OceanWP'de Öne Çıkan Görsellerinizin Boyutunu Değiştirmenin 3 Yöntemi
Yayınlanan: 2022-03-26OceanWP WordPress temasını kullanıyorsanız ve öne çıkan görsellerinizin boyutunu değiştirmek istiyorsanız, kullanabileceğiniz birkaç farklı yöntem vardır.
WordPress arka ucunda Görünüm > Özelleştir > Tema Ayarları > Tek Gönderi'ye gidin. Buradan öne çıkan görsellerinizin genişliğini ve yüksekliğini değiştirebilirsiniz.
Belirli gönderilerde veya sayfalarda öne çıkan görsellerinizin boyutunu değiştirmek istiyorsanız, söz konusu gönderi veya sayfa için öne çıkan görsel ayarlarını düzenleyerek bunu yapabilirsiniz.
OceanWP temasında öne çıkan görselinizin boyutunu değiştirmek için WordPress arka ucunu kullanabilir veya CSS dosyanızı düzenleyebilirsiniz.
Öne çıkan görsel, WordPress sitenizin gönderisinin veya sayfasının görsel bir temsilidir. Okuyucuları içeriğinize çekmenin yanı sıra, öne çıkan görseller, gönderilerinizin neyle ilgili olduğunu göstermeyi amaçlar. Öne çıkan görselinizi değiştirmek veya kaldırmak isterseniz bunu gönderilerinizin ayarlar bölümünden yapabilirsiniz. Öne çıkan görseller olarak kullanmayı düşündüğünüz dosyaların optimize edildiğinden emin olmalısınız. Resminizin boyutu kadar dosya boyutu da aynı derecede önemlidir. 1200 x 628 piksellik bir WordPress özellikli resim boyutu, başlamak için iyi bir yerdir. WordPress, platform tarafından belirlenen dört görüntü boyutuna sahiptir.
Ayarlar'a giderek küçük resmin boyutunu değiştirebilirsiniz. Elementor'daki öne çıkan görsel widget'ı, gönderinin öne çıkan görselini dinamik olarak görüntüler. Elementor sürükle ve bırak düzenleyicisini açtığınızda, öne çıkan görüntü boyutunu değiştirebilirsiniz. Creative Commons kapsamında lisanslanan görseller, doğru bir şekilde kredilendirildikleri sürece kullanmakta serbesttirler. WordPress'in resim yeniden boyutlandırma işlemi için genellikle avantajlıdır, ancak öne çıkan resimler için varsayılan boyutlar her WordPress sitesi için uygun değildir. Öne çıkan görselin boyutunu değiştirmek istiyorsanız, temanıza konsantre olmanız en iyisidir. Bir dizi WordPress teması, varsayılan WordPress resimleri yerine kendi öne çıkan resim boyutlarını kullanır.
Öne çıkan görsellerinizin görünümü, düzeni ve meta yapısı, nasıl göründüklerinde rol oynar. Bulanık veya kötü biçimlendirilmiş bir görüntü gördüğünüzde, oluşturulduktan sonra daha iyi görünmesi için zaman ayırmamış olabilirsiniz. SEO ve Google Arama görselleri hakkında daha fazla bilgi için SEO kılavuzumuzu ziyaret edin.
WordPress'te Öne Çıkan Görsel Boyutunu Nasıl Değiştiririm?
 Kredi bilgileri: quadlayers.com
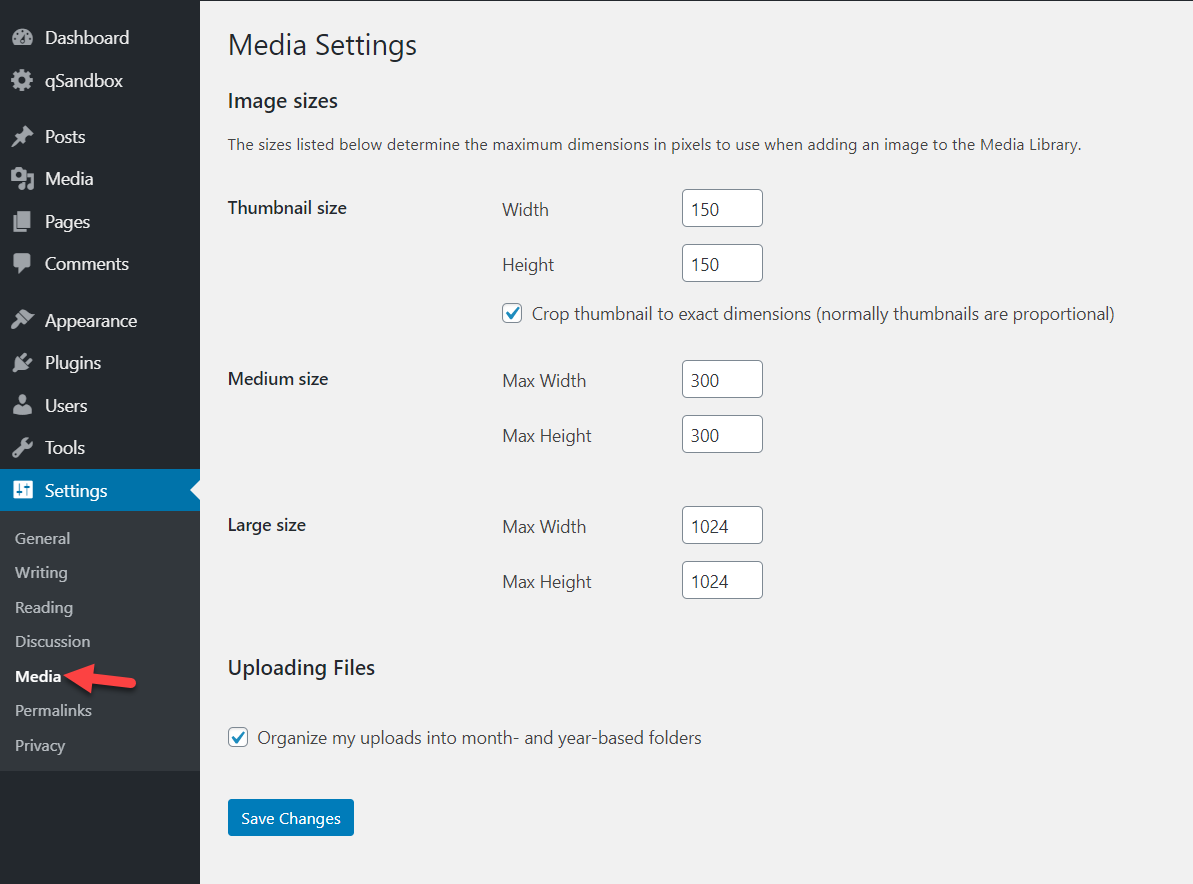
Kredi bilgileri: quadlayers.comMedya seçeneği, WordPress panosunda Ayarlar'a tıklanarak bulunabilir. Öne çıkan görsellerin boyutlarını Küçük Resim boyutunun yanındaki sayı alanlarına istediğiniz boyutları girerek değiştirebilirsiniz. Aslında, WordPress "küçük resim" ve "özellikli resim" terimlerini birbirinin yerine kullanır.
Blogdaki birincil resim olan WordPress'te öne çıkan bir resimdir. Gönderinin başlığına ek olarak, ana sayfada ve sosyal medyada görünürler. Sayfalarınızda ve gönderilerinizde görüntülenen resimlerin boyutu üzerinde tam kontrole sahip olduğunuza şüphe yoktur. WordPress özellikli en iyi resim boyutu 1200 x 628 pikseldir. Bir WordPress bloguna öne çıkan bir görsel yüklemek için bu adımları kullanabilirsiniz. WordPress, görüntüleri dört farklı boyutta yüklemenizi kolaylaştırır. WordPress özellikli görüntü boyutunu ayarlayarak, izleyicilerinizin sayfayı daha hızlı yüklemesine izin verirken depolama alanından tasarruf edebileceksiniz.
Bu öğretici, bir eklenti kullanarak WordPress Öne Çıkan Görüntü boyutunu nasıl değiştireceğinizi öğretecektir. Bir sosyal medya gönderisinde vurgulanan bir görsel, bir makaleye veya ürün listesine dikkat çekmek için çok önemlidir. Organik trafik söz konusu olduğunda, arama motorları iyi tasarlanmış bir görselden yararlanır. WordPress SEO eklentisi, WordPress web sitenizdeki öne çıkan görsellerin boyutunu optimize etmek için kullanılır. Öne çıkan görseliniz sonucunda sosyal medyada öne çıkacaksınız. Hem küçük resim hem de gönderinizin parçası olarak kullanılabilecek bir resim seçin. Görsellerinizin adlarına anahtar kelimeler eklemek iyi bir fikirdir.
Alakalı anahtar kelimeler içeren bir başlık ve açıklama, Google Görseller'in sizi daha hızlı bulmasına yardımcı olacaktır. Hubspot'a göre, görüntüler beyinde metne göre 60.000 kat daha hızlı işleniyor. Çözünürlük ne kadar yüksek olursa, bir görüntü oluşturulurken veya geliştirilirken o kadar fazla yer kaplayabilir. Web sitenizde telif hakkıyla korunan fotoğrafları kullanmanıza izin veren herhangi bir web sitesi var mı? Lisans durumunu iki kez kontrol etmek çok önemlidir.
Öne Çıkan Resminizi Konumlandırma
Öne çıkan bir görselin konumunu değiştirmek istiyorsanız, bunu veya başka bir snippet'i yeni konumuna taşıyın. Bu değişiklikleri bir alt temada yapmanız çok önemlidir çünkü aksi takdirde bunlar bir tema güncellemesinde kaybolacaktır.
WordPress'te Öne Çıkan Görseli Nasıl Düzeltebilirim?
 Kredi: www.iteachblogging.com
Kredi: www.iteachblogging.comWordPress'te öne çıkan bir resmi düzeltme işlemi, kullandığınız temaya ve karşılaştığınız belirli soruna bağlı olarak değişeceğinden, bu sorunun tek bir cevabı yoktur. Ancak, bazı yaygın çözümler arasında öne çıkan görüntü ayarlarınızı sıfırlamak, küçük resimlerinizi yeniden oluşturmak veya yalnızca öne çıkan görüntüyü yenisiyle değiştirmek yer alır. Hâlâ sorun yaşıyorsanız, daha fazla yardım için temanızın belgelerine bakmanız veya destek ekibiyle iletişime geçmeniz gerekebilir.
WordPress'te Öne Çıkan Bir Resmin Konumunu Nasıl Değiştiririm?
WordPress'te öne çıkan bir görselin konumunu değiştirmek için görselin bulunduğu gönderiye veya sayfaya gidin. Ardından, seçmek için resme tıklayın. Resmin üzerinde bir araç çubuğu belirecektir. Görüntünün konumunu değiştirmek için araç çubuğunda sol, orta veya sağ hizalama simgesine tıklayın.
WordPress'te Öne Çıkan Görselleri Nasıl Hizalarım?
Kontrol panelinize giriş yapın ve Ayarlar > Kontrol Paneli > Gönderiler > Yeni Ekle > seçeneğine gidin ve ardından "Medya ekle"yi tıklayın. Resminizin hizalamasını seçin.
Resim Widget'ı: Gönderilerinize ve Sayfalarınıza Resim ve Metin Ekleyin
Daha gelişmiş sarma ihtiyaçları, resim sarmanızın hizalamasını, dolgusunu ve diğer özelliklerini kontrol etmenize olanak tanıyan WP Resim Widget'ı kullanılarak karşılanabilir. WP Image Widget, bir gönderiye veya sayfaya metin ve resim eklemek için de kullanılabilir.
WordPress'te Öne Çıkan Resmi Yazının Başından Nasıl Kaldırırım?
Bir gönderiden bir görseli kaldırmak istiyorsanız, 'Gönderiler' bölümüne gidin ve 'Tüm Gönderiler'i seçin.

Öne Çıkan Resminizi Nasıl Yeniden Boyutlandırırsınız
Yayın düzenleyici ekranının üst kısmındaki 'Ayarlar' sekmesi, öne çıkan görselinizi yeniden boyutlandırmak için kullanılabilir; ardından, 'Medya' sekmesinde, 'Ayarlar' düğmesini tıklayın. Öne çıkan görselinizin boyutlarını ayarlamanıza izin veren bir kaydırıcı göreceksiniz.
Öne Çıkan Resmi Yeniden Boyutlandır WordPress
WordPress'te öne çıkan bir resmi yeniden boyutlandırmak için Medya Kitaplığına gidin, yeniden boyutlandırmak istediğiniz resme tıklayın ve ardından Düzenle düğmesine tıklayın. Görüntü düzenleme araçlarıyla yeni bir pencere açılacaktır. Buradan Yeniden Boyutlandır düğmesine tıklayabilir ve görüntü için yeni boyutları girebilirsiniz. Yeni boyutlardan memnun kaldığınızda, Kaydet düğmesine tıklayın, görüntü yeniden boyutlandırılacaktır.
Öne çıkan bir görsel, blog yazılarınızda mutlaka bulunması gereken bir görseldir. WordPress, medya kitaplığına yüklediğiniz resimlerin küçük resimlerini oluşturur. Bazı temalar, öne çıkan resimlerin boyutunu sınırlar. Daha büyük bir görüntünün dosya boyutu daha büyük olduğundan, kaynaklar diğer etkinliklerden uzaklaştırılır. WordPress yalnızca en az 1250 x 1468 boyutunda resimler oluşturur. Öne çıkan resim boyutu artırılırsa ziyaretçileriniz sayfalarınızı daha hızlı görüntüleyebilir. Gösteri, Basit Görüntü Boyutları olarak bilinen bir eklenti kullanacaktır.
WordPress, öne çıkan görüntü boyutunu değiştirmenize olanak tanır. Görüntü boyutları için keyfi değerler kullanmak gerekli değildir. Web sitenizde hangi resimlerin görüneceğini belirlemek için aşağıda listelenen boyutları kullanın. Değişiklikleri yaptıktan sonra lütfen bu ayarları aklınızda bulundurun. Gelecekteki yüklemelerin boyutunu belirtebilirsiniz ve belirttiğiniz gibi herhangi bir varyant oluşturulur.
WordPress Öne Çıkan Resim Boyutu
WordPress özellikli görüntü boyutu 1200x900 pikseldir. Bu resim boyutu, bir WordPress sitesinin ön sayfasındaki öne çıkan resim için kullanılır.
WordPress Öne Çıkan Resim Boyutu Nasıl Değiştirilir. Bir blog gönderisine birçok görsel eklenebilir, ancak bunlar aynı zamanda 'öne çıkan görseller' olarak da kabul edilebilir. Bu görsel tüm arşivlerde, sosyal medya paylaşımlarında ve RSS beslemelerinde görünecektir. Öne çıkan görsel, gönderi ayarları sayfasına gidip Belge sekmesini seçerek bir gönderiye eklenebilir. İlk adım, WordPress'in öne çıkan görüntü boyutlarını düzenlemektir. Temanız büyük, orta veya küçük resimler kullanıyorsa ayarları ihtiyaçlarınıza göre değiştirebilirsiniz. Temanızdaki function.php dosyasını değiştirmek kötü bir fikirdir.
Bir alt tema yapın ve ardından kaldırmak için düzenleyin. Facebook'ta Yoast eklentisini kullanarak ayrı bir resim yükleyebilirsiniz. Facebook için ayrı resim boyutları yapmak istemiyorsanız, öne çıkan resminizi Facebook için uygun boyuta ayarlamak en iyisidir. Temanız kırpma bayrağının yanı sıra tescilli bir resim boyutu içeriyorsa, yükleme sırasında öne çıkan bir resmi otomatik olarak kırpacaktır. WordPress, yeni bir resim oluştururken belirli özelliklerine göre görüntünün boyutlarını ayarlayabilecektir. Görüntü oranları farklıysa, istenen boyuta ulaşmak için görüntüyü kırpmak mümkün değildir. Sorunu çözmek için zaten aynı oranlara sahip bir resim yüklenmelidir.
Büyük ve orta boy resimlerinizin oranlarını değiştirmeniz önerilmez. Büyük boy için 1200 x 630px, orta boy için ise 600 x 315px kullanılmalıdır. Tam boyutlu resmi kullanırsanız, büyük bir resim yüklerseniz sayfanın yüklenmesi daha uzun sürer.
Öne Çıkan Görseller Hangi Boyutta Olmalıdır?
Çoğu WP blog teması, 1200 x 628 piksel özellikli bir resim boyutunu kullanmanızı önerir.
WordPress'te Öne Çıkan Görsel Nedir?
Öne çıkan görsel, bir gönderinin veya sayfanın içeriğini, ruh halini veya temasını temsil eden bir resimdir. Sitenizi tek bir resimde sunarak yazıların ve sayfaların görünümünü iyileştirmek için birçok tema ve araç kullanılabilir.
WordPress'te Öne Çıkan Görseli Nasıl Eklerim?
WordPress düzenleyicisini kullanarak, yeni bir blog gönderisini düzenleyerek veya oluşturarak bir WordPress gönderisine öne çıkan bir resim ekleyebilirsiniz. Öne çıkan görsel sekmesi, içerik düzenleyicinin sağ sütununda bulunabilir. 'Öne Çıkan Görseli Ayarla' seçeneğine tıklarsanız, WordPress medya yükleyici görünecektir.
Yeniden Boyutlandırılan Öne Çıkan Görseller
Yeniden boyutlandırılmış öne çıkan görseller, yeni fotoğraflara çok fazla zaman veya para harcamak zorunda kalmadan web sitenizin görsellerini iyileştirmenin harika bir yoludur. Mevcut fotoğraflarınızı basitçe yeniden boyutlandırarak daha iyi ve daha profesyonel görünmelerini sağlayabilirsiniz. Bu, web sitenizin genel görünümünü ve verdiği hissi iyileştirmenin harika bir yolu olabilir ve daha fazla ziyaretçi çekmenize de yardımcı olabilir.
Gönderinizin temasını temsil etmek için gönderinizde veya sayfanızda öne çıkan grafiği veya fotoğrafı kullanabilirsiniz. İnsanlar öne çıkan resme tıklarsa, yayınınızı okuma olasılıkları daha yüksek olacaktır. Tüm gönderilerinize ve sayfalarınıza öne çıkan bir resim yerleştirmek, mesajınızı iletmenin iyi bir yoludur. Aşağıdaki resim, WordPress Blok düzenleyicisi ve Klasik düzenleyici kullanılarak bulunabilecek bir gönderinin konumunu göstermektedir. WordPress özellikli bir uygulama orijinal bir resim görüntülediğinde, üç sürüm oluşturur: küçük resim, orta boy ve büyük boyut. Öne çıkan görüntü boyutunu ayarlamanın diğer yolları arasında PHP, CSS ve yerleşik tema işlevleri bulunur. Bunu yalnızca PHP deneyimine sahip geliştiriciler veya profesyoneller yapabilir.
Yukarıdaki kod işinize yaramazsa, temanızın kodunu daha derinlemesine incelemeniz gerekebilir. Öne çıkan görüntü boyutunu bu şekilde ayarlamak, bunu yapmanın en gelişmiş yoludur. Rahatsızsanız kod yazabilmeniz gerekir. Genişlik, yükseklik, yüzde, kenarlık vb. gibi özellikleri tanımlamak için şekil.post-image sınıfını da kullanabilirsiniz. CSS kullanarak görüntünün öne çıkan konumunu değiştirebilirsiniz. Tasarımcı veya geliştirici değilseniz, işlemin tamamlanması zor olabilir. Bu tekniklerin her birini bir hazırlama veya geliştirme ortamında test etmek en iyisidir.
Öne Çıkan Görsel Boyutunuzu Nasıl Değiştirirsiniz?
Bir seçenek bulamıyorsanız veya bununla ne yapacağınızdan emin değilseniz, her zaman tema geliştiricinizden yardım isteyebilirsiniz. Herhangi bir nedenle farklı bir özellikli görüntü boyutuna ihtiyacınız varsa lütfen müşteri hizmetleri ekibimizle iletişime geçin. Sizin için uygun olan herhangi bir şekilde size yardımcı olacaklardır.
