Tembel Olarak Yüklenen En Büyük İçerikli Boya Baskısı Nasıl Onarılır
Yayınlanan: 2023-04-27Web sitenizi Google PageSpeed Insights aracılığıyla, yalnızca Premier Contentful Paint grafiğinin geç yüklendiğini söyleyen bir teşhis bilgisiyle tatmin olmak için mi işlettiniz?
Tembel yükleme normalde sitenizin yüklenme durumlarını hızlandırmak için akıllıca bir taktiktir.
Ancak, şu anda sitenizin Büyük İçerikli Boyama süresini hesaplamak için uygulanmakta olan katlamadan daha yüksek bir gösterimi tembelce yüklüyorsanız, o zaman bu size doğru gelebilir. Neden? Bu ilk görüntünün geç yüklenmesi sitenizin Biggest Contentful Paint örneklerini gerçekten yavaşlatabilir çünkü daha uzun süre bakabilir.
İşte tam da bu nedenle PageSpeed Insights " Greatest Contentful Paint görüntüsü tembel yüklendi " tanılama bilgilerini görüntüler.
Neyse ki, çok kolay bir çözüm var – yapmanız gereken tek şey başlangıç grafiğini yavaş yüklemeden çıkarmak.
Bu yazıda, bunu WordPress web sitenizde gerçekleştirmenin en iyi yolunu öğreneceksiniz.
Biggest Contentful Paint grafiği, PageSpeed Insights'ta geç yüklenen bilgilerdi nasıl çözülür?
Aşağıda, ilk grafiği WordPress'teki geç yüklemeden hariç tutmanın iki yolunu paylaşacağız:
- Optimize edilmiş yavaş yüklemeye ek olarak tonlarca başka görüntü optimizasyon seçeneği sağlayan ücretsiz Optimole eklentisini kullanın.
- WordPress'in yerel tarayıcı geç yükleme özelliklerini değiştirmek için bir kod parçacığı ekleyin.
1. En Büyük İçerikli Boyama için fotoğraflarınızı geliştirmek üzere Optimole'u kullanın
En önemli Contentful Paint grafiğini onarmanın en az zor yolu, tembel olarak yüklenen teşhisti, Optimole eklentisini kullanmaktır. Themeisle akrabalarının bir parçası olan hepsi bir arada bir görüntü optimizasyon aracıdır.
Optimole, bu belirli sorunu çözmenize izin vermenin yanı sıra, sitenizin fotoğraflarını En Büyük İçerikli Boyama için (ve yalnızca genel olarak internet genel performansı için) geliştirmek üzere pek çok araç sunar.
️ İşte yapabilecekleri:
- Hemen hemen her müşteri için optimize edilmiş, gerçek zamanlı olarak uyarlanabilir fotoğraflar sağlayın. Örneğin, daha düşük çözünürlüklü bir akıllı telefonda arama yapan bir kişi, 4K ekranda arama yapan bir kişiye göre daha az görsel elde eder.
- Tembel yükleme resimleri, başlangıçtaki X resimlerini veya fotoğrafları yavaş yüklemeden hariç tutmakla birlikte.
- Kayıplı veya kayıpsız sıkıştırmayı kullanarak görselleri sıkıştırın.
- Resimleri WebP ve AVIF gibi optimize edilmiş biçimlere dönüştürün.
- Resimleri, Amazon CloudFront'un dünya çapındaki ağı tarafından yönetilen, geliştirilmiş yazılı içerik gönderimi ve teslimat topluluğu (CDN) aracılığıyla iletin.
Major Contentful Paint grafiği tembel yüklendi tanılama söz konusu olduğunda, en kritik Optimole özelliği, tablonuzdaki ilk X resmi şu anda yavaş yüklenmiş olmaktan çıkarma seçimidir.
️ İşte nasıl yapılacağı…
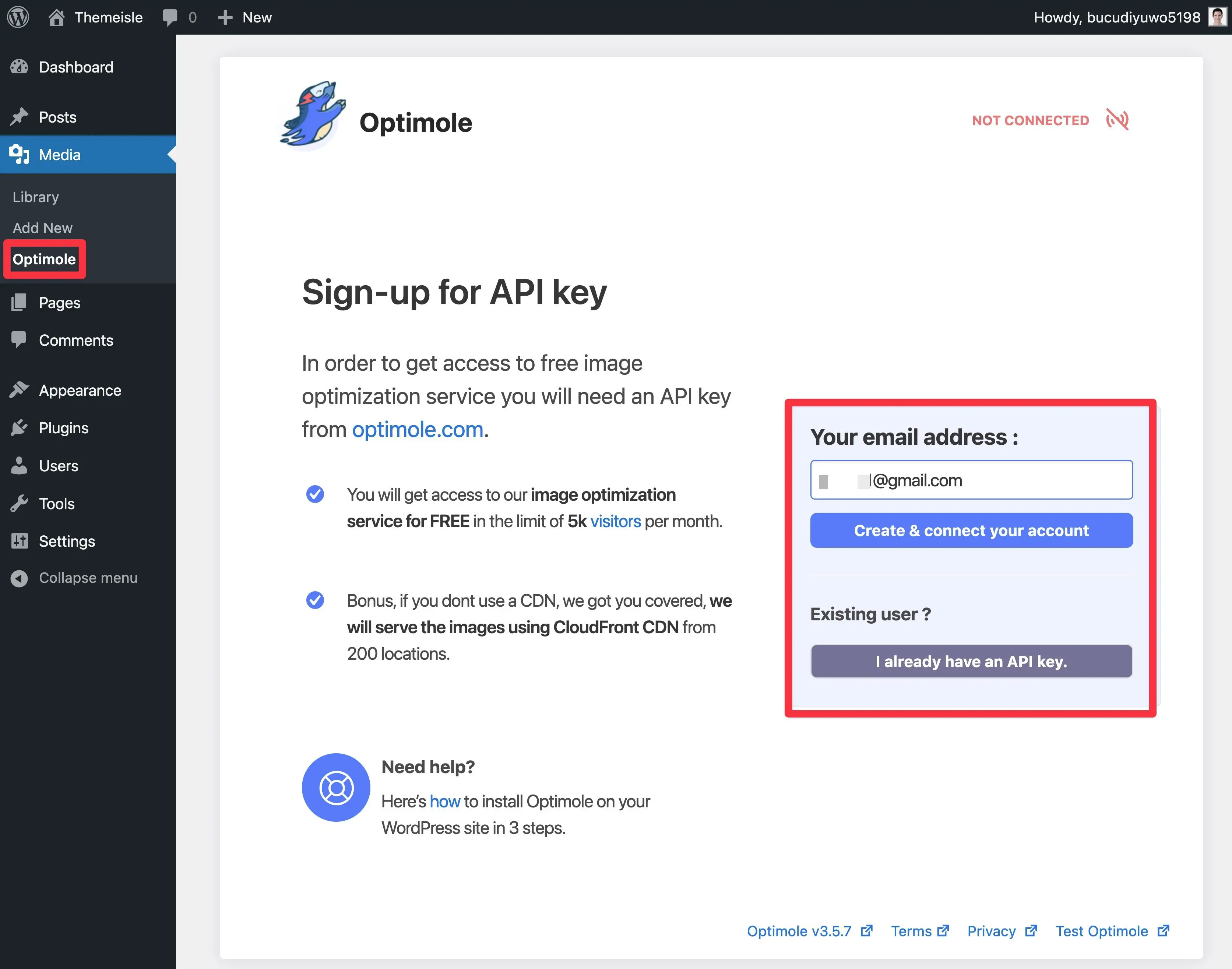
Optimole eklentisini web sitenizde etkinleştirin
Başlamak için ücretsiz Optimole eklentisini web sitenize kurun ve etkinleştirin. WordPress.org'da ayrıntılı olarak açıklanmıştır ve diğer herhangi bir ücretsiz eklenti gibi kurabilirsiniz.
Eklentiyi etkinleştirdiğinizde, temel API'yi elde etmek için ücretsiz bir hesap oluşturmanız istenecektir. Bu, web sitenize Optimole yardımına katılmanıza izin verecektir.

Sadece yönergeleri izleyin. Bir dakikadan daha kısa sürede çalıştıracaksınız.
Başlangıçtaki görüntülerin yavaş yüklenmesini engelle
Eklenti ile ilişkilendirdikten sonra, Optimole panosunu görmeniz gerekir.
Genel olarak Media → Optimole seçeneğine giderek erişilebilir .
Optimole, varsayılan olarak yavaş yüklemeyi etkinleştirir. Ayrıca, başlangıçta birkaç fotoğrafı rutin olarak şu anda tembel olarak yüklenmekten hariç tutar. Başka bir deyişle, varsayılan yapılandırmalarıyla bile teşhis bilgilerini gerçekten düzeltmesi gerekir.
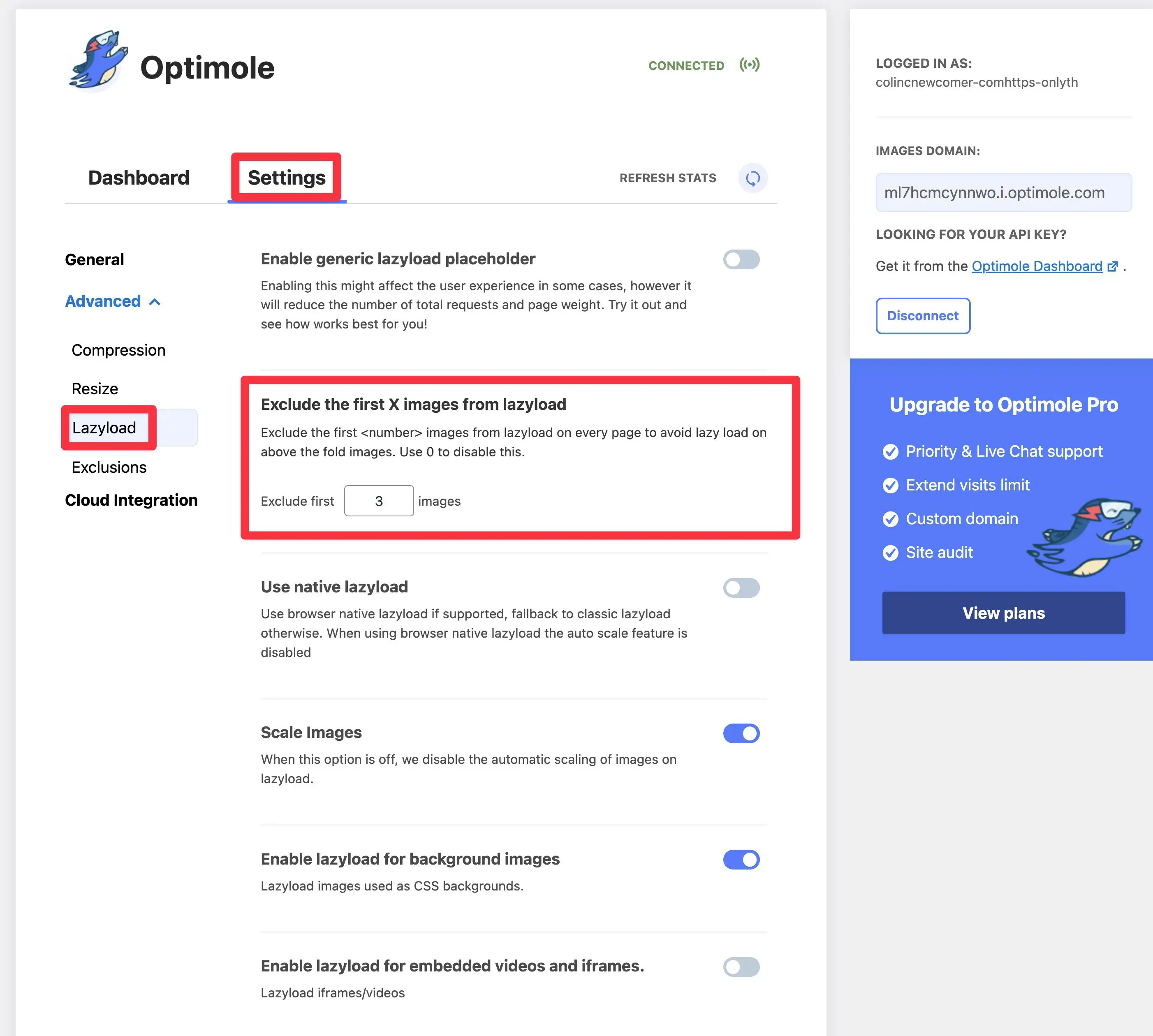
Ek görselleri yavaş yüklemeden hariç tutmak veya başka bir şekilde yavaş yükleme eylemlerini değiştirmek istiyorsanız, WordPress kontrol panelinizin Optimole konumunda Yapılandırmalar → Gelişmiş → Lazyload'a gidebilirsiniz.

Seçimlerinize göre diğer resim optimizasyon seçeneklerini yapılandırın
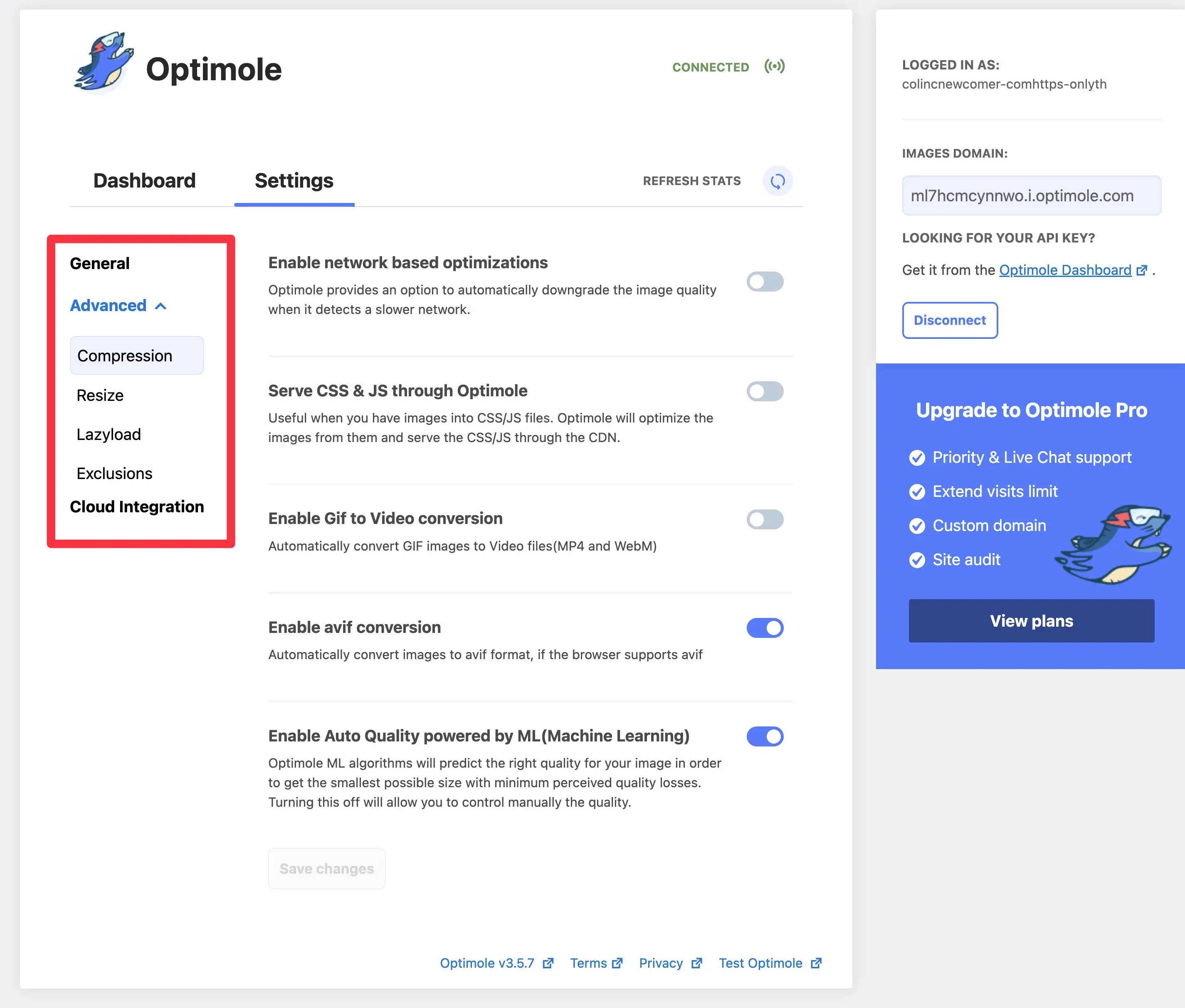
Optimole, tembel yükleme ve En önemli Contentful Paint fotoğraflarıyla sorunları çözmenin yanı sıra, gerçekten keşfedilmeye değer birçok başka kullanışlı grafik optimizasyon seçeneği sunar.
Bu seçeneklere bakmak ve/veya yardımcı olmak için, WordPress panonuzdaki Optimole arayüzünün Konfigürasyonlar konumunu keşfedebilirsiniz.

2. Yerel WordPress tembel yüklemesinden resimleri hariç tutmak için kodu kullanın
Optimole gibi özel bir yavaş yükleme eklentisi kullanmıyor olsanız bile, yine de En Büyük İçerikli Boya izleniminin tembel olarak yüklenmiş bilgi olduğunu görebilirsiniz. Amaç, WordPress'in yerel yavaş yükleme kılavuzunu WordPress 5.5'e dahil etmesidir.

Bu, tüm resimleri tembel bir şekilde yüklediği için 1.'de çok zayıf Major Contentful Paint ile ilgili endişelere neden oldu.
Bunu düzeltmek ve En önemli Contentful Paint resmi tembelce yüklendi konseptinden uzak durmak için, WordPress 5.9, ilk grafiği rutin olarak tembel yüklemeden çıkarmak için bu alışkanlığı değiştirdi.
Bununla birlikte, yine de temanızla ilgili bir tür son senaryo veya durum yoluyla WordPress'in yerel tembel yüklemesiyle mücadele ediyor olabilirsiniz.
Risksiz olmak istiyorsanız, wp_omit_loading_attr_threshold() işlevini ve işlem kancasını kullanabilirsiniz. Bu, kaç fotoğrafın yavaş yüklemeden hariç tutulacağını düzenler.
Örneğin, yalnızca ilk grafiğin yerine 1. iki resmi hariç tutabilirsiniz.
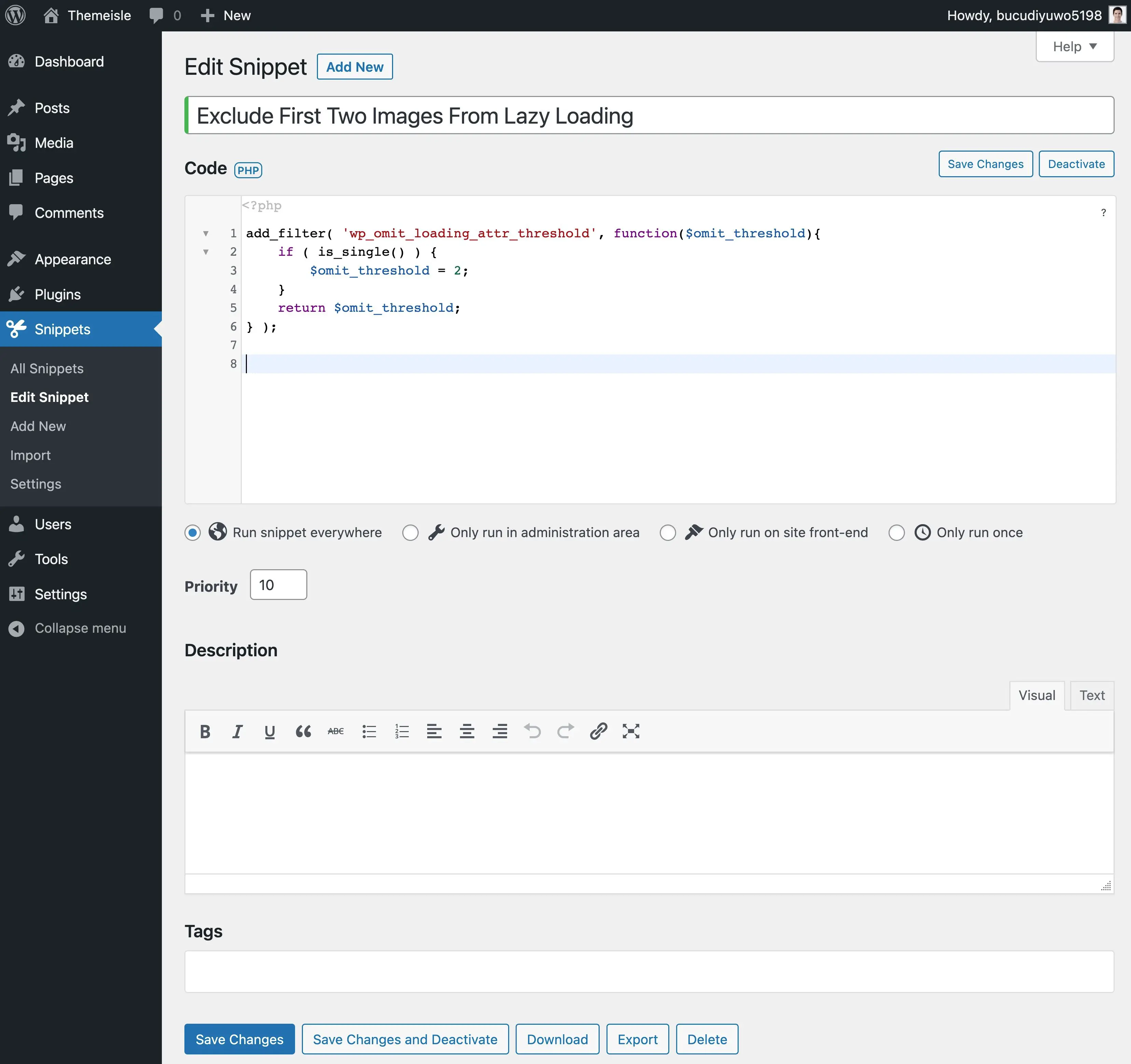
Bunu yapmak için sonraki kod parçacığını bebek temanızın feature.php dosyasına veya Code Snippets gibi bir kod yöneticisi eklentisine ekleyin.
incorporate_filter( 'wp_omit_loading_attr_threshold', operate($omit_threshold) if ( is_single() ) $omit_threshold = 2 return $omit_threshold ) 
Bu kod parçacığı, tüm tek gönderilerdeki ilk iki resmi hariç tutacaktır. Daha da fazla fotoğrafı hariç tutmak istiyorsanız, "2" sayısını daha büyük bir sayıyla değiştirebilirsiniz.
Greatest Contentful Paint resmini onarın, fantastik için tembelce yüklenen bir mesajdı
En önemli Contentful Paint gösteriminin PageSpeed Insights'ta geç yüklenmiş bilgi olduğunu görüntülüyorsanız, bu, ana resmi geç yükleyerek sitenizin En Büyük Contentful Paint örneklerini yavaşlattığınız anlamına gelir.
Bu sorunu çözmenin en basit yolu, tamamen ücretsiz Optimole eklentisini yüklemek ve birkaç fotoğrafla başlamayı yavaş yüklemeden hariç tutacak şekilde yapılandırmaktır.
Bu teşhisi düzeltmenin yanı sıra, resimlerinizi En İyi İçerikli Boyama örnekleri ve standart olarak net genel performans için iyileştirmek için birçok başka yararlı şey de yapar.
Bir yavaş yükleme eklentisi yerine WordPress'in yerel tarayıcısı yavaş yüklemesini kullanıyorsanız, wp_omit_loading_attr_threshold() işlevini kullanarak kaç tane fotoğrafın yavaş yüklemeden hariç tutulacağını manuel olarak da değiştirebilirsiniz.
Bu metriği artırmaya yönelik diğer bazı teknikler için, Greatest Contentful Paint sürelerini hızlandırmaya yönelik 5 stratejimizi ve Google Ana İnternet Hayati Bilgileri ile ilgili tipik kılavuzumuzu da inceleyebilirsiniz.
WordPress'te ilk izlenimin yavaş yüklenmesini nasıl engelleyeceğiniz konusunda herhangi bir sorunuz olmaya devam ediyor mu? Yanıtlarda bilmemize izin verin!

