WordPress Web Siteniz İçin Misafir Gönderimi Nasıl Kurulur?
Yayınlanan: 2024-04-30Web sitenizin erişimini genişletmek ve daha geniş bir hedef kitleyle etkileşim kurmak mı istiyorsunuz?
Misafir gönderme paha biçilmez bir strateji olabilir. Diğer yazarların WordPress web sitenize içerik eklemesine izin vererek, sitenizi yalnızca yeni bakış açılarıyla zenginleştirmekle kalmaz, aynı zamanda niş topluluğunuzdaki işbirliklerini de teşvik edersiniz.
Konuk gönderimini ayarlamak bunaltıcı görünebilir ancak doğru araç ve stratejilerle sorunsuz bir süreç olabilir.
Bu blog yazısında, WordPress sitenizdeki misafir gönderme iş akışını kolaylaştırmak için eklentilerden nasıl yararlanabileceğinizi keşfedeceğiz, böylece hem sizin hem de katkıda bulunanlarınızın içerik oluşturup yayınlamasını kolaylaştıracağız.
WordPress web siteniz için misafir göndermeyi ayarlamaya geçmeden önce, misafir gönderme kavramını anlayarak başlayalım.
Misafir İlanı Nedir?
Konuk gönderimi aslında nişinizdeki diğer bloglara içerik katkıda bulunmaktır. Bu uygulama yalnızca yazarın web sitesine veya kişisel sitesine dikkat çekmekle kalmaz, aynı zamanda sektörde tanınırlığı da teşvik eder.
Ayrıca konuk yazarlar, web sitelerine ve sosyal medya profillerine değerli geri bağlantılar kazanarak markalaşma çabalarını artırır. Erişimi genişletmek ve alanda otorite oluşturmak için oldukça etkili bir stratejidir.
Bu kılavuzda, süreci kolaylaştırmak ve faydalarını en üst düzeye çıkarmak için “Frontend Post Submission Manager Lite” adlı bir eklenti kullanarak WordPress web siteniz için misafir gönderimini nasıl ayarlayacağınızı keşfedeceğiz.
İçindekiler
- 1 Misafir İlanı Nedir?
- 2 Ön Uç Gönderi Gönderim Yöneticisi Lite
- 3 WordPress Web Siteniz İçin Misafir Gönderimi Nasıl Kurulur?
- 3.1 Adım 1: Eklentiyi yükleyin ve etkinleştirin
- 3.2 Adım 2: Eklentiye Erişim
- 3.3 Adım 3: Formu Yapılandırın
- 3.4 Adım 4: Temel Ayar
- 3.5 Adım 5: Form Ayarı
- 3.6 Adım 6: Düzen Ayarı
- 3.7 Adım 7: Bildirim Ayarları
- 3.8 Adım 8: Güvenlik Ayarları
- 3.9 Adım 9: Kısa Kodu Kullanma
- 4. Sonuç
Ön Uç Gönderi Gönderim Yöneticisi Lite
Frontend Post Submission Manager Lite, doğrudan web sitenizin ön ucundan kesintisiz gönderiler sunan, sağlam ve sezgisel bir WordPress eklentisidir. Tamamen ücretsizdir ve gönderi gönderme sürecini kolaylaştırmak için tasarlanmıştır. Bu araç sayesinde kullanıcılar, giriş yapmış olsun veya olmasın, zahmetsizce gönderi oluşturup gönderebilir, böylece sitenizdeki kullanıcı etkileşimi ve içerik üretimi artırılabilir.
Eklentiyi İndirin

Özellikler
- Sürükle ve Bırak Form Oluşturucu: Özel gönderim formlarının oluşturulmasını kolaylaştırır.
- Sınırsız Özel Alanlar: Çeşitli alan türleriyle farklı verilerin toplanmasında esneklik sunar.
- Ön Uç ve Arka Uç Görünümü: Hem kullanıcılar hem de yöneticiler için özel alan verilerine kolay erişim sağlar.
- Önceden Tasarlanmış Şablonlar: Form estetiğini geliştirmek için görsel olarak çekici seçenekler sunar.
- Konuk Gönderi Desteği: Konuk katkıda bulunanları içerik göndermeye teşvik ederek etkileşimi artırır.
- Google Captcha ile Güvenli Form Gönderimi: Google Captcha entegrasyonuyla spam'e karşı koruma sağlar.
- Bildirim Yapılandırmaları: Yönetici ve kullanıcılar için bildirimlerin özelleştirilmesine olanak tanır.
- Ön Uç Form Önizlemesi: Bu, kullanıcıların form girişlerini göndermeden önce önizlemesini sağlar.
- Başarılı Gönderimden Sonra Yönlendirme: Kullanıcıları gönderim sonrasında belirli sayfalara yönlendirerek kusursuz bir deneyim sunar.
- Yapılandırılabilir Gönderi Durumu: Gönderi durumunu, yazarı ve formatı yapılandırmada esneklik sağlar.
- Karakter Sınırı Yapılandırması: İçerik gönderimleri için karakter sınırlarının ayarlanmasına olanak tanır.
- Form Bileşenlerini Etkinleştir/Devre Dışı Bırak: Belirli bileşenleri etkinleştirerek veya devre dışı bırakarak formu uyarlar.
- Ajax Form Gönderimi: Sorunsuz Ajax form işlevselliğiyle gerçek zamanlı gönderimler sağlar.
- Mevcut Geliştirici Belgeleri: Geliştiricilere eklentiyi özelleştirmeleri için kaynaklar sunar.
- Cihaz ve Tarayıcı Uyumluluğu: Tüm cihazlarda ve tarayıcılarda evrensel erişilebilirlik için optimize edilmiştir.
- Çeviriye Hazır: Çeviriye hazır özelliklerle küresel hedef kitlelere genişlemeyi kolaylaştırır.
Kullanıcı dostu arayüzü ve kapsamlı özellikleriyle Frontend Post Submission Manager Lite, kullanıcı katılımını artırmak ve içerik üretimini kolaylaştırmak isteyen web siteleri için değerli bir araç gibi görünüyor.
WordPress Web Siteniz İçin Misafir Gönderimi Nasıl Kurulur?
Ön Uç Gönderi Gönderim Yöneticisi eklentisi lite ile Misafir Gönderimini ayarlamak basit görünüyor. İşte adımlar:
Adım 1: Eklentiyi yükleyin ve etkinleştirin
- WordPress kontrol panelinize gidin.
- “Eklentiler” bölümüne gidin ve “ Yeni Eklenti Ekle ”ye tıklayın.
- ' Ön Uç Gönderi Gönderim Yöneticisi'ni arayın ve yükleyin.
- Eklentiyi yükledikten sonra etkinleştirin.
Adım 2: Eklentiye Erişim
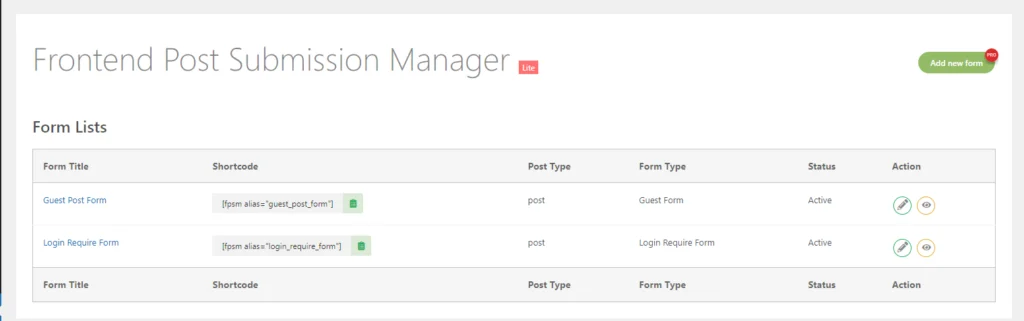
- Etkinleştirmeden sonra WP kontrol panelinizde 'Ön Gönderi Gönderimi' seçeneğini göreceksiniz. Üstüne tıkla.
- Tıkladıktan sonra ekranınızda Misafir Gönderi Formu ve Giriş Gerekli Formu olmak üzere iki form listesi göreceksiniz.

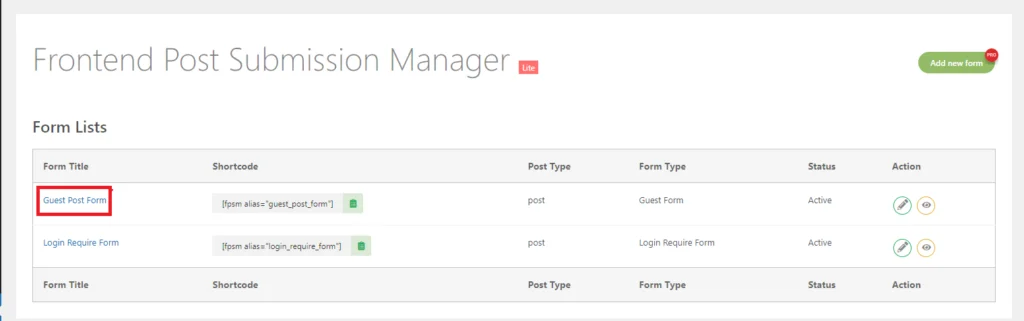
3. Adım: Formu Yapılandırın
- Eklenti arayüzünde formları istediğiniz gibi düzenleme seçeneklerini bulacaksınız.
- Bir Misafir Gönderi Formu yapılandırmak için üzerine tıklayın.

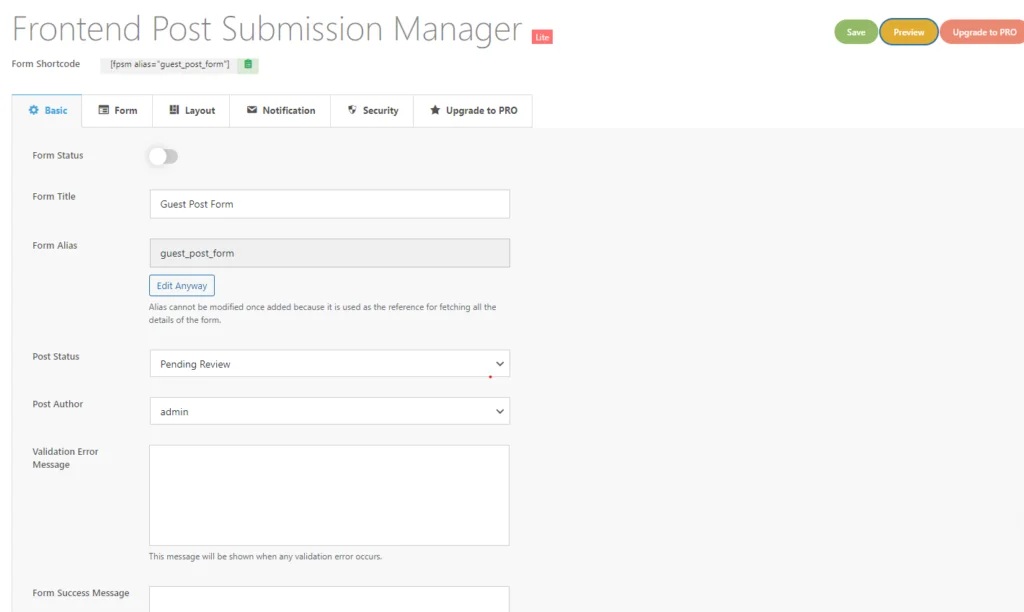
- Üzerine tıkladıktan sonra Temel Ayarlar'a ulaşacaksınız.
Adım 4: Temel Ayar
- Burada Form Durumu, Form Takma Adı, Gönderi Durumu, Gönderi Yazarı, Doğrulama Hata Mesajı, Form Başarı Mesajı ve Yönlendirme gibi birçok alanı görebilirsiniz.
Her ayarı özetleyelim:
- Form Başlığı : Form oluşturulurken forma verilen başlıktır. Eklenti arayüzündeki formun tanımlanmasına yardımcı olur.
- Form Alias : Form oluşturulurken forma takma ad verilir. Bu takma ad, eklenti tarafından ayarları getirmek ve ön uç gönderi yönetimi panosundaki gönderileri listelemek için dahili olarak kullanılır. Bu takma adı düzenlemeniz önerilmez.
- Gönderi Durumu : Gönderilen gönderinin durumunu gereksinimlerinize göre Yayınla, Taslak veya Beklemede gibi yapılandırın.
- Gönderi Formatı : Bu seçenek, aktif temanız tarafından desteklenen tüm gönderi formatlarını listeler. Temanız gönderi formatlarını desteklemiyorsa bu seçenek kullanılamayabilir.
- Doğrulama Hata Mesajı : Formda herhangi bir doğrulama hatası oluştuğunda görüntülenecek mesajı girin. Bu, kullanıcıların hataları düzeltmesine yardımcı olur.
- Form Başarı Mesajı : Başarılı form gönderimi sonrasında görüntülenecek mesajı girin. Kullanıcılara gönderimlerinin başarılı olduğunu onaylamanın bir yoludur.
- Yönlendirme : Başarılı form gönderiminden sonra yeniden yönlendirmeyi etkinleştirin. İki tür yeniden yönlendirme vardır:
- Yayınlanan Gönderiye Yönlendir : Gönderimden sonra kullanıcıları otomatik olarak yayınlanan gönderiye yönlendirin.
- Özel URL Yönlendirmesi : Kullanıcıları, gönderimden sonra sizin tarafınızdan belirtilen özel bir URL'ye yönlendirin.
Bu ayarlar, form gönderme sürecinin davranışı ve mesajları üzerinde özelleştirme ve kontrol sağlar.

- Bundan sonra Form'a tıklayın.
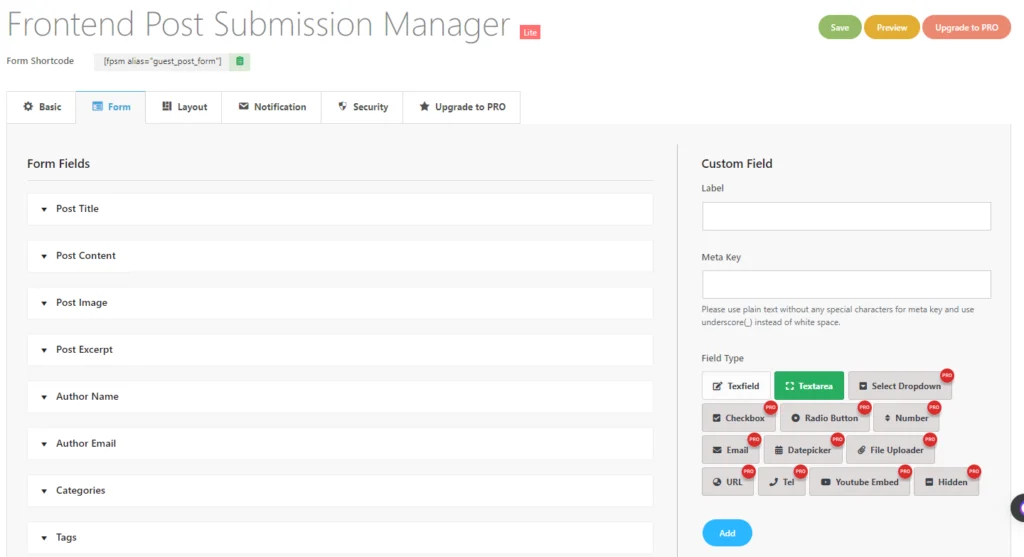
Adım 5: Form Ayarı

- Artık bu bölümde bulunan birçok form alanı seçeneğini burada görebilirsiniz.
- Bu bölümde, Gönderi Başlığı, Gönderi İçeriği, Gönderi Resmi, Gönderi Alıntısı, Yazar Adı, Yazar E-postası, Kategoriler ve Etiketler gibi birçok kullanılabilir form alanı vardır.
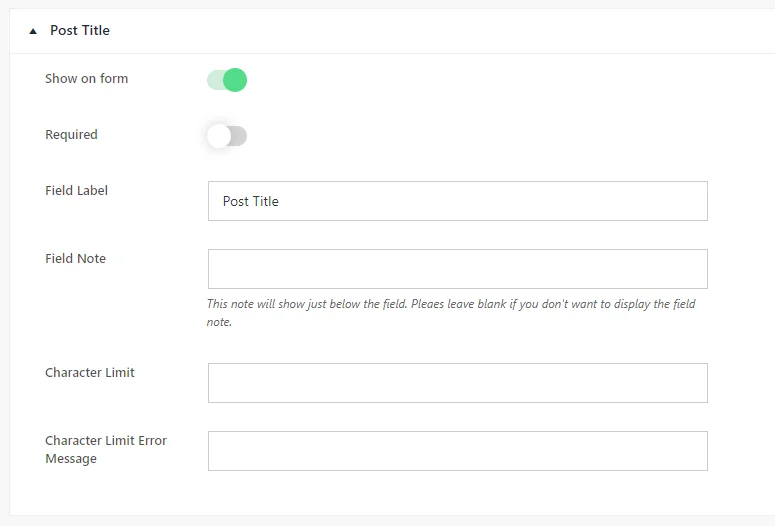
Yazı başlığı
Şimdi, o “Post Title” ı açmanız gerekiyor. Gördüğünüz gibi kullanıcı belirli bir form alanına tıkladığında birçok alan veya başka seçenekler mevcuttur.

- Burada “ Formda Göster ” seçeneğini kullanarak form alanının görünürlüğünü değiştirme seçeneğiniz vardır. Ayrıca bu seçeneği gerektiği gibi değiştirerek alanı gerekli veya isteğe bağlı olarak ayarlayabilirsiniz.
- Bunu takiben “Alan Etiketi” ve “Alan Notu” alanlarını bulacaksınız.
- Alan Etiketi , ön uçta kullanıldığında formda görüntülenecek olandır; Alan Notu ise alanın hemen altında görünecek ek bilgiler sağlar.
- Gerekirse yazı başlığı için karakter sınırı belirleyebilirsiniz.
- Karakter sınırının aşılması durumunda “ Karakter Sınırı Hata Mesajı ” alanında hata mesajı görüntülenebilir.
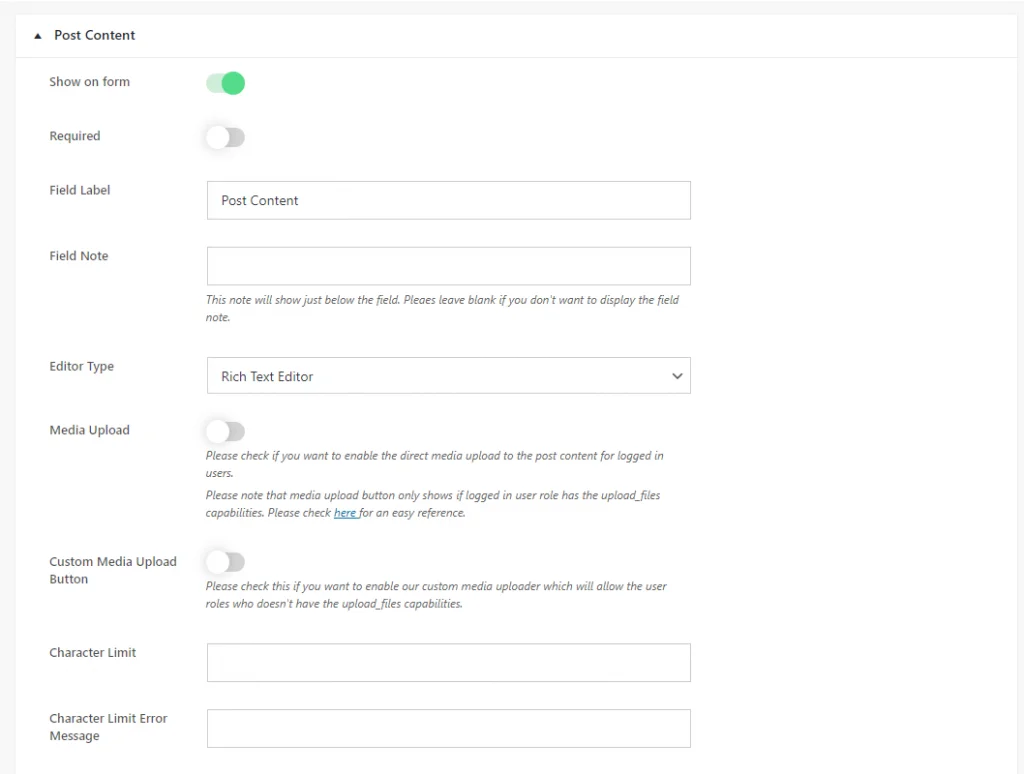
Mesaj İçeriği
Gönderi içeriğinde mevcut seçenekler şunlardır:

Kesinlikle! İşte adımlar:
- “İçerik Gönder” Alanını Açın : Form düzenleyicideki “Gönderi Başlığı” alanına erişerek başlayın.
- Editör Türünü Seçin : “İçerik Yayınla” alanına ilişkin seçenekler içerisinde “Düzenleyici Türü” seçeneklerini bulun.
- Düzenleyici Türünü Seçin : Mevcut seçeneklerden gereksinimlerinize göre istediğiniz düzenleyici türünü seçin:
- Basit Metin Alanı: Düzenleme araçları olmadan temel bir metin alanını tercih edip etmediğinizi seçin.
- Zengin Metin Düzenleyici: Metin düzenleme araçları da dahil olmak üzere hem HTML hem de görsel sürümlere sahip bir WYSIWYG düzenleyici istiyorsanız bunu tercih edin.
- Görsel Metin Düzenleyici: HTML seçeneği olmayan, yalnızca görsel sürüme sahip bir WYSIWYG düzenleyici istiyorsanız seçin.
- HTML Metin Düzenleyicisi: Görsel arayüzü olmayan, yalnızca HTML sürümüne sahip bir WYSIWYG düzenleyicisi istiyorsanız bunu seçin.
4. Medya Yüklemeyi Etkinleştir (İsteğe Bağlı) : Gerekirse “Medya Yükleme” seçeneğini etkinleştirin. Bu, uygun izinlere sahip kullanıcıların desteklenen dosya türlerini doğrudan Görsel veya Zengin Metin Düzenleyiciden yüklemesine olanak tanır.
5. Karakter Sınırını Ayarlayın (İsteğe Bağlı) : Gerekirse, “Karakter Sınırı” ayarından gönderi içeriği için bir karakter sınırı belirtin.
6. Değişiklikleri Kaydet : İstediğiniz ayarları yapılandırdıktan sonra, form alanına uygulamak için değişikliklerinizi kaydedin.
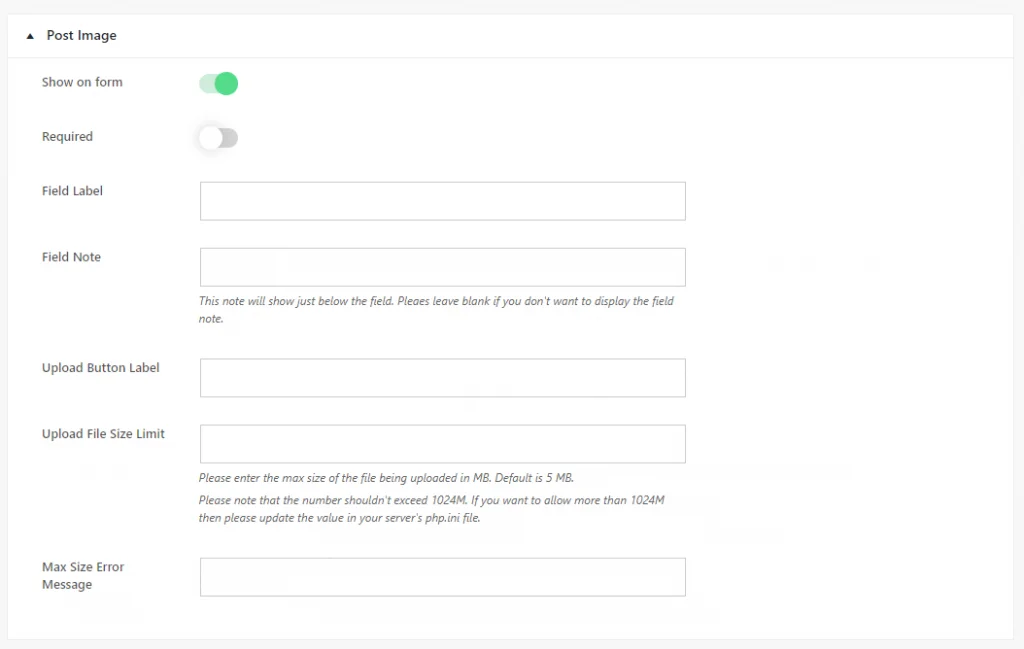
Resim Gönder

Burada "Görüntü Gönderimi" alanı için yapılandırılmış bir kılavuz bulunmaktadır:
- Formda Göster : Gereksinimlerinize göre formdaki "Resim Gönder" alanının görüntülenmesini etkinleştirme veya devre dışı bırakma seçeneğini değiştirin.
- Gerekli : Gerekli seçeneği gerektiği gibi değiştirerek "Görüntü Gönder" alanının zorunlu mu yoksa isteğe bağlı mı olacağını seçin.
- Alan Etiketi : Ön uçta kullanıldığında “Post Image” alanı için formda görüntülenecek etiket metnini girin.
- Alan Notu : "Görüntü Gönderimi" alanıyla ilgili her türlü ek bilgi veya talimatı sağlayın. Bu not formdaki alanın hemen altında görüntülenecektir.
- Yükleme Düğmesi Etiketi : Kullanıcılara resim yükleyebileceklerini belirten, resim yükleyici düğmesi için etiket metnini belirtin.
- Dosya Boyutu Yükleme Sınırı : İstenirse, dosya boyutunu kısıtlamak için yüklenen görsel için bir boyut sınırı ayarlayın. Yüklenen görsel için izin verilen maksimum dosya boyutunu girin.
- Maksimum Boyut Hata Mesajı : Yüklenen görselin belirtilen dosya boyutu sınırını aşması durumunda görüntülenecek hata mesajını girin.
Bu seçenekleri özelleştirdikten sonra, ayarları “Görüntü Gönder” alanına uygulamak için değişikliklerinizi kaydedin. Bu yapılandırılmış yaklaşım, "Post Image" alanının özel ihtiyaçlarınıza ve tercihlerinize göre yapılandırılmasını sağlar.
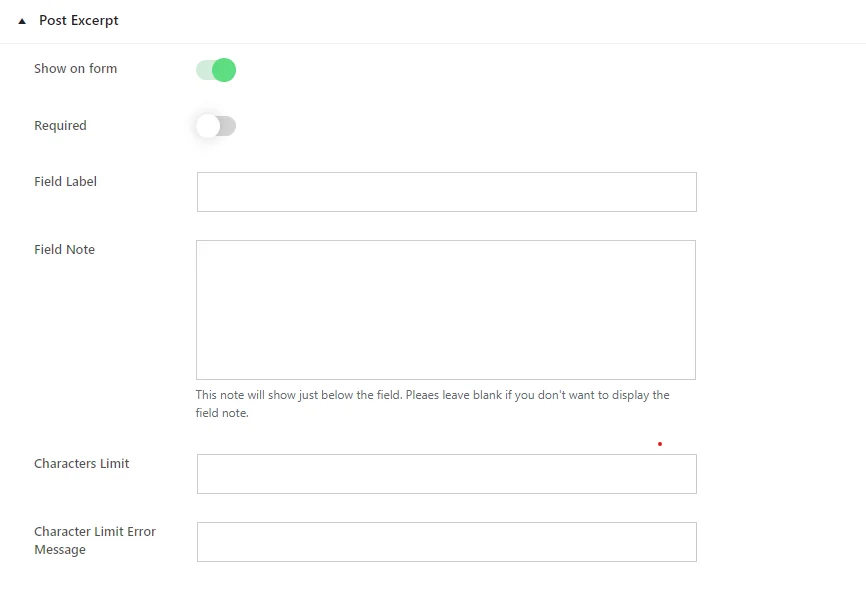
Mesaj Alıntısı

“Post Alıntı” alanını özelleştirmek için şu adımları izleyin:
- Formda Göster : Formda "Post Alıntı" alanının görüntülenip görüntülenmemesine karar vermek için bu seçeneği değiştirin. Alanın görünmesini istiyorsanız etkinleştirin veya ihtiyacınız yoksa devre dışı bırakın.
- Gerekli : Kullanıcıların formu gönderebilmeleri için "Post Alıntı" alanının doldurulması gerekip gerekmediğini seçin. İhtiyaçlarınıza göre bu seçeneği değiştirin.
- Alan Etiketi : “Post Alıntı” alanına etiket metnini girin. Bu metin formdaki kullanıcılar tarafından görülebilecektir.
- Alan Notu : “Post Alıntı” alanına ilişkin ek talimat veya bilgi vermek istiyorsanız buraya girin. Herhangi bir notun görüntülenmesini istemiyorsanız bu alanı boş bırakın.
- Karakter Limiti : Gerekirse “Post Excerpt” alanına karakter limiti belirleyiniz. Kullanıcılar metin girerken bu sınırla sınırlandırılacaktır.
- Karakter Limiti Hata Mesajı : Kullanıcıların “Post Alıntı” için belirlenen karakter limitini aşması durumunda görüntülenecek mesajı giriniz.
Bu seçenekleri özelleştirdikten sonra, ayarları “Post Alıntı” alanına uygulamak için değişikliklerinizi kaydedin. Bu, alanın tercihlerinize ve gereksinimlerinize göre davranmasını sağlar.

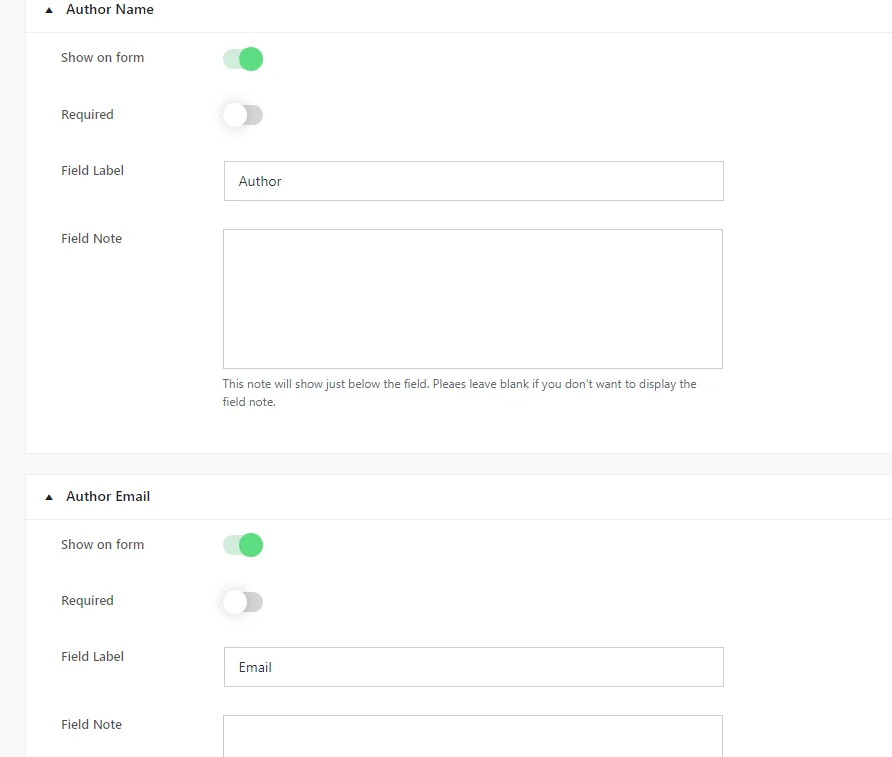
Yazar Adı ve E-postası

“Yazar Adı ve E-posta” alanlarını yapılandırmak için şu adımları izleyin:
- Formda Göster : Formda "Yazar Adı" ve "Yazar E-postası" alanlarının görüntülenip görüntülenmeyeceğini belirlemek için bu seçeneği değiştirin. Alanın görünmesini istiyorsanız etkinleştirin veya ihtiyacınız yoksa devre dışı bırakın.
- Gerekli : Formu göndermek için alanın doldurulmasının zorunlu olup olmadığını belirleyin. Bu ayarı gerektiği gibi ayarlayın.
- Alan Etiketi : Alanın etiket metnini girin. Bu metin formdaki kullanıcılar tarafından görülebilecektir.
- Alan Notu : “Yazar Adı” ve “Yazar E-postası” alanları hakkında ek talimat veya bilgi vermek istiyorsanız buraya girin. Gerekmiyorsa bu alanı boş bırakın.
Bu ayarları yapılandırdıktan sonra değişikliklerinizi “Yazar Adı” ve “Yazar E-postası” alanlarına uygulamak için kaydedin. Bu, alanın tercihlerinize ve gereksinimlerinize göre davranmasını sağlar.
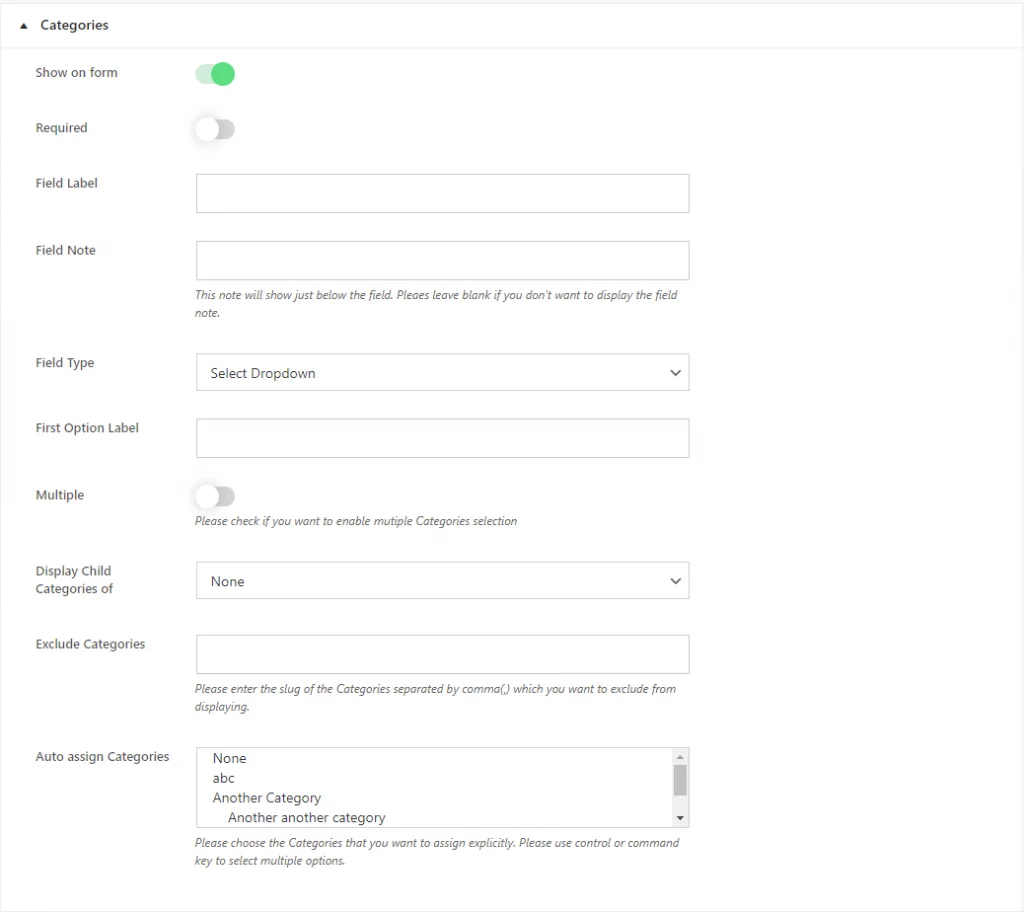
Kategoriler

“Yayın Kategorileri” alanını yapılandırmak için şu adımları izleyin:
- Formda Göster : Formda “Posta Kategorileri” alanının görüntülenip görüntülenmeyeceğini belirlemek için bu seçeneği değiştirin. Alanın görünmesini istiyorsanız etkinleştirin veya ihtiyacınız yoksa devre dışı bırakın.
- Gerekli : Form gönderimi için kategori seçmenin zorunlu olup olmadığını seçin. İhtiyaçlarınıza göre bu seçeneği değiştirin.
- Alan Etiketi : “Post Kategorileri” alanına etiket metnini giriniz. Bu metin formdaki kullanıcılar tarafından görülebilecektir.
- Alan Notu : İsteğe bağlı olarak, "Yayın Kategorileri" alanıyla ilgili ek talimatlar veya bilgiler sağlayın. Gerekmiyorsa bu alanı boş bırakın.
- Alan Türü : Alan girişi türünü seçin. “Açılır Menüyü Seç” ve “Onay Kutusu” arasında seçim yapın. Açılır Menü'yü seçin, kategorileri bir açılır menü olarak sunar; Onay Kutusu ise kullanıcıların kutuları işaretleyerek birden fazla kategori seçmesine olanak tanır.
- İlk Seçenek Etiketi : Alan türü olarak "Açılır Menüyü Seç"i seçerseniz, açılır menüdeki ilk seçeneğin etiketini özelleştirin.
- Alt Kategorileri Görüntüle : Belirli bir kategorinin alt kategorilerini görüntülemek istiyorsanız, onu açılır menüden seçin. Belirli bir kategori seçilmemişse "Yok"u seçin.
- Kategorileri Hariç Tut : Ön uçta görüntülenmesini istemediğiniz kategorilerin bilgilerini virgülle ayırarak girin.
- Kategorileri Otomatik Ata : Gönderiye otomatik olarak atanacak varsayılan kategorileri seçin.
Bu ayarları yapılandırdıktan sonra değişikliklerinizi “Post Kategorileri” alanına uygulamak için kaydedin. Bu, alanın tercihlerinize ve gereksinimlerinize göre davranmasını sağlar.
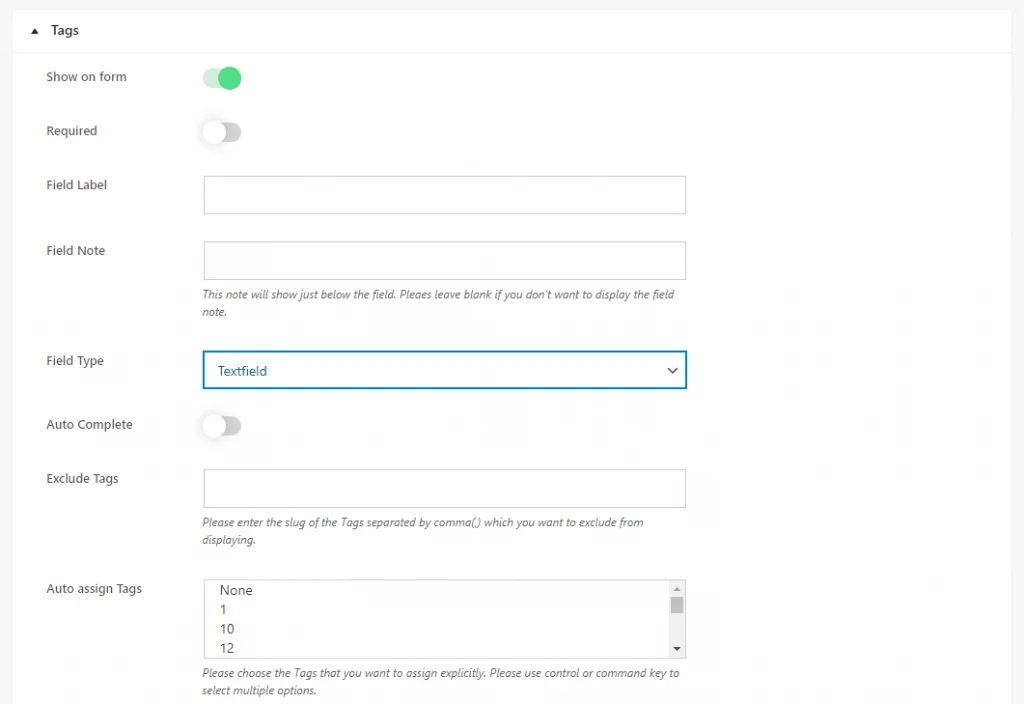
Etiketler

"Post Etiketleri" alanını özelleştirmek için şu adımları izleyin:
1) Formda Göster -> Formda "Post Etiketler" alanının görüntülenip görüntülenmeyeceğini belirlemek için bu seçeneği değiştirin. Alanın görünmesini istiyorsanız etkinleştirin veya ihtiyacınız yoksa devre dışı bırakın.
2) Gerekli – Form gönderimi için etiket girmenin zorunlu olup olmadığını seçin. İhtiyaçlarınıza göre bu seçeneği değiştirin.
3) Alan Etiketi – “Post Etiketler” alanına etiket metnini girin. Bu metin formdaki kullanıcılar tarafından görülebilecektir.
4) Alan Notu – İsteğe bağlı olarak, "Post Etiketleri" alanı hakkında ek talimatlar veya bilgiler sağlayın. Gerekmiyorsa bu alanı boş bırakın.
5) Alan Türü – Alan girişinin türünü seçin. “Açılır Menüyü Seç”, “Onay Kutusu” ve “Metin Alanı” arasından seçim yapın.
- “Açılır Menü Seç”, etiketleri bir açılır menü olarak sunar.
- “Onay Kutusu” kullanıcıların kutuları işaretleyerek birden fazla etiket seçmesine olanak tanır.
- “Textfield” kullanıcıların etiketleri manuel olarak girmelerine olanak tanır.
6 ) İlk Seçenek Etiketi : Alan türü olarak “Açılır Menü Seç”i seçerseniz, açılır menüdeki ilk seçeneğin etiketini özelleştirin.
7) Otomatik Tamamlama : Alanın mevcut etiketlere göre otomatik tamamlama önerileri sunmasını istiyorsanız bu seçeneği etkinleştirin. Kullanıcılar mevcut etiketler arasından seçim yapabilir veya yenilerini girebilir.
8 ) Otomatik Etiket Atama : Gönderiye otomatik olarak atanacak varsayılan etiketleri seçin.
Bu ayarları yapılandırdıktan sonra değişikliklerinizi “Post Etiketler” alanına uygulamak için kaydedin. Bu, alanın tercihlerinize ve gereksinimlerinize göre davranmasını sağlar.
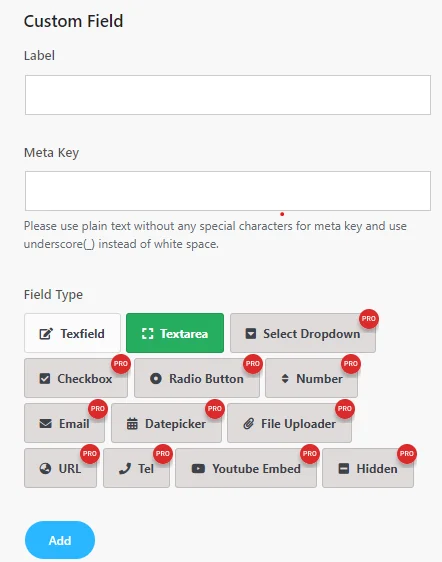
Özel Alan Ayarları

Özel bir alan oluşturmak için şu adımları izleyin:
- Etiket : Özel alanın etiketini girin. Bu etiket, ne tür bilgilerin girilmesi gerektiğini belirten formda görüntülenecektir.
- Meta Anahtarı : Özel alanın meta anahtarını tanımlayın. Özel karakterler içermeyen düz metin kullanın ve beyaz boşlukları alt çizgi (_) ile değiştirin. Meta anahtarı, özel alanın verilerini depolamak için kullanılır.
- Alan Türü : Özel alanınız için istediğiniz alan türünü seçin. Kullanılabilir alan türleri aşağıda verilmiştir:
Lite Sürümde
- TextField: Kullanıcıların tek satırlık metin girmesine olanak tanır.
- Textarea: Kullanıcılara birden fazla satırlık metin girmek için daha geniş bir alan sağlar.
Textfield ve Textarea seçeneklerinin ötesinde ek alan türlerine erişmek istiyorsanız Ön Uç Gönderi Gönderim Yöneticisi Eklentisinin Pro sürümüne yükseltmeniz gerekir. Bu yükseltme , Açılır Menü Seç, Onay Kutusu, Radyo Düğmesi, Numara, E-posta, Tarih Seçici, Dosya Yükleyici, URL, Tel, Youtube Gömme ve Gizli alan türleri gibi özelliklerin kilidini açarak ihtiyaçlarınıza göre uyarlanmış özel formlar oluşturmada size daha fazla çok yönlülük sağlar.
Pro sürümündeki bu ek alan türleri, kullanıcılardan çeşitli veri türlerinin toplanmasında daha fazla esneklik sunarak formlarınızın işlevselliğini ve özelleştirme seçeneklerini geliştirir.
Kullanıcılardan toplamak istediğiniz bilgilere göre uygun alan türünü seçin.
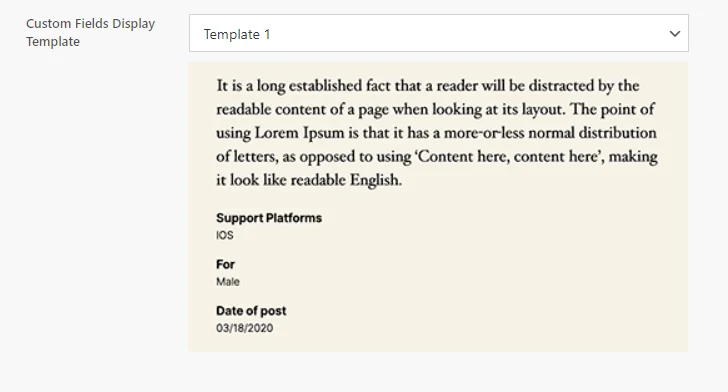
Daha sonra, Form şablonlarını ve Özel alanları Görüntüleme Şablonlarını seçmek için düzen ayarlarına gideceğiz.
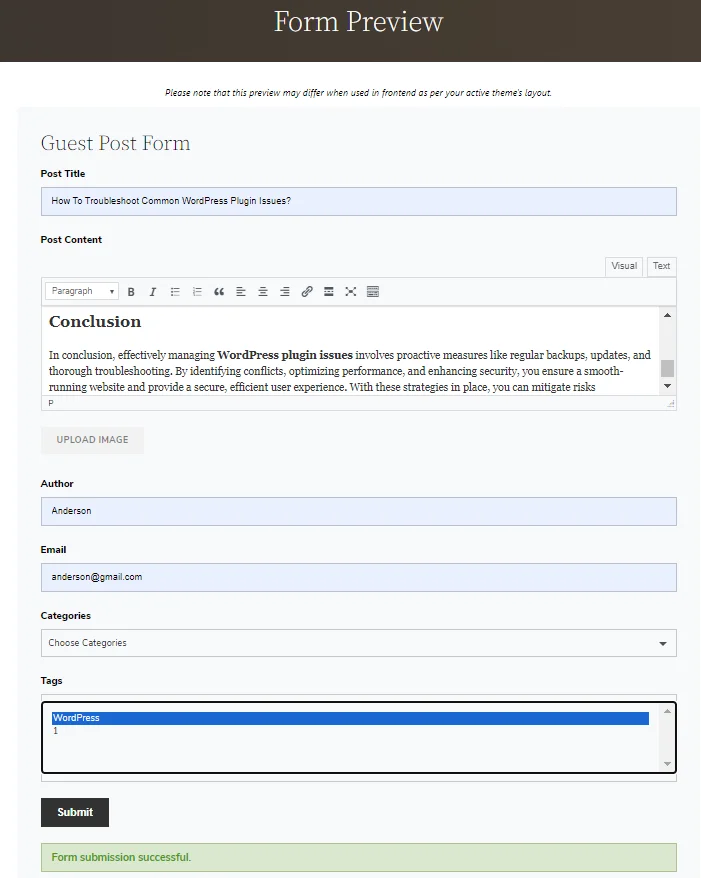
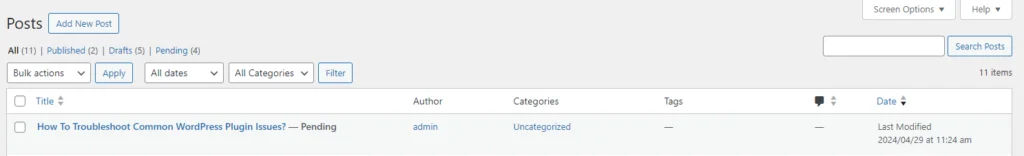
Ön izleme

Misafir gönderisini gönderdikten sonra, yeni gönderi ekle bölümünde mevcut olacaktır.

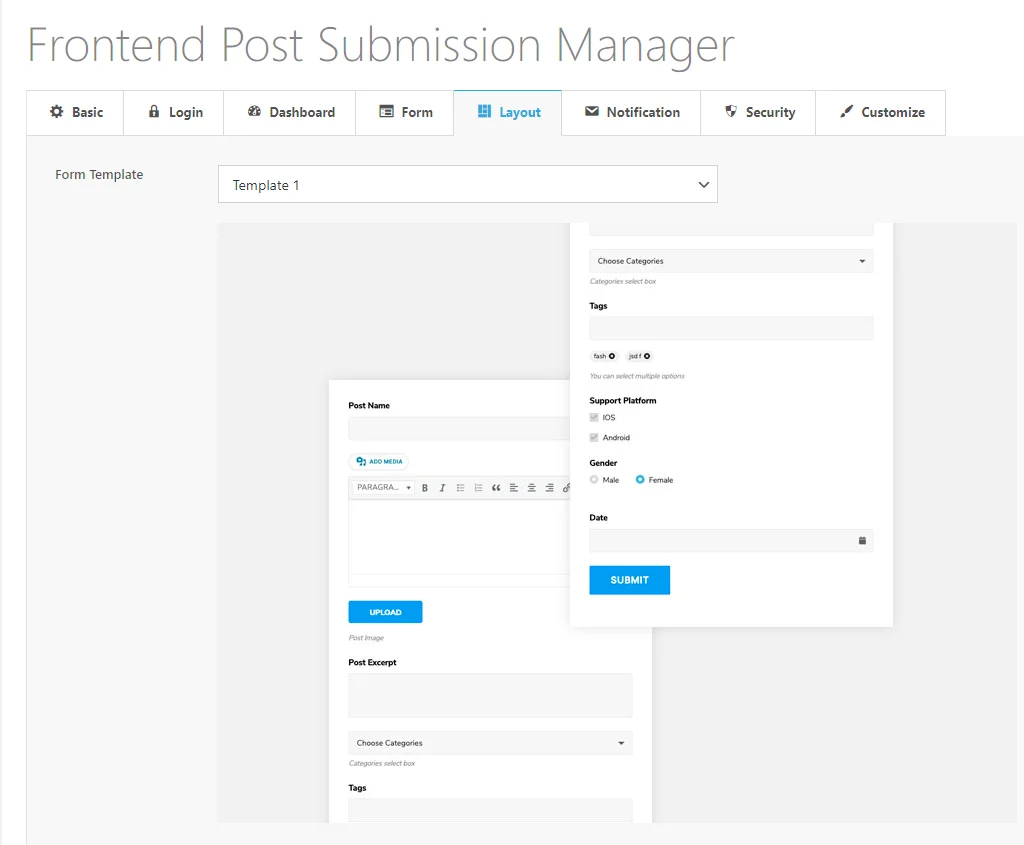
Adım 6: Düzen Ayarı


Düzen ayarlarında formunuzun görünümünü özelleştirme seçeneğiniz vardır:
- Şablon Seçin : Formunuzun genel düzenini ve stilini belirlemek için önceden tasarlanmış 5 şablon seçeneğimizden bir şablon seçin. Bu, formunuzun web sitenizin tasarım, estetik ve işlevsellik ihtiyaçlarına uygun olmasını sağlamaya yardımcı olur.
- Özel Alanlar Ön Uç Görüntüleme Stilleri : Forma eklenen ve ön uçta görüntülenmek üzere seçilen tüm özel alanların görünümünü özelleştirebilirsiniz. Bu, özel alanların görsel sunumunu formunuzun ve web sitenizin genel tasarımına uyacak şekilde uyarlamanıza olanak tanır.
Şimdi Bildirim Ayarlarına geçiyoruz.
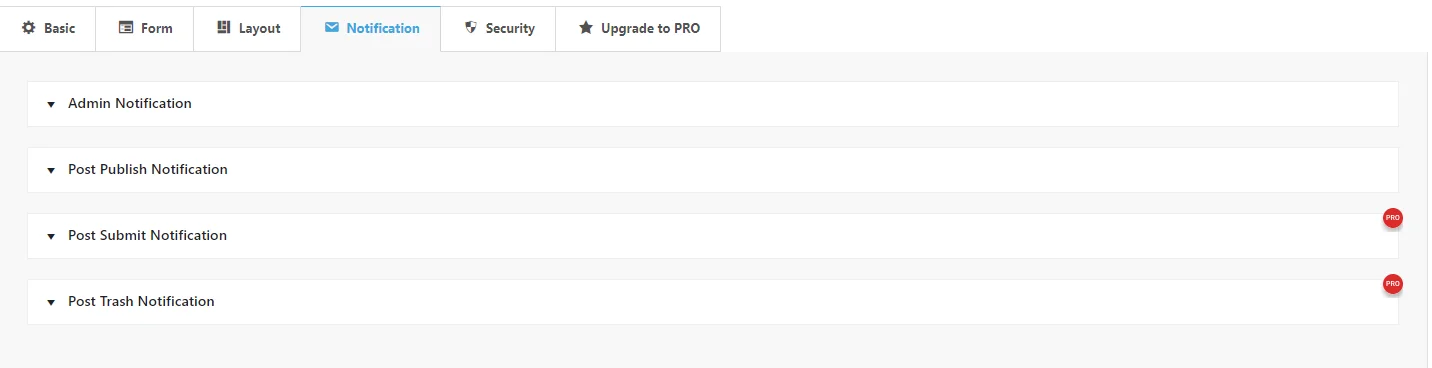
Adım 7: Bildirim Ayarları

Ön uç gönderi gönderimine ilişkin bildirim ayarlarını yapılandırmak için şu adımları izleyin:
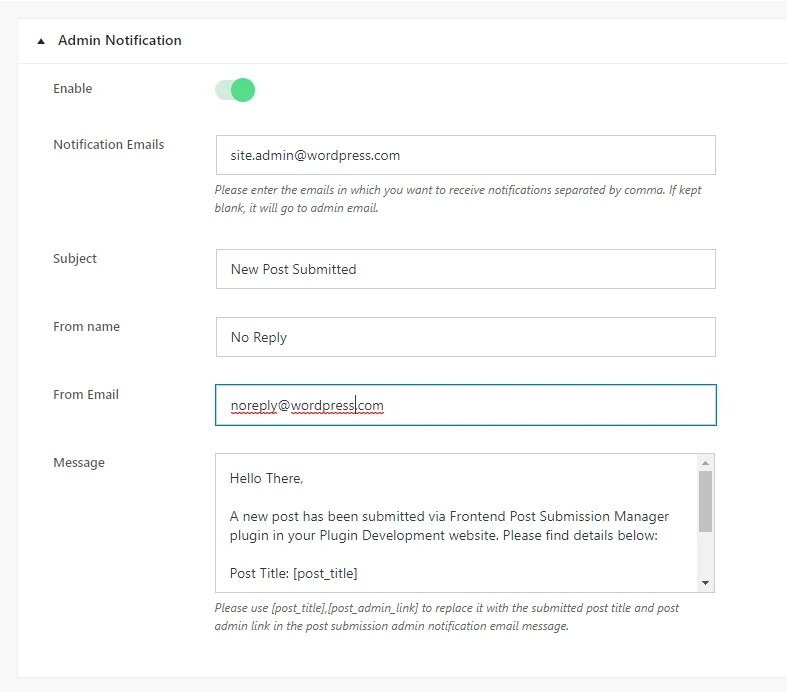
Yönetici Bildirimi :

- Etkinleştir : Yönetici bildirimlerini etkinleştirmek veya devre dışı bırakmak için bu seçeneği değiştirin. Etkinleştirildiğinde bildirimler belirtilen e-posta adreslerine gönderilecektir.
- Bildirim E-postaları : Yönetici bildirimlerini almak istediğiniz e-posta adreslerini virgülle ayırarak girin. Boş bırakılırsa site yöneticisinin sitenizin genel ayarlarında yapılandırılan e-posta adresine bildirimler gönderilecektir.
- Konu : Yönetici bildirim e-postasının konusunu girin.
- Kimden Adı : Yönetici bildirim e-postasında gönderen olarak görünecek adı girin. E-postaların spam olarak işaretlenmesini önlemek için gerçek adları kullanmaktan kaçının.
- E-postadan : Yönetici bildirim e-postasında gönderen olarak görünecek e-posta adresini girin. Spam filtrelerinden kaçınmak için gerçek bir kişinin e-postasına benzemeyen bir e-posta adresi kullanın.
- Mesaj : Yönetici bildirim e-postasında alacağınız mesaj içeriğini girin. Gönderilen gönderi başlığını ve yönetici bağlantısını e-posta mesajına dinamik olarak eklemek için [post_title] ve [post_admin_link] gibi yer tutucuları kullanabilirsiniz.
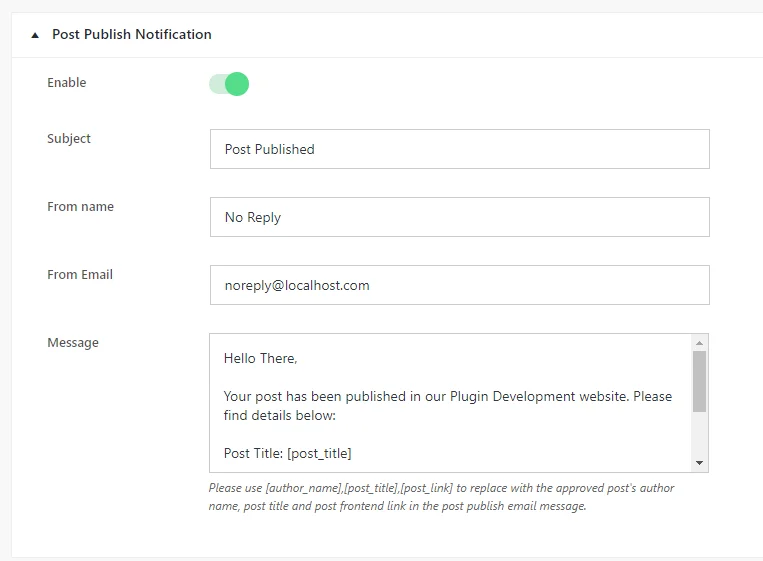
Yayın Sonrası Bildirimi:

- Etkinleştir : Yayınlama sonrası bildirimleri etkinleştirmek veya devre dışı bırakmak için bu seçeneği değiştirin. Etkinleştirildiğinde gönderiler yayınlandığında bildirim gönderilecektir.
- Konu : Yayınlama sonrası bildirim e-postasının konusunu girin.
- Kimden Adı : Yayınlama sonrası bildirim e-postasında gönderen olarak görünecek adı girin. Spam filtrelerinden kaçınmak için "Yanıt Yok" gibi genel bir ad kullanın.
- E-postadan : Yayınlama sonrası bildirim e-postasında gönderen olarak görünecek e-posta adresini girin. Spam filtrelerinden kaçınmak için gerçek bir kişinin e-postasına benzemeyen bir e-posta adresi kullanın.
- Mesaj : Yayınlama sonrası bildirim e-postasında alacağınız mesaj içeriğini girin. Gönderilen yazar adını, gönderi başlığını ve gönderi bağlantısını e-posta mesajına dinamik olarak eklemek için [yazar_adı], [post_title] ve [post_link] gibi yer tutucuları kullanabilirsiniz.
Gönderim Sonrası Bildirimi ve Çöp Kutusu Bildirimi Sonrası ayarlarına erişmek için Ön Uç Gönderi Gönderimi Yöneticisi Eklentisinin Pro sürümüne yükseltmeniz gerekir. Pro sürümüyle bu özelliklerin kilidini açacaksınız; gönderi gönderimleri ve çöpe atma eylemleriyle ilgili bildirimleri yapılandırmanıza olanak tanıyarak sitenizdeki etkinlikler hakkında sizi bilgilendireceksiniz.
Ön uç gönderi gönderimleri ve gönderi yayınlamayla ilgili bildirimler aldığınızdan emin olmak için bu ayarları yapılandırın.
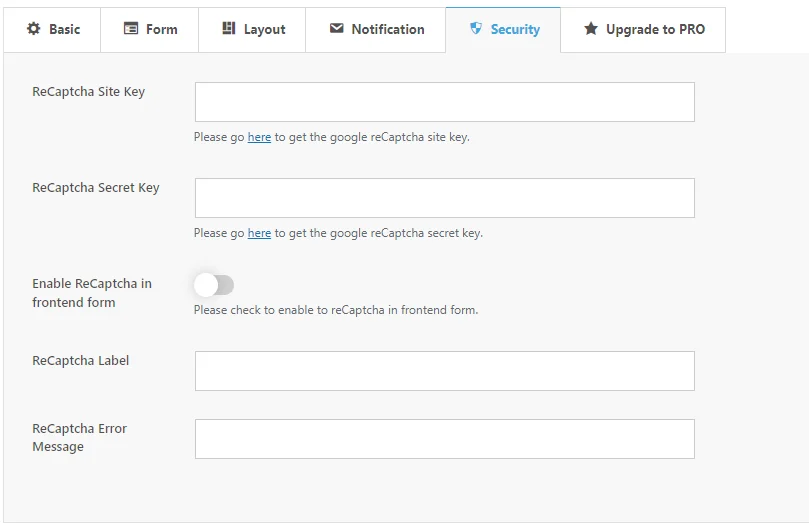
Adım 8: Güvenlik Ayarları

Misafir formunuz için Google reCAPTCHA'yı ayarlamak üzere şu adımları izleyin:
- ReCaptcha Site Anahtarı : Belirtilen bağlantıdan reCAPTCHA site anahtarınızı alın. Bu anahtar reCAPTCHA'yı formunuza entegre etmek için gereklidir.
- ReCaptcha Gizli Anahtarı : Benzer şekilde, verilen bağlantıdan reCAPTCHA gizli anahtarınızı alın. Bu anahtar aynı zamanda entegrasyon süreci için de gereklidir.
- Ön Uç Formunda ReCaptcha'yı Etkinleştir : Formunuzun ön ucunda reCAPTCHA'yı etkinleştirmek için bu seçeneği işaretleyin. Bu, formu göndermeden önce kullanıcıların bot olmadığını doğrulayarak ekstra bir güvenlik katmanı ekler.
- ReCaptcha Etiketi : Formunuzda görünen reCAPTCHA alanı için etiket metnini özelleştirin. Bu etiket, kullanıcıları reCAPTCHA doğrulama süreci hakkında bilgilendirir.
- ReCaptcha Hata Mesajı : reCAPTCHA doğrulaması başarısız olursa görüntülenecek hata mesajını tanımlayın. Bu mesaj, kullanıcıları doğrulama işlemi sırasında karşılaşılan sorunlar hakkında bilgilendirir.
Bu ayarları yapılandırarak reCAPTCHA'yı formunuza etkili bir şekilde entegre edebilir, güvenliğini artırabilir ve spam gönderimlerini en aza indirebilirsiniz.
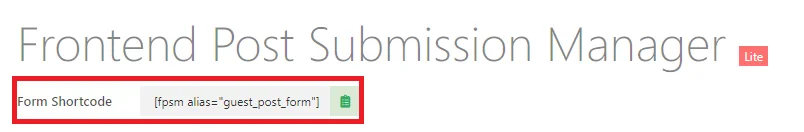
Adım 9: Kısa Kodu Kullanma

Eklenti tarafından oluşturulan kısa kodları kullanmak için şu talimatları izleyin:
- Konuk gönderimlerine izin veren formlar için ön uç kontrol paneli kısa kodu [fpsm_dashboard alias=”alias_of_your_form”] oluşturulur.
- Bu kısa kod, kullanıcıların gönderilen gönderileri yönetebilecekleri ön uç kontrol panelini görüntüler.
- Benzer şekilde, "formunuzun_takma adını" özel formunuzun takma adıyla değiştirin.
Bu kısa kodları WordPress sayfalarınıza veya yayınlarınıza ekleyerek formu ve ön uç kontrol paneli işlevselliğini web sitenize kolayca entegre edebilirsiniz.
Bu adımları izleyerek, Frontend Post Submission Manager lite eklentisini WordPress sitenize sorunsuz bir şekilde kullanarak konuk gönderimini ayarlayabilmelisiniz.
Çözüm
Sonuç olarak, Frontend Post Submission Manager Lite eklentisini kullanarak WordPress web siteniz için misafir gönderilerini ayarlamak basit bir süreç haline gelir. Bu güçlü araç, gönderim yönetimini kolaylaştırır, kullanıcı katılımını artırır ve sitenizi çeşitli içeriklerle zenginleştirir. Özelleştirilebilir formlar, güvenli gönderimler ve bildirim ayarları gibi özellikler sayesinde, içeriğiniz üzerinde kontrolünüzü korurken, katkıda bulunan konuk kullanıcılarla etkili bir şekilde işbirliği yapabilirsiniz. Konuk gönderilerini benimsemek yalnızca erişiminizi genişletmekle kalmaz, aynı zamanda niş topluluğunuzdaki otoritenizi de oluşturur. Bu nedenle, işbirliğini geliştirmek, trafiği artırmak ve WordPress web sitenizi yeni boyutlara yükseltmek için bu fırsattan yararlanın.
Peki neden bekleyelim? Frontend Post Submission Manager Lite eklentisini bugün yükleyin ve WordPress web sitenizi bir sonraki seviyeye taşımak için konuk katkılarını kabul etmeye başlayın.
