Bir SVG Dosyasını Kaydetme ve Yazı Tiplerini Gömme
Yayınlanan: 2023-01-16Vektör formatında bir resminiz olduğunda, tasarımınızın herhangi bir cihazda doğru şekilde görüntülenebilmesi için yazı tiplerini nasıl düzgün bir şekilde kaydedeceğinizi ve gömeceğinizi bilmek önemlidir. İşte bir SVG dosyasının nasıl kaydedileceği ve yazı tiplerinin nasıl gömüleceği ile ilgili hızlı bir kılavuz. Vektör formatında bir resminiz olduğunda, yazı tiplerini nasıl düzgün bir şekilde kaydedeceğinizi ve gömeceğinizi bilmek önemlidir. Yazı tiplerini gömmezseniz tasarımınız diğer cihazlarda doğru şekilde görüntülenmeyebilir. Bir SVG dosyasını kaydetmek için vektör görüntüsünü düzenleme yazılımınızda açın ve "Dosya" > "Farklı Kaydet"i tıklayın. “.svg” dosya uzantısını seçin ve “Kaydet”i tıklayın. Yazı tiplerini gömmek için vektör görüntüsünü açın ve "Dosya" > "Tercihler" > "Görünüm"ü tıklayın. "Yazı Tipleri" bölümünde, "Yazı Tiplerini Göm" açılır menüsünü tıklayın ve "Tüm Yazı Tipleri"ni seçin. Değişikliklerinizi kaydetmek için “Tamam”a tıklayın. Artık SVG dosyasını kaydettiğinizde yazı tipleri gömülecek ve tasarımınız herhangi bir cihazda doğru şekilde görüntülenecektir.
Kurumsal markalaşmamızda metropolis diye bir font kullanıyoruz ama harici kullanıcıların (erişimi olmayan) eriştiği içeriklerde but.svg dosyaları da kullanılmaktadır. Yazı tipini kurumsal bilgisayarınıza yükleyin. Times New Roman yazı tipi, görüntülenen ayarlar için varsayılandır. Inkscape gömülü yazı tipleri sağlamaz. Yazı tipini ikinci bir makineye yüklemek gerekir çünkü birincisi yüklemez. Göremiyorsanız, svg dosyasının düzgün çalışıp çalışmadığını doğrulamak için tarayıcının >html> etiketini kullanabilirsiniz. Bu programı yapmanın birçok başka yolu vardır.
Gönderdiğim iki orijinal dosyanın formatını kopyalayarak kopyalayabilirsiniz. Amaç, yazı tipini bir bilgisayar sistemine yüklemek ve üzerinde çalışmaktır. Yazı tipi ailesi ve svg öğesinin çizgi stili belirtilmelidir.
Yazı tiplerini doğrudan SVG dosyanıza gömmek söz konusu olduğunda, en iyi seçenek, bir CSS @Font-face kuralında URL olarak veri URI'sine dönüştürülen OpenType uyumlu bir web yazı tipi kullanmaktır. Web'in URI'si ile çakışmayan bir veri URI yazı tipi kullandığınızdan emin olun.
SVG Olarak Kaydet iletişim kutusunda, illüstratör için yazı tipleri için tek bir seçenek mevcuttur: ana hatlara dönüştür veya sva olarak kaydet. Yazı tiplerini veya sistem yazı tiplerini SVG seçeneğiyle gömdükten sonra, bunları özel web yazı tiplerinizle değiştirmek için kullanmak istediğiniz HTML veya CSS'yi seçebilirsiniz.
Mevcut olmadığında SVG formatındaki bir bilgi için yazı tipi verisini devralır ve veri bulunmadığında yazı tipini her zaman değiştirir.
Bir SVG'yi gömmek için yalnızca bir img> öğesinin URL özelliğindeki öğeye başvurmanız gerekir. Bir yükseklik veya genişlik özelliği (veya SVG'nizde doğal bir en boy oranı yoksa her ikisi) gereklidir.
Bir Yazı Tipini Svg'ye Nasıl Kaydederim?

Bir yazı tipini bir SVG dosyasına kaydetmenin birkaç farklı yolu vardır. Bunun bir yolu, dosyayı oluşturmak için Adobe Illustrator gibi bir program kullanmaktır. Başka bir yol da yazı tipini bir SVG dosyasına dönüştürmek için bir yazı tipi dönüştürücü programı kullanmaktır.
Resim yapmak için Skia-Regular yazı tipini kullandım. Bu görüntüyü a.svg dosyası olarak kaydettiğimde yazı tipini olarak değiştiriyor. JPG. Biri bana yardım edebilir mi, lütfen bana neyin yanlış olduğunu ve onu iyileştirmek için ne yapabileceğimi söyleyebilir mi? .svg dosyasını Notepad++ ile açtığımda, yanlış olan font-family='Skia-Regular' yazıyor; ancak yine de Skia Regular'ı bulamıyorum. Nasıl kaydettiğinize bakılmaksızın metnin aynı kalmasını sağlamak için metni svg olarak kaydetmeden önce özelleştirebilirsiniz. Kaydetme iletişim kutusundaki yazı tipini değiştirmek için Anahatta Dönüştür düğmesine basın. Nano ve Svg-body araçlarıyla kullanılabilen tek yazı tipleri Google yazı tipleridir.
Yazı Tiplerini Dosyalara Nasıl Gömürüm?

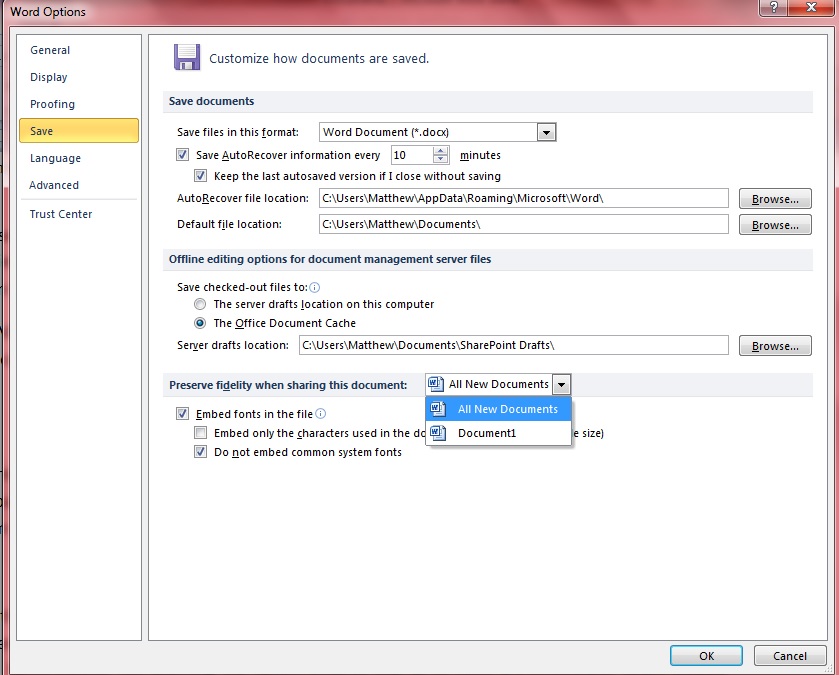
Dosyayı açarak yazı tiplerini gömebilirsiniz. Uygulamanın menüsünde (PowerPoint veya Word) Tercihler'i seçin. Çıktı ve Paylaşım iletişim kutusunda Kaydet'i seçerek çalışmanızı kaydedebilirsiniz. Bir yazı tipi gömme kullanıyorsanız, Yazı tiplerini göm'ü seçerek dosyayla birlikte gömmesini sağlayabilirsiniz.
PDF dosyaları, tümü olmasa da profesyonel baskı sağlayıcıları tarafından kullanılan en yaygın dosya biçimleri arasındadır. Baskı sağlayıcıları için yazı tipleri, müşteri dosyalarında karşılaştıkları en yaygın sorunlardan biridir. Bozuk yazı tiplerini, uyumsuz yazı tiplerini veya eksik yazı tiplerini tamamen PDF'lerinize gömerek önleyebilirsiniz. Yazı tipleriniz PDF'nize katıştırılmışsa, tasarımınızın görünümünü olabildiğince tekdüze tutabileceksiniz. PDF'ler gerekli yazı tipini içermediğinde, yazı tipi gerekli olana benzer bir yazı tipine dönüşecektir. Yazı tiplerini değiştirmek, bir dosyanın düzenini önemli ölçüde etkileyebilir. Yazı tipi satıcısının ayarları nedeniyle bir yazı tipi gömülemediğinde, geçici bir yedek yazı tipi kullanılır. Adobe Acrobat belgelerinin bir yazı tipi olmasını istiyorsanız, PDF ayarlarına gidin ve yazı tipinin yanındaki kutunun işaretini kaldırın. Tasarımınızın düzgün bir şekilde oluşturulduğundan emin olmak için PDF belgelerinizi bir arkadaşınıza veya aile üyenize göndermek isteyebilirsiniz.
Katıştırılmış yazı tiplerinin kullanımı tartışmalıdır çünkü kullanıcıların telif hakkıyla korunan yazı tiplerini serbestçe dağıtmasına olanak tanır. Yazı tiplerinin ve yazılımın uyumsuz olduğu anlamına gelmesinin yanı sıra telif hakkı ihlali ve uyumsuzluğu da sorunlara neden olabilir.
yazı tiplerini belgelere gömmek, bunu yapmanın yaygın bir yoludur, ancak telif hakkı ihlali, uyumsuzluk ve diğer sorunlar dahil olmak üzere bazı dezavantajları vardır. Yazı tipi gömmeyi kullanmadan önce, kullandığınız yazı tiplerinin uygun şekilde lisanslandığından ve saklandığından emin olmanın yanı sıra bununla ilişkili risklerin farkında olmanız çok önemlidir.
Font Svg'yi Göm

Bir gömme yazı tipi svg, bir yazı tipini bir svg görüntüsüne gömmenize izin veren bir dosyadır. Bu, özel bir yazı tipi kullanmak istiyorsanız veya yazı tipinizin tüm cihazlarda doğru şekilde görüntülendiğinden emin olmak istiyorsanız kullanışlıdır. Gömülü bir yazı tipi svg oluşturmak için, svg dosyaları oluşturabilen ve düzenleyebilen bir program kullanmanız gerekecektir.
Nano aracını kullanarak Google Web yazı tiplerini SVG'nize kolayca ekleyebilirsiniz. Web yazı tipinizin açıklama işaretlemesini SVG sürümünü kullanarak bir sva dosyasına gömebilirsiniz. SVG spesifikasyonuna göre, web sitenizin dışındaki bir yazı tipine bağlantı verebilmeniz gerekir. SVG'nizde kullandığınız yazı tiplerini algılar ve bunları Google Yazı Tiplerinden indirir. SVG'nizi Nano'ya sürükleyip bırakın, anında bir nano'ya dönüşecektir. Daha fazla bilgi atvecta.io/blog/making-svg-make-easy-to-use adresinde bulunabilir. 29 Mart 2019 sabah 08:45'te QinQin 811 gümüş2 bronz rozetlerin piyasaya sürülmesiyle bağlantılı olarak bir basın toplantısı düzenlendi.

İlk yanıtım revize edildi. svg-buddy, dosyanın boyutunu optimize etmek için de kullanılabilir. Bu uygulama, Java yerine NodeJS üzerinde çalışır, bu da kurulumu (ve katkıda bulunmayı) kolaylaştırır. Bilgisayarınızdaki düğüm, ona sahip olan herkes tarafından kullanılabilir. Aracın tasarımı Google yazı tiplerine göre uyarlanmıştır. İşlevin amacı, SVG'yi tarayarak yazı tipi tanımlarında hangi harflerin kullanıldığını belirlemektir.
Svg Yazı Tiplerini Nasıl Yüklerim?
SVG yazı tiplerini yüklemekte sorun yaşıyorsanız, bunu varsayılan yazı tipiyle yapabilirsiniz. Klasörü açmak genellikle bir dosyayı indirmek kadar basittir. sıkıştırılmış dosya. yazı tipi dosyalarıdır ve normal yazı tipleriyle aynıdır.
Belirli Kullanıcılar İçin Yazı Tiplerini Yükleme
Yalnızca bir kullanıcı için bir yazı tipi yüklemek istiyorsanız, bulunduğu klasöre göz atın ve içerik menüsünde [kullanıcı adı] için Yükle'ye tıklayın.
Svg Yazı Tipini Kaydetmiyor

Yazı tiplerini svg dosyanıza kaydederken sorun yaşıyorsanız deneyebileceğiniz birkaç şey var. Öncelikle, doğru dosya formatını kullandığınızdan emin olun. svg dosyaları için .svg dosya uzantısını kullanmak isteyeceksiniz. Ardından, yazılımınızın güncel olup olmadığını kontrol edin. Örneğin, Illustrator'ın daha eski bir sürümünü kullanıyorsanız yazı tiplerini doğru şekilde kaydetmek için en son sürüme güncellemeniz gerekebilir. Son olarak, bilgisayarınızı yeniden başlatmayı deneyin. Bazen, basit bir yeniden başlatma, yazı tiplerinizin doğru şekilde kaydedilmemesine neden olabilecek küçük yazılım hatalarını düzeltebilir.
Bir belge yapısı, bu biçim kullanılarak bir SVG dosyasına dönüştürülebilir. Program, görsel bir sunum oluşturmak için basitten karmaşığa çok çeşitli nesneler kullanır. Metin öğeleri, Illustrator'da özelliklerini tanımlayan bir dizi niteliğe sahip metin öğeleri olarak kodlanır. Kompozisyonu kurulu olmayan farklı bir cihazda açtığınızda/görüntülediğinizde, farklı bir cihazda kurulu olmayan bir yazı tipinin eksik olma ihtimali vardır. Font- Family name in.svg için bir CSS CSS değeri, Font-Face öğesi için CSS'deki ada eşdeğer olmalıdır. Her zamanki gibi artıları ve eksileri ile bu sorunu çözmek için birkaç yöntem vardır. Web-frontal teknolojisinin biraz çaba gerektirmesine rağmen, faydaları buna değer. CSS tabanlı bir çözüm de tercih edilebilir.
SVG dosyaları web dosyaları olduğundan, bir web sitesine aitmiş gibi görünen görüntüler oluşturmak için kullanılabilirler. Ayrıca, arka planlar gibi diğer biçimlerde kullanılabilecek özel grafikler oluşturmayı mümkün kılar ve web sayfaları için simgeler oluşturmak için idealdir.
Ancak, sunucunuz img src=image.svg%27; SVG dosyasına yanlış bir içerik isteği sunuyor olabilir; dosyayı yüklemeye çalıştığınızda boş çıkıyor.
Bunun nedeni içerik eksikliği olabilir; ilk adım, dosyanın içerik türünü kontrol ederek tarayıcınızın anlayacağı şekilde ayarlandığından emin olmaktır. Tipik olarak, SVG dosyalarının çoğu için bu bir resim/svg/XML'dir.
Bir Svg'de Yazı Tipi Olabilir mi?
SVG yazı tiplerinin şu anda yalnızca Safari ve Android tarayıcılarda kullanılabildiği unutulmamalıdır. Firefox, işlevselliği Chrome 38'den (ve Opera 25'ten) kaldırıldığından beri WOFF'a odaklandığından, uygulanmasını süresiz olarak erteledi. Batik ve Inkscape'in bazı bölümleri gibi diğer araçlar yazı tipi yerleştirmeyi destekler.
Svg Metni Nasıl Depolar?
XML, dijital bilgileri depolamak ve aktarmak için kullanılan biçimlendirme dilidir ve SVG dosyaları buna yazılır. Bir sVG dosyasında tüm şekiller, renkler ve metin XML kodunda belirtilir.
Svg Dosyasında Yazı Tipi Nasıl Değiştirilir
svg dosyasındaki yazı tipini değiştirmek için dosyayı bir metin düzenleyicide açmanız ve yazı tipi-family özelliğini bulmanız gerekir. Değeri istediğiniz yazı tipine değiştirin ve dosyayı kaydedin.
Bunları gömmek için bir satır içi, nesne veya img etiketi kullanabilirsiniz. Varsayılan olarak, farklı yazı tiplerine sahip üç satırlık metin içeren önceki örnekteki yazı tipleri için satır içi öznitelik değerlerini kullanırız. the.svg, DOM'nizin bir parçası olduğu için, CSS ile HTML'nizdeki diğer herhangi bir öğeyle aynı şekilde kolayca biçimlendirilebilir. Öğelerinize stil vermek için aşağıdaki sınıfları, kimliği veya etiketleri de kullanabilirsiniz. yazı tipini SVG'nize gömmek en basit ve en doğrudan yöntemdir. Yazı tiplerini otomatik olarak taramak ve gömmek için Nano gibi bir yazılım programına güvenmeniz gerekecek. Kalın kullanıyorsanız, bunu ve italikleri metne gömmeniz gerekir. Bu deneyin işe yaradığından nasıl emin olabilirsiniz? Kendinizi tam olarak kontrol etmelisiniz.
Svg'de Yazı Tipi Ailesi Ekleme
Bir SVG'ye yazı tipi ailesi eklemenin en kolay yolu, onu SVG dosyası içinde satır içine dahil etmektir. Bu, SVG dosyasının 'defs' bölümüne bir 'style' öğesi eklenerek ve ardından o öğe içinde 'font-family' özniteliği kullanılarak yapılabilir.
Birden çok platform ve işletim sisteminde tutarlı olan yerel yazı tiplerine geri dönmek için sistem yazı tipleri terimi kullanılır. Bir işletim sistemi kullanıcı arabiriminde San Francisco'yu içerdiğinde, yazı tipi yığını San Francisco'yu göstermelidir. İşletim sistemi Roboto'yu kullanıyorsa, bu kabul edilebilir. Açık olmak gerekirse, işletim sisteminin kullandığıyla eşleşen tek bir yazı tipi yığını yoktur; bunun yerine, platformlar ve tarayıcı sürümleri arasında tutarlı görünen bir yazı tipi koleksiyonudur. Yazı tipi yığınını CSS kullanarak SVG içinde veya doğrudan bir metin öğesine uygulayabilirsiniz.
Yazı tipi yüzü Svg
@font-face kuralı, özel yazı tiplerinin bir web sayfasına yüklenmesini sağlar. Svg formatı ile kullanıldığında, yazı tipi dosyası indirilir ve bir XML belgesi olarak ayrıştırılır. Ortaya çıkan belge daha sonra metnin grafiksel bir temsilini oluşturmak için kullanılır ve bu daha sonra sayfada işlenir. Bu, herhangi bir eklentiye veya üçüncü taraf yazılıma ihtiyaç duymadan web sayfalarında özel yazı tiplerinin kullanılmasına izin verir.
SVG 1.0'ın kullanımı, 1999 yılında, tasarımcıların grafikleri istedikleri yazı tipleriyle tasarlamalarına ve tarayıcılarında doğru şekilde görünmelerine izin vermek amacıyla başladı. 18 yıl sonra, SVG'lerde yazı tipi desteği nasıl ve yazı tiplerinin içinde düzgün çalışmasını sağlamak için en iyi uygulama nedir? Web uyumlu yazı tiplerinin kullanılmasının bir sonucu olarak, SVG'deki yazı tipleri çoğu büyük sistemde görüntülenir. Web uyumlu yazı tipi, tüm platform ve sistemlerle uyumlu bir yazı tipidir. Google yazı tipleri, Font Squirrel vb. gibi web yazı tipi sağlayıcılarının yükselişi sayesinde SVG'lerde web yazı tiplerini kullanmak hiç bu kadar kolay olmamıştı.
