Müşterileri Geri Getirmek için WordPress'te Otomatik Kuponlar Nasıl Gönderilir?
Yayınlanan: 2022-12-29Müşterileri geri getirmek için WordPress'te otomatik kuponlar göndermek ister misiniz?
Doğru kuponu doğru kişiye doğru zamanda göndererek, ilgisini kaybeden müşterilerle yeniden etkileşim kurabilirsiniz. Bu size daha fazla satış sağlayabilir, marka bağlılığı yaratabilir ve en iyi müşterilerinizi elinizde tutmanıza yardımcı olabilir.
Bu kılavuzda, size WordPress'te otomatik kupon göndermenin ve müşterileri geri getirmenin birkaç farklı yolunu göstereceğiz.

Müşterileri Geri Getirmek İçin Neden Otomatik Kuponlar Göndermelisiniz?
Yeni bir müşteri elde etmenin eskisini elde tutmaktan beş kat daha maliyetli olduğu sözünü duymuş olabilirsiniz.
Potansiyel müşteri yaratma işinizi büyütmenize yardımcı olurken, aynı zamanda mevcut müşterilerinizi de mutlu etmeniz gerekir. Zamanla insanlar web sitenize olan ilgilerini kaybedebilir, ürünlerinizi unutabilir veya bir rakiple alışverişe başlayabilir.
Otomatik kuponların devreye girdiği yer burasıdır.
En iyi WordPress otomasyon araçları ve eklentileri, müşterilerinizi ilgilerinin kesildiğine dair işaretler için izleyebilir. Örneğin bir müşteri 2 ay boyunca sipariş vermeyebilir veya e-postalarınızı açmayabilir.
Bu müşterileri geri getirmenin bir yolu, onlara e-posta yoluyla otomatik olarak bir kupon kodu göndermektir. WordPress'te bu otomatikleştirilmiş iş akışını oluşturarak, tüm zor işi kendiniz yapmak zorunda kalmadan müşterilerinizi elde tutabilirsiniz.
Uzman İpucu: Kuponları e-posta yoluyla gönderirseniz, bu iletilerin spam klasörüne değil, müşterinin gelen kutusuna düştüğünden emin olmanız gerekir. Burada, e-posta teslim edilebilirliğinizi iyileştirmek için iyi bir SMTP servis sağlayıcısı gereklidir. Herhangi bir SMTP servis sağlayıcısını kullanarak WordPress e-postalarını kolayca göndermenize izin verdiği için WP Mail SMTP kullanmanızı da öneririz.
Bununla birlikte, WordPress'te otomatik kuponları nasıl gönderebileceğinizi ve müşterileri nasıl geri getirebileceğinizi görelim. Kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir.
Yöntem 1. FunnelKit'i Kullanma (WooCommerce Kullanıcıları İçin En İyisi)
WordPress'te otomatik kupon göndermenin bir yolu, FunnelKit Otomasyonlarını kullanmaktır.
FunnelKit, güçlü müşteri geri kazanma kampanyaları oluşturmanıza olanak tanıyan bir WordPress satış hunisi oluşturucu ve optimizasyon eklentisidir. Ayrıca, alışveriş yapan kişinin gerçekten dikkatini çekebilecek benzersiz, kişiselleştirilmiş kuponlar oluşturmanıza olanak tanır.
FunnelKit, WooCommerce ile entegre olur ve çevrimiçi mağazanızı büyütmek için tasarlanmış birçok özelliğe sahiptir. Bunu göz önünde bulundurarak, çevrimiçi ürün ve hizmet satmak için zaten WooCommerce kullanıyorsanız, FunnelKit harika bir seçimdir.
FunnelKit WordPress Eklentisi Nasıl Kurulur?
Premium eklenti özellikleri için temel sağladığından, öncelikle FunnelKit Automations'ın ücretsiz sürümünü kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Bundan sonra, FunnelKit Automations Pro eklentisini kurmanız ve etkinleştirmeniz gerekir.
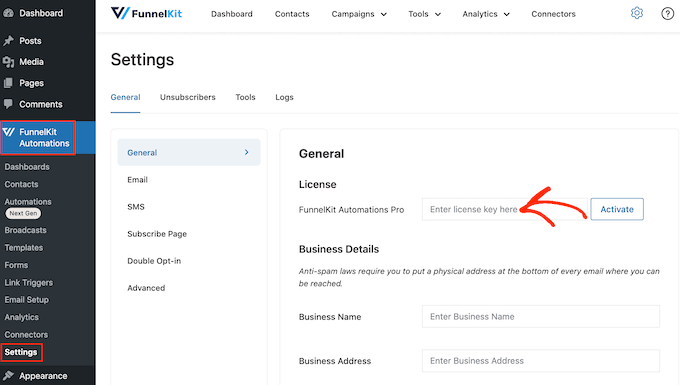
Her iki eklentiyi de etkinleştirdikten sonra FunnelKit Automation » Settings bölümüne gidin. Artık devam edip lisans anahtarını 'Lisans' alanına ekleyebilirsiniz.

Bu bilgiyi FunnelKit web sitesindeki hesabınızda bulacaksınız. Bu bilgileri ekledikten sonra 'Etkinleştir' düğmesine tıklayın.
WordPress için Otomatik Kupon İş Akışı Nasıl Oluşturulur
Şimdi, kişiselleştirilmiş bir kupon oluşturacak ve bunu müşteriye e-posta ile gönderecek bir iş akışı oluşturacağız. Bu iş akışı, müşterinin son siparişinden bu yana 30 gün geçtikten sonra çalışır.
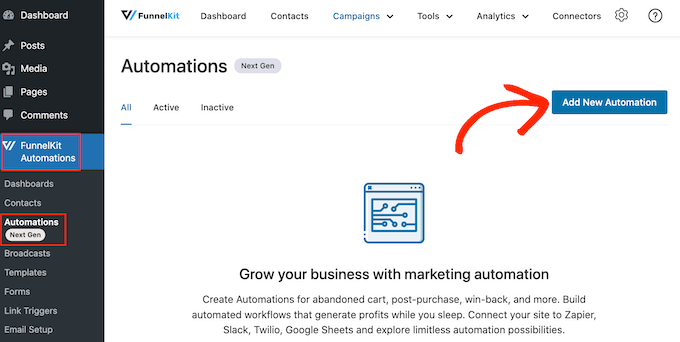
İş akışını oluşturmak için WordPress kontrol panelinde FunnelKit Otomasyonları » Otomasyonlar (Yeni Nesil) bölümüne gidin. Ardından, 'Yeni Otomasyon Ekle' düğmesine tıklayın.

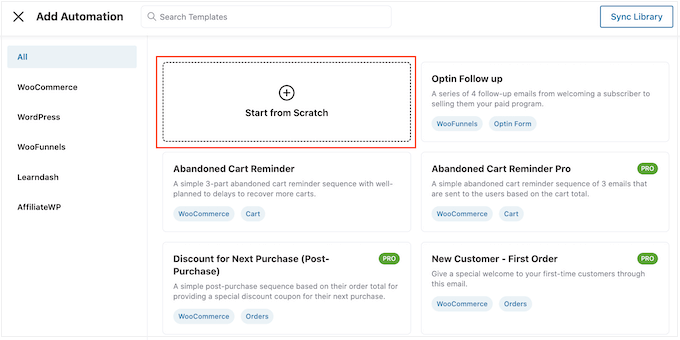
Artık kullanabileceğiniz tüm farklı otomasyon şablonlarını göreceksiniz.
Kendi iş akışımızı oluşturmak istediğimiz için 'Sıfırdan Başla'yı seçin.

Görüntülenen açılır pencerede otomasyon için bir ad yazın. Bu sadece referans içindir, böylece istediğiniz her şeyi kullanabilirsiniz.
Bunu yaptıktan sonra 'Oluştur'u tıklayın.

Şimdi, iş akışını başlatacak eylemi seçmemiz gerekiyor, bu yüzden 'Tetikleyici Seç'i tıklayın.
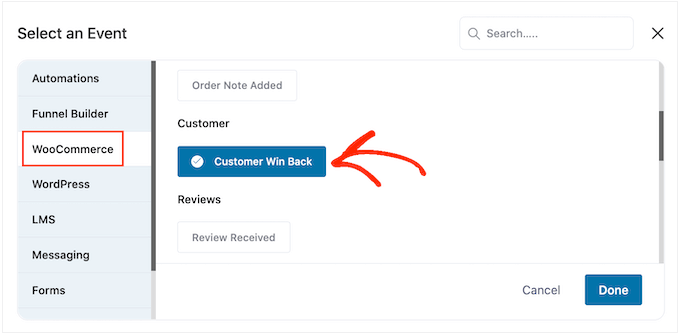
Soldaki menüde 'WooCommerce'i seçin ve ardından 'Müşteri Geri Kazanın'ı seçmek için tıklayın.

Bunu yaptıktan sonra, tetikleyiciyi otomasyon iş akışınıza eklemek için 'Bitti'yi tıklayın.
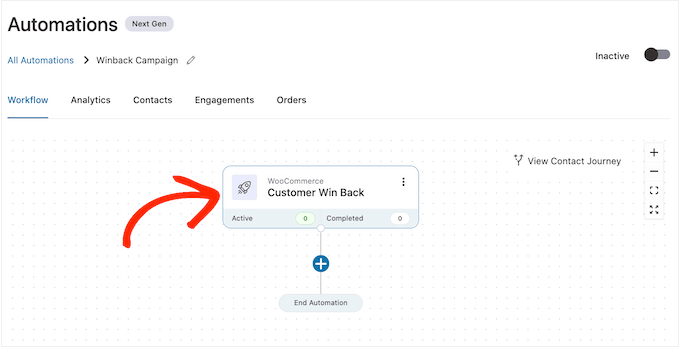
Ana düzenleyiciye geri dönün, 'Müşteri Geri Kazan' tetikleyicisine tıklayın.

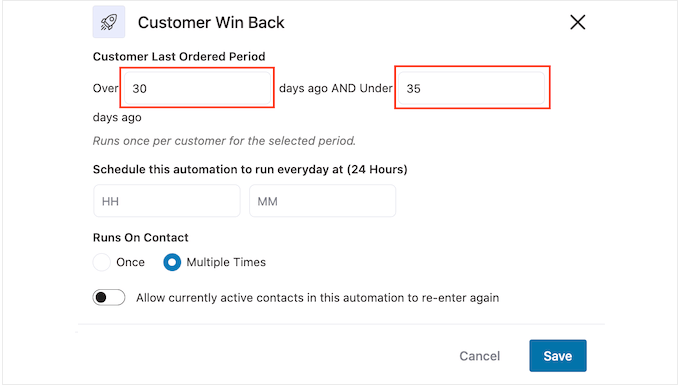
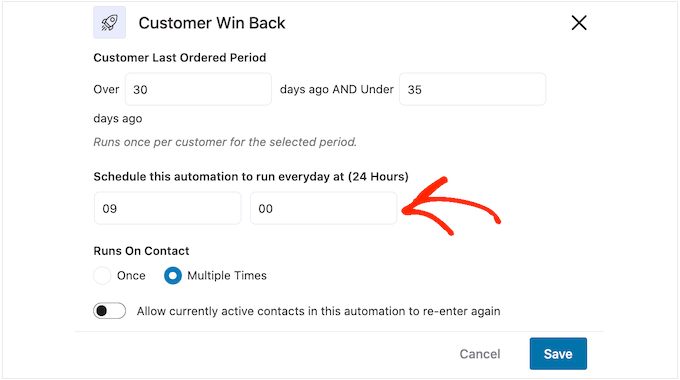
'Müşteri Son Sipariş Süresi' bölümünde FunnelKit'in iş akışını çalıştırmadan önce ne kadar bekleyeceğini yazabilirsiniz.
Örneğin aşağıdaki görselde iş akışı müşterinin son siparişinin üzerinden 30 gün geçtiğinde çalışacak.
FunnelKit, bu otomasyonu 24 saatte bir tekrarlayacaktır, bu nedenle onu yalnızca kısa bir süre için çalıştırmak önemlidir. Bu nedenle iş akışını, müşterinin son siparişinden itibaren 35 gün geçtiğinde duracak şekilde ayarladık.

Bu sayede müşterilerinize onlarca e-posta göndererek canlarını sıkmış olmazsınız.
Ardından, 'Bunu planla…' seçeneğini kullanarak otomasyonun çalışacağı zamanı ayarlayabilirsiniz. alanlar. FunnelKit, mağazanızın saat dilimini kullanacaktır, dolayısıyla bunun yerine farklı bir saat dilimini kullanmak istiyorsanız çevrimiçi mağaza ayarlarınızı değiştirmek isteyebilirsiniz.

Bunu yaptıktan sonra 'Kaydet'i tıklayın.
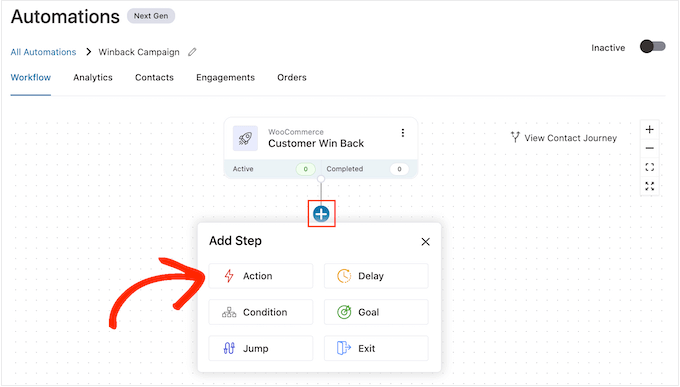
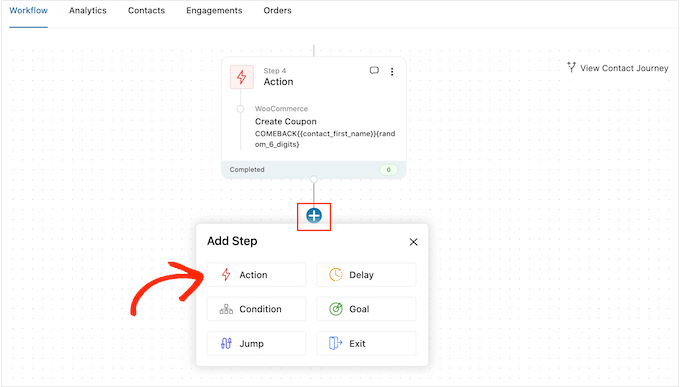
Ana iş akışı düzenleyicisine geri dönün, '+'yı tıklayın ve ardından 'Eylem'i seçin.

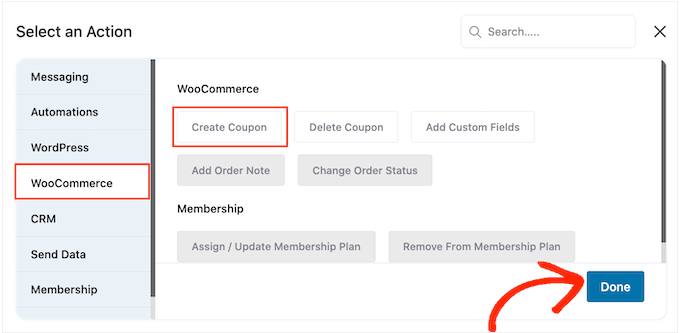
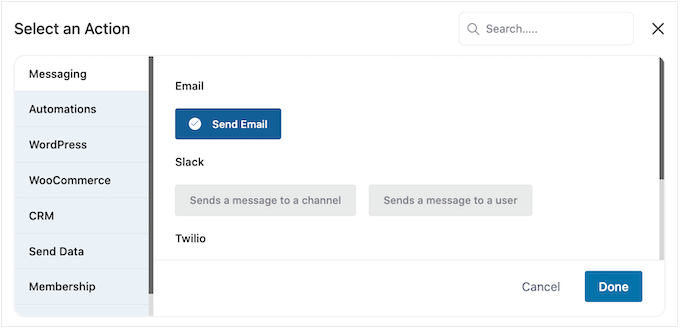
Görünen açılır pencerede 'WooCommerce'i seçin ve ardından' Kupon Oluştur'u tıklayın.
Bu eylemi iş akışına eklemek için 'Bitti'yi tıklamanız yeterlidir.

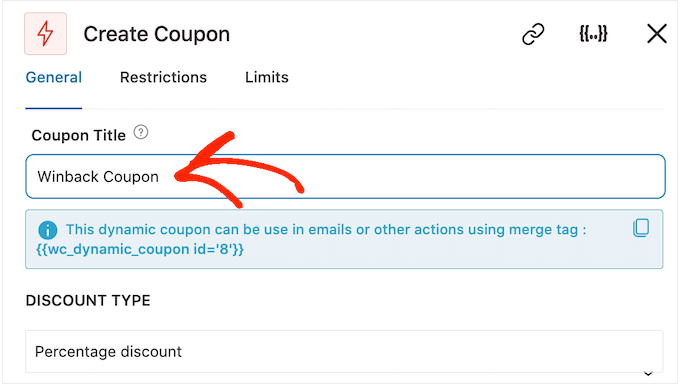
Ana FunnelKit düzenleyicisine geri döndüğünüzde az önce eklediğiniz eyleme tıklayın. Bu, 'Kupon Oluştur' eylemini özelleştirebileceğiniz bir açılır pencere açar.
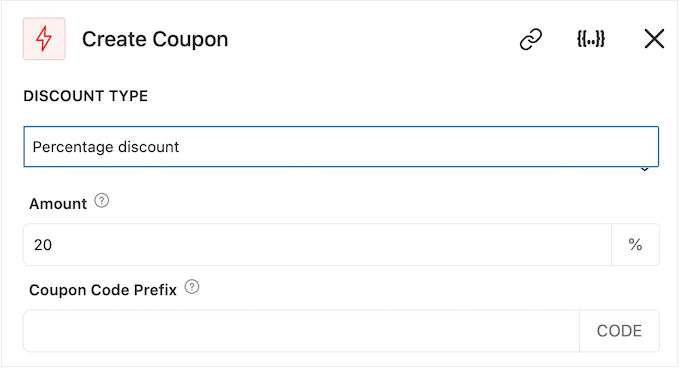
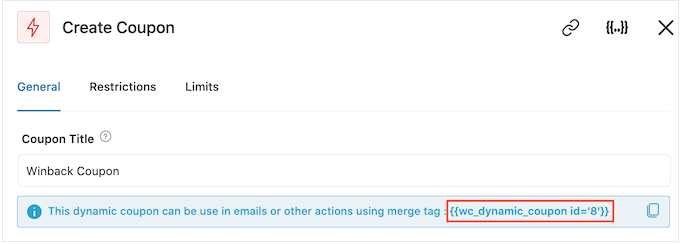
Başlamak için 'Kupon Başlığı' alanına kupon için bir ad yazın. Bu sadece referansınız içindir, böylece istediğiniz her şeyi kullanabilirsiniz.

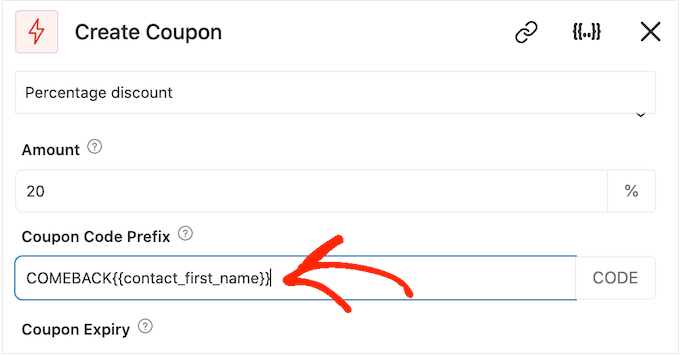
Ardından, 'İndirim Türü' açılır menüsünü kullanarak oluşturmak istediğiniz kupon türünü seçin.
FunnelKit, yüzde indirimi, sabit sepet indirimi ve sabit ürün indirimini destekler. Çoğu zaman, ne kadar harcarlarsa harcasınlar veya hangi ürünleri satın alırlarsa alsınlar, tüm müşterilerin benzer bir avantaj elde etmesini sağlamak için 'Yüzde İndirimi'ni seçmek isteyeceksiniz.
Bundan sonra, 'Tutar' alanına bir miktar yazın. Örneğin, müşterilere %20 indirim veya tüm satın alımlarda 5 ABD doları indirim sunabilirsiniz.

FunnelKit, her kişi için otomatik olarak benzersiz bir kupon kodu oluşturur. Ancak, kuponun başına düz metin veya dinamik etiketler olabilen bir önek ekleyebilirsiniz. FunnelKit, her kod oluşturduğunda bu etiketleri gerçek metinle değiştirir, bu nedenle bu, kişiselleştirilmiş kuponlar oluşturmak için harika bir yoldur.
Alışveriş yapanları geri getirmek istediğimiz için, müşterinin adını kupona eklemeye karar verebilirsiniz. Bu onların dikkatini çekebilir ve ayrıca kodunuzun hatırlanmasını kolaylaştırır.
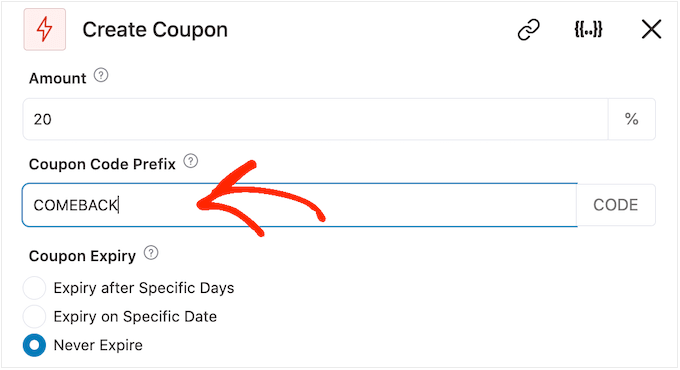
Düz metni önek olarak eklemek için 'Kupon Kodu Öneki' alanına yazmanız yeterlidir.

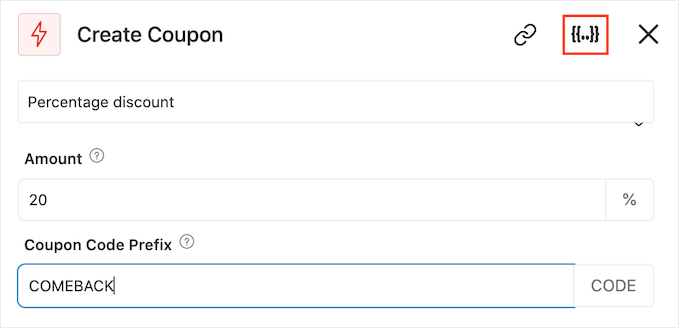
Bir veya daha fazla etiket eklemek için 'Etiketleri birleştir' simgesini tıklayın.
Bu, kaşlı ayraçları olan düğmedir.

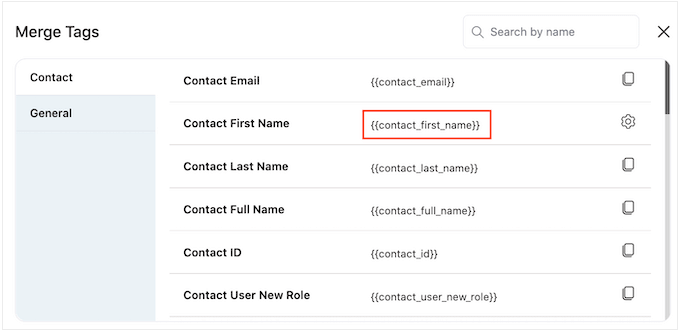
Artık otomatik kuponda kullanabileceğiniz tüm etiketleri göreceksiniz.
Biz contact_first_name etiketini kullanacağız, ancak siz istediğiniz etiketleri kullanabilirsiniz.

Her bir etiketi kopyalayıp 'Kupon Kodu Öneki' alanına yapıştırmanız yeterlidir.
Aşağıdaki resimde de görebileceğiniz gibi, düz metin ve etiketlerin bir karışımını kullanabilirsiniz.

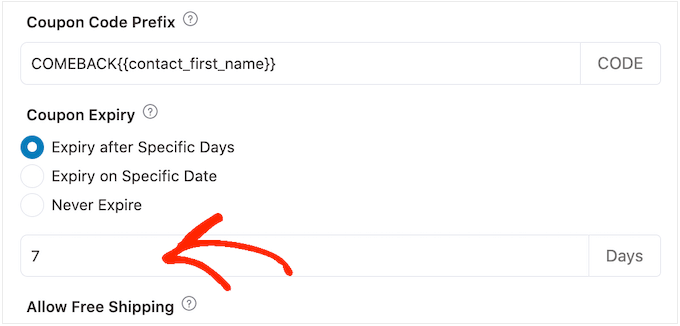
Varsayılan olarak, kuponun süresi asla dolmaz. Bir aciliyet duygusu ve FOMO, müşterileri bir kupon kullanmaya itebilir, bu nedenle 'Belirli Günlerden Sonra Süre Sonu' veya 'Belirli Tarihlerde Süre Sonu' seçeneğinin yanındaki radyo düğmesini seçmek isteyebilirsiniz.
Ardından, kuponun süresinin ne zaman dolacağını belirtmek için kontrolleri kullanabilirsiniz.

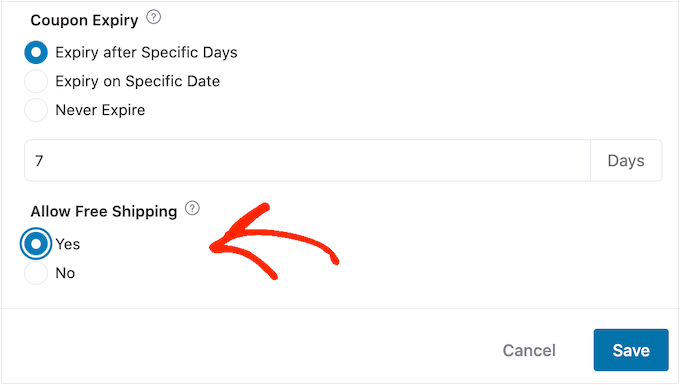
Son olarak, kuponun müşterilere ücretsiz gönderim indirimi verip vermediğini seçebilirsiniz.
Alışveriş yapanlar ücretsiz gönderimi sever, bu nedenle 'Ücretsiz Gönderime İzin Ver' altındaki 'Evet' radyo düğmesini seçerek bunu kuponunuza eklemeyi düşünebilirsiniz.

Kuponun ayarlanma biçiminden memnun olduğunuzda, 'Kupon Başlığı' altındaki küçük kod parçalarını kopyaladığınızdan emin olun.
Bir sonraki adımda oluşturacağımız e-posta için bu kupon koduna ihtiyacınız olacak, bu yüzden güvenli bir yerde saklayın.

Bunu yaptıktan sonra, değişikliklerinizi saklamak için 'Kaydet'i tıklayın.
Artık bir kuponumuz var, sıra FunnelKit'in müşterilerinize göndereceği e-postayı oluşturmaya geldi. Bir e-posta eylemi eklemek için '+' düğmesini tıklayın ve ardından 'Eylem'i seçin.

Halihazırda seçili değilse, soldaki menüden 'Mesajlaşma'yı tıklayın.
Ardından, 'E-posta Gönder'i seçin ve 'Bitti'yi tıklayın.

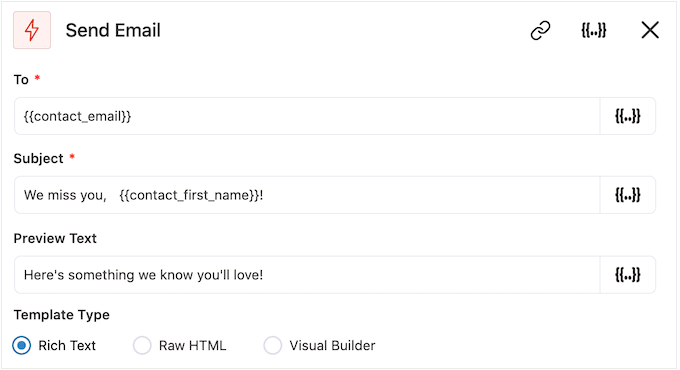
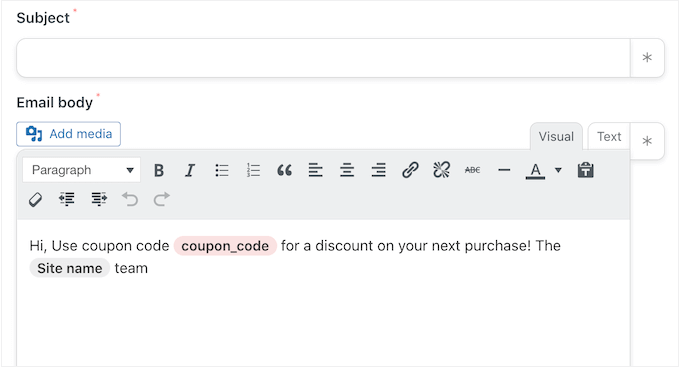
Artık bir konu yazıp önizleme yaparak ve gövde metni ekleyerek bir e-posta oluşturabilirsiniz.
Kupon oluşturmaya benzer şekilde, düz metin ve etiketlerin bir karışımını kullanmak en iyisidir. Dinamik etiketler eklemek için, Kime, Konu ve Metni Önizleme alanlarının yanında görünen 'Etiketleri Birleştir' simgelerini tıklayın.

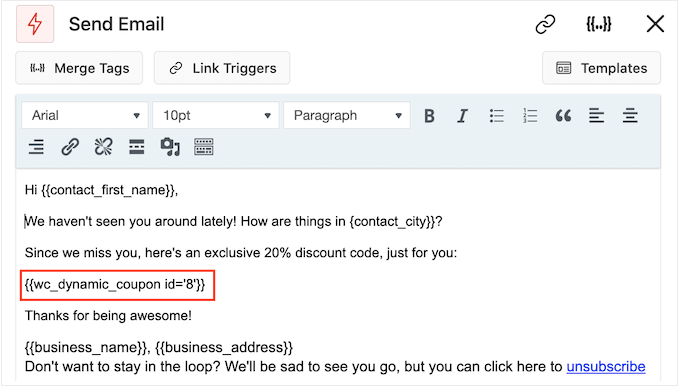
E-posta gövdesine etiket eklemek istiyorsanız, 'Etiketleri Birleştir' düğmesini tıklayabilirsiniz.
Kupon kodunuzu eklemek için, önceki adımda kopyaladığımız {{wc_dynamic_coupon id= kodunu yapıştırmanız veya yazmanız yeterlidir.

E-postanın görünümünden memnun olduğunuzda, 'Kaydet ve Kapat'ı tıklayın.
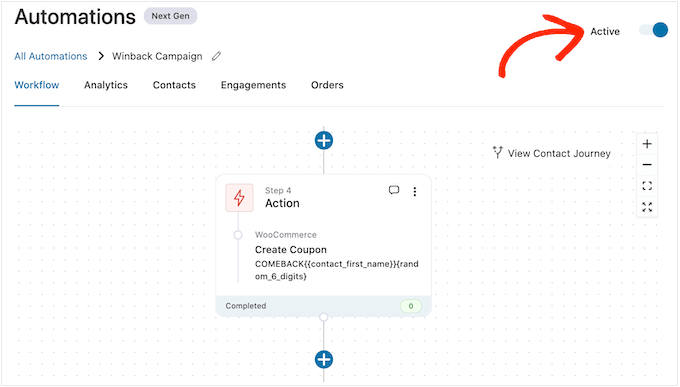
Bu kadar. Otomasyonu canlı hale getirmeye hazır olduğunuzda, 'Aktif Değil' kaydırıcısını tıklayın, böylece 'Aktif' olur.

Artık FunnelKit, son 30 gün içinde sizden alışveriş yapmayan tüm müşterilere kuponu otomatik olarak gönderecek.
Yöntem 2. Uncanny Automator Kullanma (100'den Fazla Entegrasyon)
WordPress'te otomatik kupon göndermenin başka bir yolu da Uncanny Automator kullanmaktır. Piyasadaki en iyi WordPress otomasyon eklentilerinden biridir ve zamandan tasarruf etmek ve müşterilere daha hızlı yanıt vermenize yardımcı olmak için güçlü iş akışları oluşturmanıza olanak tanır.
Uncanny Automator, WooCommerce'in yanı sıra sahip olunması gereken tüm WordPress eklentileri ve üçüncü taraf araçlarıyla sorunsuz bir şekilde çalışır. Çevrimiçi mağazanızda zaten çok sayıda farklı yazılım kullanıyorsanız, Uncanny Automator sizin için iyi bir seçim olabilir.
Birçok ortak görevi otomatikleştirmenize izin veren ücretsiz bir Uncanny Automator eklentisi var. Ancak, WooCommerce ile çalıştığı için Uncanny Automator pro kullanacağız.
Başlamak için Uncanny Automator pro'yu ve premium sürüm için temel sağladığı için ücretsiz eklentiyi yüklemeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
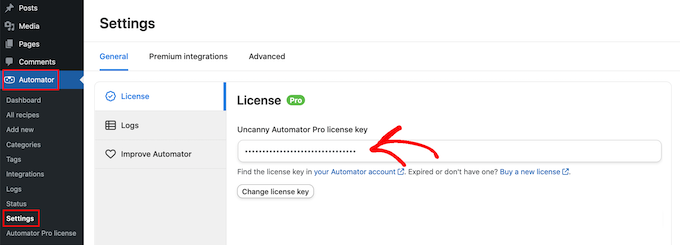
Aktivasyon üzerine, Automator » Ayarlar'a gidin ve lisans anahtarınızı 'Uncanny Automator Pro lisans anahtarı' alanına girin.

Bu bilgiyi Uncanny Automator web sitesinde hesabınızın altında bulabilirsiniz.

Uncanny Automator güçlü ve esnek bir eklentidir, dolayısıyla müşterileri sitenize geri getirmenin birçok farklı yolu vardır. Birkaç seçeneğe bir göz atalım.
Kuponları Oturumu Kapatmış Müşterilere Otomatik Olarak Gönderin
Marka sadakatini teşvik ettiğinden ve alışveriş yapanların gelecekte sizden alışveriş yapmasını kolaylaştırdığından, müşterilerin çevrimiçi mağazanızda bir hesap oluşturmasına izin vermek akıllıcadır.
Kullanıcı kaydı ayrıca müşteri adayı oluşturmaya da yardımcı olabilir. Müşterinin e-posta adresini alırsanız, onları e-posta pazarlama, kişiselleştirilmiş reklamlar, e-posta bülteni ve çok daha fazlasıyla hedefleyebilirsiniz.
WooCommerce kullanıyorsanız, bu eklenti müşterilerin bir hesap oluşturmak ve yönetmek için ihtiyaç duyduğu tüm sayfaları otomatik olarak oluşturur. WooCommerce ayrıca, mağazanıza kaydolan tüm müşterilere otomatik olarak atadığı yeni bir Müşteri rolü ekler.
Müşteri kaydını desteklemeyen farklı bir e-ticaret çözümü mü kullanıyorsunuz? Ardından, WordPress sitenizde kullanıcı kaydına nasıl izin verileceği ile ilgili kılavuzumuza bakın.
Bundan sonra, müşterileriniz için yeni bir rol oluşturabilirsiniz. Ayrıntılı talimatlar için lütfen WordPress kullanıcı rolleri ve izinlerine ilişkin başlangıç kılavuzumuza bakın.
Kullanıcı kaydına izin verirseniz, bir müşterinin hesabından ne zaman çıkış yaptığını takip edebilirsiniz, çünkü bu, mağazanıza olan ilgisini kaybettiği anlamına gelir. Daha sonra tekrar giriş yapmalarını teşvik etmek için bir kupon gönderebilirsiniz.
Bu tarifi oluşturmak için, WordPress kontrol panelinde Automator » Yeni ekle'ye gitmeniz yeterlidir.
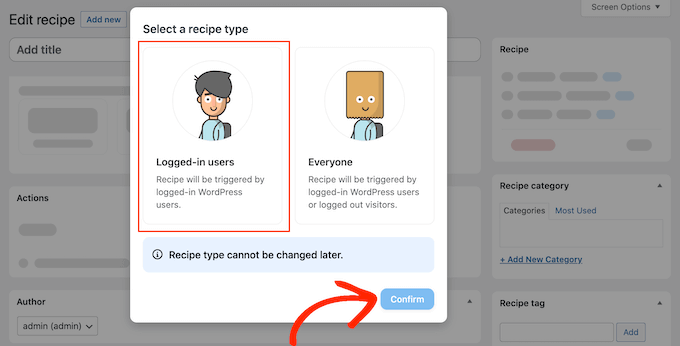
Uncanny Automator şimdi oturum açmış kullanıcılar için mi yoksa herkes için mi bir tarif oluşturmak istediğinizi soracaktır. Devam edin ve 'Giriş yapmış kullanıcılar'ı seçin, ardından 'Onayla' düğmesine tıklayın.

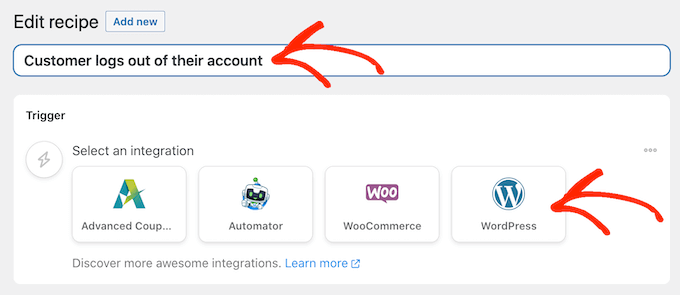
Ardından, 'Başlık' alanına yazarak tarife bir isim verebilirsiniz. Bu sadece referansınız içindir, böylece istediğiniz her şeyi kullanabilirsiniz.
Bunu yaptıktan sonra, 'Bir entegrasyon seçin' alanında 'WordPress'i tıklayın.

Artık tarifi başlatan herhangi bir şey olan bir tetikleyici seçebilirsiniz.
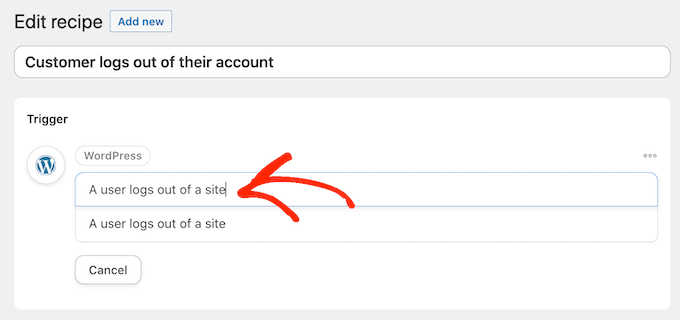
Açılır menüde, aşağıdaki 'Bir kullanıcı bir siteden çıkış yapar' yazmaya başlayın ve ardından göründüğünde doğru seçeneği seçin.

İş akışını yalnızca 'Müşteri' kullanıcı rolüne sahip biri hesabından çıktığında çalıştırmak istiyoruz.
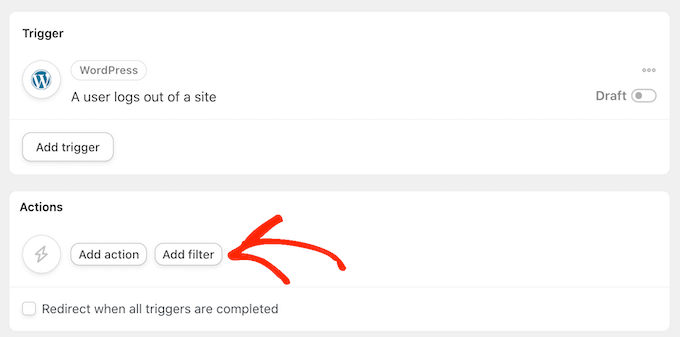
Bunu akılda tutarak, 'Filtre ekle' düğmesini tıklayın.

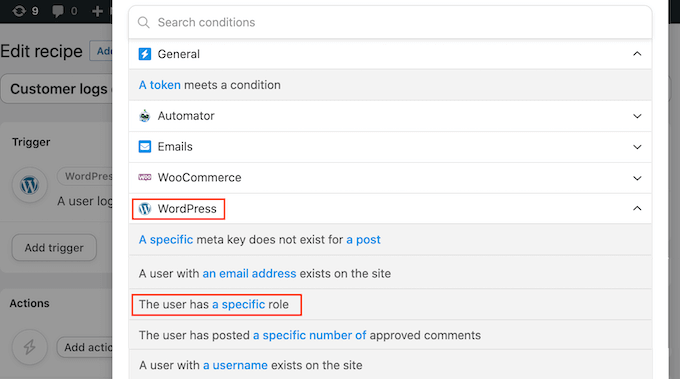
Görünen açılır pencerede 'WordPress'i tıklayın.
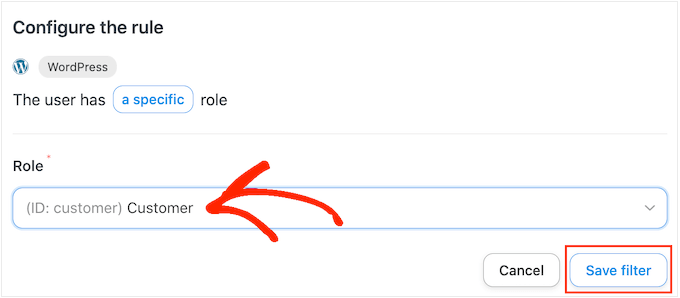
Ardından, açılır menüde "Kullanıcının belirli bir rolü var" ifadesini bulun.

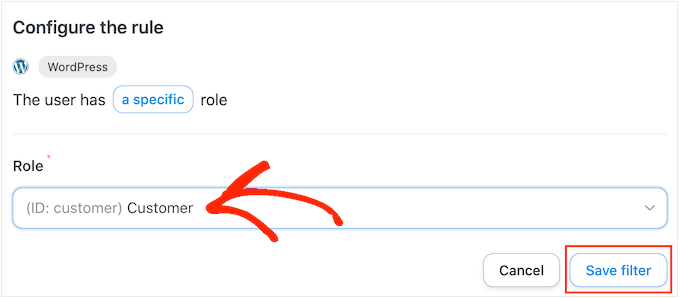
'Rol' açılır menüsünü açın ve müşterileriniz için kullandığınız rolü seçin.
Bundan sonra devam edin ve 'Filtreyi kaydet'i tıklayın.

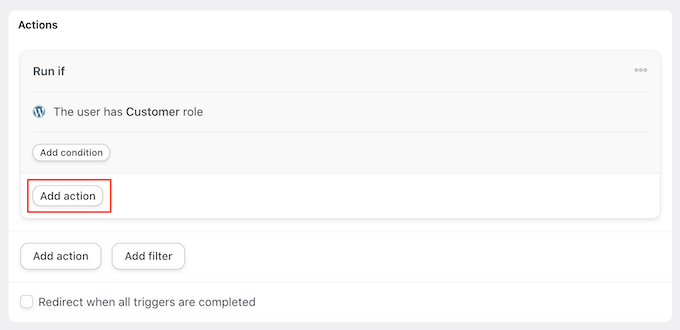
Şimdi, bu iş akışı her çalıştırıldığında Uncanny Automator'ın gerçekleştireceği eylemi belirleme zamanı.
Müşteriye kupon içeren bir e-posta göndereceğiz, bu yüzden devam edin ve 'Eylem ekle'yi tıklayın.

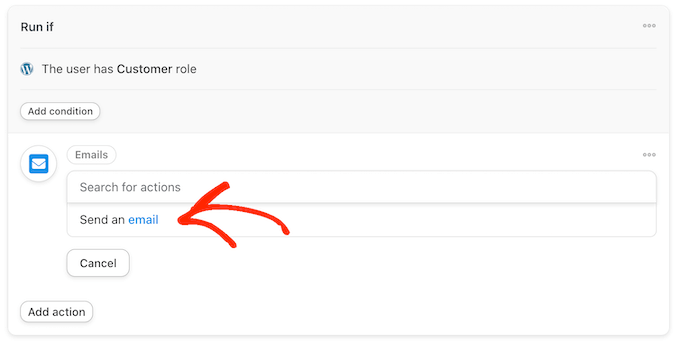
Bir e-posta göndermek istediğimiz için entegrasyon olarak 'E-postalar'ı seçin.
Görünen açılır menüde 'E-posta gönder'i tıklayın.

Bu, e-postayı oluşturmak için kullanabileceğiniz tüm alanları ekler.
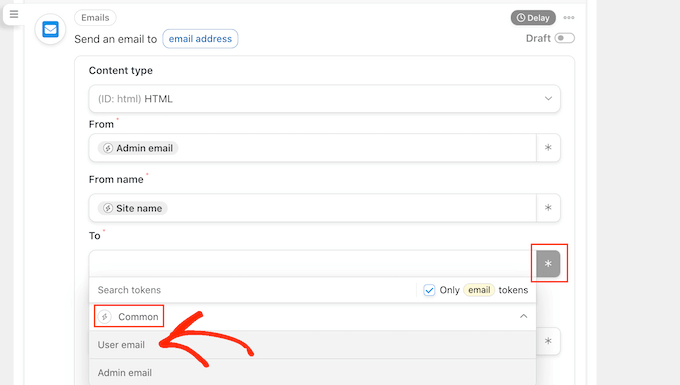
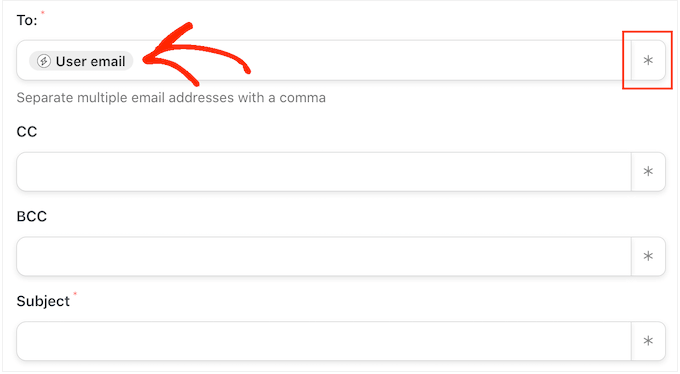
Başlamak için, 'Kime' alanının yanındaki yıldız işaretine tıklayarak mesajın doğru kullanıcıya gittiğinden emin olmamız gerekiyor. Ardından, 'Ortak' ve 'Kullanıcı e-postası'nı seçin.

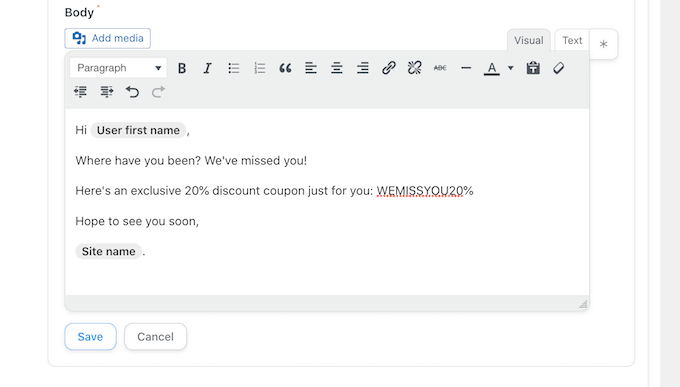
Artık bir konu satırı ve gövde metni ekleyerek e-postayı oluşturabilirsiniz.
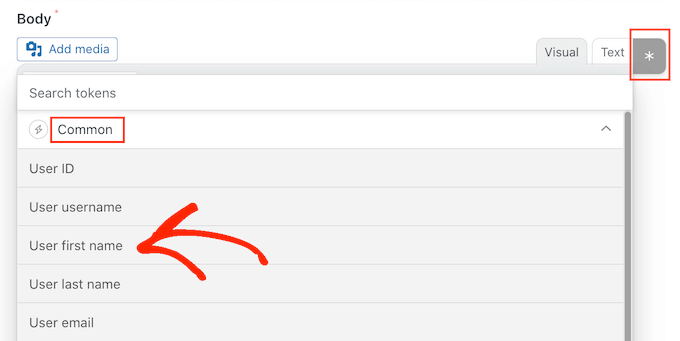
Burada, Uncanny Automator'ın otomatik olarak gerçek değerlerle değiştirdiği yer tutucular olan düz metin ve belirteçlerin bir karışımını kullanabilirsiniz. Örneğin, müşterinin adını kullanmak istiyorsanız yıldız işaretine tıklayıp 'Ortak' seçeneğini belirleyebilirsiniz.
Kişiselleştirilmiş selamlamayı oluşturmak için 'Kullanıcı adı' belirtecini seçmeniz yeterlidir.

Ayrıca bir kupon oluşturmanız ve e-postaya eklemeniz gerekir.
En kolay yol, piyasadaki en iyi WordPress kupon kodu eklentisi olan Advanced Coupons eklentisini kullanmaktır. Daha fazla satış elde etmek ve işinizi büyütmek için birçok farklı gelişmiş kupon oluşturmanıza olanak tanır.
Adım adım kılavuz için lütfen akıllı kuponların nasıl oluşturulacağına ilişkin gönderimize bakın.
Bir kupon oluşturduktan sonra e-postaya ekleyebilirsiniz.

E-postanın görünümünden memnun olduğunuzda 'Kaydet'i tıklayın.
Bundan sonra, bir gecikme ayarlama zamanı. Bu, Uncanny Automator'ın müşteri oturumu kapattıktan sonra onlara kuponu göndermeden önce bekleyeceği süredir.
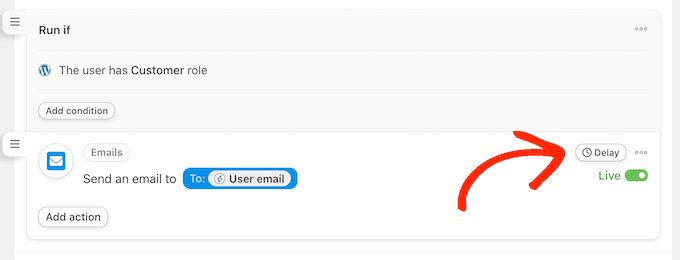
Gecikme eklemek için farenizi 'E-posta' eyleminin üzerine getirin. Göründüğünde, 'Gecikme'yi tıklayın.

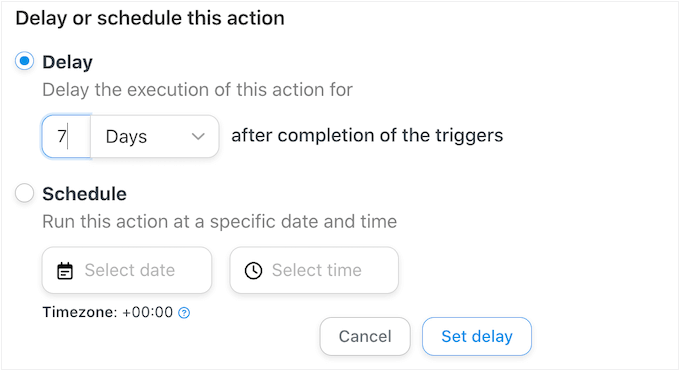
Daha sonra beliren açılır pencerede gecikmenizi ekleyebilirsiniz.
Bunu yaptıktan sonra devam edin ve 'Gecikmeyi ayarla'yı seçin.

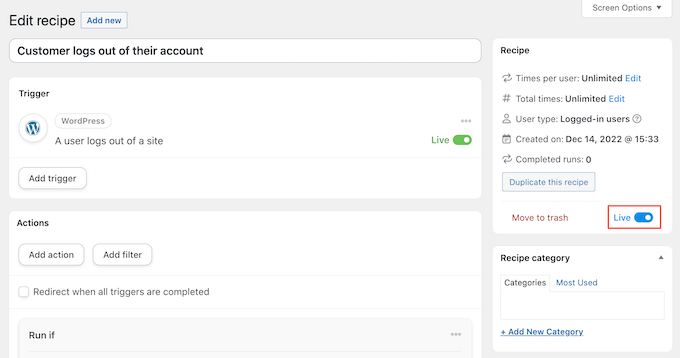
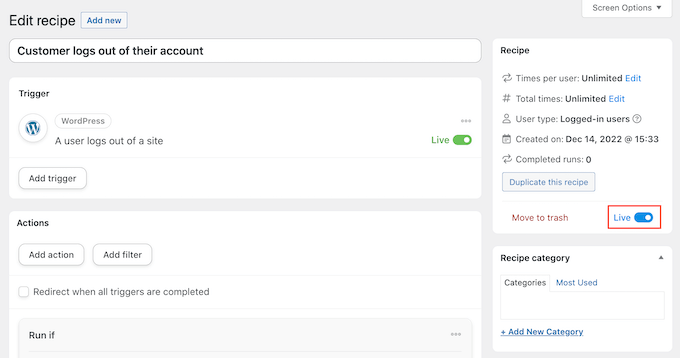
Tarifin nasıl kurulduğundan memnun olduğunuzda, onu aktif hale getirmenin zamanı geldi.
"Tarif" kutusunda, bunun yerine "Canlı"yı göstermesi için "Taslak" anahtarını tıklayın.

Bu kadar. Artık bir müşteri hesabından çıkış yaptığında, Uncanny Automator ona bir kupon kodu göndermeden önce belirtilen süreyi bekleyecek.
Belirli Bir Ürün İçin Kuponları Otomatik Olarak Gönderin
Bazen bir müşteri bir ürüne birden çok kez bakabilir. Bu, öğeyle ilgilendiklerini, ancak bir şeyin onları satın almaktan alıkoyduğunu gösterir.
Bu durumda, onları ürüne sıçramaya teşvik edecek bir kupon göndermek isteyebilirsiniz.
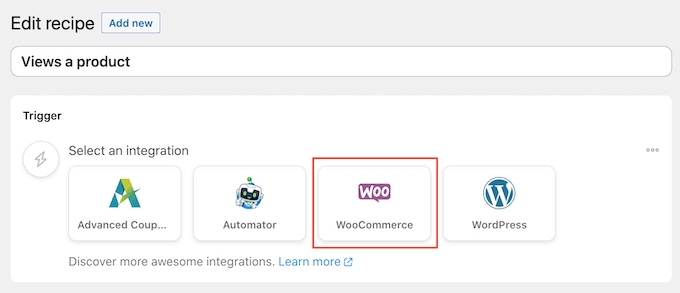
Başlamak için, yukarıda açıklanan aynı işlemi izleyerek oturum açmış kullanıcılar için yeni bir tarif oluşturun. Bundan sonra, 'Bir entegrasyon seçin' alanında 'WooCommerce' seçeneğini tıklayın.

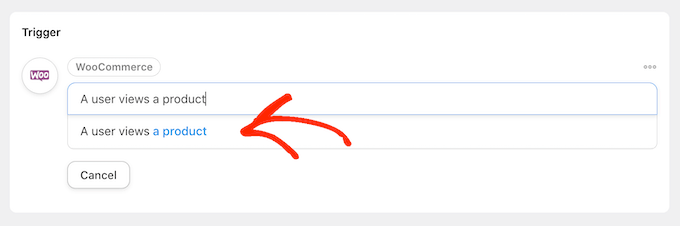
Ardından, aşağıdaki 'Bir kullanıcı bir ürünü görüntüler' yazarak bir tetikleyici seçin.
Doğru tetik göründüğünde, bir tıklama verin.

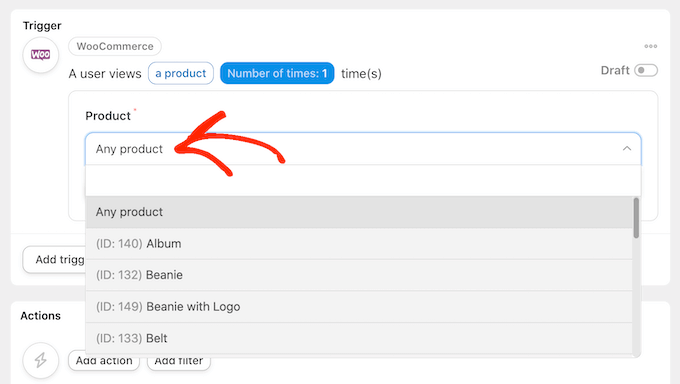
Varsayılan olarak, bu tetikleyici 'Herhangi bir ürün' olarak ayarlanmıştır.
Tarifi belirli bir ürüne bağlamak istiyorsanız, 'Ürün' açılır menüsünü açın ve listeden o ürünü seçin.

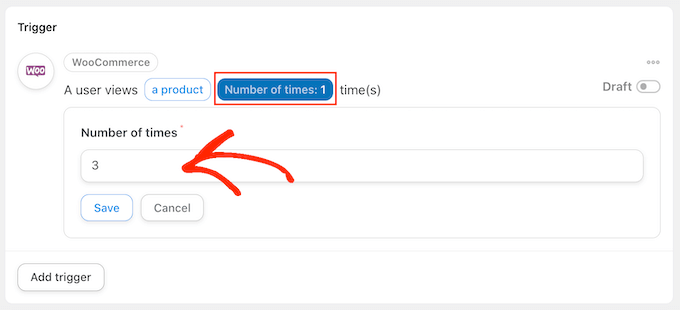
Bunu yaptıktan sonra, 'Kaç kez' düğmesini tıklayın.
Varsayılan olarak tarif, bir müşteri bir ürüne her baktığında çalışacaktır. Bunu değiştirmelisiniz, böylece müşteri tarifi tetiklemeden önce ürüne birden çok kez bakmalıdır. Bunu yapmak için 'Kaç kez' alanına farklı bir sayı yazın.

Bu bittiğinde, ayarlarınızı kaydetmek için 'Kaydet'i tıklayın.
Bu tarif yalnızca bir müşteri bir ürünü görüntülediğinde çalışmalıdır, bu nedenle 'Filtre Ekle'yi tıklayın. Görünen açılır pencerede 'WordPress'i tıklayın ve ardından' Kullanıcının belirli bir rolü var'ı seçin.

Ardından, 'Rol' açılır menüsünü açın ve müşterileriniz için kullandığınız rolü seçin.
Hazır olduğunuzda, 'Filtreyi kaydet'i tıklayın.

Şimdi eylemi ekleme zamanı. WordPress web sitenizden otomatik kupon göndermenin birkaç farklı yolu vardır.
Uncanny Automator ve Advanced Coupons'u kullanarak müşterilerinize bir kodu e-posta ile göndermek için yukarıda açıklanan aynı işlemi uygulamanız yeterlidir.
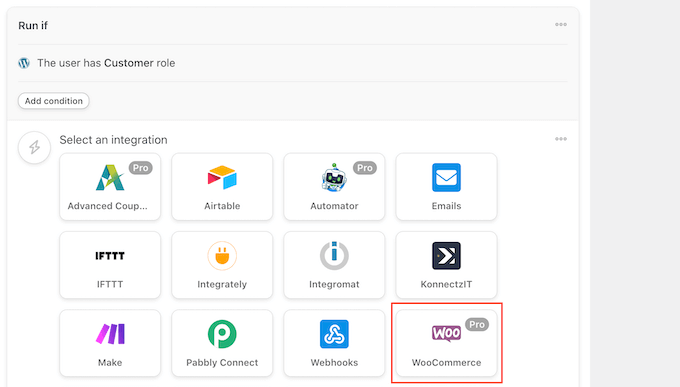
Başka bir seçenek de kodu WooCommerce kullanarak oluşturmaktır. Bunu yapmak için 'Eylem Ekle'yi tıklayın ve ardından entegrasyon olarak 'WooCommerce'i seçin.

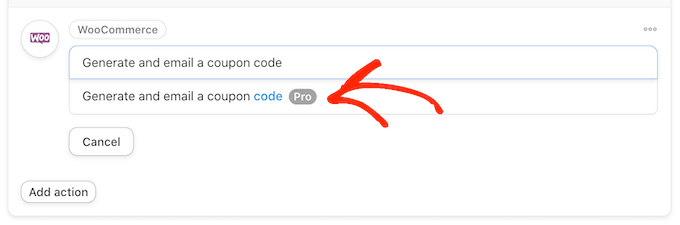
Arama çubuğuna 'Bir kupon kodu oluşturun ve kullanıcıya e-posta ile gönderin' yazmaya başlayın.
Doğru seçenek göründüğünde, ona bir tıklayın.

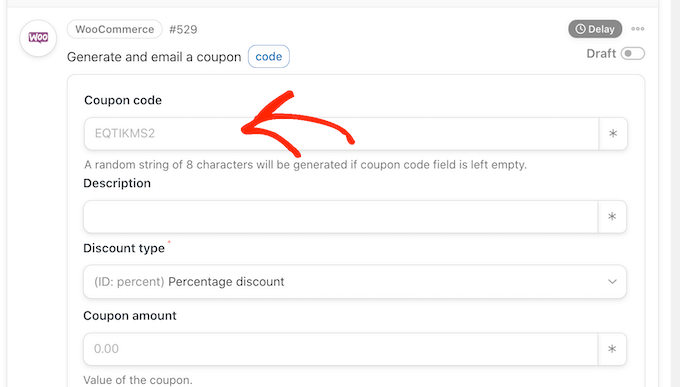
Bu, kupon kodunu oluşturabileceğiniz bazı yeni ayarlar ekleyecektir.
Otomatik olarak bir kod oluşturmak için 'Kupon kodu' alanını boş bırakmanız yeterlidir.

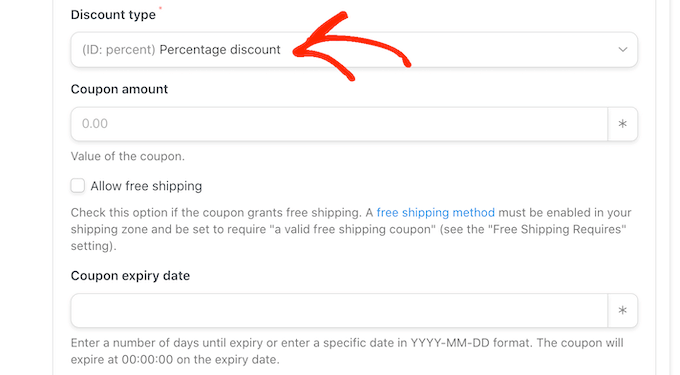
'İndirim türü' alanında, sabit sepet indirimi veya yüzde indirimi gibi oluşturmak istediğiniz kupon türünü seçin.
Bu kılavuz için 'İndirim Yüzdesi'ni seçeceğiz.

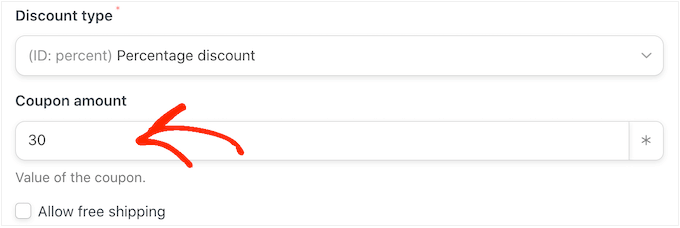
Ardından 'Kupon tutarı' alanına indirim yüzdesini yazın.
Aşağıdaki resimde, müşterilere satın almalarında %30 indirim sunuyoruz.

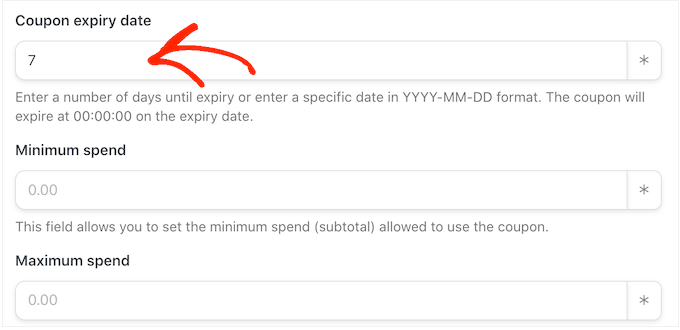
Bir sonraki alanda, YYY-AA-GG formatını kullanarak veya kuponun son kullanma tarihine kadar olan gün sayısını yazarak kupon için bir son kullanma tarihi belirleyebilirsiniz.
Örneğin aşağıdaki görselde kuponun kullanım süresi 7 gün sonra dolacaktır.

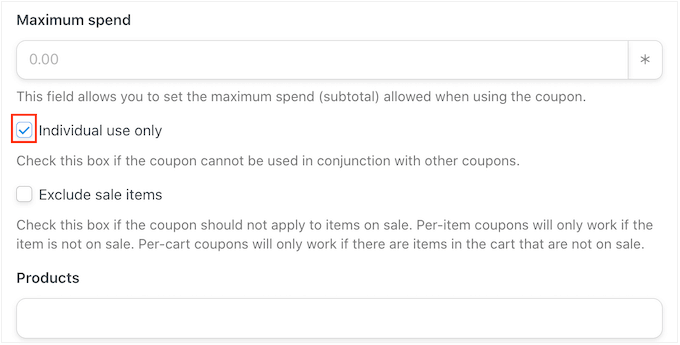
Kupon için minimum ve maksimum harcama da belirleyebilirsiniz. Müşterinin kodu herhangi bir satın alma işleminde kullanabilmesi için bu alanları boş bırakacağız.
Müşterilerin bu kodu diğer kuponlarla birlikte kullanamaması için 'Yalnızca bireysel kullanım içindir' kutusunu da işaretlemek isteyebilirsiniz.

Ardından, 'Kupon başına kullanım limiti' bölümüne gidin. Alışveriş yapan kişi kuponu yalnızca bir kez kullanabilmelidir, bu nedenle '1' yazın.
Kupon için değiştirebileceğiniz birçok başka ayar vardır. Daha fazla değişiklik yapmak isteyip istemediğinizi görmek için bu ayarlara göz atmak iyi bir fikirdir.
Kuponun ayarlanma biçiminden memnun olduğunuzda 'E-posta' bölümüne gidin. Başlamak için 'Kime' alanını bulun ve ardından yanındaki yıldız işaretine tıklayın. Ardından, 'Ortak'ı tıklayın ve 'Kullanıcı e-postası'nı seçin.

Bunu yaptıktan sonra, bir konu satırı ekleyebilir ve e-posta gövdesindeki metni değiştirebilirsiniz.
Daha kişiselleştirilmiş bir e-posta oluşturmak için, yukarıda açıklanan aynı işlemi izleyerek düz metin ve belirteçlerin bir karışımını kullanmak iyi bir fikirdir.

E-postadan memnun olduğunuzda, tarifi saklamak için 'Kaydet' düğmesine tıklayın.
Bundan sonra, 'Taslak' anahtarını tıklayarak tarifi 'Canlı' gösterecek şekilde canlı hale getirebilirsiniz.

Artık, birisi bir ürünü her defasında görüntülediğinde, tarif iş akışı tetiklenecek.
Bu makalenin, müşterileri geri getirmek için WordPress'te otomatik kuponları nasıl göndereceğinizi öğrenmenize yardımcı olacağını umuyoruz. Satışları artırmak için bir WooCommerce açılır penceresinin nasıl oluşturulacağına ve mağazanız için en iyi WooCommerce eklentilerine ilişkin kılavuzumuza da göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
