesine gidin ve ardından Şablonlar düğmesini tıklayın.
Dreamweaver ile WordPress Sitesini Düzenle
WordPress sitenizi Dreamweaver ile düzenlemek istiyorsanız, bunu Dreamweaver'ı WordPress sitenize bağlayarak yapabilirsiniz. Bunu yaptığınızda, Dreamweaver aracılığıyla sitenizin dosyalarını düzenleyebilir ve WordPress sitenizde değişiklikler yapabilirsiniz.
Adobe Dreamweaver CC'de bir WordPress Temasını düzenlemek bir onurdur. Bilgisayarınızda gerçekleşen değişiklikleri gerçek zamanlı olarak görebilir ve bunları gerçekleştirmenin heyecanını hissedebilirsiniz. Yerel bir sunucu, bir GoDaddy hesabına sahip olmakla karşılaştırılabilir, ancak kendi bilgisayarınızda barındırılır. Bir WordPress Multisite kurarsanız, akıcı bir iş akışının avantajlarından yararlanacaksınız. Çok siteli bir WordPress kurulumu, her biri kendi temalarına sahip bir kurulumda istediğiniz kadar WordPress sitesine sahip olmanızı sağlar. Bir WordPress teması, Dreamweaver CMS'nin yardımıyla yalnızca birkaç fare tıklamasıyla düzenlenebilir.
