Bir SVG Dosyasındaki Tüm Yollar Nasıl Seçilir
Yayınlanan: 2022-12-12Ölçeklenebilir Vektör Grafikleri (SVG) dosyalarıyla çalışıyorsanız, bir noktada dosyadaki tüm öğeleri seçmek isteyeceksiniz. Bu biraz zor olabilir, çünkü bunu yapmanın birkaç farklı yolu vardır. Bu makalede, size bir SVG dosyasındaki tüm yolları nasıl seçeceğinizi göstereceğiz. Bir SVG dosyasındaki tüm yolları seçmenin birkaç farklı yolu vardır. İlk yol, vektör düzenleme programınızda “Tümünü Seç” aracını kullanmaktır. Bu, yollar, şekiller ve metin dahil olmak üzere dosyadaki tüm öğeleri seçecektir. Bir SVG dosyasındaki tüm yolları seçmenin başka bir yolu da "Kement" aracı gibi bir seçim aracı kullanmaktır. Bu araçla, seçmek istediğiniz yolları tıklayıp sürükleyebilirsiniz. Bu, birbirine bağlı olmayan yolları seçmenin harika bir yoludur. Tüm yolları seçtikten sonra, onlarla ne istersen yapabilirsin. Onları taşıyabilir, renklerini değiştirebilir ve hatta silebilirsiniz. Dosyadaki diğer öğeleri yanlışlıkla silmemeye dikkat edin.
Svg'de Herhangi Bir Yol Çizmek Mümkün mü?

Evet, svg'de herhangi bir yol çizmek mümkündür. Herhangi bir rasgele şekil oluşturmak için yol öğesini kullanabilirsiniz.
Yol, bir nesnenin hareket, çizgi, eğri (hem kübik hem de ikinci dereceden Beziers), yaylar ve yakın yolları içerebilen geometrisinin bir grafiği olarak tanımlanır. Yolları birleştirerek (yani birden çok alt yola sahip bir yol) nesnelerde halka delikler açmak mümkündür. Bu dizideki bölümler, SVG yollarının sözdizimini, davranışını ve DOM arabirimlerini açıklar. Yol verileri, tek bir karakter tarafından takip edilen bir dizi komuttur. Yol verisi sözdizimi, dosya boyutunu ve indirme süresini en aza indirmek için kısa ve öz bir şekilde düzenlenmiştir. Yol verilerinde bulunan karakter kümeleri nedeniyle, görünümünü iyileştirmek için birden çok satıra bölmek tercih edilir. Karakterler ayrıştırıldığında, özniteliklerdeki yeni satırlar boşluk karakterlerine normalleştirilir.
Değer, bir yol veri dizesini dize değeri olarak kullanarak bir şekli belirtir. Hatalı yolları işlemeye ilişkin kurallar, Yol Verisi Hatası İşleme bölümünde özetlenmiştir. Veri segmentlerinin taşınması (varsa), moveto komutuyla başlamalıdır. Düz çizgiler, bir noktadan geçerli bir alt yolun başlangıç noktasına otomatik olarak çizilir. Bu uzunluktaki yol bölümleri burada bulunabilir. Yakın yolda, ilk segment başlangıçta birleştirildiği için alt yolun sonu, 'stroke-linejoin' değeri kullanılarak ilk segmentin başlangıcına birleştirilir. Açık bir alt yolun davranışı, kapalı bir alt yoldan farklıdır çünkü yol bölümlerinin ilk ve son bölümleri birleştirilmemiştir.
Bölümleme içeren yakın yol işlemleri şu anda Python tarafından desteklenmemektedir. Bir çizginin yönünü değiştirmek için, farklı bir çizgiye mevcut noktadan yeni bir noktaya düz çizgiler çizmesi komutunu verin. Göreceli bir l komutu kullanılırsa, satır (cpy – y) ile biter ve göreli l komutu (cpx – x) ile biter. Pozitif x değerine sahip bir göreli h komutu, pozitif x ekseni yönünde yatay bir çizgi oluşturur. İlki tek bir kübik yol parçasını gösteren beş örnek sunulmuştur. Bu komutları takip ederek eliptik yay ile iletişim kurabilirsiniz. Yayın bitiş noktası bir komutun (cpy = y) bir akrabası olduğunda, yay (cpy x) ile biter.
Büyük yay bayrağı ve tarama bayrağı bayrakları, aşağıdaki grafikte dört yaydan hangisinin çizildiğini gösterir. EBNF işleme, karakterin artık üretimi tatmin etmediği noktada durmak için belirli bir üretimden mümkün olduğunca çok tüketmelidir. d özelliğinin değeri yok olduğunda, oluşturma devre dışı bırakılır. Başlık şekillerini ve işaretçileri hesaplarken, parça sınırlarındaki varsayılan yön geçersiz kılınır. RY veya rx 0 ise, bu yay bir düz çizgi parçası (uç noktaları birleştiren bir çizgi) olarak sınıflandırılır. Bu ölçeklendirme işlemi, matematiksel formülünü bulabileceğiniz ek bölümünde bulunabilir. Sıfır uzunluğa sahip yol segmentleri geçersiz değildir, dolayısıyla artık işlemeyi etkilemezler.
Yazar, yolun toplam uzunluğunu hesaplamak için pathLength özniteliğini kullanabilir, böylece kullanıcı aracısı üzerinde mesafeye dayalı hesaplama yapabilir. Bir yol öğesi içindeki bir moveto işlemi, belirli bir sayıdan fazla parametreye sahip olamaz. Yol uzunluğu hesaplamaları yalnızca şu komutlar kullanılarak yapılır: lineto,curveto ve arcto.
Html'de Yol Oluşturma
d özniteliği 'stroke' olarak ayarlanmış yol öğesi, basit bir yol oluşturmak için kullanılır. Yol, sol üst köşeden (0,0) başlayıp sağ alt köşede (1,1) biten bir dizi düz çizgi halinde çizilecektir. Daha da karmaşık bir yol oluşturmak için 'dash-array' özniteliğine sahip 'path' öğesinin 'stroke-dasharray' olarak ayarlanması gerekir. Çizgilerden (normal genişliklerinden daha kısa olan çizgiler) oluşan yollar oluşturulacaktır. d niteliği belirtildiğinde, yoldaki tire sayısı iki (iki tire) olarak tanımlanır. d özniteliği 'eğri' olarak ayarlanmış 'yol' öğesi kullanılarak bir eğri yol oluşturulabilir. Yol, bir dizi yaydan (normdan daha kısa uzunluklara sahip çizgiler) oluşacaktır. Yolun d niteliği, yoldaki yay sayısını belirtir (toplamda dört yay). Bir dizi eğri çizgiden oluşan bir yol oluştururken, 'yol' öğesini 'dikdörtgen' özniteliği 'dikdörtgen' olarak ayarlanmış olarak kullanırsınız. Yol, bir dizi “dikdörtgen” (normal yoldaki çizgilerle aynı genişlikte çizgiler) tarafından oluşturulacaktır. d niteliği, yoldaki sekiz dikdörtgen (sekiz dikdörtgen) olan dikdörtgen sayısını belirtir. Bir dizi çizgiden oluşan bir yol oluşturmak için 'poly' olarak ayarlanan d özniteliğini içeren 'path' öğesinin kullanılması gerekir. Sonuç olarak, 'polyline'lardan oluşan bir yol olacaktır. Her çoklu çizgiye, d özelliğine göre yolda 16 (kabaca 16 çoklu çizgi) değeri atanır.
Svg'de Bir Öğeyi Nasıl Seçerim?

Bir SVG belgesinde bir öğeyi seçmek için, öğeye önce bir mousedown olayı (veya başka bir kullanıcı girişi biçimi) gönderilmelidir. Öğenin kimliği daha sonra onu seçmek için kullanılır. Öğe seçildikten sonra, konumu veya boyutu gibi niteliklerini değiştirmek için SVG DOM kullanılabilir.
CodePen'de, temel bir HTML5 şablonunun gövde etiketine istediğiniz her şeyi yazarsınız. Bu, belgenin tamamı üzerinde etkisi olabilecek sınıfların ekleneceği yerdir. CSS, İnternette bulunan herhangi bir stil sayfasından Kaleminize uygulanabilir. İnternetteki herhangi bir yerden Kaleminize bir komut dosyası uygulamak kolaydır. URL alanına bir URL girin, biz de JavaScript dosyanıza Kalemde göründüğü sırayla ekleyelim. Bağladığınız komut dosyası bir önişlemciyle ilgili bir dosya uzantısı içeriyorsa, uygulamadan önce onu işlemeye çalışırız.
Çalıştırmak İçin Tıklayın
Bir öğe tıklandığında, onclick niteliği bazı komut dosyalarının nasıl çalıştırılacağını belirtir. Bu niteliği a.VScript'te aşağıdaki öğelerle kullanabilirsiniz: a>.br>. onclick niteliği, bir öğe tıklandığında hangi betiğin çalıştırılacağını belirtir. Bu öznitelik aşağıdaki öğelerle birlikte kullanılabilir: *a.
Svg'deki Yollar Nelerdir?

Yollar, svg'de şekiller oluşturmanın en temel yoludur. Yol, bir başlangıç noktası ve bir veya daha fazla çizim komutuyla tanımlanır. Çizim komutları, aşağıdaki öznitelikler kullanılarak tanımlanır: -d: Bu öznitelik, yol için çizim komutlarını tanımlar. -fill: Bu özellik, yolun rengini tanımlar. -stroke: Bu nitelik, yolun ana hattının rengini tanımlar. -stroke-width: Bu özellik, yolun anahattının genişliğini tanımlar.

Yol öğesi, bir çizimdeki son öğedir. Ne ürettiğini açıklamak için tek bir niteliğe sahip olması gerekir: d niteliği. Herhangi bir ek sözdizimi gerektirmeyen küçük bir söz dizimi olduğu için değeri oldukça belirsiz olabilir. Kodun hala değiştirilmesi gerekiyorsa, anlamlandırmak için yeniden biçimlendirebiliriz. Doğrudan kalemin o sırada yerleştirildiği yere düz bir çizgi çizmenin basit bir yöntemidir. Z'yi (veya z, her neyse) kullanmanız farketmez, çünkü diğer komutlar gibi yolu kapatır. Bir komut, diğer komutlarla karşılaştırıldığında muhtemelen grubun en karmaşık olanıdır. Sağladığınız veriler, bir ovalin genişliğini, yüksekliğini ve dönüşünü belirlemesine yardımcı olacağı gibi, yolu boyunca hangi yolu izlemesi beklendiğinin daha ayrıntılı olarak anlaşılmasını sağlayacaktır. Yol, her iki tarafta iki farklı yola sahip iki elips içinden geçerek dört farklı yolla sonuçlanabilir.
Svg Yol Komutları
SVG yol komutları, Ölçeklenebilir Vektör Grafikleri (SVG) formatını kullanarak şekiller çizmek için kullanılır. Bu komutlar, basit veya karmaşık şekiller oluşturmak için kullanılabilir ve çoğu vektör çizim uygulamasında bulunur.
Aşağıdaki komutları kullanarak elemanların d niteliğini değiştirebilirsiniz. Yol verileri bir hata içerdiğinde, tarayıcı, hatalı olan görünene kadar yolun tüm parçalarını yukarı doğru çizer. Yol geometrisi, aynı sözdizimi kullanılarak VG ve (in. VG 2) içindeki yol özniteliği kullanılarak da tanımlanabilir. Kübik Bezier eğrisi, önceki kübik eğri segmentinin mümkün olduğu kadar yumuşak tutulmasını sağlamak için otomatik olarak hesaplanan ilk kontrol noktası ile belirtilen son noktaya çizilir. X faktörünü belirlediğinizde, kontrol noktasını hesaplayabilirsiniz.
Önceki bölümün sonuna yaklaştığınızda, önceki bölümün kontrol noktasından bitiş noktasına ayarlamanız gerekir. Dörtlü kümeler halinde düzenlenmesi imkansız olan bir koordinat grubu bir hatadır. Pürüzsüz ikinci dereceden eğriler kolaylıkla uygulanabilir. Kullanıcı bir kontrol noktasını koordine ettiğinde, tüm noktaları her zaman bir önceki segmente göredir. Arc-to komutu, koordinatların birlikte gruplandırılamayan dörtlü kümeler halinde gruplandırılmasını gerektirir. Operatör tarafından belirtilen parametreler kullanılarak eliptik bir yaydan belirtilen bitiş noktasına bir doğru parçası çizilir. En son hareket ettir komutu verildiğinde, mevcut konumdan belirttiği noktaya (gerekirse) düz bir çizgi çizer ve iki çizgi ucunu birleştirir. Bir yolu kapat komutu yürütüldüğünde, herhangi bir sayı yanlış görüntüleniyor. Yön komutu (B veya B) kullanılırsa ilgili komut tanımı değiştirilecektir.
Css'deki Yollar
Bir an için aşağıdaki yol bildirimini düşünün.
br> izleyeceğiniz yoldur. Kırmızı ile doldurursanız mükemmel bir renk olur. Yolun belge penceresinin sol altında bir noktası vardır, bu nedenle Yolu Kapat komutu bu noktadan yolun başlangıcına kadar kırmızı bir çizgi döndürür.
Svg Yolu D
Bir SVG yolu, SVG biçimlendirme dilinin benzersiz bir yönüdür. Yollar, çizgi parçalarını ve eğrileri birleştirerek basit veya karmaşık şekiller oluşturur. Öğe üzerinde 'd' özniteliği ayarlanarak bir yol tanımlanır. 'd' özelliği, SVG Yolu Mini Dilinde bir dizi komut ve parametredir. Bu komutlar ve parametreler, yol verilerini oluşturmak ve değiştirmek için kullanılır.
D özniteliğinin SVG için bir yol öğesinde gizlendiği iyi bilinen bir gerçektir. Hakkında daha fazla şey öğrendikçe daha kolay hale geliyor. D3 bize çok fazla yardım sağlıyor, bu yüzden onunla istediğimiz kadar çabuk uğraşmak zorunda kalmıyoruz. Aslında, yol öğesi çok daha fazla potansiyele sahiptir. Ancak bilgilerin büyük çoğunluğunu kavramamız için yeterlidir.
Textpath Elemanı, Metni Belirli Bir Yol Boyunca İşlemenizi Sağlar
textPath> ve textSize> öğeleri, metne bir yol atamanıza izin verir. Pathtext> öğesini kullanmak için önce bir *path öğesi oluşturmanız yeterlidir. path> elemanı, bir metnin şeklini tanımlamak için kullanılabilir. href özniteliği ile 'textPath' öğesini işaret eder. textPath> öğesini çağırdığınızda, metni öğenin içinde işler.
Svg Yol Eğrisi
SVG Yol Eğrileri, düzgün eğriler oluşturmak için kullanılır. Dört tür eğri vardır: ikinci dereceden, kübik, yay ve pürüzsüz. Her eğri türünün, eğrinin nasıl çizildiğini tanımlayan kendi öznitelikleri vardır.
[code type=html] komutu, bir kübik çerçeve eğrisi belirtmek için kullanılır. 1, 2 ve Y sayıları x1, Y2 ve Y harfleriyle temsil edilir. Eğri, başladığı nokta olan 100.200'de başlar. İkinci kontrol noktası 400.100 fit uzakta. Eğrinin bitiş noktası 400.200'dür. Bir çizginin aksine tek bir eğri, üzerinde durmayı gerektirmez. Birden çok eğrinin kullanılması, daha karmaşık eğriler oluşturmanıza olanak tanır. S ve S komutları, tarayıcılarla çalışmanın kestirme bir yolunu sunar.
Burada gösterilen iki eğri, mutlak kısayol kullanılarak bir kez daha yeniden çizilir. İkinci dereceden bezier komutunun kullanımı daha basittir çünkü yalnızca bir kontrol noktası gerektirir. Yay komutu, üç eğri komutundan herhangi birinin en fazla değişkenini gerektirmesi nedeniyle en talepkar olanıdır. Bir başlangıç ve bitiş noktası, bir roksal, bir ry ve bir x ekseni dönüşü verildiğinde, çizilmesi çizilebileceklerinden daha zor olan dört yay vardır. Büyük yay bayrağının ayna görüntüsü, iki kırmızı ve mor yay ile temsil edilir. Mavi yay, bir dairenin başındaki ve sonundaki kırmızı yayların aynasıdır. 0 değeri, daha küçük yayın kullanılması gerektiğini gösterirken, 1 değeri daha büyük yayın kullanılması gerektiğini gösterir.
Yollar, temel şekillerin aksine daha güçlü ve esnektir. Yapılması göründüğü kadar zor değil ama biraz daha çalışma gerektiriyor. Görüntü oluşturmak için kullandığınız herhangi bir grafik düzenleyicinin görüntüyü bir yol olarak dışa aktarma olasılığı yüksektir. Komutları en fazla birkaç dakika içinde ezberleyebilmelisiniz.
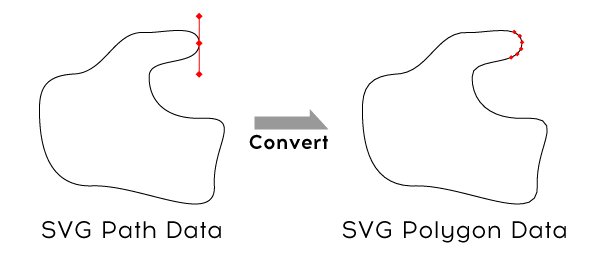
Çevrimiçi Yola Svg
svg dosyalarını yol dosyalarına dönüştürmek için kullanılabilecek çeşitli çevrimiçi araçlar vardır. Böyle bir araç svg2path olarak adlandırılır. Bu çevrimiçi dönüştürücü, kullanıcıların bir svg dosyası yüklemesine ve istenen çıktı biçimini (yol, pdf, png, vb.) seçmesine olanak tanır. Dönüştürülen dosya daha sonra kullanım için indirilebilir.
Bu çevrimiçi animasyon aracı, çeşitli güçlü animasyon seçenekleri, bir sürükle ve bırak arabirimi ve animasyonlu videolar oluşturmayı ve dışa aktarmayı kolaylaştıran etkileşimli bir dışa aktarma seçeneği içerir. Sezgisel arayüzü kullanarak, gelişmiş çizgi animasyonları oluşturabilecek, kendi kendine çizim efektleri çizebilecek ve çok daha fazlasını yapabileceksiniz. SVGator'un çevrimiçi yol animasyonu oluşturucusu ile yol çizimi animasyonları çeşitli stillerde oluşturulabilir. CSS ile tek bir SVG dosyası oluşturulur ve harika animasyonlar oluşturmak için ihtiyacınız olan tüm araçlar dahildir. Yol animasyonu, kenarlıklar, simgeler, imzalar ve diğer çizimleri kullanarak göz alıcı animasyonlar oluşturmak için kullanılabilir.
